Onboarding (онбординг) – стартовый элемент дизайна в виде слайдов с инструкциями, который пользователь видит на экране сразу после запуска приложения. Использовать онбординг нужно с умом, так как именно он встречает потенциального пользователя первым.
В данной статье разберемся в том, как создать правильный онбординг для приложения.
Краткость – сестра таланта
Не нужно вставлять слишком много слайдов, иначе пользователь захочет удалить ваше приложение и никогда больше его не открывать. Достаточно всего 3-5 слайдов об основных элементах вашего приложения.

Меньше текста – больше ярких иллюстраций
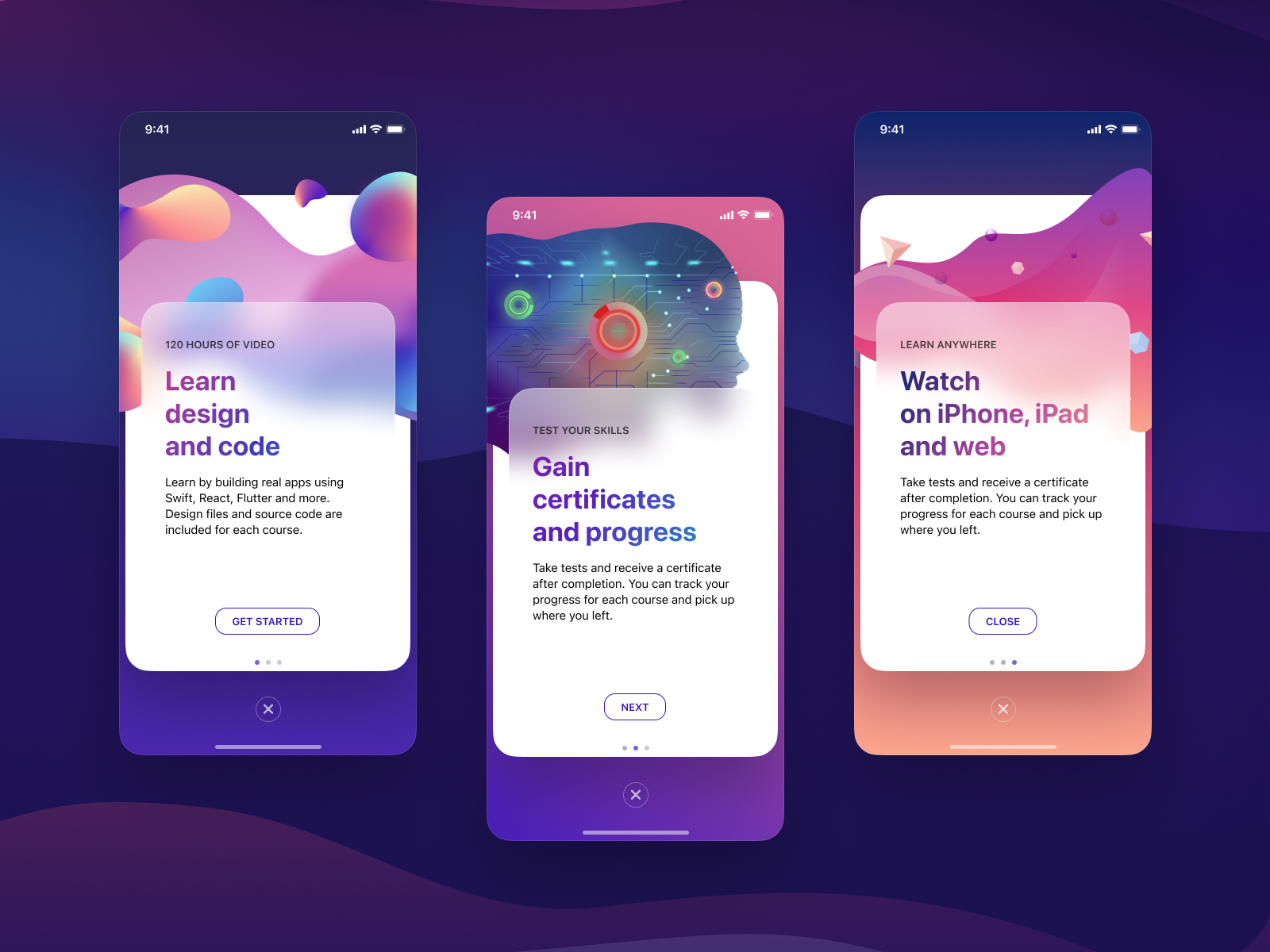
Онбординг – это не нудная книжка для чайников, а краткий экскурс по вашему приложению, учтите это. Не стоит захламлять слайды лишней информацией, достаточно 1-2 предложений, чтобы описать посыл. Внимание также стоит уделить и графическому наполнению слайдов – яркие иллюстрации придадут вашим слайдам красоты и сразу отобразят всю суть посыла!

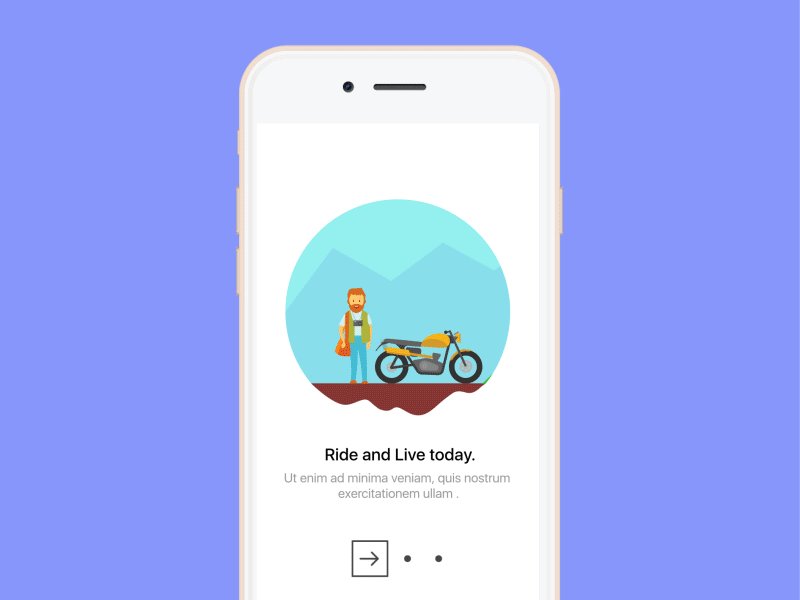
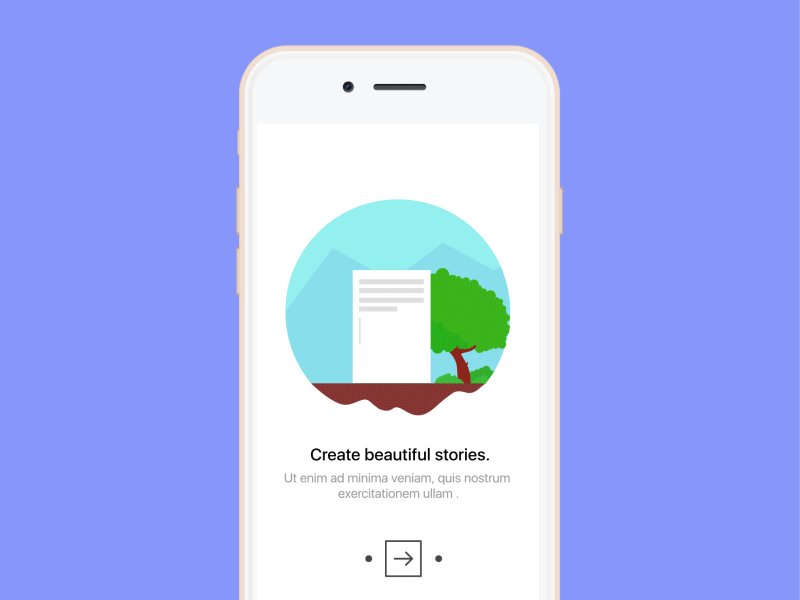
По возможности старайтесь использовать анимации
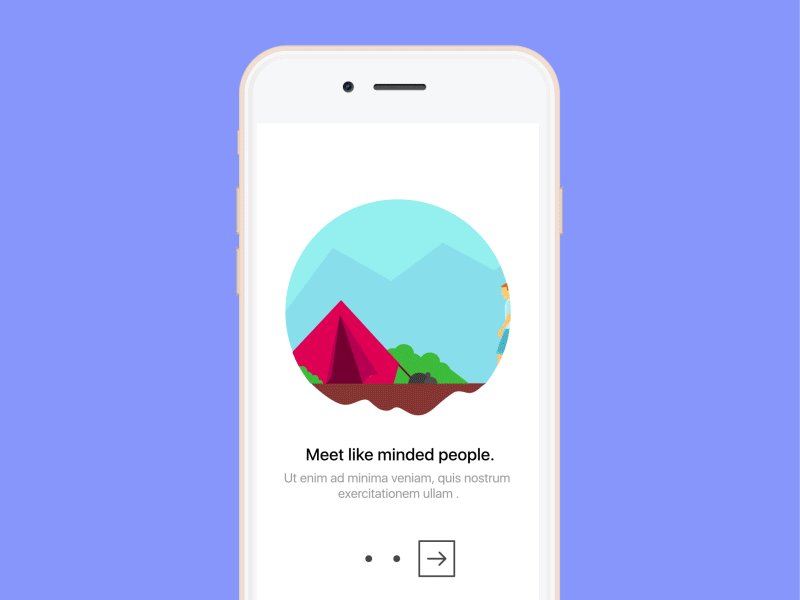
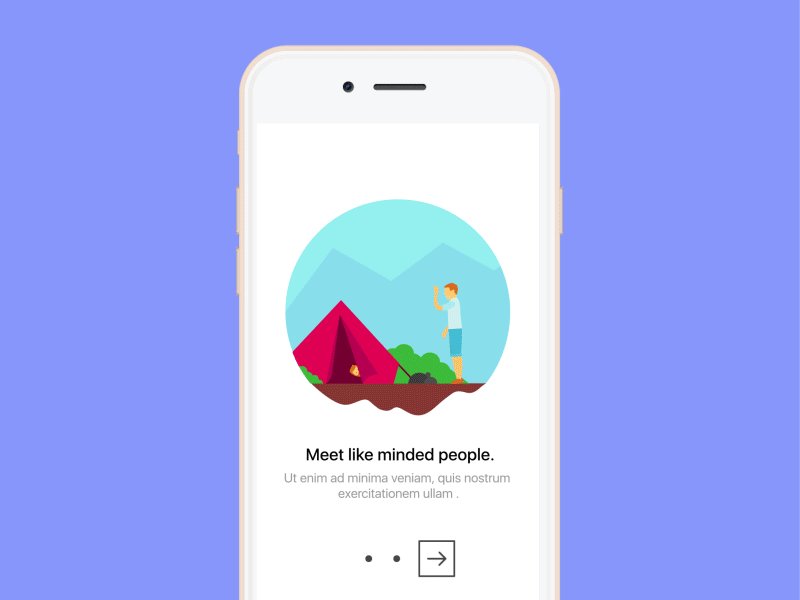
Хорошая анимация позволит притянуть внимание пользователя к графическому наполнению слайдов. Ниже примеры того, как анимация прекрасно дополняет сами слайды. К тому же анимация дает пользователю некоторую уверенность в серьезности продукта, а также заменяет нудные тексты.


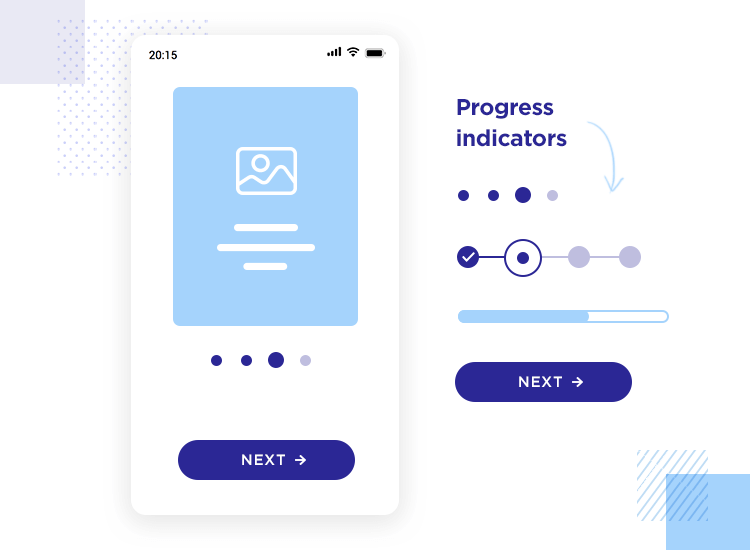
Не забывайте о прогресс-барах
Готов поспорить, вас тоже раздражает отсутствие прогресс-баров в онбордингах. Создается ощущение того, что вы будете листать эти слайды до глубокой старости, а это раздражает пользователей. Учтите этот момент!

Сначала зарекомендуйте приложение
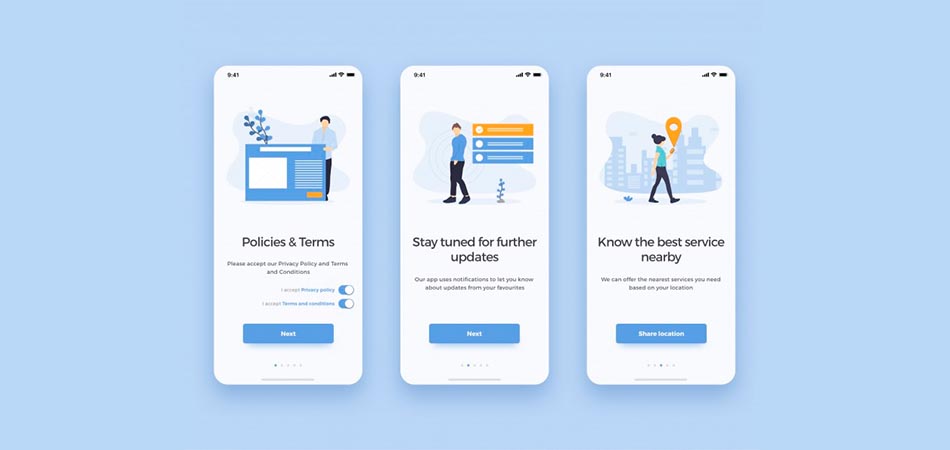
Многие ошибочно полагают, что если завалить онбординг кучей запросов на разрешение уведомлений, доступа к контактам, камере, микрофону, телевизору бабушки и ноутбуку вашего брата, то пользователь не захочет сразу же удалить ваше приложение, а смиренно будет нажимать одну и ту же кнопку «Разрешить» пять раз. Не стоит начинать знакомство с требований – сначала покажите, что вы можете предложить, а затем уже запрашивайте разрешения.
То же самое касается и запросов в духе «Ого, вы впервые запустили наше приложение, поставьте нам 5 звезд в App Store и мы продолжим». Увы, это так не работает, вы лишь отпугнете потенциальных пользователей.

Ну и самое главное!
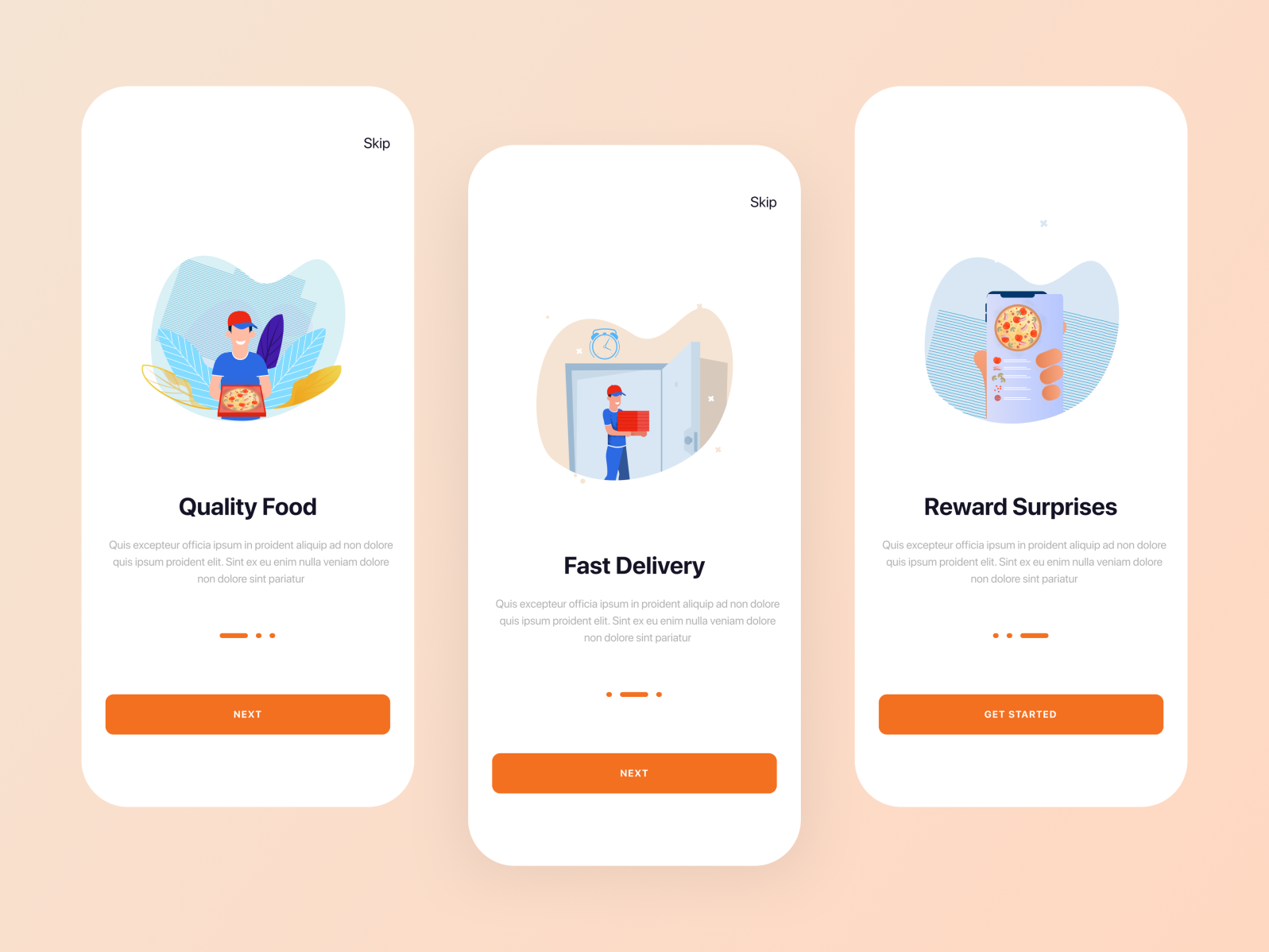
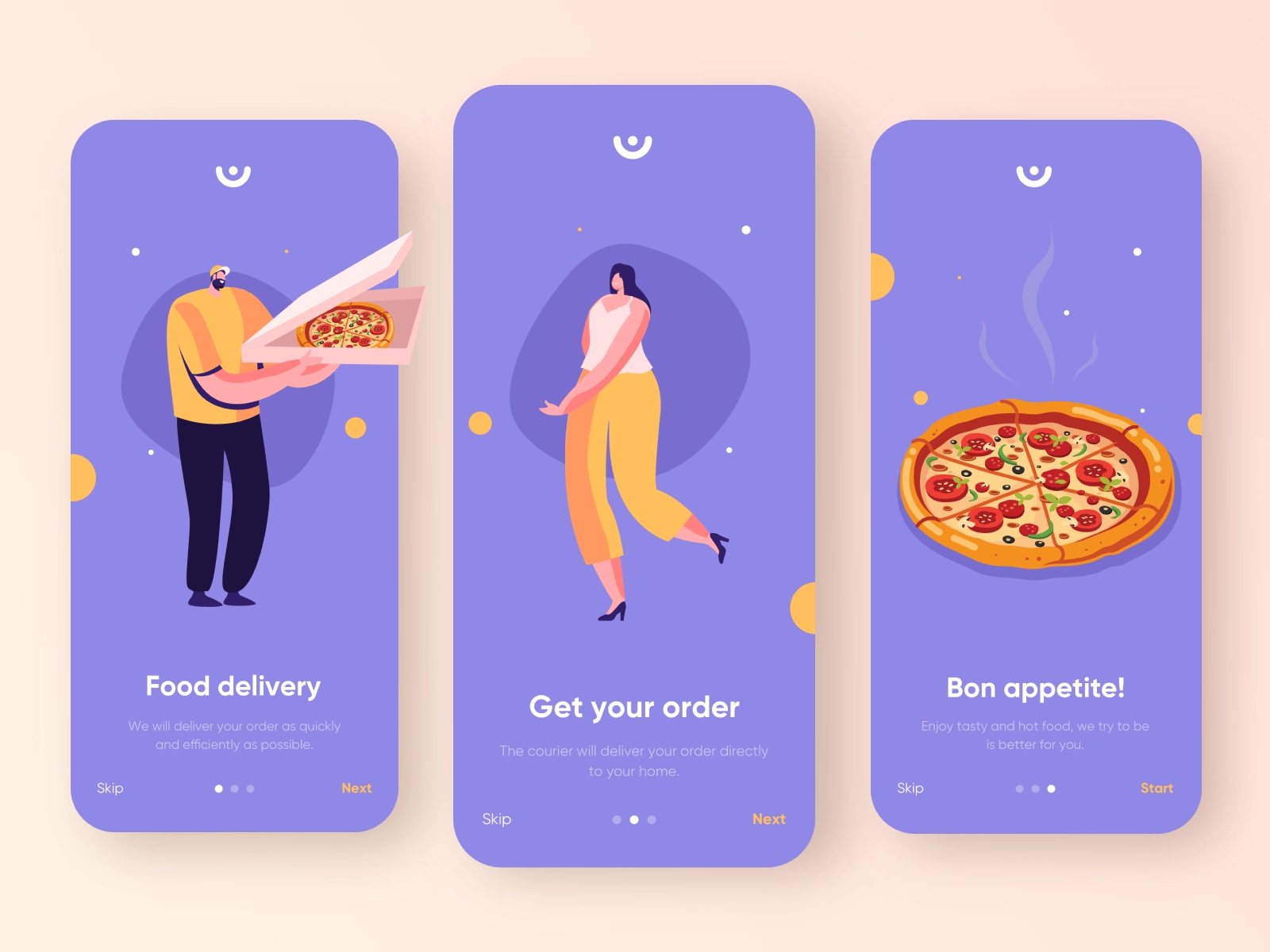
Не забывайте о том, что кто-то ранее уже мог пользоваться вашим приложением, поэтому онбординг будет только раздражать его. Обязательно добавьте кнопку «Пропустить» на этот случай!

Данный онбординг предлагает нам выбор: пропустить обучение либо просмотреть слайды. Отличный пример.
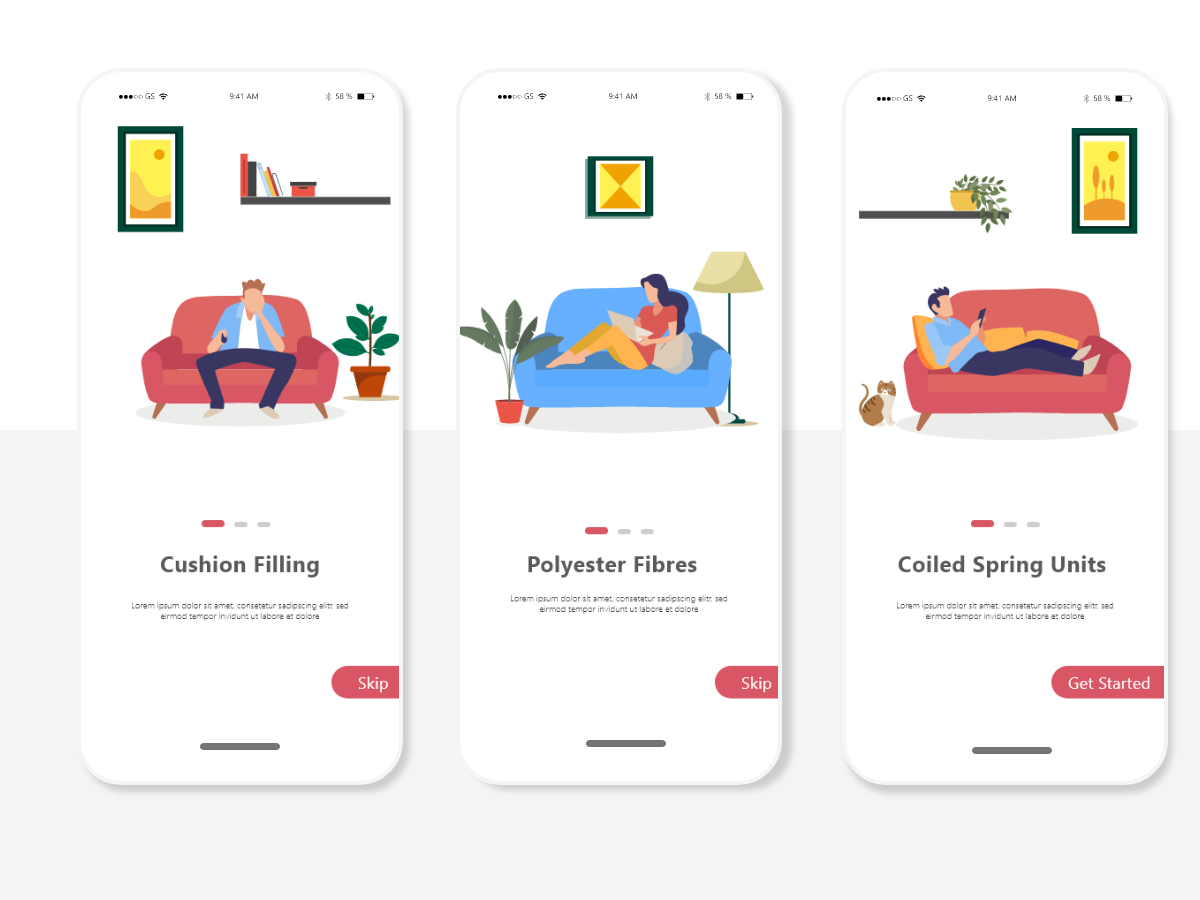
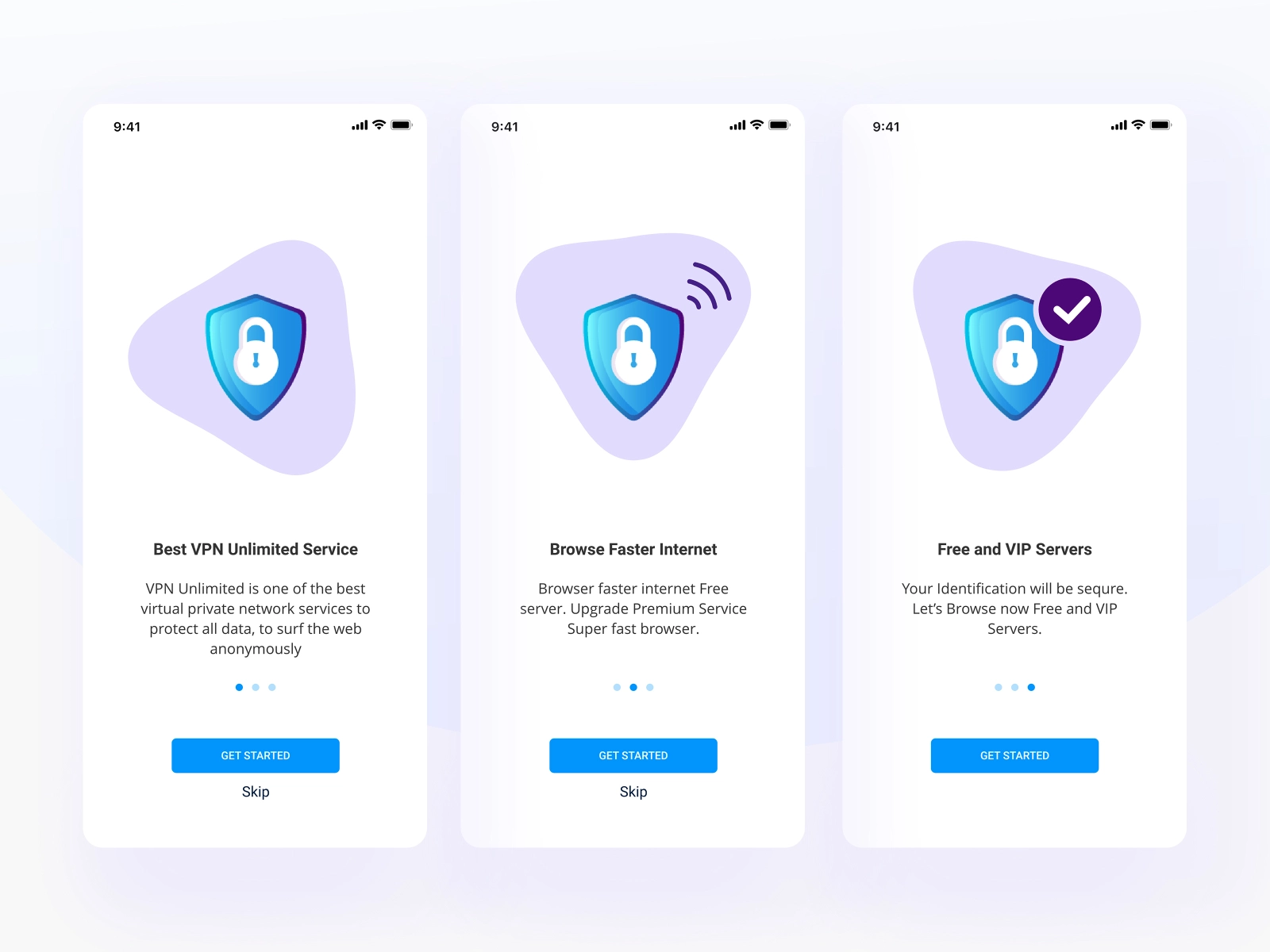
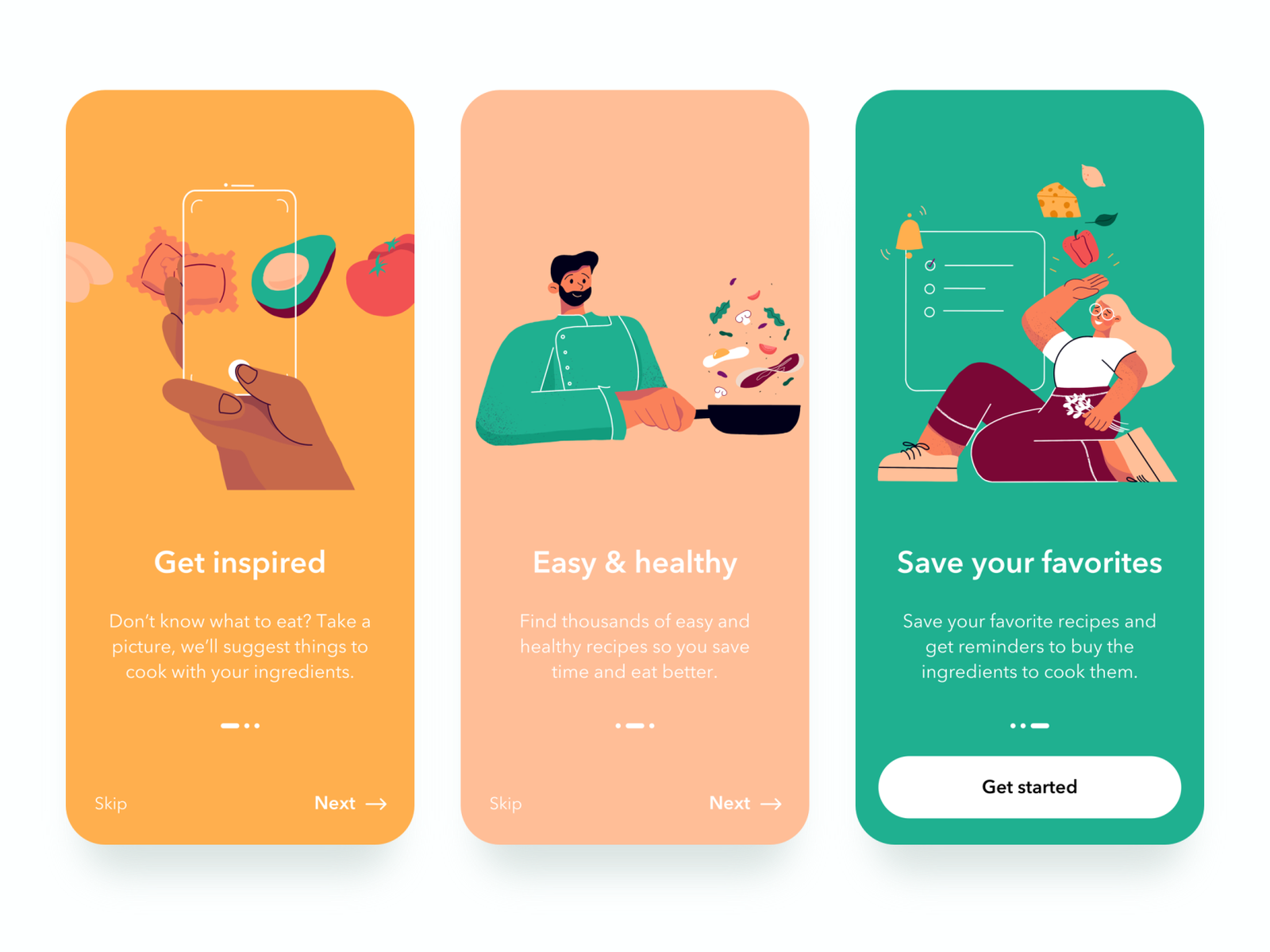
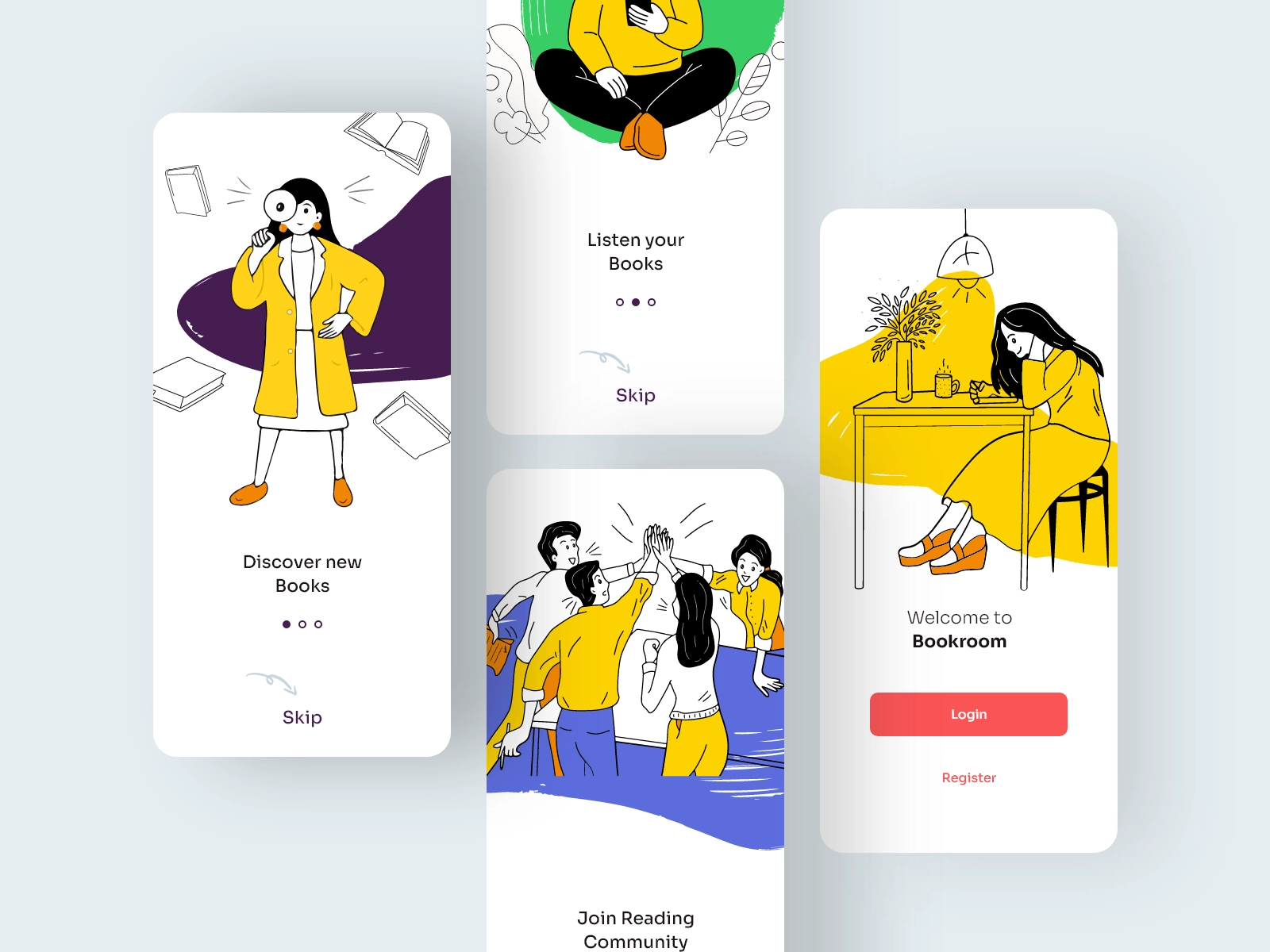
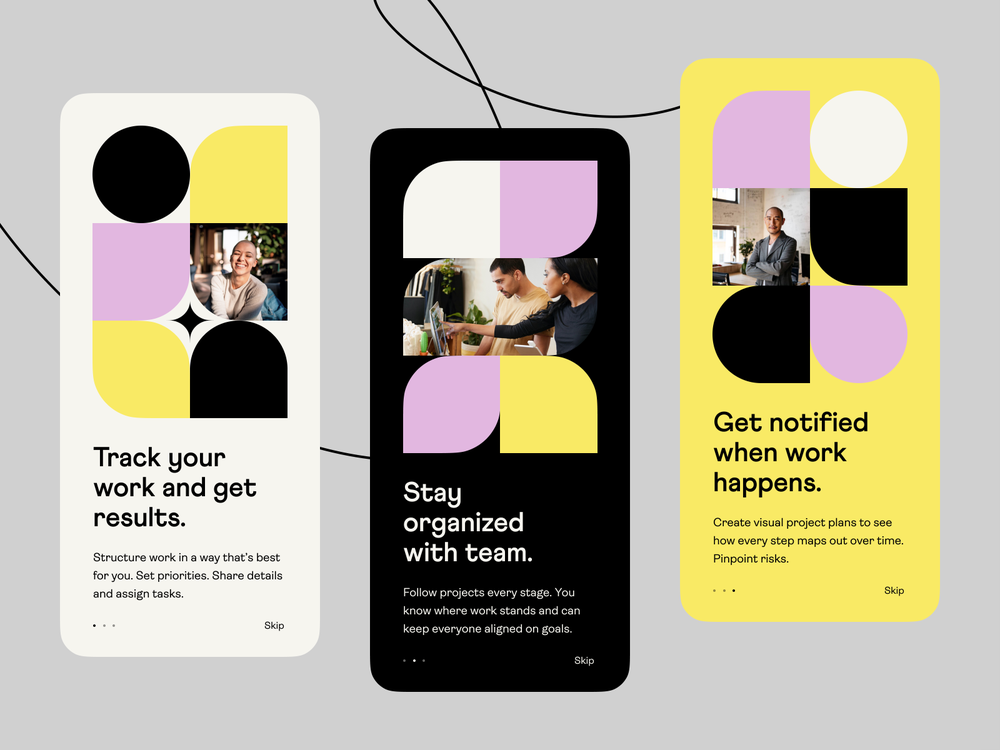
Примеры хороших онбордингов для вдохновения
Макеты найдены на Dribbble.





Надеюсь, что данная статья поможет вам разработать качественный онбординг, который не будет отпугивать ваших пользователей, а поможет им разобраться в возможностях вашего приложения!












Комментарии