В предыдущих частях гайда мы познакомились с редактором Figma, рассмотрели интерфейс и поговорили о плагинах. Сегодня мы расскажем, как самостоятельно создавать изображения в Figma. Советами о работе с графикой поделится дизайнер с опытом более 15 лет, преподаватель академии Pentaschool Павел Ярец.
Figma – редактор векторной графики, который поддерживает некоторые функции для работы с растровыми изображениями. О различиях векторной и растровой графики написано множество литературы, но если коротко, то растровые изображения формируются из пиксельной мозаики, окрашенной в определенный цвет. Самый простой пример – фотографии. При масштабировании таких изображений в большую сторону их качество сильно падает.
Векторная графика строится на основе формул, описывающих точки в пространстве и объекты, которые получаются в результате соединения этих точек. Векторные изображения не теряют качество при изменении масштаба в большую сторону. А вот при масштабировании в меньшую сторону качество может снизиться (но только в том случае, если значения толщины контуров и размеров объекта не позволяют графическому редактору их отобразить). Например, если размеры нарисованного объекта меньше 1px на экране.
В отличие от программ для рисования (например, Adobe Illustrator), Figma имеет довольно ограниченный набор инструментов для создания и редактирования изображений. И только векторных – растровое изображение создать нельзя (но можно растрировать векторное). Однако в этом редакторе есть все, что необходимо для решения большинства задач, связанных с проектированием интерфейсов и созданием несложного графического оформления.
Инструменты рисования и редактирования в Figma
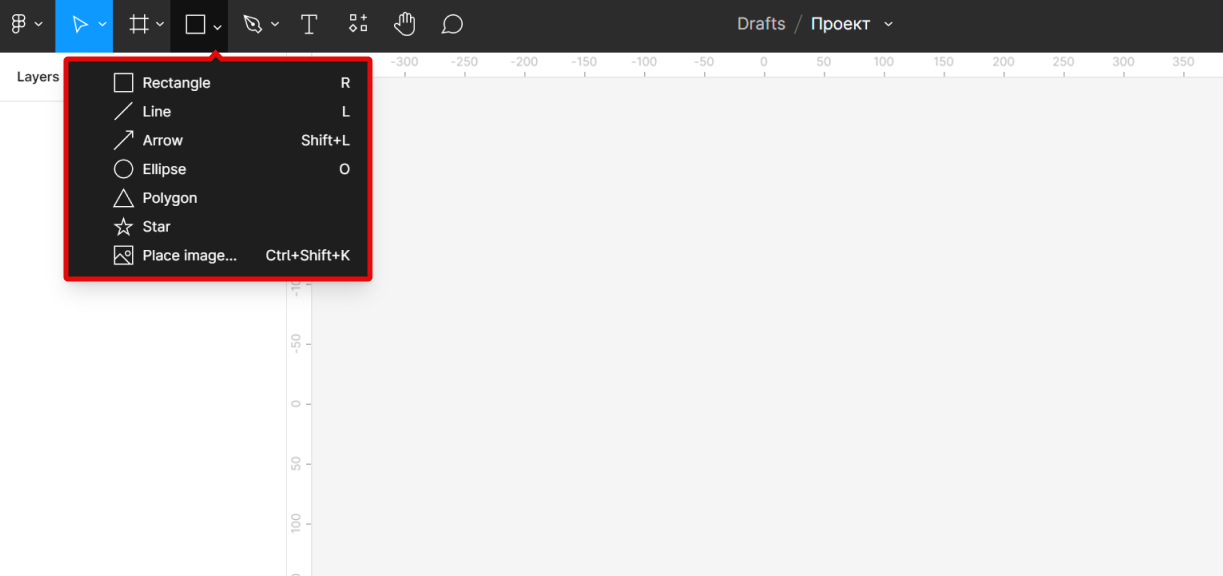
Прямоугольник, линия, стрелочка, эллипс, полигон, звезда – вот и все заготовки форм, которые есть в Figma. Для создания более сложных объектов используется инструмент Pen Tool, который мы рассмотрим подробнее.

Булевы операции
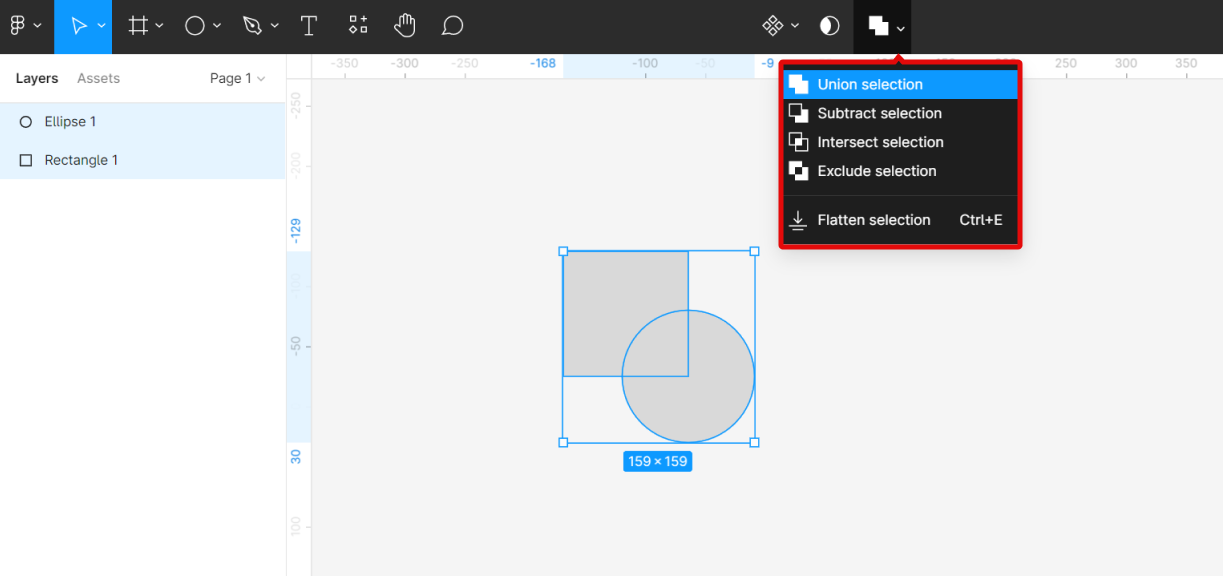
Булевы операции – это логические операции, позволяющие получать из двух и более фигур другую фигуру. Всего таких операций в Figma у нас 4:

-
Объединение. Склеивает выделенные векторные слои в один. Мы называем слои векторными условно – даже растровое изображение, помещенное в рабочую область Figma, будет лишь заливкой внутри векторного прямоугольника.
-
Вычитание (вычитает верхние векторные слои из нижнего).
-
Пересечение (формирует фигуру на пересечении двух и более векторных слоев).
-
Исключение (удаляет область, которая находится на пересечении векторных слоев).
Еще одна опция – Flattern. Она позволяет полученную группу склеить в один контур.
Pen Tool
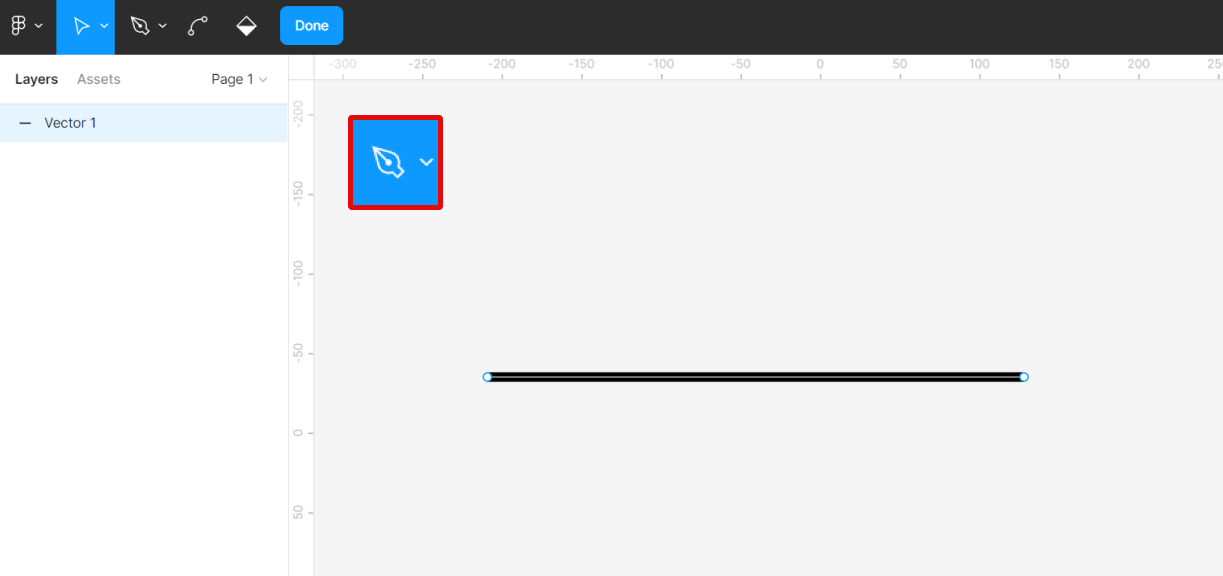
Ни один из инструментов создания векторных кривых не вызывает столько головной боли у начинающих, сколько Перо (Pen Tool). Но, однажды освоив этот инструмент в любом графическом редакторе, вы без труда сможете использовать его во всех остальных программах, будь то Photoshop, Illustrator, Corel Draw и т.д.
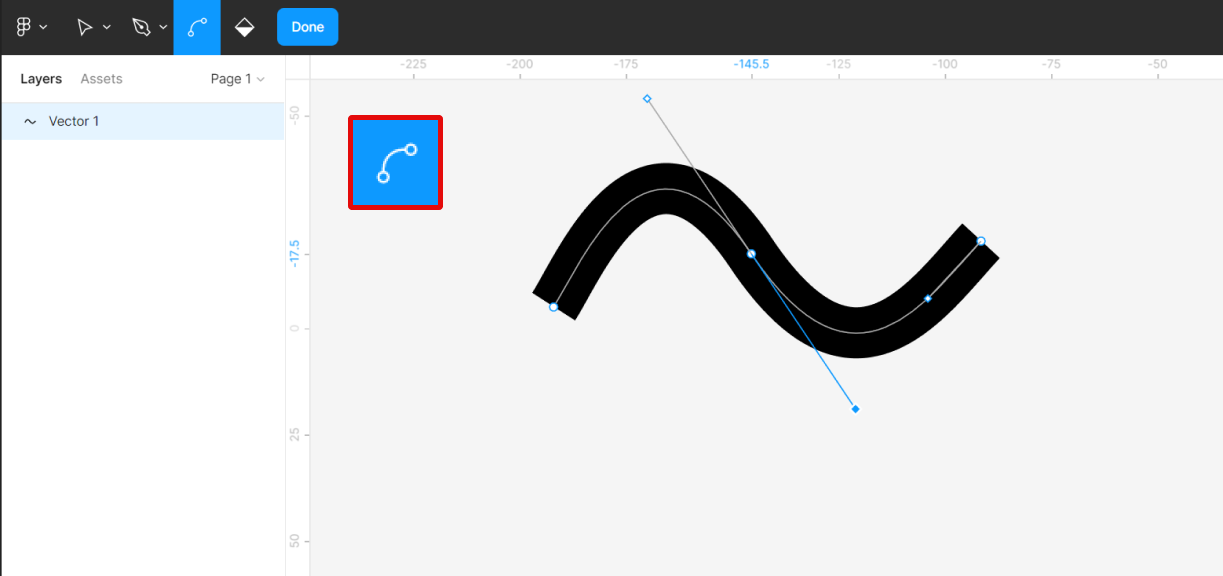
Если выбрать инструмент Pen Tool и поставить две точки в рабочей области, программа нарисует между ними отрезок прямой линии. Если же вы поставите точку и не отпустите левую кнопку мыши, а отведете курсор в сторону, то из поставленной точки появятся две направляющие, которые будут определять степень изгиба отрезка. Чем дальше вы отводите «усик» от линии, тем сильнее она будет искривляться:
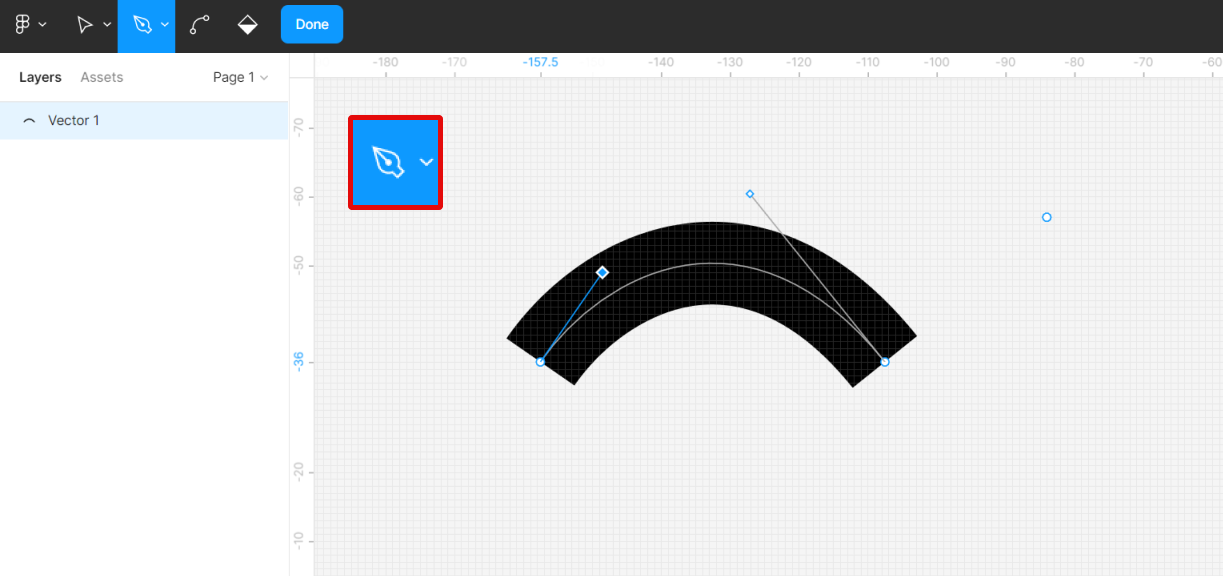
Если же вы поставите точку и не отпустите левую кнопку мыши, а отведете курсор в сторону, то из поставленной точки появятся две направляющие, которые будут определять степень изгиба отрезка. Чем дальше вы отводите «усик» от линии, тем сильнее она будет искривляться:
 Данные «усики» называются направляющими векторами кривой Безье. С их помощью мы можем создавать сложные фигуры, обтравочные контуры и т.п.
Данные «усики» называются направляющими векторами кривой Безье. С их помощью мы можем создавать сложные фигуры, обтравочные контуры и т.п.
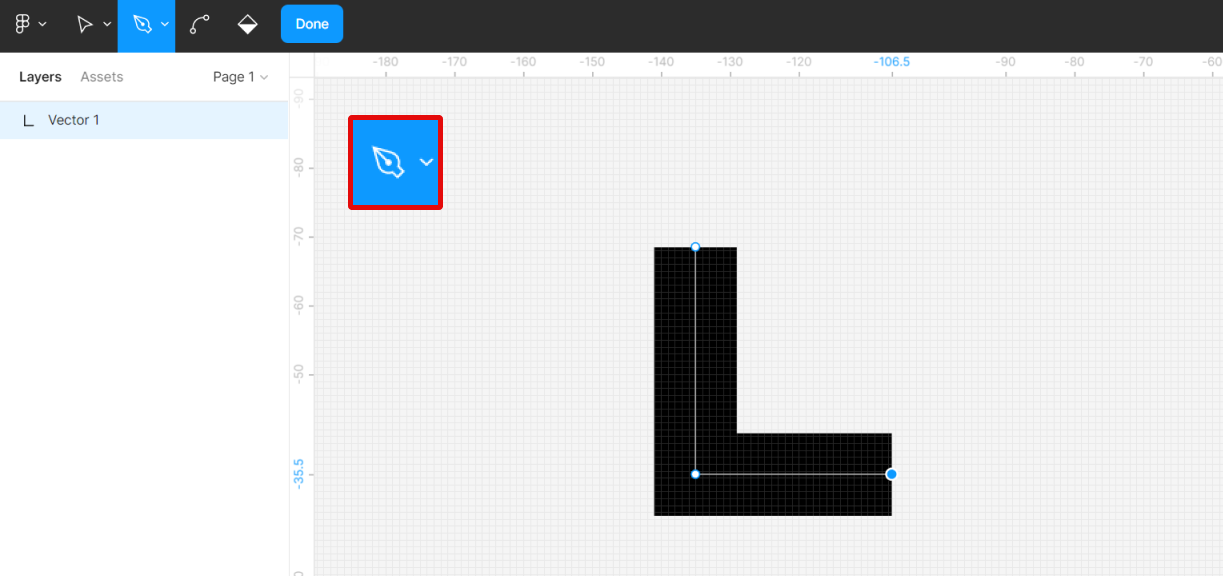
Сами точки бывают двух типов – угловыми (точки, у которых направляющие векторы не влияют на сегменты линии, а идут строго параллельно прямому отрезку):

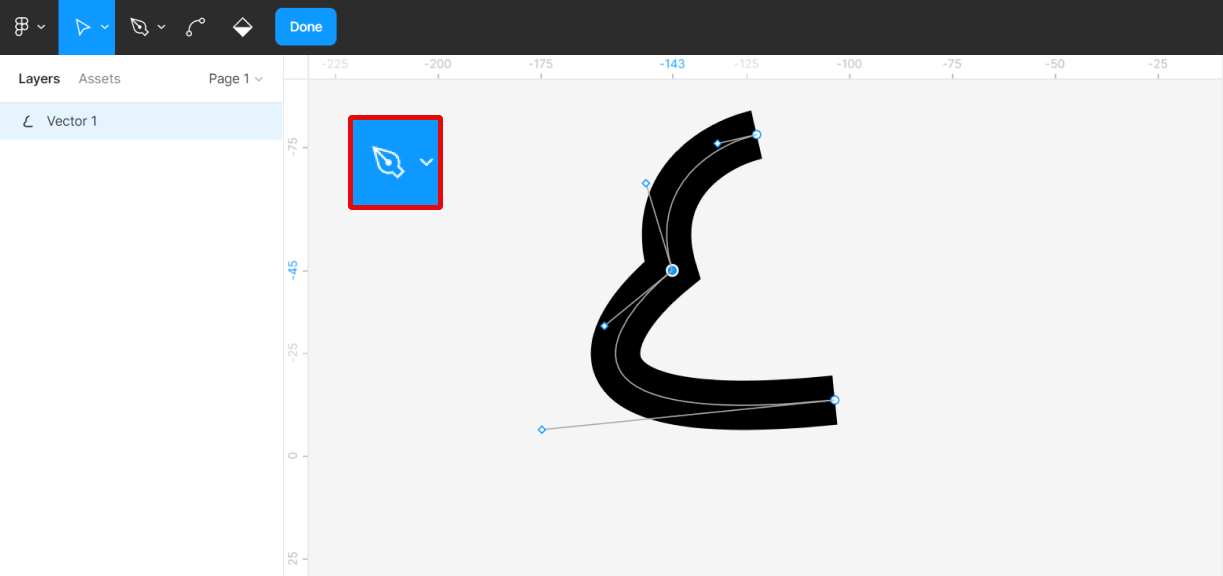
И гладкими – у них есть направляющие векторы, которые определяют кривизну линий до и после точки:

Чтобы управлять кривизной линии во время рисования, поставьте точку, зажмите клавишу Alt и потяните курсор в нужную сторону. Так вы воздействуете на линию, которая будет создана после того, как вы поставите следующую точку:

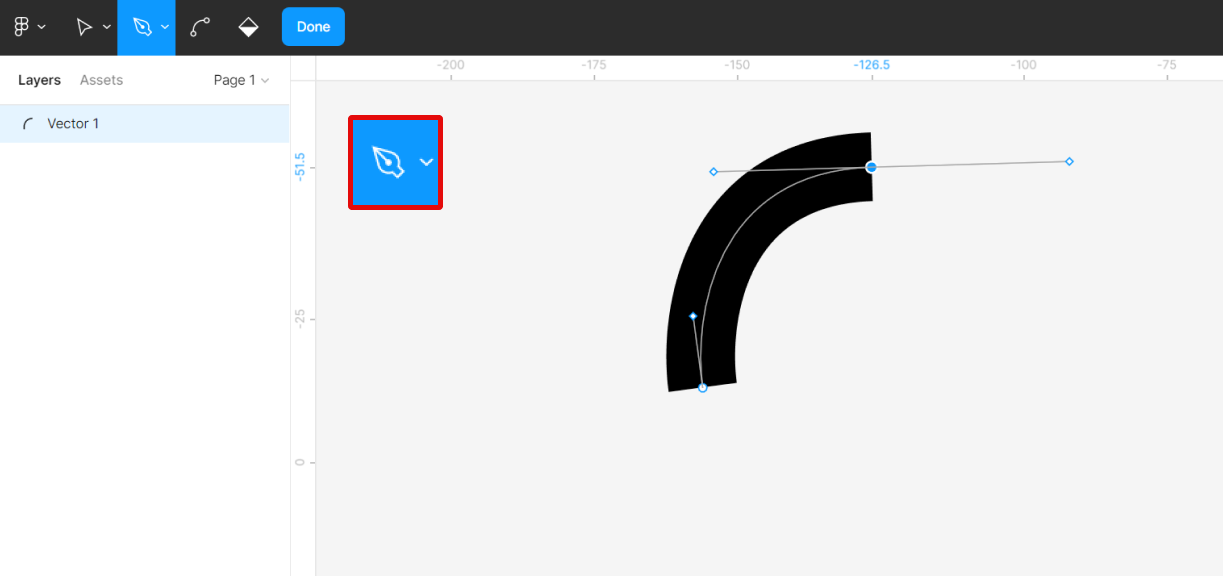
Для изменения уже созданных точек есть инструмент Bend. Он доступен только в режиме создания или редактирования контура. Чтобы быстро переключиться на него из Pen Tool, зажмите Ctrl:

Bend позволяет как «искривлять» сам сегмент линии, так и тянуть за направляющие «усики». Если кликнуть по точке, она изменится на угловую или гладкую. Чтобы отредактировать только один направляющий вектор, дополнительно зажмите клавишу Shift.
Также можно отредактировать отдельные точки после создания контура. Для этого дважды кликните по нему инструментом Move.
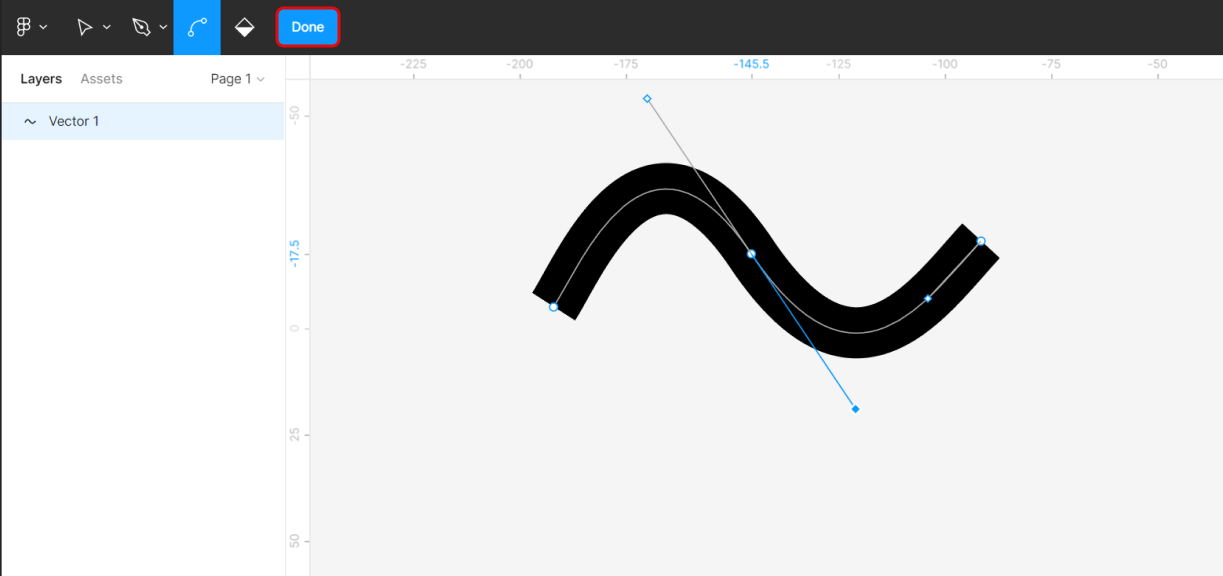
Чтобы закончить рисование или редактирование контура, нажмите Esc или кнопку Done:

- Ссылка на поясняющее видео
- Фото из видеоурока по этой ссылке
- Видео с чуть более сложной практикой отрисовки
Создав 10-20 картинок, вы освоите и полюбите инструмент Перо. Не сдавайтесь, если что-то не получается с первого раза – помните, что все новое изучать и осваивать сложно, но оно того стоит.











Комментарии