Статья обновлена в январе 2025 года
Shopify – это универсальная веб-платформа, которая предоставляет различные инструменты и сервисы для создания онлайн-бизнеса и продвижения продаж. С помощью данной площадки вы можете популяризировать и продавать свои товары, просто-напросто создав вокруг них экосистему для удобного взаимодействия покупателя с вашей продукцией. В этом вам помогут профессиональные тарифы и планы, о которых мы подробно поговорим чуть позже. В общем, Shopify является отличной платформой для введения своего онлайн-бизнеса как для владельцев собственных магазинов, так и для предпринимателей, занимающихся продажей по системе дропшиппинга.
Что касается главных преимуществ, которые делают площадку Shopify уникальной и лучшей в своем роде, то здесь можно выделить следующие пункты:
- Автоматизация. Shopify предоставляет пользователям уже составленные планы и тарифы со своими настройками и предпочтениями. Клиенту необходимо лишь выбрать подходящий ему вариант и после этого настроить такие параметры, как оформление страницы продажи товара, его цену, информацию о продукте и так далее. Простыми словами, Shopify является конструктором, где от пользователя требуется выбор только главных деталей, а далее платформа скомпонует и выполнит все заданные вами параметры автоматически.
- Простота в использовании. Интерфейс площадки и ее функционал довольно просты в использовании. Все инструменты расположены в отдельных разделах, отвечающих за их функционал. При оформлении страницы и товара на продажу, система Shopify поэтапно предоставляет вам каждый элемент для его настройки.
- Демократические цены. Ценовая политика на тарифные планы Shopify подойдет и для небольших предпринимателей, и для целых сетей магазинов. В первую очередь это обусловлено наличием различных как ежемесячных, так и ежегодных Shopify-планов. К каждому из данных тарифов была подобрана справедливая стоимость в отношении к продавцам товаров.
- Актуальность. Shopify – это постоянно растущая и развивающаяся компания, которая следит за актуальными нарративами и регулярно улучшает свою платформу, разрабатывая новые функции, которые, в свою очередь, улучшают взаимодействие предпринимателя с площадкой.
Разобравшись с тем, что представляет собой веб-платформа Shopify, перейдем к процессу регистрации личного аккаунта на данной площадке
Регистрация Shopify
Перейдите на официальный сайт Shopify, затем в верхнем углу нажмите на «Start free trial».

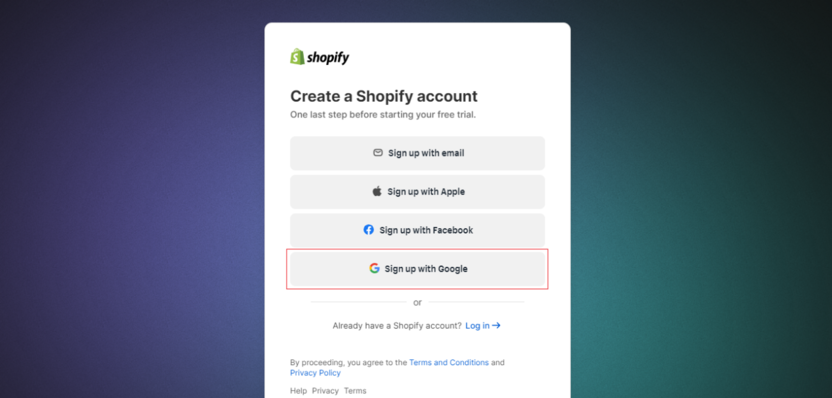
Выберите удобный для вас способ регистрации аккаунта. Я предпочитаю использовать Гугл-аккаунт, так как при выборе данного варианта запрашивается минимальное количество данных, что, в свою очередь, экономит время. Поэтому я нажимаю на «Sign up with Google».

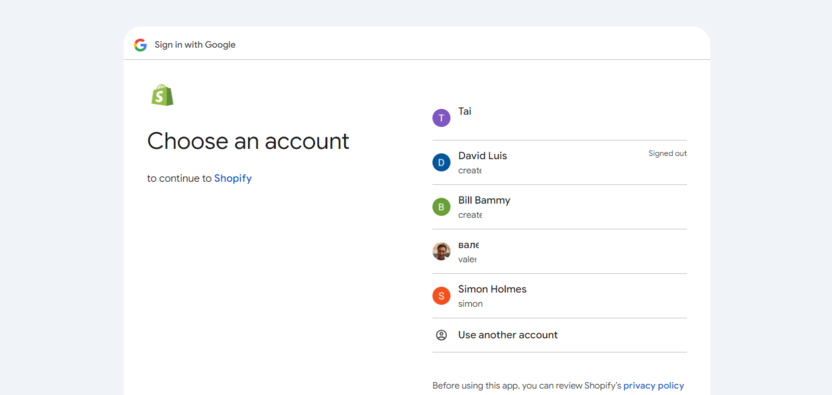
Здесь выберите нужный вам аккаунт и нажмите на него.

Регистрация завершена. В следующих разделах рассмотрим подробную настройку нашего кабинета, а также процесс выставления товара на продажу.
Тарифные планы
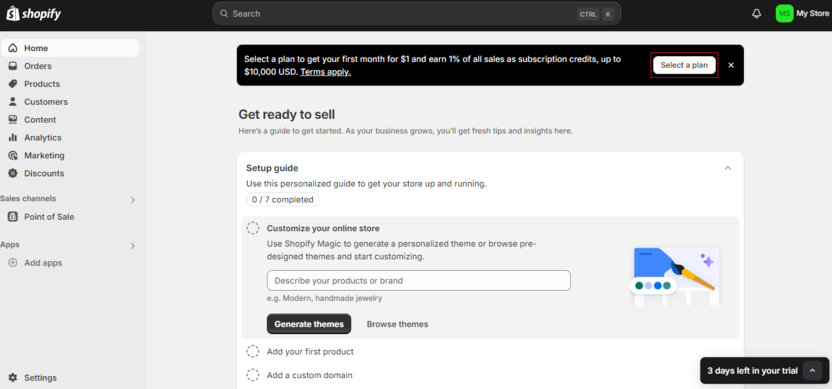
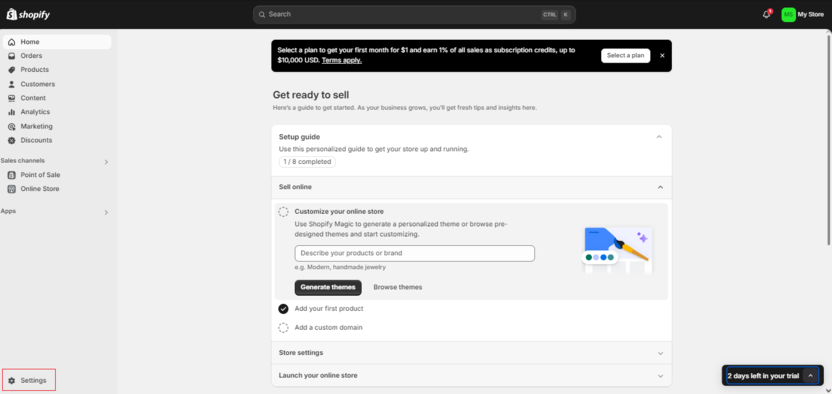
Теперь необходимо выбрать Shopify-план и оплатить его. После чего можно будет перейти к следующим параметрам нашего онлайн-магазина. По окончанию регистрации на открывшейся странице нажмите на «Seleсt a plan».

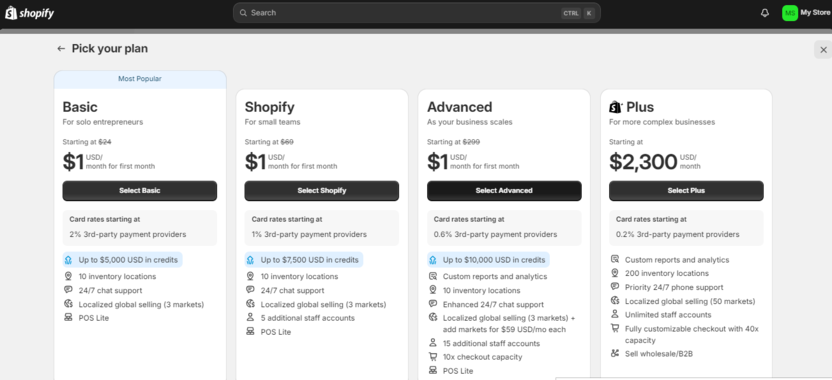
Здесь будут отображены все доступные тарифные планы: Basic, Shopify, Advanced, Plus. Каждый из них имеет свои ограничения, возможности и, соответственно, разную стоимость.

- Basic. Данный тип тарифа является самым базовым и предназначен максимум для 2 человек, управляющих магазином. С помощью этого тарифа вы получите доступ к стандартным возможностям Shopify: создавать свой собственный онлайн-магазин, загружать неограниченное количество товаров на продажу, связь с технической поддержкой Shopify. При выборе ежемесячной оплаты стоимость тарифа Basic составит 32$, а при ежегодной – 24$ в месяц.
- Shopify. Этот тарифный план является так называемой «золотой серединой». Он содержит в себе более обширный функционал, в отличие от Basic. С помощью данного пакета вы имеете возможность добавить менеджера (до 5 человек) и отслеживать основную статистику вашей успеваемости в торговле. Кроме того, вы также можете создавать подарочные сертификаты для ваших покупателей, которые смогут использовать их в дальнейшем при покупке вашей продукции. Ценовая политика тарифа Shopify является более премиальной и составляет 92$ при выборе ежемесячной оплаты. В случае с ежегодной – 69$.
- Advanced. Тариф для довольно обширного бизнеса, успешное управление которым требует взаимодействия с множеством инструментов. В первую очередь, в Shopify-плане Advanced вы получаете доступ к полной аналитике по всем вашим заказам, продажам, отмененным покупкам и остаткам на складе. При выборе данного тарифа вы имеете возможность добавить до 15 менеджеров в ваш магазин. Кроме того, с помощью инструмента Shopify Markets вы можете направить продажу своей продукции на международные рынки благодаря возможности вести онлайн-магазин в разных странах.
- Plus. По моему мнению, это выбор для корпорации или для огромной сети магазинов, которые требуют максимальной оптимизации ведения бизнеса. В данном Shopify-плане вы получаете доступ к кастомным настройкам своего магазина с возможностью использовать различные языки програмирования (JavaScript, CSS). Также улучшается скорость обработки заказов (до 8 тыс. в минуту), что, в свою очередь, снимает нагрузку с вашего онлайн-магазина и снижает шанс возникновения технических неполадок на сайте. Кроме того, вы получаете доступ к различным техническим опциям, которые автоматически подсчитывают скидки, затраты по доставкам и так далее. Специально для оптовых поставок для ваших определенных клиентов вы можете создать отдельную платформу для осуществления заказов в больших объемах. В общем, пакет Plus предоставляет абсолютно все необходимые инструменты для эффективного управления целыми корпорациями. Цена данного тарифного плана, конечно, является немаленькой. Но что такое 2300$ ежемесячной оплаты для огромной компании с оборотами в сотни тысяч долларов в месяц?
Настраиваем аккаунт
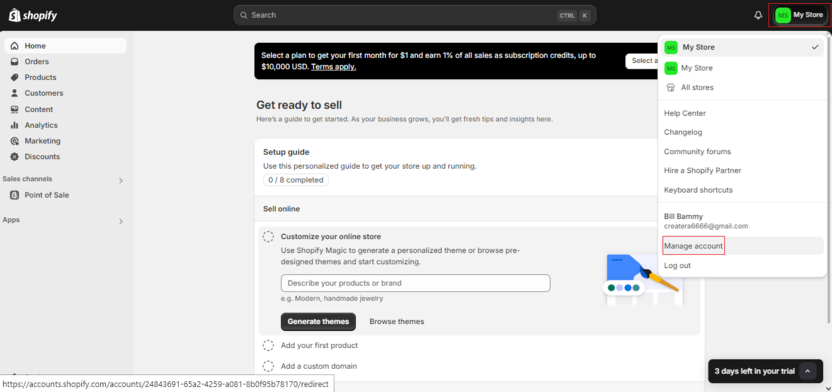
Теперь необходимо настроить все основные параметры нашего рабочего кабинета перед тем, как перейти к созданию онлайн-магазина. После выбора тарифа и его оплаты вернитесь на предыдущую страницу. Далее в верхнем правом углу нажмите на «My Store», затем в открывавшемся окне нажмите на «Manage account».

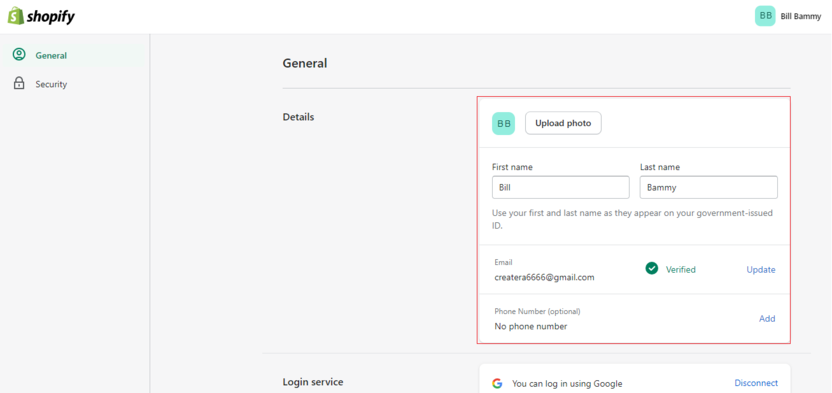
В выделенном окне вы можете изменить данные о вашем имени и фамилии, а также при надобности добавить свой номер телефона.

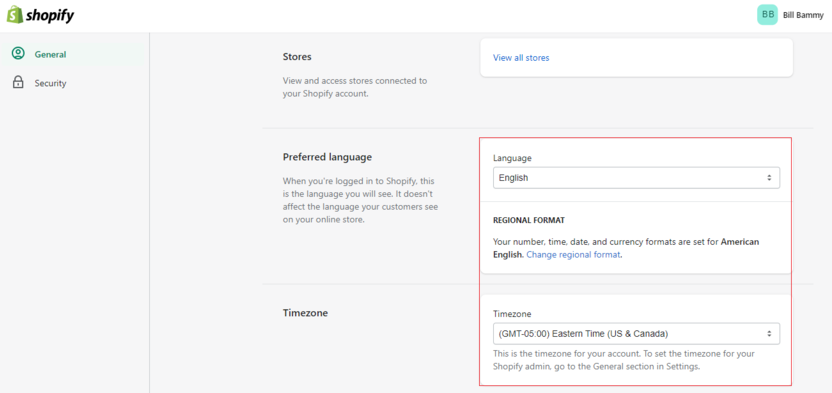
Опустив страницу чуть ниже, вы сможете изменить язык отображаемого интерфейса, а также указать часовой пояс, на котором вы проживаете.

С настройками рабочего кабинета мы закончили. Далее перейдем к подготовке создания собственного онлайн-магазина.
Выбор и настройка темы
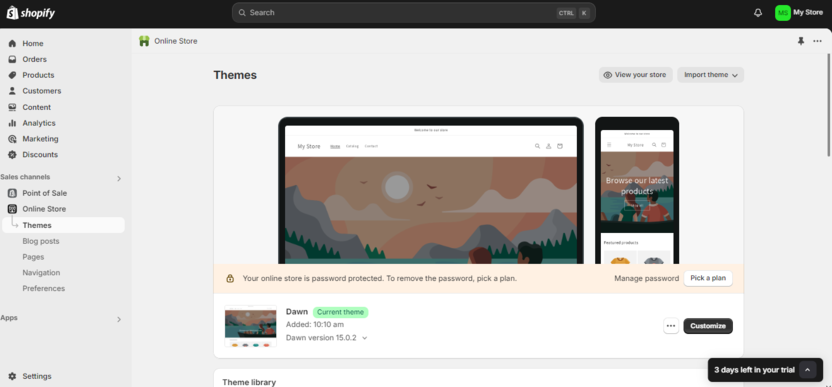
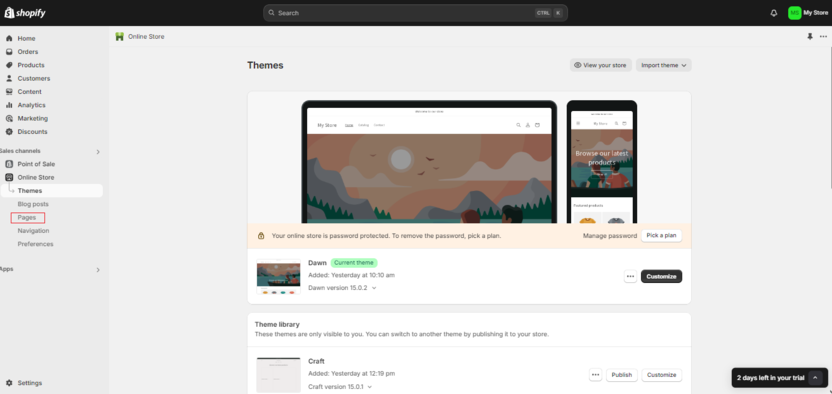
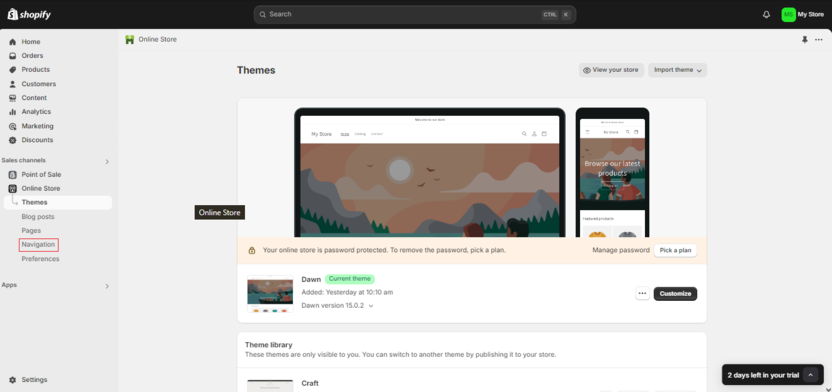
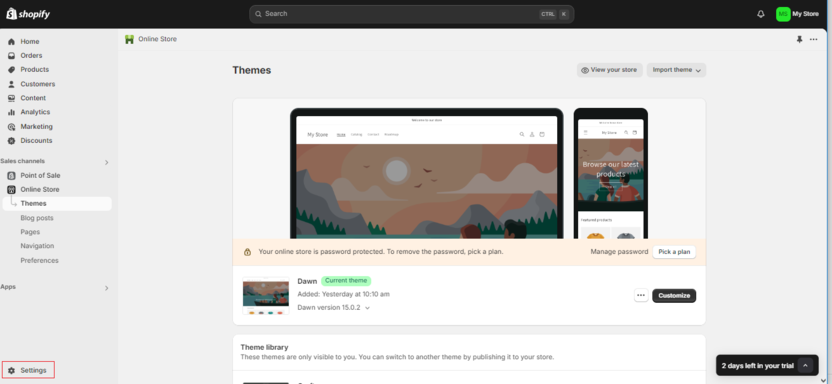
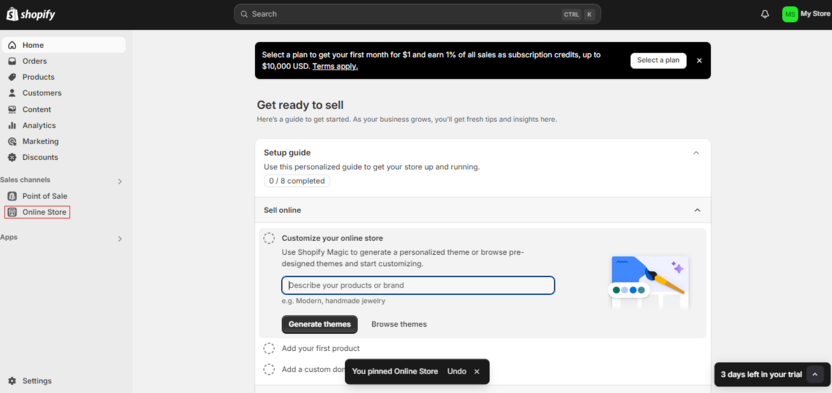
Теперь необходимо выбрать тему для нашего магазина. То есть это дизайн, в котором будет оформлен сайт для продажи продукции. На главной странице Shopify в левой боковой панели нажмите на «Online Store».


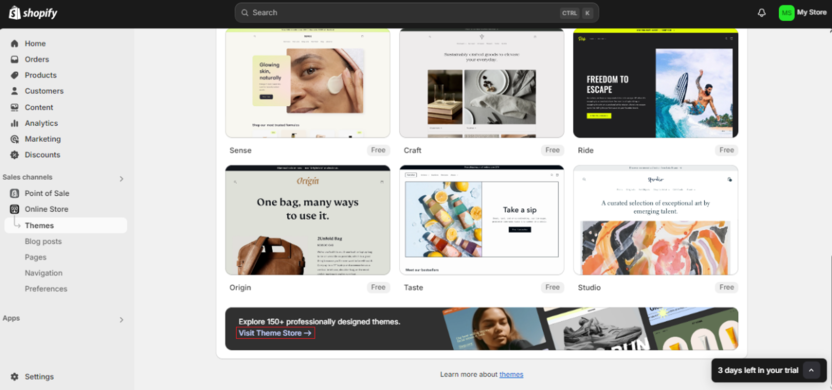
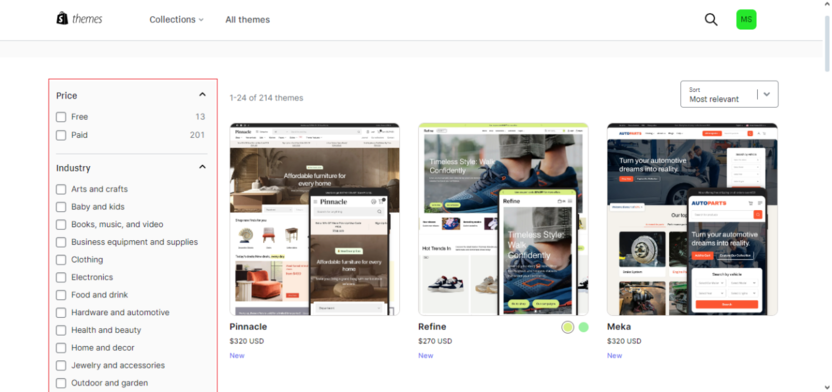
В левом меню можно отсортировать все отображаемые темы: по их цене, категории продаваемого товара, количеству каталогов на сайте и визуальным особенностям страницы.

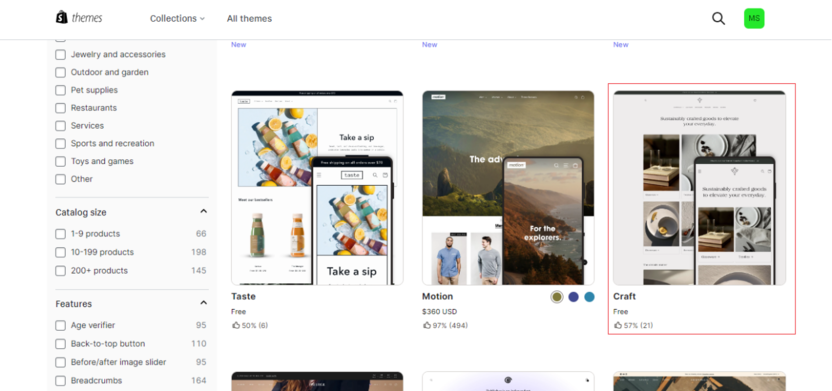
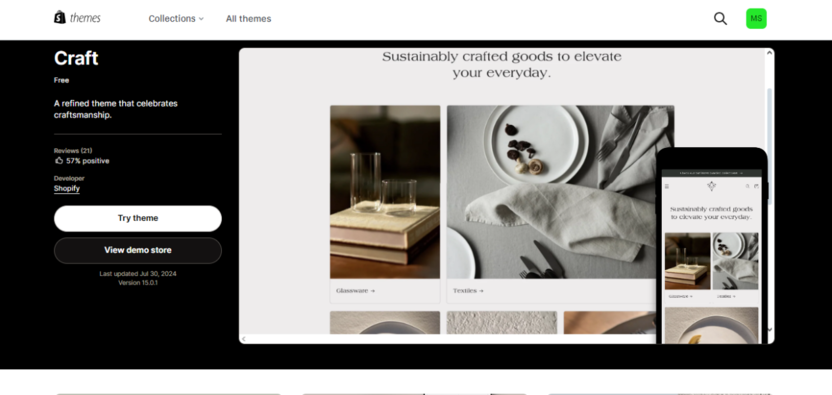
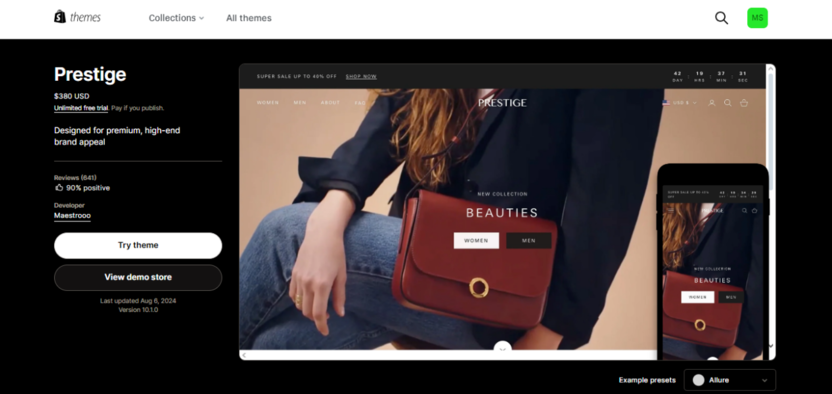
Бесспорно, что платные дизайны выглядят эффектнее в визуальном плане и включают в себя более широкий спектр различных параметров. Для примера сравним бесплатную тему Craft и платную Prestige. Чтобы рассмотреть предлагаемый дизайн детальнее, просто нажмите на него.

Видим, что тема Craft представляет собой обычную страницу со статистическими картинками продаваемой продукции и ссылками на них, больше ничего нет из доступного функционала.

В случае с дизайном Prestige страница сайта содержит в себе два раздела одежды для мужчин и женщин. Также присутствует возможность для покупателя создать свой личный кабинет прямо на сайте. Кроме того, можно создать раздел FAQ для ответов на часто задаваемые вопросы клиентов.

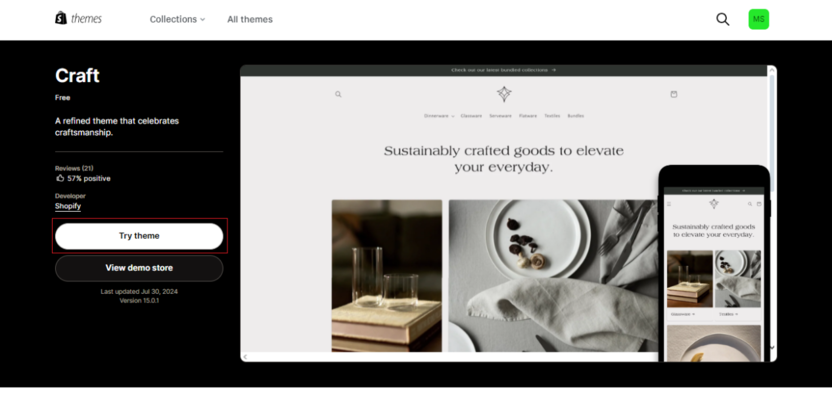
В общем, разница между платными и бесплатными темами довольно большая. Но опять же, очень важную роль играет категория товаров, которую вы продаете, а также вложения, которые вы готовы выделить для продвижения своего магазина. После того как вы определились с темой, нажмите на «Try theme», чтобы добавить ее в рабочий кабинет для дальнейшей настройки.

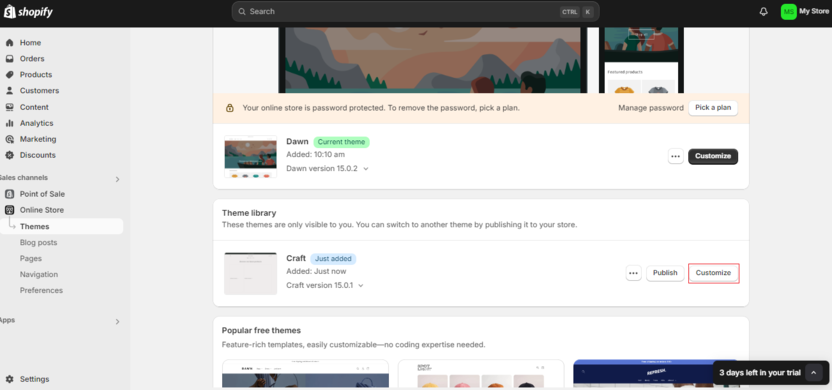
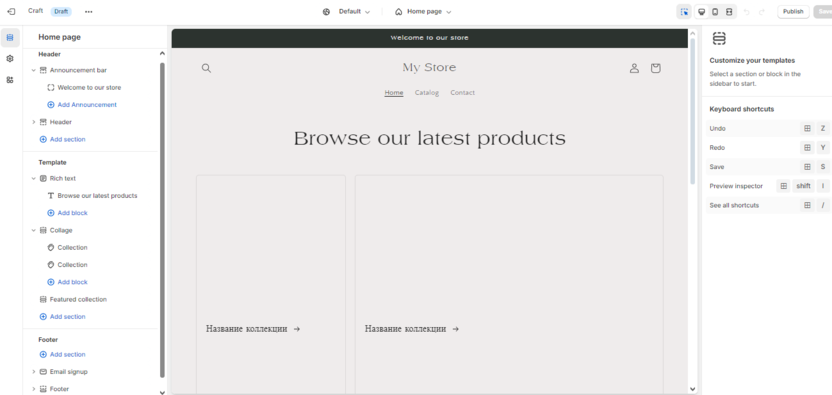
После этого вас перенаправит на общую страницу настроек Shopify. Чтобы детально настроить выбранную вами тему, нажмите на «Customize» в соответствующем поле.

Перед вами откроется страница с возможностью графической настройки выбранной темы. Все инструменты расположены в отдельных разделах, отвечающих за их функционал. В общем, это как конструктор сайтов, все главные графические блоки готовы, ваша задача – оформить их под свои предпочтения.

Рассмотрим основные визуальные параметры на примере темы Craft.
- Header. В этом блоке вы можете создать все необходимые для вас заголовки и разместить их в нужном месте на странице. Стиль шрифта, его размер, цвет – все это вы можете оформить на свой вкус.
- Template. Здесь расположены все инструменты, которые касаются управления шаблонами, различными макетами и баннерами. То есть с помощью данного блока вы придаете своему сайту основной стиль и визуализацию.
- Footer. Этот раздел отвечает за расположение элементов в конце страницы. В основном в нижнем колонтитуле оставляют контактные данные для связи с магазином или же ссылки на соцсети компании.
Ключевые элементы дизайна
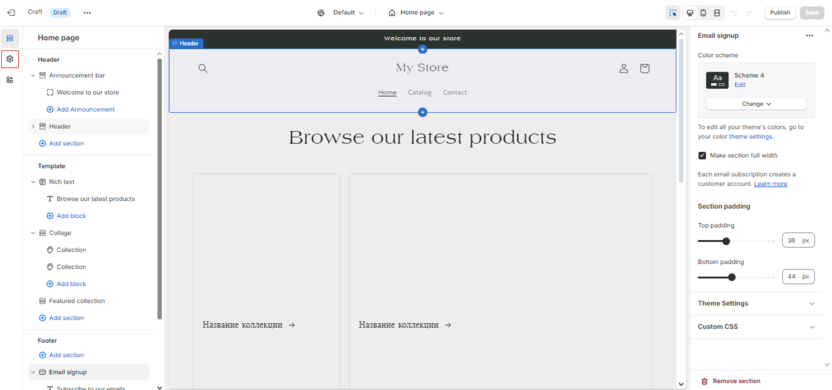
После того как мы оформили основной макет сайта, перейдем к размещению главных графических и технических элементов. Нажмите на выделенную шестеренку, чтобы открыть еще один блок управления.

Здесь содержатся более обширные параметры, начиная от логотипа сайта и заканчивая ручной настройкой с помощью языков програмирования.

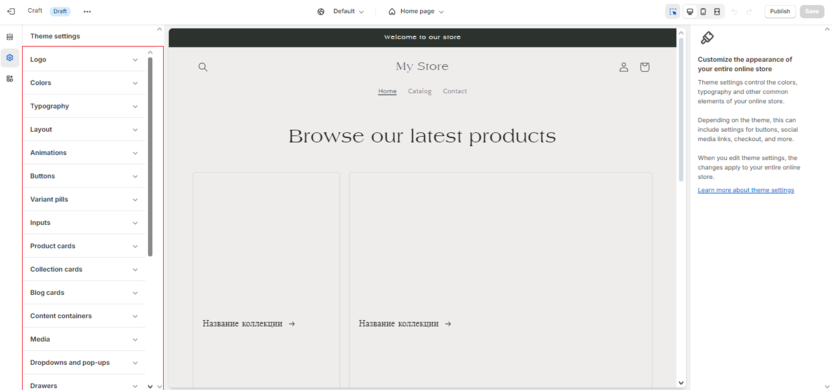
Разберем каждый инструмент поэтапно:
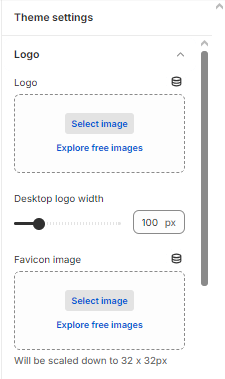
Logo. Здесь вы можете загрузить выбранный вами логотип сайта, а также указать его размер на странице.

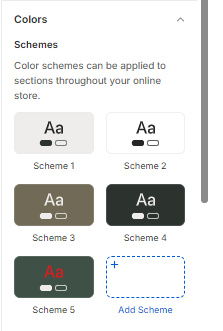
Colors. Можете изменить цвет темы под свои предпочтения. Заметьте, что изменения цветовой гаммы будет касаться всех элементов, которые включает в себя выбранная вами тема.

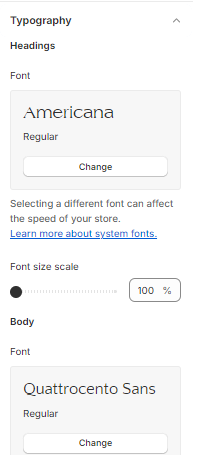
Typography. Данный блок отвечает за изменения шрифта текста и его размера.

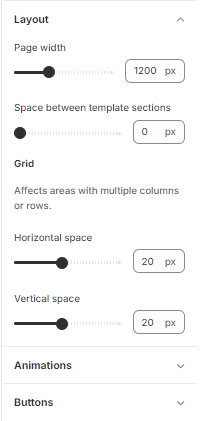
Layout. В этом окне вы можете указать ширину страницы, расстояние между определенными объектами, размер отступов на границах сайта и так далее.

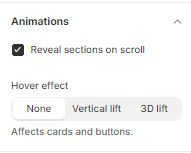
Animations. Здесь можно добавить различные эффекты или анимации на страницу.

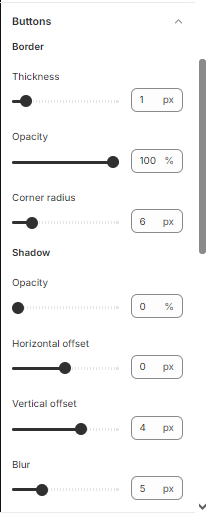
Buttons. Этот блок отвечает за добавление кнопок, а также настройку их функционала.

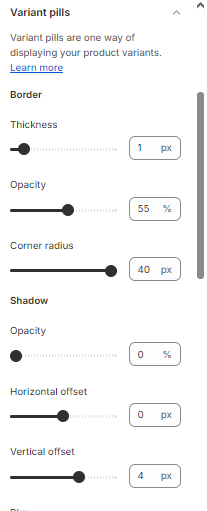
Variant pills. Здесь вы можете настроить вид отображения продаваемой вами продукции на сайте.

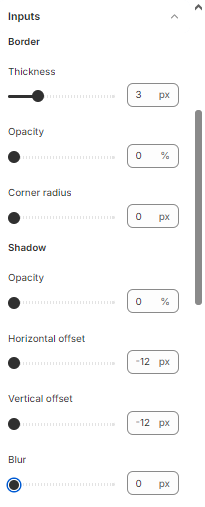
Inputs. Дополнительные настройки границ объектов, затемнений, прозрачности и размытия вокруг них.

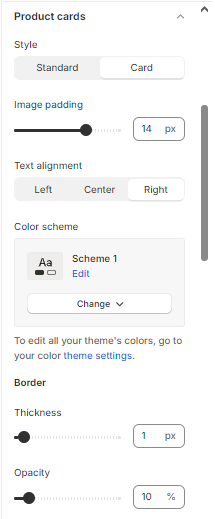
Product cards. Здесь можно отредактировать расположение отображения как продаваемого продукта, его описания, цены и прочих деталей, связанных с товаром.

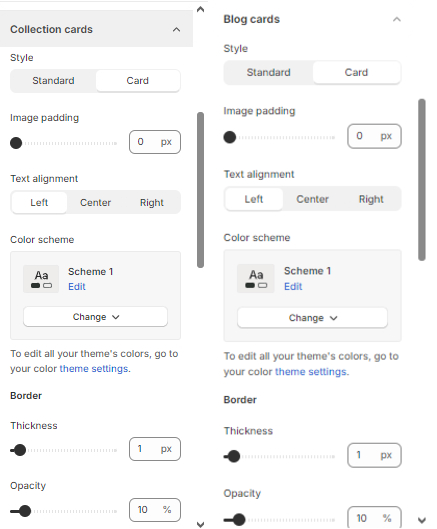
Collection cards/Blog cards. Данные два блока предназначены для настройки как отображения, так и расположения объектов, которые показывают продаваемые товары.

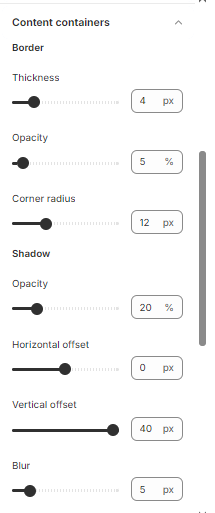
Content containers. В данном меню вы можете изменять стиль и размер текстовых элементов внутри разделов, баннеров или на слайд-шоу.

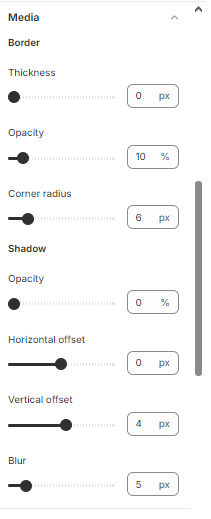
Media. Добавляйте различные эффекты к изображениям или медиафайлам.

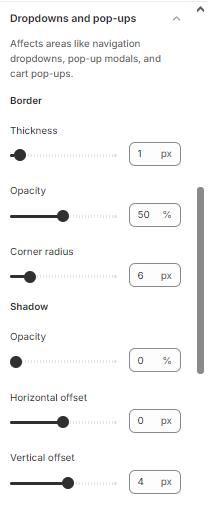
Dropdowns and pop-ups. Изменения внешнего вида всплывающих окон и навигационных панелей на сайте.

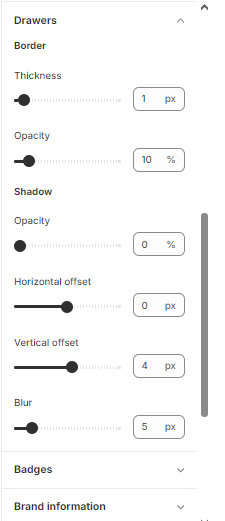
Drawers. Этот блок отвечает за отображение объектов, которые становятся видимыми при нажатии или наведении курсора на определенную область страницы.

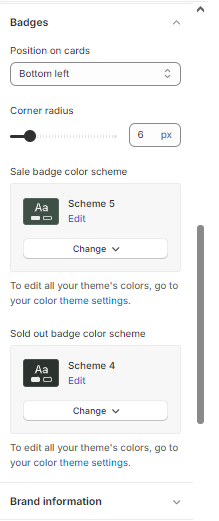
Badges. В случае, если вы понижаете цену продаваемого товара, возле него на странице появится значок «Sale». Если же все единицы будут распроданы, то появится надпись «Sold out». Блок Badges отвечает за расположение и размер данных значков.

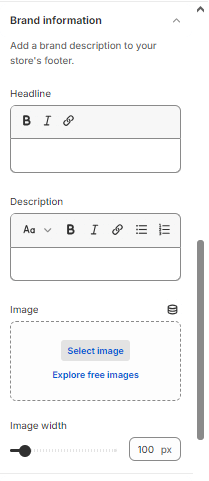
Brand information. Вы можете добавить подробную информацию о своем бренде в нижний колонтитул сайта.

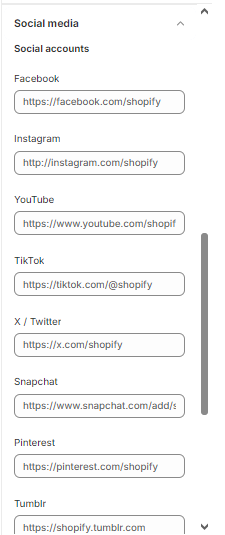
Social media. Здесь можно указать ссылки на профиль магазина в различных соцсетях.

Search behavior. Эта функция включает интеллектуальный поиск. Когда пользователь сайта начнет вводить данные, ему будут высвечиваться все похожие предложения.

Currency format. Можно включить отображение кода валюты рядом с ценой товара.

Cart. Этот блок позволяет включить и настроить корзину, в которую покупатель добавляет интересующий его продукт перед покупкой.

Custom CSS. В данном окне вы можете указать свой код, чтобы настроить функционал за пределами доступных настроек Shopify или же применить собственный уникальный стиль интерфейса.

Добавление и настройка страниц
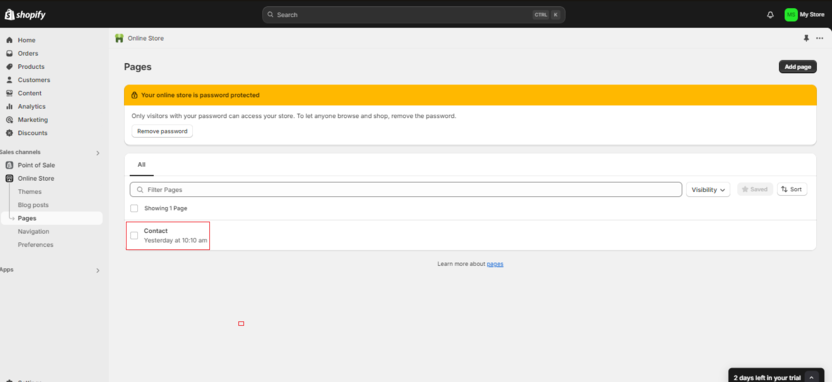
Если вы хотите добавить дополнительную страницу на свой сайт, к примеру, с информацией о ближайших намерениях вашей компании, на панели инструментов нажмите на раздел «Page».

По умолчанию здесь будет создана страница «Contact». Если вы хотите изменить ее содержимое, просто нажмите на название страницы.

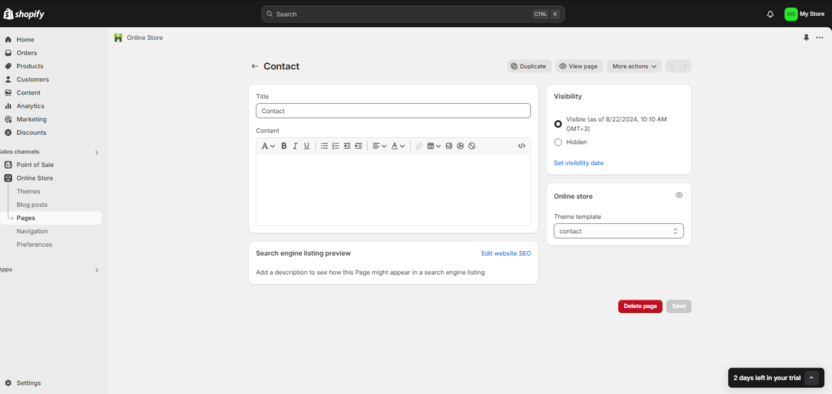
Здесь вы можете внести любые изменения: добавить свой текст, изменить его шрифт, размер, цвет, положение, а также разместить медиафайлы.

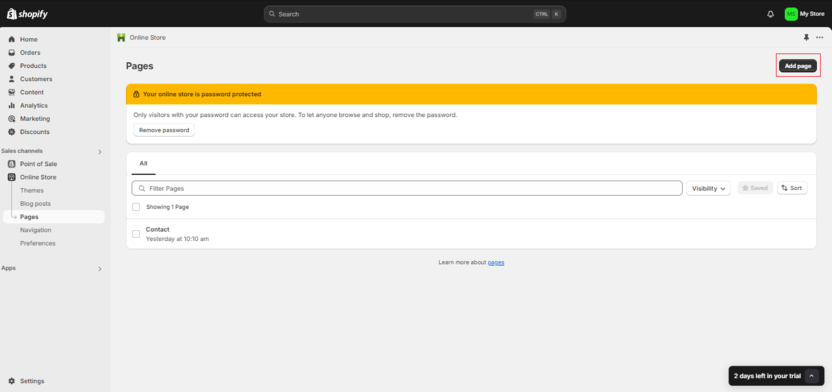
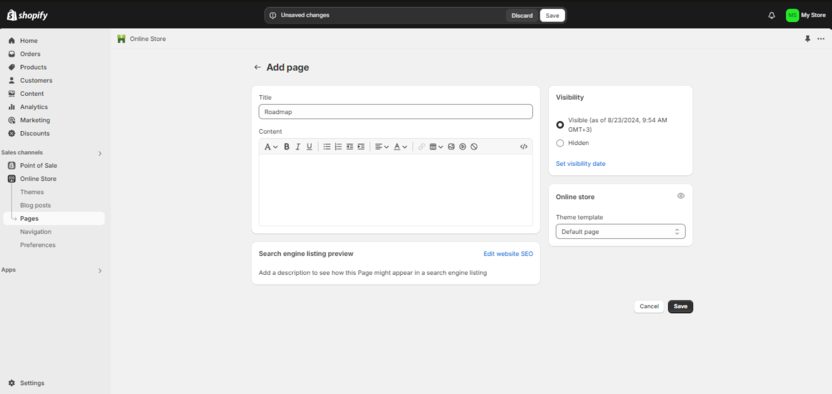
В случае, если вы хотите создать полностью новую страницу, вернитесь на шаг назад и в верхнем правом углу нажмите на «Add page».

В поле «Title» укажите название текущей страницы, затем в следующем окне добавьте весь интересующий вас контент. После того как вы завершите работу, в нижнем правом углу нажмите на кнопку «Save».

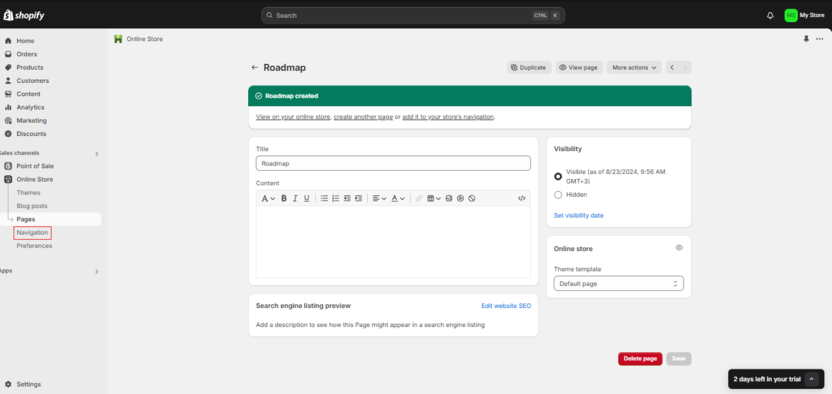
Теперь перейдите в раздел «Navigation».

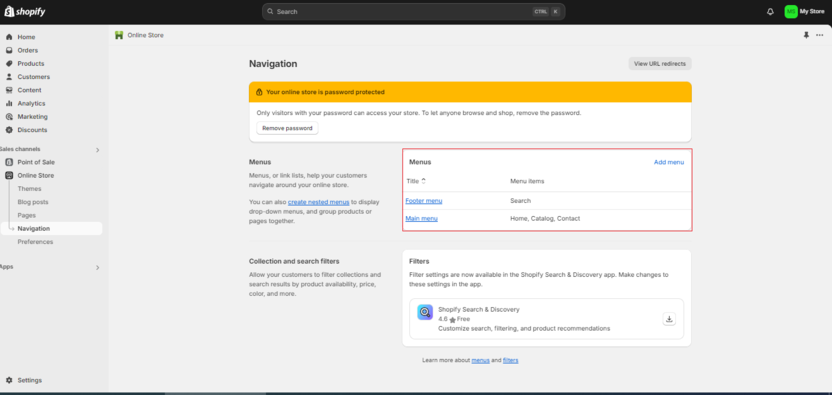
Среди всех доступных меню на вашем сайте выберите то, куда вы планируете добавить созданную ранее страницу. Я добавлю ее в главное меню, то есть в «Main menu».

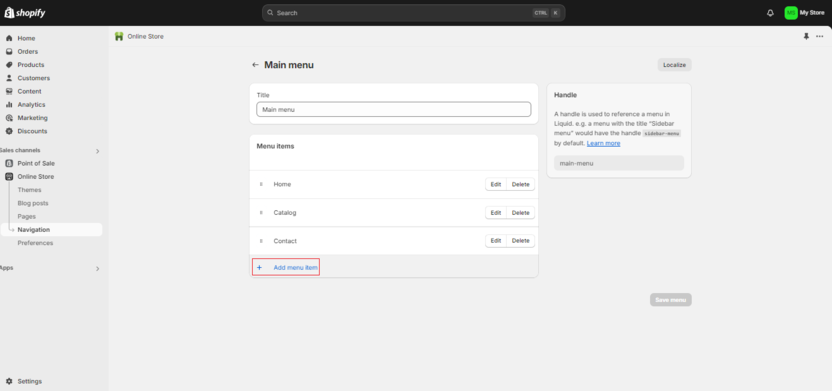
На открывшейся странице нажмите на «Add menu item».

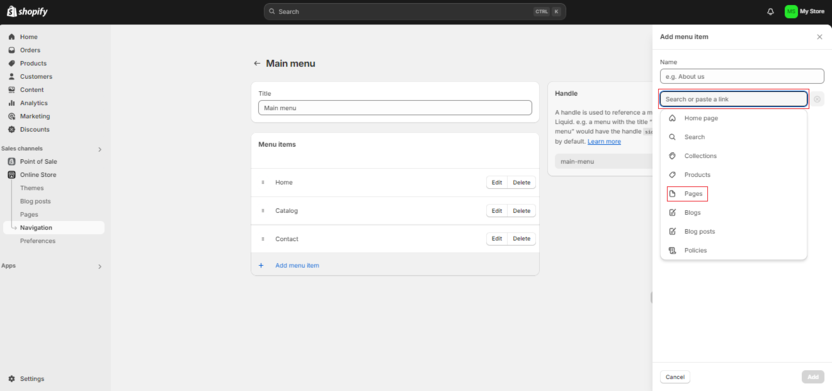
Нажмите на поле «Search or past a link», затем выберите вариант «Pages».

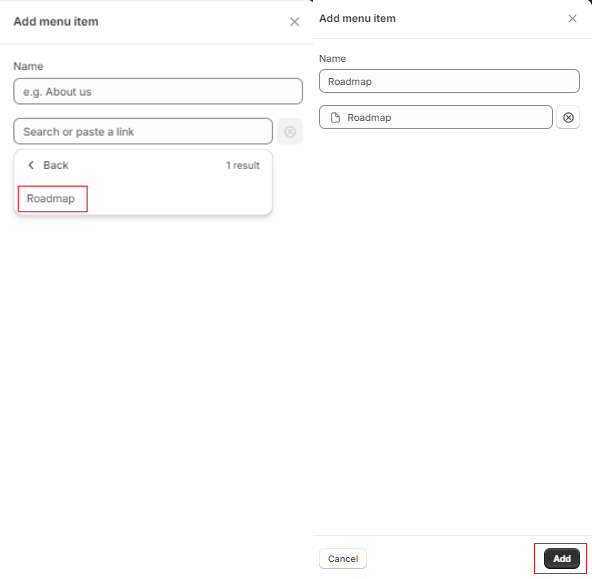
После чего нажмите на название созданной вами страницы и на кнопку «Add».

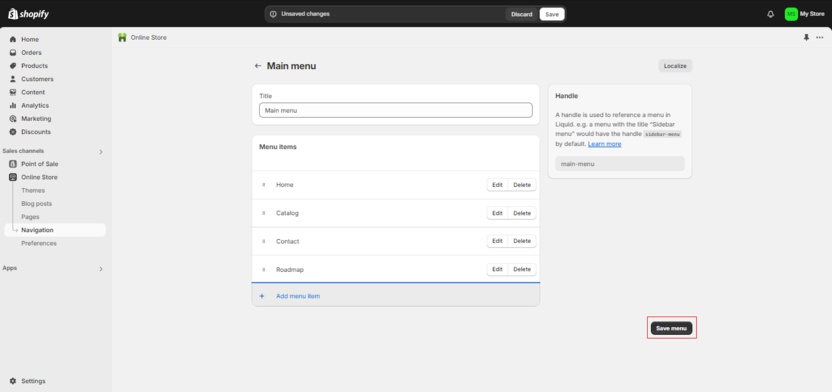
Далее подтвердите все внесенные изменения, нажав на «Save menu».

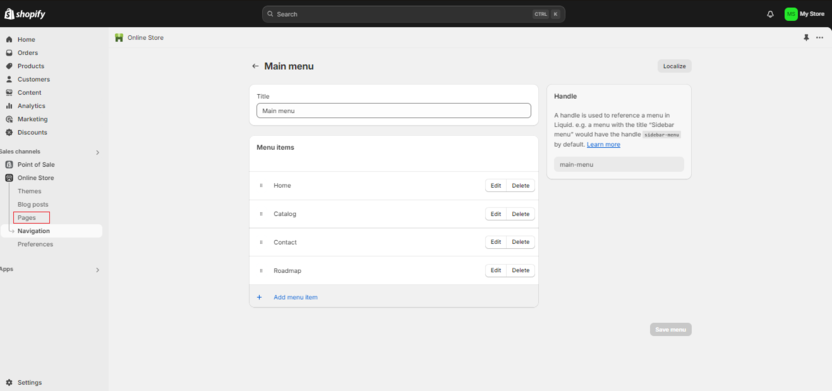
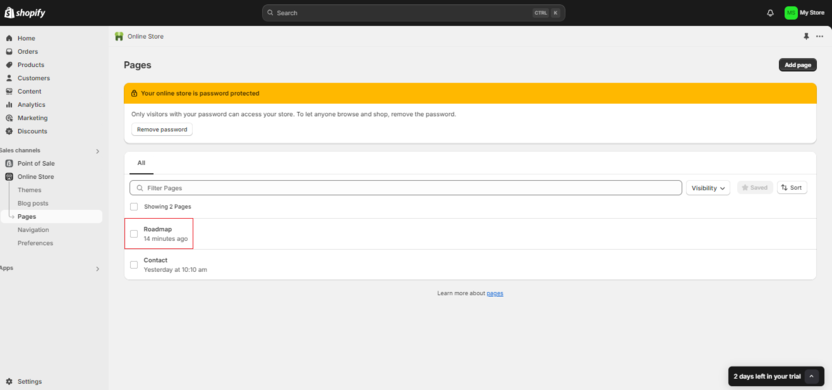
Теперь вернитесь в раздел «Pages».

Созданная нами страница появится здесь. Нажмите на ее название для внесения всего необходимого контента.

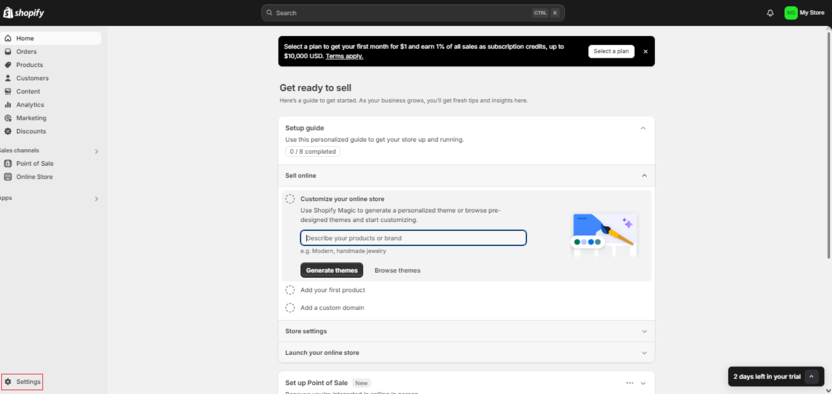
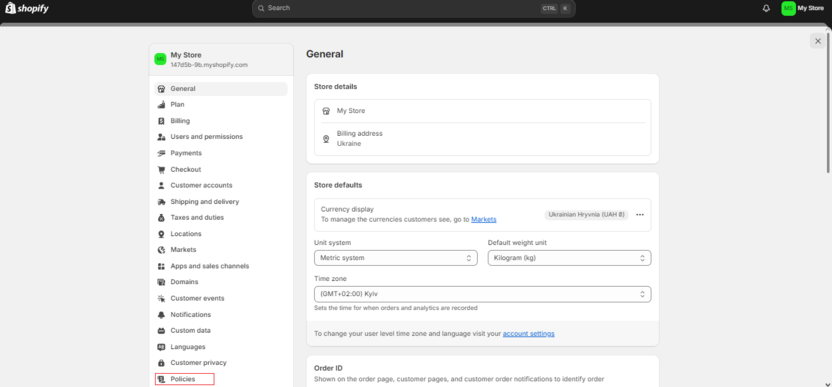
После того как мы разобрались с принципом добавления дополнительных страниц на сайт онлайн-магазина, следует добавить в нижний колонтитул информацию о политике конфиденциальности, возврате товара, правилах доставки и условиях обслуживания. Для этого на панели инструментов Shopify в нижнем левом углу нажмите на кнопку «Settings».

Здесь перейдите в раздел «Policies».

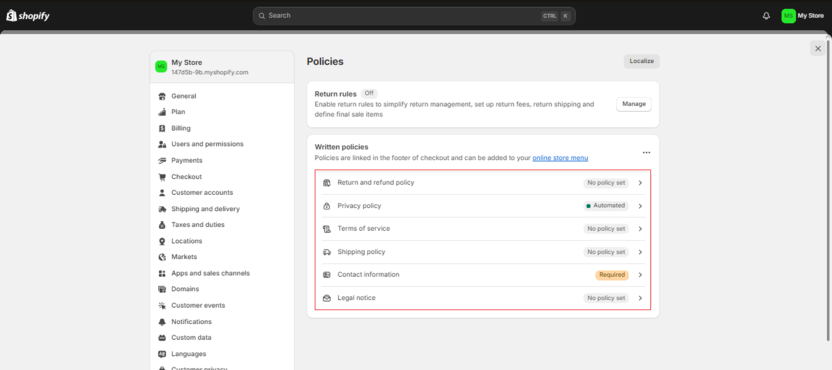
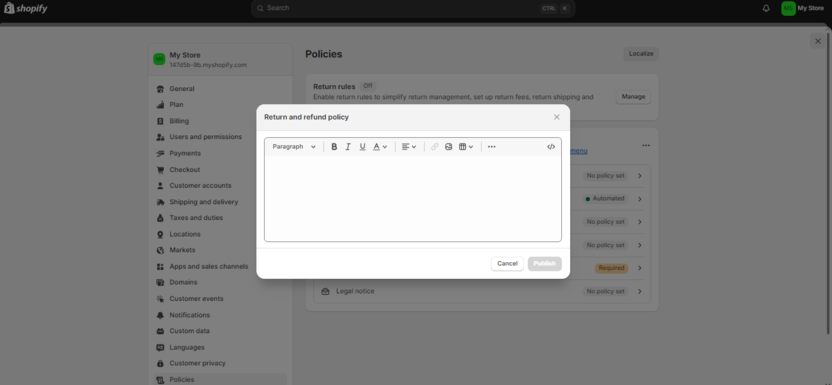
Теперь для всех указанных пунктов необходимо добавить информацию, связанную с вашим магазином. Нажмите на первое поле «Return and refund police».

В открывшемся окне введите данные, которые связаны с политикой возврата продукции. После чего нажмите на «Publish». И повторите точно такие же действия с оставшимися пунктами.

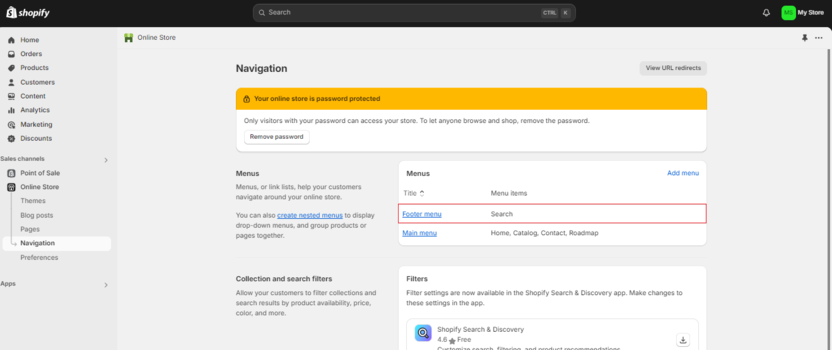
Теперь необходимо отобразить все данные юридической страницы в нижнем колонтитуле нашего сайта. На главной панели настроек Shopify перейдите в раздел «Navigation».

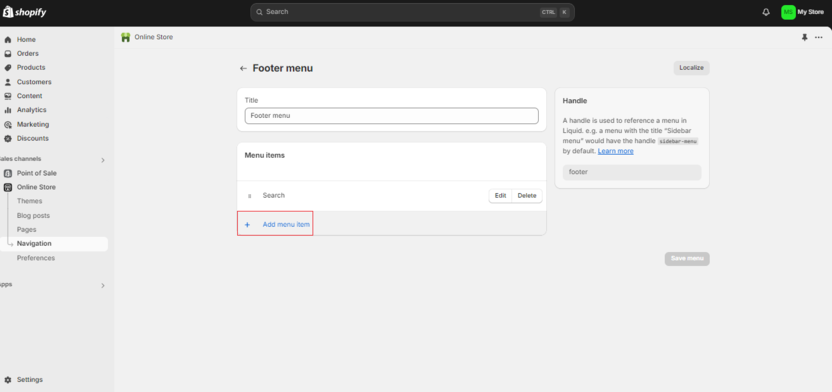
Здесь нажмите на опцию «Footer menu». Именно она отвечает за настройку нижнего колонитула.

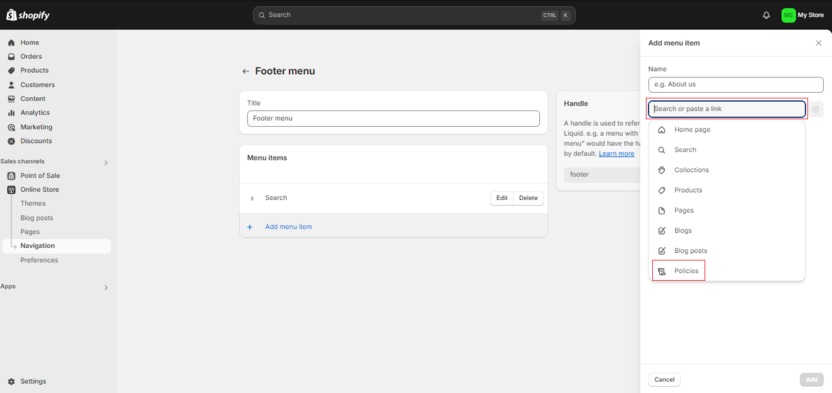
Нажмите на «Add menu item».

Нажмите на поле «Search or past a link», затем выберите пункт «Policies».

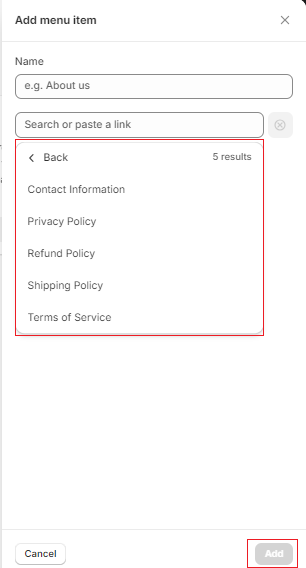
После чего отобразится список всех юридических страниц. Выберите первую и в нижнем правом углу на кнопку «Add».

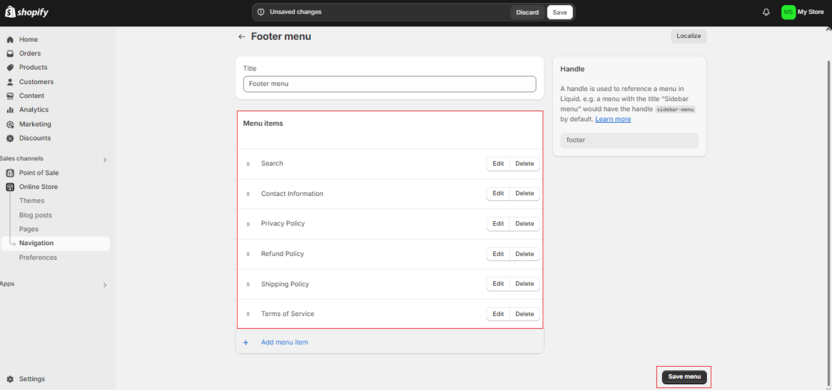
Далее повторите все описанные действия выше, чтобы добавить оставшиеся страницы. По итогу они должны отобразиться в окне «Menu items». Также не забудьте нажать на «Save menu», чтобы сохранить все примененные настройки.

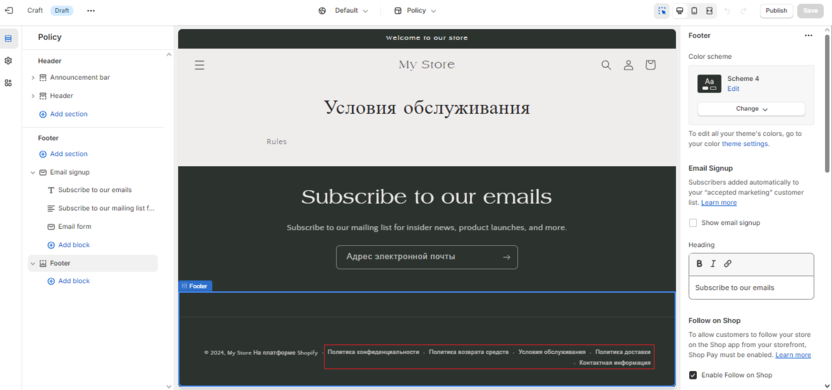
После чего перейдите в редактор Shopify и опустите страницу в самый низ. Там и будут расположены все добавленные юридические страницы. После нажатия на одну из них, пользователи будет перенаправлены на другую страницу, где будут указаны все введенные вами данные.
 Добавляем домен сайта
Добавляем домен сайта
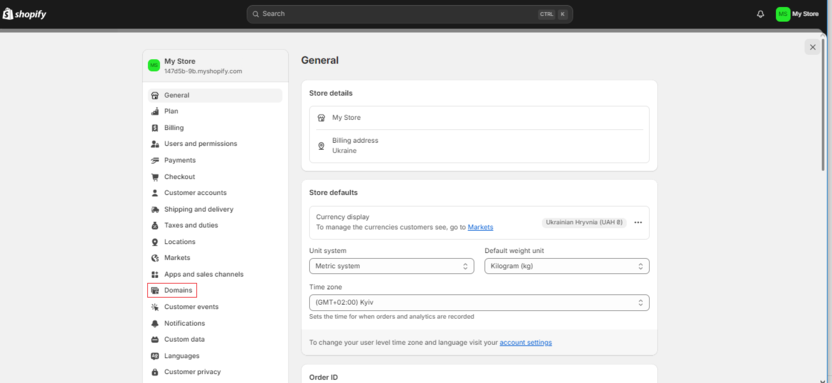
Теперь необходимо добавить домен, который отображает символьное имя нашего сайта. Для этого на главной панели инструментов Shopify нажмите на «Settings».

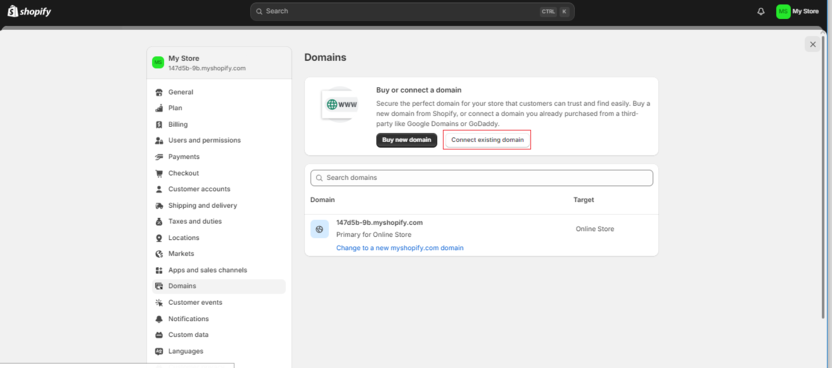
Затем перейдите в раздел «Domains».

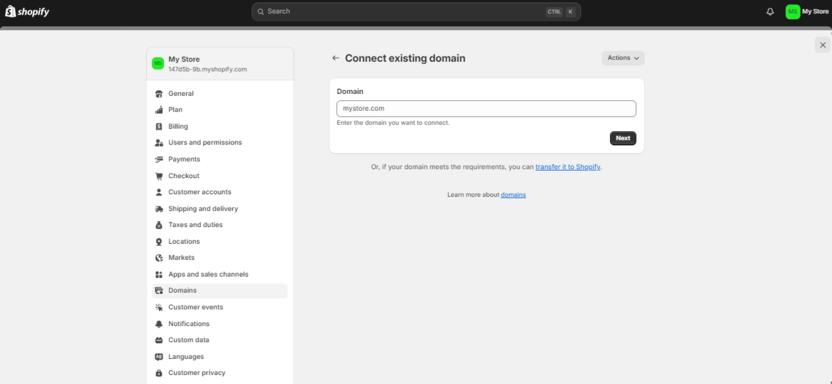
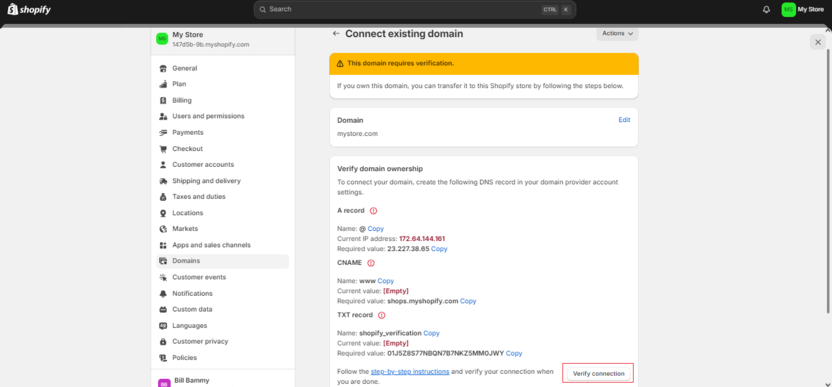
В случае, если вы уже имеете домен для своего сайта, нажмите на «Connect existing domain».

Введите домен вашего интернет-магазина в соответствующее поле.

Далее вам необходимо будет подтвердить, что именно вы являетесь владельцем этого домена. Для этого вам следует сделать DNS-запись по указанным на странице данным в настройках учетной записи провайдера домена. После выполнения этой процедуры в нижнем правом углу нажмите на «Verify connections», чтобы закончить подтверждение владения доменом.

В случае, если у вас еще нет домена сайта, его можно зарегистрировать и купить на различных платформах, которые специализируется на продаже доменов и хостингов.
Добавление и настройка товаров
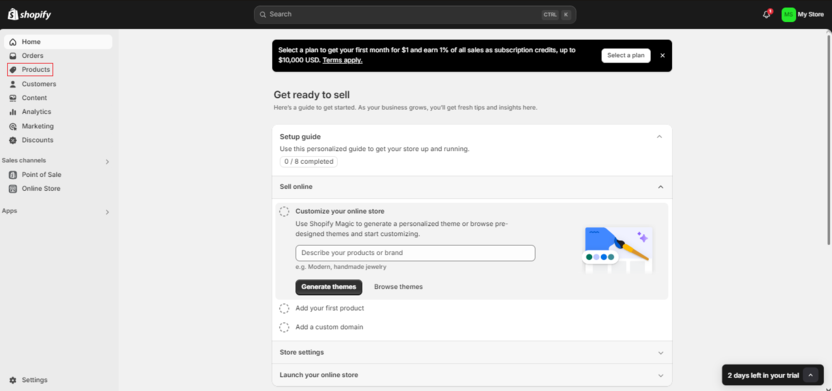
Перейдем к процессу добавления товаров. Если вы продаете личную продукцию, а не по системе дропшиппинга, которую мы рассмотрим чуть позже, на главной панели инструментов Shopify перейдите в раздел «Products».

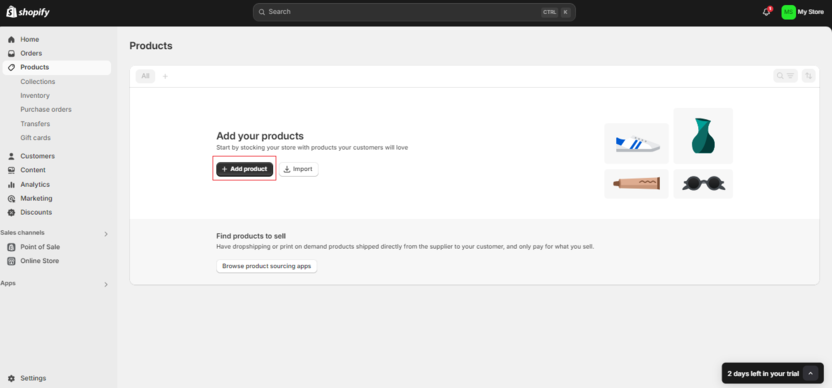
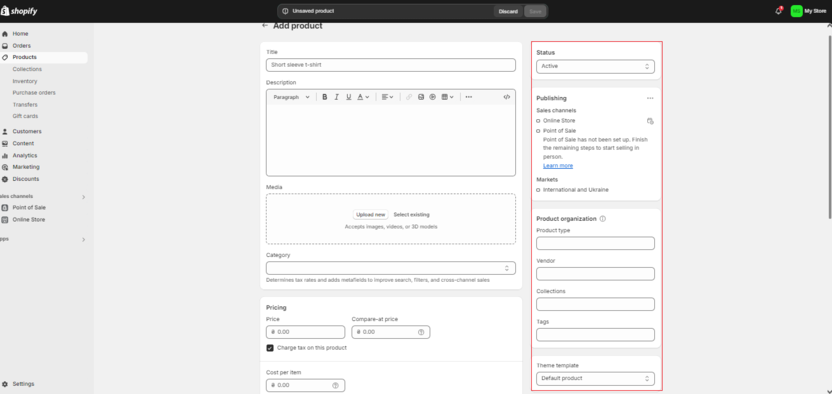
На открывшейся странице нажмите на «Add product».

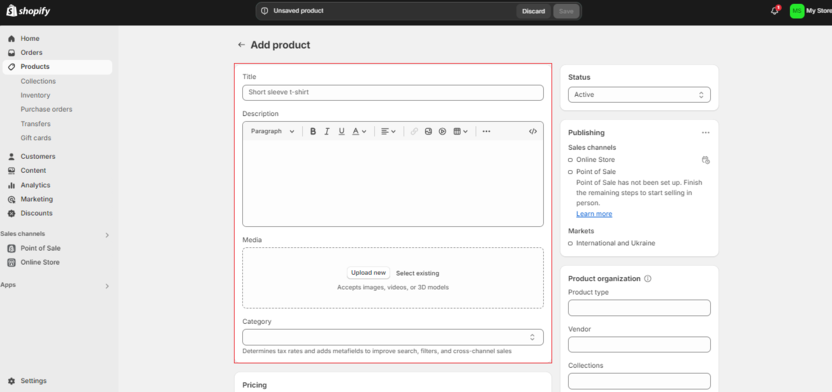
Title. Укажите название продаваемого товара.
Description. Добавьте детальное описание продукта, чтобы покупатель понимал, что он собирается приобрести.
Media. Загрузите качественные фото товара, желательно с разных ракурсов.
Category. Выберите категорию, к которой относится продаваемый вами товар.

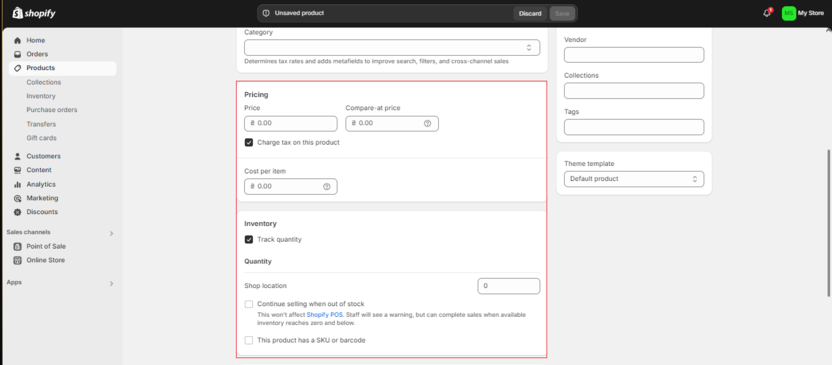
Pricing. В поле «Price» введите текущую цену продукта. Также вы можете указать цену в «Compare-at price», которая будет вычеркнута рядом с реальной ценой. То есть покупатель будет понимать, что на данный момент на товар действует скидка.
Inventory. Поставьте галочку возле надписи «Track quanity» если вы хотите, чтобы Shopify отслеживал количество товара, оставшегося на складе. «Shop location» отвечает за общее количество продукта, которое доступно для продажи.

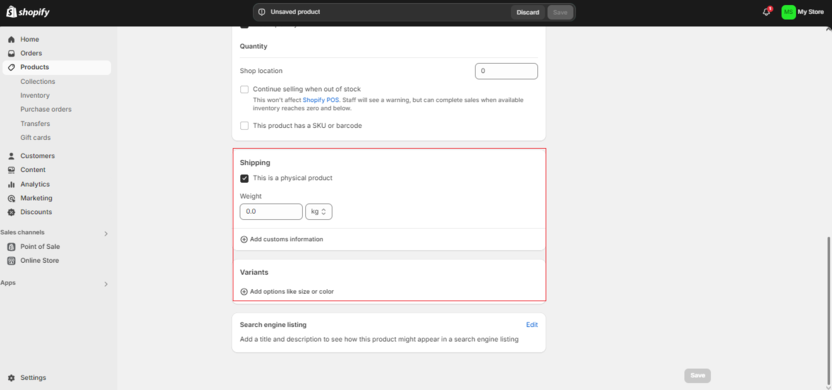
Shipping. Укажите, является ли продаваемый товар физическим, а также введите вес 1 единицы.
Variants. Используйте данное меню в случае, если ваш товар имеет несколько размеров и цветов. Все это можно будет указать в данном окне.

Поднимете текущую страницу вверх, пока в правой части у вас не появится дополнительное окно инструментов.

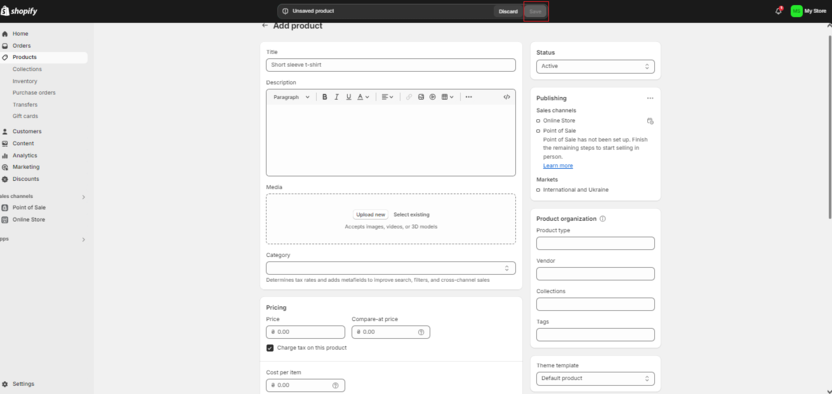
Здесь вы можете добавить текущий товар в определенную коллекцию, к примеру, в мужскую, или же добавить какой-либо тег к продукту, например «Винтаж». После того как вы заполнили все необходимые данные, не забудьте сохранить изменения, нажав сверху на кнопку «Save».

Таким образом вы можете добавить все товары, которые собираетесь продавать на сайте своего интернет-магазина. Продукция автоматически отобразится со всей указанной вами информацией на главной странице сайта.
Перейдем к случаю, если вы занимаетесь продажей товаров с помощью системы дропшиппинга. Для этого созданы специальные приложения для поиска интересующего товара. В целом могу выделить следующие платформы: Dsers, Trendsi (продажа модной одежды из США), Spocket (USA, поставщики) и Syncee (глобальный рынок). Рассмотрим пример выставления товара на продажу с помощью площадки Dsers, так она предлагает бесплатные тарифы, удобные и очень быстрые способы импортирования товара, а также присутствует возможность поиска продукции на крупнейшем в мире интернет-магазине AliExpress.
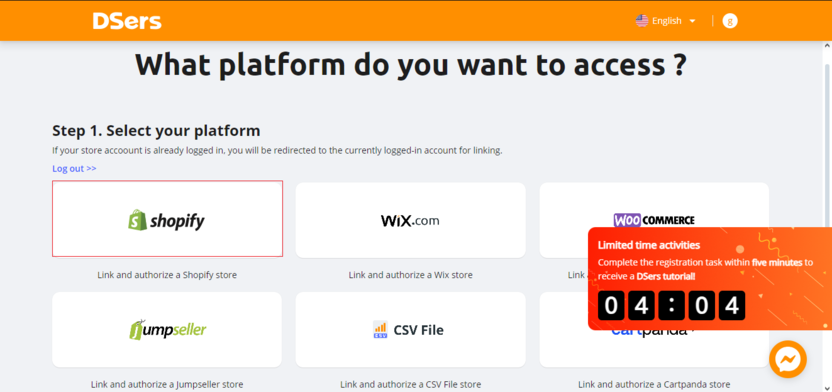
Перейдите на официальный сайт Dsers и создайте или войдите уже в существующую учетную запись. После входа в систему в появившемся окне выберите «Shopify.

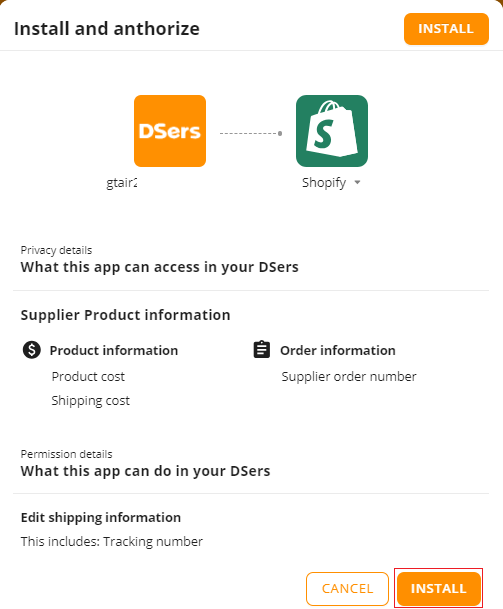
Здесь нажмите на «Install».

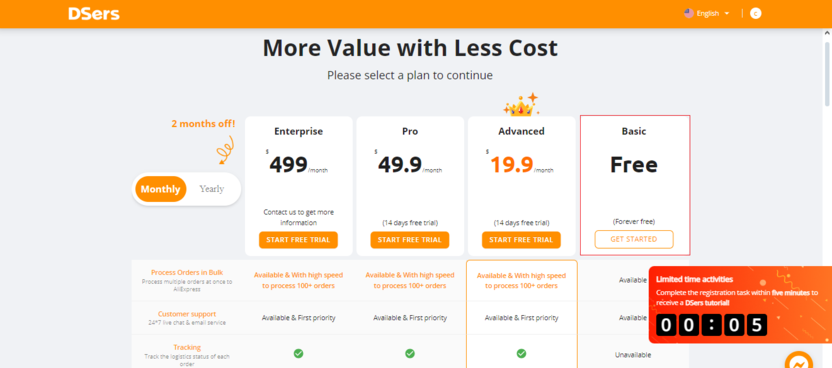
Выберите пакет «Basic».

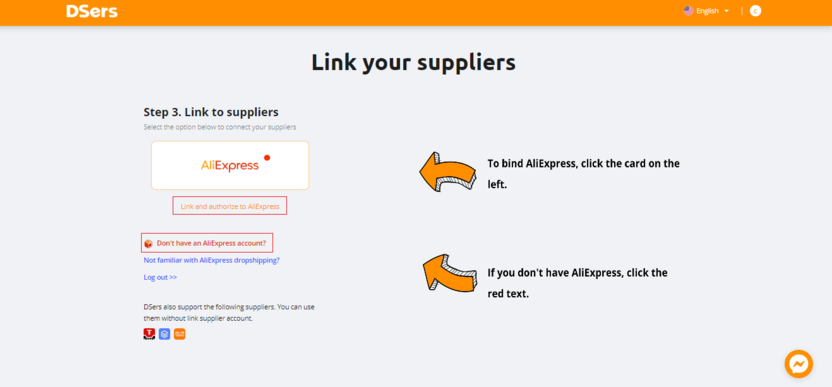
Теперь необходимо подключить ваш AliExpress-аккаунт. Нажмите на «Link and authorize to AliExpress», если вы уже имеете зарегистрированный аккаунт на Алиэкспрессе. В случае, если у вас еще нет учетной записи, нажмите на «Don’t have an AliExpress account», чтобы создать аккаунт.

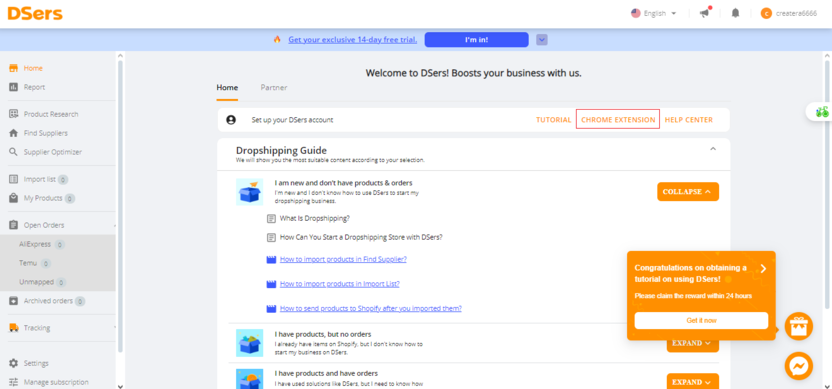
После входа в систему Dsers на главной странице нажмите на «Chrome extension» чтобы установить браузерное расширение Dsers. Оно понадобится нам для импортирования товара в Shopify.

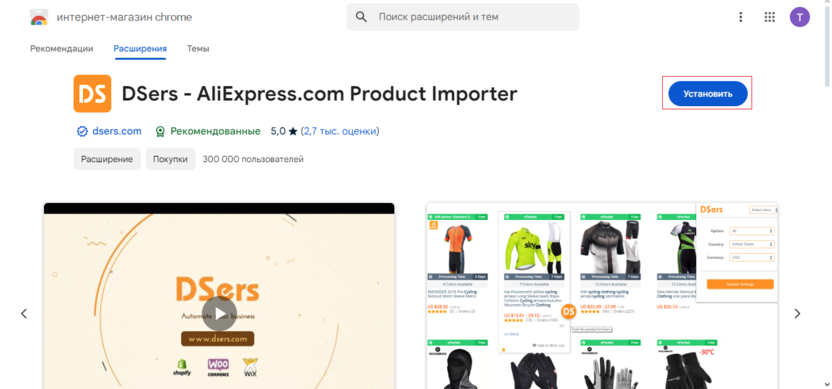
Здесь нажмите на «Установить».

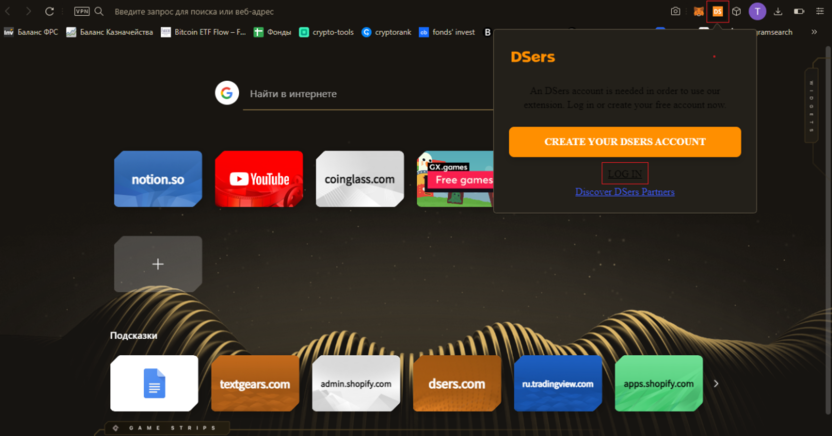
После установки расширения значок Dsers появится у вас в правом верхнем углу браузера. Нажмите на него, после в открывавшемся окне нажмите на «LOG IN».

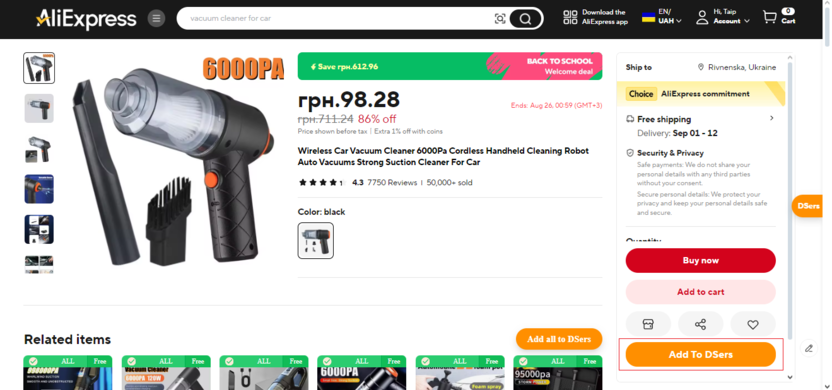
После этого вас снова перенаправит на главную страницу сайта Dsers. Теперь мы можем импортировать товары на Shopify. Найдите интересующий вас продукт на AliExpress, на странице товара появится кнопка «Add to Dsers». Нажмите на нее.

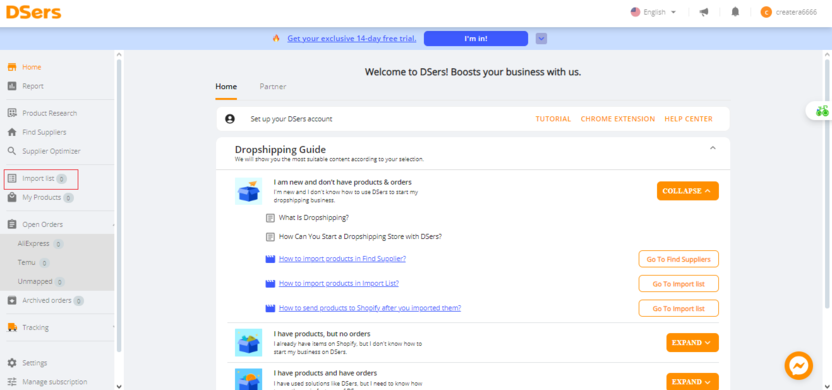
Затем вернитесь на сайт Dsers и перейдите в раздел «Import list».

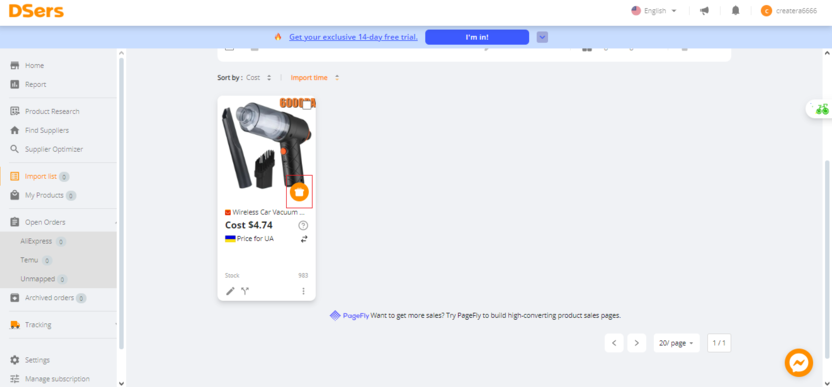
На данной странице будут отображаться все импортируемые нами товары с AliExpress. Чтобы добавить продукт на Shopify, нажмите на выделенный значок.

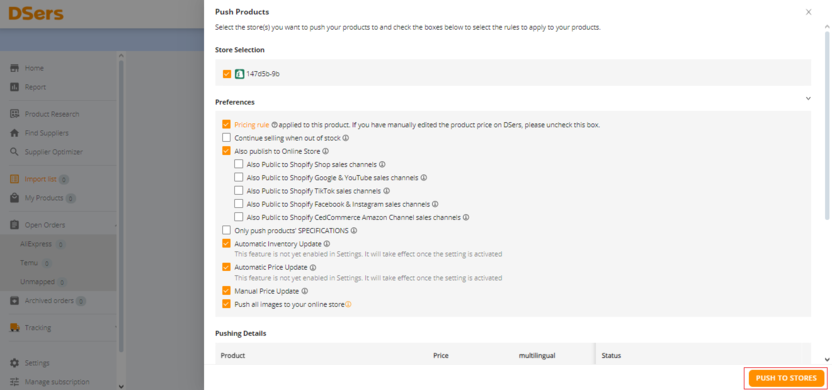
В открывшемся окне в правом нижнем углу нажмите на «Push to stores».

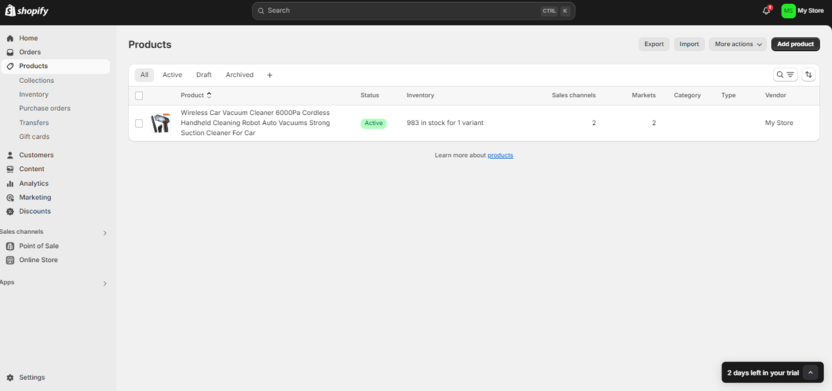
Теперь вернитесь на Shopify в раздел «Products» и вы увидите этот импортируемый товар. Нажмите на его название, чтобы внести свои коррективы в соответствии с наименованием продукта, его описанием, фотографиями, ценой и прочим.

Настройка доставка и системы платежа
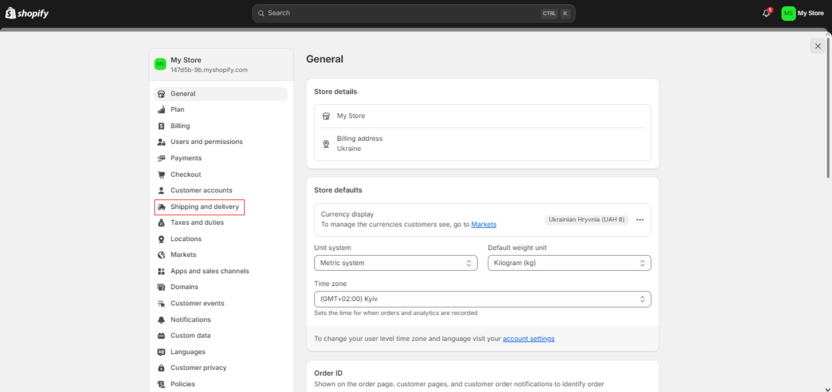
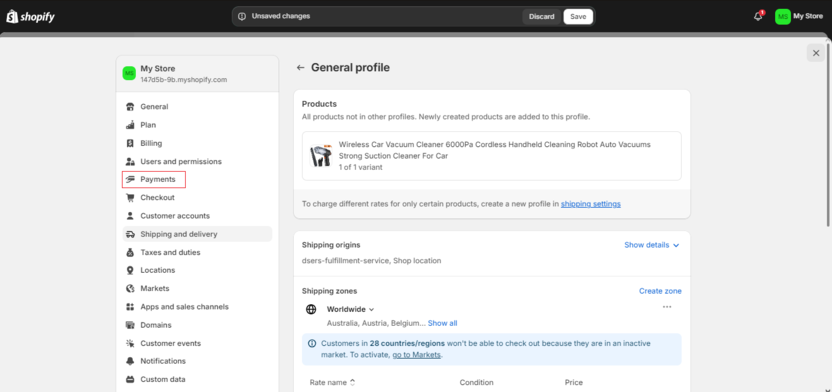
Перейдите в раздел с настройками.

Далее нажмите на «Shipping and delivery».

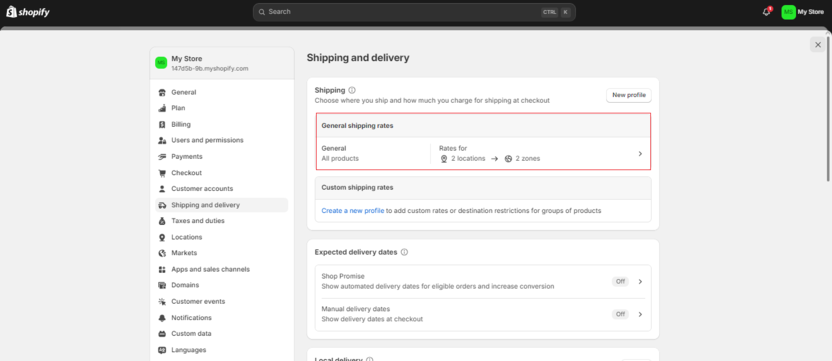
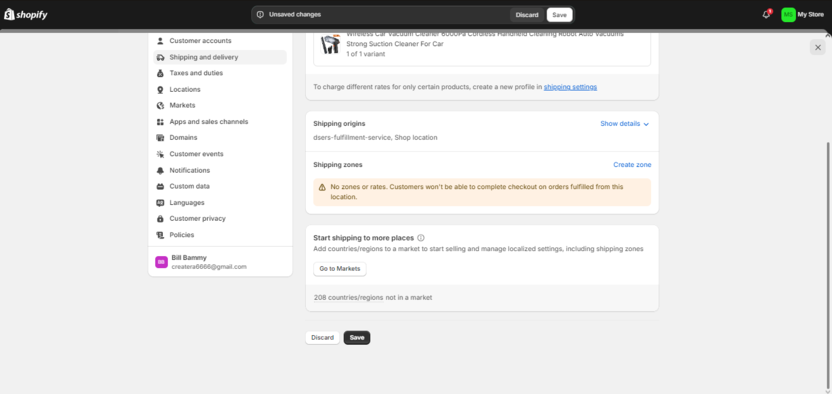
Затем нажмите на выделенную область, чтобы перейти в список шиппинг-зон.

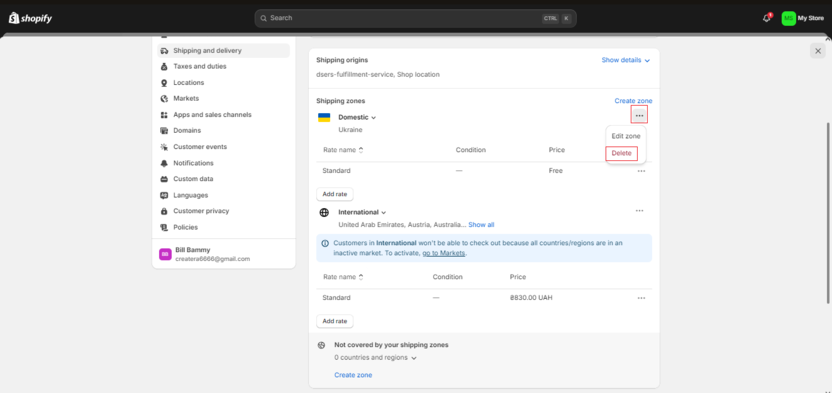
По умолчанию у вас будут созданы две зоны, удалите их.

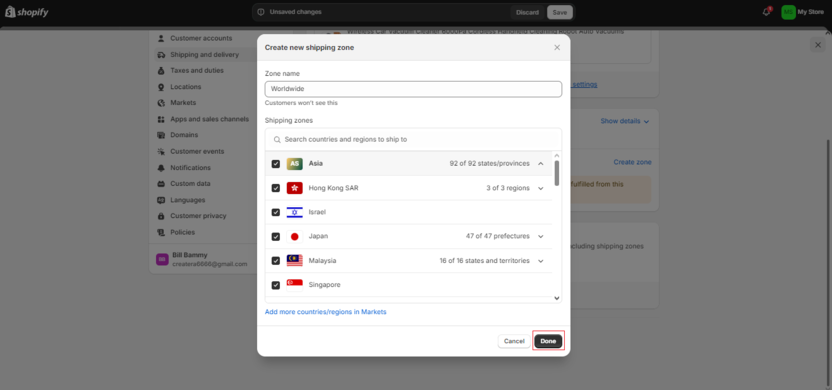
Теперь нажмите на «Create zone».

Введите название страны, в которую вы готовы осуществлять доставку. Если же вы работаете со всеми странами мира, в поле «Zone name» введите «Worldwide» после чего поставьте галочки в списке всех доступных стран. Затем нажмите на «Done».

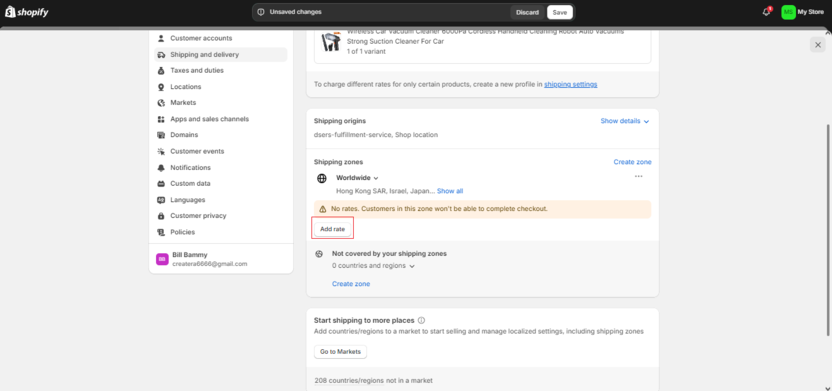
Если вы работаете с несколькими странами, то повторите действие и добавьте нужное вам количество государств, в которые будет осуществляться доставка. Теперь в окне созданной вами шиппинг-зоны нажмите на «Add rate».

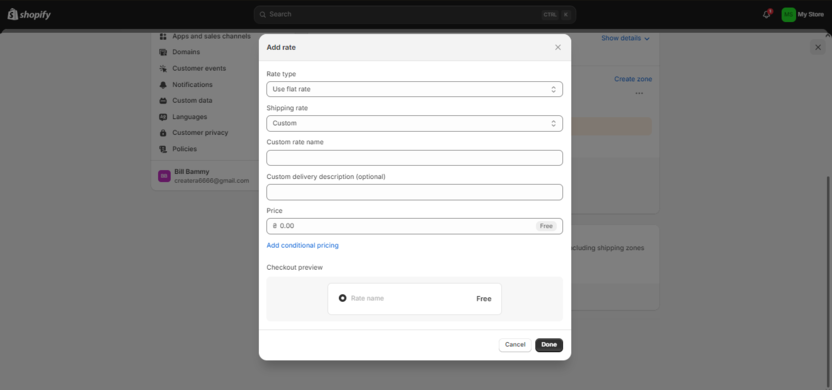
В открывшемся окне все, что вам необходимо добавить, это цену доставки, которую заплатит покупатель. В случае, если вы хотите сделать бесплатную доставку, в поле цены оставляйте «0». После чего нажмите на «Done».

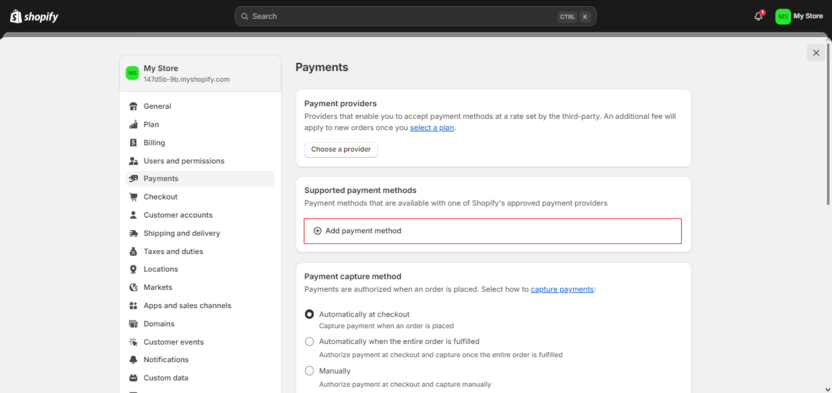
Теперь перейдем к настройке платежной системы. Откройте раздел «Payments».

На открывшейся странице нажмите на «Add payment method».

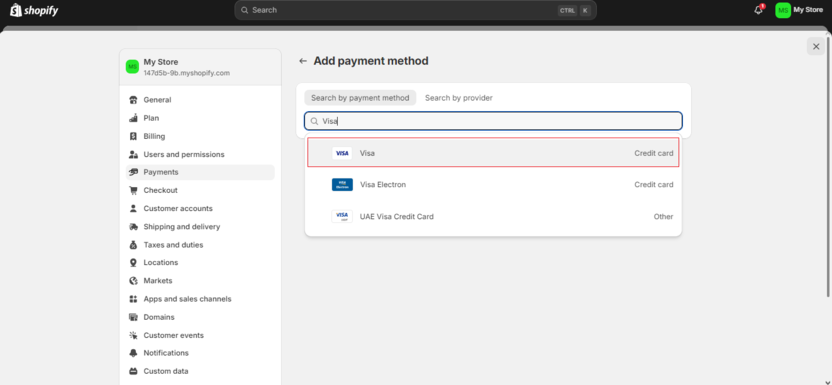
Введите название интересующего вас метода оплаты, затем нажмите на отобразившийся вариант.

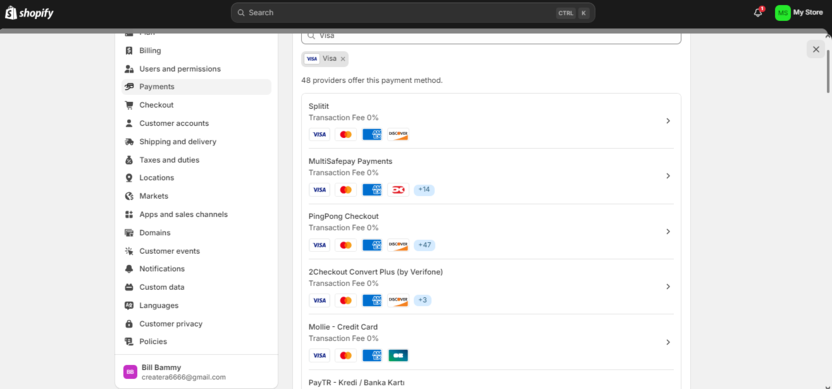
После этого в списке будут показаны все доступные провайдеры, которые поддерживают выбранный вами способ оплаты, в моем случае – Visa. Выберите нужного провайдера и нажмите на его название.

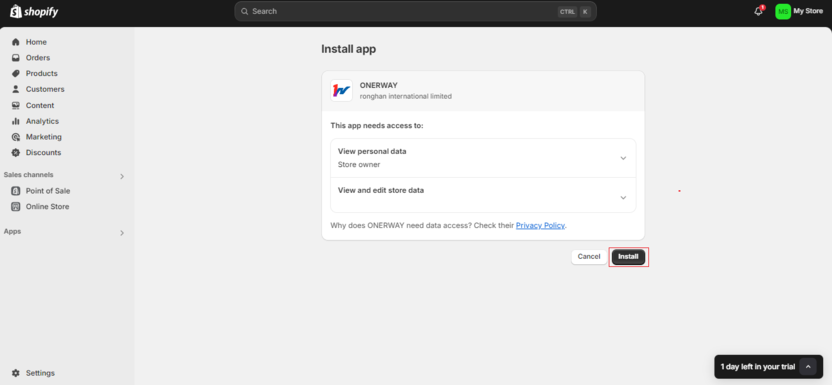
В данном окне нажмите на кнопку «Install».

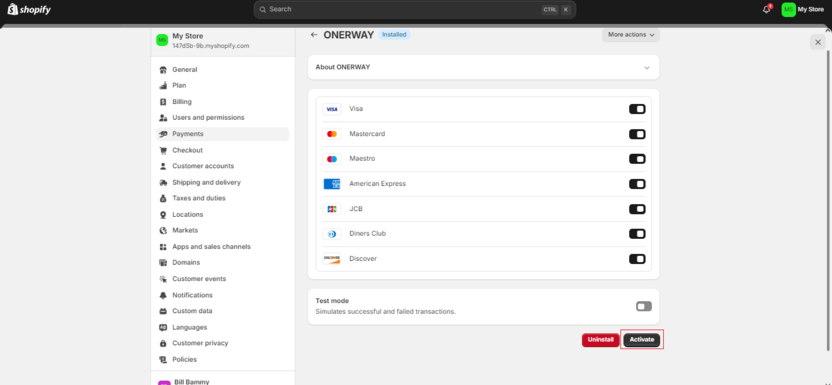
С помощью ползунков настройте поддержку различных платежных систем, после чего нажмите на «Activate».

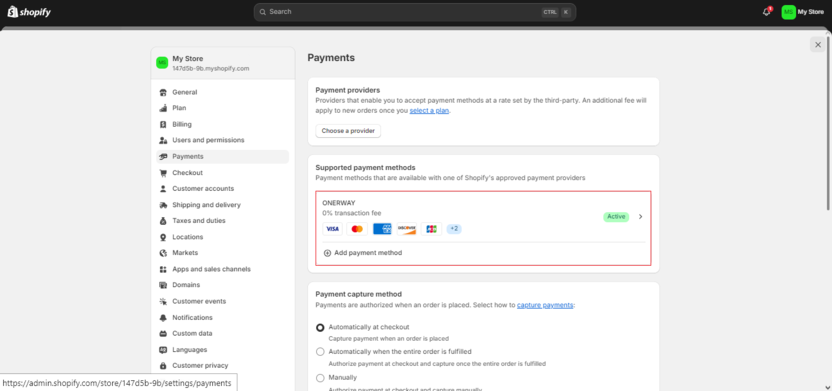
Теперь добавленный вами метод оплаты отобразится в разделе «Payments».
 Аналитика продаж Google
Аналитика продаж Google
Ну что же, основная работа проделана. Сайт и его визуализация оформлены, страницы настроены, домен сайта подключен, а товар загружен. Теперь покупатели спокойно могут переходить на страницу интернет-магазина и приобретать интересующие их товары. Давай разберемся, как же отслеживать статистику продаж вашей продукции и магазина в целом. Для этого мы можем использовать как внешние ресурсы, к примеру, Google Analytics, так и встроенный инструмент Shopify Analytics. Поэтапно рассмотрим каждый из них.
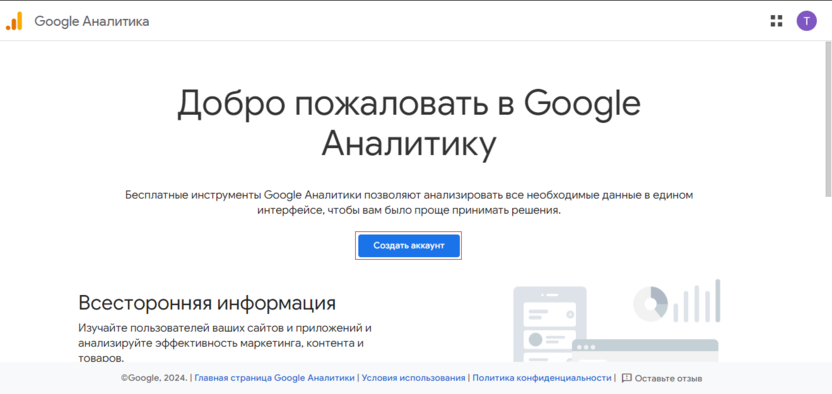
Для подключения Google Analytics перейдите на официальный сайт данного ресурса. На открывшейся странице нажмите на «Создать аккаунт».

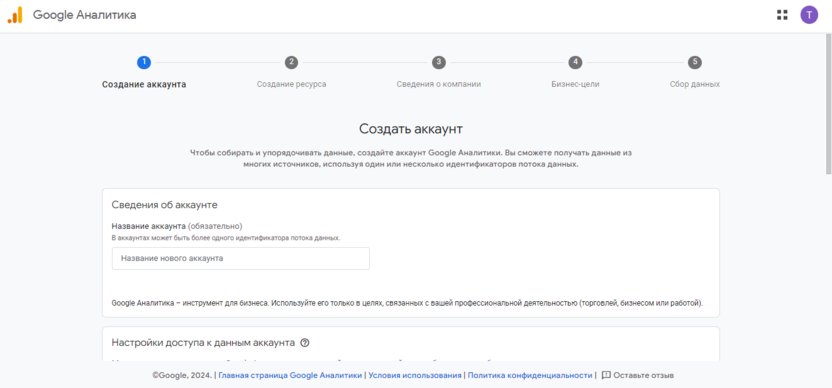
Укажите название аккаунта, оно может быть любым, его будете видеть только вы. Затем опустите страницу вниз и нажмите на кнопку «Далее».

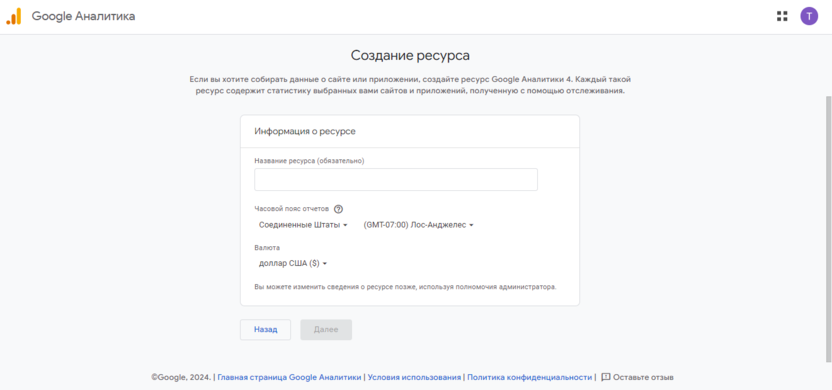
Введите название ресурса, его также будете видеть только вы. Укажите часовой пояс, в котором вы проживаете, и валюту, в которой вам будут поступать большинство платежей.

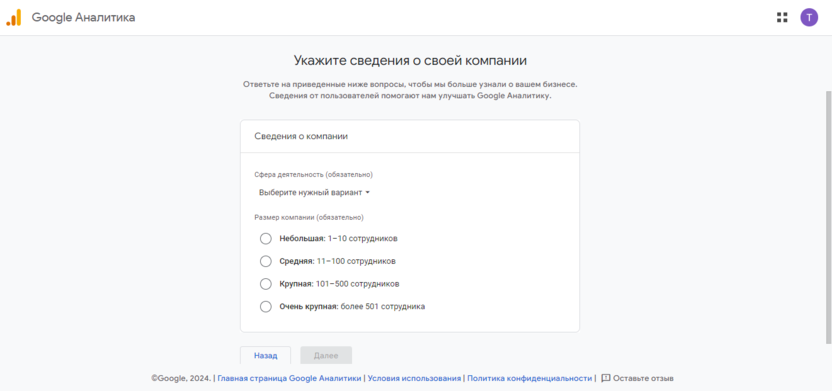
Укажите сферу деятельности своего интернет-магазина и его масштаб на рынке.

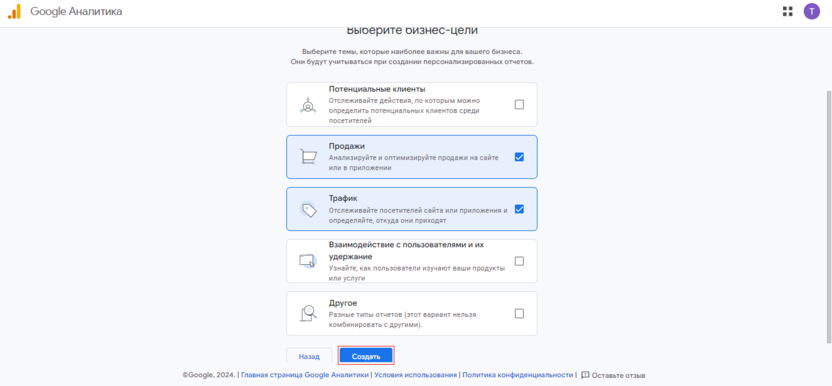
Выберите типы данных, которые вы хотите, чтобы Google Analytics собирал и отображал для вас. После чего нажмите на кнопку «Создать».

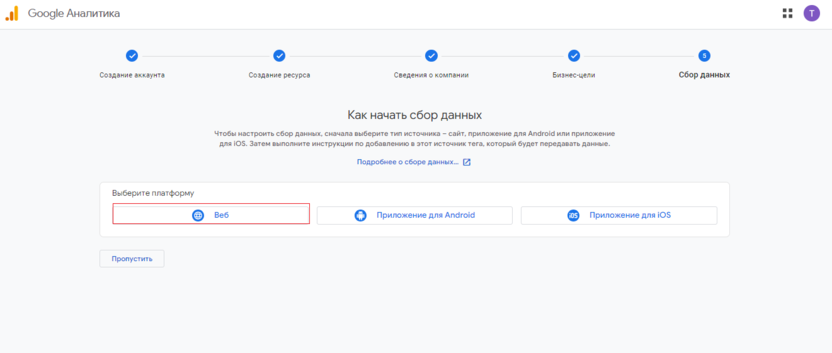
В открывшемся окне выберите опцию «Веб», так как наш магазин оформлен в виде сайта.

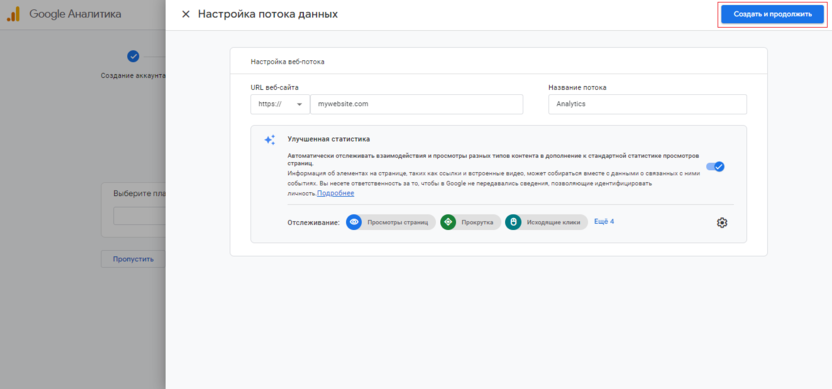
Введите домен своего сайта и укажите название потока. Затем в верхнем правом углу нажмите на «Создать и продолжить».

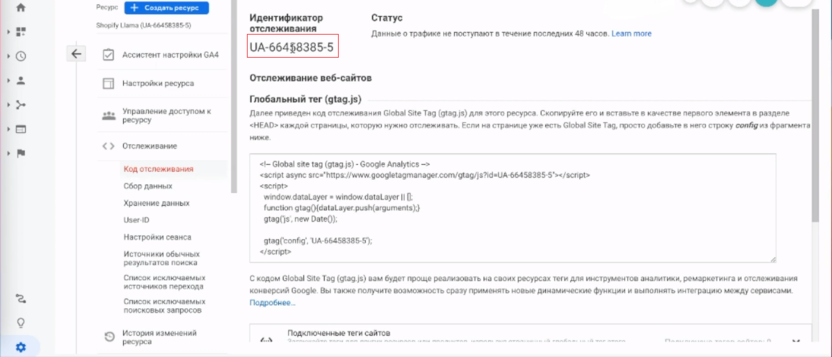
На открывшейся странице скопируйте индикатор отслеживания.

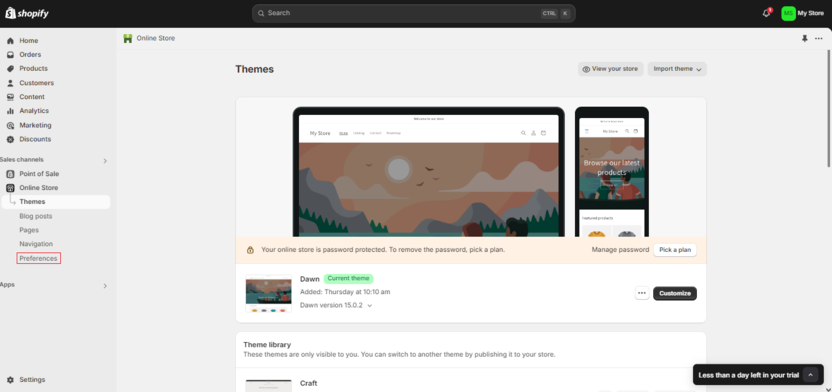
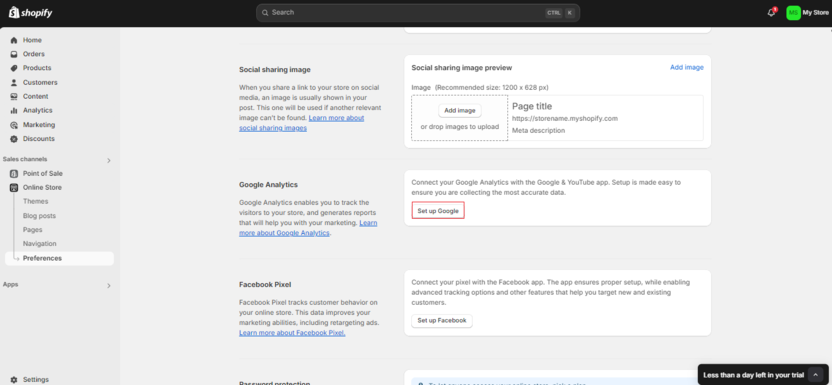
Теперь вернитесь на главную панель инструментов Shopify и перейдите в раздел «Preferences».

В блоке Google Analytics нажмите на кнопку «Set up Google».

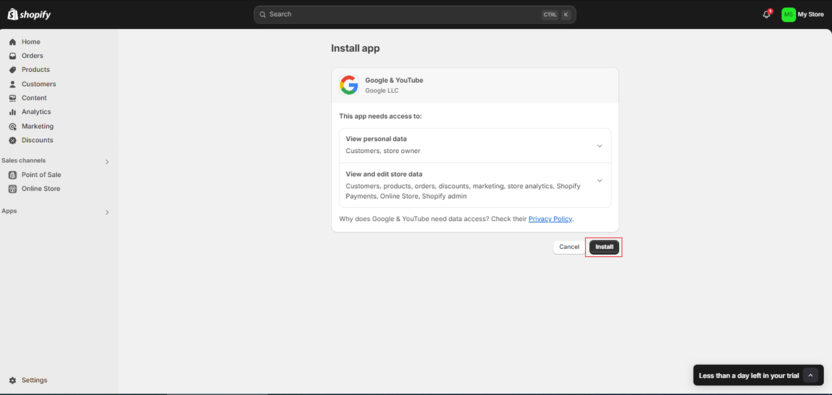
Здесь нажмите на «Install».

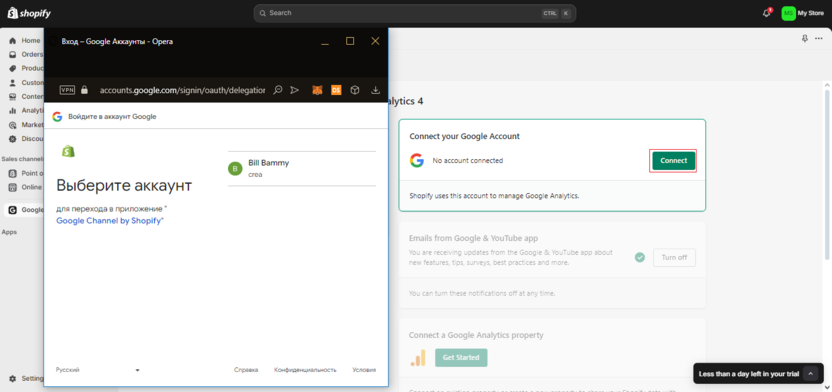
Затем нажмите на зеленую кнопку «Connect», после чего в открывшемся окне выберите Гугл-аккаунт, с помощью которого вы хотите авторизироваться.

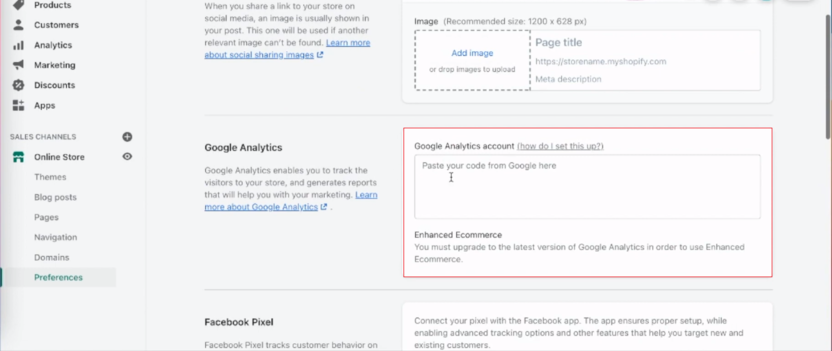
Далее в блок Google Analytics вставьте скопированный ранее индикатор отслеживания для подтверждения подключения аналитики Гугл.

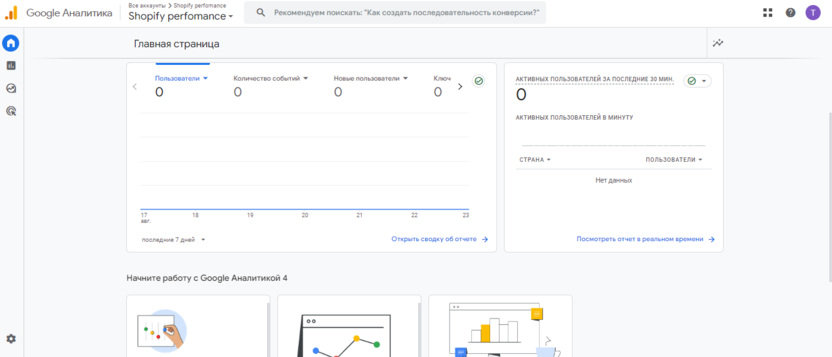
Теперь в течение 48 часов на сайте Google Analytics отобразятся первые собранные данные с сайта вашего интернет-магазина.

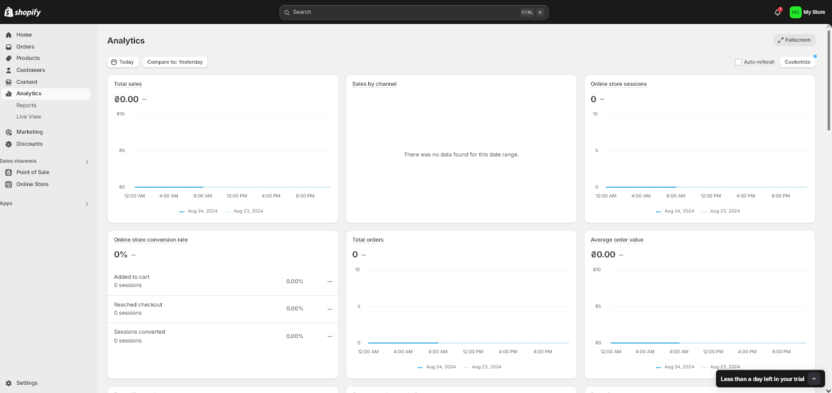
Что касается Shopify Analytics то здесь все намного проще. Нам ничего не нужно скачивать, все необходимые инструменты содержатся на самом сайте Shopify. На панели инструментов перейдите в раздел «Analytics».

На эту страницу будут автоматически загружаться все данные, связанные с покупателями, посетившими сайт вашего интернет-магазина. С помощью аналитики Shopify вы можете определить наиболее продаваемый продукт, количество возвратов товара, количество людей, находящиеся в текущий момент на сайте, общую сумму продаж, заказов и многое другое, что поможет вам эффективно оценивать производительность работы своего бизнеса.













Комментарии