Сайт – это визитная карточка в интернете, которая нужна каждому, кто хочет продвигать свое дело не только в онлайне, но и в офлайне. Не так важно, чем вы занимаетесь, дизайнер вы или электрик – если вы работаете на себя, то сайт сделает вас более востребованным специалистом.
В сегодняшней статье я расскажу, как создать сайт для любого специалиста без привлечения программиста и дизайнера.
Разработка сайта сегодня – это просто?
Принято полагать, что создание сайта – это обычно долгая и сложная работа, в которой задействуется несколько специалистов: программист, веб-дизайнер, верстальщик, маркетолог и другие сотрудники.
Конечно, если вам нужно создать веб-сайт для Газпрома, то без набора команды обойтись будет сложно. А вот если нужно разработать лендинг для себя или небольшого бизнеса, то все это можно сделать своими руками. Причем такой сайт будет со всем набором функций, которые нужны в данном направлении. Сегодня во всем этом нам помогают специальные сервисы – конструкторы сайтов.
Вы можете сказать, что конструктор – это для тех, кому нужен шаблонный сайт с типичным дизайном, но будете совсем не правы. Конструкторы позволяют создавать сайты ничем не хуже тех, что были собраны целой командой.
Итог таков: если вы специалист в какой-то сфере и вам нужен сайт, то сделать это можно без особых вложений. Потребуется только оплата конструктора и несколько часов. Однако для начала следует продумать всю структуру страниц.
Что же должен включать сайт для специалиста – поговорим далее.
Каким должен быть сайт для специалиста
Можно пойти двумя путями – сделать простой сайт-портфолио либо рассказать на сайте обо всем по чуть-чуть. Если пойти по первому пути, то такой сайт не будет презентабельным. А вот если рассказать о себе, показать свои работы и прикрепить отзывы клиентов, то сайт приукрасится в разы.
Типичный сайт для специалиста включает в себя такие разделы, как:
- Первый экран. Это лицо сайта, которое видит каждый пользователь. Здесь следует размещать такую информацию, чтобы было понятно, чей это сайт и что на нем вообще происходит. Например, это может быть фотография специалиста и заголовок «Сайт дизайнера Дмитрия Степанова». К этому добавляется подзаголовок и кнопка призыва к действию – подробнее об этом еще поговорим далее.
- Раздел «Обо мне». Он необходим для знакомства клиентов со специалистом. Если вы не познакомите себя с потенциальными клиентами, то как минимум это будет странно. Например, пользователь ищет дизайнера в свой проект – попадает на ваш сайт, но не видит, с кем имеет дело. Скорее всего, он просто пролистает страницу и уйдет искать дальше. В самом разделе следует рассказать немного о себе, указать какие-нибудь факты, можно также рассказать, почему вы занимаетесь этим делом и так далее.
- Раздел «Портфолио». Один из значимых разделов, в котором следует размещать свои работы. Думаю, тут и так все понятно – если вы художник, то показываете свои картины, если сантехник, то выкладываете фотографии своих работ.
- Раздел «Как я работаю». Расскажите клиентам, как происходит процесс работы с вами. Например, если вы занимаетесь наращиванием ресниц, то распишите, как это происходит – сначала вы созваниваетесь, записываете клиента, подготавливаете инструменты для работы и так далее.
- Раздел «Отзывы». Если у вас уже есть успешные кейсы, на которые клиенты хорошо отзывались, то покажите их. Однако не стоит подделывать отзывы – такой подход чаще всего виден и будет только отпугивать пользователей.
- Раздел «Обратная связь». В конце следует призвать пользователя к действию. Это может быть простая форма для обратной связи либо форма с уникальным предложением: «Оставьте заявку сейчас и получите скидку 10% на все услуги».
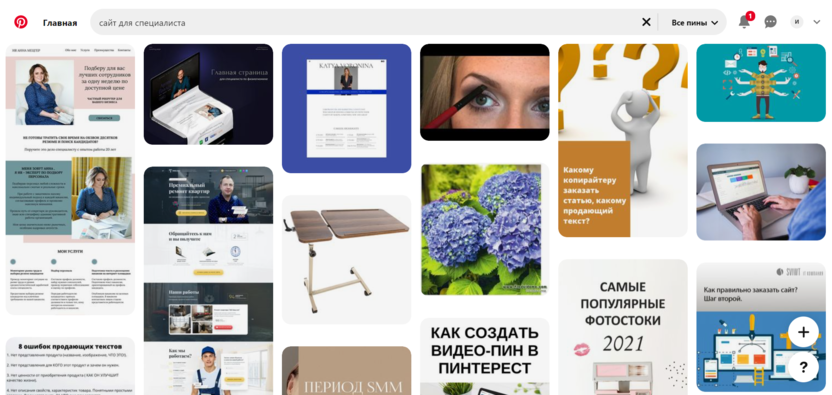
Подготовьте всю информацию и разбейте ее на блоки, что мы рассмотрели выше. Сами разделы могут отличаться либо добавляться новые. Если хотите еще о чем-то рассказать, то не бойтесь этого. Здесь главное, чтобы все выглядело в едином стиле и структурированно. Посмотреть примеры работ вы можете на Pinterest, Behance, либо Land-book.
Достаточно ввести интересующий запрос, и можно исследовать работы. Например, на платформе Pinterest это выглядит следующим образом:

Также перед началом создания сайта рекомендую подобрать референсы – это работы, на которые можно опираться. Соберите несколько макетов в одном файле и смотрите на них при разработке сайта. Не стоит копировать их полностью, просто пробуйте повторить какие-нибудь отдельные элементы.
Создаем сайт своими руками: пошаговая инструкция
Как я уже упоминал выше, один из вариантов создания сайта – работа в специальном сервисе. С одним из них мы и будем работать. Сегодня можно найти множество онлайн-конструкторов, которые похожи друг на друга, однако многие из них не предоставляют возможностей для создания уникального дизайна.
Мы будем работать в конструкторе Craftum. Его особенность заключается в том, что сайты можно создавать тремя способами: с помощью шаблонов, блоков и дизайн-блоков. Благодаря последнему способу можно создавать уникальные блоки, не похожие на шаблоны.
Немного о стоимости: в конструкторе для всех новых пользователей предоставляется бесплатный доступ на 10 дней. В последующем потребуется оплатить тарифный план за 197 рублей в месяц.
Что ж, давайте приступим:
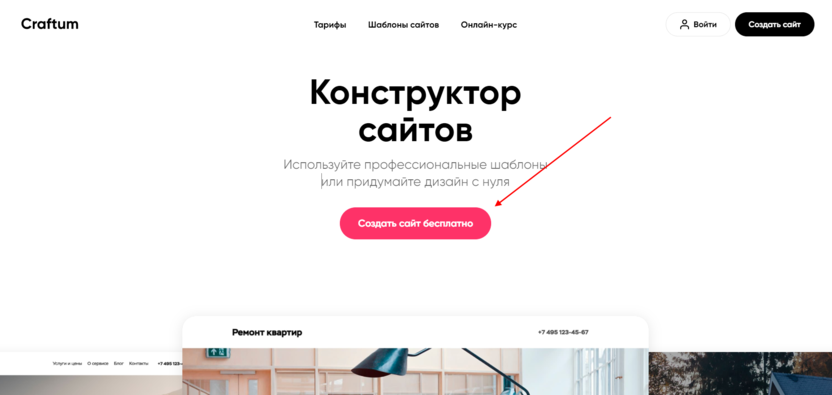
- Открываем официальный сайт конструктора Craftum и нажимаем на кнопку «Создать сайт бесплатно».

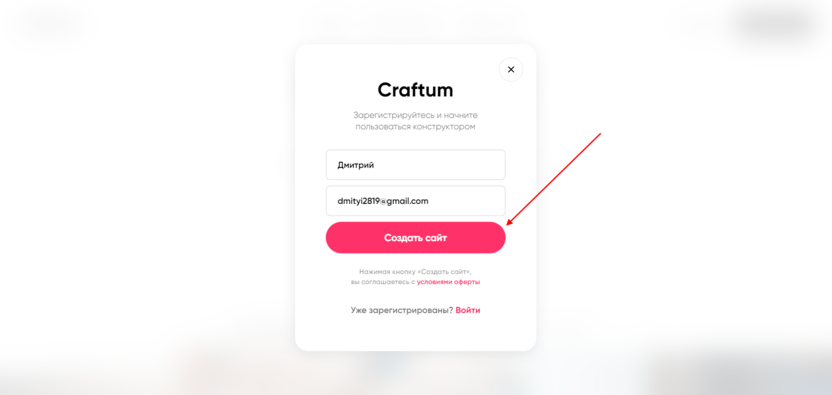
- В отобразившемся окне вводим свое имя и электронную почту, затем жмем на «Создать сайт».

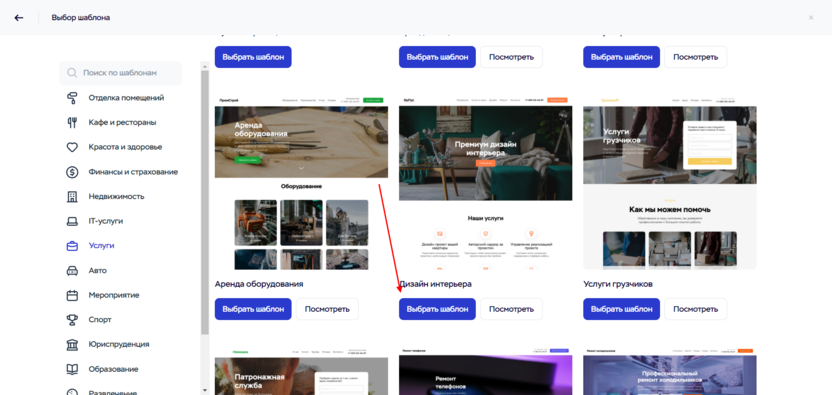
- Теперь мы можем переходить к созданию сайта. На выбор нам предоставляется множество различных шаблонов, а также «Пустая страница». Она предназначена для разработки сайта с нуля, тогда как шаблоны включают в себя набор готовых блоков, которые можно изменять под себя и дополнять новыми разделами. Я покажу создание сайта на примере одного из шаблонов. Например, я дизайнер интерьера и хочу создать сайт – в конструкторе я могу выбрать специальный шаблон, который находится в разделе «Услуги».

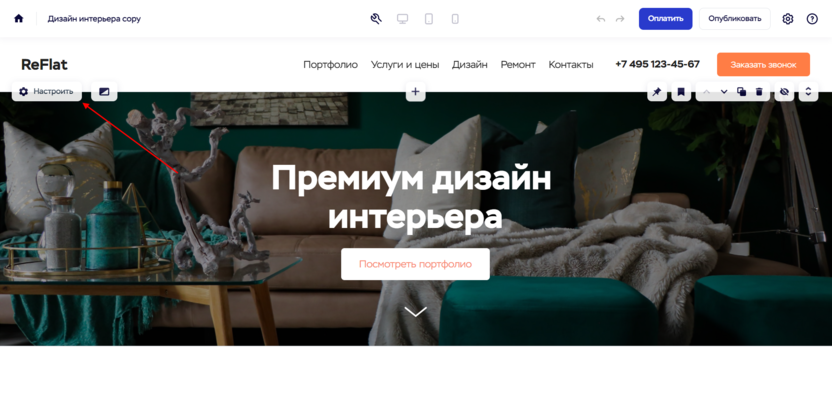
- Таким образом, мы попадаем в конструктор сайта, где будут происходить все последующие манипуляции. Данный шаблон включает в себя набор уже проработанных блоков для дизайна интерьера. Нам остается только изменить их под себя, и сайт готов. При необходимости можно добавлять уникальные блоки или те, что есть в библиотеке. Давайте начнем с шапки сайта – она включает в себя логотип, меню, контактную информацию и кнопку. Чтобы настроить блок, необходимо навести на него курсор мыши и выбрать «Настроить».

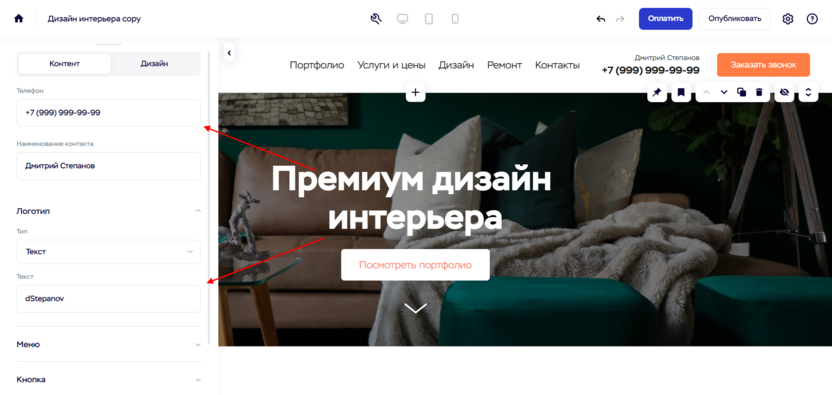
- В отобразившемся окне нам дается полный доступ к этому блоку. Давайте поменяем номер телефона – укажем свой, а также добавим логотип. Обратите внимание, что мы можем добавить наименование контакта и изменить логотип на изображение – это потребуется, если у вас уже есть готовый лого в виде картинки.

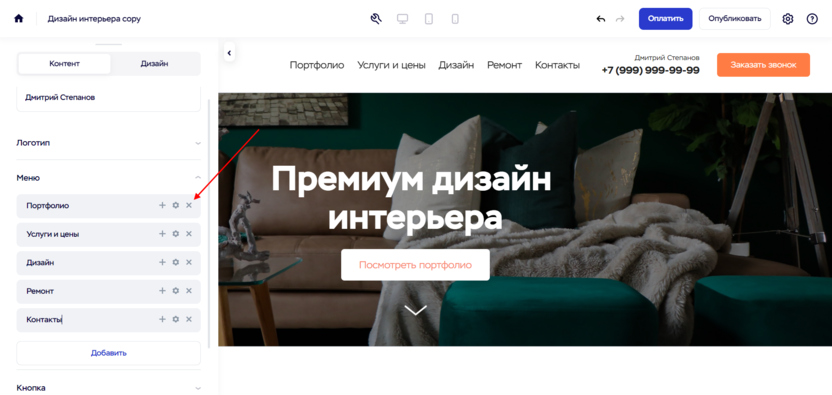
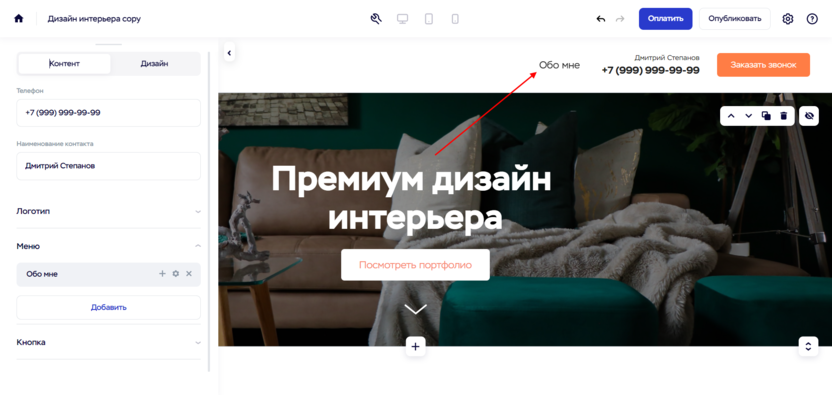
- Теперь давайте поменяем кнопки меню. Будем придерживаться типичной структуры сайта для специалиста, о которой я рассказывал выше. Просто следуйте за мной и указывайте свои данные. Для начала удалим все текущие пункты меню – для этого заходим в соответствующий раздел и справа от пункта кликаем по крестику.

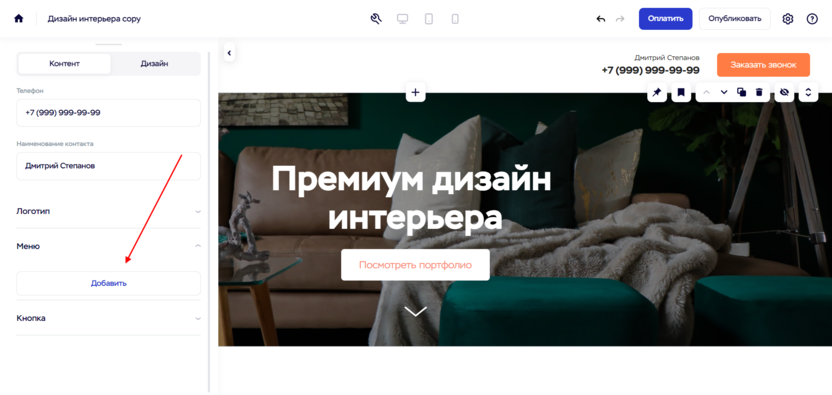
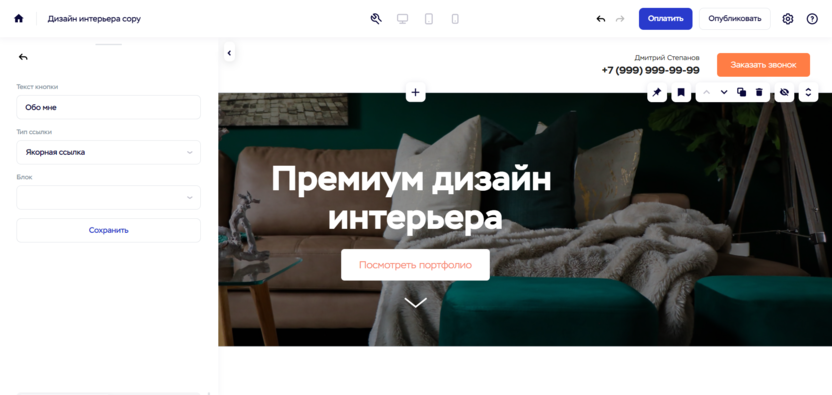
- Теперь давайте вставим свои пункты с помощью кнопки «Добавить».

- В отобразившемся окне указываем имя пункта меню, а также в блоке «Тип ссылки» указываем «Якорная ссылка». Таким образом, мы сможем привязать к кнопке необходимый раздел. Пока что у нас нет готовых разделов, поэтому привязывать не к чему, но после проработки всех блоков мы вернемся сюда и настроим их. А пока что просто нажимаем «Сохранить».

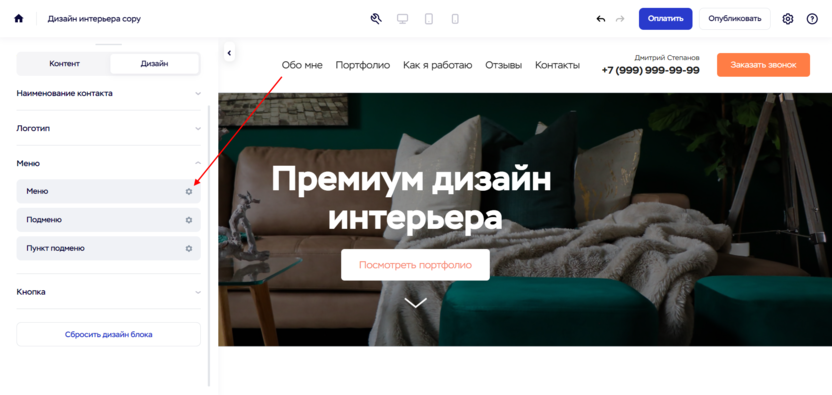
- У нас появился пункт «Обо мне». Аналогичным путем добавим все необходимые для нас пункты.

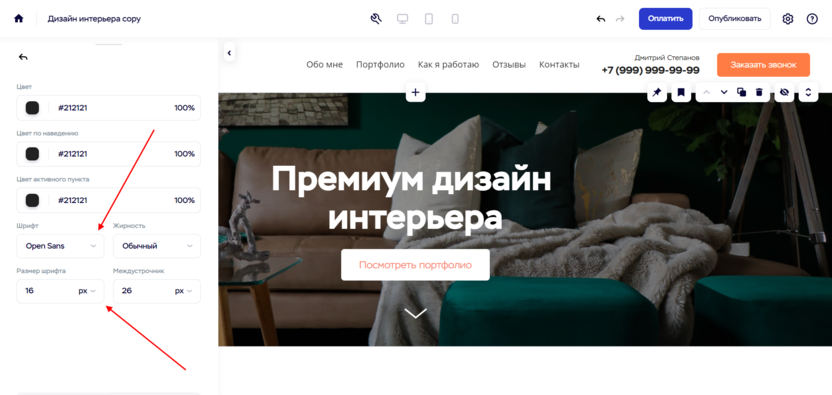
- В результате у нас получается меню с пунктами. Теперь давайте немного их преобразуем – для этого открываем раздел «Дизайн» и в блоке «Меню» нажимаем на шестеренку справа от кнопки «Меню».

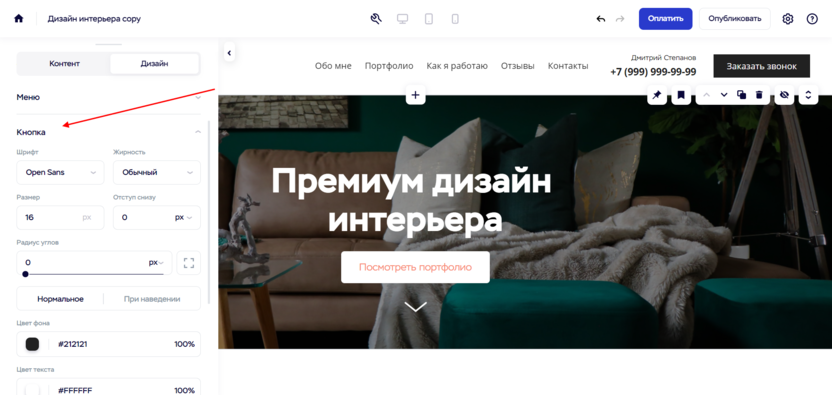
- Здесь мы можем изменить настройки цвета и шрифта. Давайте поменяем шрифт на Open Sans и установим ему размер 16px. Обратите внимание, что на сайте в большинстве случаев используется всего 2 шрифта – один для заголовков, другой – для контента. Мы выбрали контентный шрифт, а это значит, что он должен использоваться везде. При создании последующих блоков не забывайте менять шрифт, иначе ваш сайт может получиться с большим количеством шрифтов, что сильно повлияет на его восприятие. Другие параметры трогать не будем, но если вы хотите, то можете с ними поиграться.

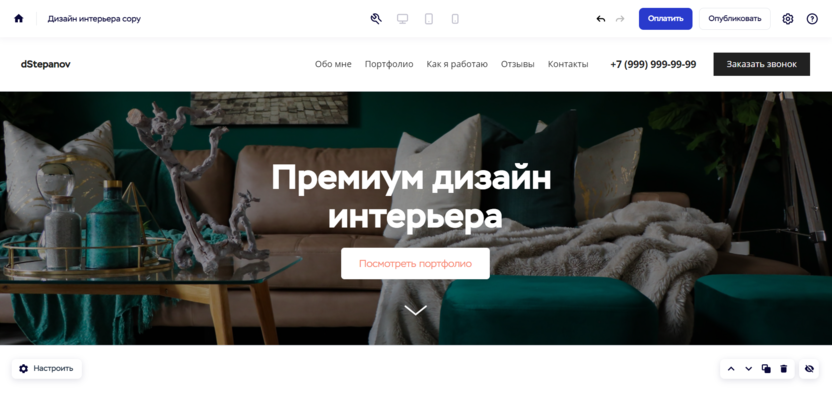
- Аналогичным образом я поработал с другими элементами, а также немного изменил кнопку – задал ей основной цвет, который буду использовать в последующем.

- У нас получается вот такое меню. Обратите внимание, что наименование контакта над телефоном я убрал – использовать его необязательно.

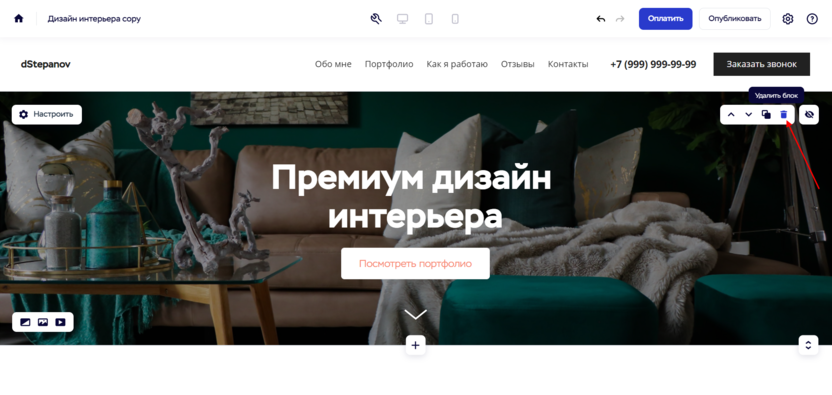
- Теперь давайте перейдем к созданию собственного блока – первого экрана. Шаблон предлагает уже готовый первый экран, но так как мы создаем сайт для специалиста, он нам не подходит. Конечно, мы можем его поменять под себя, как сделали это выше, например, прописать заголовок «Дизайнер интерьеров Дмитрий Степанов», поменять фоновое изображение, изменить кнопку, но я хочу показать весь функционал сервиса. Для начала удалим этот блок – наводим на него курсор мыши и жмем на корзину.

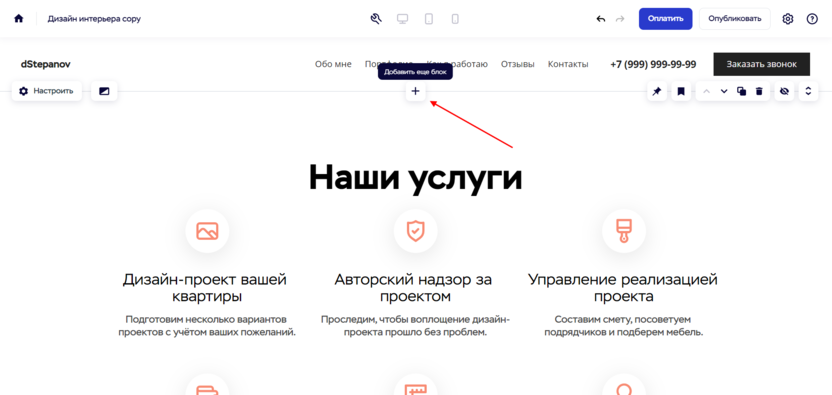
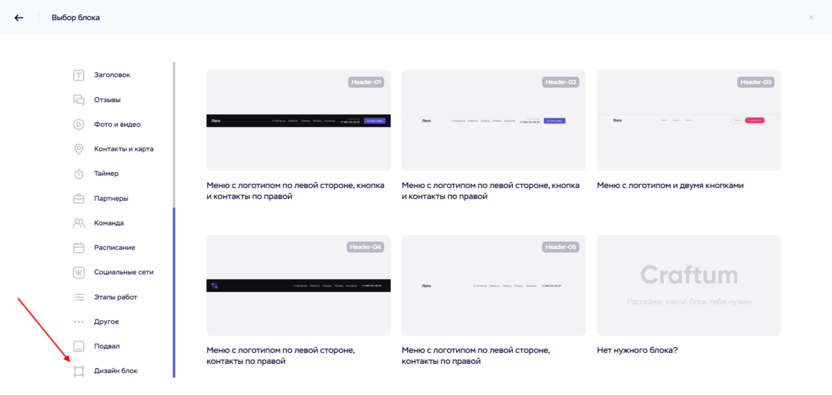
- Чтобы добавить уникальный блок, наводим курсор мыши между блоками и жмем на кнопку «Добавить еще блок».

- В левой части пролистываем в самый низ и выбираем «Дизайн блок».

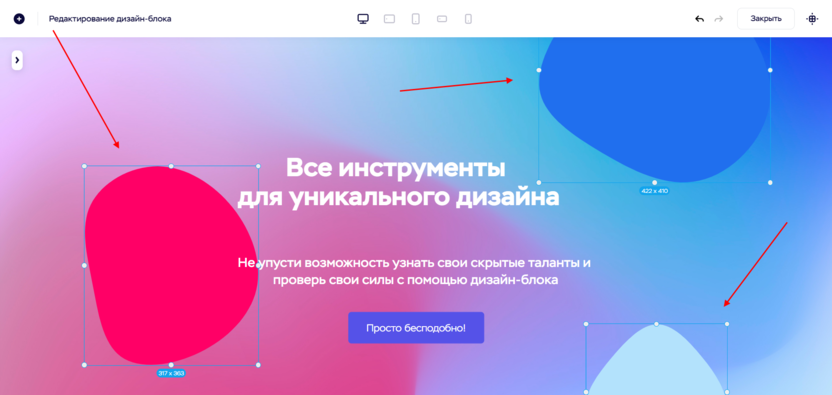
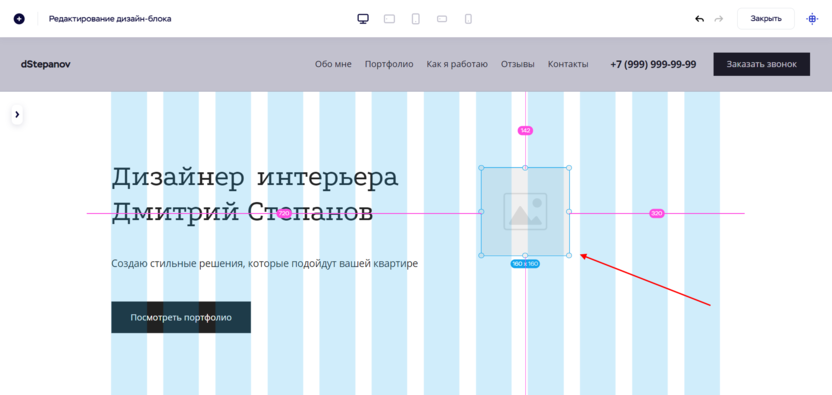
- В результате перед нами открывается блок, в котором мы можем перемещать элементы так, как нам нужно. Также здесь можно добавлять неограниченное количество таких элементов, как текст, объект, фотография, видео, кнопка и HTML-код. Первым делом давайте избавимся от фона блока – сначала выделим все круги и нажмем «DELETE».

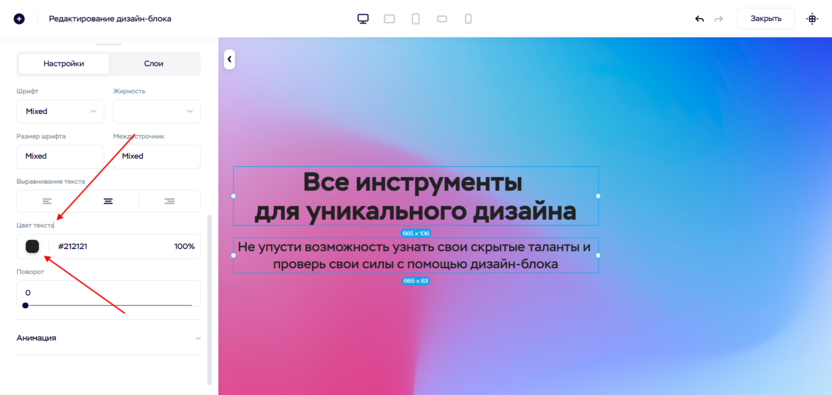
- Следующим шагом давайте изменим цвет текста на черный, чтобы при удалении фона его не потерять, так как в результате у нас получится белый текст на белом фоне. Для этого слева нажимаем на стрелочку и в «Цвет текста» устанавливаем необходимый цвет.

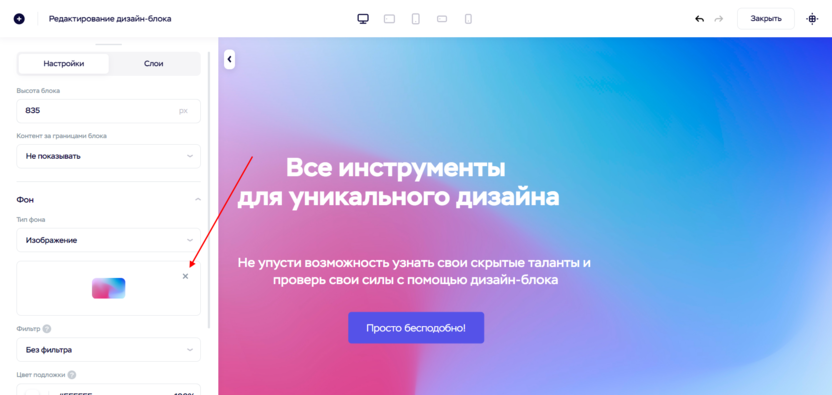
- Теперь можем перейти к удалению фона – для этого в разделе «Фон» жмем на крестик напротив изображения.

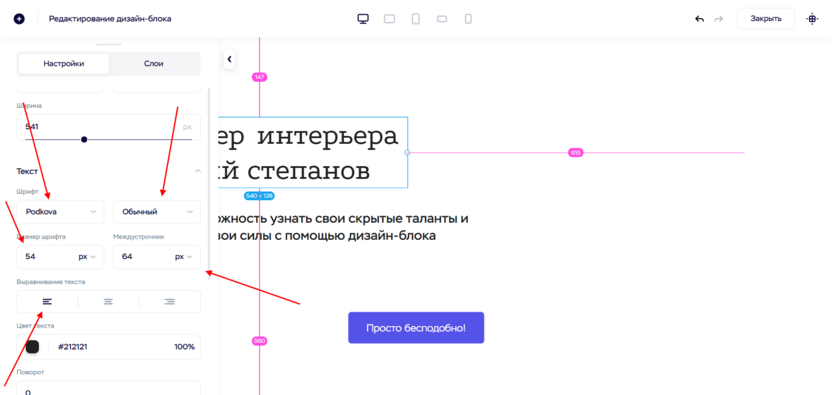
- В результате фон становится белым. Давайте теперь поработаем с текстом. Первым делом поменяем заголовок – назовем его, к примеру, «Дизайнер интерьера Дмитрий Степанов». Сделать это очень просто – достаточно кликнуть двойным щелчком по текстовому блоку и изменить его. После этого давайте поменяем шрифт на другой. Ранее мы выбрали Open Sans для контентного текста, а теперь давайте зададим шрифт для заголовков. Возьмем для примера шрифт Podkova, сделаем его размером 54px, а также изменим межстрочный интервал на 64px, текст сделаем не жирным и выровняем по левому краю.

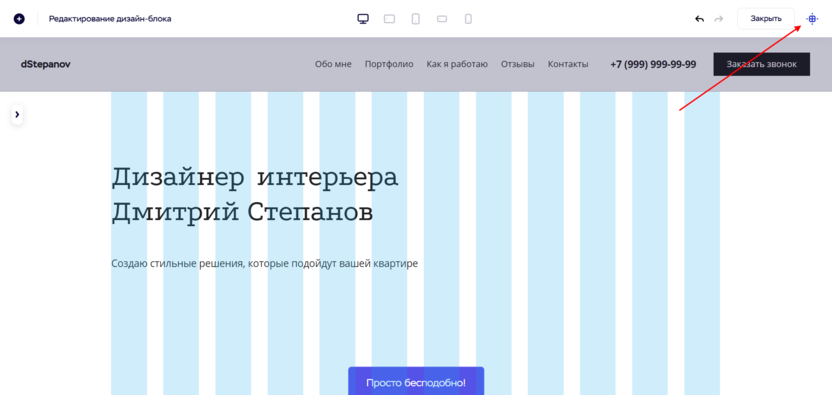
- Аналогичным образом прорабатываем подзаголовок и выравниваем элементы по левой части. Для удобства рекомендую подключить сетку, по которой будет строиться весь сайт. Таким подходом пользуются все сайты – весь основной контент расположен в центре, а справа и слева остаются отступы. Это позволяет пользователям сконцентрироваться на контенте и удобно его изучать. Сетка в Craftum подключается через кнопку, расположенную в верхнем правом углу.

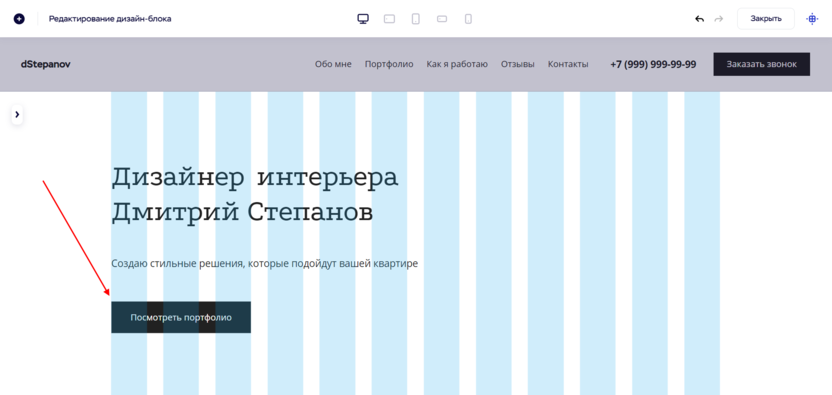
- Теперь перейдем к настройке кнопки – здесь нет ничего сложного, все точно так же, как мы делали с текстом.

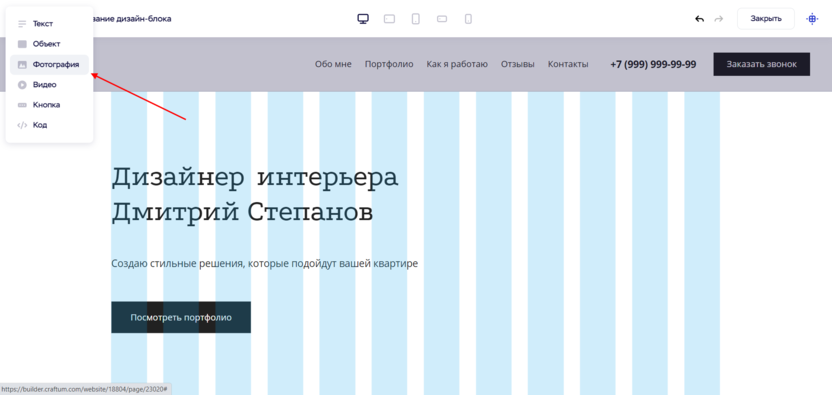
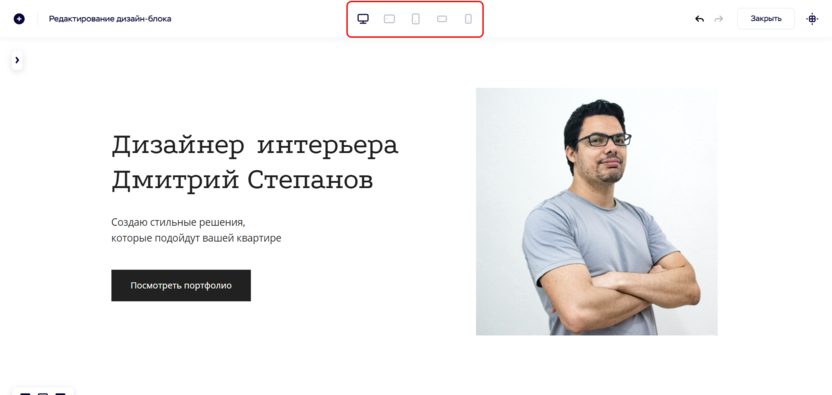
- Теперь нам осталось добавить свою фотографию, и работа в этом блоке закончена. Нажимаем для этого на кнопку в верхнем левом углу и выбираем «Фотография».

- Таким образом, появляется новый элемент – нажимаем на него и добавляем нужную фотографию.

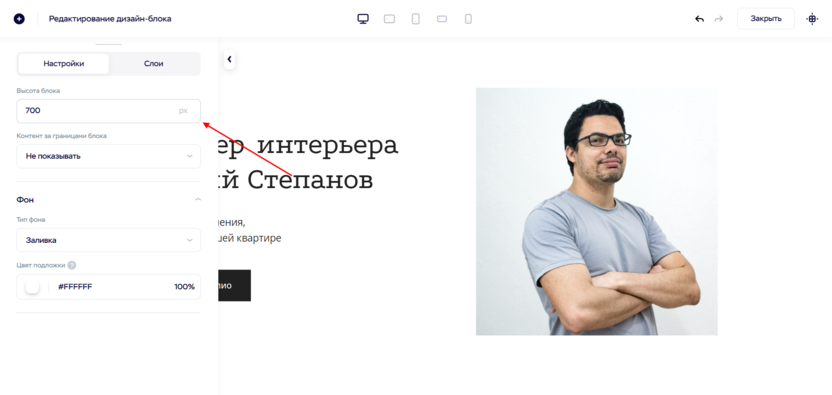
- Теперь давайте немного уменьшим размер блока, чтобы снизу не было больших отступов. Сделать это можно в настройках «Высота блока».

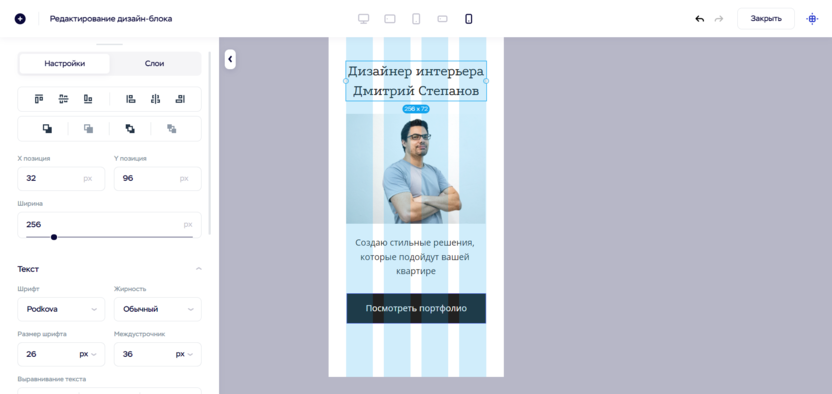
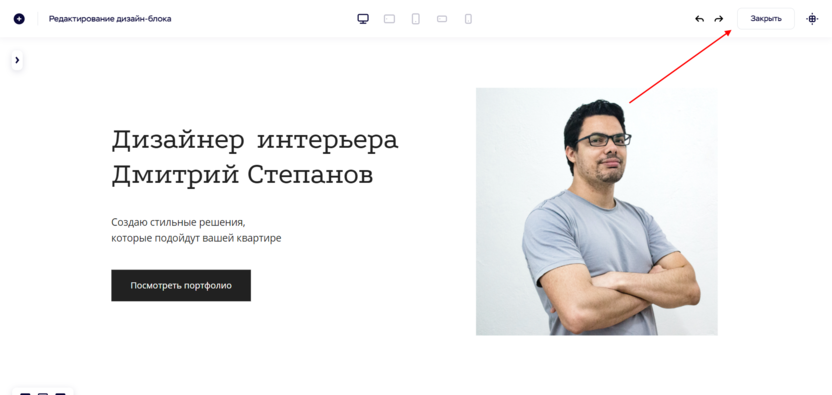
- На этом все, но только с десктопной версией. Обратите внимание, что адаптивная версия в дизайн блоке под мобильные устройства автоматически не настраивается. В отличие от шаблона, здесь предоставлена полная свобода творчества – для этого в верхней части есть специальные кнопки.

- В мобильной версии нам потребуется уменьшить фотографию и размер текста. Я сделал заголовок размером 26px, а подзаголовок – 16px. Все выровнял по центру, а высоту блока сократил до 670px, также изменил размер фотографии и кнопки. В результате получилось вот так:

- Аналогичным образом потребуется отредактировать все другие разрешения. В завершение необходимо нажать на кнопку «Закрыть».

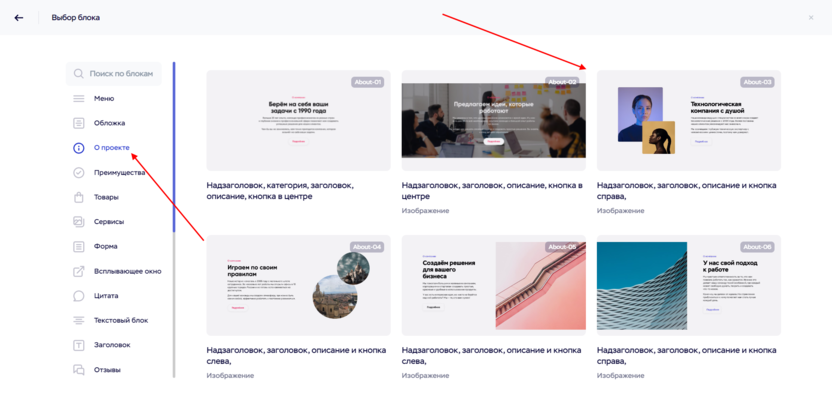
- Теперь нам нужно добавить все блоки аналогичным образом. Необязательно делать это в дизайн-блоке, можно воспользоваться и обычными блоками. Например, чтобы создать раздел «О себе», можно выбрать блок из библиотеки «О проекте». Для примера давайте возьмем один из них.

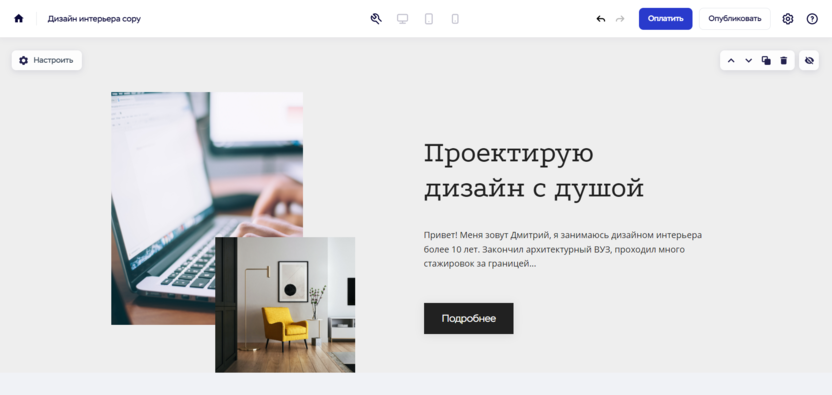
- Теперь у нас появляется блок – настроить его можно точно так же, как мы это уже делали с шапкой сайта. Изменяем весь контент и получаем желаемый результат:

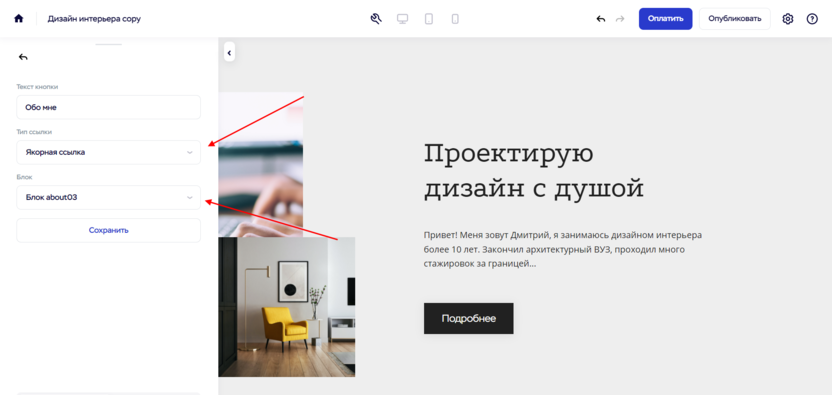
- Вот так, шаг за шагом, создается сайт на конструкторе Craftum. Когда все разделы будут созданы, не забудьте прикрепить их к меню, которое мы создавали в самом начале. Нужно будет зайти в настройки пунктов меню и к каждому прикрепить нужный блок.

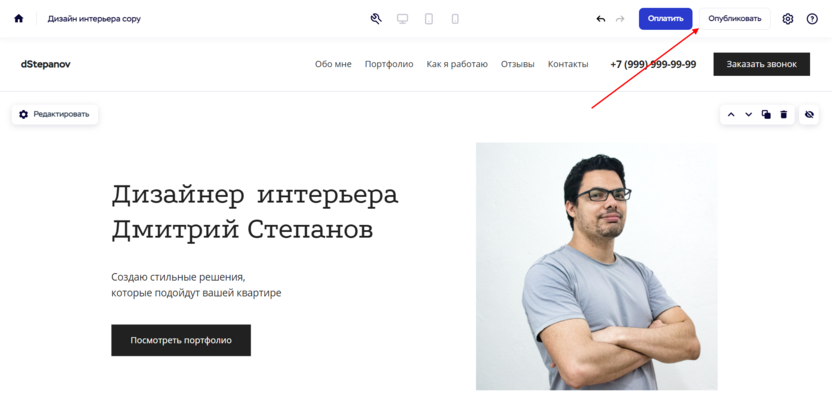
- Чтобы сделать сайт рабочим, необходимо в верхнем правом углу нажать на кнопку «Опубликовать».

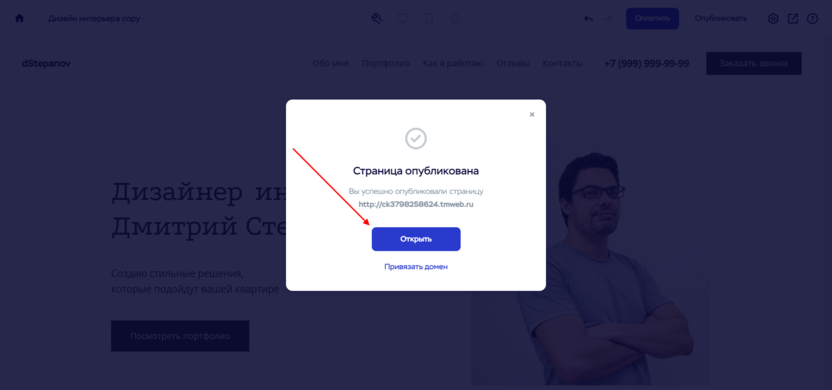
- Поздравляю! Только что вы создали сайт и теперь можете делиться им с друзьями и коллегами, а также продвигать его для привлечения новых клиентов.

Обратите внимание, что опубликованный сайт размещен на тестовом домене. Если вы хотите, чтобы ваш сайт назывался, например, designerdm.ru, то нужно будет купить домен и прикрепить его к созданному сайту. Напишите в чат конструктора Craftum – специалист поддержки оперативно ответит, поможет подобрать домен и расскажет, как зарегистрировать.
Заключение
Сегодня мы детально изучили работу в конструкторе Craftum на примере создания сайта для специалиста. Разработать ресурс для привлечения клиентов и других целей совсем не сложно, достаточно ознакомиться с функционалом желаемой платформы. Главное – продумать структуру сайта, написать нужный текст и определиться с цветовой схемой.










Комментарии