Облачные редакторы кода стремительно набирают популярность среди разработчиков, предлагая гибкие решения для создания и тестирования программного кода без необходимости установки специализированного ПО. Открыл браузер – и можно сразу приступать к написанию, отладке и демонстрации своих проектов. В этом материале рассмотрим наиболее функциональные онлайн-решения, которые могут существенно упростить рабочие процессы как для новичков, так и для опытных разработчиков.
CodePen
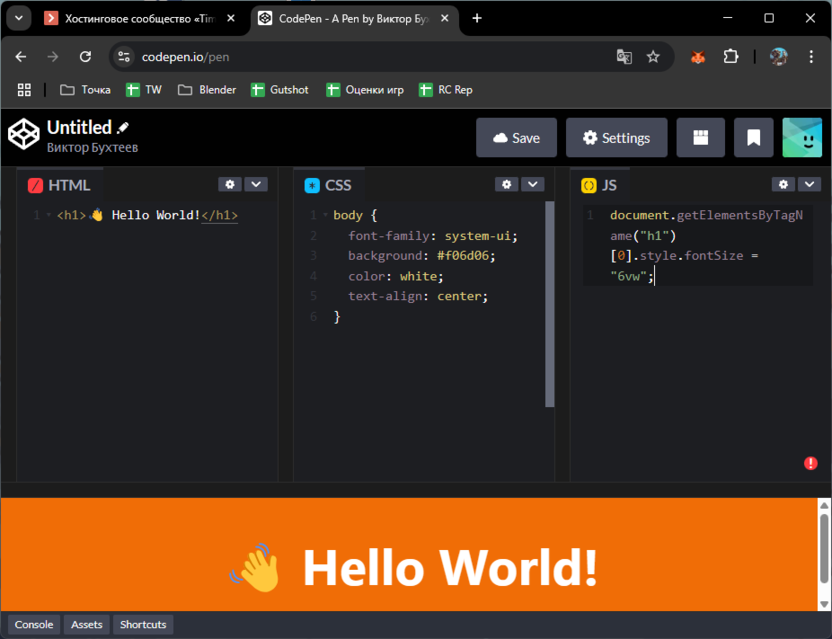
CodePen давно стал культовым местом для фронтенд-разработчиков. Это не просто редактор, а целая социальная платформа для обмена кодом. На главной странице представлены десятки интересных решений от талантливых верстальщиков и JS-разработчиков. Три панели – HTML, CSS и JavaScript – позволяют быстро набросать решение и тут же увидеть результат. Особенно удобно использовать CodePen для CSS-экспериментов, когда необходимо оперативно проверить работоспособность нового свойства или анимации.

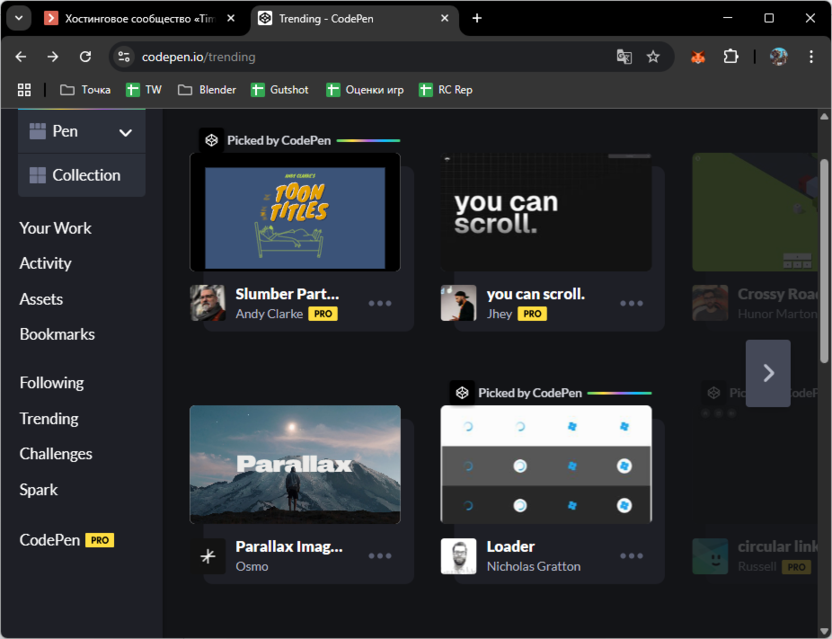
Главная фишка сервиса – огромное количество готовых решений, или «пенов». Встретили крутую кнопку на чужом сайте? Наверняка кто-то уже сделал ее на CodePen. Нужно реализовать параллакс-эффект? Можно не изобретать велосипед, а найти готовое решение и заточить под свои нужды. Функция форка позволяет взять любой публичный пен за основу и доработать его, что серьезно экономит время. Для бесплатной версии можно подключать популярные библиотеки вроде jQuery, React, Vue и других, использовать препроцессоры SASS/LESS, а также делиться вашими творениями через прямые ссылки.

У CodePen есть свои ограничения – это не полноценная среда разработки, а скорее инструмент для экспериментов и демонстраций. Здесь нет поддержки бэкенда, версионирования кода или проектной структуры. К тому же для начинающих интерфейс может показаться перегруженным. Но если необходима именно фронтенд-песочница с огромным комьюнити и готовыми примерами – CodePen однозначно заслуживает внимания.
Replit
Replit (бывший Repl.it) – это уже совсем другой уровень. Если CodePen ориентирован исключительно на фронтенд, то Replit позволяет работать с более чем 50 языками программирования, включая Python, JavaScript, Ruby, Java и даже C++. Здесь пользователи получают полноценный терминал, возможность устанавливать пакеты и запускать серверный код. По сути, это виртуальная машина в браузере, которая избавляет от головной боли с настройкой окружения.

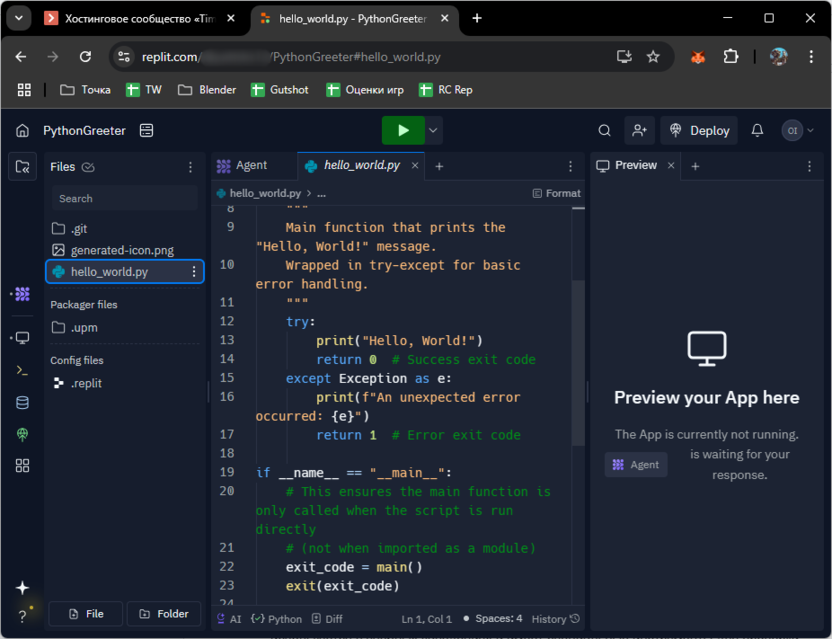
Многие разработчики используют Replit для тестирования новых библиотек или языков, когда нет желания настраивать все локально. Особенно удобно работать с Python – можно сразу импортировать нужные пакеты через pip, создать несколько файлов и запустить код. Работа с файловой системой тоже реализована на высоте – проект можно структурировать так же, как при локальной разработке. Есть встроенный отладчик, горячие клавиши для быстрой навигации и даже автодополнение кода, что приближает Replit к ощущениям от настоящей IDE.
Вот основные возможности Replit, которые выделяют его среди аналогов:
- Мультиязычная поддержка – от Python и JavaScript до более экзотичных вроде Haskell или COBOL.
- Реальный доступ к терминалу и возможность устанавливать пакеты через стандартные менеджеры.
- Функция мгновенного хостинга – каждый проект получает уникальный URL, по которому можно сразу показать результат клиенту.
- Коллаборативное редактирование – несколько человек могут работать над кодом одновременно.
- Встроенный Git – можно даже связать Replit с GitHub-репозиторием.
Бесплатная версия ограничивает вычислительные ресурсы и имеет таймауты при неактивности, но для большинства задач этого хватает. Если вы преподаете программирование, обратите внимание на образовательные функции – Replit активно используется в учебных заведениях и имеет специальные инструменты для проверки заданий и отслеживания прогресса студентов.
JSFiddle
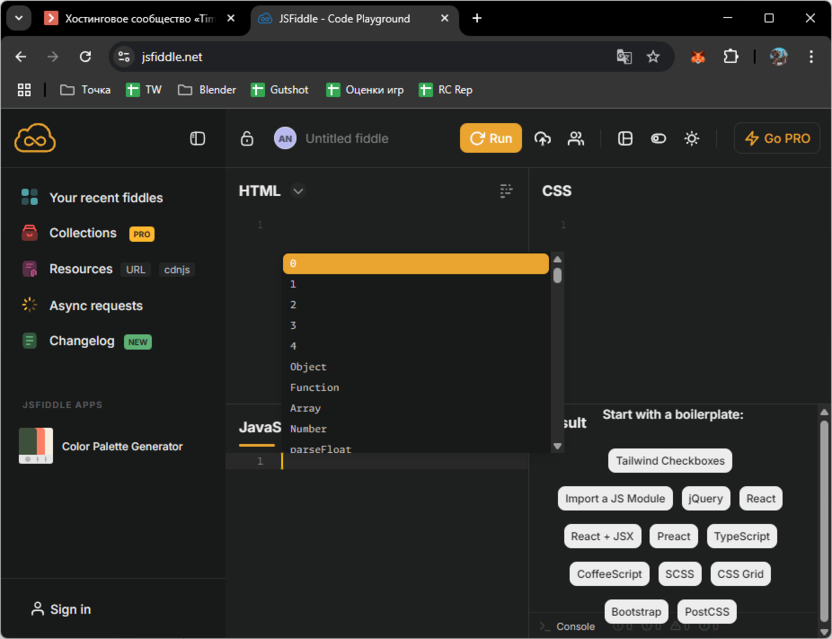
JSFiddle – это старожил в мире онлайн-редакторов, который до сих пор остается в топе благодаря своей простоте и надежности. Его основная фишка – минимализм. Открыл – и сразу понятно, где писать HTML, где CSS, а где JavaScript. Никаких лишних кнопок и настроек – чистый холст для кода. За годы существования JSFiddle стал настолько популярным, что на StackOverflow ссылки на него воспринимаются как стандарт при демонстрации решения проблемы.

Когда нужно быстро что-то набросать или показать баг в коде коллеге, JSFiddle становится незаменимым инструментом. Загрузка занимает секунды, а интерфейс знаком практически всем веб-разработчикам. Для быстрого старта есть набор готовых шаблонов – хотите начать писать на React или Vue? Просто выберите нужный фреймворк из списка и начинайте кодить. После сохранения фиддла пользователь получает постоянную ссылку, которой можно поделиться в чате или почте. Сервис зарабатывает на рекламе, поэтому все базовые функции доступны бесплатно и без ограничений.
JSFiddle – это чисто фронтенд-инструмент, и у него есть свои ограничения. Тут нет поддержки серверных языков, нельзя создавать многофайловые проекты или хранить код приватно (все, что сохраняется, становится общедоступным). Отсутствует интеграция с системами контроля версий. Но для своей основной задачи – быстрого создания и демонстрации фронтенд-решений – JSFiddle остается одним из лучших вариантов на рынке.
Codeanywhere
Codeanywhere выделяется среди других онлайн-редакторов своим уникальным подходом к хранению кода. В отличие от большинства аналогов, которые требуют постоянного хранения кода на своих серверах или регулярной синхронизации через командную строку, Codeanywhere предлагает более гибкое решение с двумя примечательными особенностями.
Первая особенность – наличие предварительно созданных контейнеров для более чем 72 языков программирования и фреймворков. Это позволяет настроить новую среду разработки прямо из редактора, без необходимости выполнять сложные манипуляции с конфигурационными файлами. Код автоматически размещается на созданном контейнере, а файлы обслуживаются непосредственно оттуда, что создает полноценную среду разработки.

Вторая ключевая особенность – возможность подключения к практически любому источнику кода. Нет обязательства хранить код на серверах Codeanywhere – будь то FTP, платформы обмена файлами вроде Dropbox, Amazon S3 или системы контроля версий вроде GitHub, можно настроить Codeanywhere для чтения и записи из этого источника.
Для тех, кто не слишком уверенно чувствует себя с Git при просмотре истории и различий между версиями, Codeanywhere предлагает собственную систему сравнения файлов. Это позволяет сравнивать две версии файла через любые две ревизии, что упрощает отслеживание изменений. Однако есть небольшой нюанс – бесплатная версия позволяет хранить только одну ревизию, в то время как самый доступный платный план предусматривает хранение до 20 ревизий. В целом это не критично, так как редко возникает необходимость заглядывать глубже 20-й ревизии, но учитывая привычку многих программистов нажимать Save несколько раз в минуту, это ограничение может стать заметным при активной разработке.
CodeSandbox
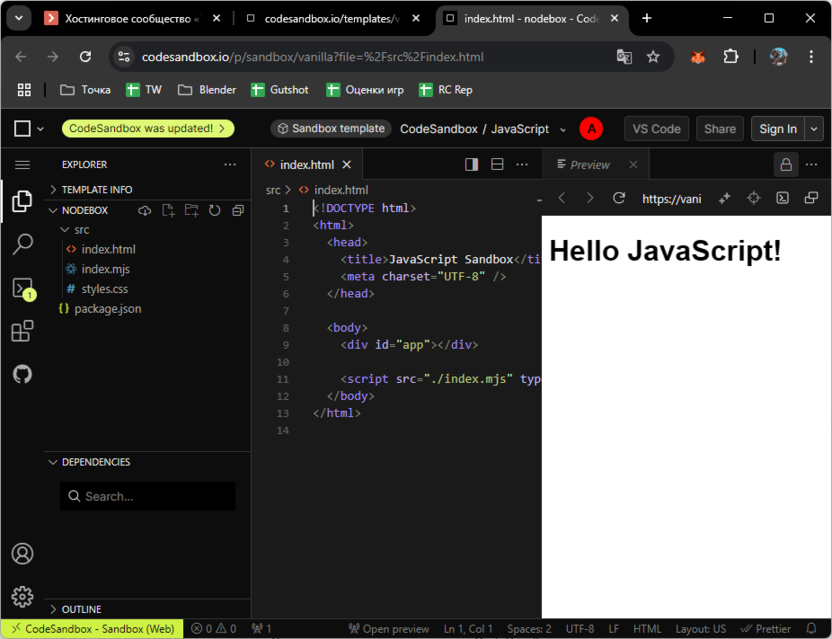
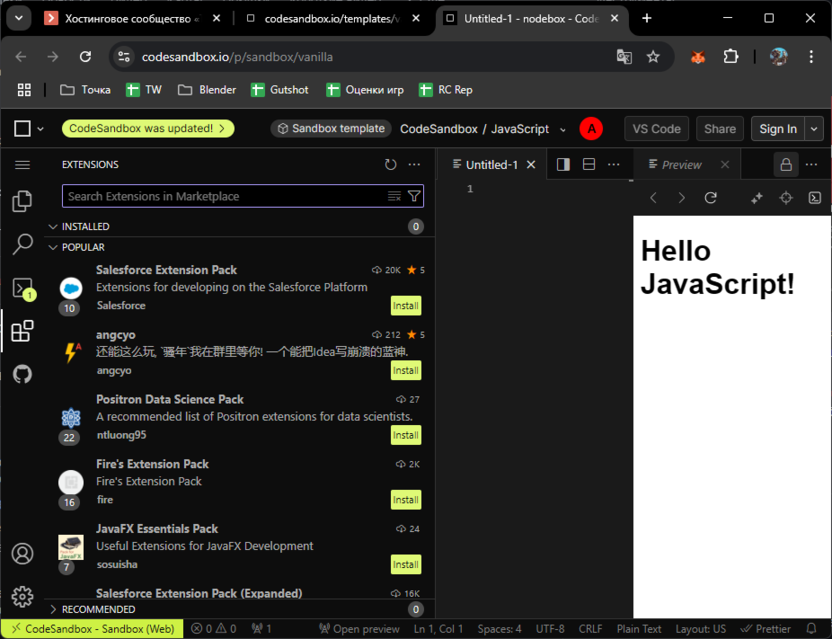
CodeSandbox можно рассматривать как более мощную и полноценную версию JSFiddle. Верный своему названию, CodeSandbox предоставляет полноценную среду редактирования кода и изолированное окружение для фронтенд-разработки, выходящее далеко за рамки простого редактора. Это настоящая электростанция среди онлайн-редакторов, предлагающая внушительный набор функций для опытных разработчиков.

Одно из ключевых преимуществ CodeSandbox – поддержка npm, позволяющая добавлять практически любой пакет из этой экосистемы. Разработчики могут разделить код на несколько файлов, добавлять и удалять изображения из публичной папки, создавать и импортировать модули по своему усмотрению. Рабочий процесс напоминает использование современного сборщика модулей, что избавляет от необходимости настраивать окружение с нуля.

Основные возможности CodeSandbox:
- Поддержка TypeScript, горячей перезагрузки и хостинга статических файлов.
- Экспорт проектов на GitHub и интеграция с другими сервисами.
- Работа на базе редактора Monaco (тот же, что используется в VSCode).
- Поддержка сниппетов Emmet для ускорения написания кода.
- Встроенные DevTools, линтинг, отображение ошибок и поддержка тестовых фреймворков.
Хотя бесплатная версия CodeSandbox не поддерживает приватный код, эту функцию можно получить, поддержав разработчиков на Patreon всего за 5 долларов в месяц. CodeSandbox также предлагает мощный CLI для прямого импорта локальных проектов, что упрощает процесс переноса существующего кода в облако. В целом, CodeSandbox представляет собой баланс между простотой использования и мощностью, предлагая функциональность, приближенную к полноценной IDE, но доступную через браузер.
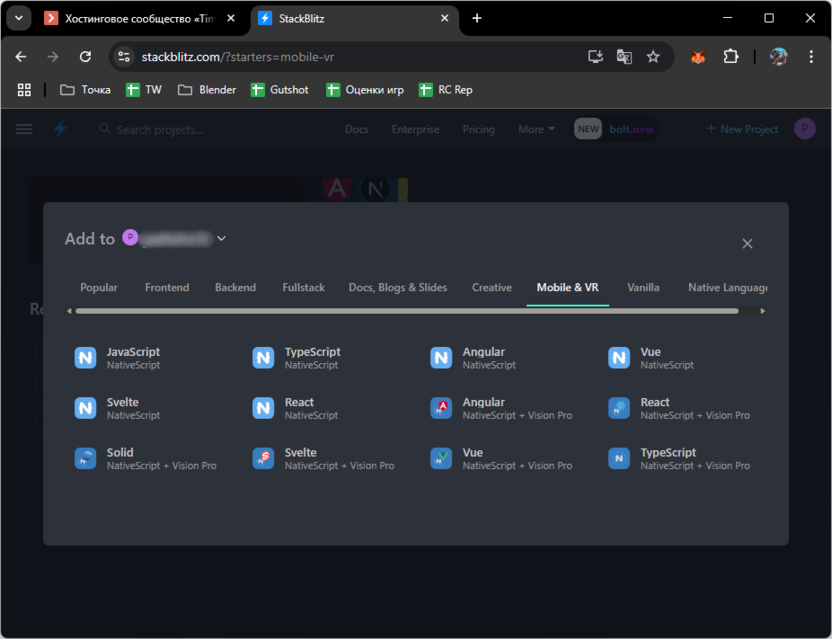
StackBlitz
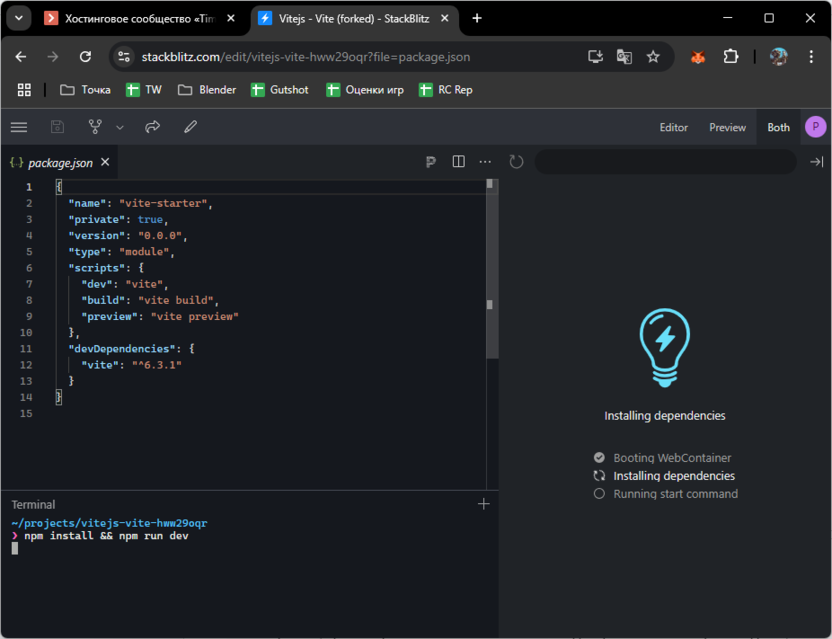
StackBlitz действительно впечатляет при первом знакомстве. На первый взгляд в нем нет ничего особенного, но стоит нажать на кнопку выбора фреймворка, например Angular, и перед пользователем открывается полноценная среда разработки, практически идентичная интерфейсу VSCode. И это не случайное сходство – StackBlitz действительно построен на основе редактора VSCode, что позволяет устанавливать расширения, искать файлы и организовывать их так же, как при работе с обычным экземпляром VSCode.

Одна из самых примечательных особенностей StackBlitz – автоматический деплой приложений на серверах платформы. Каждое приложение, созданное на StackBlitz, получает уникальный URL, по которому оно доступно в интернете. Это избавляет от необходимости настраивать отдельный хостинг для демонстрации проекта или прототипа. Платформа также предлагает функции форка и совместного использования проекта, причем при совместном использовании доступен тонкий контроль над тем, что могут делать другие пользователи. StackBlitz позволяет подключаться к репозиторию GitHub, выполнять прямые операции pull/push с кодом, а также просто скачивать проект в виде zip-архива.

StackBlitz предлагает нативную поддержку Firebase, что является преимуществом для тех, кто не хочет погружаться в сложности бэкенд-разработки, но нуждается в полноценном хранилище данных и аутентификации. Среди других официальных функций стоит отметить интеллектуальный поиск по проекту, горячую перезагрузку при вводе, возможность импорта npm-пакетов и даже редактирование кода в автономном режиме при отсутствии подключения к сети. Все эти возможности делают StackBlitz идеальным выбором для тех, кто ценит знакомый интерфейс VSCode, но хочет иметь доступ к своим проектам из любой точки мира.
AWS Cloud9
Cloud9 был, пожалуй, первой браузерной IDE, предложившей серьезные функции и сделавшей идею браузера как редактора популярной в широких кругах. Неудивительно, что позже Amazon приобрел его, и сегодня Cloud9 является частью предложений AWS. Если вы хоть немного связаны с платформой AWS или интересуетесь ею, Cloud9 – это то место, где заканчивается поиск идеальной среды разработки.

Одним из главных преимуществ Cloud9 является модель ценообразования – за использование самого редактора дополнительная плата не взимается. Можно подключить Cloud9 к существующему или новому вычислительному экземпляру AWS и платить только за этот экземпляр. Также возможно подключение к стороннему серверу по SSH – абсолютно бесплатно. Платформа предлагает первоклассную поддержку бессерверных приложений AWS, включая отладку и другие специализированные инструменты. Прямой доступ к терминалу AWS из редактора делает работу с облачной инфраструктурой максимально удобной и эффективной.
Cloud9 поддерживает более 40 языков программирования, включая Go, C++, Ruby, Node, Python, PHP, Java и многие другие, что делает его универсальным инструментом для разработчиков с различной специализацией. Функции совместной работы также заслуживают внимания, позволяя проводить код-ревью и технические интервью без лишних сложностей.
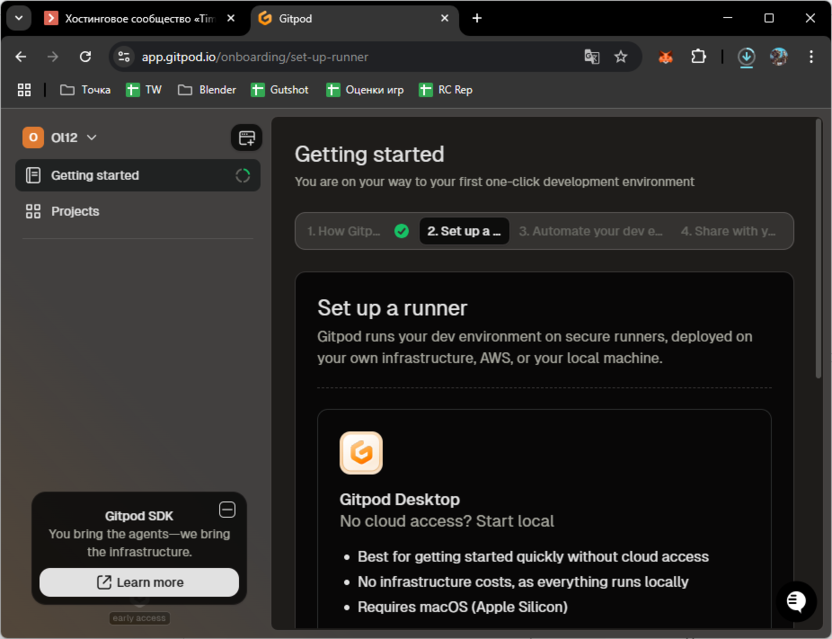
Gitpod
Gitpod представляет собой современный подход к облачным редакторам кода, стремящийся поддерживать код всегда протестированным и актуальным. Он глубоко интегрирован с GitHub, и каждый раз при добавлении кода запускаются тесты и CI/CD-пайплайны, чтобы убедиться, что код всегда соответствует требованиям качества. Это особенно ценно для команд, работающих по методологии непрерывной интеграции, где качество кода и своевременное обнаружение проблем играют ключевую роль в успехе проекта.

Gitpod на первый взгляд напоминает VSCode, но с существенным отличием – он работает полностью в облаке и предоставляет готовое к использованию окружение для разработки. Каждое рабочее пространство в Gitpod – это контейнер Linux с предустановленными инструментами, необходимыми для проекта. Это означает, что можно начать работу над проектом без необходимости настраивать локальное окружение или устанавливать зависимости – все уже готово к использованию.
Основные преимущества Gitpod:
- Автоматизация настройки среды через конфигурационный файл .gitpod.yml.
- Предварительное создание окружения при открытии GitHub-репозитория.
- Встроенная интеграция с Docker для создания изолированных контейнеров.
- Совместимость с расширениями VSCode.
- Возможность продолжить работу с другого устройства без дополнительных настроек.

Gitpod поддерживает все основные языки программирования и фреймворки как для бэкенда, так и для фронтенда – будь то Django, Rails, Revel или любой другой инструмент из стека технологий. Это делает его универсальным решением для разработчиков с различной специализацией. Бесплатный план предлагает 50 часов использования в месяц, что вполне достаточно для небольших проектов или периодической работы. Для более интенсивного использования доступны платные тарифы с расширенными лимитами и дополнительными функциями. В целом, Gitpod представляет собой мощный инструмент для современных разработчиков, стремящихся к эффективности и гибкости в своей работе, особенно в условиях распределенных команд и удаленной работы.
PlayCode
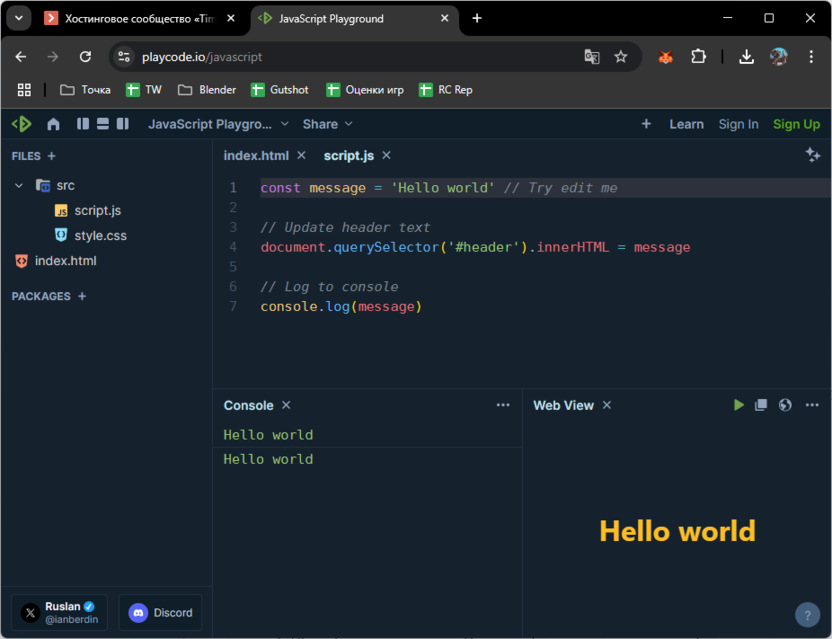
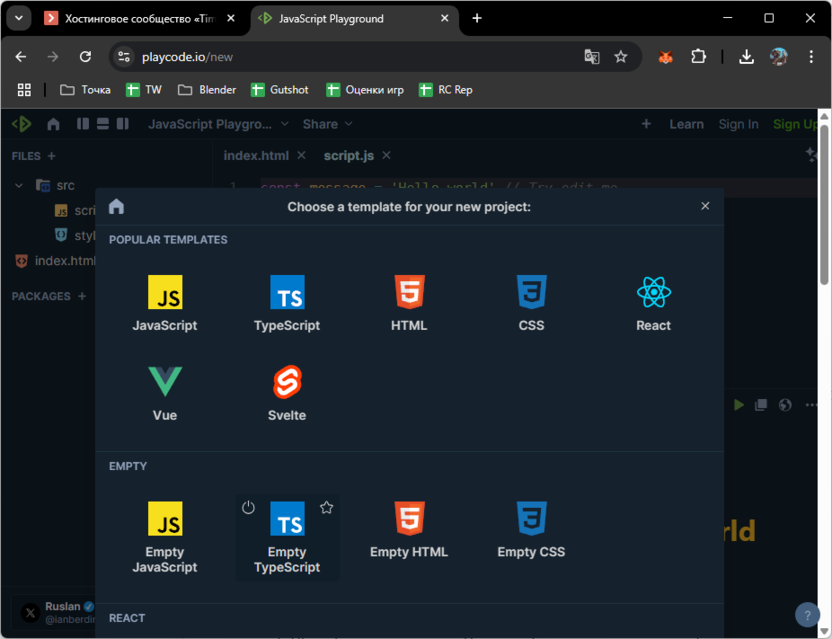
PlayCode выделяется среди других онлайн-редакторов своей ориентацией на максимальную простоту и скорость работы. Этот сервис создан для тех, кто ценит минимализм и не хочет тратить время на настройку сложного окружения для простых задач. Интерфейс PlayCode интуитивно понятен – слева редактор кода, справа превью результата, которое обновляется в реальном времени по мере ввода. Такой подход особенно удобен для быстрого прототипирования или обучения, когда важно сразу видеть результат своих действий без дополнительных шагов.

Несмотря на кажущуюся простоту, PlayCode предлагает ряд полезных функций, которые делают его серьезным инструментом для фронтенд-разработки. Здесь есть поддержка препроцессоров CSS (SASS, LESS), различных фреймворков JavaScript, а также возможность подключения внешних библиотек через CDN. Особенно стоит отметить функцию автодополнения кода, которая существенно ускоряет процесс написания и уменьшает количество ошибок. PlayCode позволяет создавать многофайловые проекты, что выгодно отличает его от более простых песочниц и приближает к полноценным онлайн-IDE. Для тех, кто работает в команде, предусмотрена возможность поделиться проектом по ссылке или встроить его на свой сайт.

Бесплатная версия PlayCode имеет некоторые ограничения по размеру проектов и количеству приватных песочниц, но для большинства задач ее вполне достаточно. Платные тарифы снимают эти ограничения и предоставляют дополнительные возможности, такие как расширенное хранилище, поддержка пользовательских доменов и приоритетный доступ к новым функциям. В целом, PlayCode представляет собой отличный баланс между простотой использования и функциональностью, что делает его идеальным выбором для тех, кто хочет быстро приступить к написанию кода без лишних церемоний.
Заключение
Разнообразие онлайн-редакторов кода предлагает разнообразие инструментов, способных удовлетворить потребности практически любого разработчика – от новичка, делающего первые шаги в программировании, до опытного профессионала, работающего над сложными проектами. Каждый из рассмотренных сервисов имеет свои сильные стороны.
Выбор конкретного инструмента зависит от задач, предпочтений и рабочего процесса, но одно можно сказать наверняка – эра, когда для написания кода требовалась локальная установка специализированного ПО, уходит в прошлое, уступая место гибким облачным решениям, доступным из любой точки мира с любого устройства, имеющего доступ к интернету.
Изображение на обложке: Freepik












Комментарии