Обработка больших объемов структурированной информации – это почти стандартная задача для веб-разработчиков. Отображение таких массивов данных в виде таблиц позволяет сделать их более наглядными и удобными. Для реализации функциональных таблиц в React существует специальная библиотека – React Table. Она предоставляет готовые решения для отображения данных в табличном виде с расширенным функционалом. В этой статье мы подробно разберем, как работать с React Table: установка, создание базовой таблицы, добавление сортировки, фильтров и других возможностей.
Что такое React Table
React – это открытая JavaScript-библиотека для создания динамических и интерактивных пользовательских интерфейсов, особенно в одностраничных веб-приложениях.
React Table – это отдельная библиотека, специализирующаяся на создании таблиц в React-приложениях. Она предоставляет готовые решения для распространенных задач:
- отображение данных в табличном виде;
- сортировка данных по столбцам;
- фильтрация (поиск) данных;
- пагинация (разбиение таблицы на страницы);
- создание иерархических таблиц;
- и многое другое.
Эта библиотека обладает множеством преимуществ перед аналогичными решениями. Среди них:
- хорошая производительность;
- быстрое освоение – у пользователей React не возникнет никаких трудностей;
- широкий набор готовых функций для работы с таблицами, которые позволяют решать типичные задачи;
- интеграция с React (написана на Hooks);
- высокая вариативность конечного оформления таблиц (безголовость);
- открытый API – инструменты для разработки на языке программирования;
- гибкость настройки и расширяемость – возможность добавления новых функций.
Благодаря всем этим преимуществам React Table получил высокую популярность среди разработчиков по всему миру. Его скачивают более миллиона раз в неделю.
Варианты применения библиотеки React Table
Этот инструмент становится особенно полезным, когда необходимо не просто отобразить таблицу, но и провести анализ данных в ней. Например, сортировка и другие встроенные функции облегчают сравнение числовых значений, поиск конкретных параметров и прочие задачи.
Вот некоторые типичные сценарии для работы с таблицами:
- сравнение индивидуальных значений между собой;
- представление данных в наиболее необработанном виде;
- отображение данных, которые являются числовыми или текстовыми;
- структурирование данных, которые сложно представить в графической форме.
Библиотека наиболее полезна в следующих случаях:
- Для работы с обширными и сложными таблицами, которые содержат множество строк и столбцов, потому что визуализация таких данных существенно упрощает их анализ.
- Часто очень полезной становится функция быстрой сортировки (например, по возрастанию или убыванию).
- React Table идеально подходит для представления двоичных данных, например, пары «параметр и его значение», что удобно отображается в строках и столбцах таблицы.
- Автоматическое заполнение таблиц данными – это также мощный, но часто недооцененный механизм, особенно при работе с большими наборами информации.
В общем React Table значительно оптимизирует работу с табличными данными, облегчая их визуализацию и сортировку.
Ситуации, в которых использование React Table не рекомендуется
Иногда для отображения данных могут лучше подходить другие форматы, например, картинки, графики или диаграммы. В таких случаях полагаться на функционал React Table может быть нецелесообразно, так как таблицы имеют ограничения в визуализации и гибкости интерпретации данных. Они служат для простого отображения параметров и не подходят для работы со сложными аналоговыми данными, такими как функции, тренды и корреляции.
Кроме того, лучше пользоваться другими инструментами в проектах, для которых важны визуальные компоненты (например, в презентациях). React Table предлагает лишь базовую логическую структуру, а все дополнительные детали нужно реализовывать с использованием встроенного языка программирования. Эта особенность делает его менее подходящим для «обезглавленных» или визуально-ориентированных проектов.
В любом случае нужно учитывать, что для эффективной работы с этой библиотекой требуются определенные навыки программирования и хотя бы базовое знание среды React.
Основы использования React Table: пример и рекомендации
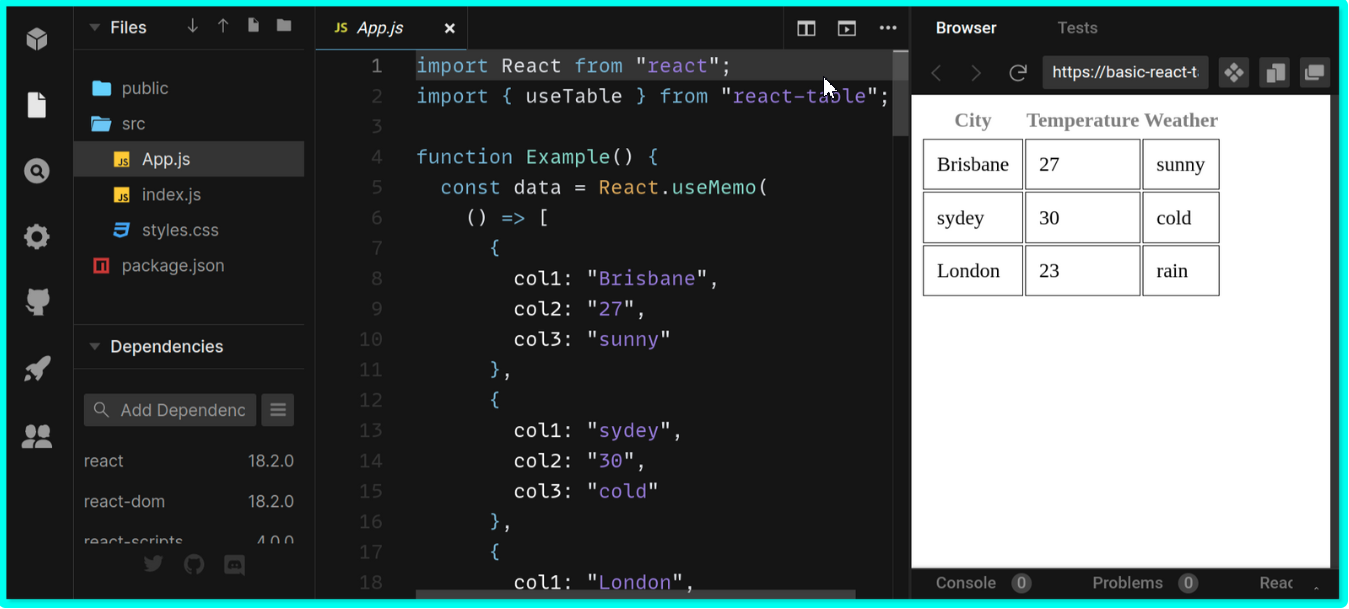
В среде разработки React предусмотрено удобное рабочее пространство, которое объединяет необходимые компоненты:
- файловую систему;
- редактор кода с автоматической нумерацией строк;
- отдельную область для отображения результатов.
Здесь можно не только создавать новые файлы и директории, но и интегрировать дополнительные инструменты, всё это в рамках одного многофункционального окна. Тут же есть специфические команды для активации библиотеки React Table и построения таблицы на ее базе.

Запуск проекта на React
Начиная с чистого листа, первым шагом будет запуск нового проекта на React. Для этого применяется команда create-react-app:
npx create-react-app my-app cd my-app
В данном контексте использованы следующие значения:
- npx – это исполнительная команда;
- cd – служит для перехода в директорию проекта;
- my-app – это имя нашего нового проекта.
После создания проекта можно сразу же открыть среду разработки в вашем браузере, используя пакетные менеджеры npm или yarn:
npm start yarn start
Эти команды необходимо вводить в редакторе кода приложения, в соответствующем исполняемом файле. Вы можете редактировать любой файл проекта, вносить в него изменения в реальном времени и настраивать прямо в своем браузере. Если все выполнено корректно, вы увидите всплывающее окно разработки таблицы, или что-то очень похожее на это.

Интеграция библиотеки React Table в проект
Теперь можно переходить непосредственно к разработке. Чтобы использовать React Table в проекте, нужно установить пакет через менеджер npm или yarn.
Для каждого из них есть соответствующая команда:
npm install react-table yarn add react-table
Затем нужно импортировать компоненты в нужных местах:
import { useTable } from 'react-table'
Также необходимо импортировать CSS-стили таблицы:
import 'react-table/react-table.css'
Стоит заметить, что менеджеры пакетов npm и yarn несовместимы и смешивание команд может привести к конфликтам. В последующем процессе разработки будет применяться стандартный набор методов, предусмотренный в самой библиотеке, и подходящий для всех пакетных менеджеров.
Один из плюсов синтаксиса в среде React – минимализм и фокус на простоту команд, которые отличаются лишь типами скобок. Это увеличивает скорость разработки и снижает вероятность ошибок, даже для тех, кто только начинает изучать программирование.
Создание простой таблицы с использованием React Table
Для демонстрации возможностей React Table рассмотрим пример базовой таблицы. Обязательными элементами любой таблицы являются заголовок и названия столбцов, а за ними следуют строки с данными, которые извлекаются из определенного массива. При необходимости внесенные данные можно переупорядочить.
Для организации этих данных в таблице, потребуются две директории:
- для хранения названий столбцов;
- для самых данных таблицы.
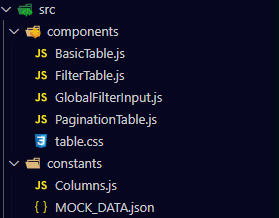
Эти папки создаются в структуре проекта, например, так:

В папке components хранятся различные типы таблиц, поддерживаемые React Table, а в папке constants размещается основной массив данных для таблицы. Очень важным является правильная структура данных в файле, например MOCK_DATA, для корректного их распознавания системой.
Например:
[{"id":1,"first_name":"Alice","last_name":"Johnson","email":"dgeibel0@twitter.com","gender":"Male","date_of_birth":"1990-05-12","age":25,"country":"Америка","phone":"1111111"},
{"id":2,"first_name":"Boris","last_name":"Ivanov","email":"tmullineux1@sina.com.cn","gender":"Male","date_of_birth":"1982-11-07","age":47,"country":"Россия","phone":"2222222"},
{"id":3,"first_name":"Chen","last_name":"Wei","email":"ksexten2@a8.net","gender":"Male","date_of_birth":"1979-12-01","age":60,"country":"Китай","phone":"3333333"},
{"id":4,"first_name":"David","last_name":"Smith","email":"sconwell3@intel.com","gender":"Female","date_of_birth":"1995-04-20 ","age":34,"country":"Англия","phone":"4444444"},
{"id":5,"first_name":"Emily","last_name":"Brown","email":"magett4@bloglovin.com","gender":"Female","date_of_birth":"2001-09-15","age":22,"country":"Германия","phone":"5555555"}]
Здесь первый идентификатор обозначает описываемый параметр, а второй – его значение. Они разделены двоеточием, что является стандартом для файлов с данными в React Table.
Следующим шагом является импорт этих данных в таблицу на основе названий столбцов из первой папки. Заполненные столбцы затем сохраняются в отдельный файл, например, Columns.
export const COLUMNS = [
{
Header: 'Id',
accessor: 'id',
},
{
Header: 'Имя',
accessor: 'first_name',
},
{
Header: 'Фамилия',
accessor: 'last_name',
},
{
Header: 'День рождения',
accessor: 'date_of_birth',
},
{
Header: 'Страна',
accessor: 'country',
},
{
Header: 'Телефон',
accessor: 'phone',
},
];
В этом примере происходит экспорт данных в столбцы. Обратите внимание, что отображаемые названия столбцов (Header) могут отличаться от исходных (accessor). При правильном сопоставлении этих данных, они будут привязаны к конкретным столбцам таблицы при ее форматировании и не перемешаются в дальнейшей обработке.
Теперь можно приступить к созданию пробного варианта таблицы.
import React, { useMemo} from 'react'
import { useTable } from 'react-table'
import MOCK_DATA from './MOCK_DATA.json'
import {COLUMNS} from './Columns'
function BasicTable() {
const columns = useMemo(() => COLUMNS, [])
const data = useMemo(() => MOCK_DATA, [])
const tableInstance = useTable({
columns,
data
})
const { getTableProps, getTableBodyProps, headerGroups, footerGroups, rows, prepareRow} = tableInstance
return (
<table {...getTableProps()}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<th {...column.getHeaderProps()}>
{column.render('Header')}
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map(row => {
prepareRow(row)
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
return <td {...cell.getCellProps()}>
{cell.render('Cell')}</td>
})}
</tr>
)
})
}
</tbody>
</table>
)
}
export default BasicTable
Без детального разбора каждой команды, стоит отметить их предназначение:
- Директива import интегрирует все необходимые файлы в проект таблицы и загружает их данные в приложение.
- Функция BasicTable, в свою очередь, задает начальный макет таблицы, после чего описываются все необходимые команды для этой цели.
- Финальный результат экспортируется обратно в файл BasicTable.js, который находится в основной директории проекта.
- В ходе выполнения кода все данные из подключенных файлов распределяются по соответствующим ячейкам таблицы. Оператор return повторяет этот процесс для каждой ячейки.
Таким образом, библиотека автоматизирует процесс создания таблицы, упрощая многие рутинные операции, которые иначе пришлось бы делать вручную.
Этот этап можно считать завершающим в части формирования структуры таблицы.
Далее, для визуального оформления таблицы, можно добавить пользовательские стили. Это делается в файле с расширением .css, например, table.css. Структура таблицы по умолчанию представляет собой двухмерную сетку данных, разбитых по различным параметрам. Однако внешний вид таблицы можно настроить по своему усмотрению, создав для этого пользовательский интерфейс.
Например:
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
border: 1px solid #ddd;
}
table th, table td {
text-align: left;
padding: 16px;
border: 1px solid #ddd;
}
table tr:nth-child(even) {
background-color: #f2f2f2;
}
table tr:hover {
background-color: #ddd;
}
table th {
padding-top: 12px;
padding-bottom: 12px;
text-align: center;
background-color: #4CAF50;
color: white;
}
Этот файл устанавливает цвета, отступы и другие визуальные аспекты таблицы (функции border, text-align, background-color).

Может показаться, что таблица выглядит слишком просто, учитывая объем работ при ее создании. Но она является лишь первым шагом к более визуальным форматам представления данных, таким как графики и презентации. Эта таблица легко редактируется и может быть дополнена новыми данными в будущем. Например, можно столбцы поменять местами, и все данные ниже автоматически будут перенесены вместе с названием. Это актуально и для строк.
Важно сделать таблицу интуитивно понятной и легкой для чтения, иначе она может усложнить восприятие информации.
Расширенные функции компонента Basic Table
Ниже рассмотрим несколько примеров кода, которые позволяют дополнительно настроить базовую таблицу.
Группировка заголовков в React Table
Различные заголовки можно группировать в соответствии с их тематикой. Для этого в кодовом редакторе, при настройке столбцов, добавляются специфические команды.
В нашем примере объединим значения «Имя» и «Фамилия» в группу «ФИО»:
export const COLUMNS = [
{
Header: 'Id',
accessor: 'id',
},
{
Header: 'ФИО',
columns: [
{
Header: 'Имя',
accessor: 'first_name',
},
{
Header: 'Фамилия',
accessor: 'last_name',
},
],
},
{
Header: 'День рождения',
accessor: 'date_of_birth',
},
{
Header: 'Страна',
accessor: 'country',
},
{
Header: 'Телефон',
accessor: 'phone',
},
];
На выходе базовая таблица будет выглядеть следующим образом:

Этот пример иллюстрирует функциональные возможности React Table. Во многих стандартных редакторах таблиц создание подзаголовков не всегда является доступной опцией. К тому же, работа с таблицами в среде React способствует улучшению общих навыков программирования, даже на основе простых задач.
Использование нижних колонтитулов в React Table
Еще один распространенный метод работы с таблицами – добавление нижних колонтитулов, то есть повторение наименований столбцов в конце таблицы. Это улучшает удобство просмотра, особенно при работе с большими массивами данных. В таком случае нужно внести определенные корректировки в файл Columns.js.
Соответственно, прописываем значение «Footer:» для каждого столбца:
export const COLUMNS = [
{
Header: 'Id',
Footer: 'Id',
accessor: 'id',
},
{
Header: 'Имя',
Footer: 'Имя',
accessor: 'first_name',
},
{
Header: 'Фамилия',
Footer: 'Фамилия',
accessor: 'last_name',
},
{
Header: 'День рождения',
Footer: 'День рождения',
accessor: 'date_of_birth',
},
{
Header: 'Страна',
Footer: 'Страна',
accessor: 'country',
},
{
Header: 'Телефон',
Footer: 'Телефон',
accessor: 'phone',
},
];
В данном контексте footer указывает на наименования колонтитулов, которые, как правило, совпадают с заголовками столбцов.
Для реализации колонтитулов в файле BasicTable.js необходимо прописать дополнительный код «footerGroups»:
const { getTableProps, getTableBodyProps, headerGroups, footerGroups, rows, prepareRow} = tableInstance
<tfoot>
{footerGroups.map((footerGroup) => (
<tr {...footerGroup.getFooterGroupProps()}>
{footerGroup.headers.map((column) => (
td {...column.getFooterProps()}>{column.render('Footer')}</td>
))}
</tr>
))}
</tfoot>
А также в файле стилей table.css:
tfoot td {
padding-top: 12px;
padding-bottom: 12px;
text-align: center;
background-color: #4CAF50;
color: white;
}
Все эти элементы затем интегрируются в общий файл таблицы. В итоге она становится более наглядной и полноценной.
Итоговый результат может выглядеть так:

Сортировка в React Table с использованием useSortBy
Одна из ключевых функций в работе с таблицами – возможность их сортировки по различным критериям. Это является относительно сложной задачей программирования, но библиотека React Table уже предлагает встроенные хуки для этого, например, метод useSortBy.
Код с активированной функцией сортировки будет выглядеть следующим образом:
import React, { useMemo} from 'react'
import { useTable, useSortBy } from 'react-table'
import MOCK_DATA from './MOCK_DATA.json'
import {COLUMNS} from './Columns'
import './table.css'
function BasicTable() {
const columns = useMemo(() => COLUMNS, [])
const data = useMemo(() => MOCK_DATA, [])
const tableInstance = useTable({
columns,
data
}, useSortBy)
const { getTableProps, getTableBodyProps, headerGroups, footerGroups, rows, prepareRow} = tableInstance
return (
<table {...getTableProps()}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<th {...column.getHeaderProps(column.getSortByToggleProps())}>{column.render('Header')}
<span>
{column.isSorted ? (column.isSortedDesc ? ' <img draggable="false" role="img" class="emoji" alt="▼" src="https://s.w.org/images/core/emoji/14.0.0/svg/1f53d.svg">' : ' <img draggable="false" role="img" class="emoji" alt="▲" src="https://s.w.org/images/core/emoji/14.0.0/svg/1f53c.svg">') : ''}
</span>
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{
rows.map(row => {
prepareRow(row)
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
return <td {...cell.getCellProps()}>{cell.render('Cell')}</td>
})}
</tr>
)
})
}
</tbody>
</table>
)
}
export default BasicTable
Этот метод интегрирует в таблицу необходимую логику для быстрой сортировки данных. В результате работы этой функции появятся удобные стрелки ▼▲ для сортировки, с помощью которых можно легко организовать данные в порядке убывания или возрастания для числовых значений, либо в алфавитном порядке для текстовых данных.
Глобальная фильтрация в React Table
Полноценная функциональность таблицы немыслима без возможности поиска по ключевым словам. Это особенно полезно при работе с обширными таблицами, где данные могут слабо различаться между собой. Вместо базового компонента таблицы, для реализации функции поиска используется новый тип – FilterTable, который хранится в соответствующем файле в основной директории проекта.
Дополнительно, для реализации поисковой строки, создается еще один файл – GlobalFilterInput.js с соответствующим кодом:
import React, {useState} from 'react'
import {useAsyncDebounce} from 'react-table'
export function GlobalFilterInput({
preGlobalFilteredRows,
globalFilter,
setGlobalFilter
}) {
const count = preGlobalFilteredRows.length;
const [ value, setValue ] = useState(globalFilter)
const onChange = useAsyncDebounce((value) => {
setGlobalFilter(value || undefined);
}, 300);
return (
<span>
Search: {''}
<input
value={value || ''}
onChange={(e) => {
setValue(e.target.value);
onChange(e.target.value);
}}
placeholder={`${count} records...`}
/>
</span>
);
}
Этот файл обрабатывает поисковые запросы пользователя и сохраняет ключевые слова для последующего использования. Теперь остается лишь добавить логику поиска по введенным ключевым словам и интегрировать все компоненты в новый файл FilterTable.js.
Можно взять за основу код из BasicTable.js, дополнив его функциональностью поиска:
import React, { useMemo} from 'react'
import { useTable, useGlobalFilter } from 'react-table'
import MOCK_DATA from './MOCK_DATA.json'
import {COLUMNS} from './Columns'
import './table.css'
import {GlobalFilterInput} from './GlobalFilterInput'
function FilterTable() {
const columns = useMemo(() => COLUMNS, [])
const data = useMemo(() => MOCK_DATA, [])
const tableInstance = useTable({
columns,
data
}, useGlobalFilter)
const { getTableProps, getTableBodyProps, headerGroups, footerGroups, rows, prepareRow, preGlobalFilteredRows, setGlobalFilter, state} = tableInstance
return (
<>
<GlobalFilterInput
preGlobalFilteredRows={preGlobalFilteredRows}
setGlobalFilter={setGlobalFilter} globalFilter={state.globalFilter}
/>
<table {...getTableProps()}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<th {...column.getHeaderProps()}>{column.render('Header')}</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((row) => {
prepareRow(row);
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
return (
<td {...cell.getCellProps()}>{cell.render('Cell')}</td>
);
})}
</tr>
);
})}
</tbody>
</table>
</>
);
}
export default FilterTable
В результате над таблицей должна появиться панель для поиска:

Пагинация в React Table с использованием usePagination
В React Table также доступна функция пагинации, то есть разделения таблицы на несколько страниц. Это особенно полезно для больших таблиц, так как позволяет просматривать их без необходимости прокрутки всего окна, а только внутри самой таблицы. Таким образом повышается удобство взаимодействия с таблицей.
Чтобы показать эту функцию, сначала нужно увеличить количество данных в нашей тестовой таблице. Это можно сделать, добавив дополнительные записи в файл с константами.
Далее создаем новый файл для таблицы в папке Components, аналогично тому, как это делалось для сортировки. В этот файл добавляем кнопки для навигации «Вперед» и «Назад», а также функциональность для переключения между страницами. Затем все готовые компоненты импортируются в новый файл, например, PaginationTable.js.
В отличие от предыдущих случаев, где добавлялись строки или меню, теперь у нас будут отдельные страницы таблицы. Между этими страницами можно будет переключаться с помощью кнопок. При первоначальном отображении видна лишь часть данных, остальные появятся при использовании кнопок nextPage/previousPage.
import React, { useMemo} from 'react'
import { useTable, usePagination } from 'react-table'
import MOCK_DATA from './MOCK_DATA.json'
import {COLUMNS} from './Columns'
import './table.css'
function PaginationTable() {
const columns = useMemo(() => COLUMNS, [])
const data = useMemo(() => MOCK_DATA, [])
const tableInstance = useTable({
columns,
data
}, usePagination)
const { getTableProps, getTableBodyProps, headerGroups, page, nextPage, previousPage, prepareRow} = tableInstance
return (
<>
<table {...getTableProps()}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<th {...column.getHeaderProps()}>{column.render('Header')}
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{
page.map(row => {
prepareRow(row)
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
return <td {...cell.getCellProps()}>{cell.render('Cell')}</td>
})}
</tr>
)
})
}
</tbody>
<div>
<button onClick={() => previousPage()}>Previous</button>
<button onClick={() => nextPage()}>Next</button>
</div>
</table>
</>
)
}
export default PaginationTable
Здесь описываются как новые страницы для продолжения таблицы, так и использование самих кнопок для этого.
Результат будет выглядеть следующим образом:

В конечном итоге таблица становится полностью функциональной и удобной в использовании. Для реализации пагинации мы применили встроенные хуки из библиотеки и научились интегрировать их как индивидуально, так и в комбинации.
Важно учитывать, что все эти функциональные возможности в React Table можно совмещать для создания комплексных и многофункциональных таблиц, подходящих для работы с различными наборами данных. Это требует подключения разных файлов из соответствующих папок и методов их интеграции в основной файл таблицы.
Рекомендуется придерживаться стандартных наименований для всех папок и файлов в проекте, чтобы избежать возможных ошибок при их реализации.
Продвинутые функции в библиотеке React Table
Мы изучили основные инструменты для работы с таблицами в React и создали простой пример для начинающих. Однако в самой утилите имеются и более продвинутые опции для управления проектом.
Среди них:
- Группировка заголовков, которая позволяет объединять их в один обобщенный столбец.
- Скрытие конкретных столбцов, например, если они избыточны или мешают.
- Сортировка и фильтрация данных внутри отдельных столбцов.
- Перетаскивание столбцов, выбор строк при помощи мыши.
- И другие функции.
Такая расширенная функциональность делает React Table не просто удобным инструментом, но и мощной платформой для опытных разработчиков, дизайнеров и специалистов, работающих с большими базами данных.
Другие опции для работы с таблицами в React
В React существуют и другие библиотеки для управления таблицами. Они несовместимы с React Table, но предлагают разнообразные подходы к отображению и обработке данных.
К ним относятся:
- Rsuite-таблицы;
- Material-ui-table;
- React-data-grid;
- ka-table;
- tanStuck;
- и многие другие
Эти инструменты также интегрируются в проект с помощью команды import и дополнительной конфигурации. Они могут иметь свои преимущества и недостатки перед React Table (с которым они, по сути, конкурируют). Кроме того, существуют различные версии React Table, выпущенные начиная с 2020 года, которые решают некоторые проблемы совместимости.
Работа с таблицами в программировании требует от разработчика определенного уровня экспертности, особенно при обработке больших данных. Основной задачей является эффективное заполнение таблицы данными, в то время как кодовая база уже предоставлена создателями библиотеки для упрощения этой работы.
Дополнительные ресурсы для изучения
Мы рассмотрели основные возможности React Table, но это всего лишь вершина айсберга в контексте ее функционала. Для глубокого погружения в этот инструмент и детального изучения всех его команд, стоит обратить внимание на следующие ресурсы:
- Статья на Хабре, где автор делится полезными приемами работы с React Table: https://habr.com/ru/companies/timeweb/articles/719796/.
- Подборка бесплатных ресурсов о React, включая открытые курсы, подкасты, емкие конспекты и плейлисты YouTube: https://proglib.io/p/12-besplatnyh-resursov-dlya-izucheniya-react-2020-06-23.
- Онлайн-курс от Нетологии, где вы можете изучить React и получить сертификат: https://netology.ru/programs/react.
Эти материалы помогут вам не только освоить базовые навыки, но и со временем научиться создавать сложные и функционально насыщенные таблицы.
React Table особенно полезен для новичков в области работы с большими объемами данных. Так как эта библиотека разработана с учетом пользовательских потребностей и значительно упрощает техническую реализацию проектов.












Комментарии