Привет, на связи интернет-агентство Директ Лайн. Хотим поделиться кейсом по настройке инфомата для медицинского центра. О целях клиента и результатах проведенных работ рассказывает наш менеджер проектов веб-разработки Александр Гайдай.
О компании
ФГБУЗ «Сибирский окружной медицинский центр Федерального медико-биологического агентства» – многопрофильный центр, предоставляет платные медицинские услуги в Новосибирске.
С чем обратились к нам
В сентябре 2021 года Минздрав опубликовал письмо для руководителей медицинских учреждений, в котором в числе прочего было рекомендовано установить в холлах стационарные сенсорные терминалы – инфоматы.

ФГБУЗ приобрели терминал, но с его настройкой возникли сложности. При прямом экспорте данных с действующего сайта на Битриксе информация на экране отображалась некорректно. Неадаптированная верстка, сложная навигация и нечитаемые шрифты делали инфомат неудобным, фактически бесполезным.
Цель
Настроить инфомат так, чтобы пациентам было удобно получать необходимую информацию и записываться на прием самостоятельно.
Задачи
-
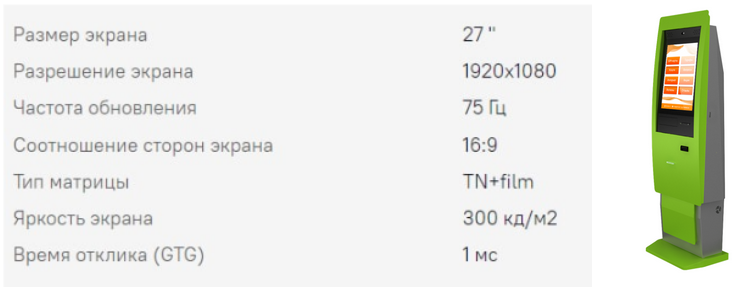
Разобраться в параметрах экрана для корректного отображения информации.
-
Адаптировать страницы сайта для удобного просмотра с инфомата.
-
Продумать навигацию на главной и внутренних страницах.
Как мы достигли цели
Шаг 1. Сбор вводных и поиск решения
Реализовать интерфейс для инфомата мы решили на отдельном поддомене, адаптировав существующий сайт. Система Битрикс дает возможность создавать несколько сайтов и управлять ими в одной админке. Это быстрее и дешевле, чем разработка с нуля: не нужно покупать домен, хостинг и лицензию Битрикса, настраивать новую панель администратора и интеграции со сторонними ресурсами. Так мы помогли клиенту сэкономить порядка 70% затрат.
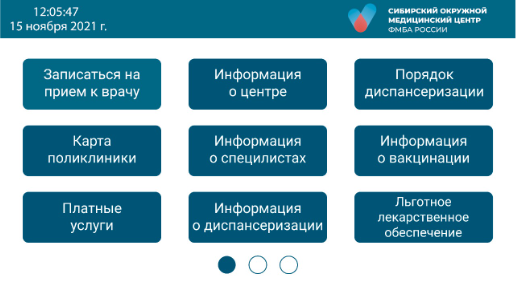
Шаг 2. Адаптация главного экрана
На начальном этапе клиент пришел к нам с прототипом главного экрана в виде слайдера с тремя баннерами.

Его собрали по характеристикам экрана, приложенным к устройству.

На деле оказалось, что они не были точными: пропорции ширины и длины были заданы в обратном порядке, а фактически отображаемые области не были даны. В связи с этим элементы интерфейса выглядели мелкими, а в нижней части экрана оставалось много лишнего свободного пространства.
Возможности физически работать с устройством и проверять отображение в моменте у нас не было. Пришлось сделать несколько тестов с видео от клиента и переработать прототип, чтобы добиться лучшего результата.

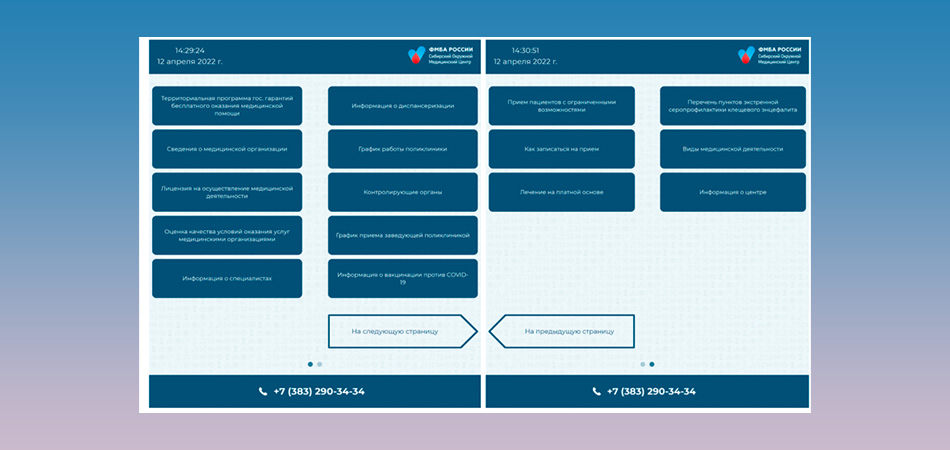
В финале мы пришли к оптимальным пропорциям и доработали интерфейс:
-
сократили количество главных экранов и колонок до двух;
-
отказались от слайдера, добавили более заметные кнопки для переключения между экранами.
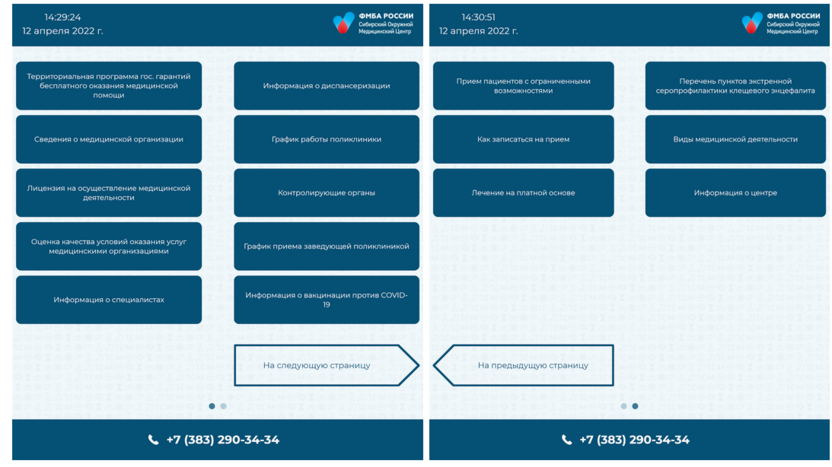
Шаг 3. Адаптация и разработка внутренних страниц
Внутренние страницы одинаковы по ширине, но различаются по длине (в зависимости от объема информации и документов в каждом разделе). Часть страниц занимает один экран, другие нужно скроллить вниз. Для удобства пользователей добавили сквозную кнопку быстрого возврата наверх в правом нижнем углу.
Шапку и подвал на внутренних страницах подтянули с главной. В левой части добавили сайдбар для навигации, повторяющий разделы главной страницы. Основной контент занимает три четверти страницы по ширине. Перед релизом сделали несколько тестов на читаемость и убедились, что информация изложена доступно.

Наполнение большинства страниц дублирует аналогичные разделы основного сайта. В шаблоны некоторых внесли дополнительные условия. Элементы, которые было невозможно адаптировать из-за ограничений функционала самого инфомата, скрыли или зашифровали в QR-коды.
На основном сайте есть документы, которые предполагают скачивание для просмотра. На инфомате ознакомиться с документами таким способом невозможно, поэтому под них мы создали отдельные текстовые страницы.
Добавили несколько страниц с информацией, которая имеет значение для пользователя при непосредственном нахождении в клинике. В дальнейшем клиент сможет добавлять новые страницы самостоятельно через единую панель администратора.
В настройках задали редирект на главную, если в течение минуты на странице не совершалось никаких действий. Это удобно для следующих пользователей, если предыдущий закончил работу с терминалом и за ненадобностью не вернулся к основному меню.
Шаг 4. Релиз
На реализацию проекта – от первого обращения клиента до релиза и ввода инфомата в эксплуатацию – ушло 6 недель. Готовый результат в web-версии можно посмотреть здесь. В настоящее время клиент дорабатывает контент по содержанию. В планах на будущее – реализовать 3D-карту клиники для поиска кабинета нужного специалиста перед приемом.
Результаты
За 5 недель после установки инфомата в медицинском центре было зафиксировано 200 обращений к нему. Клиент также отметил позитивные изменения:
-
сократили расходы на бумагу и расходные материалы для печати;
-
упростили доступ к информации для клиентов, нагрузка на персонал в регистратуре снизилась;
-
убрали со стен стенды с перекидными карманами, которые выглядели неэстетично, требовали регулярной санобработки и частой замены файлов;
-
стало гораздо проще обновлять и добавлять новую информацию, делать это оперативно.
В целом, инфомат как элемент цифрового развития преображает пространство, выводит сервис на новый уровень, повышает уровень доверия пациентов.












Комментарии