Фронтенд-разработчики часто сталкиваются с необходимостью добавить на сайт какие-то данные: фрагменты текста, фотографии, списки или профили пользователей. Но возникает ситуация – надо продумать интерфейс, но пока нет навыков в создании баз данных и добавлении в них информации. Ведь БД сложные, даже бесплатную MongoDB или MySQL установить и заставить работать – нехилый квест. Но есть парочка удобных решений, позволяющих оперативно добыть базу с нужной информацией или даже создать свою.
JSON Placeholder
 Существует веб-ресурс JSON Placeholder, имитирующий полноценную базу данных на базе JSON-файлов. К ней можно получить доступ простым запросом к БД через fetch. В JavaScript это делается следующим образом:
Существует веб-ресурс JSON Placeholder, имитирующий полноценную базу данных на базе JSON-файлов. К ней можно получить доступ простым запросом к БД через fetch. В JavaScript это делается следующим образом:
export const accessData = async({ fetch }) => {
const resDB = await fetch("https://jsonplaceholder.typicode.com/posts");
const DB = await resDB.json();
return {
props: {
DB
}
}
}
Вместо ссылки на конкретные данные можно выбрать любую из доступных на сайте. Например, ссылку на фотографии вместо постов (они найдутся, если пролистать страницу чуть ниже).
В нашем случае в переменной dataRes будет доступен массив из данных в формате JSON, а именно постов, которые можно обрабатывать стандартными JavaScript-скриптами. Можно будет обращаться к объекту, используя привычный синтаксис, и вставлять данные на свой сайт.
Например, если в запрошенном объекте есть ключ с названием name, то можно обратиться к нему в коде через команду в духе:
dataRes.name
И эту переменную можно вставлять в любой участок кода. Он будет отображаться в структуре вашего сайта без необходимости использовать полноценную базу данных и делать дополнительный GET-запрос. Это очень удобно для проверки гипотез и создания MVP.
Локальный JSON-сервер для хранения БД
Ок, у нас есть куча разных массивов с рандомными данными, но все они – болванка, и не более того. Шаблоны с четко определенными свойствами и правилами. Мы ведь тестируем именно свой код, и зачастую нам нужен уникальный контент, особенно когда нужно протестировать поиск конкретной информации, которую нельзя найти в плейсхолдерах.
Благо, что JSON Placeholder построен на приложении json-server и базе данных lowDB. Обе технологии доступны бесплатно для некоммерческого использования, поэтому можно быстро собрать свой JSON-сервер. Это будет практически полноценная база данных. Не супербыстрая и суперэффективная, но для создания MVP и тестирования идей работает на ура. Чтобы начать использовать собственную БД на основе JSON-файлов надо:
-
Установить json-server через npm (менеджер пакетов для Node.js):
npm install -g json-server
-
Потом создать свою базу данных в формате json (можно назвать файл как вздумается).
-
Внутри надо добавить глобальный объект, а внутрь ключи с массивами данных. Например:
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
А потом можно запустить собственный локальный сервер. Открываем директорию, где лежит JSON-файл, в командной строке, а потом вводим в нее:
json-server --warch *название файла с базой данных*.json
После этого по адресу http://localhost:3000 будет доступна полноценная БД на базе JSON, которую можно будет запросить через fetch.
Создаем JSON-сервер на бесплатном хостинге
Ок, у нас теперь есть своя база данных, но она находится в локальной среде. То есть опубликованный в сети сайт не сможет получить к ней доступ. Поэтому нам нужен какой-то хостинг, чтобы наш MVP можно было смело показать заказчику, а он не столкнулся с кучей undefined вместо реальных файлов и текстов на странице.
Нашелся добрый человек с ником jesperorb, который превратил JSON-server из локального хранилища данных в проект для публикации на Heroku – бесплатном хостинге для веб-приложений.
Если у вас уже есть база данных в json-файле, то для публикации ее в сети нужно проделать следующее:
-
Заходим в GitHub-репозиторий jesperorb.
-
Нажимаем на кнопку Code в правом верхнем углу.
-
Указываем имя для нового репозитория и нажимаем на Create Repository From Template.
После этого в вашем профиле на GitHub появится новый репозиторий с компонентами, необходимыми для запуска JSON-сервера на стороннем хосте.

Теперь надо экспортировать наш сервер в онлайн-пространство.
-
Создаем аккаунт на сайте Heroku.
-
Устанавливаем на компьютер клиент для работы с сервисом через командную строку.
-
Открываем командную строку и вводим туда команду:
heroku login
-
Утилита откроет браузер, чтобы вы могли войти в сервис под своим аккаунтом.
-
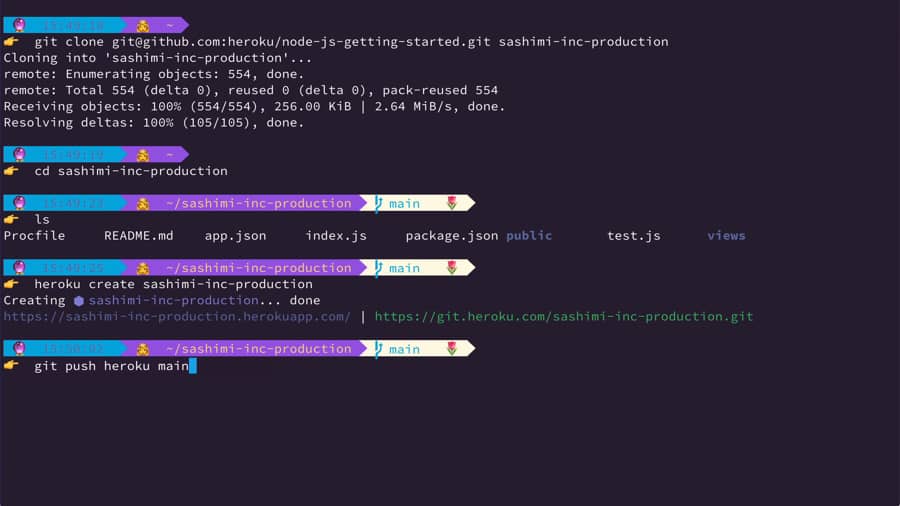
Создаем новый Heroku-проект при помощи команды:
heroku create *название проекта*
-
По сути, это репозиторий в GitHub с вашей базой данных, который можно пушить в Heroku при появлении изменений в самой БД.
-
Вводим команду, находясь в директории с нашим JSON-сервером:
git push heroku master
-
И в конце вводим следующую команду, чтобы открыть свое приложение и убедиться в его работоспособности:
heroku open
Теперь у нас есть база в сети, защищенная по протоколу HTTPS, а также возможность удаленно подключаться к ней с других сайтов и приложений. Подключиться к ней можно через тот же fetch-запрос:
export const accessData = async({ fetch }) => {
const resDB = await fetch("https://demo-db-server-master.herokuapp.com/data");
const DB = await resDB.json();
return {
props: {
DB
}
}
}
Готово. Пользуйтесь новой бесплатной БД с полноформатной поддержкой REST API. А в следующий раз я расскажу, как бесплатно и за минуту разместить в сети собственное приложение или сайт.










Комментарии