Моя лента
Новое
Популярное
170
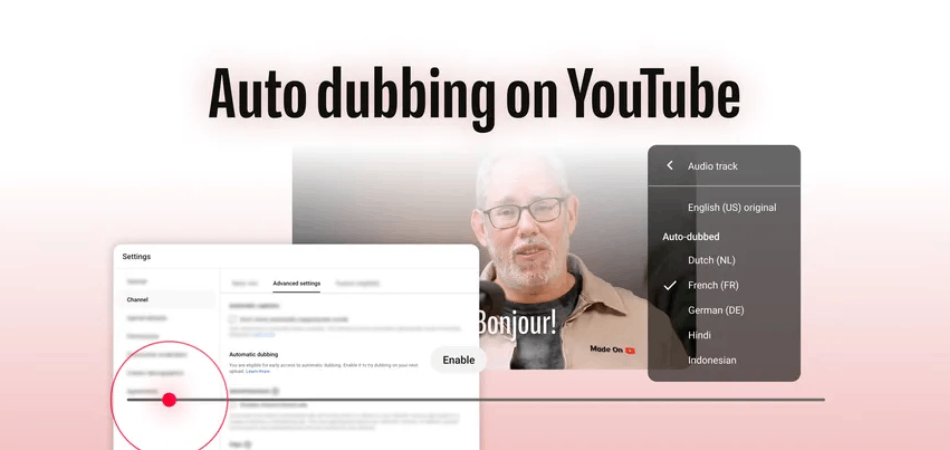
YouTube обновил ИИ-дубляж и добавил поддержку русского языка

YouTube обновил функцию ИИ-перевода – теперь автоматический дубляж могут добавлять в свои видеоролики все авторы платформы без ограничений: участвовать в партнерской программе для этого не обязательно. Сервис работает с 27 языками – в том числе, система умеет переводить видео с английского на русский и в обратном направлении.
168
Kling AI представила третье поколение нейросетей для генерации видео, звука и изображений

Kling AI выпустила масштабное обновление ИИ-сервисов Kling Video 3.0, Omni 3.0 и Image 3.0. Пока все доступно только по подписке Ultra, в скором времени планируется и публичный релиз.
87
[ТОП-15] курсов по маркетинговым исследованиям с нуля, дистанционное обучение по анализу рынка
![[ТОП-15] курсов по маркетинговым исследованиям с нуля, дистанционное обучение по анализу рынка](/ru/community/article/1a/1a8ce29e4a8e6139ff3e56080c2a33a9.png)
Маркетинговые исследования – это системный анализ рынка, который помогает компаниям понимать потребителей и разрабатывать эффективные стратегии продвижения. Мы составили рейтинг программ, где изучают маркетинговую аналитику, инструменты аналитики и методику проведения маркетинговых исследований в дистанционном обучении.
55
JavaScript и SEO: почему поисковики не видят ваш контент и как это исправить

Сайт выглядит идеально в браузере – страницы загружаются, контент отображается, пользователи довольны. Но в поисковой выдаче его словно не существует. Googlebot приходит, сканирует HTML, а вместо статей и товаров видит пустой шаблон с парой строк кода. Знакомая ситуация для тысяч владельцев современных сайтов, построенных на React, Vue или Angular.
121
Как я пришёл к CI/CD

Когда-то я выкатывал обновления прямо на прод: копировал файлы по FTP, перезапускал сервисы вручную и надеялся, что никто не заметит короткой 502. Чем сложнее становился проект, тем чаще я ловил мелкие баги и тем напряжённее проходили ночные релизы. Решением стал полноценный CI/CD-конвейер – после его внедрения баги ловятся до деплоя, откат занимает секунды, а релизы превратились из стресса в рутину.
Вакансии в Timeweb
PHP Developer (middle)
🏰 Санкт-Петербург 💷 Зарплата: от 150 000 руб. на руки 💪 Опыт: 3-6 лет 💼 Полная занятость, можно удаленно
Python Developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость, гибридный формат работы
Product Owner / Менеджер продукта MyReviews
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 1-3 года 💼 Полная занятость, гибридный формат работы
Lead / Senior JavaScript developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость




