Недавно компания JetBrains анонсировала релиз нового редактора – Fleet. Он быстро стал громким инфоповодом среди разработчиков, потому что:
-
Новинки от JetBrains всегда принимают тепло.
-
Крупные компании давно не выпускали столь амбициозных редакторов кода.
-
Многие увидели в нем полноценную альтернативу всеобщему любимцу публики – VS Code. В перспективе, конечно.
Мне удалось попробовать его в бою, теперь же я хочу поделиться первыми впечатлениями.
Чем Fleet хорош и почему ему пророчат светлое будущее?
Я – автор статей в Комьюнити, но уже почти год занимаюсь фронтенд-разработкой и немного халтурю, создавая небольшие приложения на JavaScript.
Мне уже довелось понажимать предрелизную версию Fleet. Это будет не опыт работы над крупным проектом с применением новой IDE, а скорее что-то вроде краткого обзора с комментариями.
Два режима: медленный и быстрый
Одна из проблем, которую решает Fleet – производительность. Для меня всегда было большой болью запускать WebStorm, чтобы внести мелкие изменения в документ или взглянуть на содержимое компонента. Мне нравится то, как в WebStorm работает рефакторинг и плагины для работы со Svelte или Tailwind, но приходится ждать по 10 секунд, пока откроется даже крошечный JSON-файл. Да, у меня древний ноутбук, но Sublime-то это делает за 2-3 секунды максимум. Поэтому, кстати, Sublime Text – редактор №1 для меня.

Fleet работает куда быстрее. Это не браузерный редактор, как VS Code или Atom, поэтому со скоростью запуска и общей отзывчивостью у него все в порядке. Все еще не Sublime Text, но уже намного лучше, чем 99% остальных редакторов.
По умолчанию Fleet – это относительно простой с точки зрения функциональности продукт, который хорошо подходит для мелких корректировок кода и для старта новых проектов, но у него есть и второй режим.
Переключаясь в smart mode, вы получаете все плюшки, созданные JetBrains за последние 20 лет: умную систему проверки кода, системы автодополнения с учетом контекста, быстрое редактирование, рефакторинг и т.п. Справедливости ради стоит отметить, что переход в этот режим занимает довольно много времени (в частности, на старых ПК).
То есть Fleet – это 2-в-1. И альтернатива NotePad++, и аналог сразу всех инструментов из коллекции JetBrains. Да, сразу всех.

Поддержка множества языков
Fleet отличается от большинства продуктов JetBrains еще и тем, что поддерживает разнообразные языки. По умолчанию редактор готов к работе с популярными штуками в духе Kotlin, Go, TypeScript и Rust, но не готов к работе с HTML или С++, что немного огорчает, но это пока все же предрелизная версия.
Так как у меня все текущие проекты на Svelte с «модным» фреймворком Tailwind, полноценно, в полевых условиях, проверить Fleet не удалось. Буду ждать поддержку плагинов.

Но я написал небольшое Node.js-приложение, и с ним Fleet справился без проблем. Автодополнение и другие функции касательно JS работают отлично. Fleet не так настырно предлагает автоматическое заполнение полей или подсказки, как Sublime. Ведет себя спокойнее и предлагает более релевантные решения.
Совместная работа
Из интересных и довольно перспективных решений во Fleet можно выделить режим совместной работы. Даже на уровне идеи это звучит как отличный способ поработать над одним проектом в большой команде. Прямо из Fleet можно подключиться к виртуальной машине (JetBrains называет их Space) с мощной аппаратной составляющей, чтобы вести проект совместно с коллегами.
Что интересно, работает это так же просто, как совместное редактирование документов в Google Docs. Делаете один клик, копируете ссылку-приглашение в буфер обмена, а потом отправляете ее разработчикам, с которым хотите работать над приложением.
Кажется, что-то подобное сейчас делает GitHub с VS Code, но небраузерное решение от JetBrains видится более привлекательным именно в интерфейсном плане.
Опыт использования
За недолгий период использования Fleet я выделил для себя два жирных плюса:
-
высокую скорость работы (IDE ощущается нативно, насколько это возможно);
-
кучу удачных интерфейсных решений.
И если о первом я уже говорил, то на втором пункте стоит остановиться чуть подробнее.
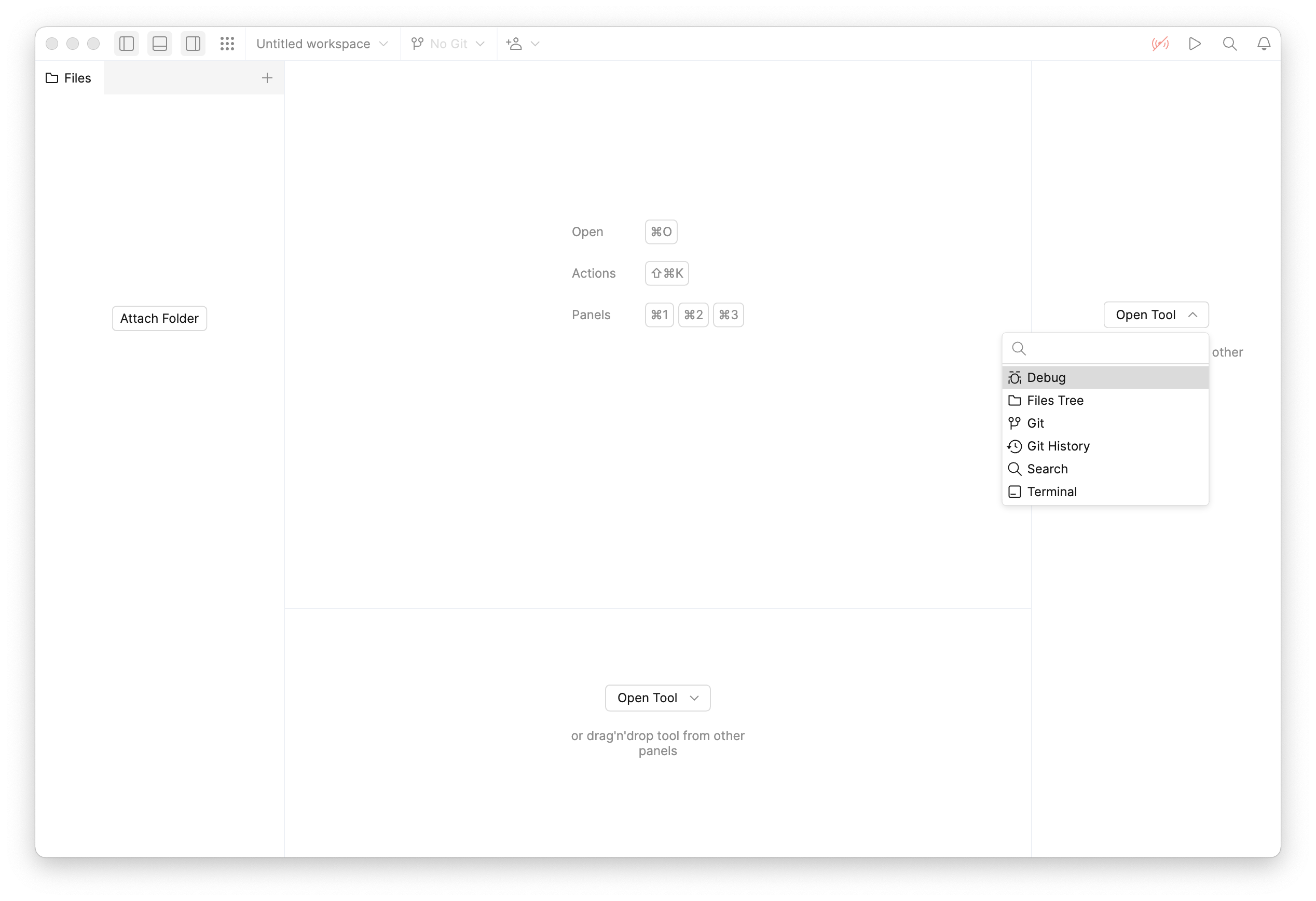
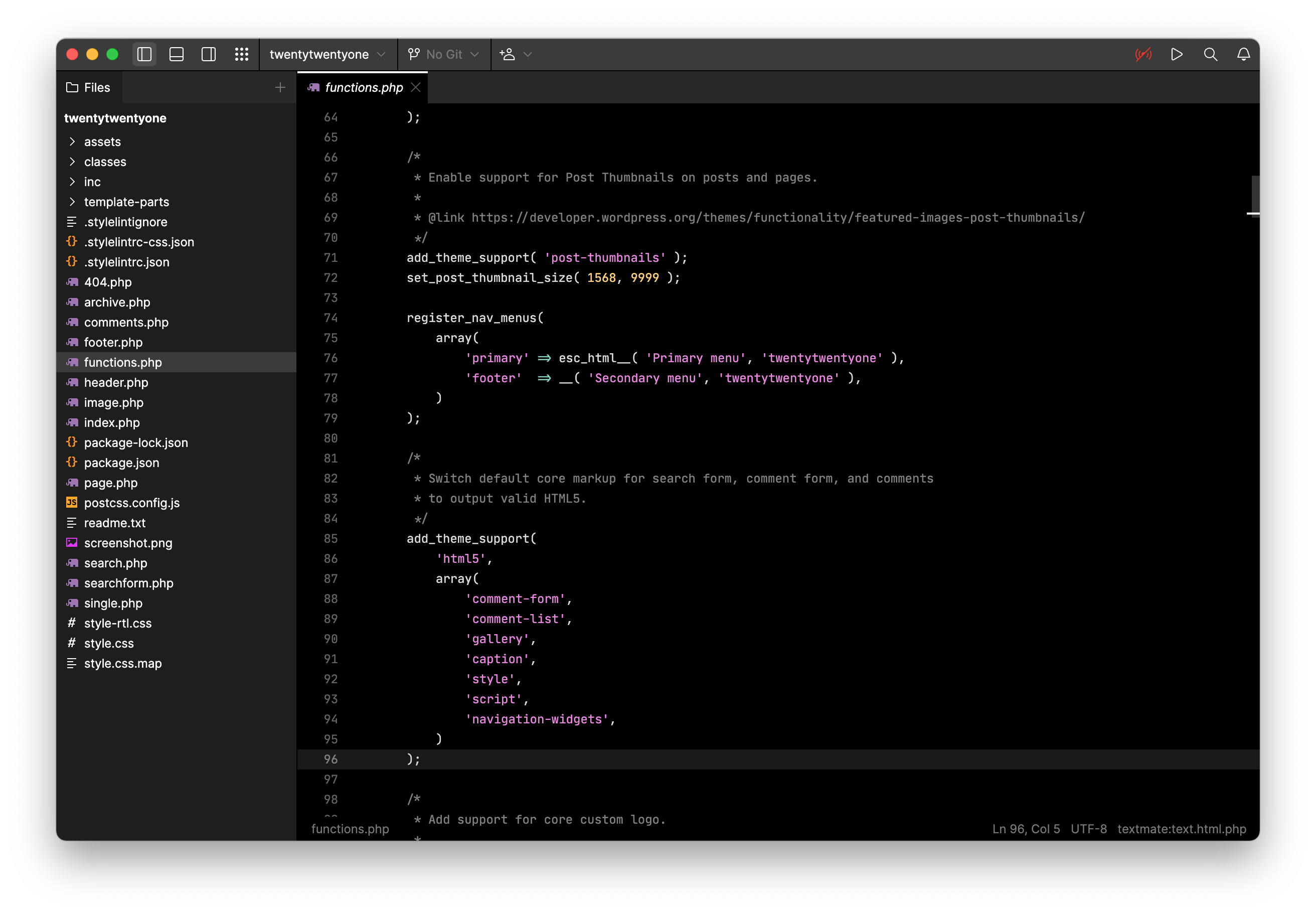
Fleet удобный. В нем есть 4 окна – в одном ваш код, а еще в трех можно разместить вспомогательные инструменты, будь то git, терминал, дерево файлов или что-то другое. По интерфейсу он напоминает приложение Nova для macOS, но в Nova очень много очевидных (на мой взгляд) вещей работают криво. То есть все красиво и удобно, но даже базовые функции отрабатываются непредсказуемо и нелогично. А вот Fleet эти проблемы решает, сохраняя отличный интерфейс.
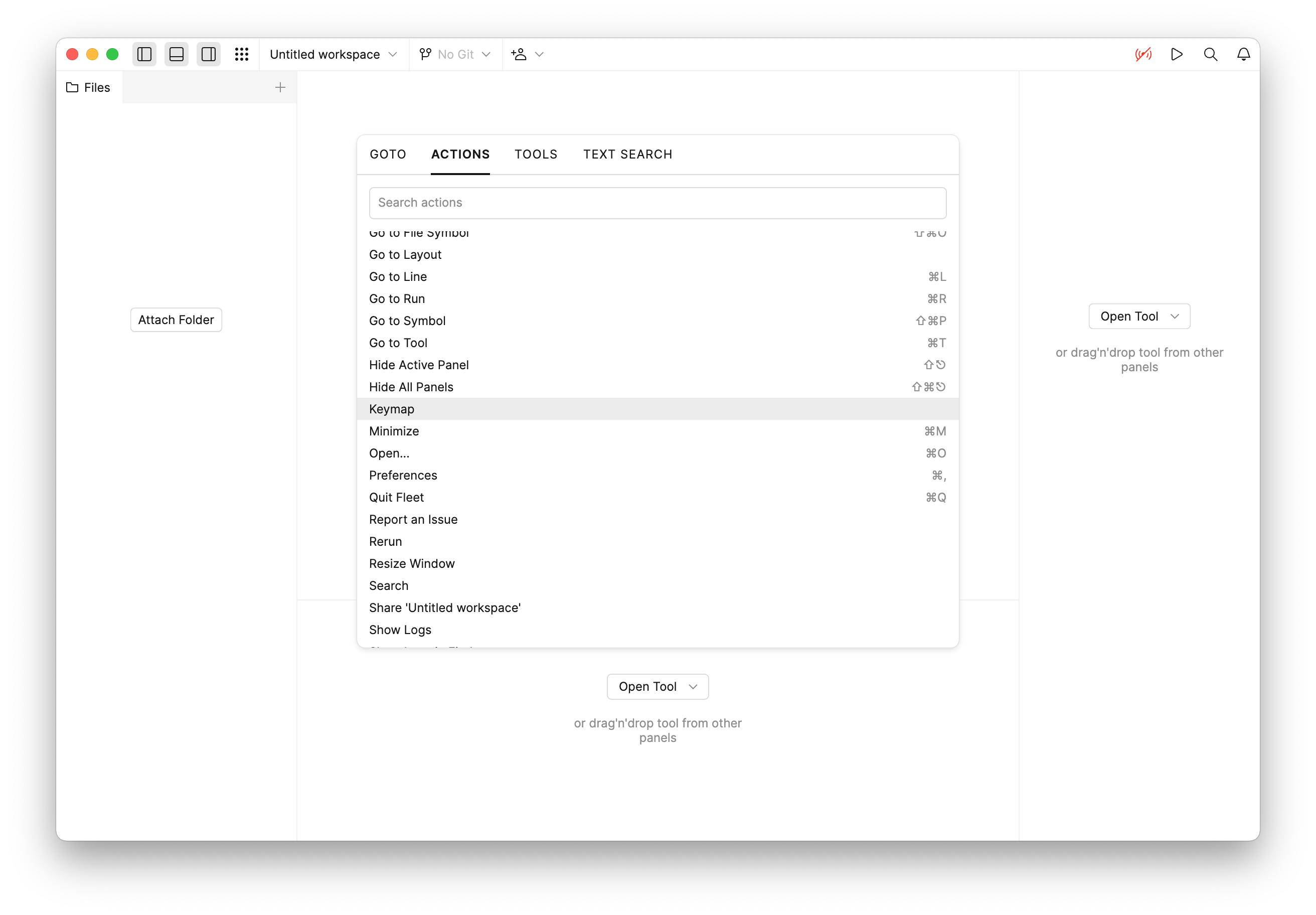
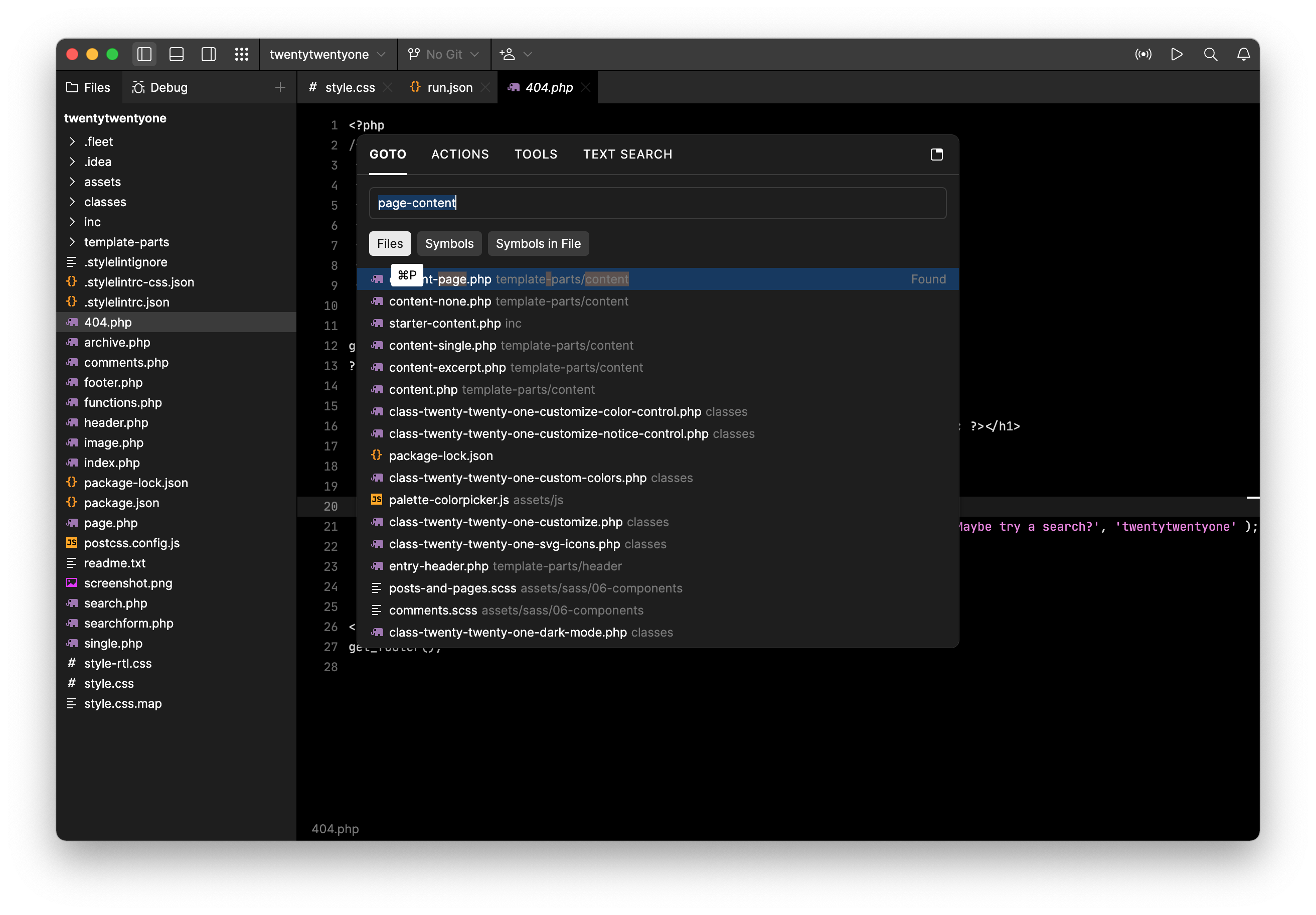
Еще один важный момент – навигация. Мне понравилось, как реализован поиск и перемещение по проекту. Эту задачу мне всегда упрощал Sublime Text. Здесь тоже можно легко скакать между файлами, не тратя время на их поиск в файловом менеджере. А еще здесь есть поиск по коду, то есть можно перепрыгнуть не к файлу, а к конкретной функции или к конкретному классу в проекте. Для любителей не открывать руки от клавиатуры – это идеальный вариант.
 За счет таких мелочей мне Fleet показался редактором, которым я бы хотел пользоваться, хоть пока и не могу в полной мере оценить все прелести интеллектуальных решений от JetBrains. Один только интерфейс здесь оставляет массу приятных впечатлений.
За счет таких мелочей мне Fleet показался редактором, которым я бы хотел пользоваться, хоть пока и не могу в полной мере оценить все прелести интеллектуальных решений от JetBrains. Один только интерфейс здесь оставляет массу приятных впечатлений.
Однозначно продолжу наблюдать за проектом и уже жду, когда появится поддержка плагинов, потому что в WebStorm все нужные мне инструменты поддерживаются в полной мере, и во Fleet они бы тоже пригодились.
А теперь я передаю слово разработчику из Комьюнити, Евгению Васильеву, которому также удалось опробовать Fleet в деле.
Тест-драйв от Евгения Васильева, разработчика в Комьюнити
Языки: JavaScript и PHP, в свободное время изучаю Python и С++
Редакторы и IDE: работаю в Visual Studio Code; первыми редакторами были Atom и Sublime Text, есть опыт работы с PHPStorm и PyCharm от JetBrains
Что больше всего понравилось во Fleet
- Быстрая работа.
- Минимализм интерфейса.
- Удобные переключения боковых и нижних инструментов.
- Удобная организация работы с git (создание/переключение веток, история, отслеживание изменений).
- Ввод текста сразу в нескольких строках, работает из коробки (multiple carets).
- Навигация по кодовой базе в smart mode.
Что не понравилось
- Скромная подсветка синтаксиса без smart mode.
- Не опознает некоторые форматы файлов, которые используются в работе, например vue или шаблонизатор twig. В результате для них не работает подсветка синтаксиса.
- Fleet автоматически определяет формат файла, и нет возможности это изменить. Например, для vue выбрать js. В этом случае подсветка синтаксиса бы заработала.
- Отсутствие возможности перетаскивать файлы между директориями (Drag & Drop) в боковом меню.
- Темная тема делает боковое меню и меню с инструментами серым, а редактор кода – черным. На мой взгляд лучше смотрится, когда все отображается в одном тоне – как белая тема, которая везде одинаково белая. Потенциальное решение для меня – кастомный выбор цветов.
Резюме
Возможно, я опробовал не всю функциональность редактора. Сейчас я пишу в нем только некоторые скрипты для сторонних проектов или обучения. Для основного проекта мне хватает поддерживаемых VS Code форматов файлов.
Думаю, что в будущем многое из того, чего мне не хватает, будет добавлено в редактор, и я с радостью попробую его уже в боевом проекте.
Спасибо компании JetBrains за предоставление бета-версии программы для обзора.











Комментарии
https://www.jetbrains.com/ru-ru/fleet/
404 Not Found nginx