Вступление
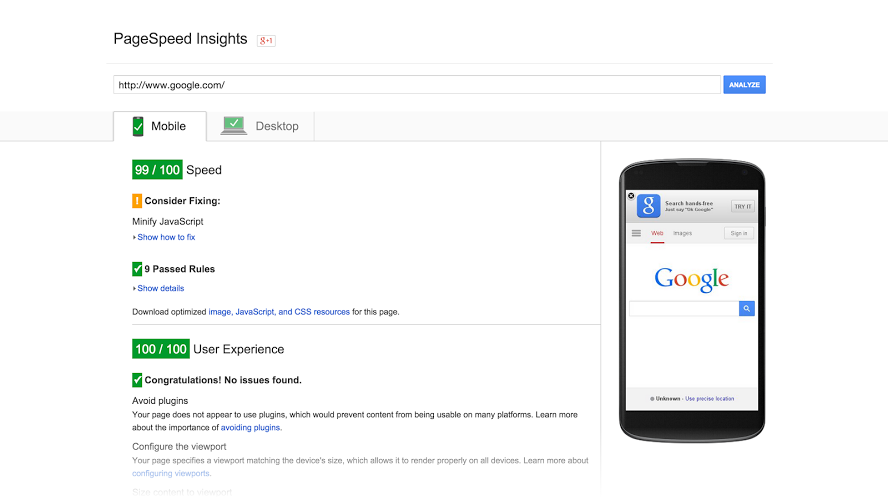
Nginx хорошо себя показывает, когда выполняет запросы к веб-страницам, однако несмотря на это, сервис Google's PageSpeed Insights tool обычно не очень хорошо оценивает сайты, которые работают на серверах со стандартными настройками Nginx. А ведь именно скорость вашего сайта является одним из ключевых моментов при ранжировании в поисковой выдаче.
Поэтому это руководство посвящено тому, как при помощи небольших изменений в настройках увеличить скорость отклика сайта и, соответственно, поднять PageSpeed metric. Цель – получить больше 80/100 баллов, так как это порог, после которого Google ставит зеленый маркер вашему сайту, считая его быстрым. Первое, с чего следует начинать, - это с включения Gzip-сжатия некоторых видов файлов. Затем нужно будет настроить браузерное кэширование. Оба этих действия увеличат скорость любого сайта, запущенного на Nginx, вне зависимости от ПО или используемой CMS. Это работает даже в случае, даже если ваш сайт находится на VDS – главное, чтобы сервер работал на Nginx, и вы могли редактировать конфигурационный файл.
Первое, с чего следует начинать, - это с включения Gzip-сжатия некоторых видов файлов. Затем нужно будет настроить браузерное кэширование. Оба этих действия увеличат скорость любого сайта, запущенного на Nginx, вне зависимости от ПО или используемой CMS. Это работает даже в случае, даже если ваш сайт находится на VDS – главное, чтобы сервер работал на Nginx, и вы могли редактировать конфигурационный файл.
Требования
Перед тем, как приступить к выполнению инструкций, у вас должны быть:
- установленная ОС Ubuntu 16.04 с пользователем, который может выполнять команды sudo, и фаерволом;
- установленный Nginx (о том, как установить Nginx на Ubuntu 16.04, читайте в этой статье).
Шаг 1: включение сжатия
CSS, JS файлы и изображения могут быть большими, увеличивая количество информации, которое пользователям необходимо загрузить. Сжатие означает, что эти элементы будут уменьшены в размере до более компактной версии, которая даже при таком малом весе будет содержать всю необходимую информацию. Gzip – один из вариантов выполнения этого сжатия. Утилита доступна на всех основных Linux дистрибутивах, поэтому все, что нужно сделать – это включить ее и правильно настроить. Когда Gzip сжатие будет включено, браузеры смогут быстрее загружать статику.
Для того, чтобы включить сжатие, откройте конфигурационный файл Nginx в nano или другом редакторе:
$ sudo nano /etc/nginx/sites-available/default
Найдите блок с настройками сервера, он должен выглядеть примерно вот так:
server {
listen 80 default_server;
listen [::]:80 default_server;
. . .
}
Теперь нужно добавить несколько сниппетов для того, чтобы настроить сжатие.
Сначала включите сжатие и установите его уровень:
server { listen 80 default_server; listen [::]:80 default_server; gzip on; gzip_comp_level 5;
Можно выбрать число от 1 до 9. 5 – это самый подходящий компромисс между размером и использованием процессора, позволяющий получить около 75% сжатия для большинства файлов ASCII.
Теперь нужно настроить Nginx так, чтобы сжатие не применялось к маленьким файлам, которые вряд ли можно сделать еще меньше. По умолчанию это 20 байт, что не очень правильно и ведет к увеличению размеров файлов после сжатия. Установите 256:
... gzip_comp_level 5; gzip_min_length 256;
Теперь нужно настроить Nginx так, чтобы сжатие применялось даже для тех клиентов, которые подключаются через прокси:
... gzip_min_length 256; gzip_proxied any;
Еще один момент, который нужно учесть: существуют пользователи, с которыми Gzip не работает (редкая ситуация, но она может возникнуть) – и сжатая версия может отобразиться некорректно. Поэтому необходимо, чтобы прокси кэшировали обе версии источника – и сжатую, и обычную.
... gzip_proxied any; gzip_vary on;
Наконец, необходимо уточнить MIME-типы того, что будет сжиматься. Это будут изобаржения, данные JSON, шрифты и некоторые другие типы файлов:
... gzip_vary on; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; # text/html is always compressed by gzip module
В итоге после всех правок блок должен выглядеть вот так:
server { listen 80 default_server; listen [::]:80 default_server; gzip on; gzip_comp_level 5; gzip_min_length 256; gzip_proxied any; gzip_vary on; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; # text/html is always compressed by gzip module }
Сохраните и закройте файл.
Так как в конфигурационный файл было добавлено много новых строчек, есть вероятность, что где-то может быть пропущен знак, из-за которого все будет работать не так, как должно быть. Чтобы избежать такой ситуации, протестируйте настройки Nginx:
$ sudo nginx -t
Если вы выполнили все действия именно так, как написано в этом руководстве, вы не увидите сообщений об ошибках.
Шаг 2: настройка кэша браузера
Когда вы первый раз заходите на какой-либо сайт, файлы загружаются и хранятся в кэше браузера. И при последующих посещениях браузер будет использовать уже имеющиеся локальные версии вместо того, чтобы загружать файлы снова. Это позволяет загружать страницы гораздо быстрее, потому что необходимо загружать лишь те данные, которые изменились с момента последнего посещения сайта. Это удобно для пользователей, и именно поэтому Google’s PageSpeed Insights советует выполнять эту рекомендацию.
Снова откройте конфигурационный файл Nginx в редакторе:
$ sudo nano /etc/nginx/sites-available/default
Нужно добавить пару строк для того, чтобы браузеры хранили CSS, JS файлы, а также изображения и PDF файлы в течение 7 дней.
Следующий сниппет вставьте в блок server сразу после предыдущего кода для Gzip-сжатия:
... # text/html is always compressed by gzip module location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf)$ { expires 7d; }
Примечание. Это настройка для контента, который регулярно меняется. А если, к примеру, у вас обычный блог, в который разработчики редко вносят изменения, нет смысла заново загружать данные каждую неделю. Вместо этого можно установить более длительный период (скажем, 30 дней или больше).
В итоге конфигурационный файл Nginx будет выглядеть вот так:
server { listen 80 default_server; listen [::]:80 default_server; gzip on; gzip_comp_level 5; gzip_min_length 256; gzip_proxied any; gzip_vary on; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; # text/html is always compressed by gzip module location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf)$ { expires 7d; } }
Сохраните и закройте файл. Затем снова на всякий случай проверьте настройки на предмет ошибок:
$ sudo nginx –t
И теперь перезапустите Nginx для того, чтобы изменения вступили в силу:
$ sudo systemctl restart nginx
Все эти настройки позволят вашему сайту получить более высокие баллы в PageSpeed, так как теперь ваш сайт должен грузиться намного быстрее.











Комментарии