Google Analytics и Яндекс.Метрика давно стали необходимыми инструментами для любого сайта. Чтобы воспользоваться такими сервисами, достаточно добавить их код на свой ресурс. Это несложно, но здесь могут возникнуть некоторые трудности – обычно они начинаются в тех случаях, когда требуется внести изменения в уже добавленный код. Для начинающего вебмастера сделать это довольно проблематично – чуть что заденешь, и весь сайт полетит. Выходом из ситуации может стать специальный сервис от Google – Tag Manager.
Давайте разберемся, что умеет этот инструмент и как им воспользоваться.
Что такое Google Tag Manager
Google Tag Manager (Диспетчер тегов) – это специальный сервис, благодаря которому можно упростить использование кода сторонних служб на веб-сайтах или в приложениях. Другими словами, это целая система, позволяющая без помощи программиста настраивать и пользоваться популярными службами аналитики. Специалист может потребоваться только на начальном этапе, когда будет нужно внедрить код диспетчера тегов. В последующем все действия для подключения различных сервисов будут выполняться вами самостоятельно.
GTM будет полезен:
- Веб-аналитикам или маркетологам – для самостоятельного внедрения внешних сервисов, создания эффективной системы аналитики и отслеживания KPI.
- Тем, кто связан с контекстной рекламой – для оценки эффективности рекламных компаний.
- Для самостоятельного управления аналитикой.
- Маркетинговым агентствам – в помощь быстрой и эффективной работе с профилями клиента.
Стоит также понимать, что GTM – это не единственный сервис в своем роде, существуют такие системы, как Tealium, Adobe Dynamic Tag Manager, Yahoo Tag Manager. Но почему же все выбирают Google? Рассмотрим далее.
Почему Google Tag Manager
Обычно выделяют следующие преимущества сервиса:
- Возможность использовать шаблоны для интеграции Google Analytics и прочих метрик.
- Разрешено внедрять пользовательские теги.
- Контроль версий, благодаря чему можно всегда откатиться к ранней версии.
- Настройка текстовой подмены, что позволяет мгновенно изменять варианты кода.
- Асинхронная загрузка тегов.
Несмотря на это, вы можете обойтись и без Google Tag Manager, но только в тех случаях, когда используете до двух сторонних служб. В противном случае инструмент сильно упростит контроль над множеством сервисов.
Настройка Google Tag Manager
Первое, что от нас потребуется, – это пройти регистрацию и разместить код контейнера на своем сайте. Давайте быстренько сделаем это, а затем уже перейдем к основным настройкам. Так сказать, будем знакомиться по ходу дела.
- Переходим на официальную страницу Google Tag Manager и нажимаем на «Start for free». Проверьте, чтобы вы были авторизированы в аккаунте Google – это понадобится, чтобы зарегистрироваться на сервисе. Если у вас нет аккаунта, то можете создать его здесь.

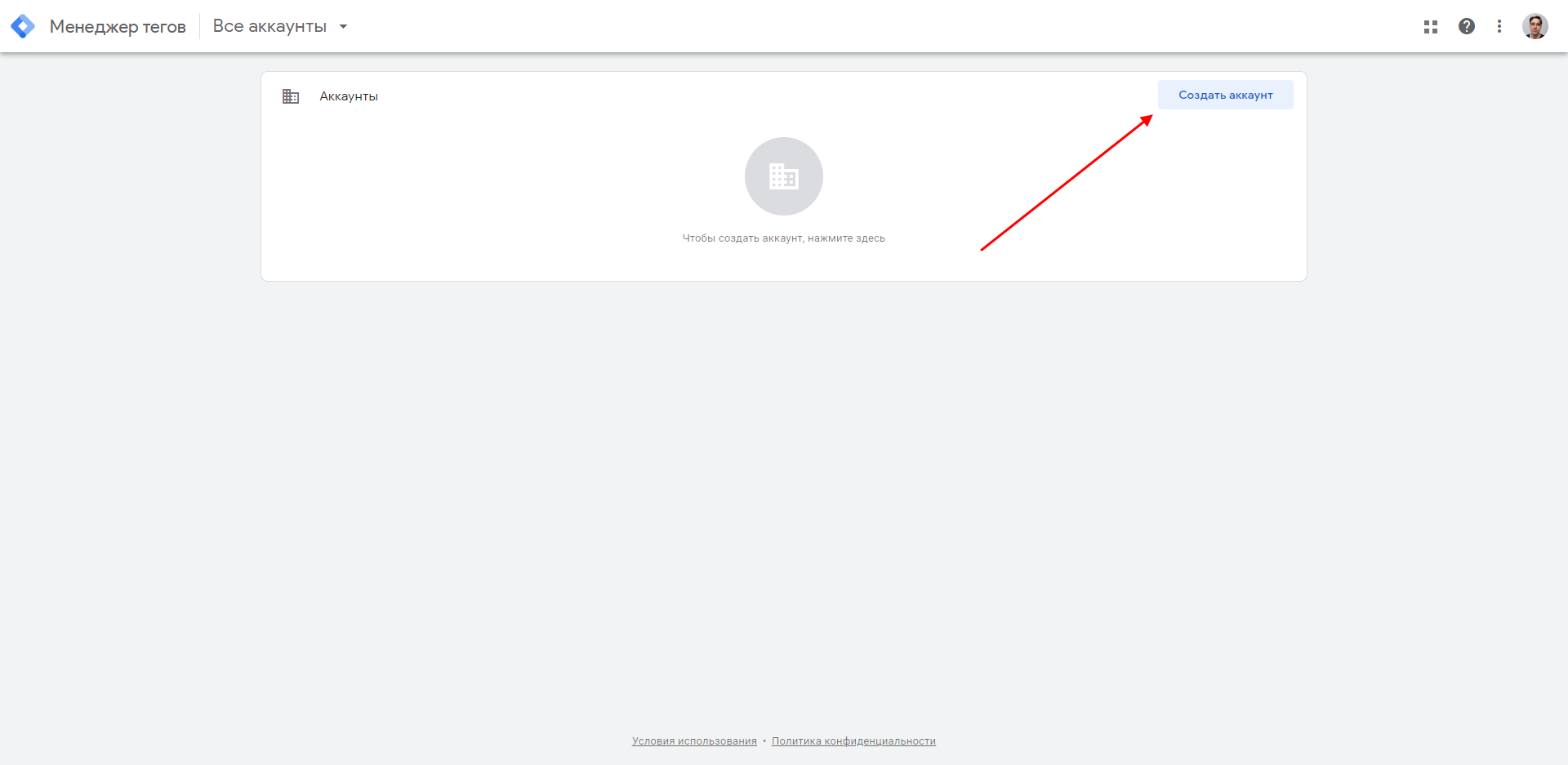
- Следующим шагом выбираем «Создать аккаунт».

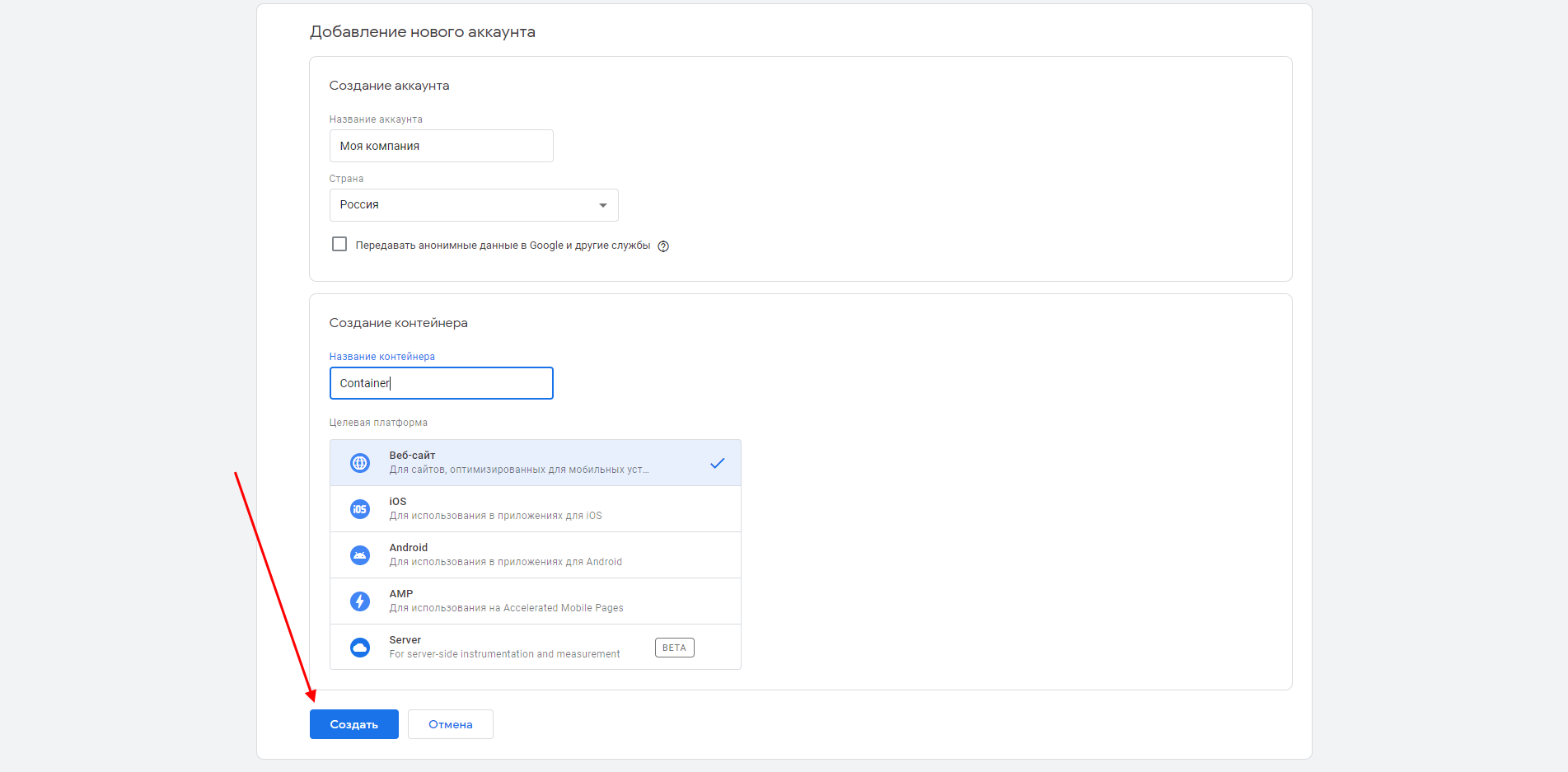
- Указываем все необходимые параметры и жмем «Создать». Обратите внимание на целевую платформу – здесь необходимо указать то, для чего будет использоваться инструмент, например, для приложения или веб-сайта. После этого потребуется принять пользовательское соглашение – просто жмем «Да».

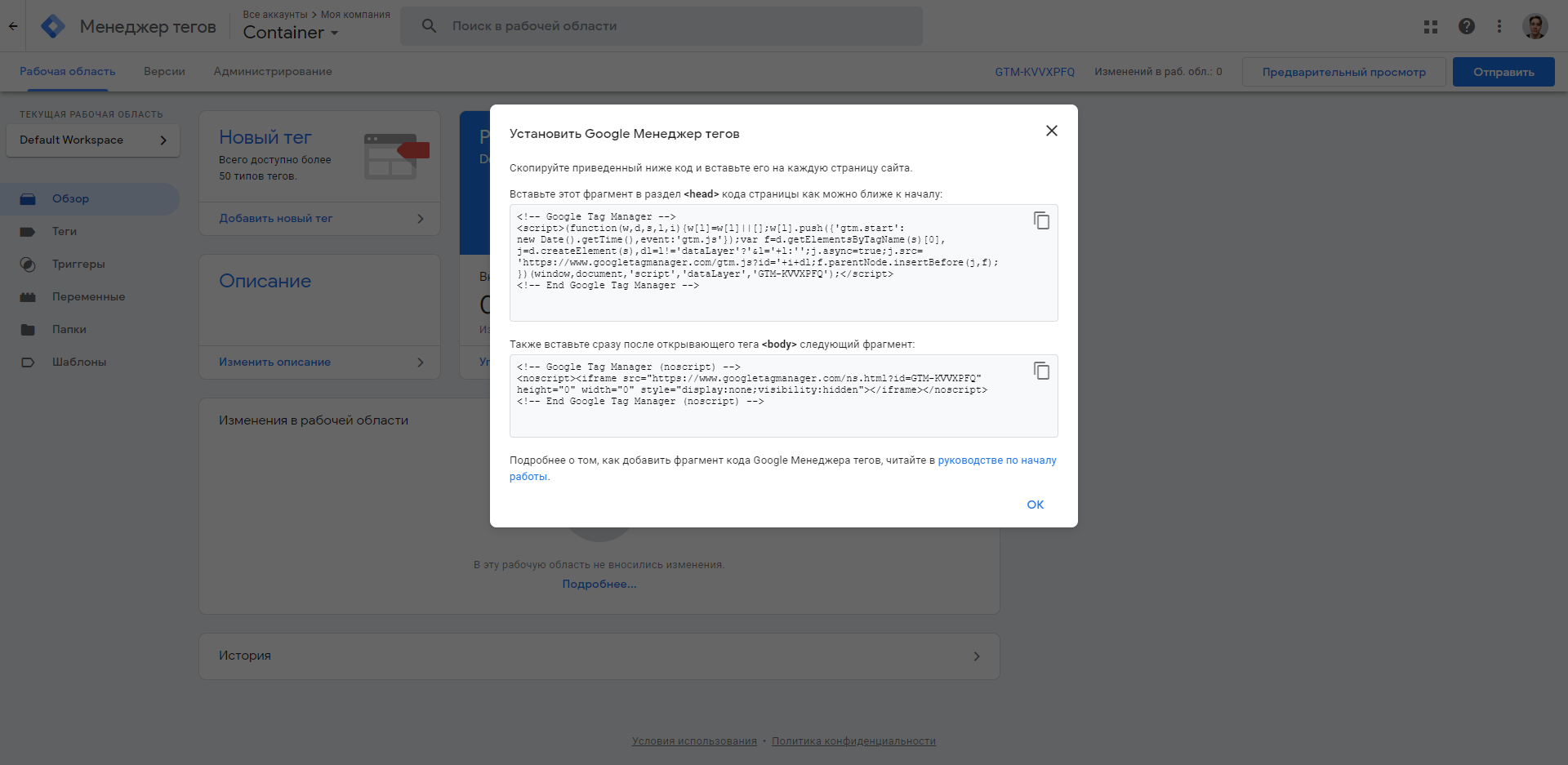
- В результате перед нами отобразится наш личный аккаунт и небольшое окно, в котором содержится весь необходимый код. Он нам и потребуется – копируем его.

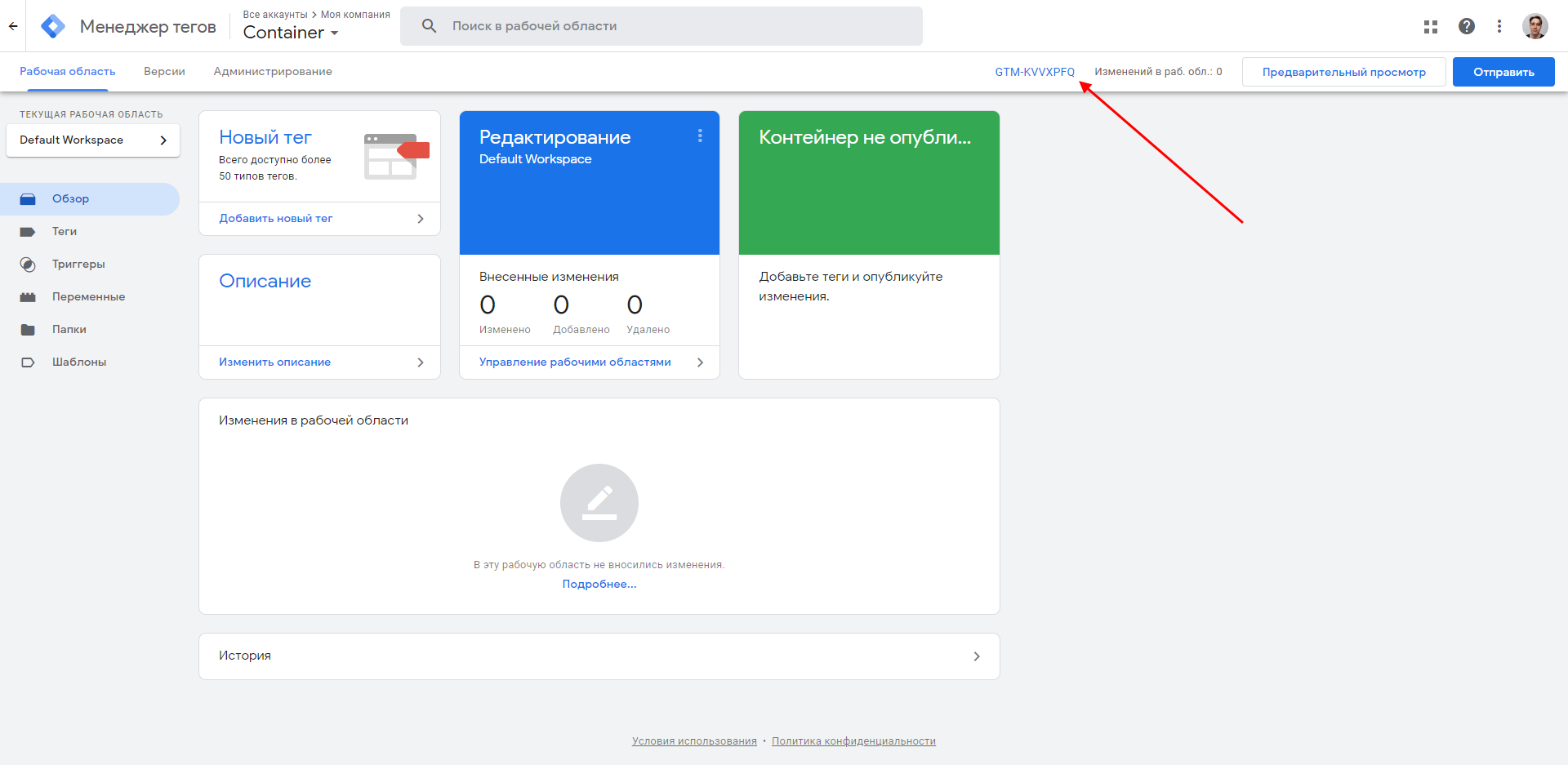
- Если вы случайно закрыли окно, нажмите на уникальную надпись, отмеченную на скриншоте ниже.

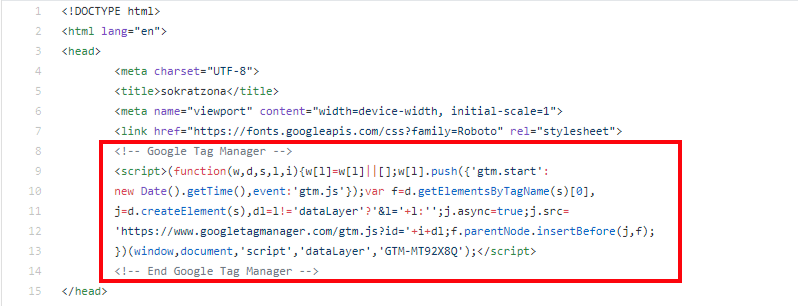
- Осталось разместить указанный код в шапку (<head>) вашего сайта.

В данном случае файл, в котором был прописан код, называется index.html. Также он может именоваться как header.php или как-то иначе, если сайт расположен на CMS.
Основные параметры
Прежде чем переходить к настройкам сервиса, давайте остановимся на некоторых понятиях, относящихся к GTM. Это контейнер, тег, триггер и переменная – именно они нас встречают на главной странице сервиса.

- Контейнер – это некая оболочка, где хранятся все теги сайта или мобильного приложения. Его основной контент – код, используемый на сайте и отвечающий за активацию тегов прочих ресурсов.
- Тег – часть кода JavaScript, которую необходимо выполнить. С помощью данной операции можно провести отслеживание трафика и поведения посетителей, анализ эффективности рекламы, ремаркетинга и таргетинга.
- Триггер – выполняет или блокирует тег. Он включает в себя определенное событие, например, загрузку страницы или переход по ссылке. Также триггер позволяет настроить фильтры; один из них – показ URL страниц, где должен срабатывать тег.
- Переменная – основной параметр, получающий определенные значения.
Объясняю на пальцах: в каждом аккаунте есть как минимум один контейнер. В нем располагается один или несколько тегов – например, код Google Analytics. Для него устанавливается триггер, который определяет условия срабатывания тега и отправки им данных. После того как триггер срабатывает, он считывает определенную переменную. Например, встроенная переменная Click Text содержит текст, а Click URL — URL. Данный триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
Именно с переменных и начинается базовая настройка Google Tag Manager.
Настройка переменных
Все переменные в Google Tag Manager разделяются на два типа: встроенные и пользовательские. Сейчас нам достаточно будет встроенных значений, но в последующем вы можете настроить свои переменные.
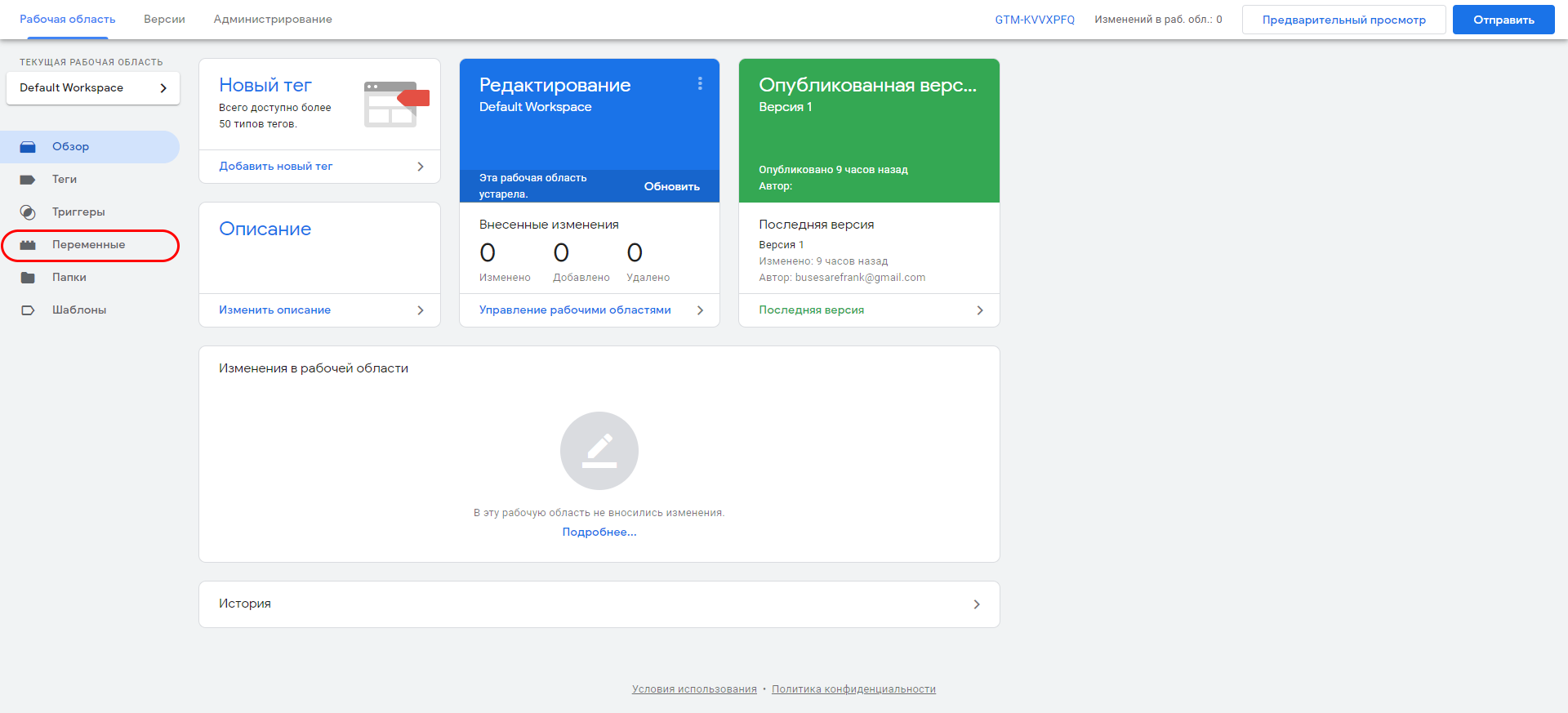
Процесс настройки довольно прост. По умолчанию у нас уже установлены некоторые переменные, готовые к работе – посмотреть их можно в разделе «Переменные».

В отобразившемся окне мы видим встроенные и пользовательские переменные. По умолчанию список вторых пуст. Чтобы его заполнить, необходимо нажать на кнопку «Создать», в результате чего отобразится дополнительный блок с возможными конфигурациями для настройки. Со встроенным переменными все намного проще – не нужно ничего создавать, можно просто добавить необходимую переменную, и все будет работать автоматически.

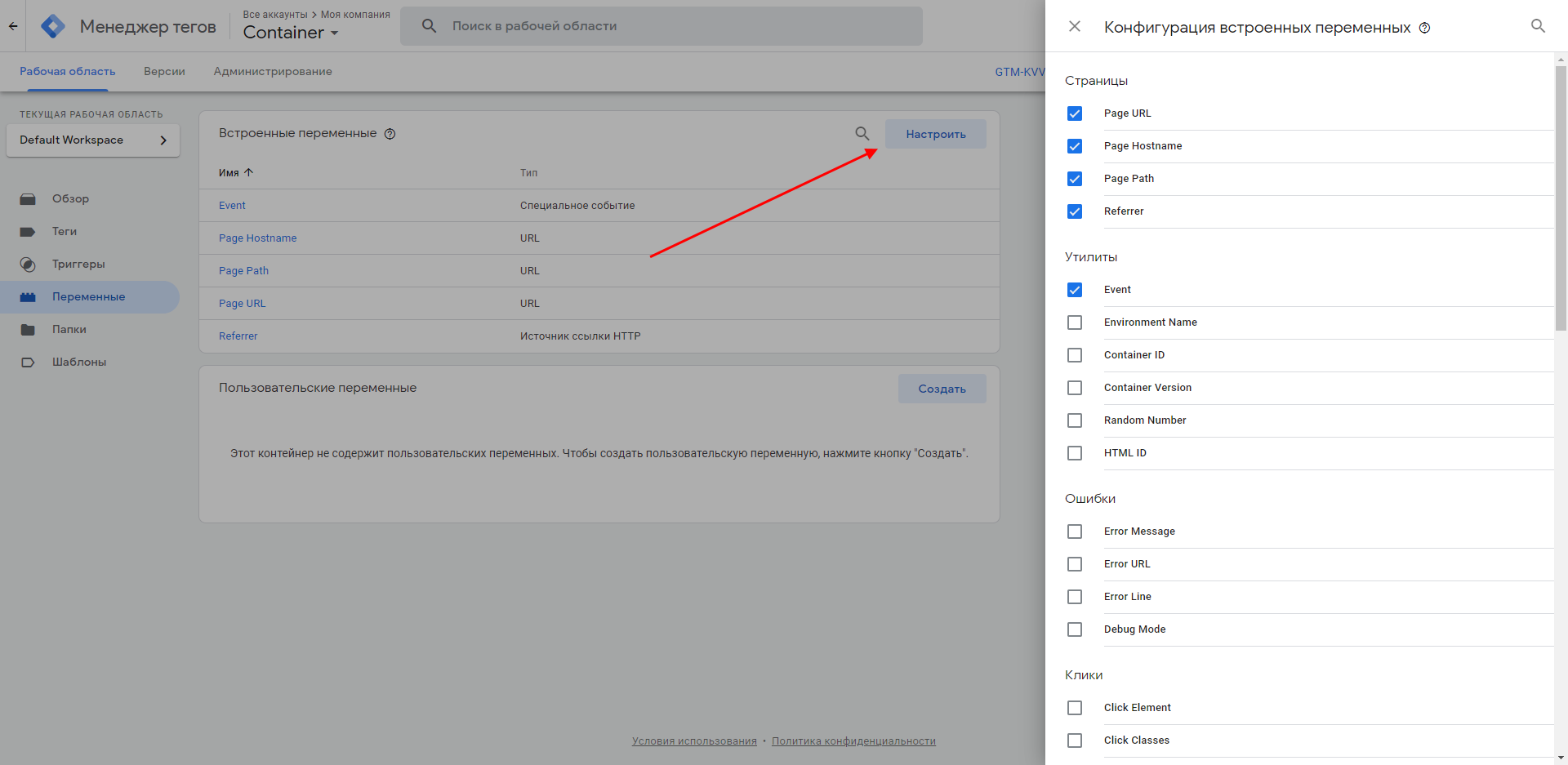
Пройдемся по каждому типу встроенных переменных:
- Страницы. Может принимать полный URL, относительный URL, имя хоста страницы и источник запроса.
- Утилиты. Используются для взаимодействия с событиями, ID и версией контейнера, названием рабочей области и ID HTML-тега.
- Ошибки. Данный тип позволяет посмотреть контейнер в режиме отладки, а также сообщить об ошибке, указать ее URL либо номер строки, где она зафиксирована.
- Клики. В качестве переменной можно использовать HTML-элементы, классы элементов, URL, текст элемента, атрибуты target и ID элемента.
- Формы. Может принимать элементы и классы формы, атрибуты target и href, а также текст формы.
- История. Этот тип переменных поддерживает активацию триггера при изменении хеша URL. Переменная может принимать новый и старый фрагмент URL, а также новое и старое состояние истории или источник истории.
Для того чтобы добавить новую переменную, достаточно отметить ее в меню конфигуратора, после чего она автоматически отобразится в рабочей области.
Настройка триггеров
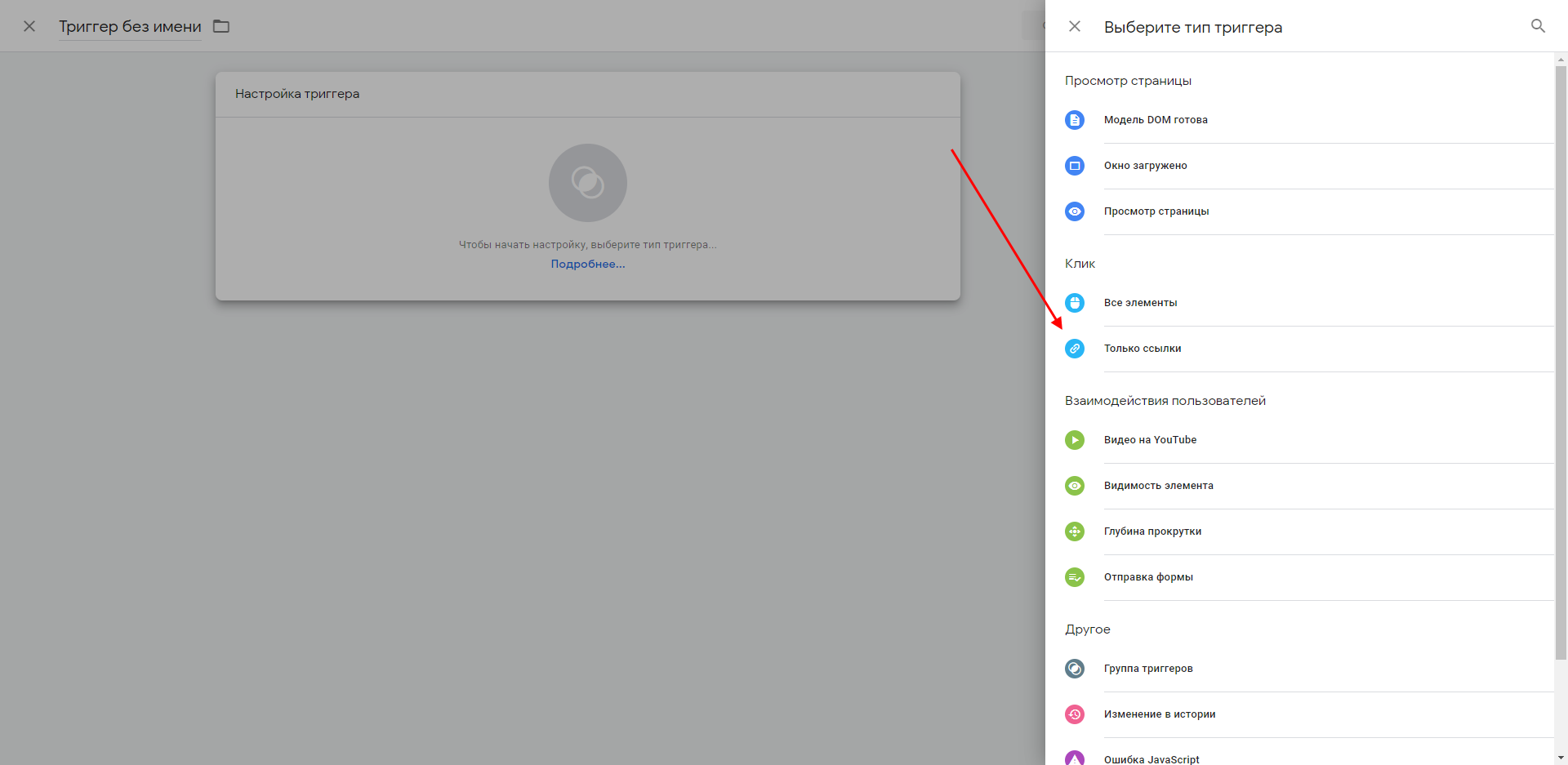
Для начала давайте рассмотрим основные параметры триггеров, а затем перейдем к их настройке. Всего их 4 типа:
Просмотр страницы
- Модель DOM готова – выполняется во время загрузки страницы.
- Окно загружено – просмотр фиксируется при полной загрузке страницы и всех ее элементов.
- Просмотр страницы – активируется при переходе на страницу.
Клик
- Все элементы – действие по любому кликабельному элементу.
- Только ссылки – действие по клику на ссылку.
Взаимодействия пользователей
- Видео на YouTube – срабатывает при просмотре видео.
- Видимость элемента – срабатывает в зависимости от видимости элемента; выбрать отслеживание можно по ID элемента либо CSS-селектору.
- Глубина прокрутки – позволяет определить скролл страницы в вертикальной или горизонтальной прокрутке.
- Отправка формы – триггер запускается при отправке форм, при этом срабатывание можно настроить только на успешную отправку формы.
Другое
- Группа триггеров – позволяет добавить несколько триггеров в одну группу.
- Изменение в истории – отслеживает изменения в хэше URL-страницы.
- Ошибка JavaScript – срабатывает при появлении ошибки в JavaScript; также можно настроить триггер на ошибку в определенной строке кода.
- Специальное событие – лучшим примером пользовательского события является установка кода Яндекс.Метрики и Google Analytics для отслеживания формы, если стандартный тип триггера «Отправка формы» не сработал.
- Таймер – предназначен для срабатывания события через определенный отрезок времени. Примером может служить срабатывание таймера каждые 25 минут для продления отслеживания сеанса Google Analytics.
Вот такой функционал поддерживают триггеры. Давайте создадим один триггер, который будет взаимодействовать с переменной. Для этого выполним следующее:
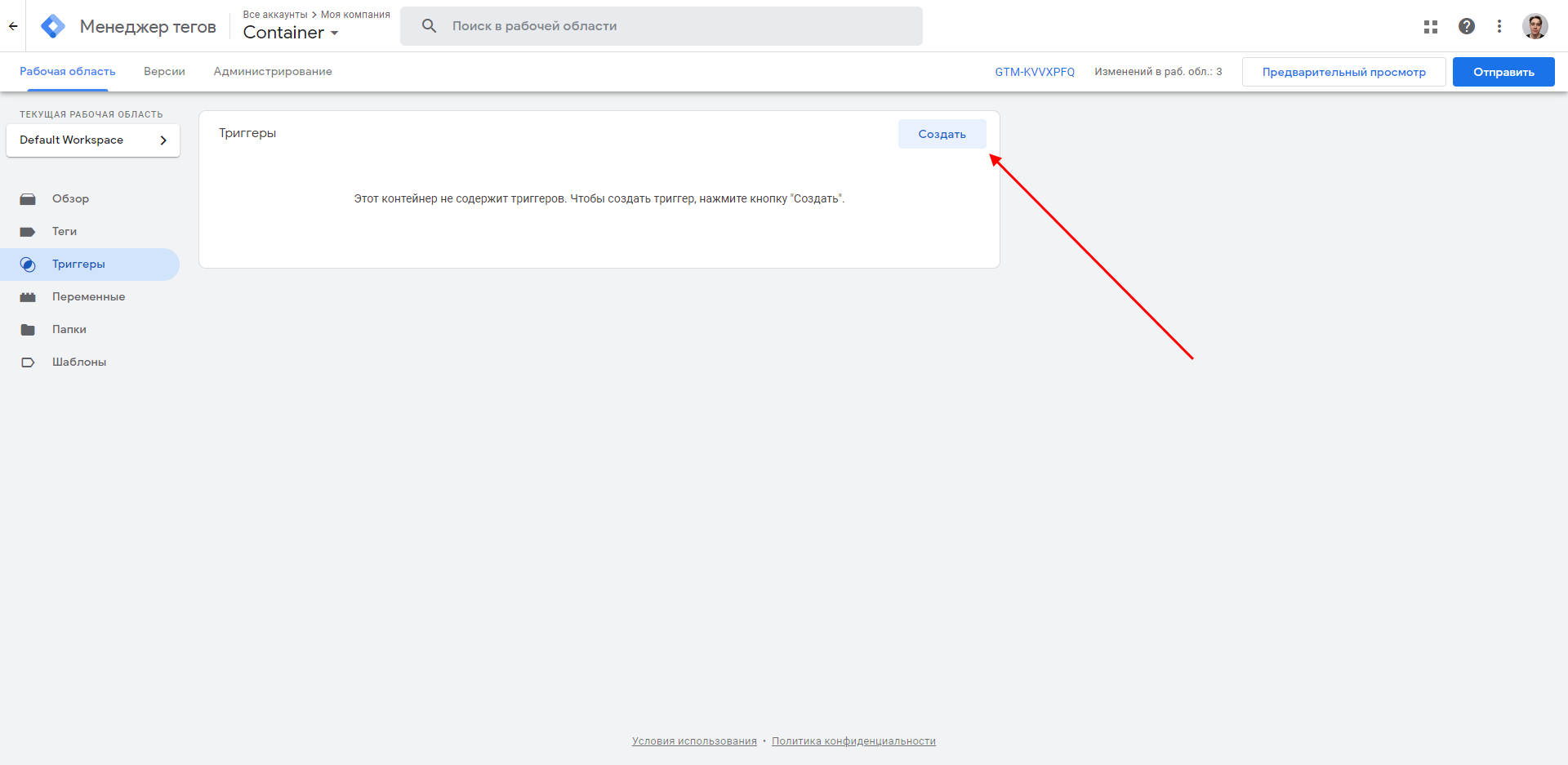
- Открываем раздел «Триггеры» и выбираем «Создать».

- Следующим шагом кликаем по области «Настройка триггера».

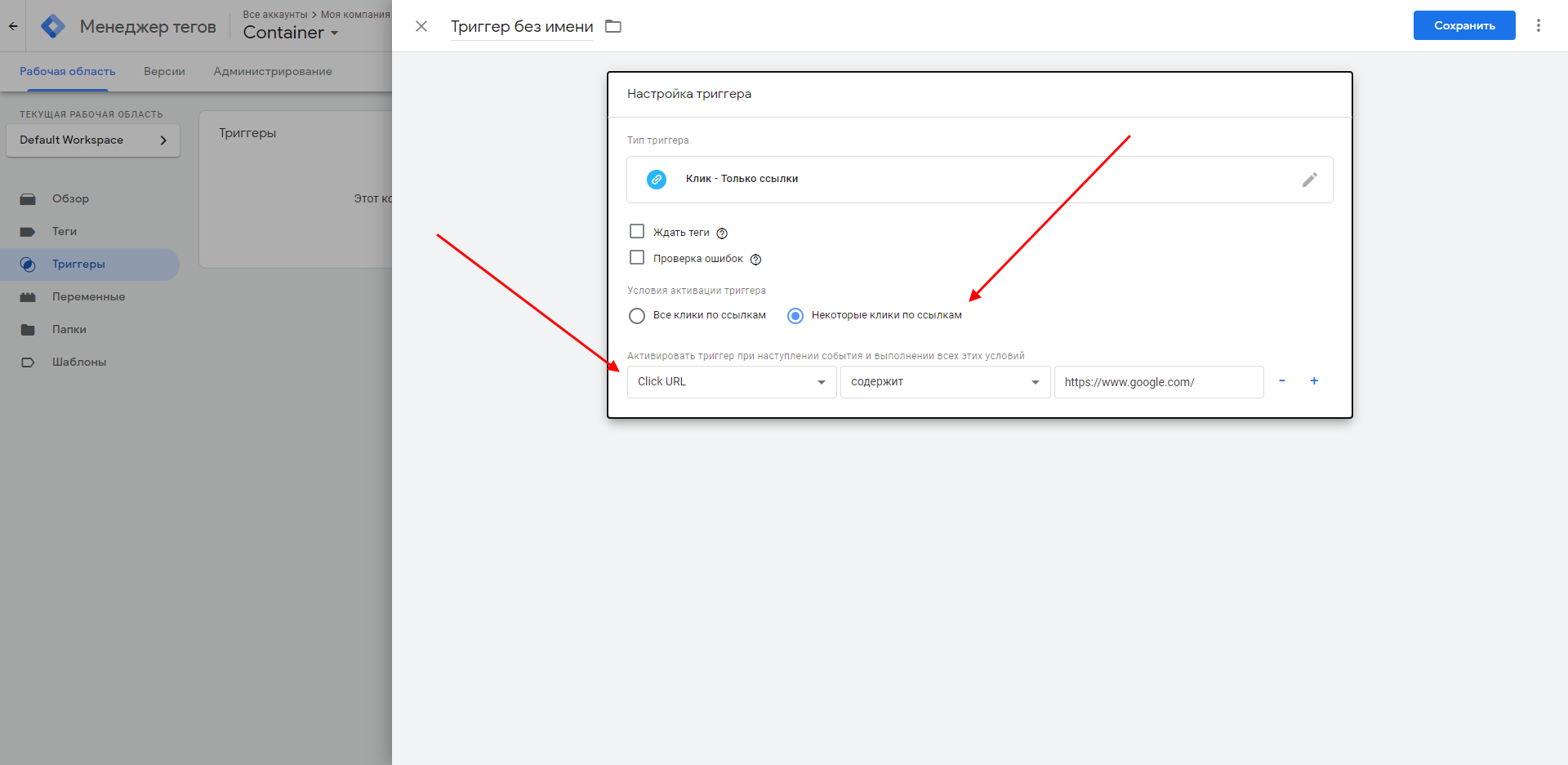
- Для примера выберем триггер по клику «Только ссылки».

- Указываем условие активации «Некоторые клики по ссылкам», выбираем предварительно созданную переменную и прописываем ссылку, переходы по которой будем отслеживать.

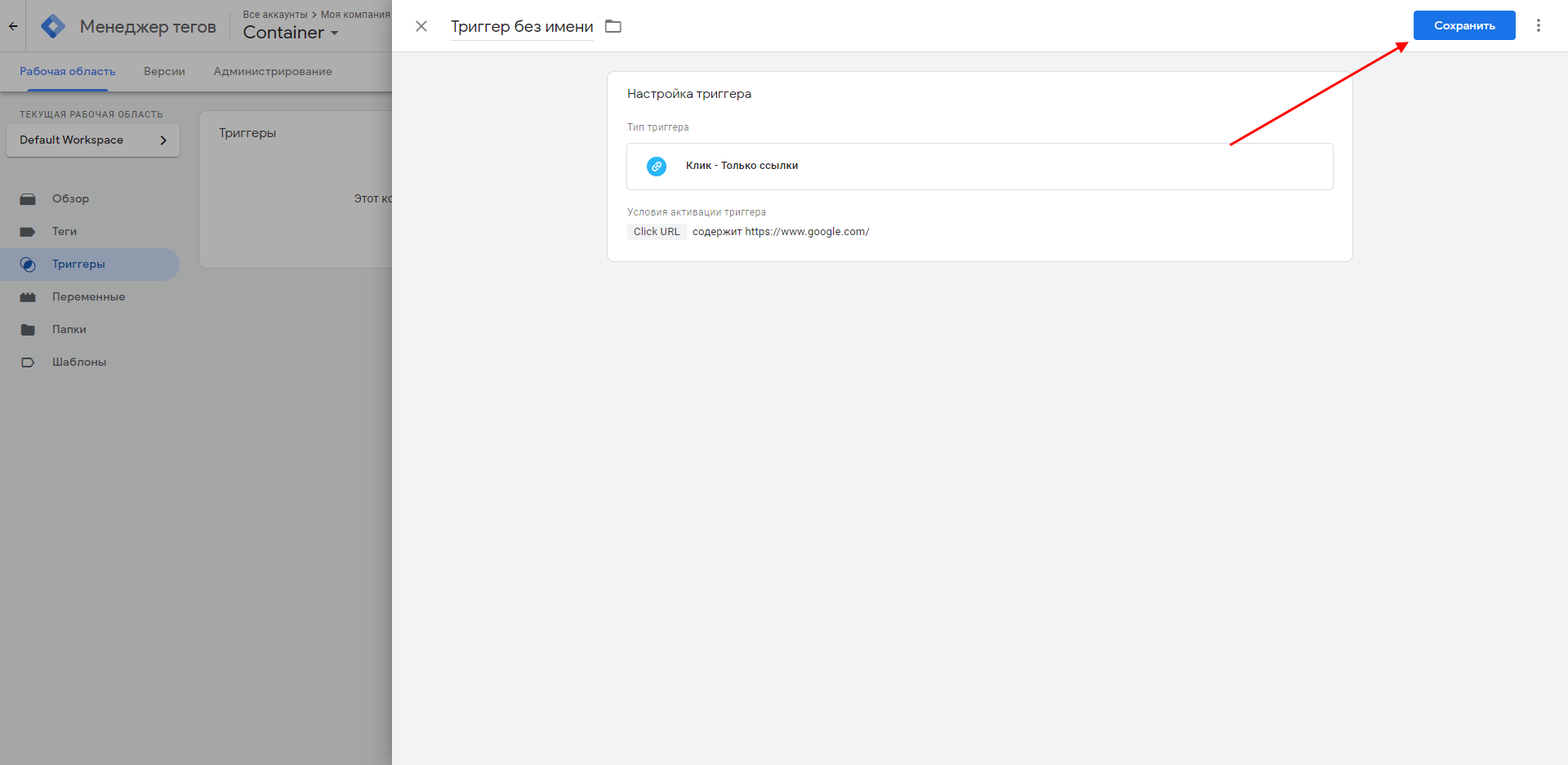
- В завершение жмем «Сохранить».

Готово! Мы создали свой первый триггер. При необходимости вы можете настроить более точное срабатывание с помощью дополнительных параметров.
Настройка тегов
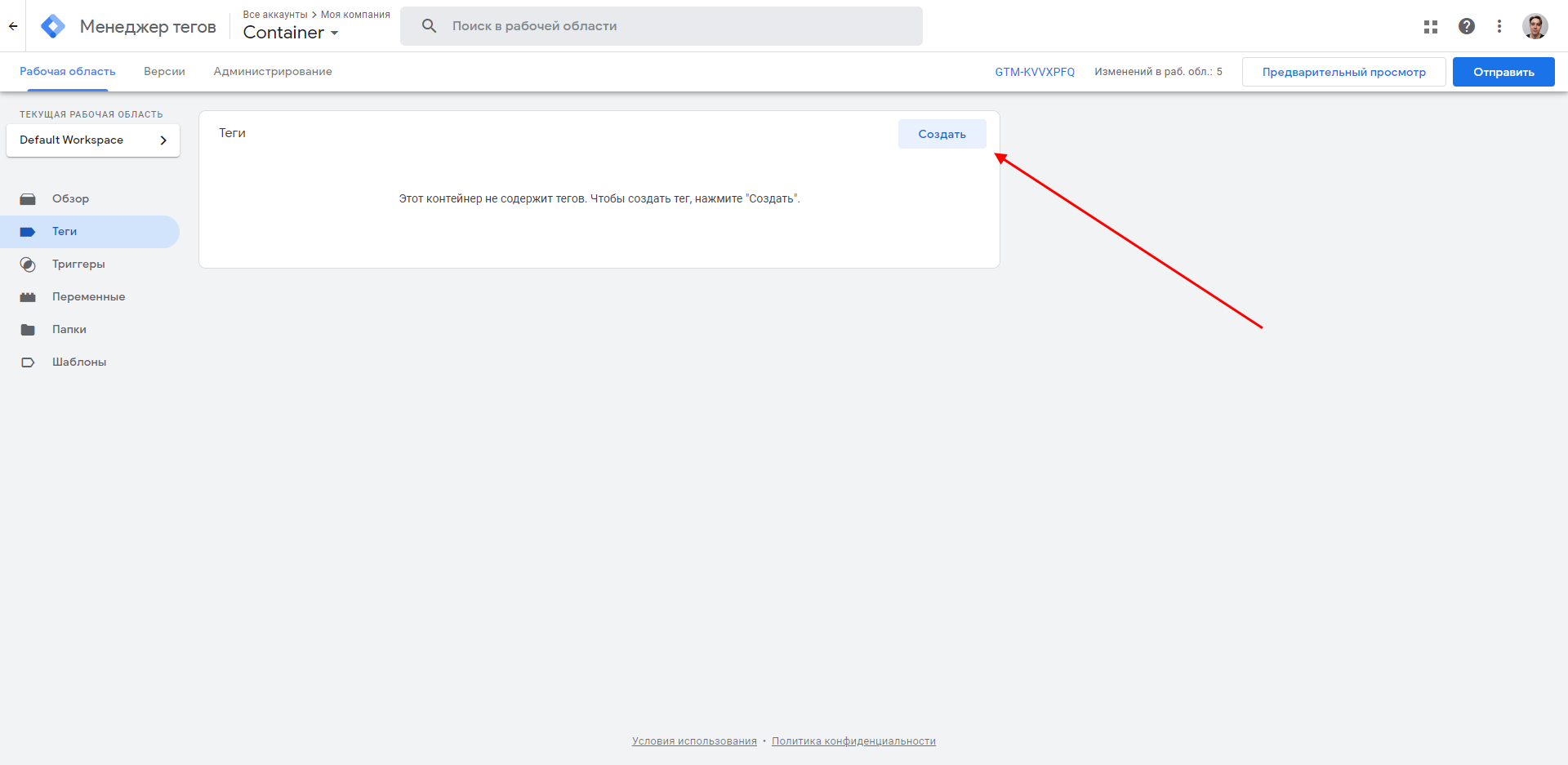
Вот мы и пришли к самому интересному: после того как переменные были определены, а триггеры настроены, можно переходить к тегам. Их настройка начинается в разделе «Теги» с помощью кнопки «Создать».

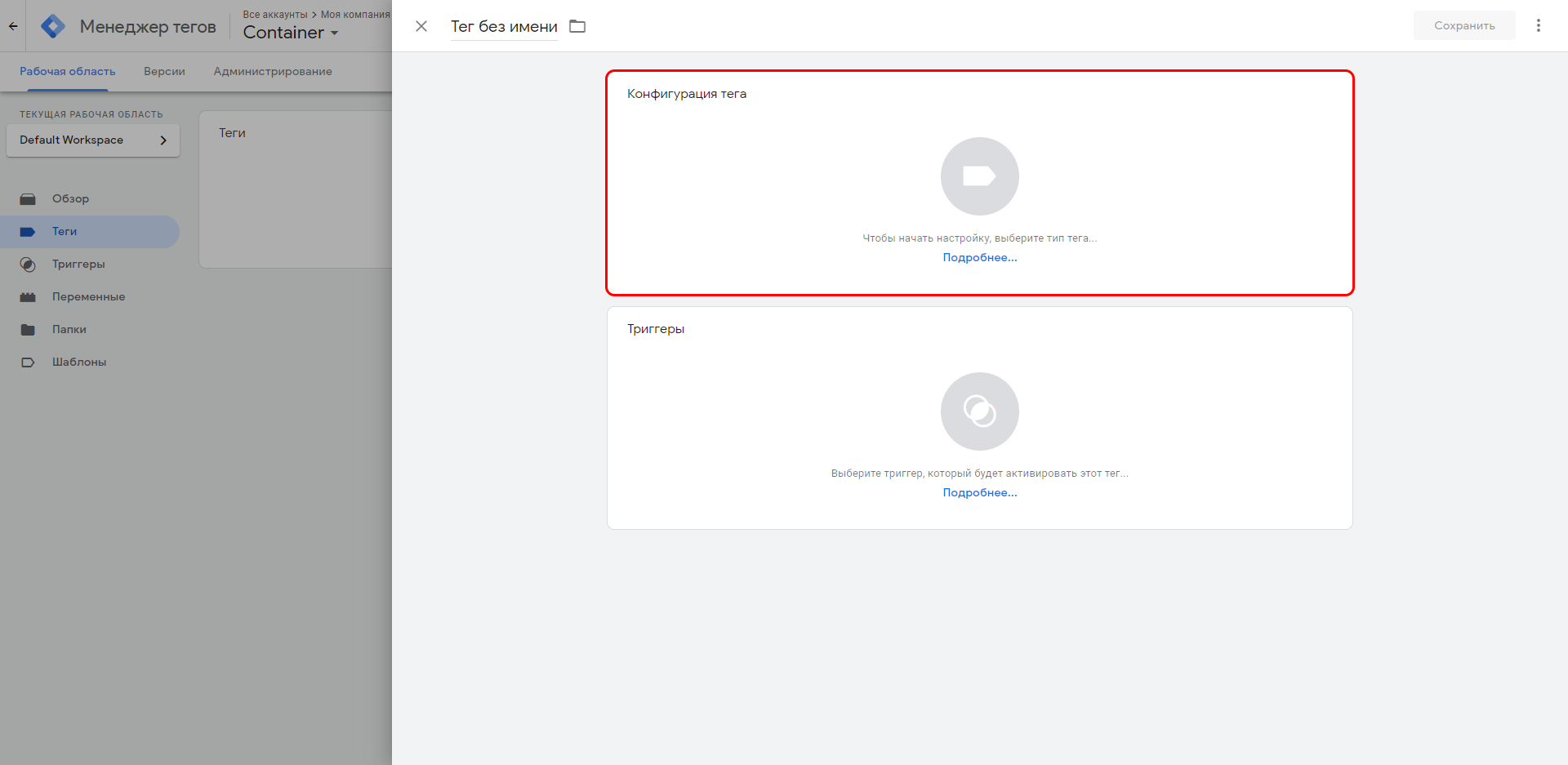
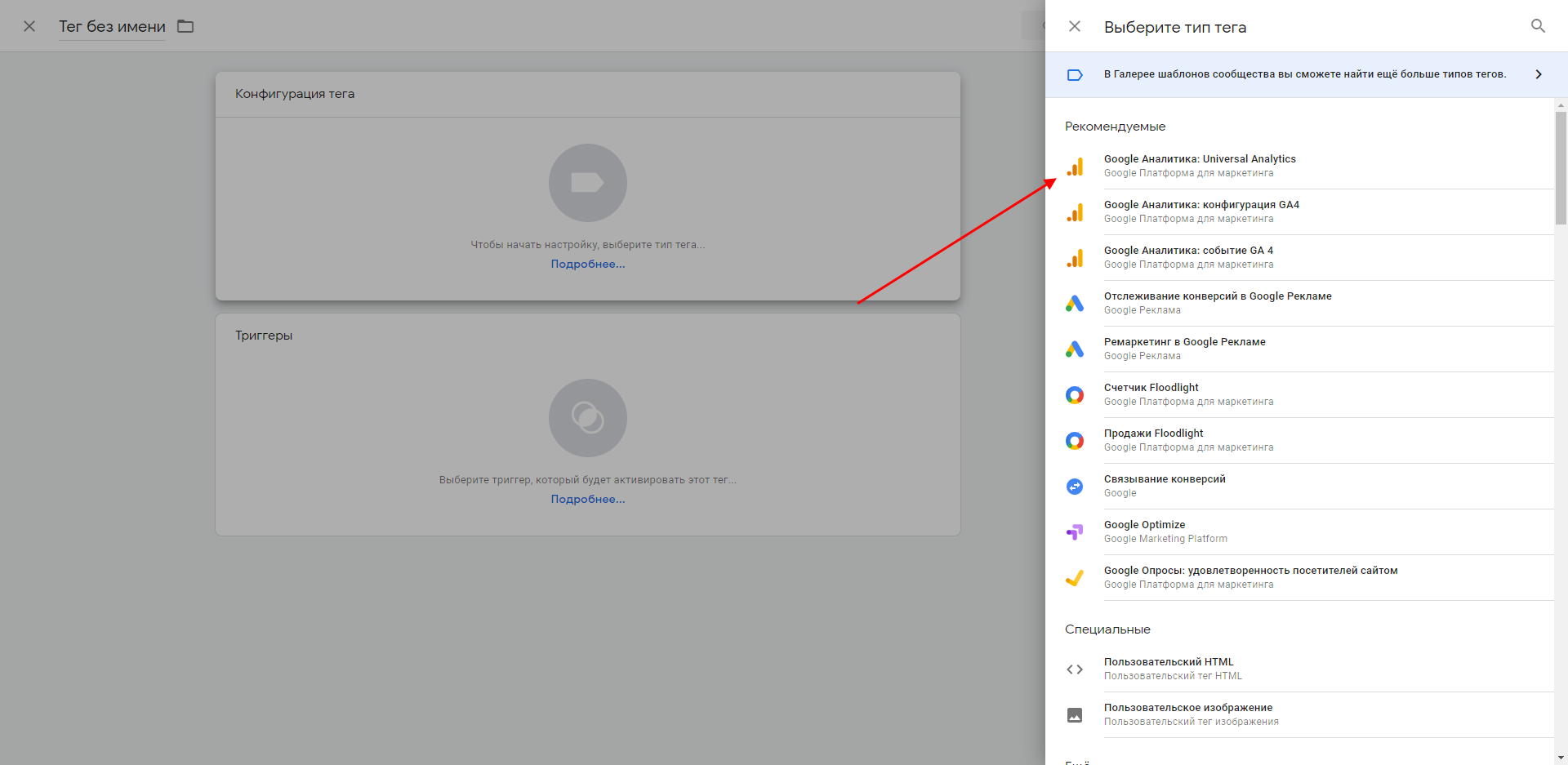
В меню конфигуратора мы увидим два блока «Конфигурация тега» и «Триггеры». Первым делом нам понадобится верхний раздел – перейдем в него и посмотрим, что там находится.

Здесь мы можем выбрать один из тегов, который соответствует нужному нам сервису. Пусть это будет «Google Аналитика: Universal Analitics».

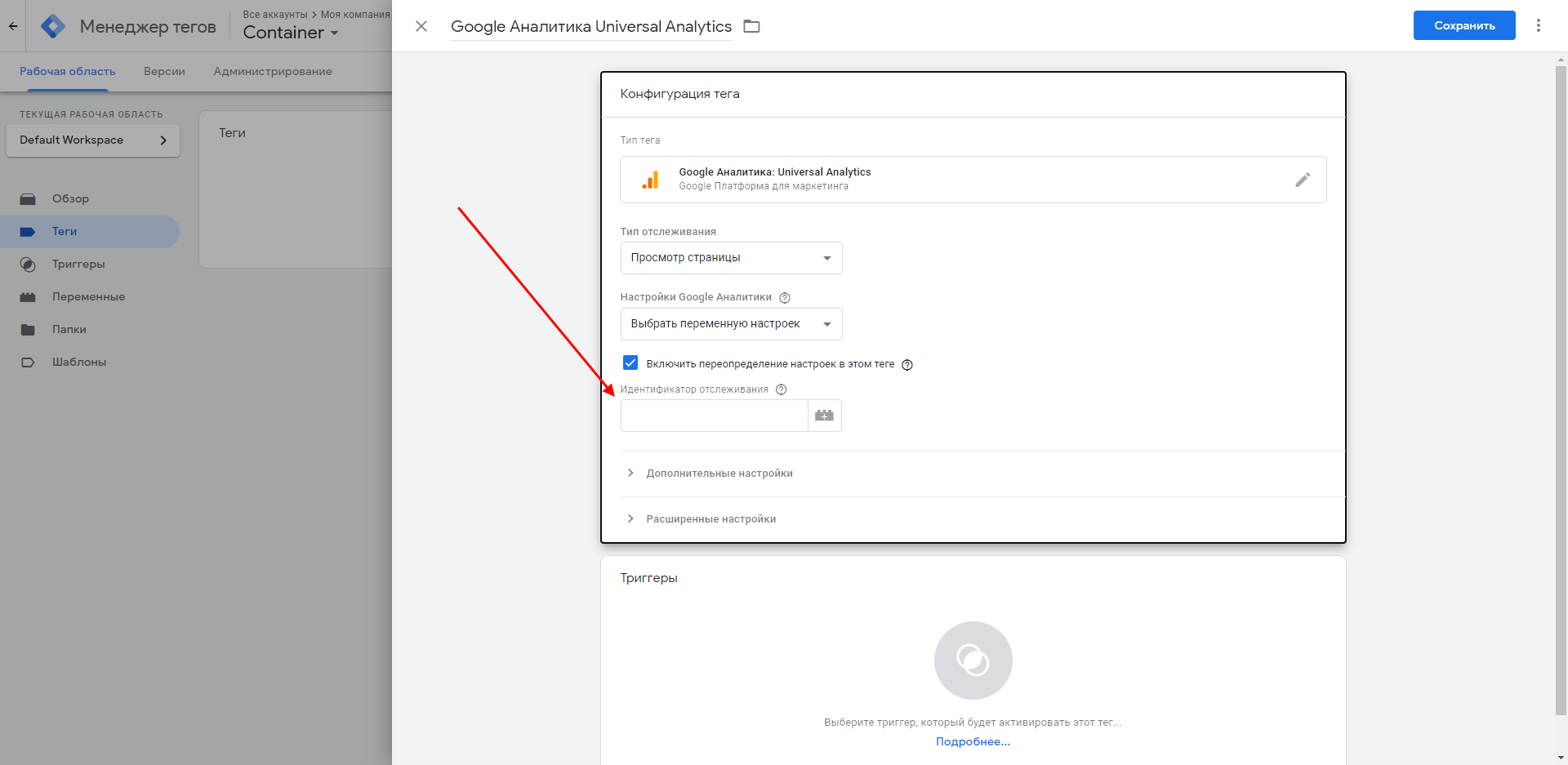
После этого перед нами отобразится окно настроек выбранного тега. Так как мы хотим использовать Google Analytics, потребуется добавить идентификатор отслеживания. Чтобы это сделать, отмечаем пункт «Включить переопределение настроек в этом теге» и вводим значение.
Найти идентификатор можно в аккаунте Google Analytics, Администратор -> Настройки ресурса -> Идентификатор отслеживания.

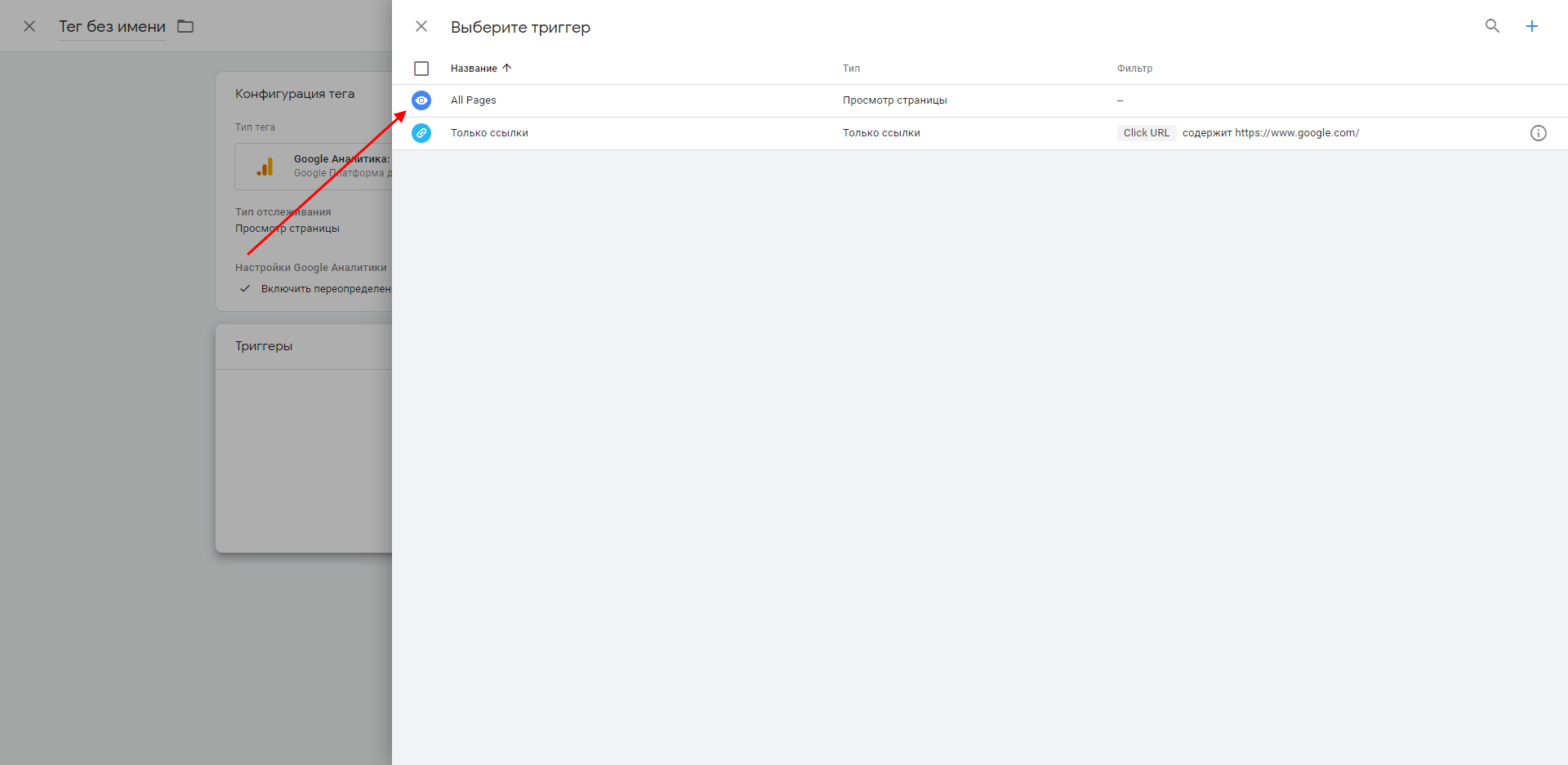
Теперь нам нужно привязать к этому тегу триггер – для этого на этой же странице открываем блок «Триггеры» и выбираем тип отслеживания просмотра страниц «All Pages». В данном случае мы используем триггер, который был автоматически сгенерирован сервисом. Если вы ранее создавали собственный тег, то можете добавить его, но только в том случае, если он подходит под данное действие.

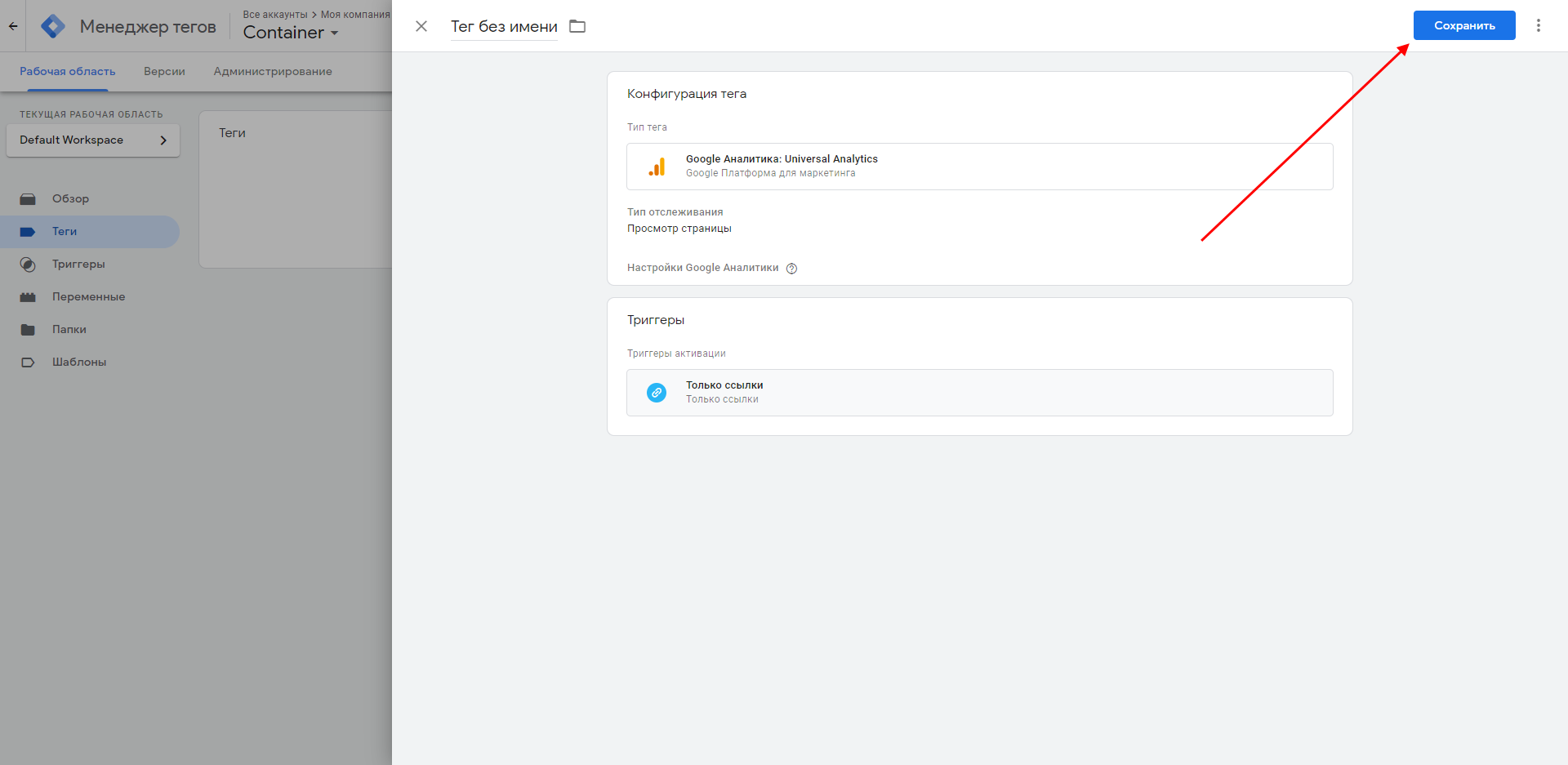
В завершение сохраняем созданный нами тег.

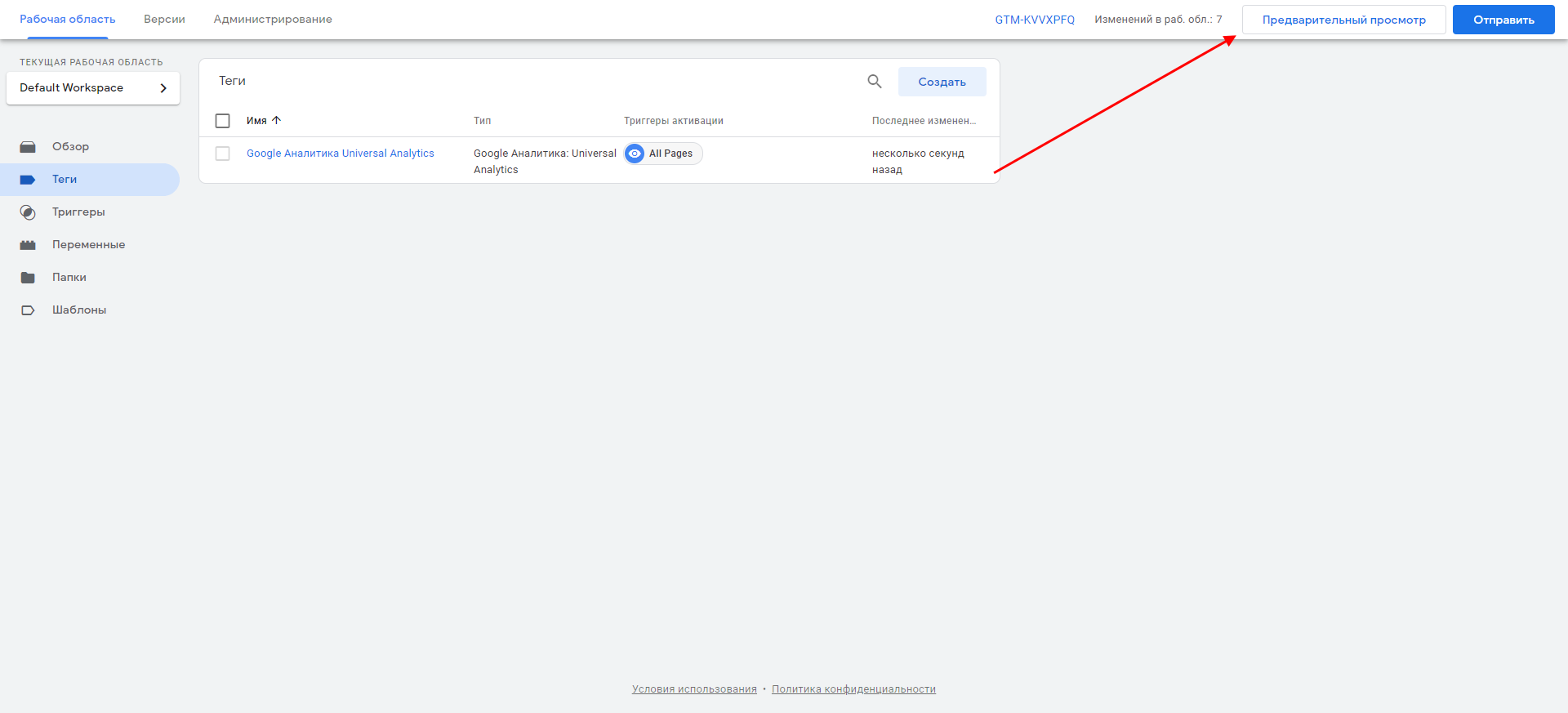
Готово! Тег был создан, теперь давайте проверим его работоспособность – для этого в Google Tag Manager есть специальная функция «Предварительный просмотр».

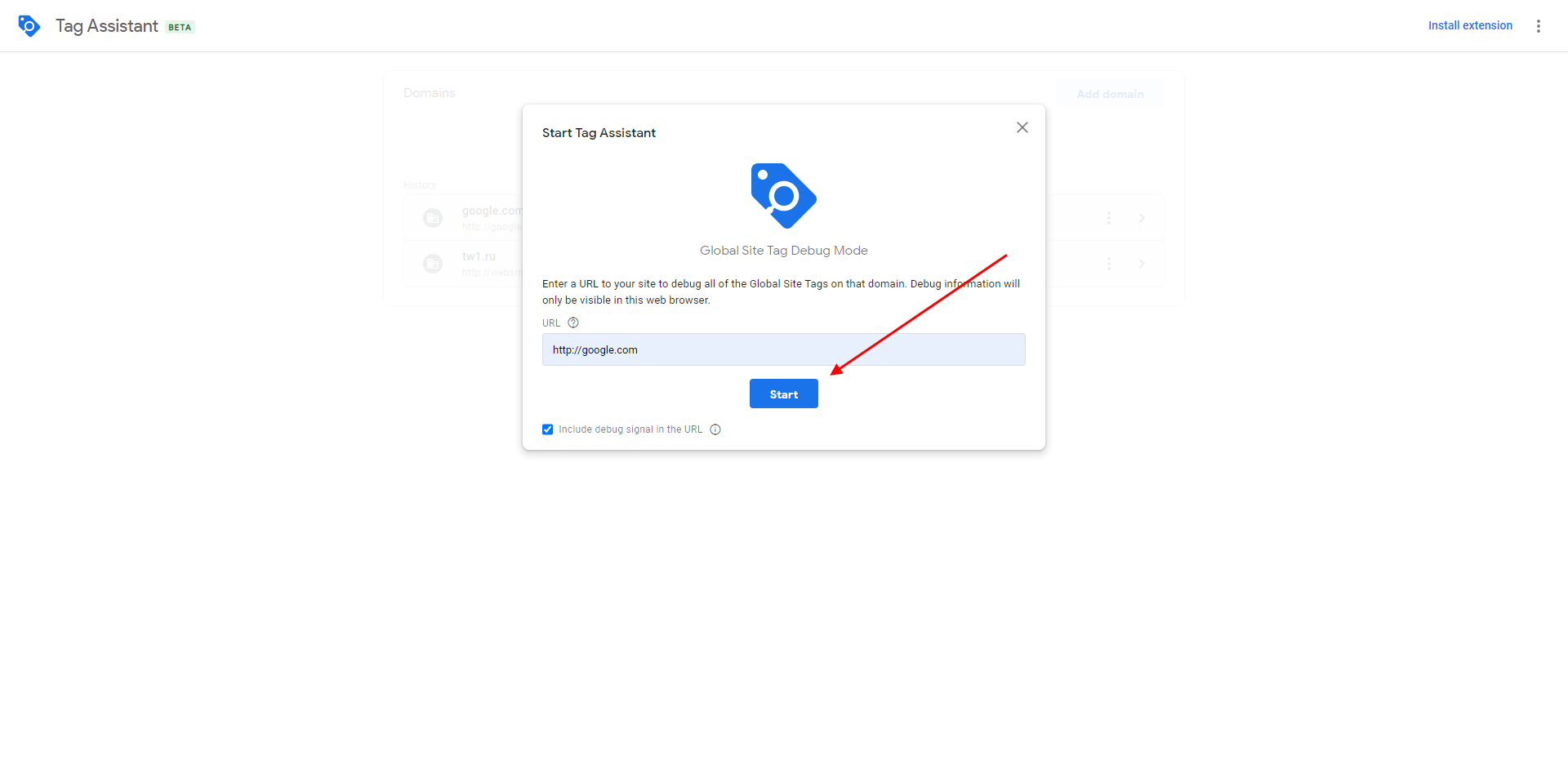
На отобразившейся странице вводим ссылку на свой сайт и жмем «Start».

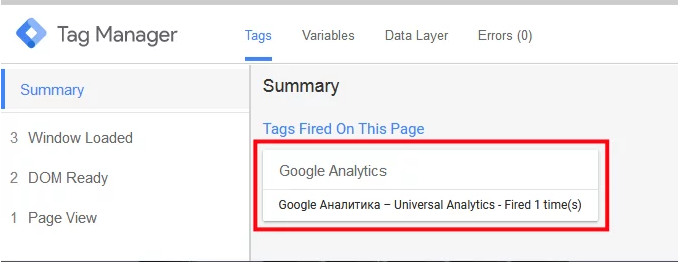
После этого будет выполнен переход на сайт. Если на панели отладки появится тег, то поздравляю. Все получилось!

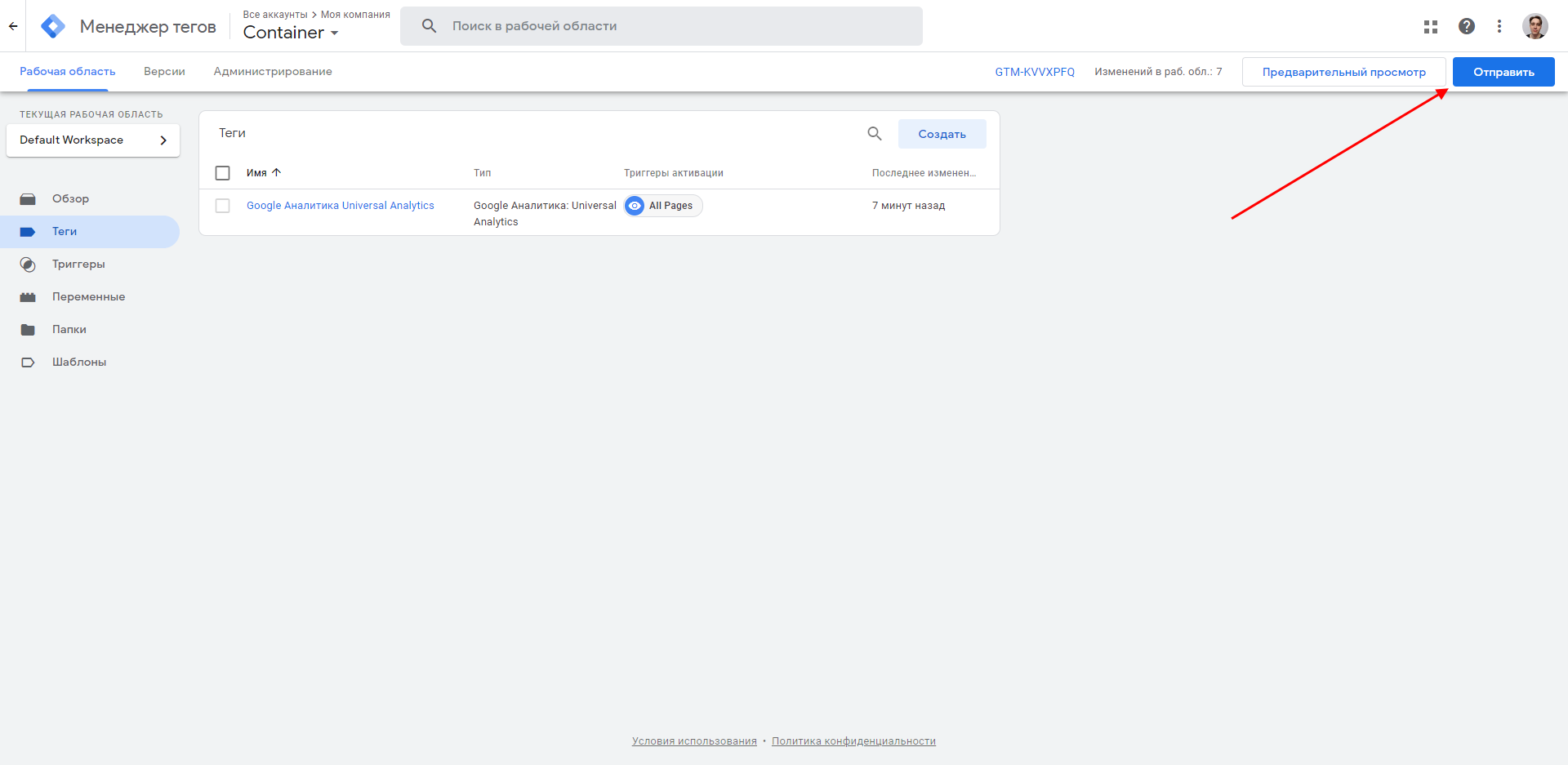
Осталось опубликовать контейнер с созданным тегом. Для этого на главной странице выбираем «Отправить».

На этом настройка Google Tag Manager завершена. Как только вы нажмете на кнопку «Отправить», перед вами отобразится новое окно, в котором можно указать название версии и ее описание. После внесения изменений останется нажать на кнопку «Опубликовать».
Теперь вы знаете, как можно использовать Google Tag Manager. Спасибо за внимание!











Комментарии