Создание сайтов под ключ – отдельная профессия. Специалисты должны разбираться в верстке и уметь оптимизировать визуальные элементы. Конечно, в трех фразах невозможно уместить все тонкости сайтостроения, однако любой пользователь способен на базовом уровне разобраться в создании сайтов. Как? С помощью бесплатных библиотек Bootstrap. Это универсальный инструмент для разработки любого сайта.
В этой статье мы подробно рассмотрим создание одностраничника, однако не будем изучать сами библиотеки. Для новичков подойдет условно-бесплатная программа Mobirise, работающая на основе Bootstrap и позволяющая без знания кода создать красивый и быстрый одностраничный сайт.
Откуда скачать и как установить Mobirise
На данный момент доступна версия Mobirise 5, которую можно скачать с официального сайта. Установка ничем не отличается от стандартной инсталляции любой другой программы.

После запуска программа поприветствует окном регистрации; можно авторизоваться через аккаунты Google или Facebook. Это обязательный пункт, без которого бесплатные библиотеки не будут доступны.
После выполнения всех условий можно приступать к освоению интерфейса и запуску шаблона. Все не так страшно: инструменты просты и понятны, поэтому сложностей не возникнет даже у незнакомого с сайтостроением человека.
Добавление сайта в Mobirise
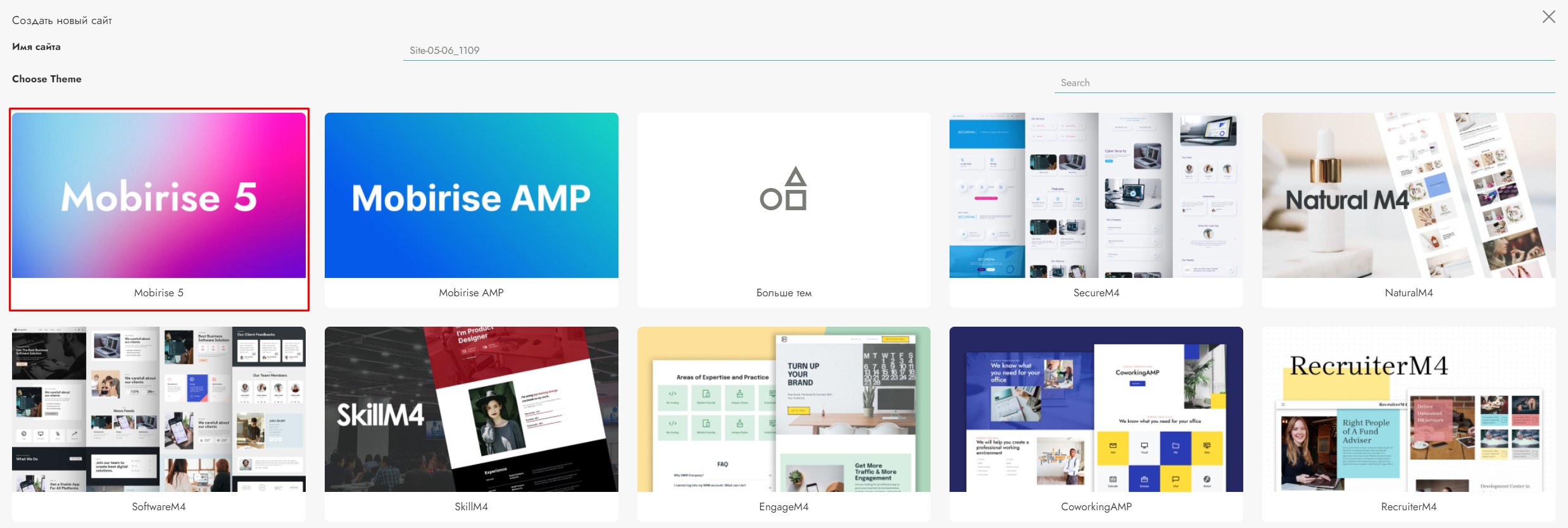
Сперва необходимо добавить сайт: это делается в верхнем меню (три полоски), затем «Сайты» и «Создать новый сайт». В поле «Имя сайта» указываете любое название, а среди тем выбираете «Mobirise 5». К слову, программа предлагает множество платных шаблонов, однако уникальный сайт возможно создать и без них.

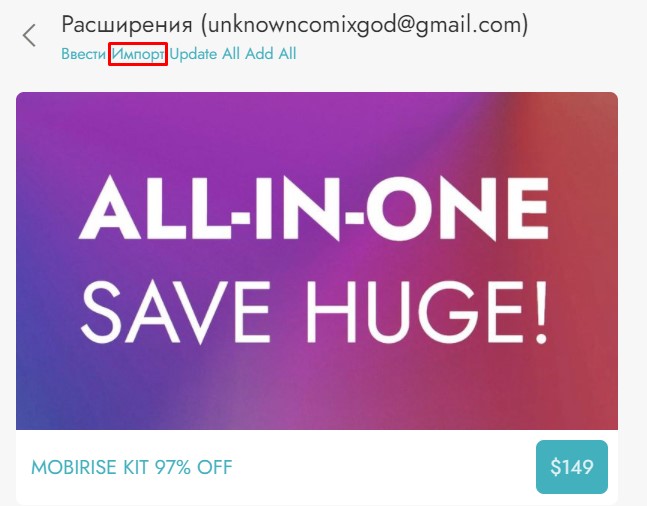
После добавления нужно установить редактор кода. Если искать в «Расширениях», то кроме платных дополнений мы ничего не увидим. Поэтому переходим по ссылке и загружаем приложение («Download»). После скачивания переносим файл в любую удобную директорию и возвращаемся в Mobirise. Нажав на заголовок «Расширения», нужно кликнуть на «Импорт»; далее высветится окно поиска по компьютеру, в котором указываем папку со скачанным файлом.

Настройки блока
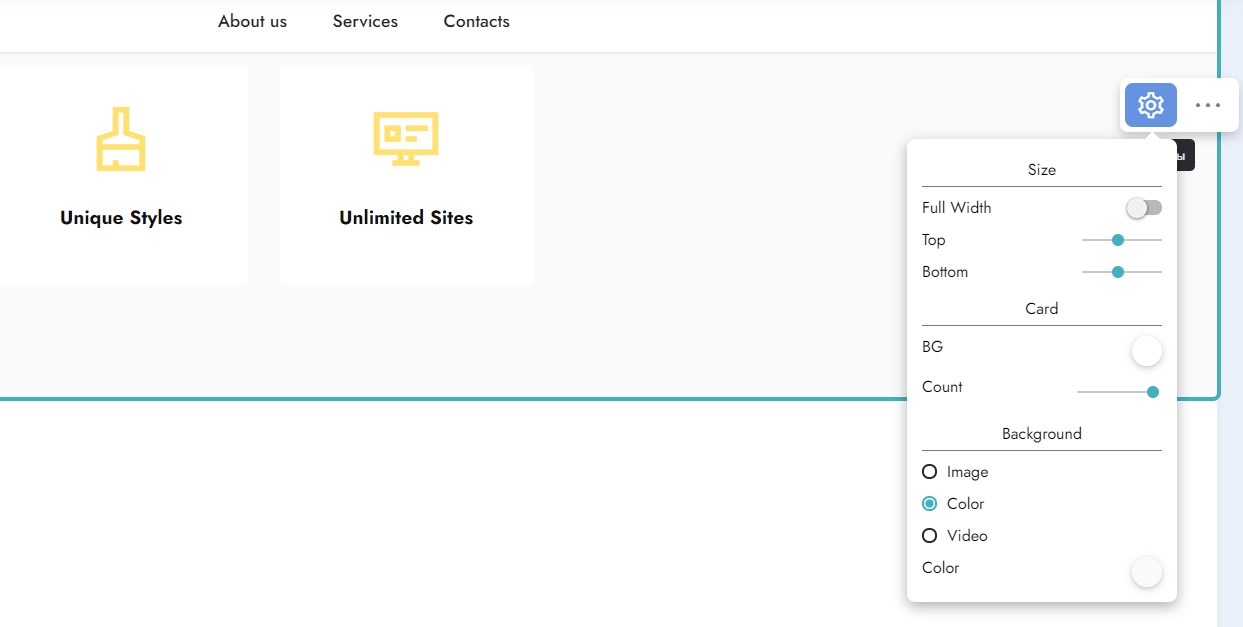
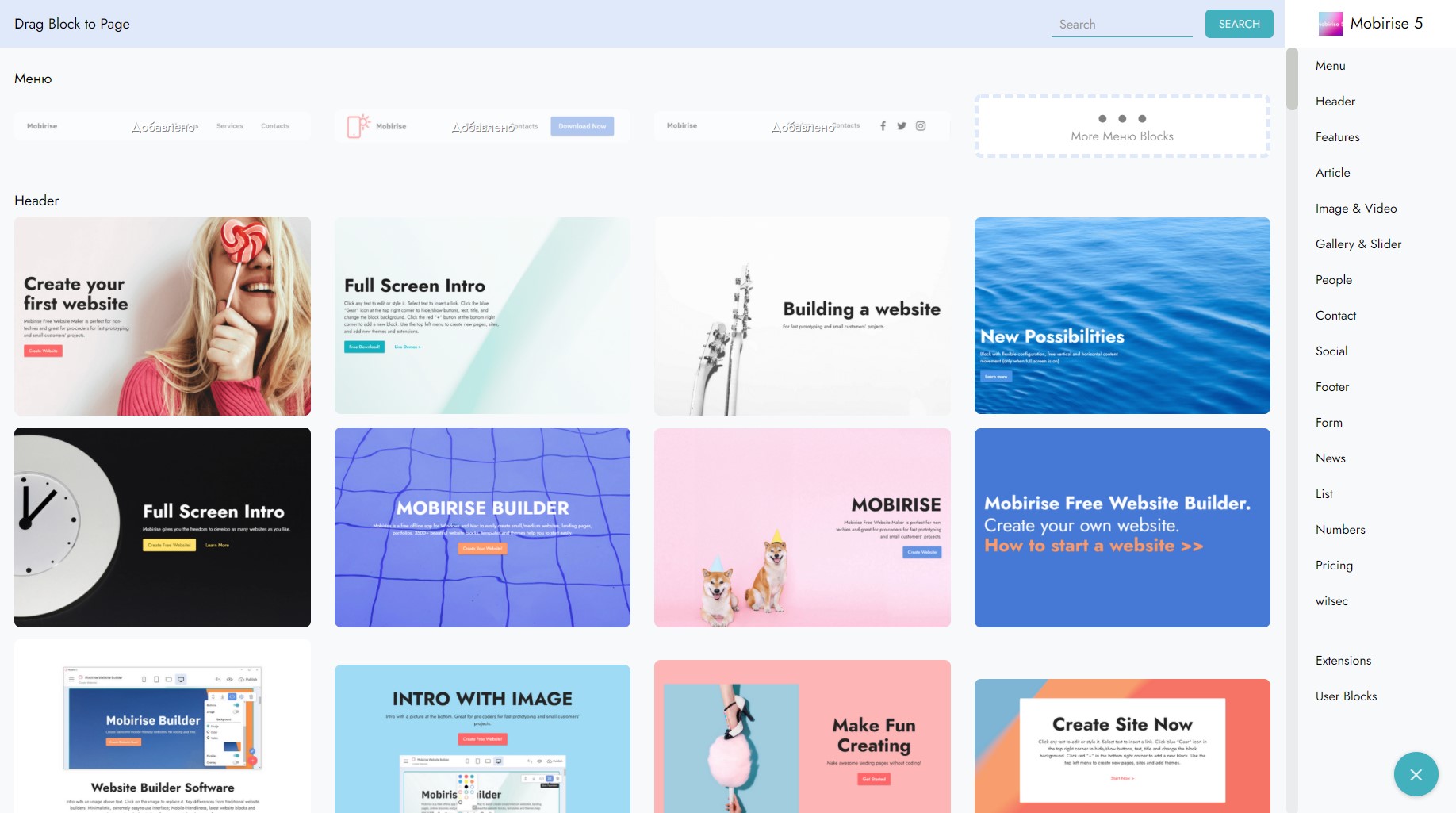
Добавив редактор кода, снова открываем наш сайт. По умолчанию стоит один приветственный блок, в котором можно изменять данные. Чтобы это сделать, кликните на «шестеренку» в правом верхнем углу блока; высветится меню с настройками дизайна, текста и дополнительных элементов.

Параметры могут отличаться в зависимости от блока, но в данном случае доступны практически все разделы. На момент написания статьи заголовки идут на английском, однако «расшифровать» текст несложно:
- Full Screen – блок на всю страницу.
- Full Width – полная ширина.
- Width – ширина текста.
- Align – расположение текста.
- Show/Hide – отвечает за элементы, которые будут отображаться или нет: заголовок, подзаголовок, текст и кнопки.
- Background – фоновое изображение, цвет или видео; чтобы его изменить, нужно выбрать любую из трех позиций и кликнуть на изменившуюся часть сразу под разделом, указав свои данные. Например, чтобы поставить собственное изображение, нужно нажать на миниатюру текущей картинки и «Добавить с компьютера».
- Parallax – эффект параллакса. Выглядит красиво, но не увлекайтесь: иногда он совершенно не в тему.
- Overlay – доступен только при выборе изображения или видео; отвечает за прозрачную маску, которая накладывается для затемнения яркой картинки или коррекции цвета.
Поздравляем! Первый блок успешно отредактирован. Но в Mobirise не один редактируемый элемент; их много, и для удобства они распределены по темам. Чтобы их открыть, нажмите на красный кружок с плюсом в нижнем правом углу.
Тематические блоки
В окне появятся все доступны блоки, которые можно добавлять и редактировать прямо сейчас. Справа написаны темы, опять же на английском языке.

Перечислять все не стану, но отмечу наиболее непонятные:
- Article – текстовая информация, распределенная в красивые абзацы; отлично подойдет для кратких описаний;
- People – работники, клиенты, партнеры;
- News – используются для отображения актуальной информации, но легко адаптируется под небольшие портфолио и визуальные описания;
- Numbers – красивые графики прогресса, причин работать с вами и так далее.
Структуру сайта можно собирать прямо по заголовкам: начинаете с меню и заканчиваете подвалом («Footers»). Добавляются блоки максимально просто: зажав левую кнопку мыши, нужно перетащить элемент в нужную часть сайта. Найдя наиболее красивые блоки, буквально за 10-15 минут можно собрать красивый макет будущего одностраничника.
Советы по выбору блоков и настройкам Mobirise
Хочу дать несколько советов:
- Не злоупотребляйте Headers. Может показаться, что огромные и красочные картинки привлекут внимание, однако чаще всего они раздражают своими размерами и отсутствием информации.
- Между большими блоками вставляйте маленькие. Если после шапки вы сразу добавите портфолио, то комбинация будет смотреться скомкано и безвкусно. Лучше между ними установить небольшой блок с описанием (чаще всего на белом фоне).
- Добавляйте оптимизированные изображения. Файлы легко заменить и после публикации, но зачем тратить время? Лучше еще на этапе разработки урезать разрешение изображений. Для наилучшего соотношения размер/разрешение/качество придется поэкспериментировать.
- Используйте гиф-анимации и блоки с бэкграунд-видео. Видеоролики добавят сайту индивидуальности.
- Не делайте «портянку». Клиенты не любят долго скролить, особенно на мобильных устройствах. Чем больше интересной и полезной информации, разбитой на несколько красивых блоков, тем больше шансов привлечь внимание к проекту.
- Не забывайте о меню. Его можно не заметить: оно идет в списке блоков самым первым. Естественно, меню добавляется в верхнюю часть сайта.
- Держите плюс-минус одну цветовую палитру. Глазу приятно видеть знакомые цвета на протяжении всего «путешествия» по сайту.
Допустим, вы отыскали наилучшую комбинацию блоков. Что делать дальше? Теперь нужно заняться версткой. Не бойтесь, работать с кодом почти не придется, все делается прямо в настройках.
Постпродакшен
В первую очередь пройдитесь по кнопкам. Чтобы их отредактировать, кликните по ним; высветится небольшое меню с настройками.
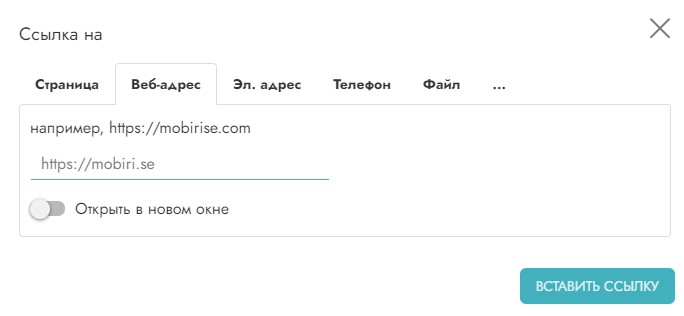
Первая иконка – ссылка. Нажав на нее, откроется окно с выбором адресации: сайт, страницы на сайте (об этом чуть позже), электронная почта, телефон или файл. В случае URL будет доступен параметр «Открыть в новом окне» (лучше выбирать его в редких случаях, например для рубрики «FAQ»).

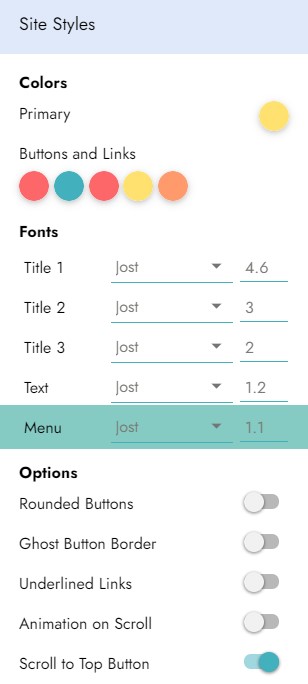
Далее указывается стиль текста. По умолчанию стоит «Меню», но если нажать на кисточку, то откроется окно редактирования стилей. К сожалению, в программе доступно всего пять вариантов, поэтому сильно разнообразить шрифты и размеры не получится. По желанию устанавливаем другие значения в двух полях рядом с каждым вариантом. Над ними выбирается цвет, а под всеми настройками расположены дополнительные элементы: скругленные кнопки, невидимая обводка вокруг кнопок, подчеркнутые ссылки, анимация во время скроллинга и прокручивание до верхней кнопки.

Разобравшись с кнопками, начинайте работу с текстом. Желательно иметь представление о проекте, то есть «сценарий» привлечения клиента. Если какой-то блок кажется неуместным, его можно легко сдвинуть вверх или вниз; чтобы это сделать, зажмите двойную стрелочку в меню, где расположена «шестеренка», и перенесите блок в другое место.
Особенности платформы
Есть один нюанс с формами подписок. Сторонний сервис добавить не получится, так как Mobirise работает с бесплатным Formoid. Если вам нужно просто получать уведомления, то, нажав на любую часть формы и заполнив необходимые поля, информация будет приходить на указанную почту. В ином случае необходимо отредактировать код.
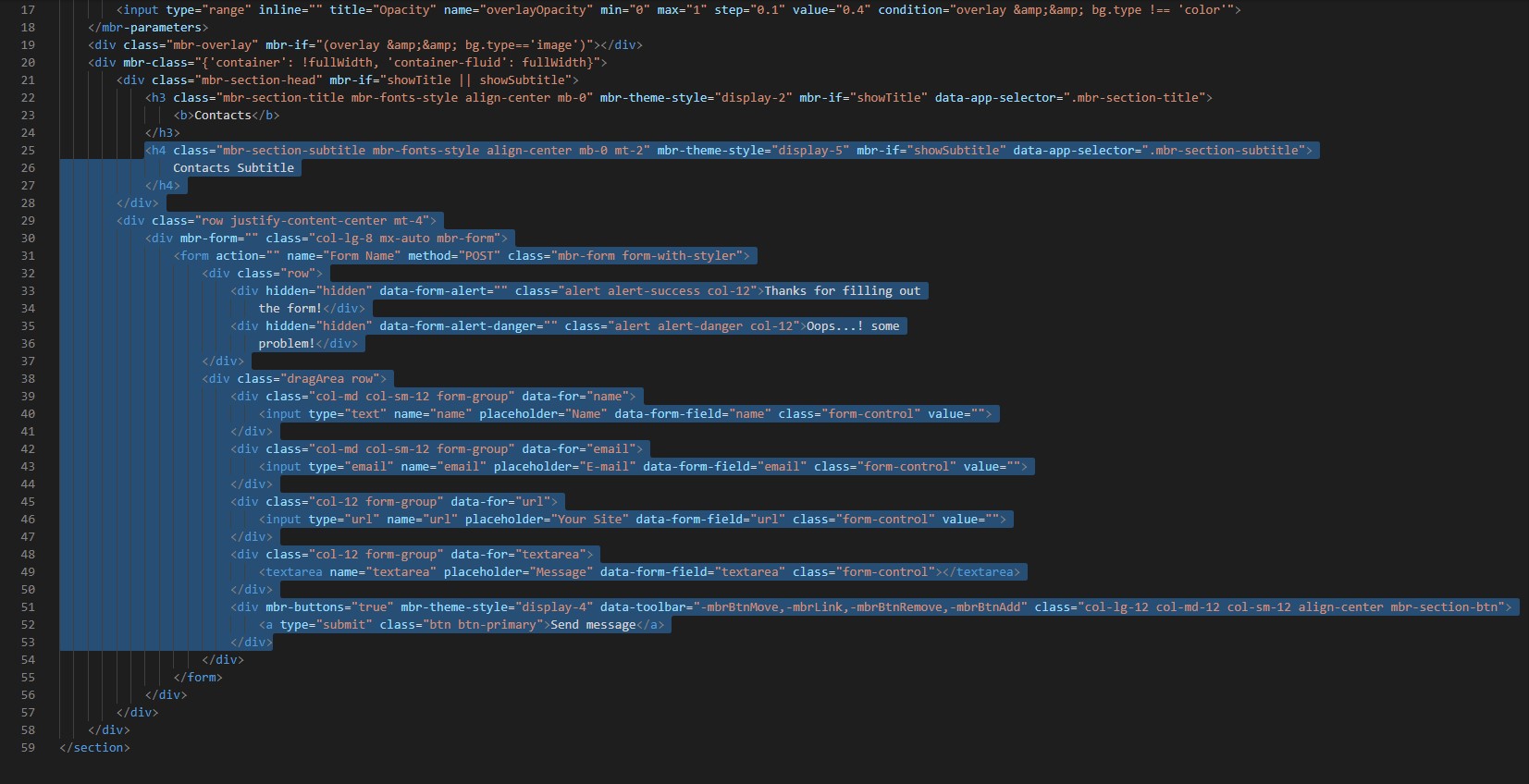
Чтобы это сделать, в меню настроек блока нажмите на «Edit code»; появится код сайта вместе с CSS, расположенным в отдельном окне справа. Скопируйте свою форму и вставьте ее вместо позиций, указанных на скриншоте.

С картами все намного проще. В настройках блока достаточно прописать адрес в правильной последовательности (Mobirise работает с Google Maps).
После создания сайта обязательно импортируйте его и проверьте скорость работы. Если изображения не оптимизированы, то страницы и элементы будут медленно прогружаться. К слову, в течение всего процесса можно отслеживать корректность дизайна: над рабочей областью находится кнопка переключения между предпросмотром на смартфонах и компьютерах, а также полноценный предпросмотр в браузере.
Дополнительные инструменты
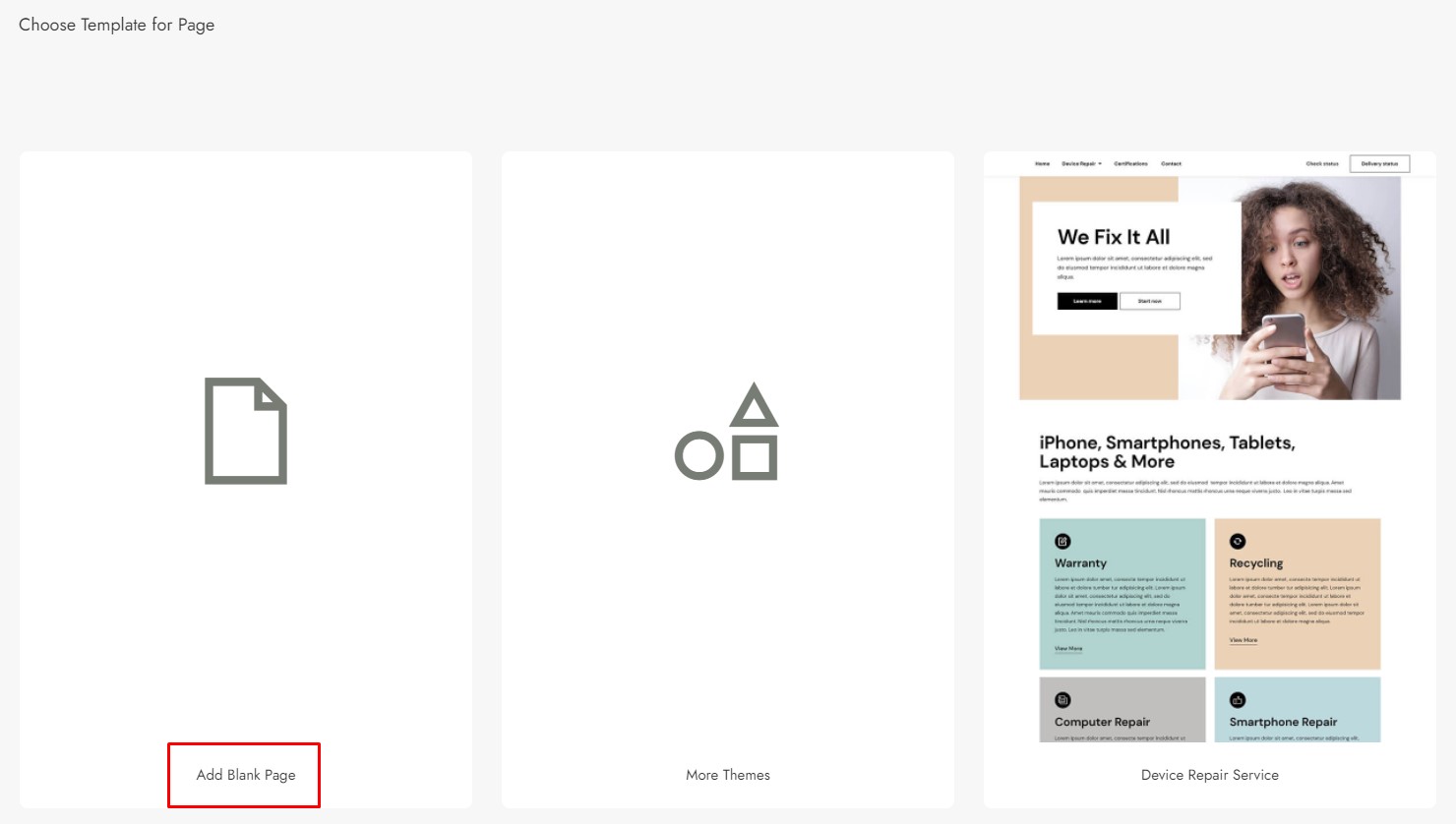
Теперь о некоторых инструментах, которые обязательно пригодятся. Открыв левое меню, вы увидите заголовок «Страницы»; в нем находятся все страницы вашего сайта. Главная (та, с который мы работали), по умолчанию называется «Home»; наименование страницы отображается в поисковой выдаче и в названии вкладки браузера. Соответственно, можно добавлять другие страницы, которые будут привязаны к нашему сайту. Нажав «Создать новую страницу», выберите «Add Blank Page».

Допустим, наша страница – информация о компании. Как с главной страницы перейти на другую? К примеру, в меню добавлен заголовок «О нас»; нажав на него и затем на самую первую иконку, мы попадем в настройки ссылок. В разделе «Страница» есть форма «Страница сайта», в которой указаны все добавленные ранее страницы.
Общие настройки сайта
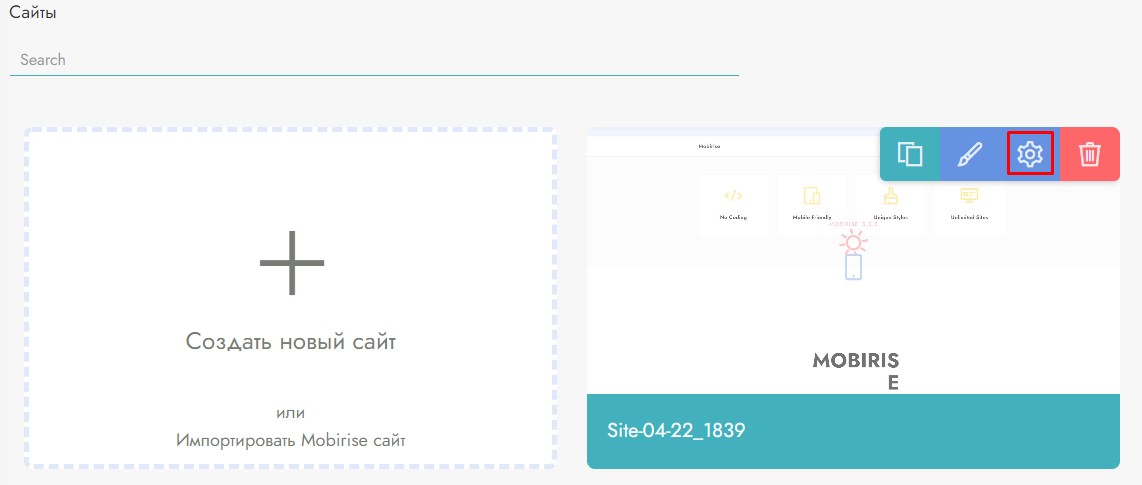
Когда сайт будет готов, приступаем к настройке парметров. Чтобы их открыть, перейдите в раздел «Сайты» в левом меню и отыщите свой, затем кликните на «шестеренку».

Пока что интерфейс на английском языке, поэтому опишем настройки в виде списка:
- Common – базовые настройки, такие как наименование, логотип и FTP.
- Optimization – автоматические сжатие изображений. Хотя мы работали с ними отдельно, рекомендуется оставить функцию включенной.
- SEO & Analytics – дескрипшен сайта, добавление robots.txt и sitemap.xml.
- Cookies Alert – после активации новые пользователи будут получать уведомление о том, что ваш сайт работает с куки-файлами.
- GDPR – регламент по защите данных, в нашем случае лучше оставить выключенным.
Mobirise – коммерческий продукт, хоть и обладающий неплохими бесплатными инструментами. Главное, что созданный сайт легко редактируется профессиональными верстальщиками, так как код автоматически структурируется, а файлы распределяются по папкам.
Подводя итог, можно с уверенностью сказать, что разработать одностраничник может каждый. Если вам необходимо протестировать проект или создать обыкновенный сайт-визитку, инструментов Mobirise будет вполне достаточно.











Комментарии