Сравним лучшие плагины сжатия изображений для CMS WordPress. Выясним, какие у каждого из них преимущества, сколько они стоят и какой выбрать для своего сайта.
Кратко о компрессии и плагинах для сжатия изображений
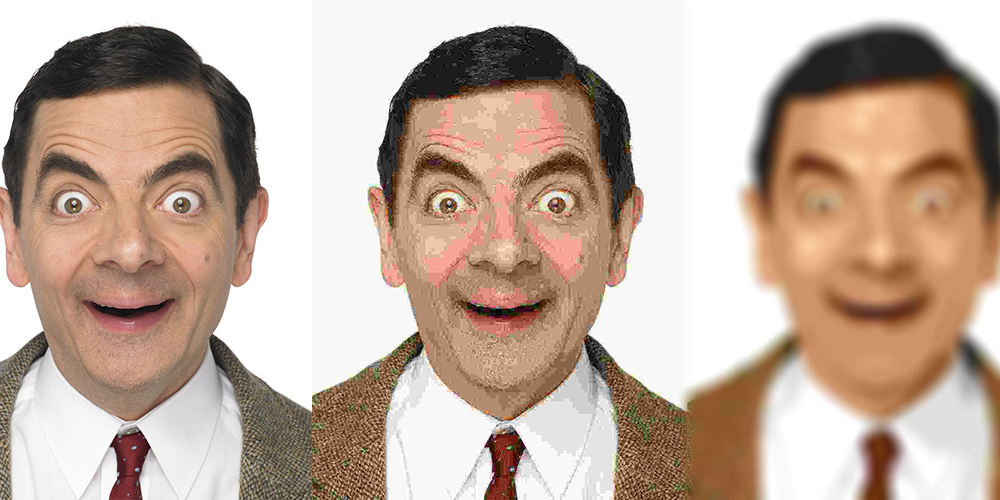
Компрессия — это процесс уменьшения размера изображения с помощью специализированных алгоритмов (изменения цвета и формата), незначительного ухудшения качества картинки или удаления EXIF-данных.
Их необходимо использовать, потому что медиаконтент может занимать слишком много пространства на сервере, что негативно влияет на ресурс сразу в двух направлениях:
- Сайт тяжелеет и начинает работать медленнее. Например, статья с большим количеством тяжелых картинок может загружаться по 5–10 секунд, что слишком долго даже для самых терпеливых посетителей. Поисковые роботы тоже будут недовольны такой скоростью и подпортят рейтинг сайта.
- На сервере впустую тратится пространство на диске, а оно у хостинг-провайдеров стоит приличных денег. Придется переплачивать за доступное место на жестком диске или ограничивать себя в количестве публикуемого контента.
Скомпрессированные файлы теряют в весе до 85% от базового, чем заметно экономят место на диске и облегчают сайт в целом, ускоряя его и делая более стабильным.
Поэтому плагины-компрессоры для WordPress стали необходимостью, которую устанавливают все без исключения вебмастера.
7 лучших плагинов WordPress для сжатия картинок
Далее рассмотрим лучшие WordPress-расширения, сжимающие изображения на этапе их загрузки на сервер.
Тестирование компрессоров
Сначала сравним плагины друг с другом в реальной задаче. Посмотрим, насколько хорошо они справляются со своим главным предназначением.
| Плагин | Размер файла | Размер файла после сжатия | Процент сжатия | Тип компрессии |
| ShorPixel | 301 КБ | 90.4 КБ | 69.9% | С потерей качества |
| Imagify | 301 КБ | 67 КБ | 77% | С потерей качества |
| Optimole | 301 КБ | 34 КБ | 88.7% | С потерей качества (по умолчанию) |
| Smush | 301 КБ | 247 КБ | 17.9% | Без потери качества |
| EWWW Optimizer | 301 КБ | 257 КБ | 14.6% | Без потери качества |
| WP Compress | 301 КБ | 217 КБ | 28% | Без потери качества |
| Robin Image Optimizer | 315 КБ | 95 КБ | 72% | Без потери качества |
А теперь разберем каждый из них более подробно. Выясним, на что они способны помимо сжатия картинок и в какую сумму обойдутся.
ShortPixel Adaptive Images
Плагин прост в управлении и неплохо справляется с оптимизацией без потери качества изображения, но это не главное его преимущество. В нем есть другие функции, прямо или косвенно влияющие на производительность сайта в позитивном ключе.
Например, использование распредленной сети серверов (CDN). Она хранит все загруженные вами изображения и самостоятельно распространяет их по сети. ShortPixel автоматически подгружает картинки для пользователей с сервера, ближе всего расположенного к посетителю страницы. Это заметно повышает производительность ресурса в целом и для каждого клиента индивидуально.
![]()
Также тут есть функция автоматического обрезания картинки под разрешения различных устройств. То есть для мобильных устройств ShortPixel будет подгружать со своих серверов более компактные версии изображений.
Чтобы сделать загрузку страниц еще быстрее для конкретных посетителей, разработчики добавили функцию Lazy Loading. Это приоритизация загрузки, вынуждающая страницу быстрее подгружать те картинки, что видны сразу после входа на сайт. На них тратятся ресурсы в первую очередь. Второстепенный контент подгружается позже в фоновом режиме.
Как и большинство таких плагинов, по умолчанию ShortPixel распространяется бесплатно. Но это только если вы оптимизируете не больше сотни картинок в месяц. Увеличение этого значения повысит стоимость до 5 долларов в месяц.
Imagify
Imagify работает в трех режимах: Normal, Aggressive и Ultra. Первый сохраняет качество картинки, второй уменьшает размер, ухудшая качество, а третий делает то же, что и второй, но еще более заметно.
Второй режим включен по умолчанию, поэтому показатели эффективности Imagify такие высокие.
Помимо продвинутых алгоритмов сжатия, в Imagify есть возможность оптимизировать контент в автоматическом режиме, внося в него изменения на этапе загрузки. Например, менять разрешение и другие характеристики картинок.

А еще здесь есть статистика, отображающая, как много пространства удалось сохранить благодаря оптимизации изображений и какие положительные моменты эта процедура привнесла в работу ресурса.
Стоимость плагина варьируется в зависимости от размера оптимизируемых картинок. Если за месяц вы отправляете «худеть» файлов меньше чем на 1 гигабайт, то платить не придется. А вот за большее придется – как минимум 5 долларов в месяц.
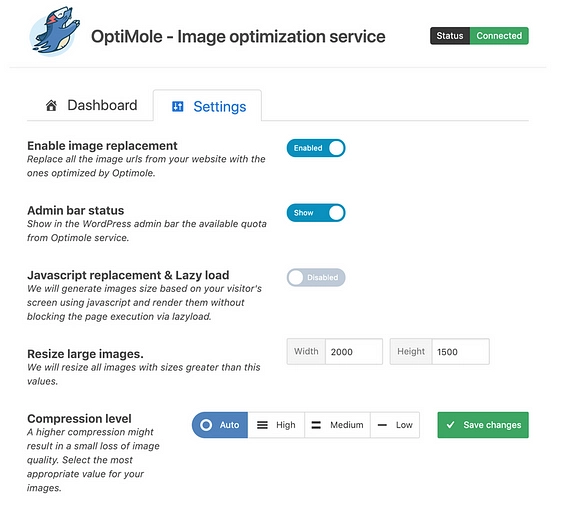
Optimole
По заявлению разработчиков, Optimole — лучший облачный компрессор изображений, который выполняет всю работу на быстрых удаленных серверах (CDN), не задействуя производительные мощности сервера пользователя.
Из особенностей стоит выделить автоматическую адаптацию изображений под различные разрешения и размеры экранов и оптимизацию картинок под скорость интернета посетителя (плагин может ухудшать их качество в угоду производительности для конкретного человека).

Optimole дружит с конструкторами сайтов в духе Elementor и Beaver Builder, а также встроенным редактором в WordPress 5. Интерфейс прямолинеен, хорошо задокументирован, построен интуитивно понятно.
Есть и другие приятные мелочи:
- поддержка формата WebP,
- адаптация под разрешение Retina-дисплеев,
- возможность добавлять водяные знаки на изображения,
- встроенный механизм Lazy Loading (без необходимости в jQuery).
Распространяется бесплатно, если на подключаемый сайт заходят не более 5000 человек в месяц (в этой версии не работают удаленные серверы, занимающиеся обработкой изображений). Если посетителей больше 25000, то придется платить от 10 долларов в месяц.
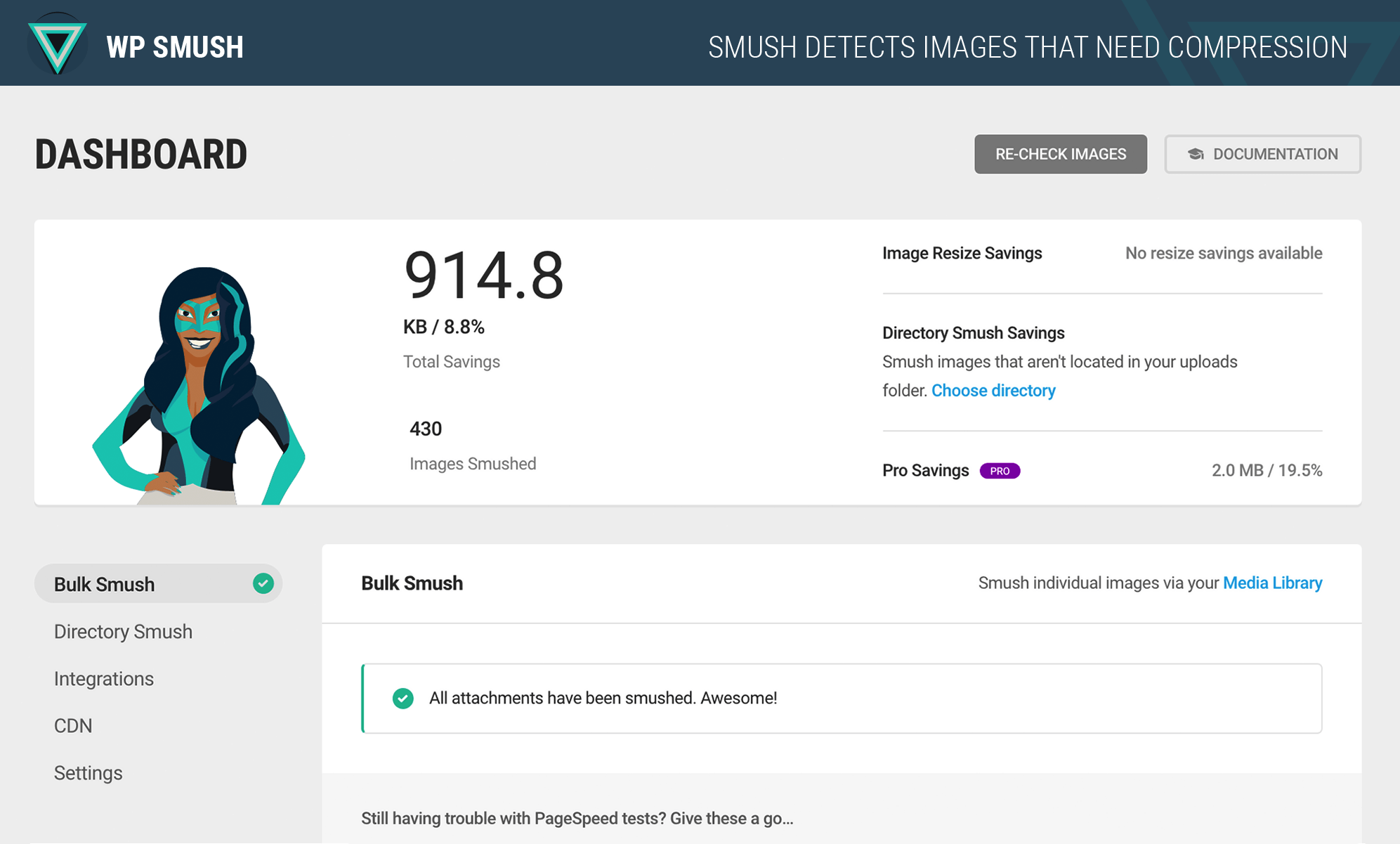
Smush
Наиболее информативный из всех представленных в подборке оптимизаторов. Отображает подробную аналитику (сколько удастся сэкономить места, насколько в процентном соотношении удалось уменьшить базу картинок) по каждой процедуре сжатия еще на этапе загрузки изображений.
Пользователи ценят Smush за проактивность. Сразу после подключения к WP-блогу он предлагает не только оптимизировать вновь загруженные картинки, но и провести переоптимизацию всего контента, что уже имеется на ресурсе.
Есть возможность изменить размер загружаемых изображений и тех, что уже лежат на сервере. Причем плагин умеет сам разыскивать несжатые файлы и работать только с ними, игнорируя все остальные.

Одно из ключевых преимуществ Smush — возможность сжимать неограниченное количество картинок бесплатно. Разработчики установили ограниченный размер для каждого изображения (он не должен превышать 5 мегабайт), но не на их количество. Поэтому можно использовать плагин без ограничений по времени, не заплатив ни копейки. Но есть и Pro-версия с поддержкой формата WebP. Она убирает все ограничения и добавляет режим сжатия с потерей качества. Цена зависит от того, как много сайтов будут использовать одну лицензию Smush. Для одного достаточно учетной записи Hobbyist. Она обойдется в 70 долларов за год. Чтобы установить плагин на 5 сайтов, придется отдать 140 долларов за год.
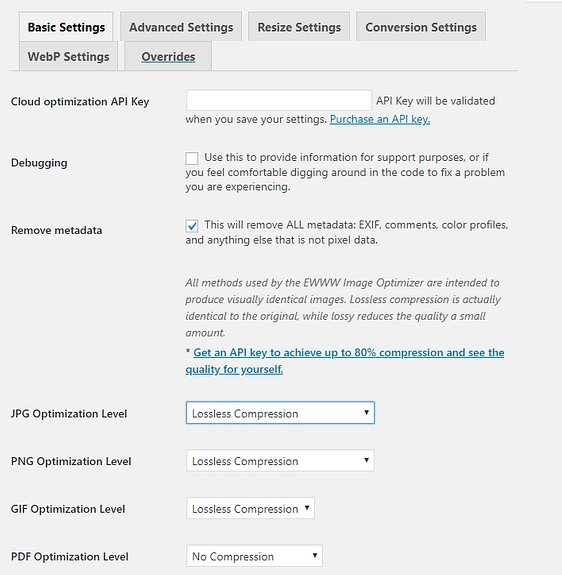
EWWW Optimizer
EWWW Optimizer не может похвастаться привлекательным интерфейсом, но зато он хорош в плане функциональности.
EWWW поддерживает форматы JPG, PNG, GIF и даже PDF. Выполняет компрессию в полуавтоматическом режиме при загрузке файлов на сайт. Как и у конкурентов, тут есть возможность выбирать между режимом оптимизации с потерями качества и без них.
В плагине нет ограничений по весу и количеству изображений, загружаемых на сайт. Это обусловлено тем, что сжатие выполняется на сервере пользователя. Сторонние серверы не используются.

Но у такого решения есть серьезный минус — обработка загружаемых картинок будет занимать больше времени и может заметно повлиять на производительность сайта. Особенно если нужно оптимизировать сразу много контента.
Плагин распространяется даром. Ограничения в бесплатной версии отсутствуют. Даже техническая поддержка и автоматическое резервное копирование предлагаются безвозмездно. За деньги продается только API для подключения сторонних серверов.
WP Compress
Плагин сжимает изображения и ускоряет загрузку сайтов, используя 4 методики:
- Он задействует сразу два провайдера (Google Cloud и BunnyCDN) для доставки оптимизированных изображений до клиентов. Благодаря этой комбинации разработчикам удалось достичь минимальной задержки до появления первого изображения на странице (менее 7 миллисекунд ).
- Конвертирует весь контент в формат WebP. Новый стандарт, экономящий пространство на серверах.
- Адаптирует картинки под конкретное устройство (обрезает и меняет разрешение).
- Загружает файлы постепенно. Сначала те, что видны сразу, а потом остальные (Lazy Loading).
Это помогает ускорить ресурсы WordPress с большим количеством изображений как минимум вдвое.

Но это не все возможности плагина. Разработчики решили не останавливаться только на картинках, поэтому научили WP Compress обрабатывать JS-скрипты, CSS-файлы и даже SVG.
Стоимость зависит от объема загружаемых в месяц данных. За 25 Гбайт просят 9 долларов ежемесячно. За 125 Гб — 29 долларов в месяц.
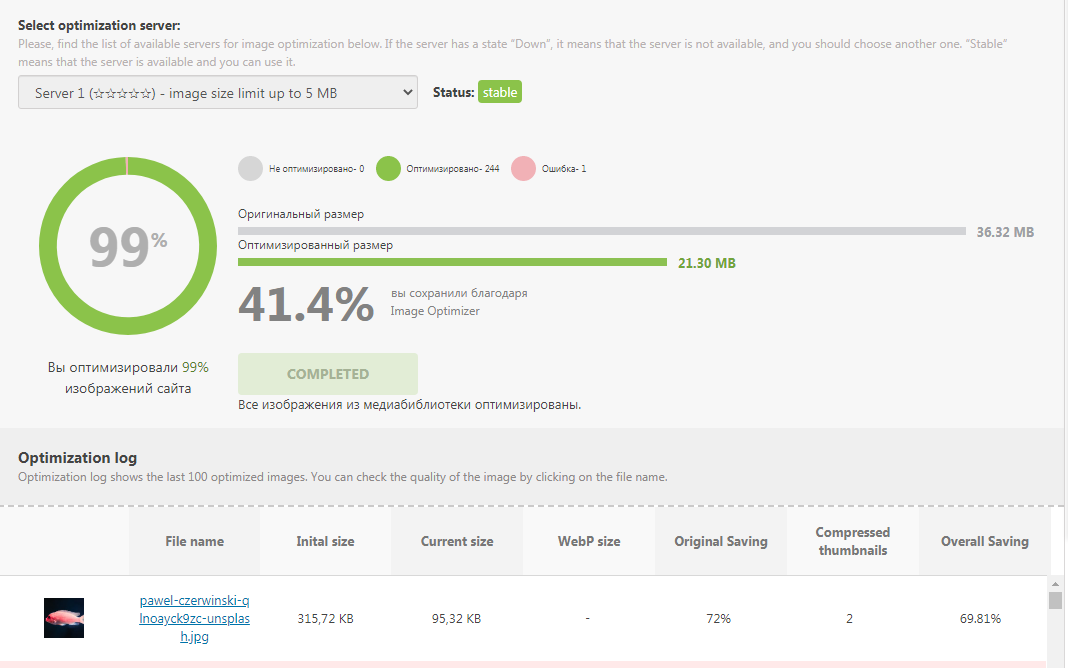
Robin Image Optimizer
Оставил его напоследок, так как считаю его лучшим из предложенных дополнений. О Robin Image Optimizer редко говорят, поэтому вебмастера с ним зачастую незнакомы. Но когда узнают, то редко возвращаются на плагины, которые использовали до.
Robin сжимает картинки в формате PNG и JPG, уменьшая их размер на 80% без заметной потери качества. Разработчики достигли таких внушительных значений за счет изменения цветовой гаммы и удаления EXIF-данных с изображений. Детализация и разрешение остаются прежними. Алгоритм Robin творит чудеса, и невооруженным взглядом заметить ухудшения в картинке не выйдет.

Плагин работает в фоновом режиме (можно запускать автоматическую оптимизацию в определенные периоды времени с помощью планировщика задач Cron) и оптимизирует картинки по ходу загрузки быстрее большинства конкурентов. При этом фоновый режим работы позволяет перейти к другим делам, пока Robin будет заниматься загружаемыми картинками.
Также с Robin можно:
- менять разрешение картинок прямо в WordPress на этапе загрузки;
- выбирать тип компрессии для каждого изображения;
- стирать все метаданные без возможности их восстановления;
- следить за статистикой оптимизации.
Плагин распространяется бесплатно. Но есть платная версия, добавляющая поддержку формата WebP, компрессию в директорию на выбор и интеграцию с галереей NextGEN. Цена зависит от количества компрессируемых картинок. Например, за 39 долларов в год можно оптимизировать 5000 файлов в месяц.
Какой плагин для сжатия изображений выбрать?
Я рекомендую Robin Image Optimizer. Считаю, что это идеальный баланс характеристик.
- Robin распространяется бесплатно, и отсутствие Pro-версии не накладывает ограничений, мешающих работе сайта.
- Работает в фоновом режиме и поддерживает запланированную компрессию. Участие вебмастера в этом процессе без надобности.
- Показывает лучший результат в оптимизации картинок. Сокращение размера на более чем 70% без потери качества.
Остальные уступают как минимум по одному из этих показателей, а иногда сразу по двум. Так что выбирать конкурентов, когда имеется такое решение, как Robin, нецелесообразно. Разве что вам понравился интерфейс или какая-то отдельная функция другого компрессора.












Комментарии