Сайт состоит из множества элементов. Не последнюю роль в нем занимают элементы дизайна: иконки, логотипы, шрифты, фавиконы… В одних случаях лучше обратиться к дизайнерам за индивидуальными вариантами, однако в других вполне можно воспользоваться тем, что предлагает сеть. Ниже расскажу о площадках, где вы можете найти бесплатные составляющие для своего сайта, а именно иконки и логотипы.
Иконки
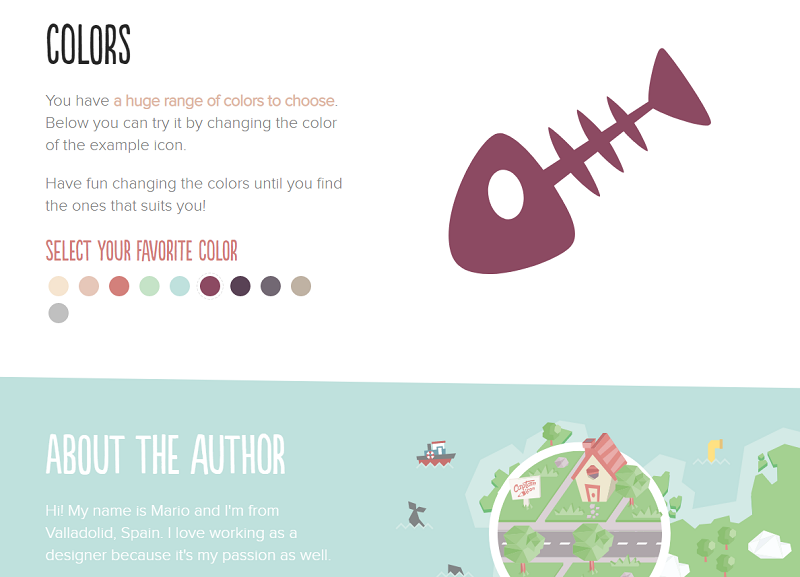
Captain Icon
https://mariodelvalle.github.io/CaptainIconWeb/
Здесь можно найти более 350 векторных иконок. Их можно легко масштабировать без потери качества. Форматы разные: eps, psd, png, svg, а также веб-шрифты и Sketch.
Иконки распространяются под лицензией CC BY-SA, то есть материалы можно использовать в личных и коммерческих проектах.
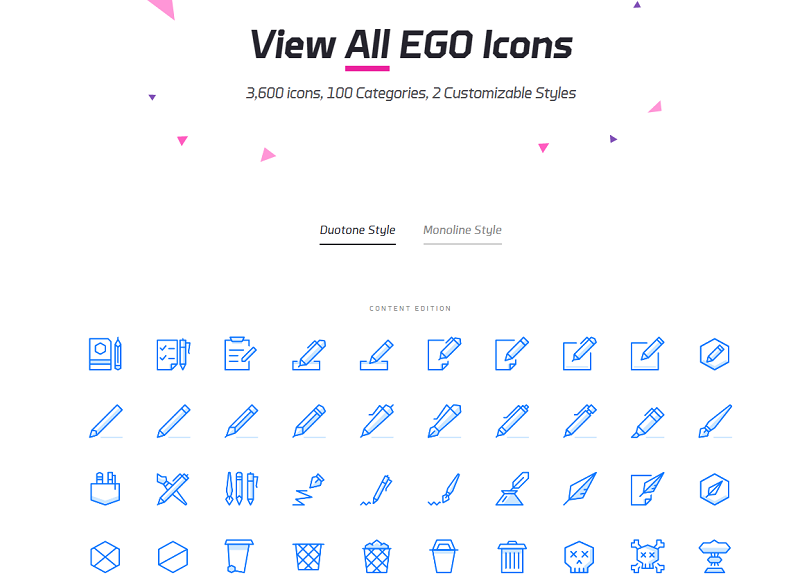
Ego
На этом сайте есть 3600 иконок, но бесплатно можно скачать только 100 из них. Если хотите использовать все из них, то придется заплатить 217 долларов. Форматы: Sketch, ai, svg, pdf, eps, iconjar.
Иконки представлены в синих и серых оттенках.
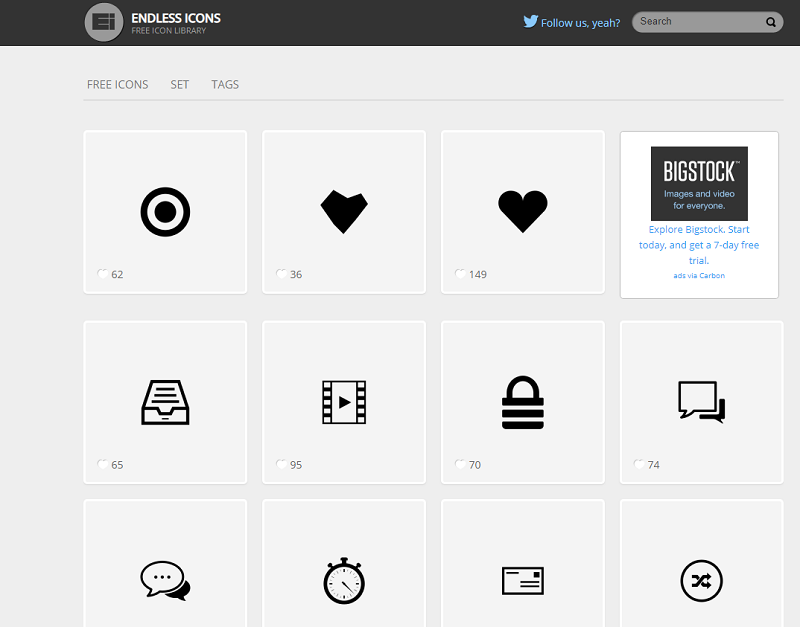
Endless Icons
Здесь есть множество бесплатных черно-белых иконок. Помимо общего каталога, иконки можно выбрать по тематическим группам: fashion, food, shopping, social media и так далее. Есть еще разбивка по тегам.
Все иконки можно использовать как в личных, так и в коммерческих проектах.
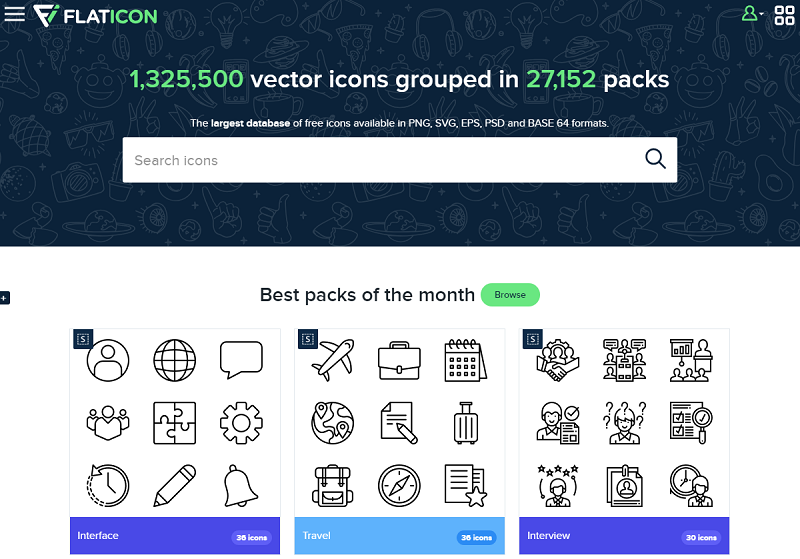
Flaticon
Один из самых крупных сайтов с бесплатными иконками: здесь представлено больше миллиона векторных иконок. Бесплатно использовать их можно при условии, если вы укажете авторство. Если желания указывать нет, то вам нужно купить платную подписку. Она стоит 9,99 евро в месяц либо 89,99 евро за год (т.е. 7,50 евро в месяц).
Flaticon дает возможность редактировать свои иконки - перед загрузкой вы можете поменять их цвет. Это очень удобно, можно сделать иконки в цветовой палитре своего сайта.
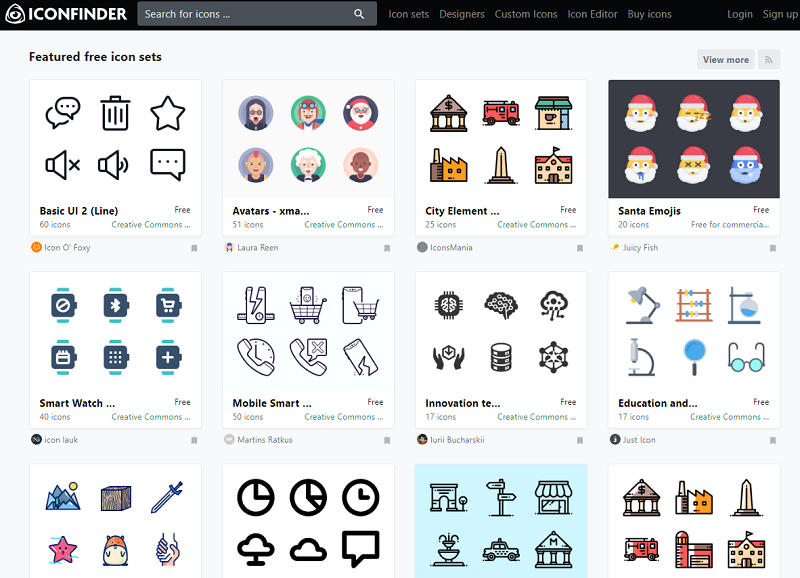
Icofinder
Еще один сайт с большим количеством самых разных иконок. Здесь их почти три миллиона. Часть из них платные, часть можно скачать и использовать бесплатно. Иконки различаются по цвету и гамме, поэтому здесь можно найти подходящие элементы практически для любого сайта.
Логотипы и favicon
Небольшая справка: favicon - значок, который отображается рядом с названием сайта на вкладке в браузере. Также может отображаться в поисковой выдаче.
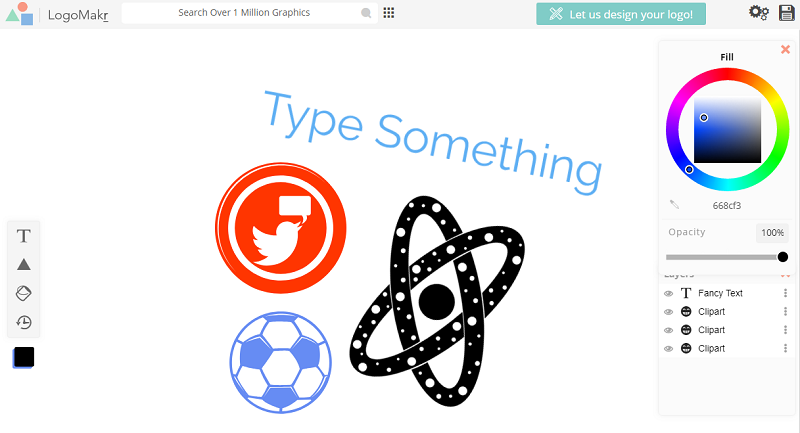
Logomakr
Это конструктор, в котором вы можете создать собственный логотип. Работать в нем легко, инструментов немного, в целом он похож на сильно упрощенный Photoshop. Отлично подойдет для создания какого-нибудь простого логотипа или фавикона. Помимо основных фигур и текста, еще есть большой каталог с различными рисунками-иконками, которые можно использовать в своем логотипе.
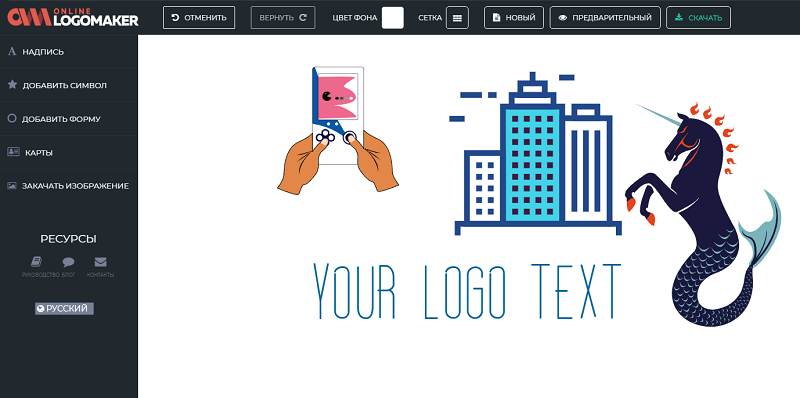
Online Logomaker
https://ru.onlinelogomaker.com/
Это более продвинутый по функциям конструктор. Здесь можно добавлять разноцветные символы; большой выбор латинских шрифтов, но и для кириллицы есть несколько вариантов. Помимо логотипа, можно создать визитку.
Есть перевод на русский язык, который очень похож на машинный, но в целом понятен.
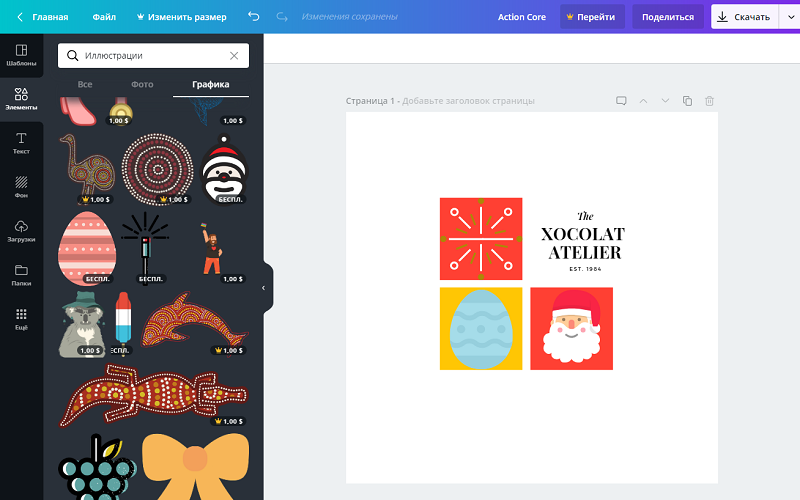
Canva
https://www.canva.com/ru_ru/sozdat/logotip/
Известный в кругах дизайнеров и SMM-щиков проект, который часто используют для создания красивых изображений. Не все элементы бесплатны - часть из них можно купить отдельно либо приобрести подписку за 12,95 долларов в месяц. Но перед этим есть бесплатный 30-дневный тестовый период.
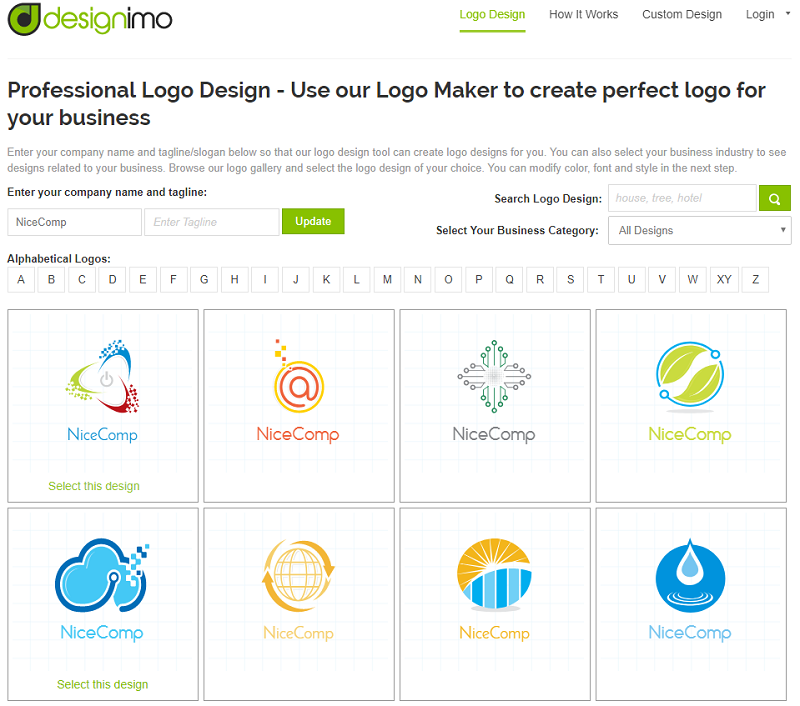
Designimo
Здесь нужно просто ввести название своей компании (и слоган, если есть) - и онлайн-сервис автоматически сгенерирует несколько сотен возможных логотипов. Выбор разнообразен: есть абстрактные варианты, есть тематические - медицина, сфера красоты и ухода за собой, спорт, любовь, праздники… После выбора подходящего логотипа его можно доработать: изменить цвет и положение элементов, развернуть, сделать больше или меньше.








![Нейросети для оживления фото: ТОП-9 вариантов [Проверенные и надежные]](/ru/community/article/88/88e6fdf6824ffdb73eefd0e58bd916ce_thumb.jpg)


Комментарии