Что такое Svelte и почему веб-разработчикам стоит обратить на него внимание
Оглавление
Рассказываю о малоизвестном, но перспективном и удобном фреймворке для JavaScript, о котором несправедливо забывают из-за популярности React и прочих аналогов.
Что такое Svelte?
Svelte (читается как «Звэлт», что в переводе означает «элегантный») – это фреймворк. Настройка над языком JavaScript, предлагающая радикально иной подход к созданию веб-интерфейсов. Svelte отличается от более традиционных решений в духе React и Vue как с точки зрения организации кода, так и с точки зрения преобразования этого кода в «готовый к употреблению продукт».

Svelte позволяет создавать более быстрые и менее ресурсоемкие приложения, при этом параллельно упрощая процесс разработки. Звучит слишком хорошо, но все действительно так и работает. Переход на Svelte действительно не несет за собой почти никаких недостатков.
Ключевые фишки Svelte
В Svelte много интересных решений, но я сосредоточусь на фундаментальных отличиях от конкурентов и особенностях синтаксиса, бросающихся в глаза тем, кто до этого не взаимодействовал с подобными технологиями вовсе.
Компонентный подход
Построение кода на базе объектов – главная составляющая ООП-парадигмы разработки. Такую же схему структуризации используют многие другие фреймворки, включая Vue и React, но Svelte эту идею возводит в абсолют. По умолчанию и без необходимости как-то модифицировать приложение Svelte провоцирует разработчика на написание кода, мелко дробленного на логические куски.
Приложение на базе Svelte состоит из объектов, каждый из которых содержит в себе три основных блока:
-
<script> – в котором содержится вся логика вашего проекта (функции, переменные, запросы к API и т.п.).
-
<html> – в котором лежит непосредственно разметка приложения на манер стандартных HTML-файлов.
-
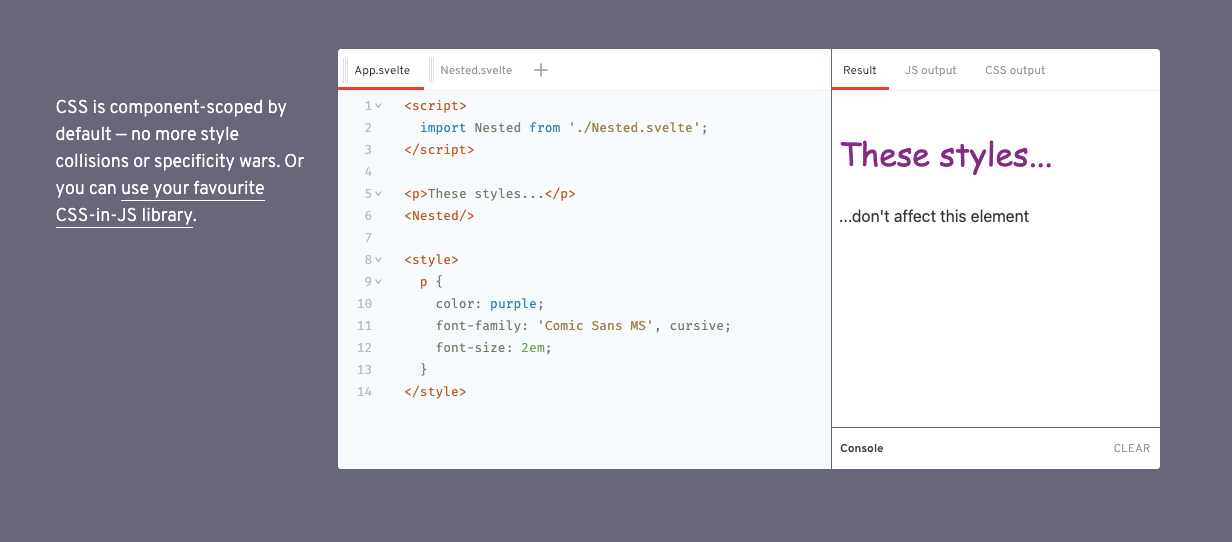
<style> – в котором лежат CSS-селекторы и свойства для оформления разметки в HTML-блоке.
Все компоненты – это независимые единицы, по умолчанию никак не влияющие друг на друга. Если у них нет общих хранилищ данных или если разработчик не настроил диспетчинг данных от одного элемента приложения в другой, то у них не будет ничего общего.

Таким образом, удается писать код для каждого конкретного объекта в приложении, не затрагивая другие объекты. Чище, быстрее, с меньшим количеством ошибок.
Пререндеринг
В Svelte встроен компилятор кода, преобразующий .svelte-файлы в чистый JavaScript-код. Итоговый результат работы фреймворка представляет собой код без намека на этот самый фреймворк, перекладывая всю тяжелую работу на этап сборки приложения.
В случае со Svelte нет такого явления, как Virtual DOM, и связанных с ним издержек. Если не знаете, то Virtual DOM – это надстройка над деревом элементов в HTML, используемая во фреймворках типа Vue и React для получения информации об изменения состояния ПО и последующего рендеринга обновляемых данных на экран. Это необходимо, чтобы пользователю не приходилось каждый раз перезагружать программу или страницу для получения наиболее актуальной информации от используемого софта.
Проблема Virtual DOM состоит в том, что изменения, внесенные в него, потом нужно отразить в реальном DOM, а это происходит по ходу взаимодействия пользователя с вашим софтом, что бьет по производительности и ресурсоемкости ПО.
Создатели Svelte смогли достичь аналогичной функциональности, но без необходимости добавлять какие-то надстройки. Все торжество технологий вмещается в чистый JavaScript-код, а у программистов не возникает необходимости проводить дополнительную работу по оптимизации своих проектов.
А какой от этого всего толк? Если говорить проще – приложение компилируется, запускается и работает быстрее, чем аналогичное, написанное на React или Vue. И это доказано тестами. По производительности Svelte уступает только JavaScript в чистом виде.
Реактивный по умолчанию
Одно из главных преимуществ использования фреймворков – возможность обновлять изображенный на экране контент каждый раз, когда меняется состояние всего приложения или его отдельного компонента. Подобное можно реализовать и без использования фреймворков, но они эту задачу сильно упрощают.
В Svelte реактивность – это часть языка. Не нужно использовать дополнительные расширения или маячить в коде с инструкциями в духе setState().
Вы просто вносите переменную, и она автоматически обновляется. Можно использовать банальное переназначение с помощью других функций или специальный синтаксис Svelte, чтобы обновлять состояние переменных или значений других элементов приложения, но эффект всегда один – реактивное изменение данных без лишнего кода.
Как выглядит обновление переменной count в React:
const { count } = this.state;
this.setState({
count: count + 1
});А вот как в Svelte:
count += 1;И да, в обоих случаях значение переменной обновляется реактивно.
Интересные особенности синтаксиса
Хотя Svelte построен на базе JavaScript и наследует от него большую часть синтаксиса, здесь все же есть ряд моментов, которые значительно отличаются от привычных аспектов HTML и JS.
#if и #each блоки
Одной из нестандартных, но функциональных и полезных фишек синтаксиса Svelte стоит назвать if-, each- и async-блоки прямо в HTML-коде.
Допустим, вы хотите добавить в свое дерево элементов <div> с сообщением «Вы успешно вошли в систему», но вам важно, чтобы оно отображалось только при условии, что пользователь правильно ввел свои данные. Для этого нужно создать блок #if, проверяющий условие корректности логина и пароля пользователя, а в его тело внести непосредственно <div> с сообщением.
{#if userDataCorrect}
<div>
<p>Вы успешно вошли в систему</p>
</div>
{:else}
<div>
<p>Введены неверные данные</p>
</div>
</if>C #each-блоками схожая история, только они позволяют перебирать целые массивы данных и заменяют собой сложные структуры в духе forEach с последующим созданием отдельных блоков через createElement и т.п.
Итак, вы хотите перебрать массив объектов и разместить их в DOM. Для этого вы создаете #each-блок, передаете ему компоненты массива (как отдельные элементы) и уже их оформляете в теле функции.
{#each arrayOfElements as elem, i}
<div>
{elem} + ` – элемент номер ${i}`
</div>
{/each}Этот код заменяет что-то в духе:
arrayOfElements.forEach((i) => {
let new element = document.createElement('div')
element.innerHTML = `${i} – элемент номер ${indexOf(i)}`
document.querySelector('.someDiv').appendChild(element)
})
<Component />
Здесь Svelte похож на React. Созданные компоненты можно встраивать друг в друга с помощью инструкции в духе <Название компонента />.
Названия компонентов также пишутся с большой буквы и могут принимать в себя так называемые props (то есть свойства).
Такой подход позволяет не писать один и тот же код в нескольких местах и при этом не возиться с оформлением и наследованием классов. Эдакое концентрированное ООП без сложностей, наблюдаемых при работе с базовым синтаксисом JS.
Знак $:
Этот знак в Svelte обозначает «подписку» на информацию. Можно буквально привязать одну переменную к другой или поле ввода к информации в localStorage. И значение в помеченной переменной будет реактивно обновляться при изменения связанных элементов. Звучит сумбурно, но практике это дает возможность обращаться к внешнему хранилищу данных (в браузерную БД или к куки-файлам) без использования сложных конструкций или делать сразу несколько вычислений параллельно за счет внесения изменений только в одно поле input.
onMount()
Это одна из вариаций состояния программы, позволяющая активировать логику приложения только при совершении определенных действий. Например, если вы хотите выполнить функцию только после того, как на экране отобразится тот или иной компонент, то эту функцию можно поместить в блок onMount().
Есть и другие состояния. Например, onDestroy(), выполняющее функцию после того, как компонент выгрузится из памяти или исчезнет с экрана.
bind:
bind в Svelte такой же, как в других фреймворках. С помощью этой инструкции можно привязать данные к какой-либо переменной или к значению ввода, например.
В мире чистого JavaScript bind можно описать как конструкцию:
document.querySelector("*название тега или ID*")Привязав объект к переменной, можно манипулировать связанными с ним данными, например значением value или innerHTML.
Не путайте с $:, ведь символ доллара добавляет реактивности, но не позволяет обращаться к отдельным свойствам и метаданным объекта в DOM.
transition
Еще один элемент в Svelte, упрощающий жизнь разработчикам. Директива transition позволяет добавлять анимацию к переходам между состояниями объекта без необходимости описывать сложные визуальные пируэты при помощи CSS и сторонних библиотек.
Svelte уже содержит в себе множество подготовленных анимаций для таких переходов. Достаточно встроить их в свое детище, прописав нужный тип анимации прямо в HTML-тег блока, который должен быть анимирован при переходе от одного состояния к другому. Например:
<div transition:fly={{ y: 20, duration: 125 }}>Какой-то контент</div>В этом случае fly – это тип анимации, y – ее направление, а duration – длительность.
SvelteKit
SvelteKit – это практически отдельный фреймворк, который использует синтаксис и возможности Svelte для создания бэкенд-составляющей программы. Благодаря SvelteKit можно отказаться от Node.js и кучи дополнительных плагинов. Аналогом из мира React можно считать Next.js.

SvelteKit оптимизирует приложения, поддерживает офлайн-режим, имеет несколько опций сборки ПО для размещения на сервере, поддерживает пререндеринг данных на страницах, указанных в рутинге. SvelteKit содержит в себе все необходимые инструменты для создания более комфортной среды разработки за счет встроенных плагинов в духе RollUp и Vite.
Рутинг
Рутинг – еще одна важная черта одностраничных приложений, которая позволяет переходить от одного состояния ПО к другому, не перезагружая страницу, а передавая HTTP-запросы функциям, реализованным в коде программы.
В Svelte рутинг не требует установки сторонних библиотек или написания сложного кода. Чтобы реализовать переход из одного состояния ПО в другое и отражение этого перехода в адресной строке браузера, нужно лишь создать многокомпонентное приложение. Никаких дополнительных настроек не требуется.
Рутинг в Svelte опирается на то, как вы организуете файлы с кодом в файловой системе. Достаточно разместить файлы в директории src/routes.
Встроенные RollUp и Vite
RollUp – это утилита-сборщик. Те, кто работал с Webpack, поймут, о чем речь. Это практически отдельное ПО, которое берет все ваши файлы и собирает в единое приложение. В компактное, обфусцированное и готовое к работе приложение.

Vite – это дополнение для моментального обновления состояния программы в ходе разработки, чтобы программист, работающий со Svelte, мог наблюдать изменения в своем детище ровно в тот момент, когда он эти изменения внедрил. Также Vite включает в себя ряд других полезных инструментов, и мы поговорим о них ниже.
Оба плагина являются частью SvelteKit и не требуют настройки извне. После первого же запуска ваш Svelte-проект будет автоматически «собираться» и обновляться по ходу разработки.
Svelte-препроцессоры
Препроцессоры – это надстройки над уже имеющимся в языках программирования/разметки синтаксисом, расширяющие функциональность этих языков или упрощающие какие-то конструкции.
Создатели Svelte, понимая необходимость в поддержке препроцессоров, написали ряд плагинов для Svelte и SvelteKit, внедряющих полноценную поддержку условных LESS, SASS и TypeScript без необходимости использовать внешние сборщики файлов или отдельные компиляторы.
Достаточно загрузить в проект непосредственно препроцессор, а потом подключить его, внести изменения в конфигурационный файл и прописать название используемого препроцессора в компоненте, например:
lang="typescript"
SvelteKit-плагины (адаптеры)
SvelteKit не был бы так хорош, если бы не предлагал пользователям несколько способов сборки и размещения приложения на сервере. Вам не придется ничего учить или подключать сторонние языки. В SvelteKit уже есть конфигурационный файл и команда build для подготовки ПО к публикации в сеть.
Вам остается только выбрать адаптер. Адаптер – это набор инструкций для сборки приложения. Например, если вы хотите опубликовать свое детище на Netlify, то нужно прописать его в конфигурационном файле. Если же хотите размещаться на собственном сервере, то есть адаптер, трансформирующий программу в стандартный Node.js-проект, готовый к запуску на собственном VDS.
Встроенная поддержка Prettier и ESLint
Проекты на базе SvelteKit создаются одной несложной командой – npm init sveltekit@next. После ее ввода текстовая утилита, встроенная в программу установки фреймворка, спросит, не хотите ли вы установить сразу TypeScript, Prettier и ESLint. Не нужно подключать зависимости самостоятельно, достаточно согласиться на их установку в ходе создания проекта, и у вас будет конфигурация для красивого оформления кода (в Prettier) и его проверки на соответствие общепринятым правилам (в ESLint).

Все это, включая препроцессоры и адаптеры, сильно упрощает жизнь разработчикам и сокращает количество потенциальных ошибок. Всю рутину делают за вас, а вам остается сосредоточиться на творчестве.
Svelte Native
Люди, стоящие за созданием Svelte, крайне амбициозны и успели поработать не только над фронтенд- и бэкенд-составляющей фреймворка, но и добавили поддержку сторонних приложений для портирования Svelte-кода на мобильные устройства.

Сейчас Svelte-код можно официально использовать при создании приложений на базе NativeScript и Framework7. С адаптацией под синтаксические требования платформ в духе iOS и Android, конечно, но с единой код-базой.
Зная Svelte, можно охватить сразу все платформы и создавать ПО любого формата, не чувствуя себя ограниченным.
Важно добавить, что ни NativeScript, ни Framework7 не обеспечивают достаточную производительность и эффективность при конвертации Svelte-кода в нативный. На этом поприще куда лучше работает React Native, но это пока.
Стоит ли переходить на Svelte?
Если речь идет об отказе от других фреймворков, то нет. Svelte недостаточно популярен и недостаточно востребован. Скорее всего, вам будет трудно найти работу, если вы не знаете ничего, кроме Svelte. Сейчас в ходу React. Даже если долго рыться по каналам в соцсетях, то найти внятную занятость не выйдет. Разве что вы нарветесь на стартап, решивший пойти ва-банк и использовать только свежие решения в разработке.
С другой стороны, это современная технология, способная в будущем набрать большую популярность за счет своей простоты и функциональности. Также она отлично подойдет вебмастерам-фрилансерам и разработчикам-одиночкам при создании пет-проектов, ведь можно использовать наиболее продвинутые решения в области программирования и не переживать по поводу запросов компании или коллег.
Так что Svelte – это не то, на чем стоит заострять внимание, это лишь дополнительный инструмент для решения ваших проблем. Хоть и очень удобный.
Фреймворк, каким бы хорошим он ни был, представляет собой набор механизмов, упрощающих разработку. Знать один фреймворк недостаточно. Все равно придется постоянно погружаться в смежные технологии и применять разные технологии для разных задач. Так что лучше всегда акцентировать внимание на фундаментальных знаниях в программировании.
Вместо заключения
Svelte и SvelteKit – бенчмарки для современных фреймворков. Тандем этих технологий образует собой пример для остальных. Пример того, как должна выглядеть веб-разработку в 2021 году и в будущем.
Лаконичный и понятный синтаксис, встроенный стек необходимых инструментов, логичная реализация рутинга и реактивности – все это про Svelte. Я не обещаю вам грандиозных проектов и больших денег, если вы начнете учить Svelte, но вы будете приятно удивлены тому, как он устроен изнутри, и 100% получите удовольствие от работы с этим фреймворком.