Рассматриваем лучшие текстовые WYSIWYG-редакторы, которые можно встроить на сайты и в веб-приложения. Полнофункциональные, быстрые и красивые модули, которые добавят в ваш проект отличный инструмент для работы с текстом.
Сделаю небольшое отступление по поводу WYSIWYG: эта аббревиатура расшифровывается как What You See Is What You Get. Речь идет о типе редакторов, отображающих создаваемый контент в том виде, в котором он по итогу будет размещен на странице или в приложении, без необходимости делать дополнительные преобразования и обработку данных.
Editor.js
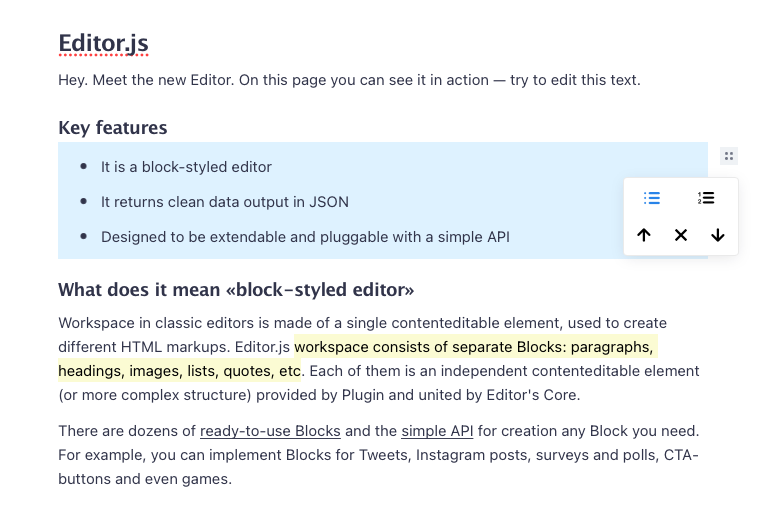
Бесплатный блочный редактор контента, который можно легко встроить на любой существующий сайт и использовать по умолчанию без ограничений.

Контент, вводимый в редактор, поддерживает блочную структуру, что многим пользователям покажется наиболее привычным и удобным способом отображения информации (схожим с таковым в других WYSIWYG-редакторах, наподобие того же Gutenberg в WordPress).
В отличие от большинства других WYSIWYG-редакторов, информацию из Editor.js можно экспортировать в JSON-формате, а затем конвертировать для использования на веб-страницах, в мобильных приложениях или даже для преобразования в аудио.
Редактор предлагает разработчикам доступ к большому количеству API, с помощью которых можно значительно расширить функциональность Editor.js или добавить поддержку сторонних сервисов. Например, добавить новый тип блоков, который содержит в себе не только текст и медиаконтент, но и сниппет с твитом, интерактивное голосование или пост из Инстаграма.
Slate
Утилита для работы с текстом, полностью написанная на JavaScript и подключаемая к сторонним ресурсам в качестве альтернативы малофункциональному тегу <textarea>.
Slate умеет все, что необходимо уметь подобному приложению:
- В нем можно редактировать и форматировать большие объемы текста.
- Есть поддержка чеклистов и списков разных форматов.
- Помимо текста, Slate также поддерживает изображения.
- В текстовое поле можно закрепить ролик с YouTube или пост из Инстаграма.
- Slate может распознать другой HTML-контент и не создает проблем с совместимостью при экспорте текста в другие приложения.
- Имеется подсветка кода и подсветка результатов поиска.
- Есть полноценная поддержка таблиц.
На самом деле, возможностей у Slate намного больше. Есть режим только для чтения, исчезающая панель управления, не отвлекающая от работы с текстом, полная поддержка формата Rich Text, возможность использовать сочетания клавиш из популярных Markdown-редакторов и т.п.
tiptap
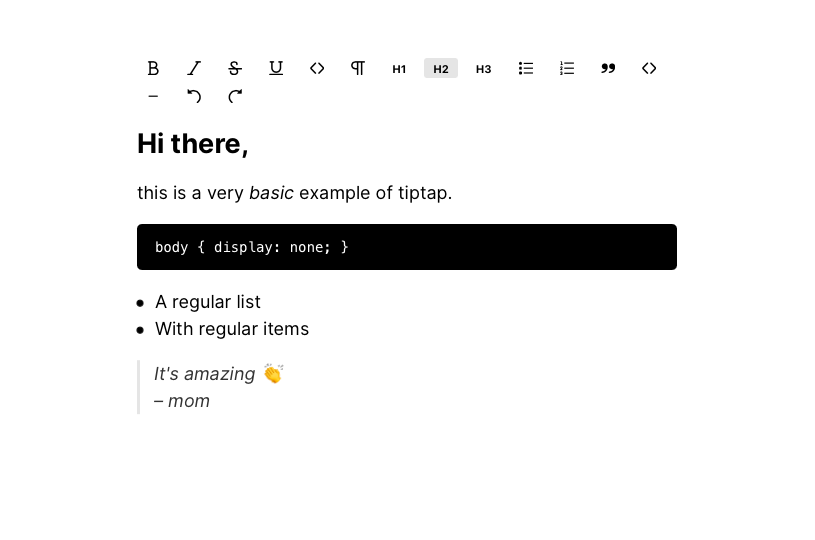
Схожий со Slate WYSIWYG-редактор с одним значимым отличием – он создавался для работы исключительно с фреймворком Vue (и, по сути, является набором компонентов в соответствующем формате).

В tiptap есть полный набор базовых возможностей, которые можно встретить в любом текстовом редакторе. Кнопки для форматирования символов, кнопки для установки иерархии заголовков, базовые блоки в духе цитат, сниппетов кода и прочих привычных мелочей.
tiptap поддерживает работу со списком задач. Без проблем распознает ссылки. В дополнение к тексту может вставлять картинки и таблицы. А тот, кто планирует внедрять tiptap на сайт, посвященный программированию, по достоинству оценит наличие подсветки синтаксиса языков программирования.
Введенный в tiptap текст можно экспортировать в формате HTML или JSON. Но что еще интереснее, в нем есть поддержка расширения для совместной работы над текстовым материалом в реальном времени. Как Teletype в знаменитом текстовом редакторе Atom.
Скачать tiptap (устанавливается вручную или через пакетный менеджер NPM)
Dante Editor
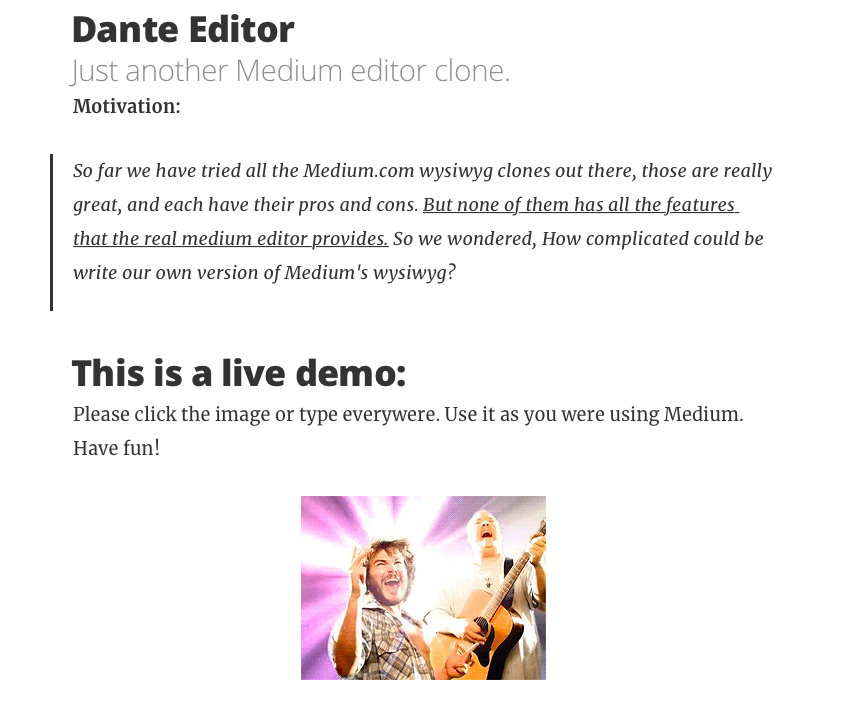
Очередная попытка создать клон редактора из популярной блог-платформы Medium. Разработчики сделали еще один похожий продукт ввиду отсутствия подходящей альтернативы.

Dante Editor отличается от конкурентов тем, что содержит в себе всю ту же функциональность, что есть в оригинале. Этот редактор стал попыткой воспроизвести все возможности WYSIWYG из Medium в новом бесплатном продукте.
Dante даже визуально похож на то, что предлагает Medium. Он поддерживает современные браузеры, способен отображать все варианты форматирования, доступные в оригинальном редакторе. Проект развивается исключительно за счет разработчиков-волонтеров и сообщества независимых программистов. По словам создателей, он будет активно развиваться и обрастать новыми возможностями.
Редактор подключается через JavaScript, встраивается в веб-страницу с помощью ID с названием editor и моментально превращается в полноценный редактор со всеми возможностями, что есть у Medium.
Toast Editor
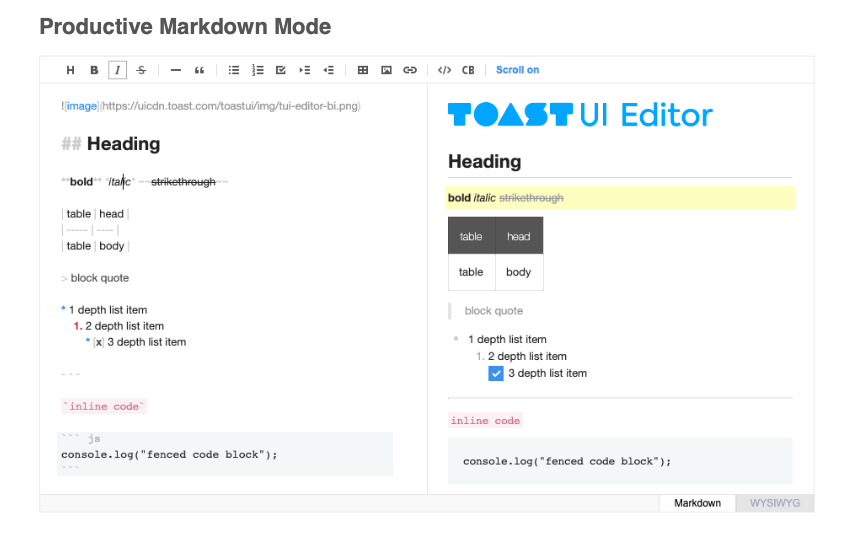
Toast Editor – это редактор с продвинутой поддержкой Markdown. Toast нельзя назвать классическим WYSIWYG-редактором, потому что предпросмотр контента реализован через отдельный интерфейс.

Отличительная черта этого редактора заключается в графическом интерфейсе, который делится на две части. В левой расположено окно, куда, собственно, пишется текст с поддержкой Markdown-разметки и соответствующих тегов. В правой – превью, в котором видно, как по итогу будет выглядеть ваш текст после экспорта в HTML.
Контент в окне «Превью» обновляется автоматически и динамически меняется при скроллинге страницы. В дополнение к этим возможностям есть подсветка синтаксиса, помогающая находить ошибки и некорректную разметку.
Toast поддерживает различные форматы данных, включая таблицы, блоки с программным кодом и ссылки. Есть и дополнительные модули в духе графиков и схем (их поддержка в редакторе добавляется с помощью плагинов).
TinyMCE Editor
Разработчики называют TinyMCE полноценным HTML-редактором, но он не совсем таковым является. Это модульная система для интеграции блоков контента в уже готовые сайты. Она подключается к ресурсам через скрипт со ссылкой на CDN-сервер, где хранятся данные TinyMCE, и дает возможность добавлять на ресурс текстовые материалы вперемешку с другой информацией.

TinyMCE Editor легко интегрируется с популярными фреймворками в духе React, Angular, Vue.js, Bootstrap и jQuery, буквально встраиваясь в их интерфейс в виде нативного программного обеспечения.
Одной из ключевых особенностей продукта, которую выделяют разработчики, является адаптивность. Редактор TinyMCE изначально создавался с прицелом на мобильные устройства и легкую расширяемость (при необходимости). Встроенный редактор можно «прокачать» с помощью плагинов из официальной галереи. Они помогают находить ошибки, быстро редактировать контент и оформлять его в соответствии со своими представлениями о красоте. Один из плагинов позволяет настроить коллаборацию между несколькими пользователями в реальном времени для анализа текстов и их дополнения перед публикацией.
Draft.js
WYSIWYG-редактор, разработанный специально для фреймворка React и включающий в себя набор всех необходимых инструментов для работы с текстом.

У Draft довольно аскетичный интерфейс, отображающий только необходимые элементы в текстовом виде без лишних иконок и прочих отвлекающих визуальных эффектов.
Как и в случае с другими подобными редакторами, контент отображается в виде блоков. Каждый блок содержит определенный тип данных. Это может быть как текст, так и медиаконтент.
Draft исповедует базовые принципы React и строго следует им. Поэтому он легко интегрируется в приложения, созданные с использованием этого фреймворка, а технические аспекты, касающиеся рендеринга или ввода и вывода текста, возводит в абстракцию. Доступ к функциям Draft осуществляется через хорошо задокументированное API. А еще, чтобы избежать утечек памяти и проблем в производительности редактора, здесь используется immutable-js, что выгодно отличает его от конкурентов.
Скачать Draft.js (устанавливается через NPM)
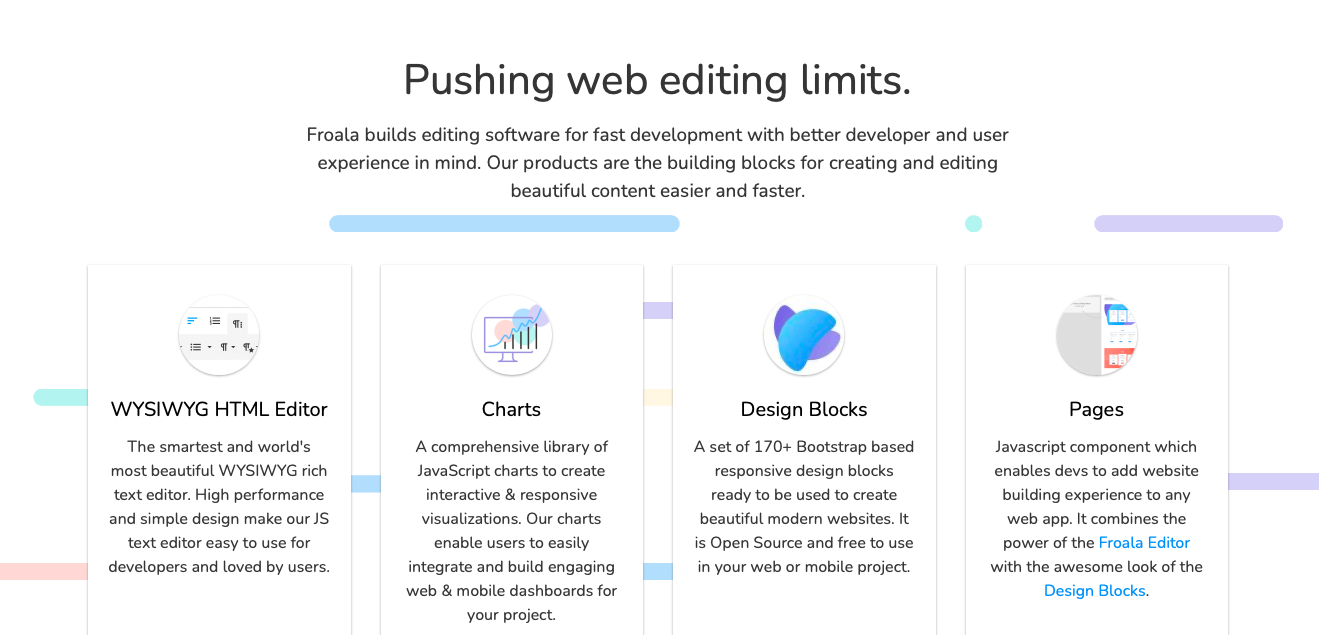
Froala
Идеальный инструмент для тех, кто хочет быстро сверстать сайт, не забивая голову изучением языков, используемых при создании онлайн-ресурсов.

Особенностью Froala стал продвинутый WYSIWYG-редактор. Создатели Froala называют его самым умным и красивым среди всех существующих. Он порадует высокой производительностью и интуитивным дизайном, в котором легко разобраться даже новичкам.
Для расширения функциональности будущего сайта используются блоки с визуальным контентом на основе Bootstrap. Дополнительные компоненты имеют открытый исходный код и распространяются бесплатно. Также в Froala есть инструменты для быстрого рисования таблиц и схем на базе JavaScript.
Что важно, все компоненты Froala созданы с использованием «чистых» HTML, CSS и JavaScript. То есть их можно редактировать, используя классические инструменты для разработки и верстки.
CKEditor 4
CKEditor поддерживает перенос текста из других редакторов, таких как Word, Google Docs или Excel, в первостепенном виде. Из Excel можно вытащить всю таблицу, а CKEditor корректно отобразит каждую колонку и позволит редактировать информацию в них.
Редактор по умолчанию позволяет вставлять в текст фотографии, видеоролики, сниппеты с твитами, постами из Инстаграма. Также поддерживаются виджеты, математические формулы и вставка кода с подсветкой. Для CKEditor разработано с десяток плагинов, помогающих автоматически завершить часть текста или заменить его другим контентом.
Все материалы можно редактировать, меняя их размер, положение и другие параметры (дело не ограничивается только текстом). И все это с огромным количеством инструментов для форматирования текста, проверкой орфографии и функцией «Шаблоны», дающей возможность быстро создавать новые материалы, не тратя время на их оформление.
Скачать CKEditor (можно загрузить в систему, а можно подключить через CDN)
Итоги
На GitHub лежит еще пара десятков похожих редакторов, и их количество растет. Так что разжиться WYSIWYG-редактором сейчас несложно. Описанные выше варианты показались мне наиболее интересными. К тому же большая их часть легко подключается к готовым проектам и распространяется бесплатно. Пробуйте и внедряйте!











Комментарии