В погоне за техническим прогрессом многие забывают о внешней стороне продукта - а ведь дизайн сайта так же подвержен моде, как и многое другое в нашей жизни.
Нельзя сделать один сайт сразу на десять лет. То есть сделать, конечно, можно, только уже года через два-три - а то и через год - технологии шагнут вперед, и сайт из передового и современного продукта превратиться в устаревающий и теряющий популярность ресурс.
Обычным пользователям, естественно, не очень интересно, какая «начинка» у сайта - лишь бы все работало. А вот дизайн - это первое и главное, на что всегда будут обращать внимание все, кто окажется на вашем ресурсе. И поэтому очень важно ловить эту волну - что-то изменять, улучшать, дорабатывать и обязательно следить за тенденциями, чтобы пользователи видели перед собой качественный и современный проект, который ни разу не уступает другим сайтам.
В этой статье я хочу рассказать о 5 элементах, которые… признаемся честно, уже не являются актуальными, а все чаще говорят о том, что сайт был сделан давно, и его дизайн постепенно устаревает.
1 Гамбургер-меню
Гамбургер (hamburger) - это название вот такой иконки-кнопки:
Три полоски напоминают слои в гамбургере - отсюда и название.
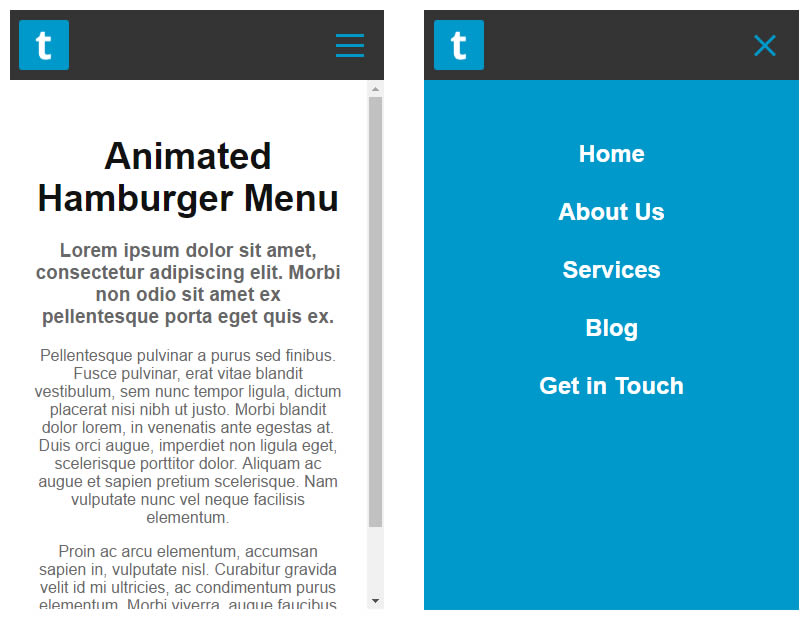
При нажатии на нее пользователю отображается меню. Гамбургер-меню используется не только на сайтах, но и во многих приложениях:
Гамбургер-меню долгое время считалось удобным и современным элементом дизайна, но оно не лишено недостатков. Во-первых, такое меню требует от пользователя дополнительного действия, если он хочет перейти в другой раздел: сначала открыть меню, а лишь затем выполнить переход. Во-вторых, оно скрывает местоположение пользователя в данный момент (в каком разделе и на какой странице он находится сейчас).
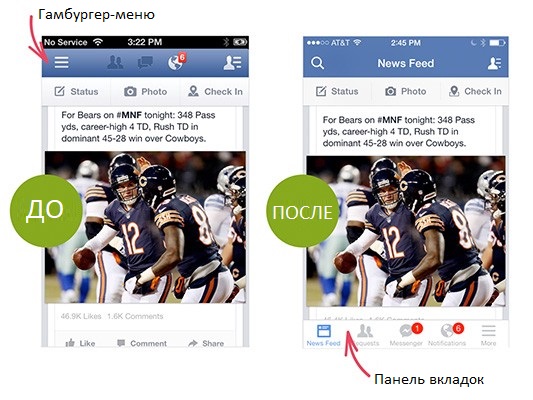
Если в приложениях использование гамбурер-меню еще понятно, что в случае с десктопом от него сейчас решительно отказываются в пользу других решений. Да и говоря про приложения - вот пример, когда Facebook сильно упростил навигацию в своем приложении для iOS, частично избавившись от гамбургер-меню:
По этому принципу можно пойти и на сайте - вместо отдельного меню добавить все нужные вкладки на видное место, например, в верхнюю часть:
2 Массивное меню
Продолжая разговор о меню. Меню с множеством пунктов и подпунктов до сих пор не редкость.
Это не только выглядит некрасиво, но и неудобно для пользователя - ориентироваться в таком меню сложно.
Чаще всего это происходит в тех ситуациях, когда компания начинает с небольшого ассортимента, а потом расширяет его, пополняя меню новыми пунктами. В итоге пользователи не могут сориентироваться в том, какой пункт им нужен - и уходят в другой магазин, где легче понять, какой раздел выбрать.
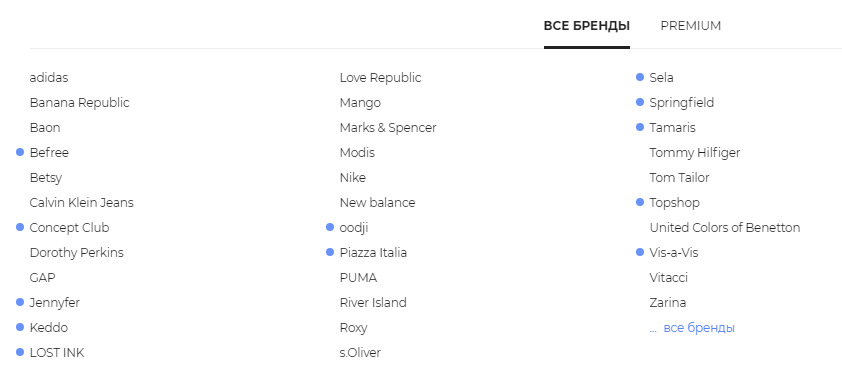
Чтобы избежать этой путаницы, разделите товары по категориям (а статьи - по темам). Можно добавить какой-нибудь дополнительный критерий разделения - например, каталог производителей:
3 Бесконечный скроллинг
Бесконечный (infinite) скроллинг - это прокручивание страницы, при котором внизу постоянно добавляется новая информация. Это часто используется на новостных и блоговых сайтах: при прокручивании страницы вниз вместо футера пользователь видит новую запись, новую статью - и так до бесконечности.
Но тут кроется одна большая проблема - бесконечный скроллинг лишает пользователей возможности увидеть подвал, футер сайта, где часто расположено много полезной информации. Да и чисто психологически ситуация, когда ты не можешь долистать до конца страницы, может сильно раздражать.
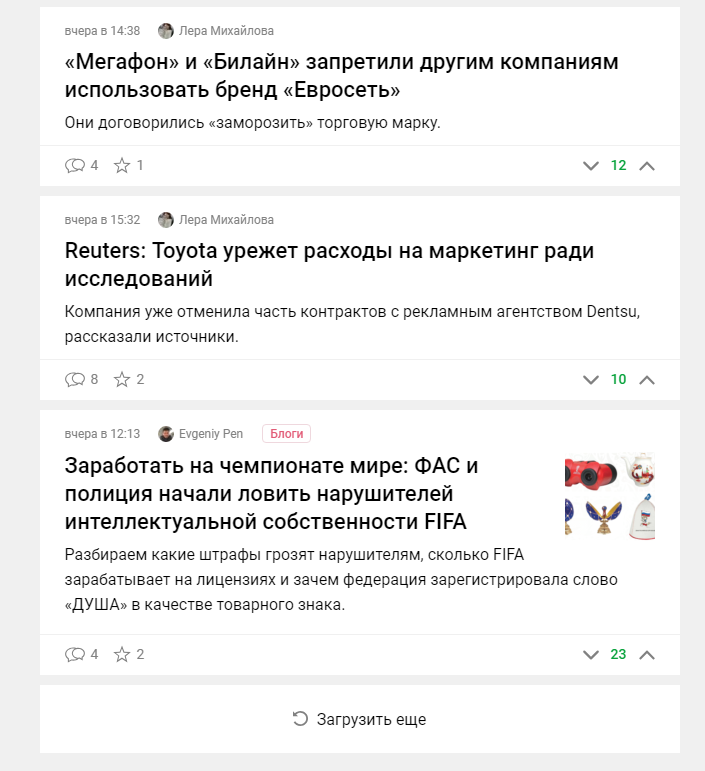
Поэтому часть сайтов уже идет на уступки и вместо автоматической загрузки новых материалов ставит кнопки «Показать дальше», «Загрузить еще» и так далее:
В этой ситуации пользователь сам решает, хочет он видеть еще материалы.
Некоторые интернет-магазины вместо бесконечного листа товаров предлагают страницы с товарами.
Если вы тоже используете бесконечный скроллинг на своем сайте и не хотите убирать его совсем, то хотя бы уберите его с первой страницы, оставив на странице со статьями.
4 Использование флэш
Флэш (Flash) - популярная некогда технология, использовавшаяся на многих сайтах. Флэш позволял создавать интересные, красочные и интерактивные сайты. Они выделялись и запоминались на фоне других ресурсов своей оригинальностью. Но технология имеет и недостатки, главный из которых - для просмотра флэш необходимо устанавливать отдельный плагин.
Сейчас использование флэш означает увеличение времени загрузки страницы, ограничение функциональности сайта и пользователей, которые смогут этот сайт посмотреть.
BleepingComputer пишет, что в 2014 году 80% пользователей Chrome раз в день заходили хотя бы на одну страницу, где использовался флэш. В 2018 этих пользователей стало менее 8%!
Флэш был разработан компанией Adobe Systems: летом 2017 года она официально признала технологию устаревшей, поддержка и распространение флэша будет остановлена в конце 2020 года.
Поэтому если у вас на сайте используется флэш, сейчас самое время подумать над модернизацией сайта.
5 Стоковые фотоснимки
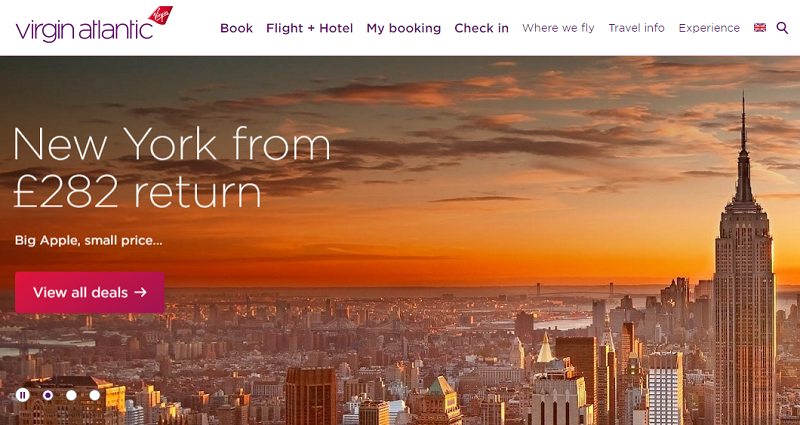
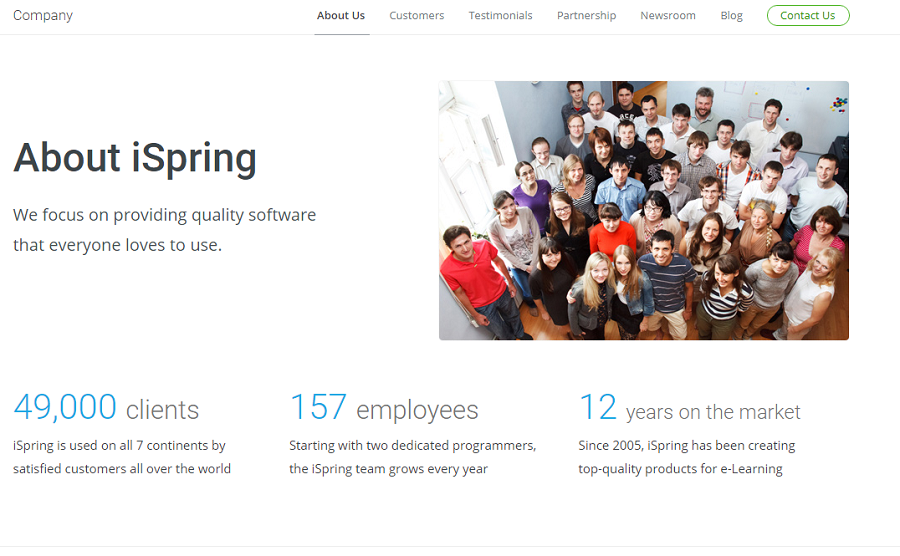
До сих пор на многих сайтах на нас смотрят лица веселых мужчин и счастливых девушек в строгих костюмах и с белоснежными улыбками. Рукопожатия, люди за компьютером с гарнитурой… таких фотографий стало так много, что они уже не вызывают ничего, кроме ощущения искусственности и скуки.
Такие фотографии владельцы сайтов покупают в фотобанках - самый простой и быстрый способ получить нужное изображение. Но если вы хотите выделиться из толпы одинаковых сайтов с одинаковыми лицами, нужно что-то оригинальное. Например, фотосессия с сотрудниками своей компании:
Либо оригинальные рисунки, специально заказанные для сайта у дизайнера или художника.










Комментарии
Стоковыми фотками тоже нужно уметь пользоваться. Хотя, бесспорно, лучше делать своё.
Ну и бесконечный скроллинг, тоже не всем подходит. Например, новостным агрегаторам и т.п. это будет полезно, т.к. 100% повысит юзабилити, за счет времени просмотра (а возможно и глубины). Некоторым магазинам такое тоже может пригодиться. Главное - все нужно использовать с умом. Если вы используете бесконечный скроллинг - добавьте кнопку "наверх" или т.п., не заставляйте пользователя скроллить еще одну бесконечность, чтобы добраться до шапки :)
Устаревшие - это не значит, что они неудобные или сложные для пользователей. Статья больше о том, что некоторых вещей в сети стало слишком много - тех же стоковых фотографий - и они постепенно вытесняются другими трендами. Всплеск интереса к гамбургер-меню был несколько лет назад; его можно использовать, но сейчас появляются новые тренды в дизайне меню. То же касается бесконечного скроллинга. Вы правильно написали, что "все нужно использовать с умом".
Хочу еще заметить, что элемент User Interface - "Hamburge Menu" - в вашей статье размещен рискованно на первом месте. Известны солидные эксперименты (многомиллионная аудитория на 41 языке), которые убедительно показали, что замена иконки «Гамбургер» на слово «Меню» не оказывает существенного влияния на поведение пользователей. Принимая во внимание, что на смартфонах без скрытого меню НЕ ОБОЙТИСЬ, а на декстопах прятать меню всегда было - просто ОШИБКОЙ, можно было бы этот «устаревший» элемент убрать из статьи.
Спасибо за статью, она понравилась.
Самое важное свойство сайта — accessibility: сайт должен быть доступен и на устройствах с малым объёмом оперативной памяти, и на устройствах с небольшим экраном, и при выключенном JavaScript'е, и при выключенной загрузке графики. Гамбургер работает при выключенном JavaScript'е?
Второе по важности свойство сайта — usability: сайтом должно быть удобно пользоваться. Обычный человек (не гений, но и не дурак) может одновременно удерживать в поле своего внимания пять-шесть объектов. Соответственно, ни в одном навигационном меню не должно быть больше элементов; если нужно больше, то решение только одно: подразделы. Бесконечная прокрутка плоха не только для usability, это ещё и насилие над пользователем; кроме того, многие из мобильных пользователей платят за трафик, и бесконечная прокрутка вводит их в непредвиденные расходы.