Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
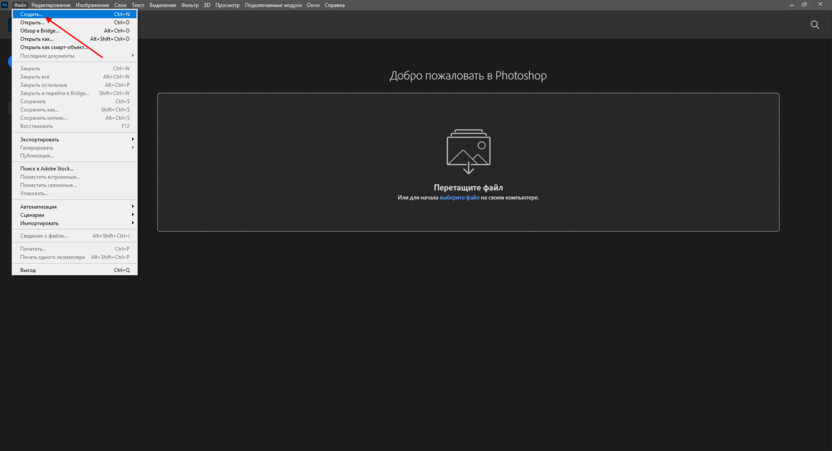
- В верхней части программы выбираем «Файл» и жмем «Создать…».

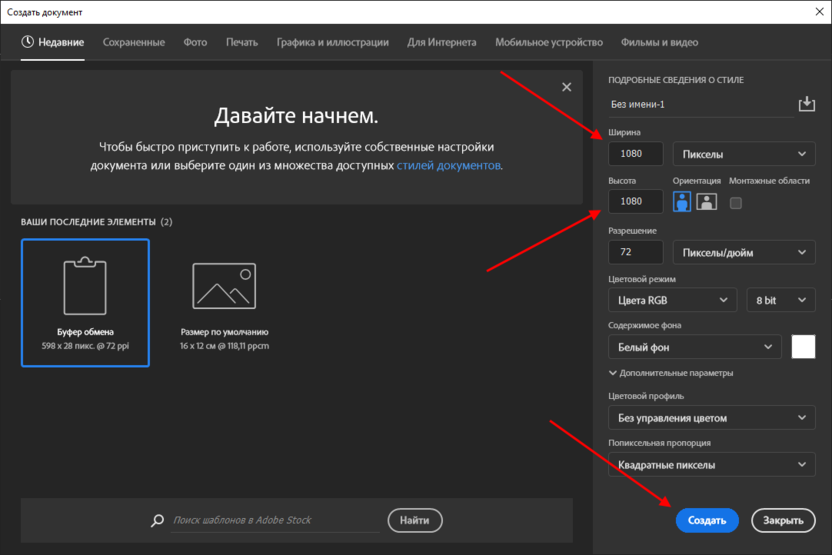
- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».

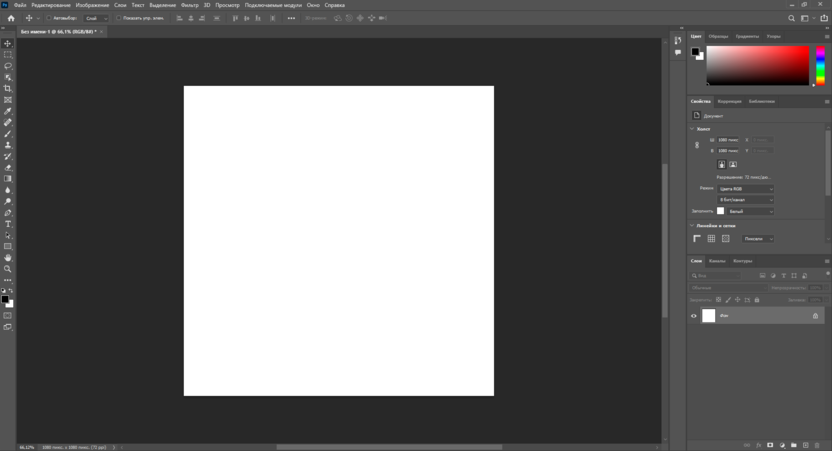
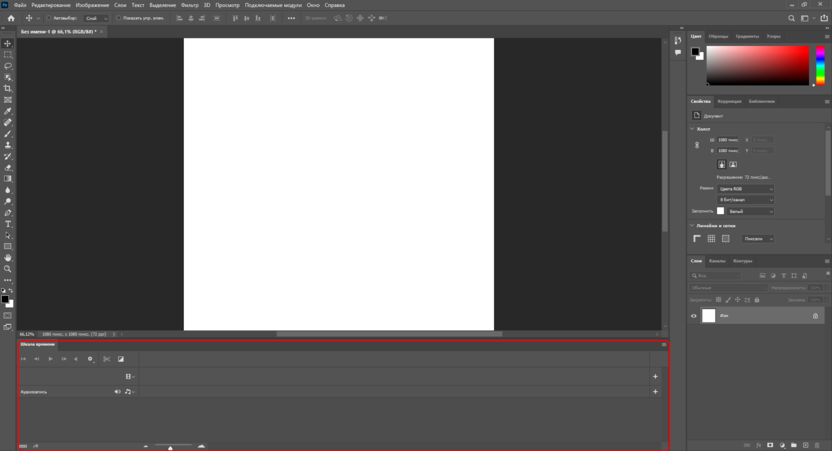
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.

Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
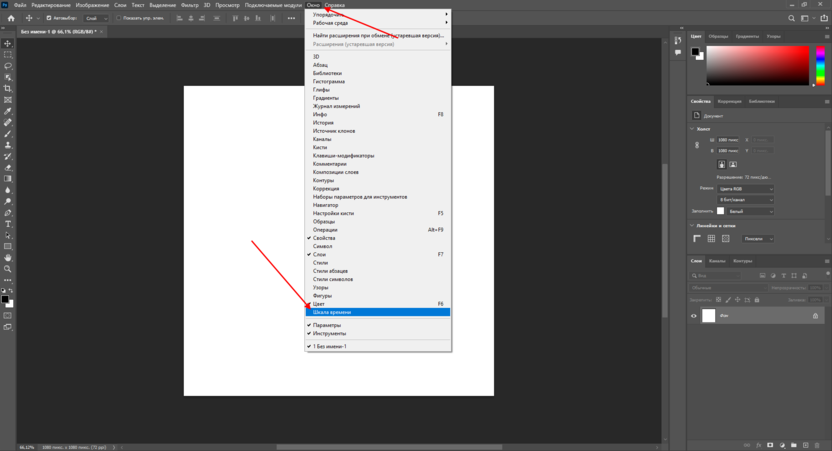
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.

- В результате в нижней части окна перед нами отображается временная шкала.

Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
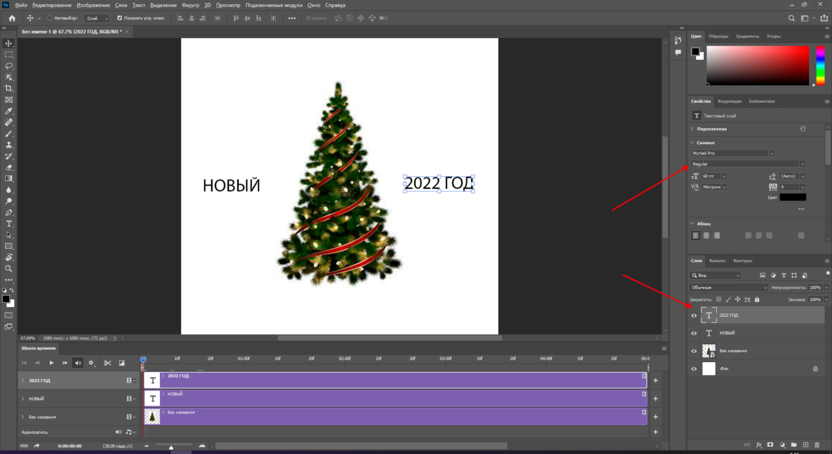
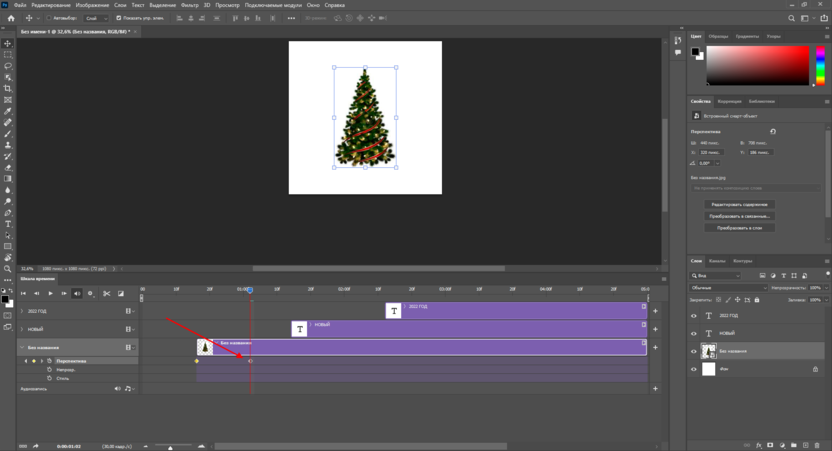
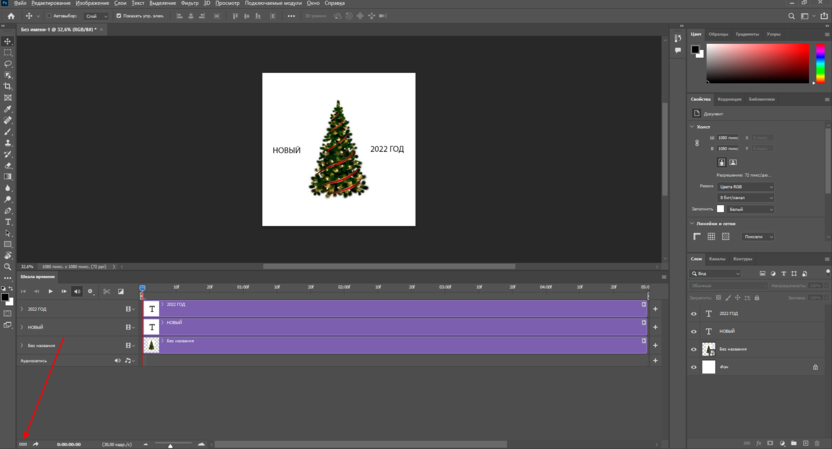
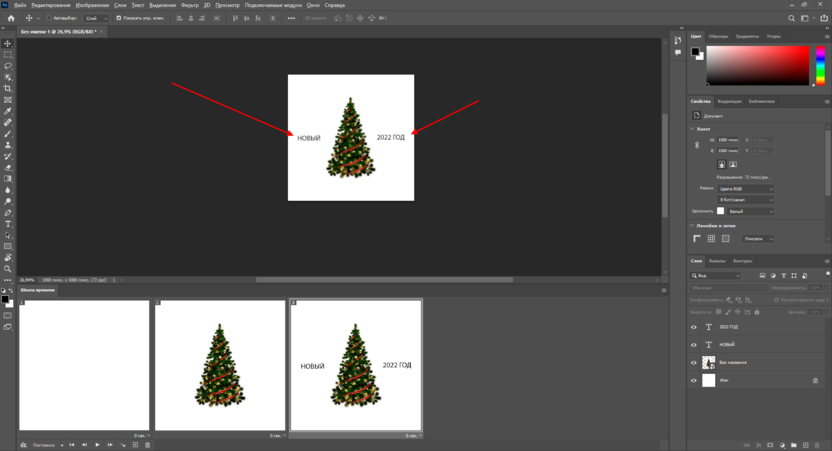
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
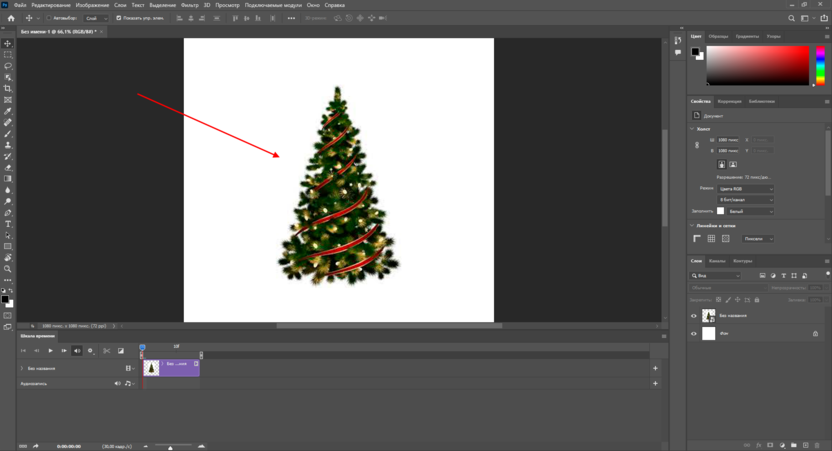
- Добавляем изображение – для этого просто переносим его в область холста.

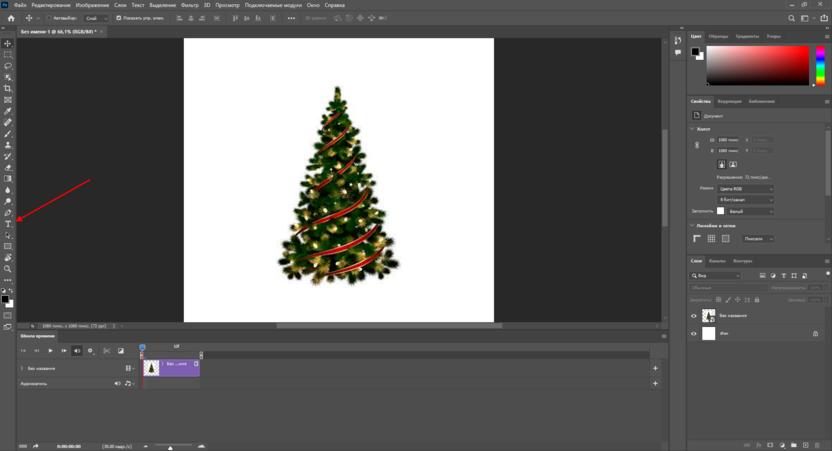
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».

- Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.

Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
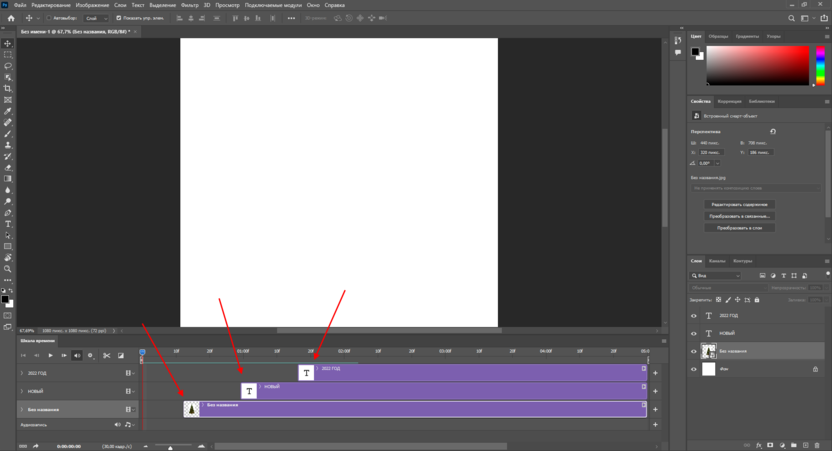
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.

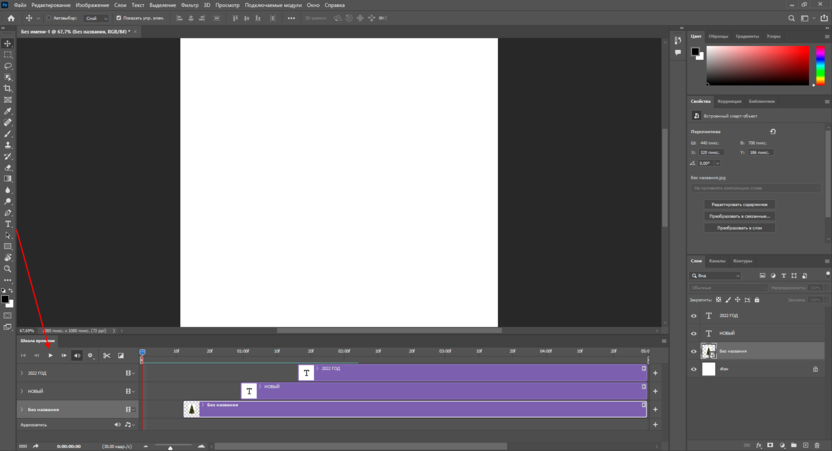
- Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.

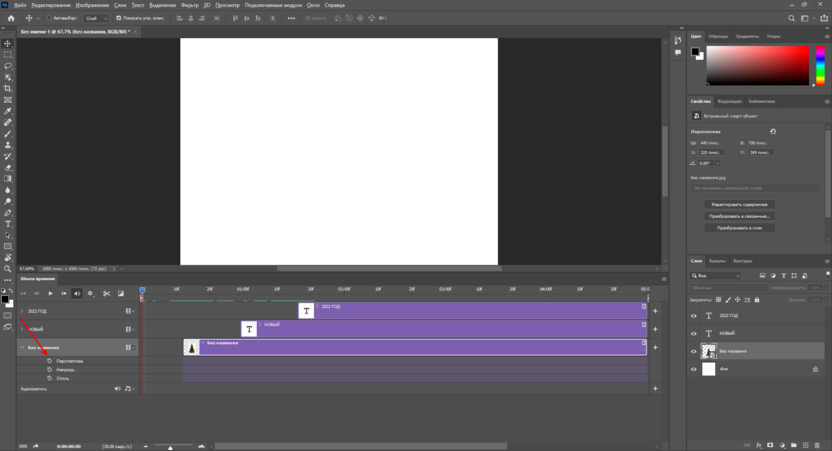
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».

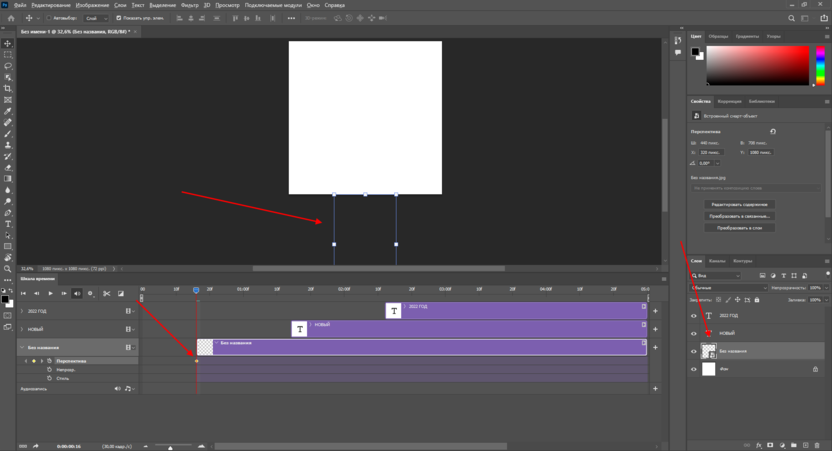
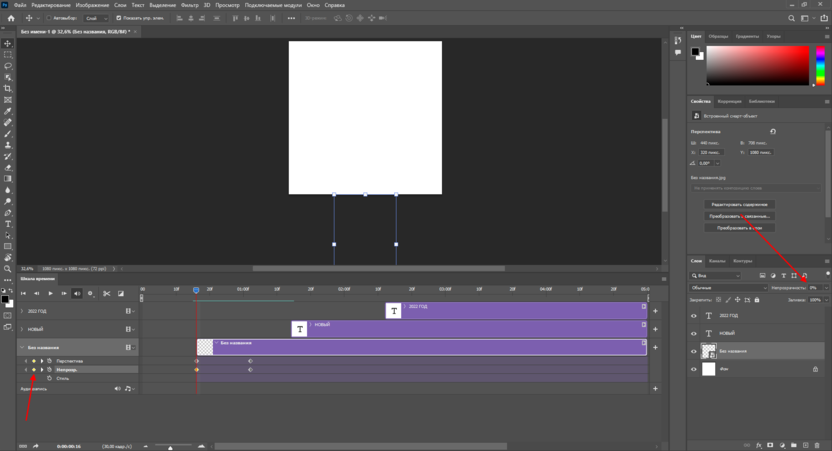
- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.

- Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.

- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.

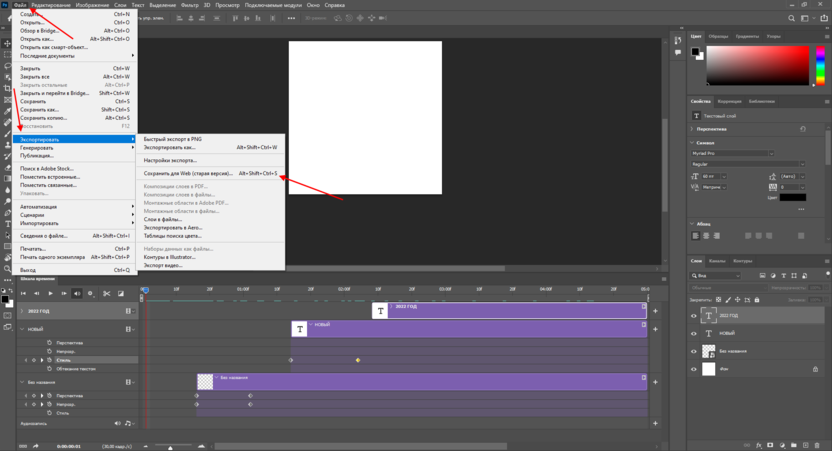
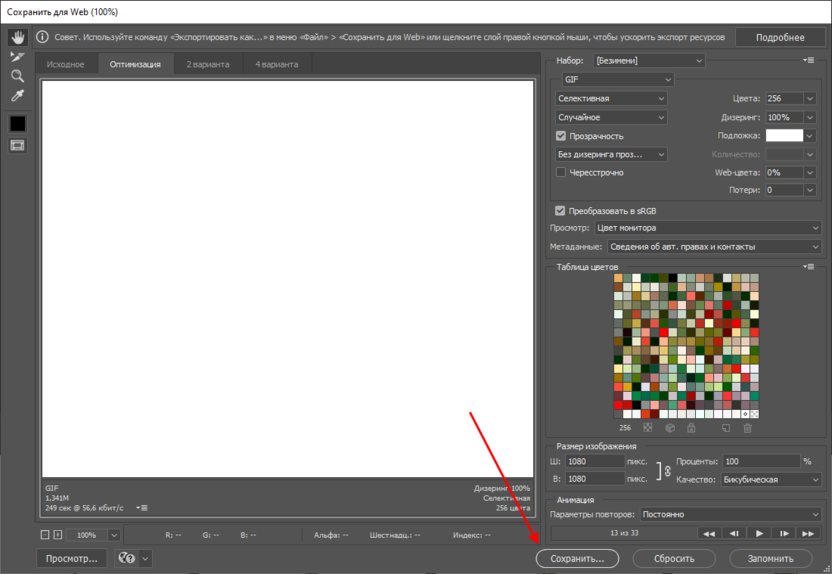
- Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».

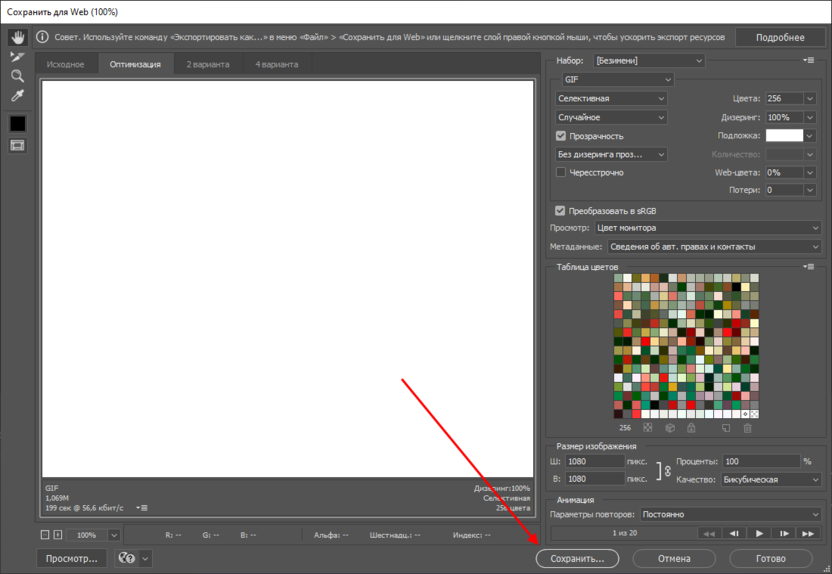
- В отобразившемся окне выбрать «Сохранить…».

В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
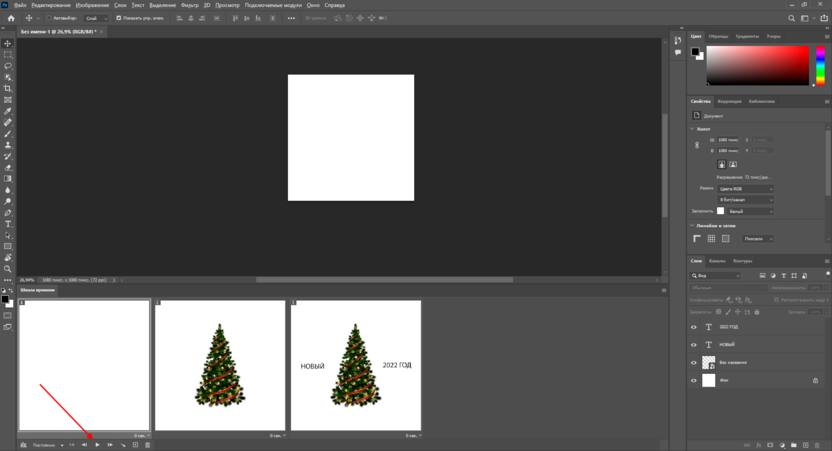
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.

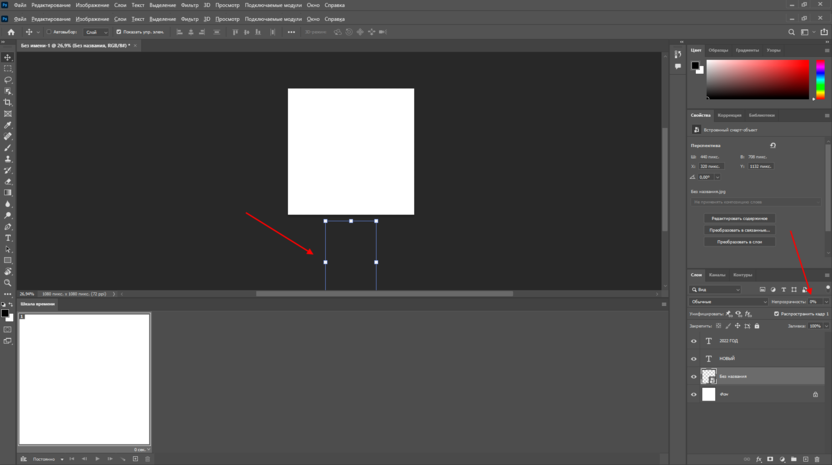
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
- Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.

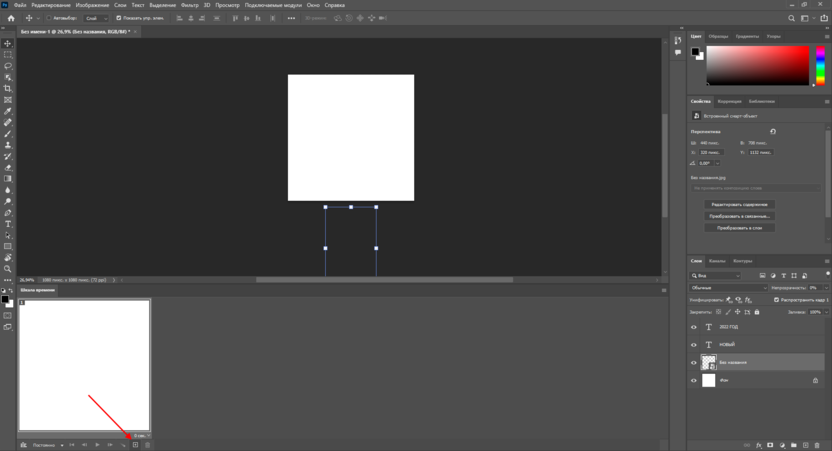
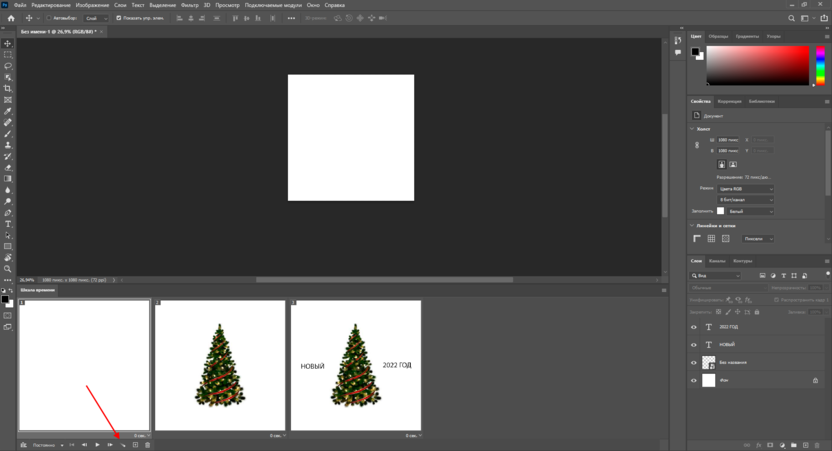
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.

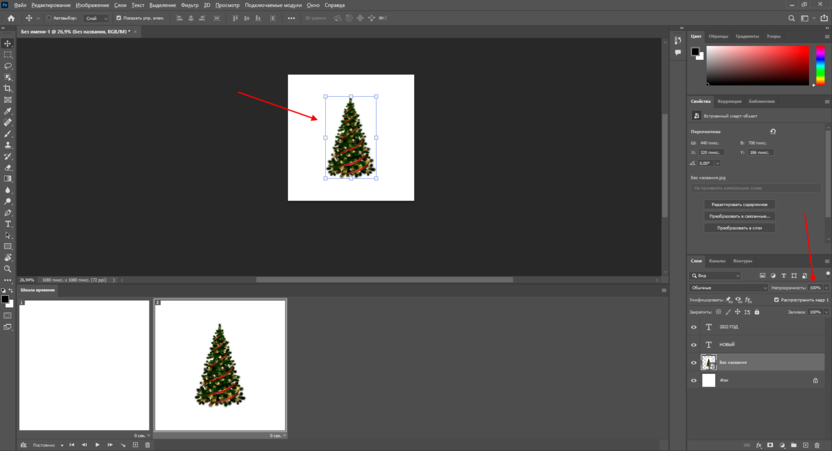
- Выдвигаем елку и задаем ей непрозрачность 100%.

- Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.

- Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.

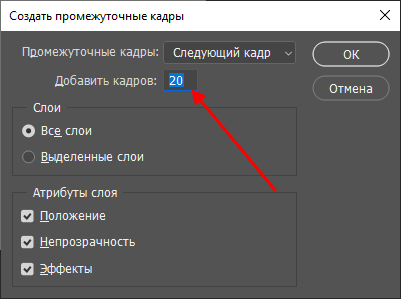
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.

- В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.

- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром. Сделать вы это сможете уже самостоятельно, а я на этом закончу.
- Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».

Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.












Комментарии