Sass – это своего рода расширение, созданное для упрощения каскадных таблиц стилей (CSS). Все те, кто начинает заниматься разработкой и администрированием сайтов, первым делом сталкиваются с такими понятиями, как HTML и CSS, и только спустя время, получив опыт в создании таблиц стилей, начинают понимать, чем же так хорош и удобен язык Sass.
Сегодня я расскажу о преимуществах этого языка и способах применения, но для начала разберемся с основами HTML и CSS.
Для чего нужен HTML
HTML (или HyperText Markup Language) – это стандартизированный язык разметки документов в интернете. Вопреки расхожему заблуждению, HTML – это не язык программирования. Он используется для того, чтобы все элементы на странице (тексты, рисунки, таблицы…) были расположены правильно; за его чтение отвечают специальные программы, которые всем знакомы – браузеры (веб-обозреватели).
HTML использует для разметки документов теги – именно они определяют, как и где элемент будет отображаться на странице. Теги бывают парными (<h1> ... </h1>) и одиночными (<img>, <hr>).
В самом базовом виде структура документа выглядит вот так:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML Document</title> </head> <body> <p> Hello world </p> </body> </html>
Теперь перейдем к CSS.
За что отвечает CSS
CSS (или Cascading Style Sheets) – это формальный язык, который определяет внешний вид документа, написанного с использованием HTML.
Разница между HTML и CSS заключается в том, что HTML отвечает за структуру документа, а CSS – за оформление и форматирование.
Естественно, HTML тоже имеет возможность задавать стиль страницы, но с появлением CSS разработчики смогли:
- управлять внешним видом разных страниц, используя одну таблицу стилей;
- иметь более точный контроль отображения страницы для пользователей.
Часто свойства совпадают в HTML и CSS. Цвет фона можно задать в HTML:
<body bgcolor="#00FF00">
А можно в CSS:
body {background-color: #00FF00;}
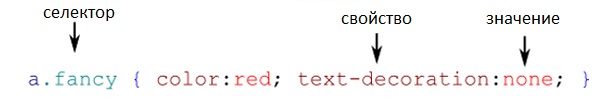
В общем виде структура CSS такая:
Познакомившись с основами, перейдем к главной теме статьи.
Так для чего же нужен Sass?
Sass (или Syntactically Awesome Stylesheets) – это скриптовый метаязык (т.е. язык, описывающий другой язык), разработанный для упрощения файлов CSS. Этот модуль входит в Haml (HTML abstraction markup language), который используется для упрощения HTML.
Как Haml компилируется в HTML, так и Sass компилируется в обычные CSS-стили.
Выпуск Sass состоялся в ноябре 2006 года, актуальная стабильная на момент написания статьи версия – 3.5.6 от 23 марта 2018 года.
В зависимости от выбранного синтаксиса Sass-файлы могут иметь расширения:
- .sass - известный как синтаксис с отступами, через которые реализованы вложенные элементы; фигурных скобок нет;
- .scss - Sassy CSS, где используются фигурные скобки.
Так как Haml был написан Ruby-разработчиками, то и Sass унаследовал Ruby-подобный синтаксис, который значительно отличается от CSS. Поэтому в 2010 году был презентован синтаксис SCSS, который приблизил синтаксис Sass к CSS и сделал его более совместимым.
Каждый из этих синтаксисов имеет свои особенности и преимущества.
Синтаксис Sass
Этот синтаксис короче, в нем отсутствуют скобки и точки с запятой, поэтому набирать его проще.
Отступы имеют логическое значение, поэтому крайне важно следить за ними – неправильный отступ может сломать таблицу стилей. Отступ у блока селектора определяет вложенный селектор. Если случайно сместить элемент вправо, он внезапно может оказаться дочерним элементом другого элемента, что сильно изменит результат.
Такой синтаксис определенно понравится тем, кто в разработке использует Ruby или Python.
Синтаксис SCSS
Синтаксис полностью совместим с CSS, поэтому нет необходимости изучать его отдельно, ведь это просто CSS с дополнениями.
Синтаксис SCSS – это более читаемый код, в котором проще разобраться. Поэтому все больше разработчиков выбирают именно его. На нем разрабатываются инструменты и плагины для Sass.
В целом, использовать синтаксис SCSS более удобно, чем Sass, поэтому тем, кто не может сделать выбор, следует присмотреться именно к SCSS.
Основные преимущества Sass
Использование Sass дает ряд преимуществ, которые значительно экономят время и силы.
Использование переменных
Sass дает возможность назначать переменные. Их доступность определяет уровень вложенности селекторов. Если они определяются вне вложенного селектора, то доступны глобально.
Переменные удобно использовать, если одно значение применяется несколько раз. В этом случае при помощи переменной все необходимые значения можно задать в начале кода и далее просто ссылаться на них. И если будет необходимо изменить значение переменной, то оно изменится и во всех остальных местах, где она проставлена.
В коде ниже задана переменная $width:
#main { $width: 6em !global; width: $width; } #sidebar { width: $width; }
А после компиляции код будет выглядеть вот так:
#main { width: 6em; } #sidebar { width: 6em; }
Вложенные правила
Sass дает возможность вкладывать правила CSS друг в друга. Благодаря этому становится намного проще редактировать стили.
Вложенные правила нужны не только для минимизации кода, но и для структурирования кода (наподобие HTML).
Использование дополнений
Дополнения позволяют следовать прекрасному правилу DRY: Don’t Repeat Yourself. Вместо того чтобы копировать и множить куски одинакового кода, Sass предлагает сохранить его в переменную, а затем использовать там, где это необходимо. При компиляции переменная будет преобразована в нужную часть кода.
Наследование
Sass дает возможность создать правило, а затем использовать его внутри другого. При этом все свойства класса будут переданы наследуемому элементу.
Заключение
Sass – это полезный инструмент, который значительно упрощает работу с CSS. В нем легко разобраться, поэтому время, потраченное на освоение, наверняка окупится при разработке веб-сайта.












Комментарии