Моя лента
Новое
Популярное
34
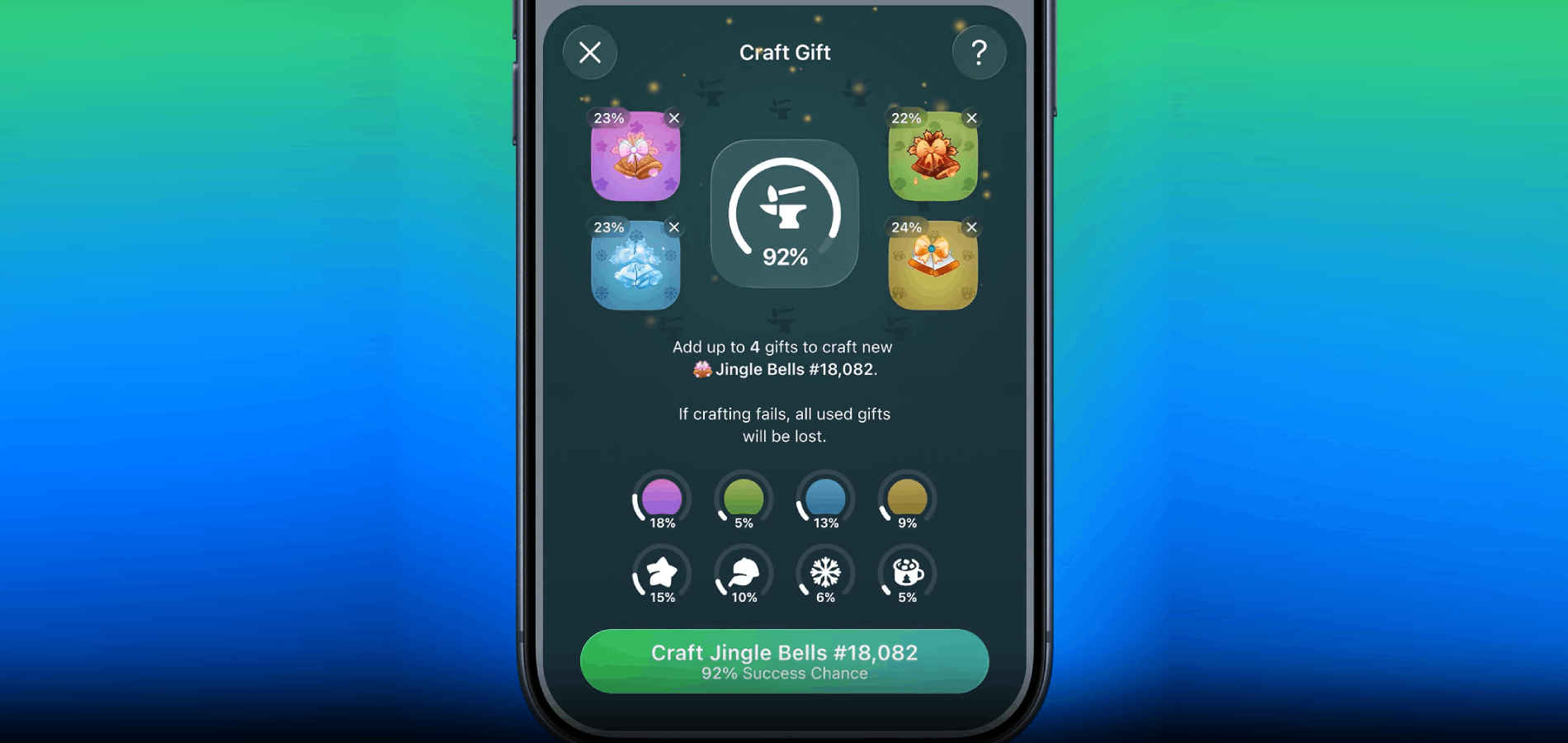
Обновление Telegram: изменения в дизайне интерфейса, изготовление подарков и другое

Telegram выпустил обновление, в котором для приложения на Android был изменен дизайн, также добавлена система изготовления новых эксклюзивных подарков.
35
Какой коллтрекинг выбрать: честный обзор 6 сервисов + как правильно внедрить аналитику звонков в Директе

За годы работы с Яндекс Директом я перепробовал, наверное, все популярные сервисы коллтрекинга. Какие-то оказались отличными, какие-то – полным разочарованием. В этой статье расскажу без прикрас: что реально работает, где подводные камни, и как правильно настроить передачу звонков в Директ, чтобы алгоритмы не сходили с ума.
31
Что сдают на дизайнера интерьера после 9 и 11 класса в России: какие предметы ОГЭ и ЕГЭ нужны, чтобы поступить в колледж и вуз

Не существует универсального набора предметов, подходящего всем: требования зависят от уровня образования, конкретного колледжа или вуза и выбранной программы. Именно поэтому ключевая задача абитуриента – не просто «сдать экзамены», а выстроить личную стратегию поступления.
99
HCM-платформа для бизнеса: как выбрать систему, которая реально работает

Проблема в том, что кадры – самый дорогой ресурс компании, но HCM до сих пор выбирают так, будто это вспомогательный HR-инструмент. Как CRM «для галочки». Или как еще одну таблицу, только онлайн.
176
Apple планируют обновить ряд устройств в первой половине 2026 года

Марк Гурман из Bloomberg сообщает, что компания Apple планирует анонс нового бюджетного смартфона, серии обновленных планшетов и нового класса ноутбуков, также в бюджетном сегменте.
Вакансии в Timeweb
PHP Developer (middle)
🏰 Санкт-Петербург 💷 Зарплата: от 150 000 руб. на руки 💪 Опыт: 3-6 лет 💼 Полная занятость, можно удаленно
Python Developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость, гибридный формат работы
Product Owner / Менеджер продукта MyReviews
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 1-3 года 💼 Полная занятость, гибридный формат работы
Lead / Senior JavaScript developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость




