Основная задача любого коммерческого сайта – конвертирование посетителей в потенциальных клиентов. Если вы не получаете откликов (целевых действий) или получаете недостаточное количество заявок, значит, что-то на вашем сайте не так. Пришло время проверить сайт на наличие грубых ошибок.
Мы разберем 10 самых распространенных ошибок владельцев коммерческих сайтов, которые повторяются из раза в раз.
Нет оффера на главной странице
Ваш сайт может быть красивым и адаптивным, но если посетитель не видит конкретного предложения на главной странице, красота теряет всякий смысл.

Отсутствие предложения и всякого описания на главном экране
Сайт на примере выше хорошо выполнен, он адаптивен под разные девайсы. Но посмотрите на предложение – его нет. Трудно навскидку понять, что вам предлагают.
Ввиду отсутствия четкого предложения основная часть посетителей, скорее всего, покинет сайт, так и не добравшись до предложения. Хотя оффер данной компании мог бы многих заинтересовать.
Как должно быть?
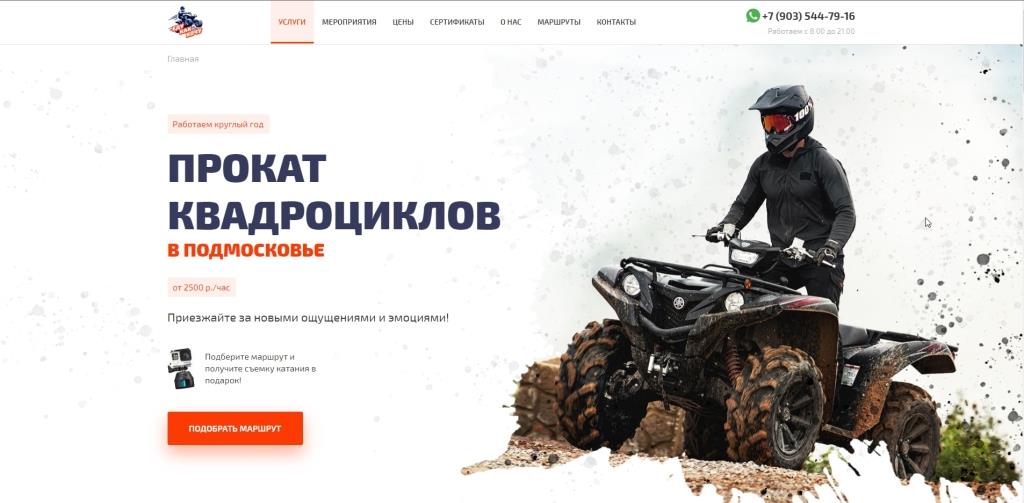
Ниже пример хорошей главной страницы. Четкое предложение, описание выгоды, кнопка заказа. Человек, который зайдет на такой сайт, сразу поймет, что ему предлагают и что он получит за определенную сумму.

Пример хорошей страницы с понятным предложением
Посмотрите на свой сайт и исправьте ошибки:
- Сделайте заголовок простым и понятным.
- Укажите место предоставления услуги/продажи товара.
Отсутствие CTA (Call To Action, призыва к действию)
Это вторая грубая ошибка – без призыва к действию реакции посетителя придется ждать очень долго. Можно и не дождаться. Поэтому после блока с выгодным предложением попросите клиента оставить контакты для связи. Только учтите, что форма не должна быть слишком сложной.
Также не забывайте, что кнопка целевого действия должна быть контрастной, чтобы ее не пришлось искать посетителю. А еще следите за формулировками на кнопках – клиенту должно быть понятно, что произойдет, если он нажмет на кнопку.
Отсутствие возможности звонка при нажатии на номер телефона
Эта ошибка кажется незначительной, но каждый раз при анализе сайтов и просмотре метрик удивляешься, насколько люди ленивы. Да, они не хотят звонить вам, если номер телефона неактивен. Еще хорошо, если номер хотя бы написан цифрами, а не вставлен картинкой (сложно поверить, но такие сайты еще существуют, и их много даже среди крупных компаний). Запомните: когда посетитель кликает на номер, он должен сразу переходить в приложение для звонка или чат.
Вот вам примеры ссылок для разных вариантов действий – от звонка до перехода в мессенджеры.
Нет виджета чата/обратного звонка
Как показывает практика, редкий посетитель вычитывает всю информацию на сайте. Упростите жизнь своему клиенту – установите виджет обратного звонка или онлайн-чата. Такой функционал при правильной настройке будет решать несколько задач:
- Вызывать доверие и лояльность у посетителей. Если мы говорим об обратном звонке, то желательно максимально быстро связываться с клиентом. Лучше соединиться с виртуальной АТС (сервисов на данный момент очень много) и звонить сразу, как только клиент оставил номер телефона. Если же это онлайн-чат, то за это должен отвечать оператор, который сможет консультировать посетителя при первом же обращении. Как делать не нужно: просить номер телефона у посетителя для обратного звонка, а затем звонить ему на следующий день; приглашать в чат, где сидит «робот».
- Упрощать работу менеджера. Выше мы говорили о роботе в чате – действительно, если настроить автоматические ответы, то это существенно сэкономит время менеджера, работающего с однотипными вопросами. А если «робот» не распознал вопрос, то тогда уже можно подключать оператора. Также подключение к АТС упростит связь с клиентом, который заказал обратный звонок. Ведь проще поднять трубку и поговорить с клиентом, чем перезванивать ему из письма на почте.
- Упрощать поиски нужного товара/услуги. К примеру, на сайте бытовой техники при обилии разных характеристик и брендов одного и того же товара проще обратиться к онлайн-консультанту с просьбой помочь выбрать нужную вещь.
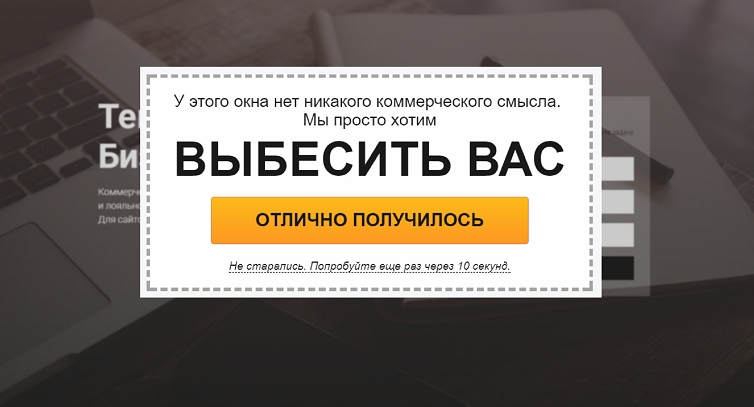
Всплывающие окна

В погоне за клиентами владельцы сайтов перестали руководствоваться логикой. Они бродят по сайтам, которые предлагают им увеличить конверсию, установив виджет всплывающих окон. Виджеты один за другим наслаиваются и наслаиваются на сайте… В итоге посетитель в прямом смысле слова «вешается» от количества разных окон. А ведь он даже не успел прочитать предложение! «Включите push-уведомления», «Подпишитесь на рассылку», «Сегодня акция», «Подождите, не уходите» и т.д.
Клиент уходит, так и не ознакомившись с вашим предложением.
Как должно быть?
Если у вас есть крутое предложение, покажите его! Но ни в коем случае не наряжайте свой сайт, как новогоднюю елку – это отторгает клиентов.
Когда показать окно с акцией? Например, через 30 секунд после входа на страницу и только один раз. Время и условия показа всегда индивидуальны – необходимо анализировать метрику и нишу, проводить тестирования.
Неудобная навигация
Навигация – это проводник для посетителя, один из самых важных элементов сайта. И если будет непонятна структура сайта, пользователь запутается и, скорее всего, захочет покинуть сайт, на котором ему ничего не найти.
Пользователю нужно максимум в 3 клика найти нужную информацию/услугу/товар, и в этом ему помогает удобная навигация. Навигация – это не просто меню, а еще и перелинковка между страницами, окно поиска, страницы ошибки.
Часто встречается такая проблема – настроена реклама, но она ведет на пустую страницу 404. Вот так просто сливаются большие бюджеты. А всему виной сложная навигация и недостаточная проработка структуры сайта.
Чтобы не допускать фатальных ошибок, поставьте себя на место клиента и найдите на сайте интересующую услугу. Сложно? Значит, нужно корректировать!
Нет адаптации под мобильные устройства
Избитый временем вопрос. Но все же масса владельцев бизнеса до сих пор пренебрегает этой критической ошибкой. Статистика показывает, что 60% посетителей – это мобильные пользователи (смартфоны и планшеты).
Если ваш сайт не адаптирован под мобильные устройства, то выйти в топ помешают и поисковики, которые строго к этому относятся.
Как «подружить» сайт с мобильными устройствами? Вам поможет:
- Адаптивная верстка. Закажите услугу в любой студии или заложите эту технологию на этапе проектирования дизайна будущего сайта. В данном случае код страницы будет одним и тем же во всех версиях.
- Мобильная версия сайта. Старый вариант исполнения, когда используется одна база данных, но мобильный сайт находится на поддомене.
- Турбо-страницы от поисковиков. Здесь нужно учесть, что будет использоваться функционал, который заложен сервисом.
Проверить, как выглядит сайт на разных мониторах/девайсах, можно с помощью сервиса https://screenfly.org
Низкая скорость загрузки

Чем медленнее грузится сайт, тем меньше шансов, что посетитель дождется полной загрузки, чтобы ознакомиться с вашим спецпредложением (если вы, конечно, не продаете молоко единорога).
Если сайт грузится больше 2-3 секунд, то это плохо. Идеально, когда в течение двух секунд происходит полная загрузка страницы. Попробуйте использовать хотя бы прелоадер – он скрасит одиночество ожидающего посетителя.
Для того чтобы определить скорость загрузки сайта, воспользуйтесь сервисом PageSpeed Insights от Google. Этот сервис подскажет слабые места сайта и выкатит целый список недочетов, исправив которые, вы сможете добиться высокой скорости загрузки. Помните, что для мобильных устройств скорость загрузки должна быть не менее 50-60 баллов, для компьютеров – от 80 баллов.
Предложение лишено индивидуального подхода
Увеличивайте конверсию сайта за счет подмены контента. Я подробно рассказывал об этом в другой статье. Если не хотите заморачиваться с навигацией, но продаете товар, который может по-разному называться – используйте подменный контент, соответствующий определенному запросу пользователя.
Учтите важную особенность – подмена контента работает только для рекламы, в которой можно указать ссылку для перехода, а в ней параметры подмены. Для поисковой выдачи такой вариант не подойдет – придется работать над структурой и навигацией в полной мере.
Плохой дизайн

Дизайн оставили на «закуску», так как данный пункт вызывает много вопросов. Если коротко – чем меньше дизайна, тем лучше.
Дизайн сайта должен быть простым и понятным, без «вырвиглазных» элементов. Иначе пользователь забудет, почему он пришел, и уйдет со страницы.
- Избегайте слишком ярких элементов, а также элементов с низкой прозрачностью.
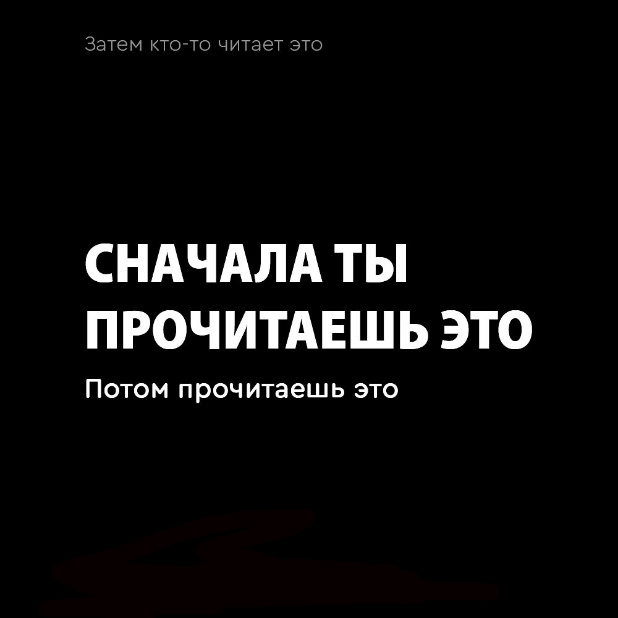
- Расставляйте приоритеты при размещении текста. Ваше предложение должно выделяться в тексте.
- Избегайте крайне маленького шрифта или непонятного рукописного, если его сложно прочесть с первого раза. Возможно, шрифт и будет красивым, но пользователи неумолимо убегут с сайта.
Все элементы должны быть на своих местах и выполнять понятную функцию для посетителя. Тогда сайт будет не только красивым, но и эффективным!












Комментарии