Когда речь идет о графическом дизайне, то чаще всего представляется красивая картинка, яркие и интересные цвета, сложные и невообразимые идеи, что-то модное, что-то современное. В то же время редко кто думает о шрифтах, их размере, цвете, насыщенности, кернинге и интерлиньяже. Ну шрифт и шрифт, что с него взять… На самом деле типографика в дизайне любого продукта играет очень важную роль. Она задает настроение и может продать даже ненужную вещь.
В сегодняшней статье мы поговорим о том, что представляет собой типографика, как с ней работать и зачем она вообще нужна.
Что такое типографика
Типографика – это целое искусство, искусство оформления текста. Простыми словами – это преобразование простого текста в такой, который будет опрятно выглядеть и приятно читаться.
Например, у нас есть предложение «Привет, дорогой, ужин на столе». Выглядеть оно может так:

Точно такой же текст мы можем оформить и вот так:

Вариантов оформления может быть множество. В этом и есть суть типографики – она многообразна и нет какой-то единой формулы. Мы можем играться со шрифтами так, как нам нужно. На первой картинке шрифт хоть и был довольно большим, но читать его было не так удобно, как на второй.
Знание типографики – это умение использовать правила и нормы для оформления выбранного текста, чтобы читателю в итоге было легко и приятно воспринимать информацию. Если текст набирать сплошняком, без абзацев и акцентов, то читать его никто не будет – именно в таких моментах и начинает работать типографика.
Основные виды гарнитур
Чтобы понять типографику, необходимо разобраться в базовых понятиях. Первое, о чем стоит знать – это виды гарнитур. Шрифтов существует бесчисленное количество, и для удобства принято разделять их на:
- антикву,
- гротеск,
- рукописные,
- акцидентные.
Подробнее о каждом виде поговорим далее.
Антиква
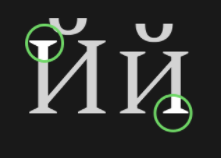
Данная гарнитура также называется начертанием с засечками. Засечки мы можем увидеть снизу и сверху буквы:

Этот вид гарнитуры был вдохновлен традиционной каллиграфией, он считается одним из самых известных и старых стилей. Согласно некоторым источникам, антиква появилась в 15 веке.
Чаще всего антиква встречается в газетах, книгах и журналах. Принято считать, что такой шрифт читается более легко, однако это не говорит о том, что он универсален.
Популярные шрифты с засечками:
- Times New Roman,
- Garamond,
- Bodoni,
- Playfair Display,
- Merriweather.
Гротеск
Этот вид аналогичен предыдущему, но только вот засечки в нем не используются. Буквы прямые, без каких-либо дополнений:

Гарнитура Гротеск (рубленый шрифт) стала популярной в середине 20 века, она имеет более готический вид, в то время как антиква считается «римским» стилем. Символы данного вида гарнитуры более четкие, жирные и современные. Примером такой гарнитуры можно отметить всем известный Arial, который часто встречается в заголовках на сайтах и объявлениях.
Другие популярные шрифты без засечек:
- Open Sans,
- Raleway,
- Montserrat,
- Druk,
- Futura PT.
Рукописный
Уже из определения понятно, что это за шрифт – он похож на тот, что мы пишем от руки в тетради, в письмах. Существует множество вариаций этой гарнитуры, некоторые из них сложно разобрать, поэтому использовать рукописный шрифт следует с осторожностью, несмотря на всю красоту. Всегда стоит иметь в виду, смогут ли пользователи его прочесть, особенно если вы выбираете шрифт для логотипа своего бренда.

Популярные рукописные шрифты:
- Antractic,
- Rhytmic,
- Amatic SC,
- Caravan,
- Klyakson.
Акцидентный
Шрифты акцидентной гарнитуры забавные, неформальные и оригинальные. Их обычно используют в коротких текстах, заголовках. Чаще всего такой вид шрифта встречается у популярных брендов в дизайне логотипа. Для примера посмотрите на логотип Фанты:

Популярные акцидентные шрифты:
- Miratrix,
- Moniqa,
- Durance Type,
- Flicker,
- CSTM Xprmntl 03.
Это были основные виды гарнитуры, которые можно увидеть в типографике. Чаще всего вы можете встретить гротеск и антикву либо их комбинацию. Другие начертания используются редко, но могут существенно изменить настроение продукта.
Параметры типографики
Каждый шрифт обладает такими параметрами как интерлиньяж, кернинг, трекинг, насыщенность, выравнивание. Что это такое и как с этим работать – подробно поговорим далее.
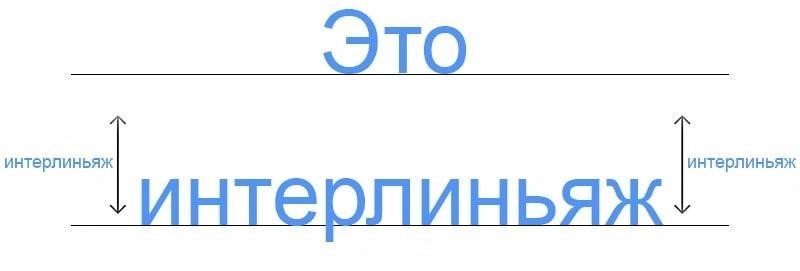
Интерлиньяж
Интерлиньяжем называют межстрочное расстояние. Это очень важный параметр, который может как улучшить читаемость текста, так и ухудшить его. Следует быть максимально осторожным: если вы не знаете, как с ним работать, то лучше его не менять.

Вот некоторые советы для выбора оптимального межстрочного расстояния:
- Чем длиннее строка по количеству слов, тем больше должен быть интерлиньяж. И наоборот – слишком узкая колонка из коротких строк уродливо смотрится даже со стандартным интерлиньяжем.
- Обычно интерлиньяж составляет 120-125% от используемого размера шрифта. Например, вы выбрали кегль 16. Рассчитать значение можно по классической формуле: (16 * 120) : 100=19,2. То есть рекомендуемый интерлиньяж – 19-20.
По началу вам будет тяжело определить правильный интерлиньяж. Но со временем ваши глаза натренируются, и подбор оптимального межстрочного интервала будет происходить на автомате.
Трекинг
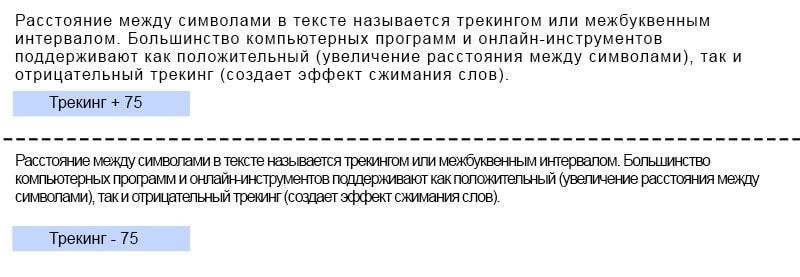
Расстояние между символами в тексте называется трекингом, межбуквенным интервалом. Большинство графических редакторов и онлайн-инструментов поддерживают как положительный, так и отрицательный трекинг. Постарайтесь придерживаться баланса при определении трекинга, чтобы ваш проект выглядел креативно и в то же время профессионально.

Как и в случае с интерлиньяжем, здесь нужно много практики. На первых порах лучше вообще не трогать этот параметр.
Кернинг
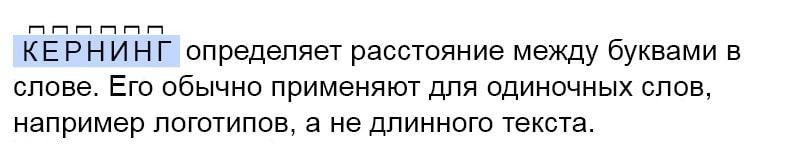
В отличие от трекинга, который является расстоянием между текстовыми символами, кернинг определяет расстояние между буквами в слове. Его обычно применяют для одиночных слов, например логотипов, а не длинного текста. Также кернинг часто используется в заголовках, в которых все буквы прописные – в таком случае увеличение расстояния между символами улучшает читаемость.

Не советую играться с кернингом – все шрифты хорошо проработаны и легко читаются по умолчанию. Но если хочется поэкспериментировать, делайте это осторожно, не нарушайте правило близости.
Насыщенность
Если предыдущие параметры можно отнести к любому шрифту, то насыщенность есть не у всех. Некоторые шрифты поставляются только с одним начертанием, некоторые с двумя, а другие – целым набором.
Наиболее популярные начертания:
- Thin – тонкий;
- Regular – обычный;
- Italic – курсив;
- SemiBold – полужирный;
- Bold – жирный;
- Bold Italic – жирный курсив;
- ExtraBold – экстражирный.
Также могут встречаться такие начертания как Book и Demi – их вы можете увидеть в шрифте Futura PT.
Из начертаний для заголовков лучше подходят SemiBold, Bold, ExtraBold, для подзаголовков – Italic, для основного текста – Regular. В случае с курсивом (Italic) стоит быть осторожным и выбирать только те шрифты, которые хороши в этом начертании. В противном случае лучше использовать Regular.
Выравнивание
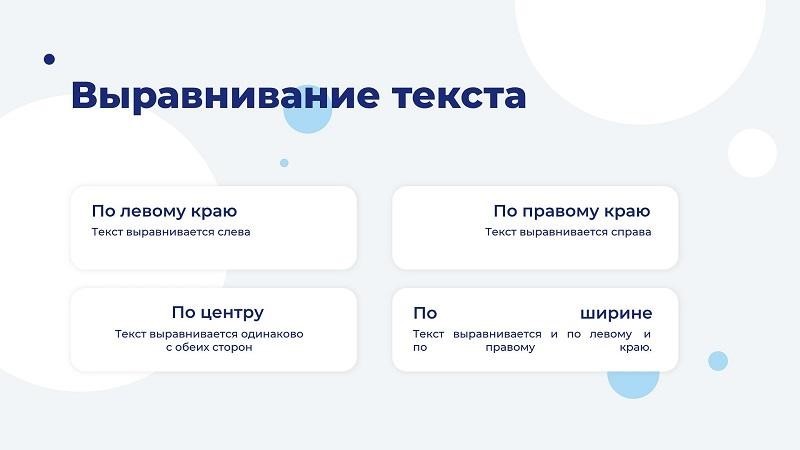
В книгах и блогах текст выравнен по левому краю. Выравнивание текста – одинаковое расстояние и размер между всеми элементами текста. Также текст может быть выравнен по центру, по правому краю и по ширине.

На сайте следует избегать выравнивание по ширине – обычно такой вариант используют в книгах, но на страницах сайта это выглядит нелепо.
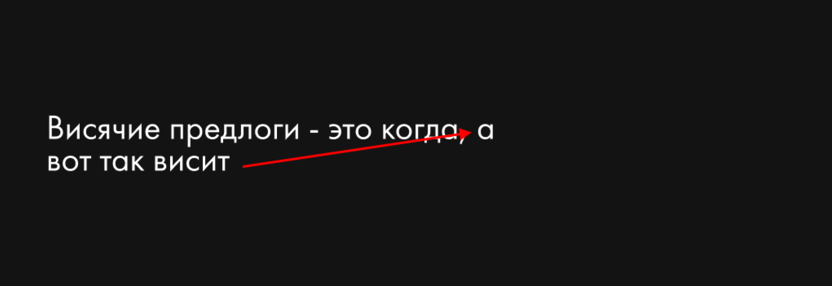
Также при выравнивании следует избегать «висячих предлогов».

Избавиться от висячих предлогов можно простым переносом либо увеличением межбуквенного расстояния. Но с этим стоит быть осторожным, лучше просто перенести предлог на следующую строку.
Как улучшить типографику на сайте
Вот несколько советов, которые помогут улучшить типографику как на сайте, так и в любом другом месте, где вы собираетесь использовать текст:
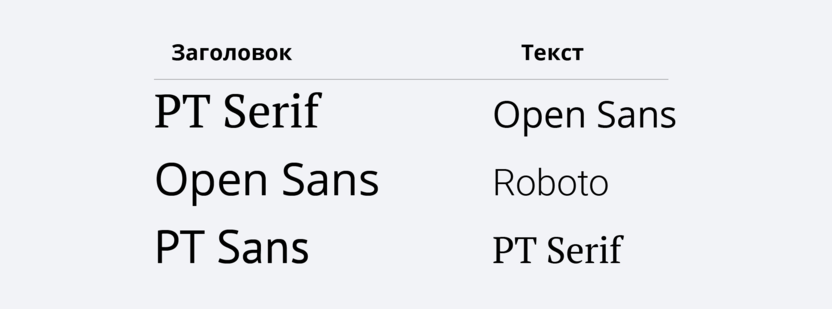
- Не используйте больше двух шрифтов. Большое количество шрифтов только запутает пользователя, и ему будет сложно воспринимать информацию. Используйте шрифтовые пары – один шрифт для заголовков, другой – для основного текста. В некоторых случаях может быть использован только один шрифт, но чаще всего берутся пары заголовок-контент. Искать шрифтовые пару удобно с помощью сервисов Паратайп и FontPair.

- Не делайте шрифт очень маленьким. Минимальный размер для читаемого текста составляет 16px как в десктопной версии, так и мобильной. Шрифт меньше может быть использован только в крайних случаях, например, когда нужно указать дополнительную информацию. В целом, стандартный размер шрифта – это 16-22px. Заголовок при этом может быть большим, вплоть до 100px, но чаще всего он находится в диапазоне 40px-70px.
- Не используйте для шрифта черный цвет #000000. Это самый насыщенный черный цвет, который можно выбрать. При длительном чтении будут уставать глаза. Лучше использовать менее яркие цвета, например немного сероватые.
- Пользуйтесь бесплатными шрифтами. Шрифты разделяются на платные и бесплатные. Найти бесплатно в интернете вы можете любые, но если использовать шрифт без лицензии, то это будет нарушением авторских прав. В таком случае собственник шрифта может подать на вас в суд. Конечно, маловероятно, что это произойдет, но лучше использовать либо бесплатные, либо покупать платные шрифты. Найти бесплатные варианты вы можете на официальной странице шрифтов Google.
- Следите за размером шрифта. В данном случае я имею ввиду то, что самый верхний заголовок должен быть либо равен остальным, либо быть больше. Ни в коем случае не меньше. Если размер первого заголовка будет меньше, чем второй, то потеряется иерархия, и изучать контент станет сложно.
- Избегайте висячих предлогов и слов-одиночек. Про висячие предлоги я уже говорил – их не должно быть.
- Используйте прописные буквы в заголовках и важных местах. Крупными буквами можно усилить заголовок и направить взгляд пользователя в нужное место.
Если вы хотите стать гуру типографики, то регулярно изучайте работы других дизайнеров. Советую обратить внимание на «неубиваемый» швейцарский стиль, который уже второй век пользуется популярностью. Посмотреть работы как в этом, так и в других стилях вы можете на Pinterest.
А если вам просто нужен шрифт для сайта, то вот отличные сервисы с бесплатной типографикой: «Мы с котом», «shriftkrasivo», «BestFonts.pro», «Rufonts.ru».










Комментарии