Создание интернет-магазина кажется сложной и трудоемкой задачей, на которую уходит немало времени. Но на самом деле открыть интернет-магазин можно всего в несколько кликов. Такая возможность стала доступна с появлением специальных сервисов – конструкторов, в которых создание сайта сводится к выбору шаблона и его настройке.
Как выглядит конструктор сайтов и как с его помощью создать интернет-магазин – расскажу в сегодняшней статье.
Шаг 1: Выбираем платформу
Конструкторов для создания сайтов много – от простых сервисов до популярных платформ, на которых разрабатываются мощные интернет-магазины. Однако многие из них либо сложны в освоении, либо предоставляют крайне скудный функционал.
Одно из универсальных решений – конструктор Craftum. С его помощью можно запустить современный интернет-магазин всего за пару часов. Да, на нем не соберешь онлайн-гипермаркет в духе «Эльдорадо», но он отлично подойдет для небольших проектов, когда нужно протестировать продукт или понять, как устроена продажа товаров в сети.
Особенностью Крафтума стоит отметить функцию «Дизайн блок», с помощью которой можно создавать уникальное оформление. Это похоже на работу в простом графическом редакторе – можно добавлять фотографии, различные элементы, текст и даже HTML-код. Добавленные элементы легко настраиваются и перемещаются внутри блока. Таким образом, можно создать не просто интернет-магазин с товарами, но и сделать его уникальным, отличным от конкурентов, со своей фишкой.
Доступ ко всем функциям конструктора открыт всего за 197 рублей в месяц. Кроме того, предоставляется пробный период на 10 дней.
Как воспользоваться конструктором Craftum и создать интернет-магазин – разберем далее.
Шаг 2: Создаем интернет-магазин в конструкторе
Перед тем как создать интернет-магазин, рекомендую заранее подготовить всю информацию по товарам, которые вы собираетесь продавать. Это фотографии, стоимость, описание, характеристики и прочее. Когда все будет готово, можно переходить к разработке.
Краткий экскурс
Чтобы в последующем вам было проще работать с конструктором, давайте разберем основной функционал сервиса.
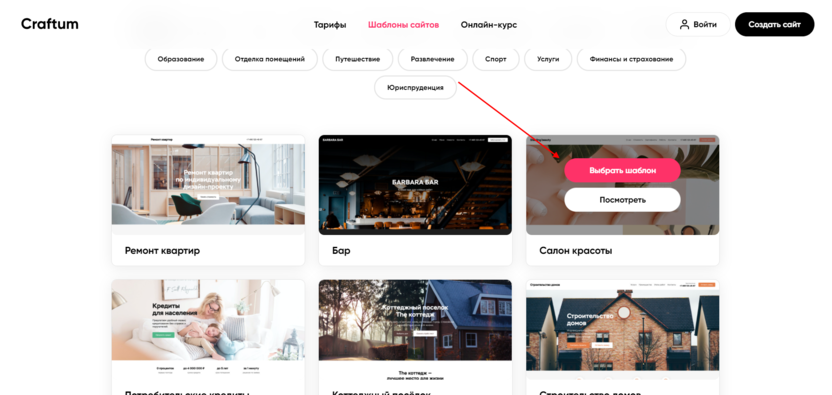
- Мы начнем разработку интернет-магазина с выбора шаблона. Возьмем шаблон «Салон красоты», в котором сделаем блок для продажи косметических товаров. Наводим на него курсор мыши и нажимаем «Выбрать шаблон».

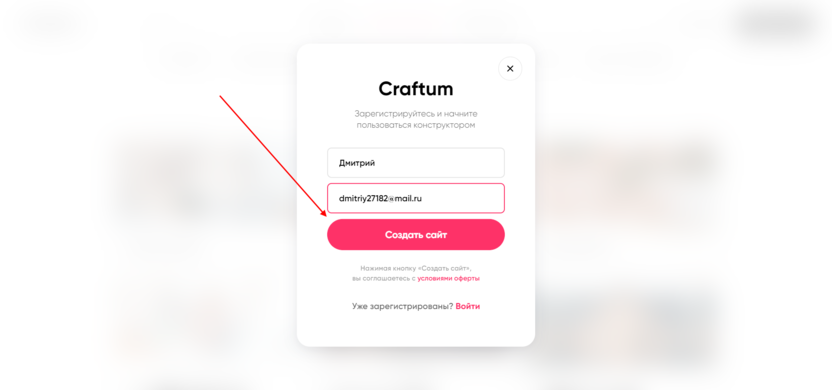
- В результате перед нами отображается окно регистрации – вводим в него имя, почту и нажимаем на «Создать сайт».

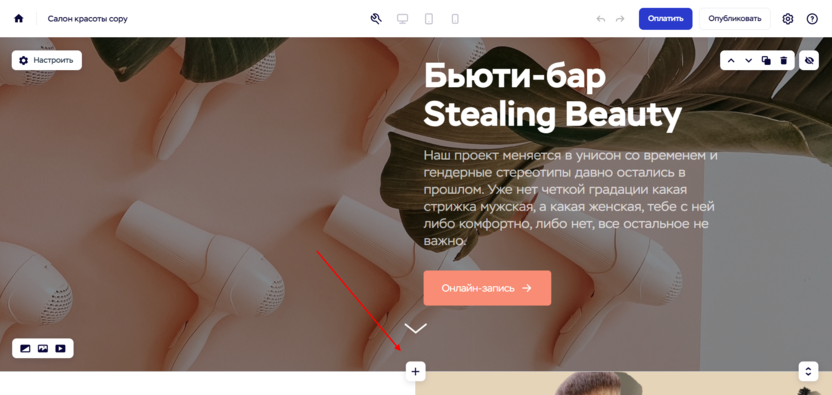
- После успешной регистрации мы попадаем на страницу редактирования шаблона, который выбрали ранее.
- Работать в Крафтуме крайне просто – все сводится к созданию блоков и их настройке. Чтобы создать новый блок, достаточно навести курсор мыши между блоками и нажать на кнопку в виде плюсика.

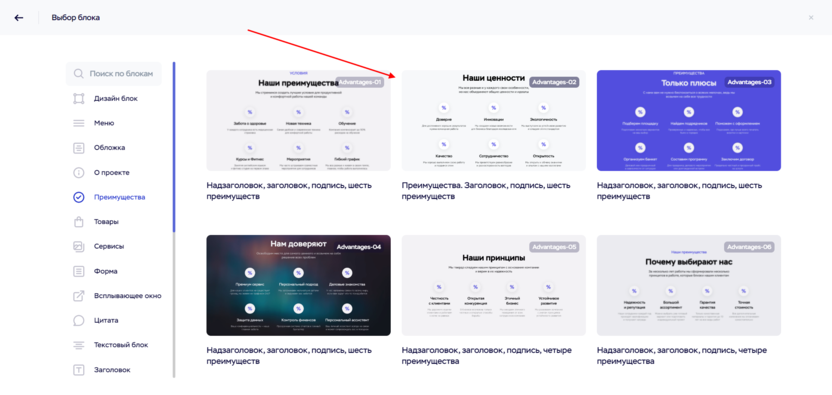
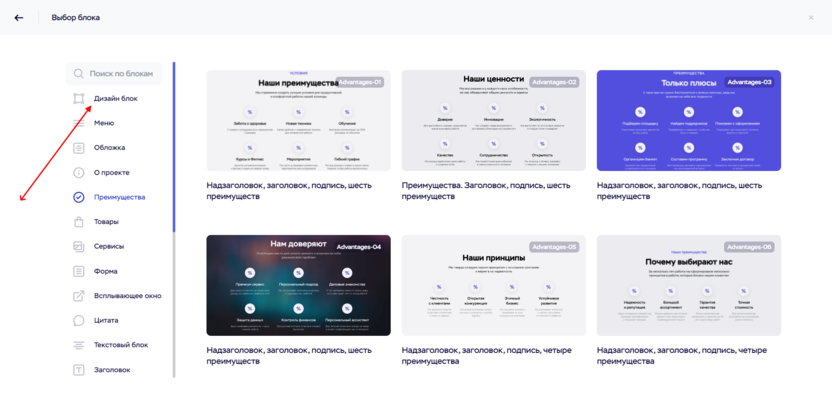
- Мы попадаем в библиотеку блоков – здесь можно найти как простые блоки, так и один особенный – дизайн-блок, о котором я говорил выше. Для примера добавим блок с преимуществами – для этого переходим в раздел «Преимущества» и выбираем любой из представленных вариантов.

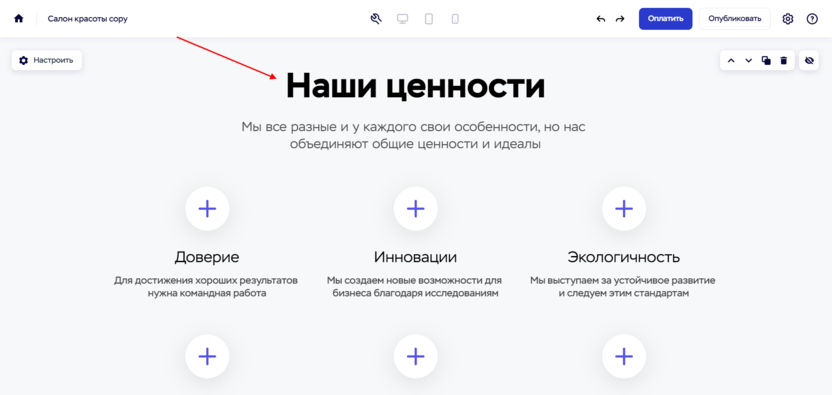
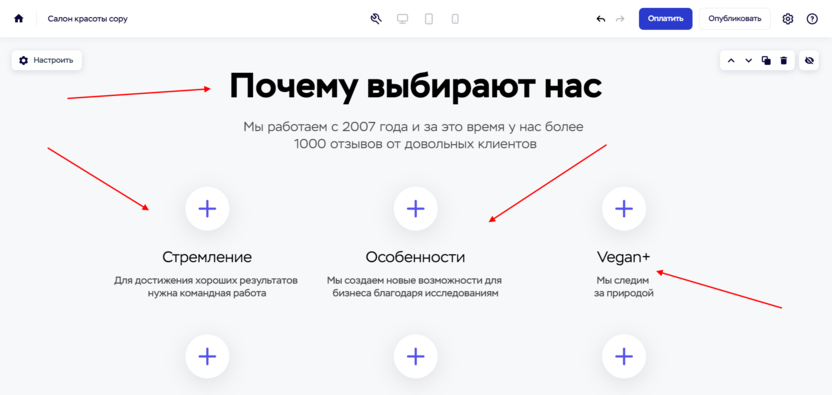
- Таким образом, появляется новый блок, который мы можем редактировать. Чтобы изменить текст, достаточно кликнуть по исходному и ввести свой.

- Поработав с каждым блоком текста, можно получить следующее:

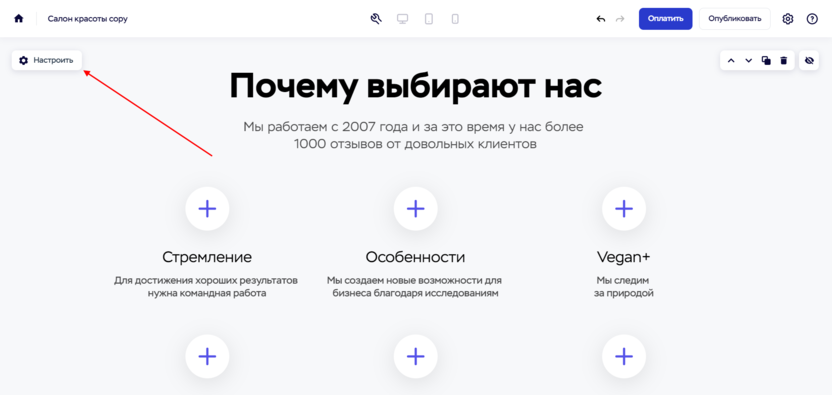
- Также мы можем отредактировать дизайн-часть блока. Чтобы это сделать, для начала нужно открыть настройки блока через кнопку в верхнем левом углу.

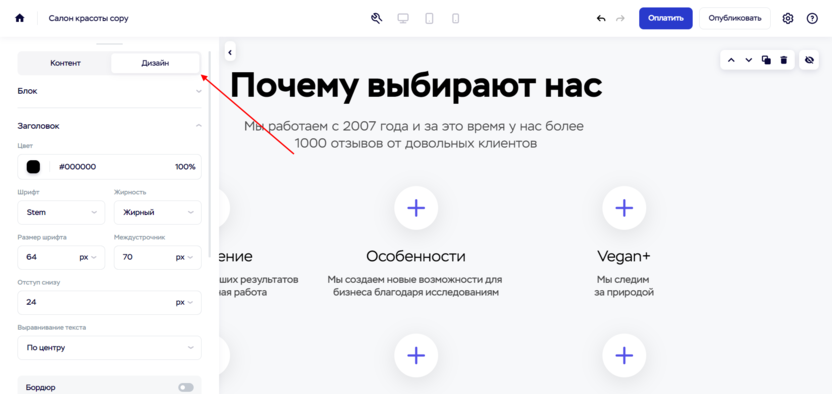
- Во вкладке «Дизайн» можно отредактировать весь блок, например, настроить его отступы и фон. А также изменить заголовок и прочий контент – настроить цвет, шрифт, размер и прочее.

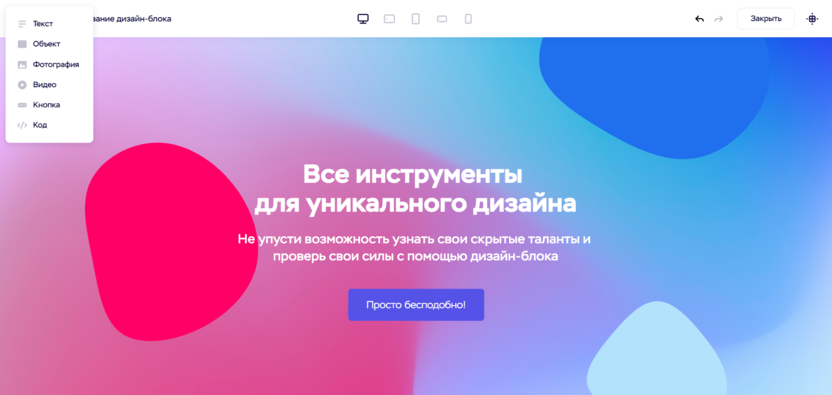
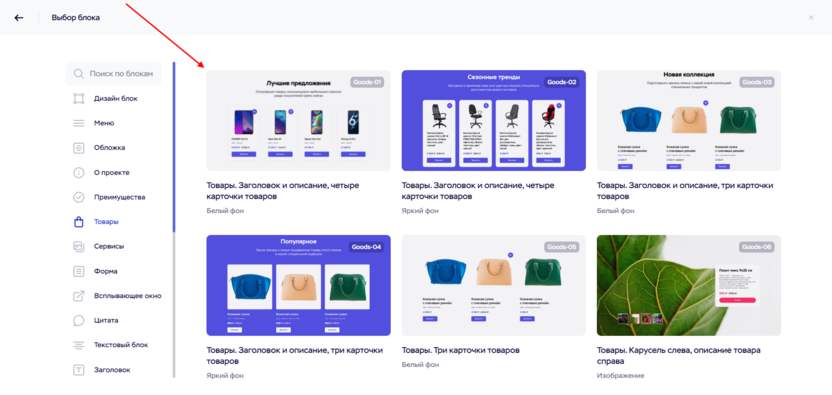
- В дизайн-блоке все совершенно по-другому – в нем мы можем не просто отредактировать предложенный вариант, но и создать свой. В библиотеке этот блок находится в самом верху:

- В результате перед нами открывается окно редактирования блока, который можно полностью очистить и дополнить уникальными элементами: текстом, различными объектами, фотографиями, видеофайлами, кнопками и HTML-кодом.

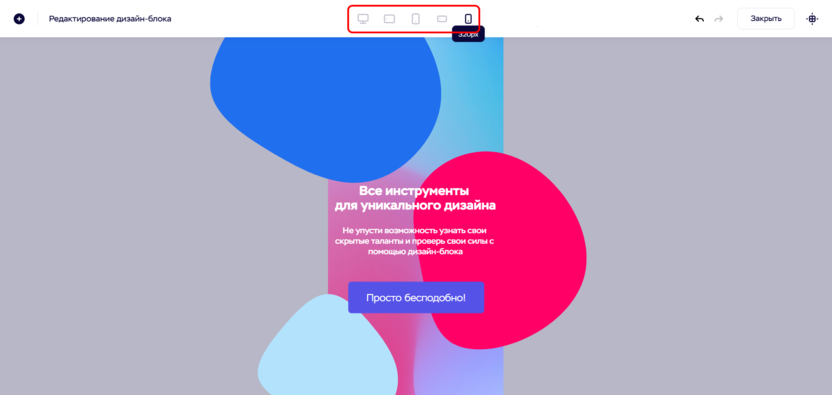
- Также в дизайн-блоке мы можем работать с адаптивной версией сайта – для этого предназначены специальные кнопки в верхней части блока.

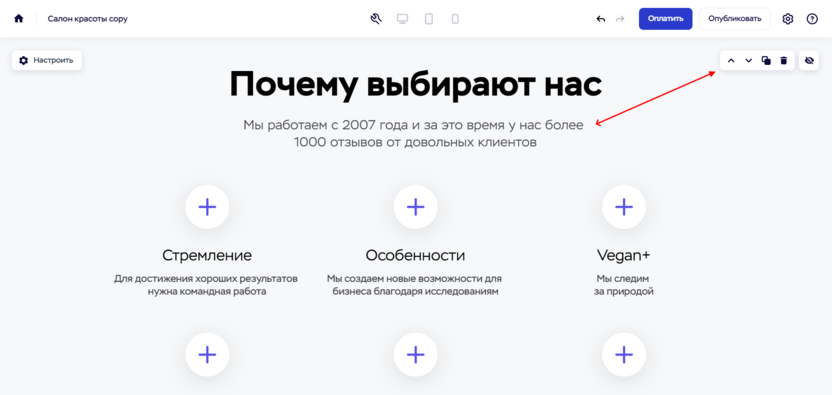
- Каждый блок в Крафтуме мы можем удалить, изменить и продублировать, а также скрыть. Сделать это можно с помощью блока в верхнем правом углу:

Вот так просто можно работать с конструктором Craftum и создавать в нем уникальные блоки.
Создание интернет-магазина
Теперь давайте перейдем к созданию интернет-магазина:
- Для этого нам потребуется 2 блока из вкладки «Товары». Это основной блок с товарами и всплывающий блок, который будет отображать дополнительную информацию о товаре. Начнем с основного блока – добавить его можно из библиотеки блоков.

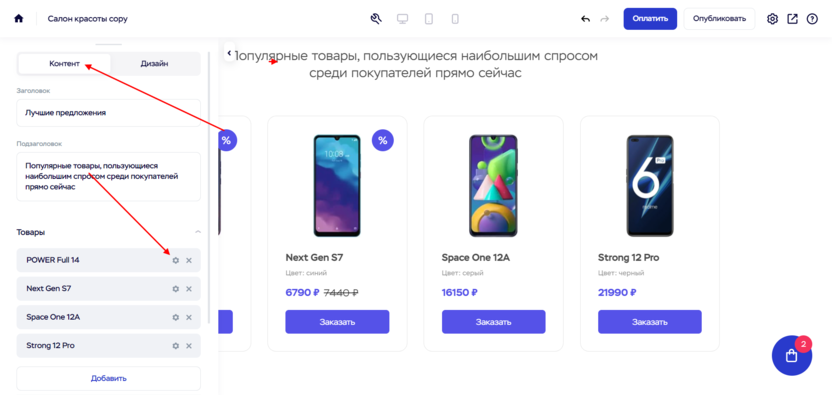
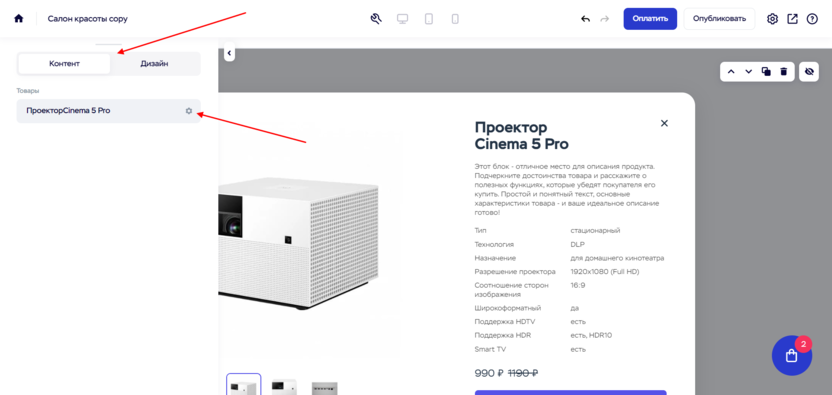
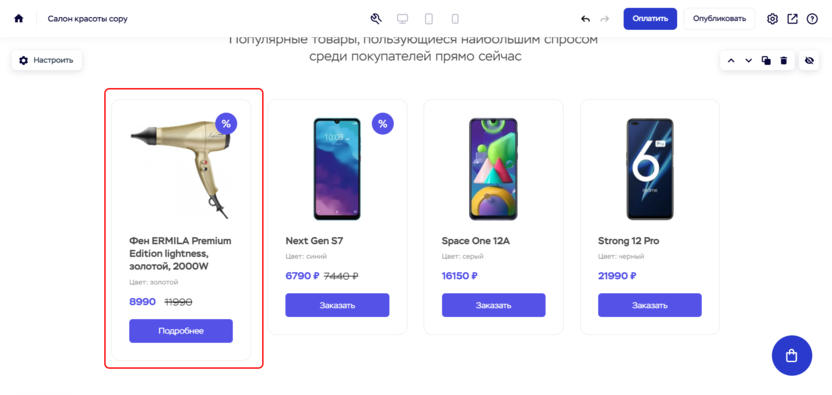
- Отредактируем блок. Предположим, что наш салон красоты продает фены. Чтобы добавить товары, перейдем в настройки блока и в разделе «Контент» напротив первого товара нажмем на кнопку в виде шестеренки.

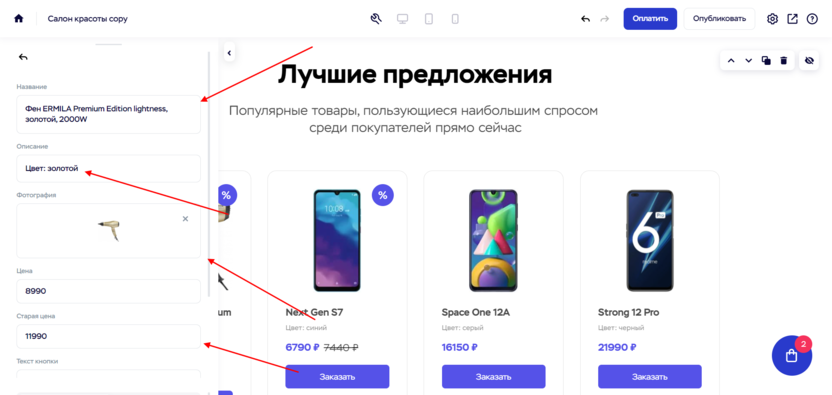
- Изменим название товара, его описание, цену, а также добавим свою фотографию.

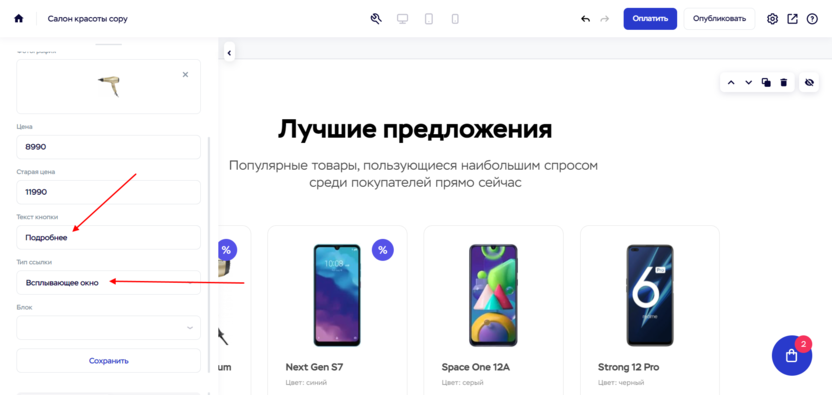
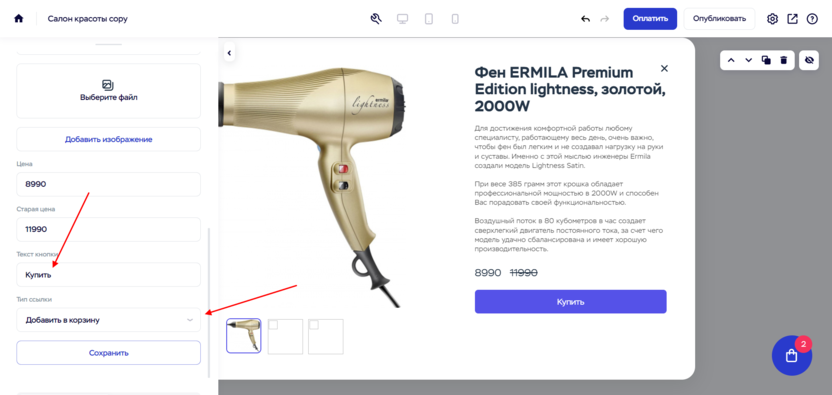
- Также сделаем так, чтобы при клике на кнопку открывалось всплывающее окно. Для этого сначала переименуем кнопку в «Подробнее», а в «Тип ссылки» укажем «Всплывающее окно».

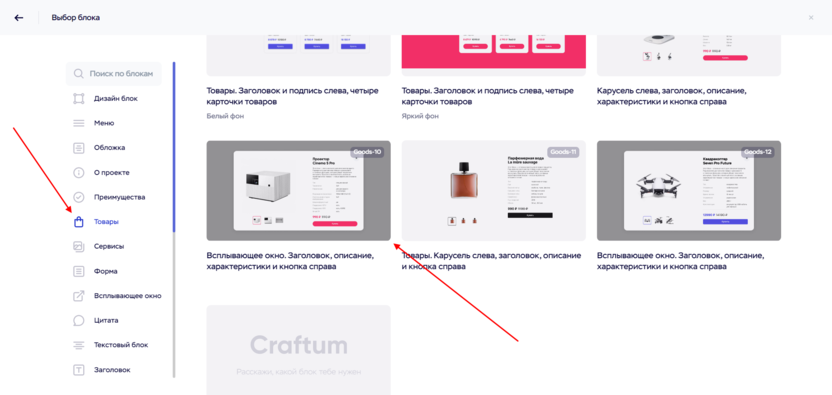
- Теперь нам нужно создать новый блок и отредактировать его – добавить в него дополнительную информацию о фене, а затем сделать так, чтобы этот блок открывался по клику на кнопку «Подробнее». Для этого перейдем в библиотеку блоков и в разделе «Товары» выберем блок «Goods-10».

- Блок добавлен, теперь его нужно отредактировать – для этого заходим в настройки и во вкладке «Контент» кликаем по шестеренке.

- В отобразившемся разделе мы можем полностью поменять описание, добавить свои фотографии, изменить кнопку и цену. После внесения всех изменений обязательно посмотрите, чтобы в «Тип ссылки» было указано «Добавить в корзину». Это необходимо, чтобы товар можно было купить по клику на кнопку.

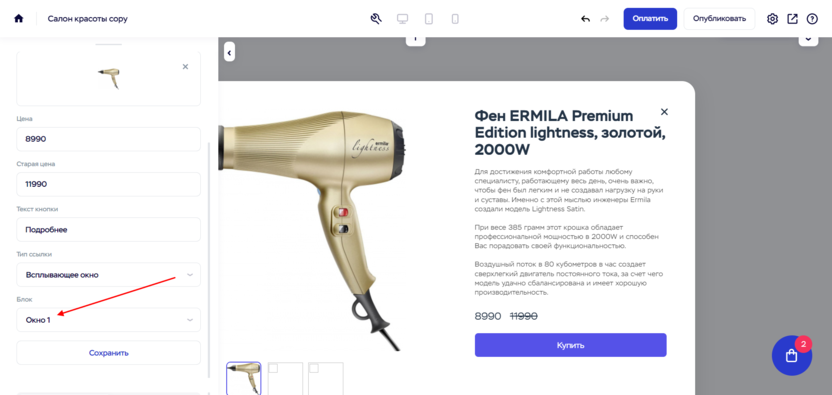
- Теперь нужно сделать так, чтобы этот всплывающий блок открывался по клику на кнопку «Подробнее», которую мы назначили в одной из карточек товара. Для этого возвращаемся к настройкам той карточки и внизу выбираем «Окно 1». Обратите внимание, что название может отличаться, если у вас создано несколько всплывающих окон.

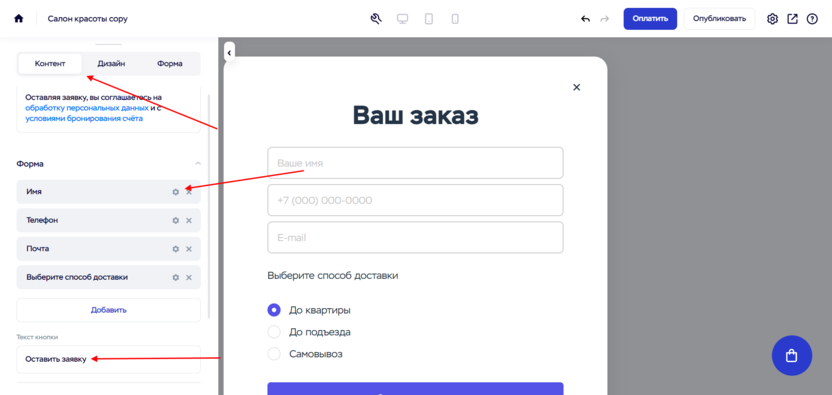
- Теперь давайте отредактируем корзину. Она была создана автоматически, когда мы настраивали кнопку во всплывающем окне. Находится она в самом низу страницы. В настройках мы можем изменить поля ввода и название кнопки. Обратите внимание, что покупаемый товар оплатить на сайте нельзя, но мы можем сделать так, чтобы пользователь оставлял заявку на покупку.

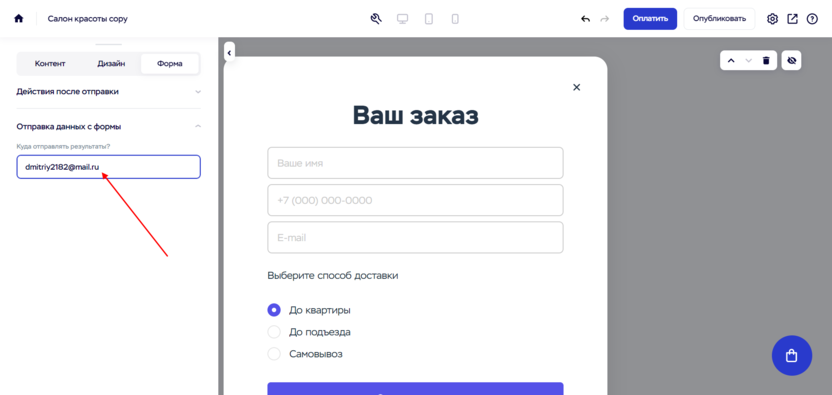
- Все заявки на покупку товаров будут уходить на почту, которую нужно указать в настройках блока во вкладке «Форма».

- На этом настройка интернет-магазина закончена. В блоке товаров мы создали с вами только одну карточку с феном. Аналогичным образом вам потребуется заполнить все карточки и назначить для каждой из них всплывающее окно.

Вот так, шаг за шагом, создается интернет-магазин в конструкторе Craftum. Обратите внимание на дизайн – он должен быть в едином стиле. Не используйте много цветов, как правило, хватает двух: акцентного и дополнительного. Например, кнопка может быть акцентной – красной, а шрифт – белым. Фон при этом может быть другого цвета, но обычно он нейтральный: черный или белый.
Также следите за типографикой – если в первом блоке вы использовали заголовок со шрифтом Arial, то он должен быть использован во всех последующих заголовках. То же самое касается и основного контента.
Когда весь функционал сайта будет проработан, потребуется его опубликовать.
Шаг 3: Размещаем сайт в интернете
Публикация сайта в Craftum выполняется всего в несколько кликов:
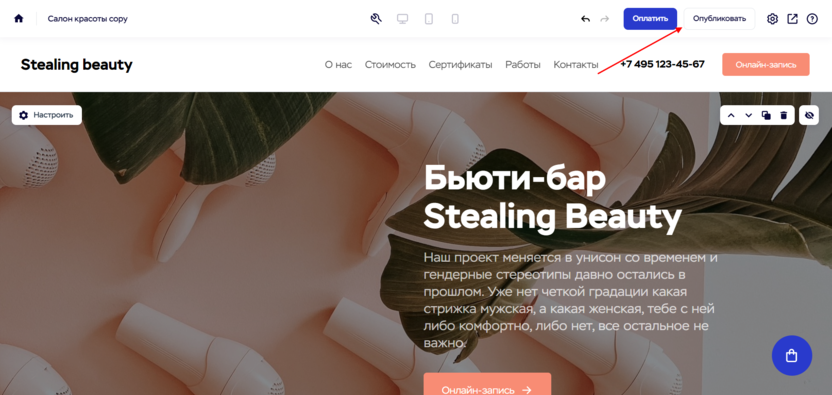
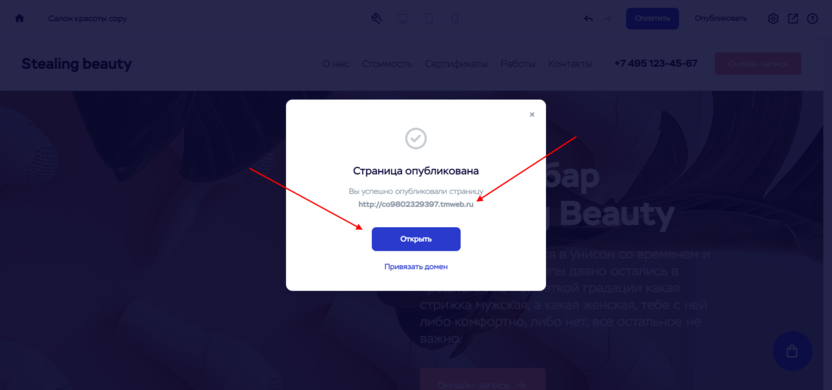
- Нажимаем в верхнем правом углу на кнопку «Опубликовать».

- Сайт опубликован на техническом домене co9802329397.tmweb.ru и готов к использованию:

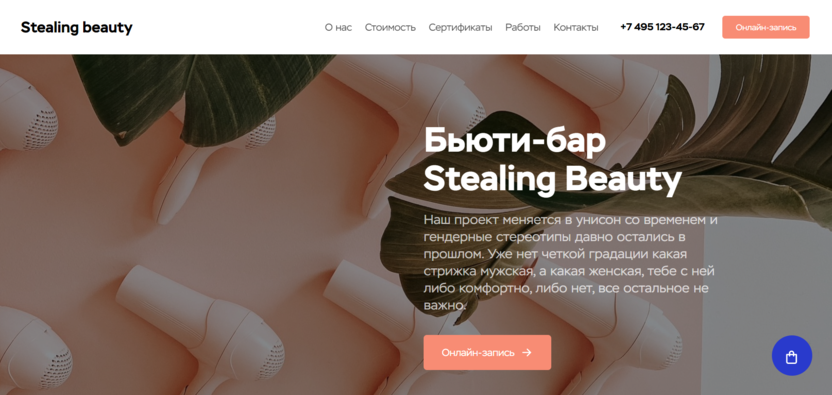
- Вот так выглядит сделанный нами сайт:

Если вы хотите, чтобы ваш адрес в сети был красивым, например beauty.ru, то необходимо приобрести доменное имя и привязать его к странице. Подробнее об этом вы можете узнать у поддержки в чате конструктора.
На этом моя статья подходит к концу. Сегодня мы создали готовый интернет-магазин, который отлично подойдет для старта. На таком сайте можно протестировать продажи без особых вложений и понять, как действовать дальше.












Комментарии