Приветствую тебя, читатель, на связи STRANGER. Сегодня мы научимся правильно подбирать и настраивать шрифты для сайта на WordPress.
«Встречают по одежке…» – это не только про людей, но и про сайты. Поэтому крайне важно, чтобы контент на сайте визуально смотрелся не только красиво, но и соответствовал определенным критериям. Пользователю гораздо приятнее находиться на сайте, где правильно подобран шрифт в тематику ресурса, где используется единый формат шрифтов и прочее.
Поэтому, если вы хотите, чтобы ваш ресурс был в числе успешных, следует обратить внимание на выбор и настройку шрифтов для сайта на WordPress, но делать это следует правильно.
Начнем мы с базового понимания того, что, несмотря на огромное количество шрифтов, которые вам предлагает ваша тема или какой-то плагин, вы не сможете корректно использовать абсолютно все из них. И причина очень простая: различия в основных формах письменности. Для англоязычных сайтов используются латинские символы, а для русскоязычных должны использоваться кириллические.
Взгляните на пример использования семейства шрифтов «Alex Brush»
(которое относится к латинской письменности) на русскоязычном сайте:

Таким образом, первый этап подразумевает: правильно подобрать кириллический шрифт.
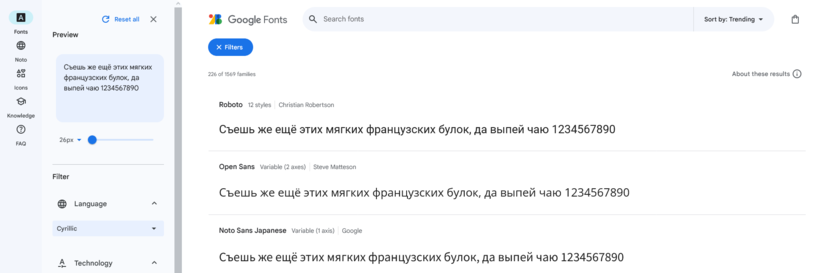
Для этого мы переходим на сайт Google Fonts. В форму для описания внесите знаменитую фразу, содержащую все буквы русского алфавита, и базовую нумерацию – «Съешь же ещё этих мягких французских булок, да выпей чаю 1234567890». Это нужно для того, чтобы мы могли оценить каждый символ при выборе семейства шрифтов. Затем установите размер шрифта 26px и в графе Language (язык) укажите «Cyrillic».

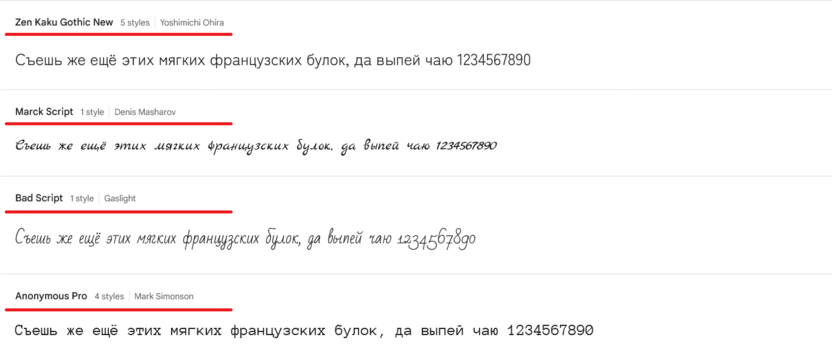
После этих действий вам останется подобрать понравившийся шрифт под задачи и оформление вашего сайта. Не забудьте записать наименование этого шрифта, оно вам пригодится!

Переходим ко второму этапу: настройке выбранного семейства шрифтов на вашем сайте.
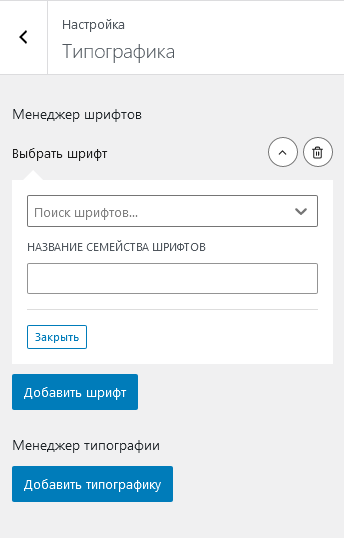
Абсолютное большинство тем WordPress включает в себя опцию по выбору Типографики и настраиваются в целом одинаково. Нужно перейти в настройки вашей темы (раздел «Внешний вид» – «Настроить»). Затем открыть «Настройки Типографики» и в графе поиска ввести выбранный заранее шрифт. Остается только подтвердить свой выбор.

Если вы используете исключительно дизайн своей темы на сайте, то настройка шрифтов для вас прошла успешно. Но как показывает практика, многие владельцы сайтов предпочитают устанавливать плагин Elementor для добавления новых опций на сайт.
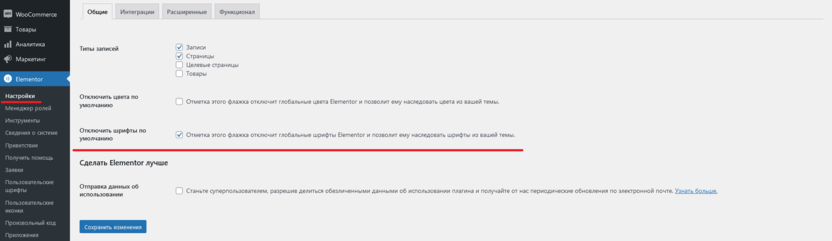
В таком случае необходимо правильно настроить совместимость семейства шрифтов темы сайта и шрифтов в Elementor. Для этого заходим в настройки Elementor и ставим галочку в графе «Отключить шрифты по умолчанию». Не забываем сохранить изменения.

После этих действий Elementor будет автоматически использовать настроенный вами шрифт темы при редактировании страниц и записей.
На сегодня на этом все. Если у вас остались вопросы, то смело пишите их в комментариях. Успехов в настройке ваших сайтов на WordPress!











![[ТОП-8] Онлайн-магистратур по дизайну: продуктовый, цифровой, коммуникационный и гейм-дизайн + бакалавриат и переподготовка](/ru/community/article/48/48b3df73400c7d5f46943e8ec6b83431_thumb.jpg)
Комментарии
2. Сделать сайт без Вордпресса.
3. Оформить сайт при помощи CSS.