Цвет – штука довольно сложная и неоднозначная, особенно если рассматривать ее с ракурса восприятия. Однако задача точного установления оттенка из-за этого все равно никуда не девается. Существует уйма способов определения цвета, и здесь очень важную роль играют цветовые пространства.
Что такое цветовое пространство
Цветовое пространство – это модель, по которой цвет представляется в формате точки с конкретными координатами. В теории один набор таких координат должен всегда соответствовать определенному оттенку, однако на практике все зависит от используемой модели – тут в дело вступают RGB, CMYK и прочие, но не будем пока спешить и рассмотрим, как эти штуки работают.
Начнем с того, что у людей с обычным цветовосприятием в глазной сетчатке есть три рецептора, чувствительных к свету различных волн – S (short), M (medium) и L (long). Получается, что S-рецепторы воспринимают синие оттенки, М – зеленые, а L – красные.
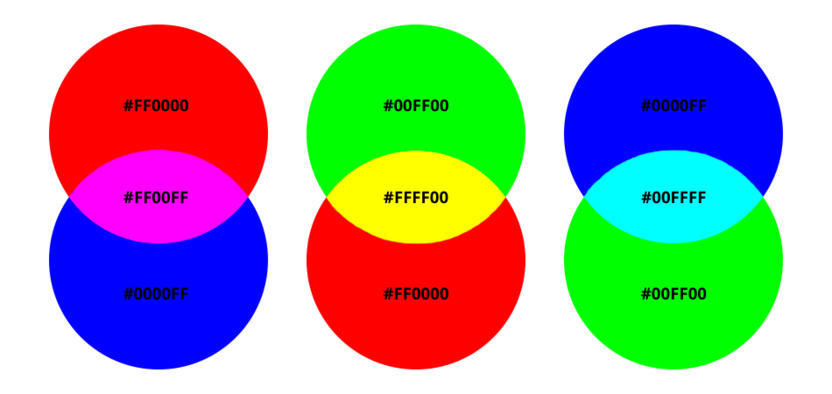
Все это база, при ее смешении получаются совсем другие цвета: например, перемешав синий с зеленым, мы получим желтый. Красный и синий в комбинации дают фиолетовый, а уж если комбинировать сразу всю базу, то получится белый. Этот способ, называемый также адаптивным, заложен в разработку некоторых цветовых моделей (вроде RGB) и предполагает смешение определенных оттенков для получения всевозможных комбинаций.
Но есть и другой метод, когда цвета не смешиваются, а вычитаются друг из друга (да, именно!). Это как мешать краски на уроке рисования – если в красную вы добавите синюю, получится черный, а если синюю перемешаете с желтой, то зеленый. Этот принцип используется в модели CMYK.
Основные системы цветовых пространств
Теперь подробно разберем основные цветовые модели, чаще всего используемые в дизайне, полиграфии и так далее. Раасмотрим, как они устроены и в чем их отличия.
RGB
Это адаптивное цветовое пространство, которое описывает способ кодирования цветов за счет комбинации трех основных цветов – красного (Red), зеленого (Green) и синего (Blue). Как уже стало ясно, их выбор основан на характере цветовосприятия человеческим глазом. Кстати, у этой модели есть несколько вариаций, в том числе Adobe RGB и sRGB – последний считается стандартом для графики в интернет-пространстве.

Конкретный оттенок в этой модели задается посредством трех координат. Они отражают яркость одного из базовых цветов, и значение это может составлять от 0 до 255, то бишь занимает 256 бит или 32 байта.
Чтобы удобнее было записывать эти значения, были придуманы HEX-коды. В них интенсивность оттенка отражается через двухзначное число в шестнадцатеричной системе – от 0 до F. Подобная запись дает преимущества при копировании и стандартизации. Кстати, иногда в этой модели HEX-код содержит только три символа. Это происходит потому, что каждый второй символ совпадает с первым. То есть #FFBBCC выглядит как #FBC, а #446699 – так #469. Ниже на картинке приведен пример.

RGB используется в системах, построенных на излучении света, то бишь практически во всех экранах и мониторах. И не так важно, какая при этом задача стоит, будь то создание веб-иллюстрации, макета для полиграфии, разработка сайта или интерфейса. Главный минус в том, что в пространство RGB входит около 16,7 млн всевозможных оттенков, но не все мониторы способны воспроизводить подобное количество.
Цвета при печати переводятся в формат CMYK, о котором далее и поговорим.
CMYK
CMYK – это субтрактивная модель, в которой новые оттенки создаются за счет перемешивания четырех базовых – бирюзового (Cian), пурпурного (Magenta), желтого (Yellow) и черного (Key color black). В этом случае для каждого из них регулируется интенсивность в процентном соотношении от 0 до 100.
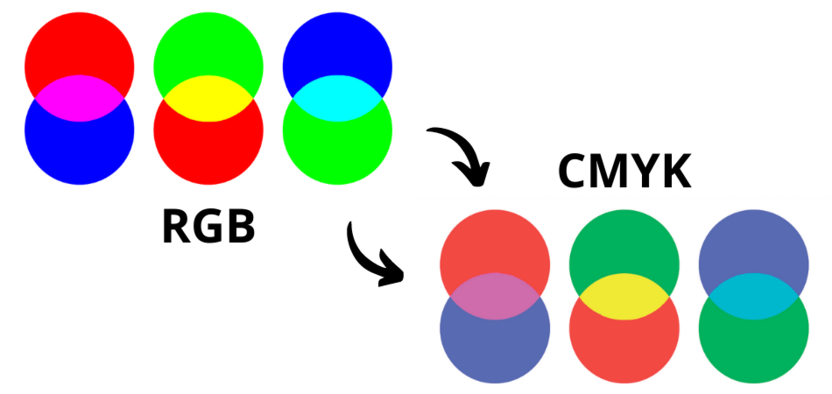
Главная загвоздка этой схемы состоит в том, что при создании материалов для печати дизайнеры все равно ориентируются на RGB (так как работают на обычных мониторах), а в CMYK-модели не все оттенки можно воспроизвести. Это связано с тем, что первая схема построена на излучении, а вторая – на поглощении света. Именно поэтому цвета из пространства RGB перед печатью переводятся в CMYK, дабы увидеть разницу, а затем откорректировать при надобности макет, чтобы оттенки получились максимально приближенными. Ниже на картинке более наглядно показано, как поменяются цвета, если перейти из одного пространства в другое.

Как уже стало ясно, CMYK используется в полиграфии, при распечатке макетов, фотографий, цветных иллюстраций, а еще в любых цветных принтерах – если присмотритесь к тому, какие краски чаще заливают в картридж, то вы все поймете ;)
Причем тут Pantone
Это компания, основанная в Нью-Йорке в 50-е годы 20 века и специализирующаяся на производстве пигментов и продаже чернил. Также организация знаменита тем, что разработала собственную систему стандартизации оттенков, в которой каждому присваивается определенный код, и называется она Pantone Matching System (PMS). Это никак не цветовое пространство, а лишь способ подбора цветов.
Но суть в том, что в полиграфии есть дополнительная палитра, которую разработали именно в Pantone. Ассортимент ее значительно шире любых других, и на бумагу его наносят без смешения, то есть одним слоем. Эту краску чаще используют в печати макетов с большими тиражами.

HSB и HSL
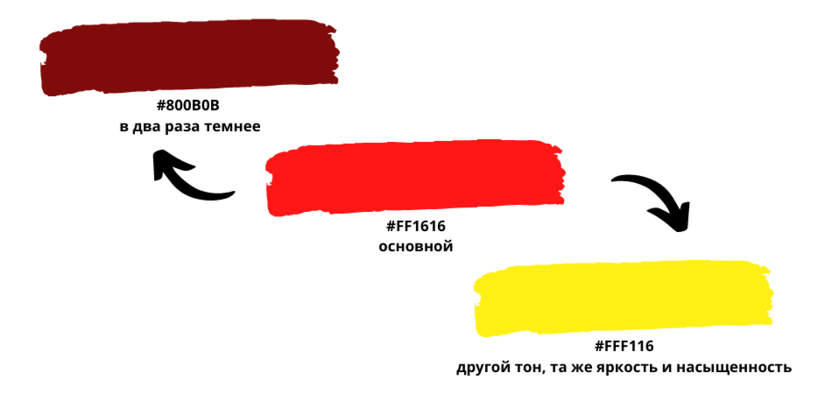
RGB, как мы поняли, подходит для работы на мониторе, однако эта модель будет неудобной в случае, если дизайнеру понадобится изменить один из параметров, например яркость, тон или насыщенность. Чтобы было понятнее, приведу пример – у нас есть ярко-красный цвет #FF1616, при этом для макета необходим в два раза более темный оттенок, а также другой тон, скажем, желтый, со схожими параметрами яркости и насыщенности. В первом случае выйдет #800B0B, а во втором – #FFF116. Как так получилось? А с помощью цветового пространства HSB.

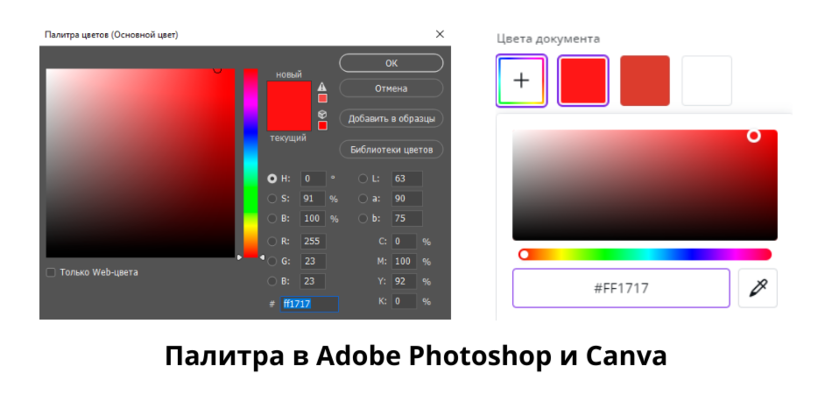
Чтобы было проще работать, в графических редакторах в палитре настройка данных параметров осуществляется таким способом – тон регулируется через полоску, а яркость и насыщенность – через большое поле.

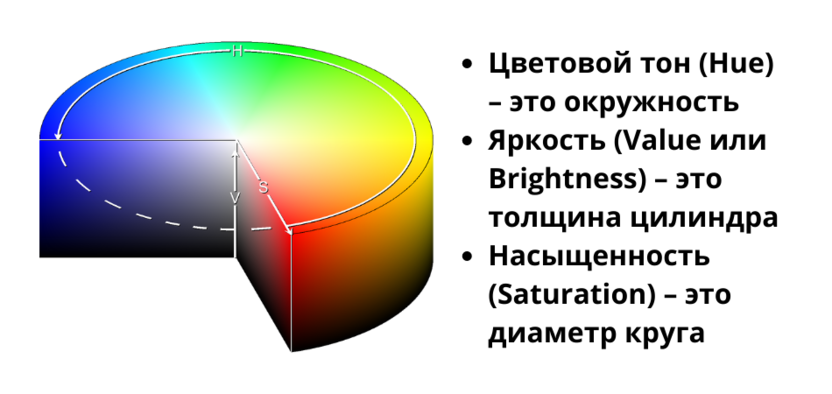
Соответственно, HSB – это пространство, в котором базовыми координатами цвета являются такие параметры, как цветовой тон (Hue), насыщенность (Saturation) и яркость (Brightness). Кстати, это пространство еще называют HSV – суть та же, просто меняется буква (V – Value, значение).
Тон задается по цветовому кругу от 0 до 360 градусов, а яркость и насыщенность регулируются в процентном соотношении от 0 до 100. Чтобы цвета были чистыми, два последних значения должны быть равны 100. Для более наглядного отражения спектра цветов в этой модели используется цилиндр, который, кстати, и задает систему координат.

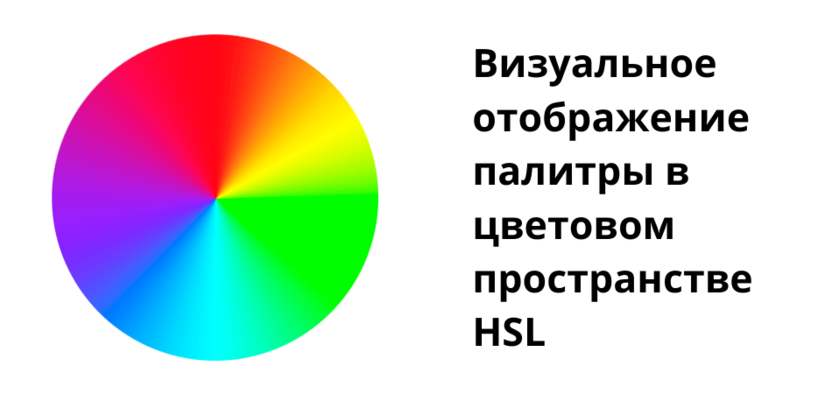
Еще есть несколько похожее на HSB пространство – это HSL. Здесь уже меняется последний параметр – вместо яркости (Brightness) используется уже светлота (Lightness). И их схожесть не означает то, что обе модели идентичны.
В HSL со светлотой выходит обратная картина – если задать ей значение 0%, то выйдет черный, а если 100% – светлый. В то время как в HSB 100% яркости дают более яркий цвет, а белый получается только при нулевой насыщенности.

То есть светлота отвечает за освещенность примеси белого и черного. Если проводить конвертацию цвета из HSL-системы в HSB, светлота L повлияет сразу и на яркость S, и на насыщенность B, при всем этом сохранится только тон H.
Оба цветовых пространства используются при необходимости подбора цветов с изменением только одного параметра. А под это могут попасть любые ситуации, требующие выбора основного и дополнительных оттенков – от создания иллюстрации до разработки сайта.
LAB и LCh
В RGB и CMYK есть существенная загвоздка – отображение цветов в этих моделях зависит от устройства вывода. Так, в первом случае все зависит от параметров экрана, его калибровки, спектра поддерживаемых цветов, а во втором – от типа принтера, используемых красок, плотности бумаги, а также прочих характеристик. На восприятие человеческим глазом итогового варианта еще влияет и освещение.
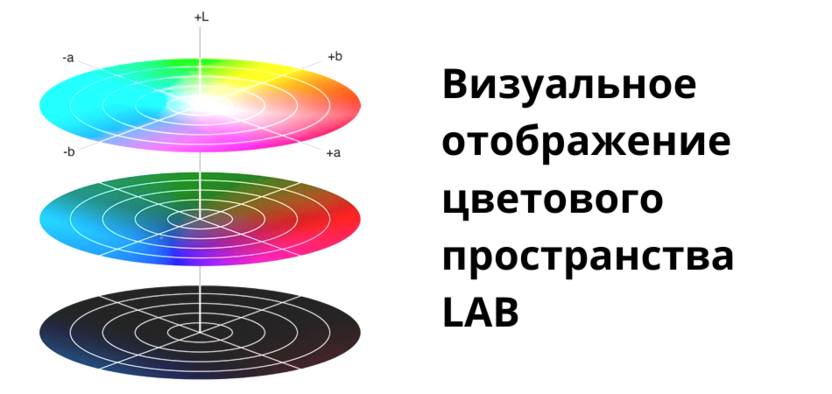
Для решения этой проблемы было создано цветовое пространство LAB, оно же CIELAB. Разработчики ориентировались на то, чтобы изменение оттенков было более линейным с точки зрения человеческого восприятия и не зависело от того, какое устройство использовалось. Если бы координаты менялись, то ощущения от изменения цвета были близки по логике цветовосприятия человеком.
Регулировка координат осуществляется через светлоту (Lightness), тон и насыщенность. Здесь A представляет собой положение точки на цветовом спектре от зеленого до красного, а B – та же точка, но уже в диапазоне от синего до желтого. Значение L может варьироваться от 0 до 100, а для A и B – от -128 до 128. Это значит, что эти параметры указывают не просто на интенсивность определенного оттенка, но и на его расположение в спектре.
Звучит сложно, но можно представить это как смешение четырех основных цветов двух спектров – красного, зеленого, желтого и синего. Кстати, это самые простые примеры: вот у красного будут координаты LAB (100, 128, 128), у зеленого – LAB (100, −128, 128), а с белым еще проще – здесь это LAB (100, 0, 0).

Если в RGB настраивать цветовые тона удобнее через пространство HSB, то для LAB существует свой аналог, цилиндрическая версия модели – LCh. Тут применяются полярные координаты вместо прямоугольных, причем за C (Chroma) берется насыщенность, она же хроматическая составляющая, отвечающая за длину радиуса и удаленность от центра цветового круга. А h (Hue) представляет собой угол поворота в градусах, показывая таким образом цветовой тон.
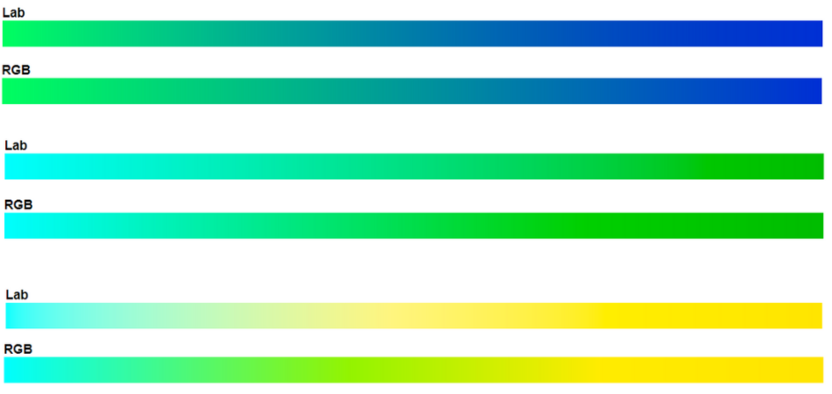
Если говорить о применении, то LAB зачастую является промежуточным пространством в процессе конвертирования цветов из RGB в CMYK и наоборот. Также эту модель используют при цветокоррекции – с ее помощью можно устранить желтизну, усилить естественные оттенки и даже убрать шумы на цифровых фотографиях. Еще одна отличительная возможность LAB – это создание чистых градиентов между насыщенными цветами, которые могут пригодиться практически везде – от веб-дизайна до проектирования интерфейсов. Примеры подобных градиентов приведены ниже на картинке.
На этом у меня все! Надеюсь, вы разобрались с видами цветовых пространств и теперь понимаете разницу между ними.












Комментарии