Туристический сайт – это важный интернет-источник для людей, планирующих путешествия. Его основная цель – познакомить клиентов с горячими путевками и завлечь их на приобретение того или иного тура. При создании такого веб-ресурса важно продумать все детали: от платформы и дизайна до пользовательского взаимодействия.
О том, что входит в данный процесс и как пошагово создать туристический сайт, поговорим в сегодняшней статье.
Шаг 1: Выбираем платформу
Разработка сайта – это всегда про платформу. Без платформы создать сайт можно, но это уже в прошлом – такие сайты могут существовать только в таком ключе, как «сделал и забыл». В профессиональную или любительскую разработку входит выбор CMS-платформы либо конструктора.
CMS (от англ. Content Management System) – это система управления контентом сайта. На профессиональном жаргоне такую аббревиатуру еще называют «движком сайта». Большинство сайтов, которые вы можете встретить в интернете, – это интернет-ресурсы, построенные с помощью CMS.
Преимущество такого подхода в том, что с таким сайтом может работать кто угодно, даже пользователь, не разбирающийся в программировании. Можно изменять содержимое контента, добавлять новые страницы и разделы, настраивать дизайн и производить любые другие манипуляции, которые были настроены программистом. Ключевая фраза здесь – «настроены», и в этом есть другая «особенность».
Для работы с системой управления контентом важно предварительно запрограммировать все действия и создать каркас, с которым могли бы работать пользователи. Чтобы взаимодействовать с CMS, под рукой должен быть умелый программист, который сделает все так, как нужно вам. В противном случае потребуется потратиться на хороший шаблон, но и такой выход не всегда удачен, ведь переработка шаблона часто требует больших усилий. CMS – это больше для тех, кто уже знаком с разработкой сайтов.
Популярные CMS:
- WordPress,
- Joomla,
- OpenCart,
- MODX.
Альтернативой CMS выступает конструктор сайтов – это простой инструмент, позволяющий буквально в несколько кликов сделать рабочий интернет-продукт. Конструкторы дают возможность создавать интернет-магазины, сайты-визитки, лендинги и многостраничники без навыков программирования.
Из недостатков можно выделить урезанные возможности. Например, разработать уникальный и сложный функционал на конструкторе чаще всего невозможно. Но если ваша цель – получить новых клиентов, тогда конструктор станет лучшим решением.
Популярные конструкторы сайтов:
- Wix,
- Craftum,
- LPgenerator,
- uKIT.
Давайте создадим сайт для туристической компании на основе конструктора. Воспользуемся популярным сервисом Craftum, который обладает нужным нам набором инструментов. Что это за набор, мы поговорим немного позже, а пока давайте подробнее изучим нашу сферу и подберем несколько референсов.
Шаг 2: Изучаем референсы
Референсы – это вспомогательные макеты страниц сайта, которые используются веб-дизайнерами для вдохновения и погружения в выбранную сферу. С их помощью можно определиться с будущей структурой и типом сайта, цветовой схемой и типографикой.
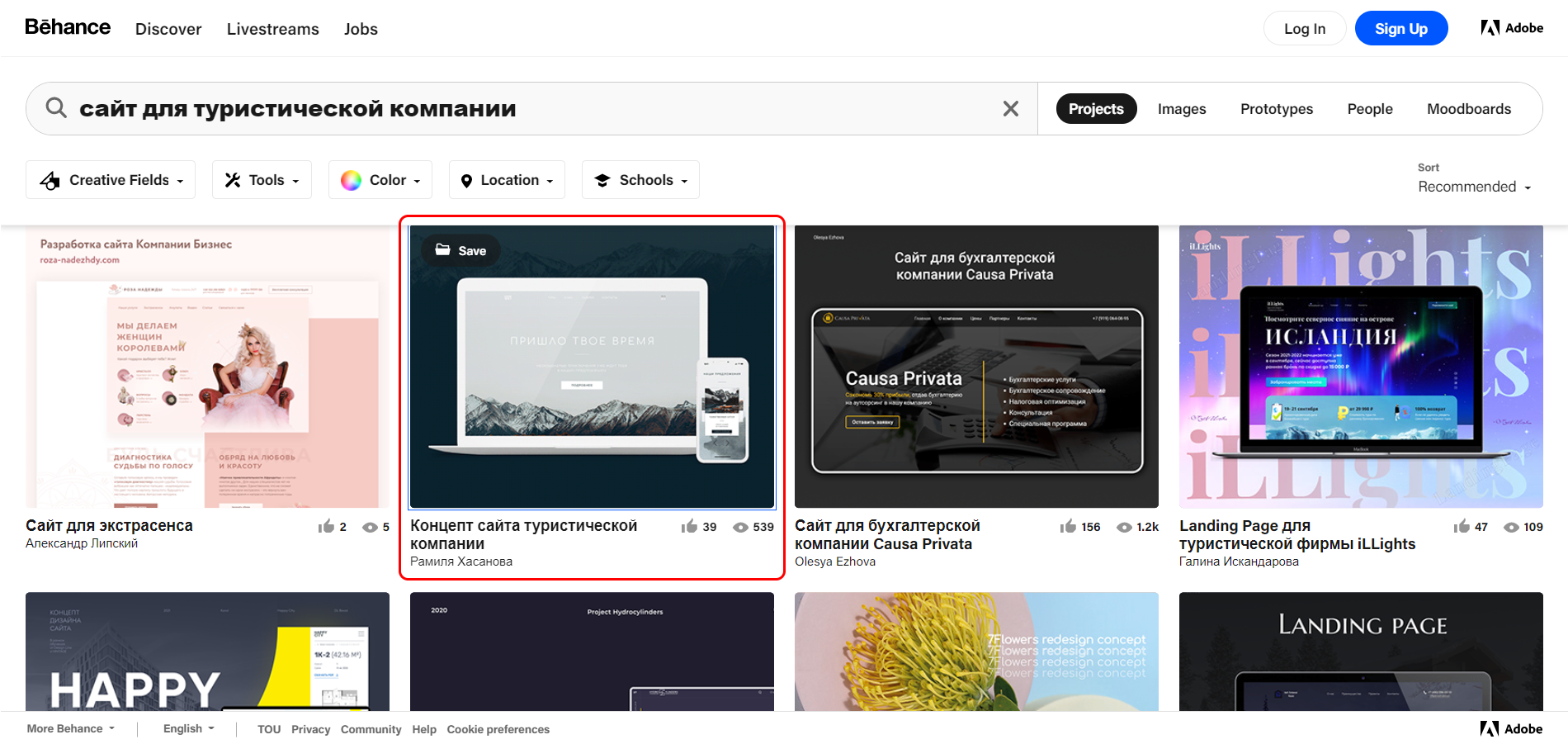
Референсы можно найти через любой поисковик, но лучше всего использовать специальные сервисы. Возьмем для примера Behance – ресурс, где собираются миллионы дизайнеров и выкладывают свои работы по веб- и графическому дизайну.
Давайте проведем небольшой анализ референсов, чтобы вам стало понятно, что же это такое:
- Открываем официальную страницу Behance и вводим интересующий нас запрос. В нашем случае это «сайт для туристической компании». Таким образом, перед нами отобразится список различных работ, которые были выложены пользователями. Откроем одну из них и посмотрим, что же в ней скрывается.

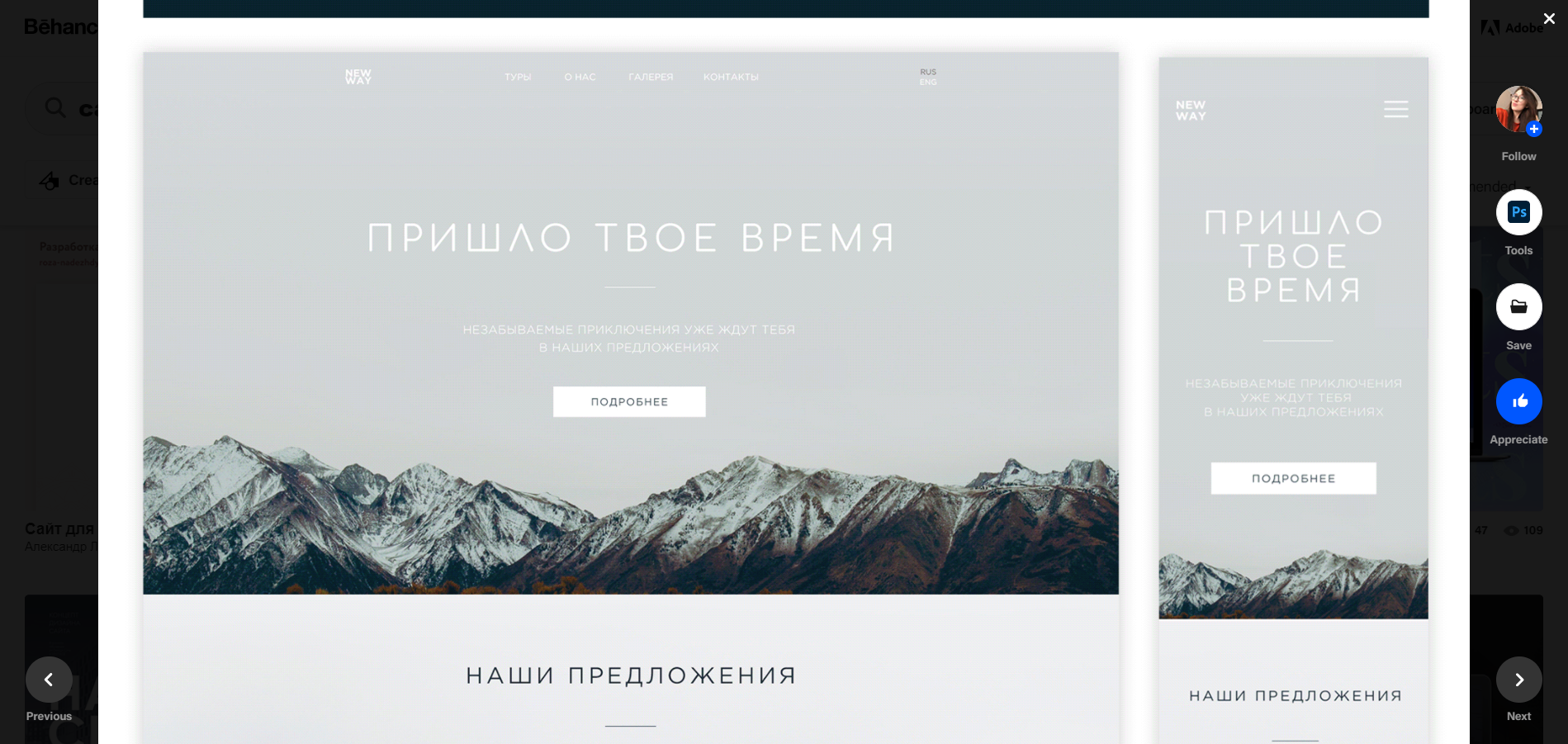
- В отобразившемся окне перед нами открывается доступ к кейсу туристической компании, который включает в себя макет десктопной и мобильной версии сайта, типографику и цветовую схему.

Рекомендую подобрать 3-5 таких проектов, а самые запоминающиеся особенности макетов прописать в сравнительной таблице. Вместе с этим можно записать плюсы и минусы каждой работы, чтобы избежать типичных ошибок.
Важно также понимать, что референсы – это не готовые шаблоны, которые можно копировать. Анализируйте несколько работ и берите из них по чуть-чуть, и тогда ваш сайт будет не простой калькой, а конкурентным продуктом.
Шаг 3: Создаем сайт турфирмы
Ранее мы определились с платформой, а также научились работать с референсами. Теперь можно переходить к разработке сайта. Создавать его мы будем на основе конструктора Craftum, где конструирование может быть выполнено тремя способами: с помощью шаблона, шаблонных блоков и через инструмент «Дизайн-блок». Мы будем рассматривать процесс на примере одного из шаблонов, который отлично адаптирован для туристической компании.
Что ж, приступим:
- Первым делом зарегистрируемся на сервисе – открываем для этого официальную страницу и жмем на «Создать сайт бесплатно».

- Вводим свои данные и жмем на «Создать сайт».
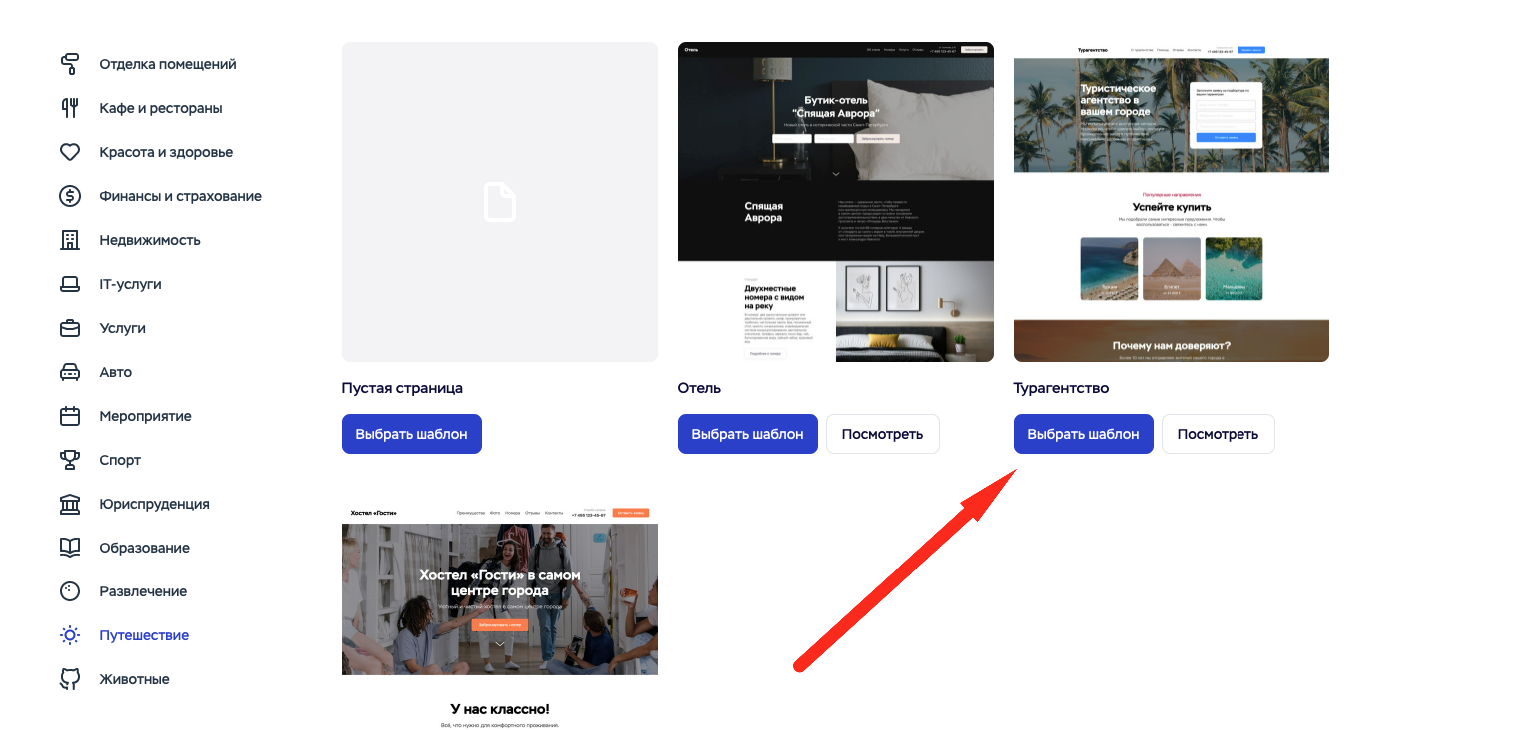
- В результате попадаем на главную страницу конструктора – здесь мы и будем проводить все оставшееся время. Открываем раздел «Путешествие» и выбираем шаблон «Турагентство».

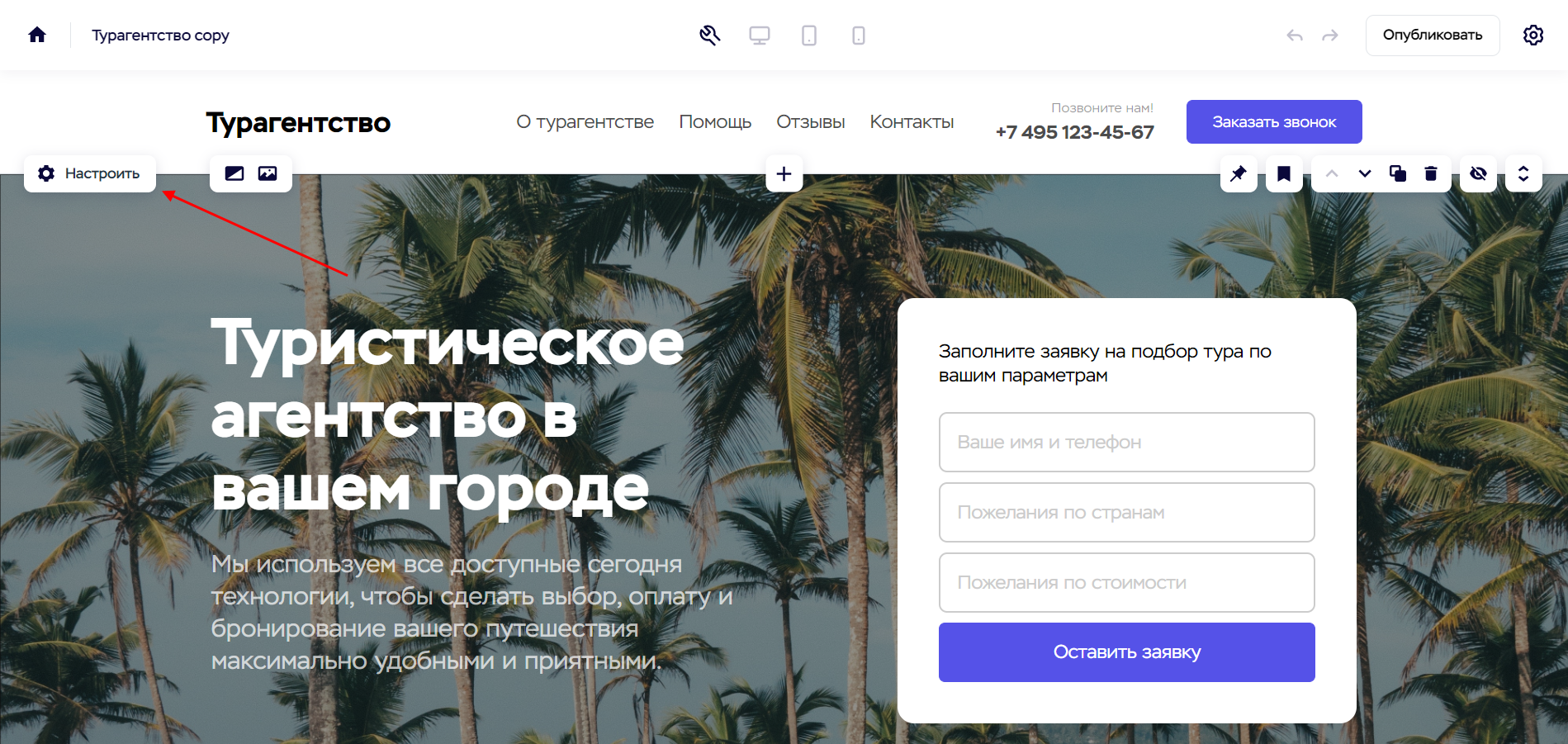
- Таким образом, перед нами отображается макет сайта, который уже готов к работе, но в него нужно внести некоторые изменения: настроить форму, поменять номер телефона и добавить различные корректировки, подмеченные во время анализа референсов. Давайте этим и займемся: начнем с настройки шапки сайта, где располагается логотип, меню, номер телефона и кнопка «Заказать звонок». Для этого наводим курсор на верхний блок и выбираем «Настроить».

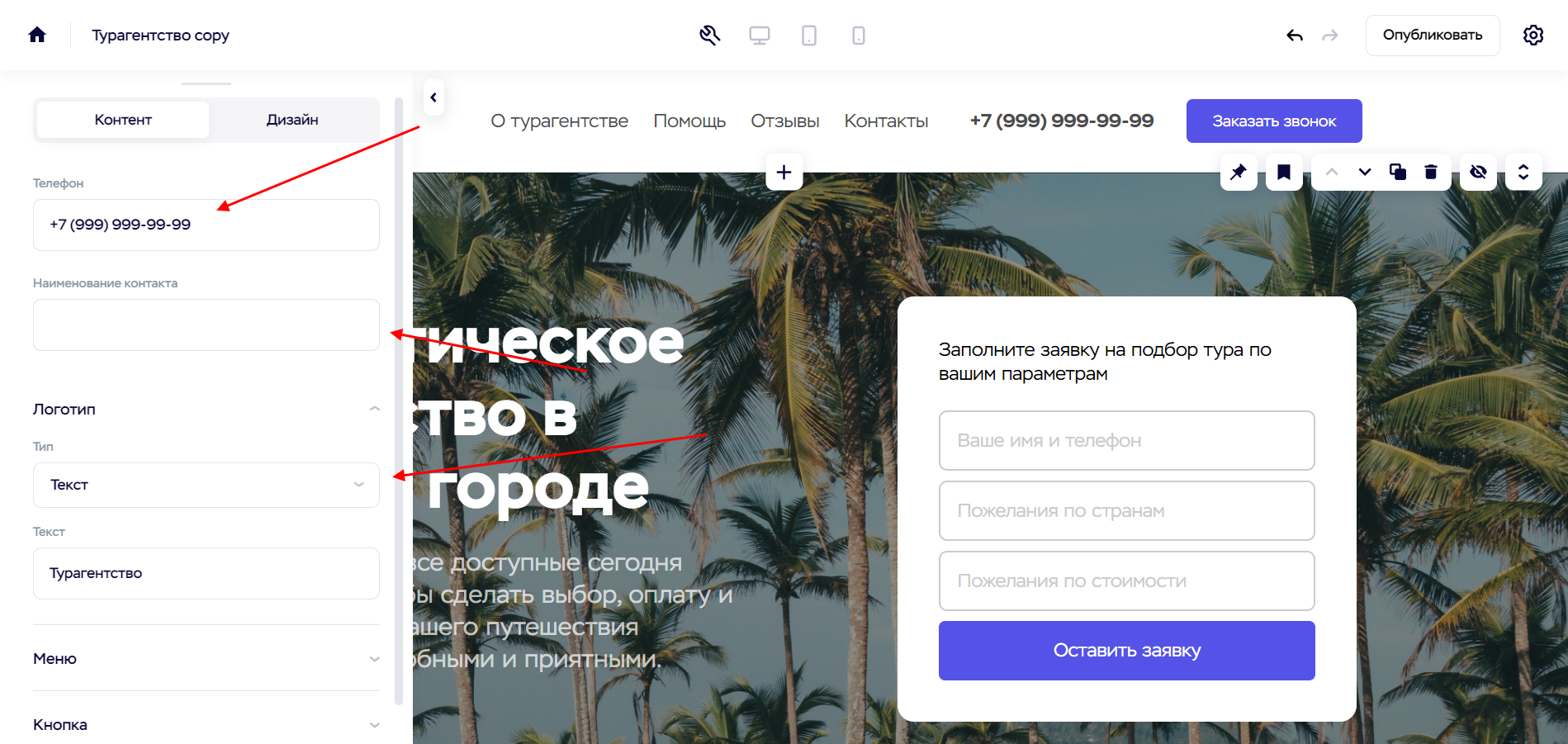
- В разделе «Контент» поменяем номер телефона, а также уберем наименование контакта. Блок «Логотип» позволяет нам добавить собственное лого, которое может быть как в формате текста, так и картинки. Меню можно оставить таким же, но при необходимости вы можете удалить или добавить нужные пункты.

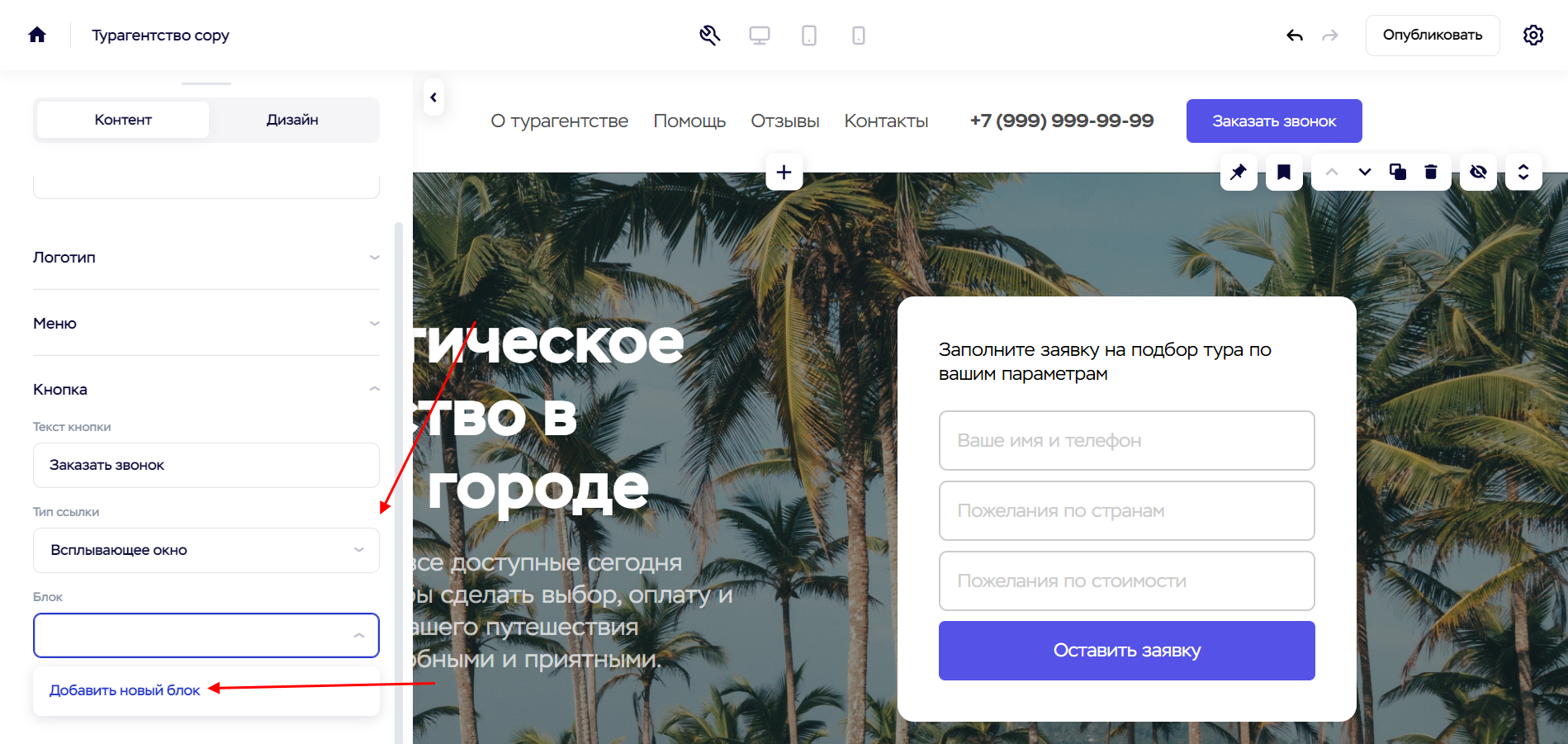
- А вот блок «Кнопка» давайте подредактируем – сделаем так, чтобы при клике на кнопку открывалось дополнительное окно с возможностью отправки контактных данных. Выбираем «Тип ссылки» -> «Всплывающее окно», а ниже жмем на «Добавить новый блок».

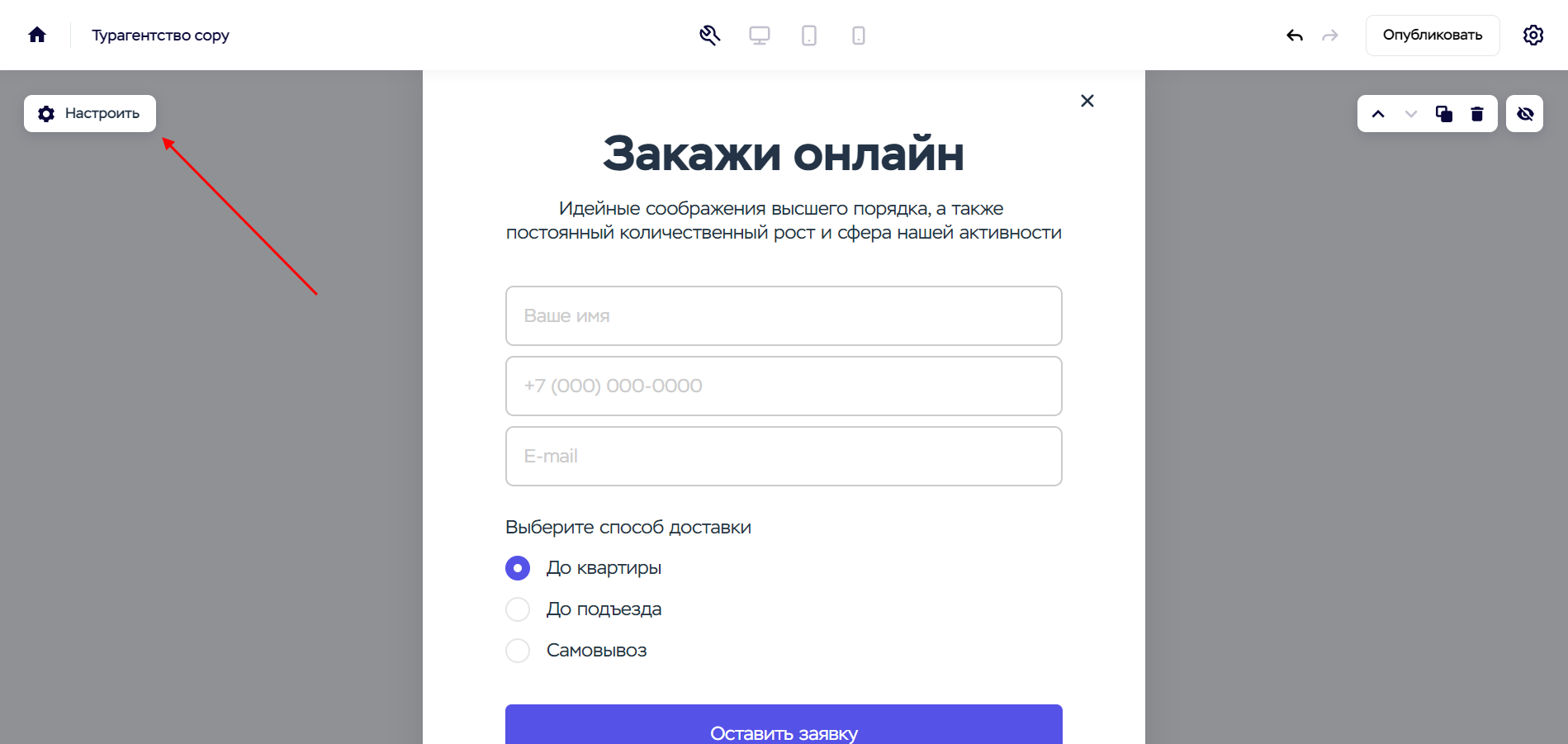
- В результате нас перенаправляет вниз страницы, где появляется новая форма. Давайте настроим ее.

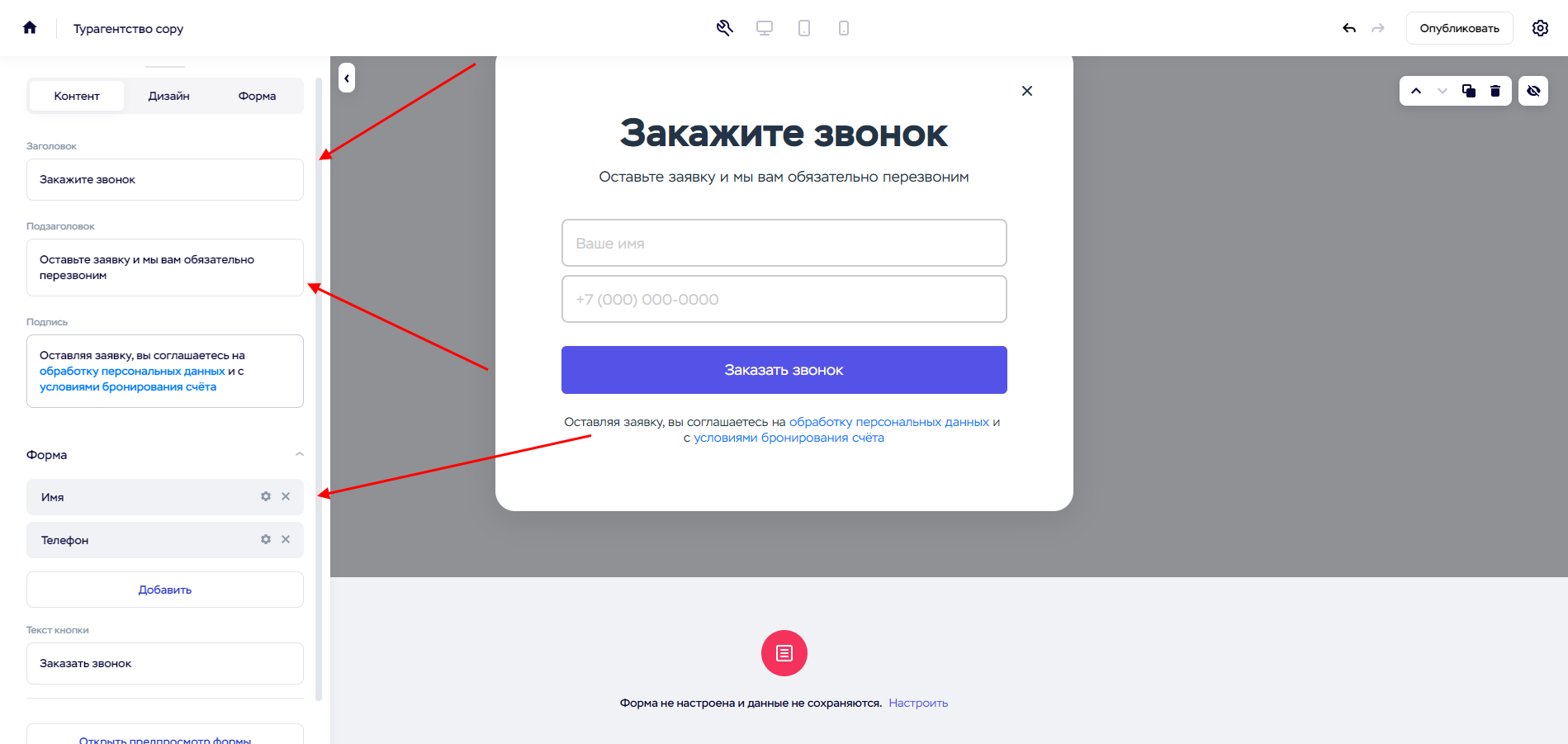
- Изменяем заголовок на «Закажите звонок», а в подзаголовке прописываем «Оставьте заявку, и мы вам обязательно перезвоним». В блоке «Форма» оставляем только два поля – имя и телефон. При таких данных пользователю будет понятно, что он оставляет заявку на обратный звонок.

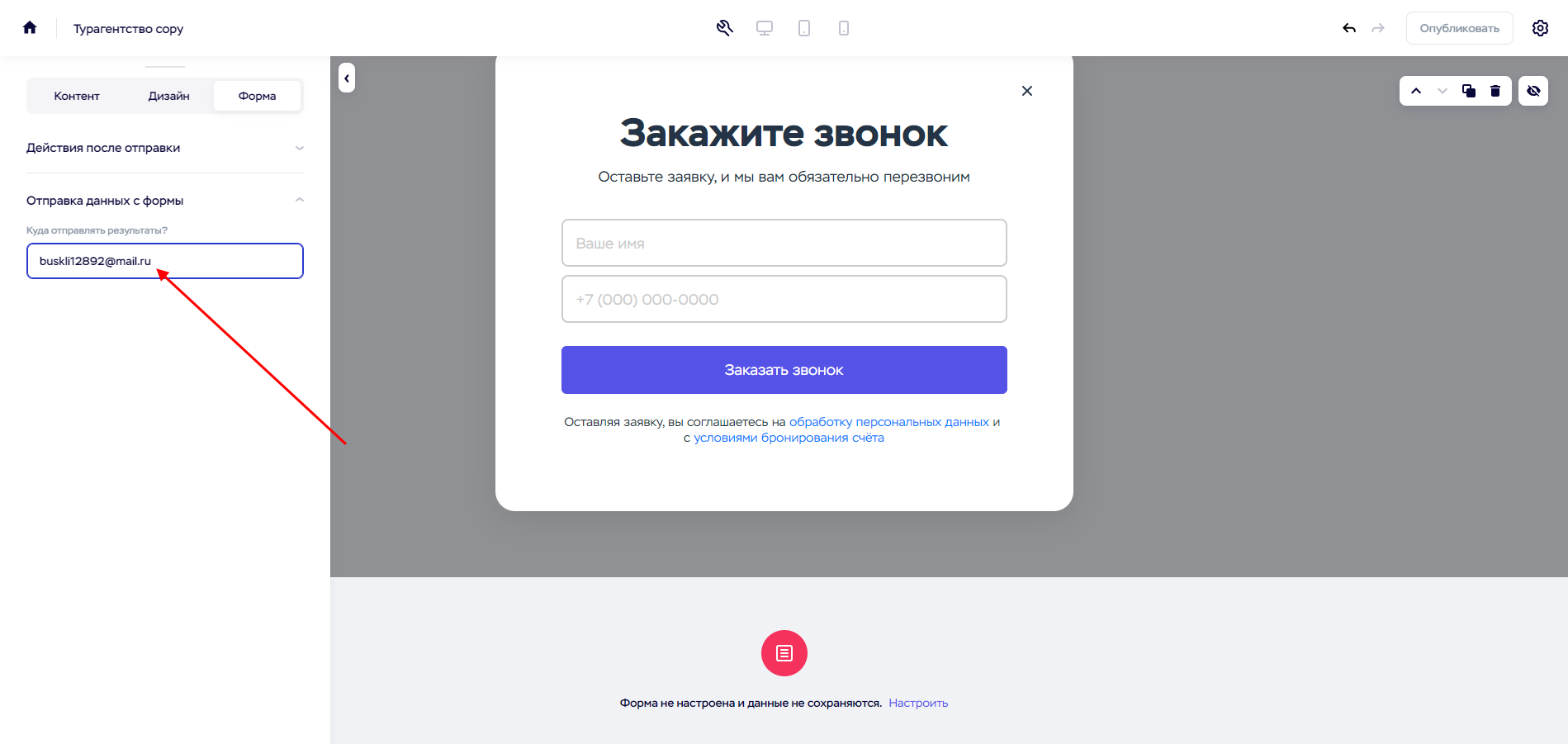
- Теперь перейдем в раздел «Форма» и сделаем так, чтобы данные с формы «падали» к нам на почту. В подразделе «Отправка данных с формы» прописываем свою почту.

- Готово! Теперь при клике на кнопку «Заказать звонок» будет всплывать форма, данные с которой отправятся на почту.
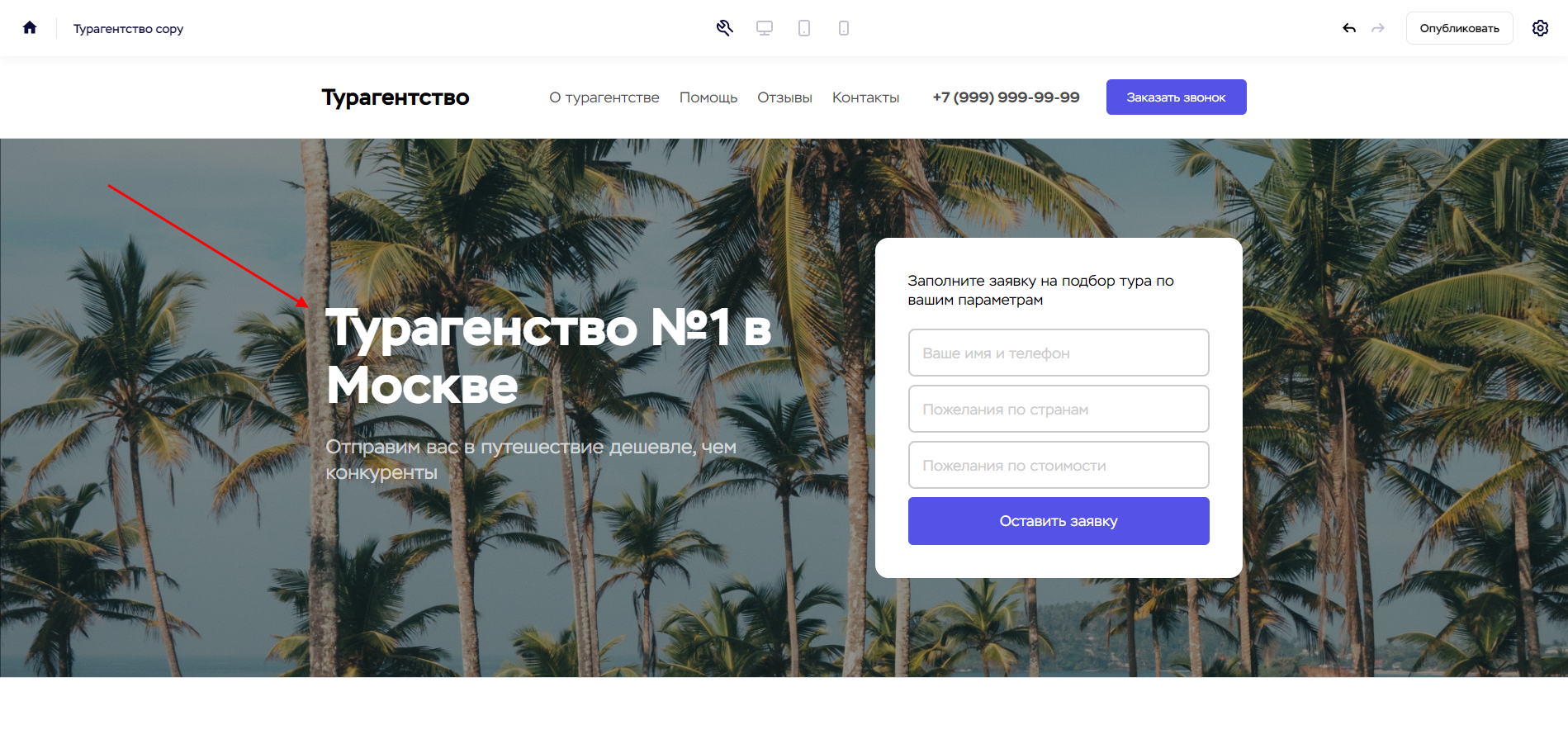
- Следующим шагом отредактируем главный экран, где находится еще одна форма, заголовок, текстовое описание и фоновое изображение. Начнем с заголовка – он должен привлекать пользователей, например, можно прописать «Турагентство №1 в Москве». В подзаголовке прописываются особенности, например, «Отправим вас в путешествие дешевле, чем конкуренты». Чтобы изменить текст, достаточно по нему кликнуть и ввести свой.

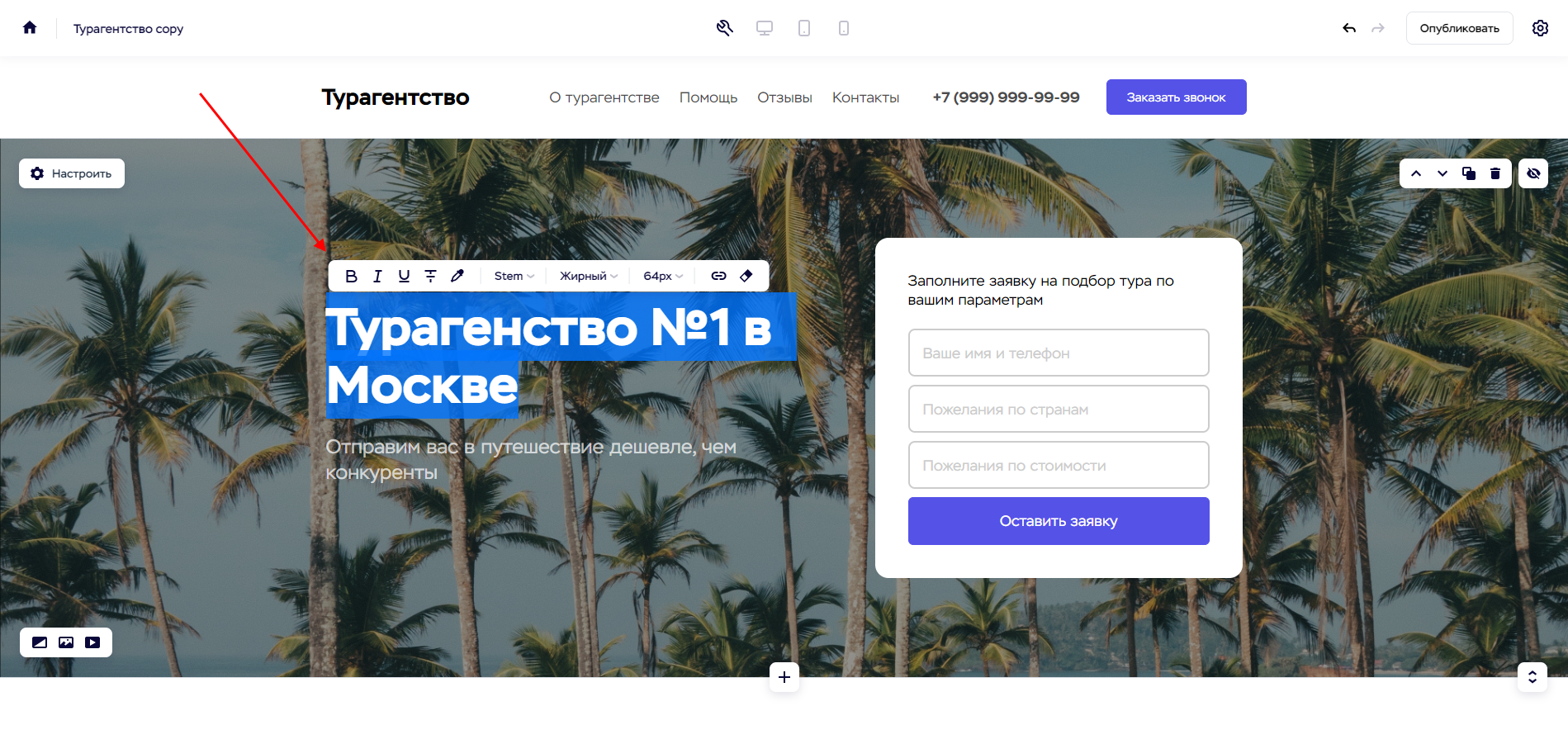
- Также мы можем изменить размер шрифта, его насыщенность и многое другое – для этого необходимо выделить весь текст, после чего вверху отобразится дополнительное меню.

- Следующим шагом поменяем фоновое изображение – кликаем для этого по кнопке в нижнем левом углу.

- В качестве фотографии рекомендуем загрузить свою. Если такового изображения нет, то его можно загрузить из сервиса Unsplash. Также вы можете выбрать фоновое изображение из галереи конструктора. Когда картинка будет загружена, нажимаем на «Использовать в блоке».

- Осталось настроить форму главного экрана – сделать так, чтобы данные отправлялись на почту. Мы уже это делали: достаточно зайти в настройки блока и в разделе «Форма» указать свою электронную почту.

- На этом настройка главного экрана завершена. Посмотреть, как он выглядит на других устройствах, мы можем с помощью специальных кнопок, расположенных в верхней части экрана.

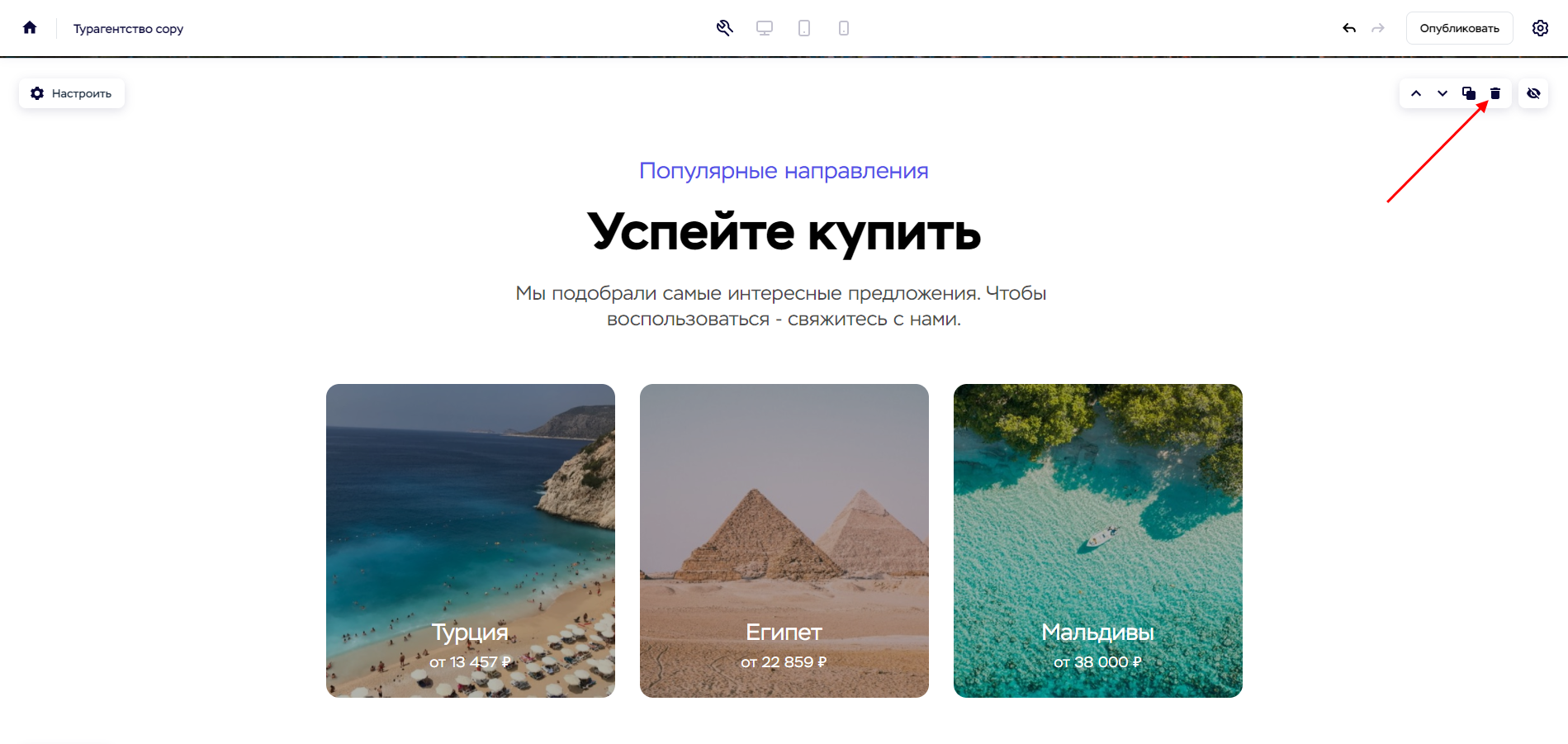
- Теперь потребуется проработать каждый блок сайта. Если вам понадобится удалить лишний блок, то для этого наведите на него курсор мыши и кликните по кнопке в виде корзины. Если же нужно добавить новый блок, то следует навести курсор мыши между двумя блоками и нажать на плюсик.

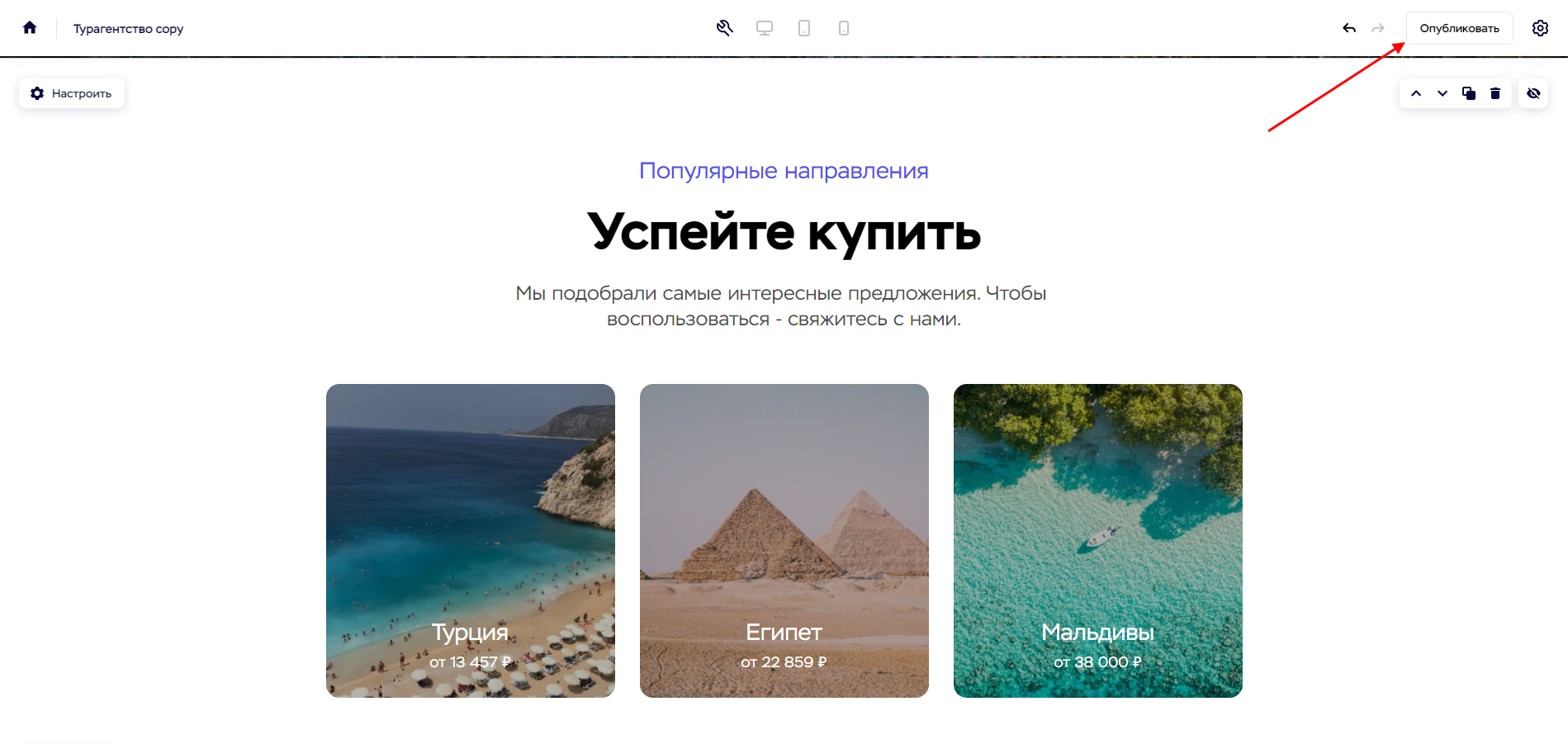
- После того как весь макет будет проработан, необходимо его опубликовать, чтобы он стал функционировать как сайт в интернете – для этого есть специальная кнопка в верхнем правом углу.

Обратите внимание на то, что после публикации сайт находится на стандартном доменном имени типа «cm8998262804.tmweb.ru». Такой домен отлично подойдет для того, чтобы сделать тестовый веб-ресурс, не более. Если же вы хотите продвигать свои услуги, то потребуется уникальное доменное имя, например «TourAgent.com». Получить такое имя вы можете за дополнительную плату в личном кабинете конструктора Craftum. А если оплатить тарифный план за год, то в подарок вы получите бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun.












Комментарии