Сейчас адаптивные изображения считаются стандартом, поэтому на сайтах данная технология используется повсеместно. За объявление отзывчивых изображений отвечает атрибут srcset, о котором и пойдет речь в этой статье.
Разберем принцип работы данного атрибута, его особенности и другие важные детали, которые могут пригодиться администратору сайта.
Что такое srcset
Атрибут srcset предназначен для объявления адаптивных изображений. Браузер самостоятельно анализирует размер экрана пользователя и решает, какую из объявленных картинок (т.е. какой размер картинки) выбрать для демонстрации. Далее вы видите один из стандартных примеров объявления srcset в коде, который позволит разобраться с синтаксисом данного атрибута:
<img src="small.png" srcset="medium.png 500w, large.png 1000w" alt="img">
Указанный выше код отвечает только за объявление изображений разных размеров, а всю остальную работу, которая заключается в подборе оптимального размера для устройства пользователя, выполняет браузер.
В качестве вспомогательного инструмента вы можете воспользоваться онлайн-сервисом MyDevice.io. С помощью него вы узнаете ширину области просмотра текущего дисплея и другую информацию об устройстве.

Вычисления зависят не только от размера экрана, но и от плотности пикселей, поэтому алгоритм подбора оптимального изображения всегда будет разным.
Зачем нужны адаптивные изображения
У некоторых пользователей при прочтении данной статьи может возникнуть вопрос по поводу того, зачем вообще использовать отзывчивые изображения. Разве не проще загрузить одну картинку и сжимать ее, если это потребуется? Дело в том, что при изначально большом размере картинки (например, 4516px/3Мб) средство оптимизации сайта не сработает так быстро, как этого хотелось бы. Соответственно, скорость загрузки контента несколько замедлится.
Если же вместо этого загрузить уменьшенную копию, обладатели больших экранов увидят ее в сжатом качестве, что тоже плохо. Оптимальным вариантом будет использование рассматриваемого атрибута и загрузка сразу нескольких изображений, чтобы браузер самостоятельно принимал решение о том, какое из них выбрать. Этот фрагмент кода обретает примерно следующий вид:
<img srcset="picture-640.jpg 640w, picture-920.jpg 920w, picture-1280.jpg 1280w, picture-1600.jpg 1600w" src="picture.jpg" alt="Картинка">
При таком раскладе браузер не будет загружать полноформатное изображение для тех пользователей, которые заходят на сайт с мобильного устройства, что благоприятно скажется на скорости загрузки страницы.
Принцип обработки адаптивных изображений
Вкратце разберу то, как браузер подбирает оптимальное изображение для загрузки. Весь этап можно разделить на несколько последовательных шагов:
- Определение ширины картинки в верстке, то есть ее CSS-пикселей.
- Умножение полученного значения на соотношение сторон устройства (pixel ratio).
- Определение реальной ширины и подбор картинки.
- Алгоритм браузера переходит к массиву с изображениями, в котором ищет максимально близкий по значению файл.
Настройка и тестирование отзывчивых изображений
О создании массива с адаптивными изображениями в коде я уже говорил выше, приводя простые примеры. Так и объявляется атрибут, а значения указываются в соответствии с требованиями пользователя. Теперь разберемся с тем, как быстро проверить работу массива на разных экранах.
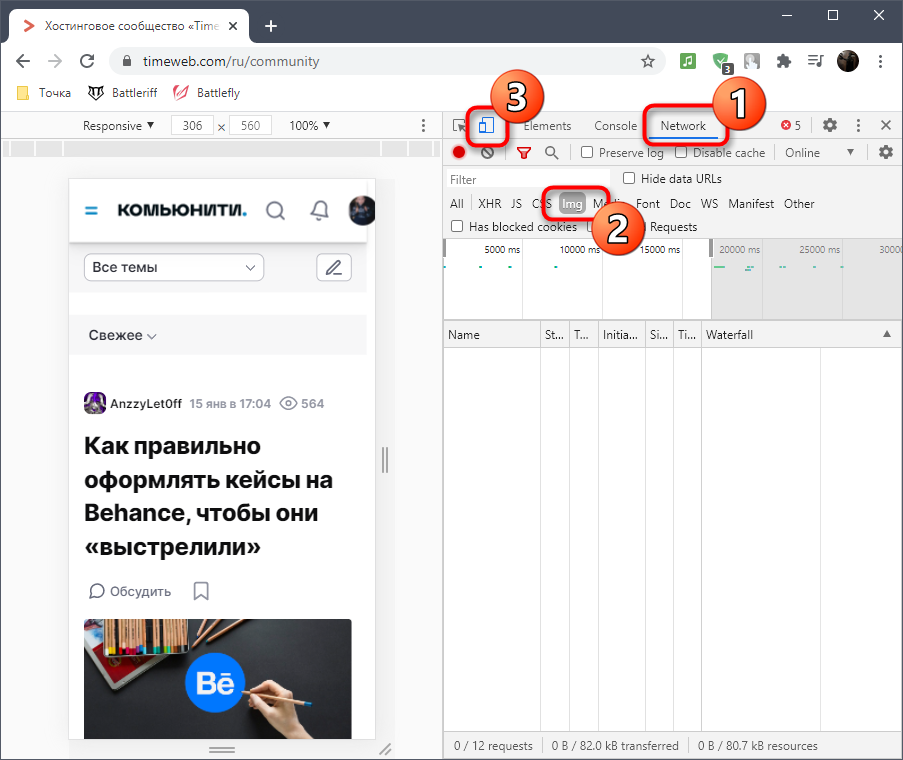
- Используйте браузер Google Chrome для переключения сайта на мобильную версию. Для этого вам понадобится открыть консоль разработчика, нажав клавишу F12. Переключитесь на вкладку «Network» и выберите «Img» для слежения за всеми загружающимися изображениями. Переключитесь на мобильную версию сайта, кликнув по значку с изображением смартфона.

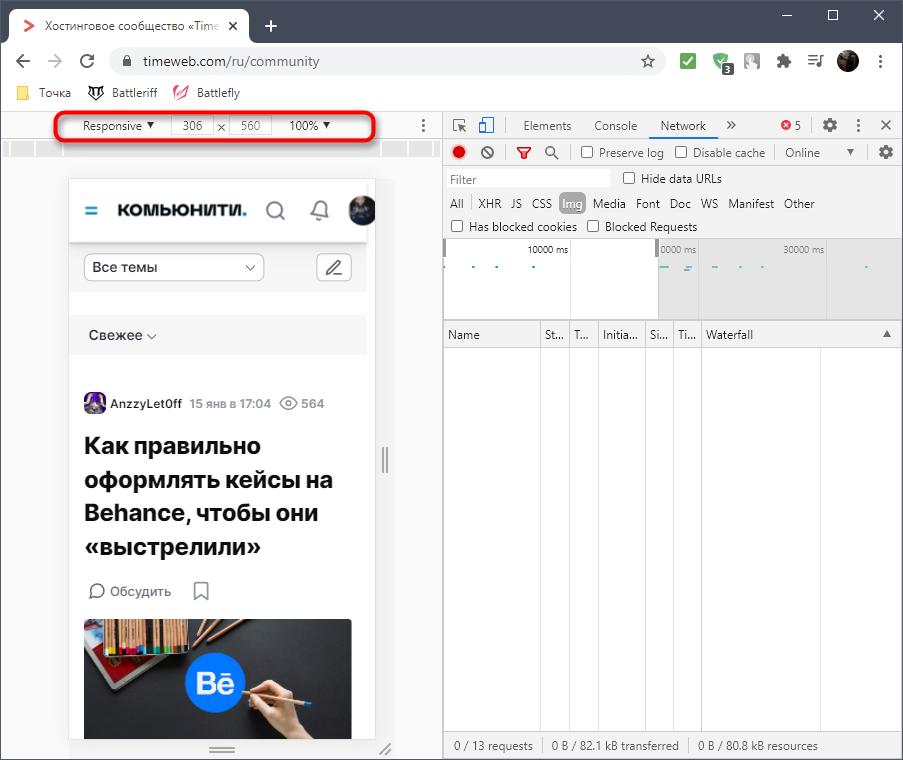
- Вверху вы увидите доступные настройки пользовательского разрешения экрана и переключение на популярные устройства, чем я и предлагаю воспользоваться для тестирования загрузки изображений.

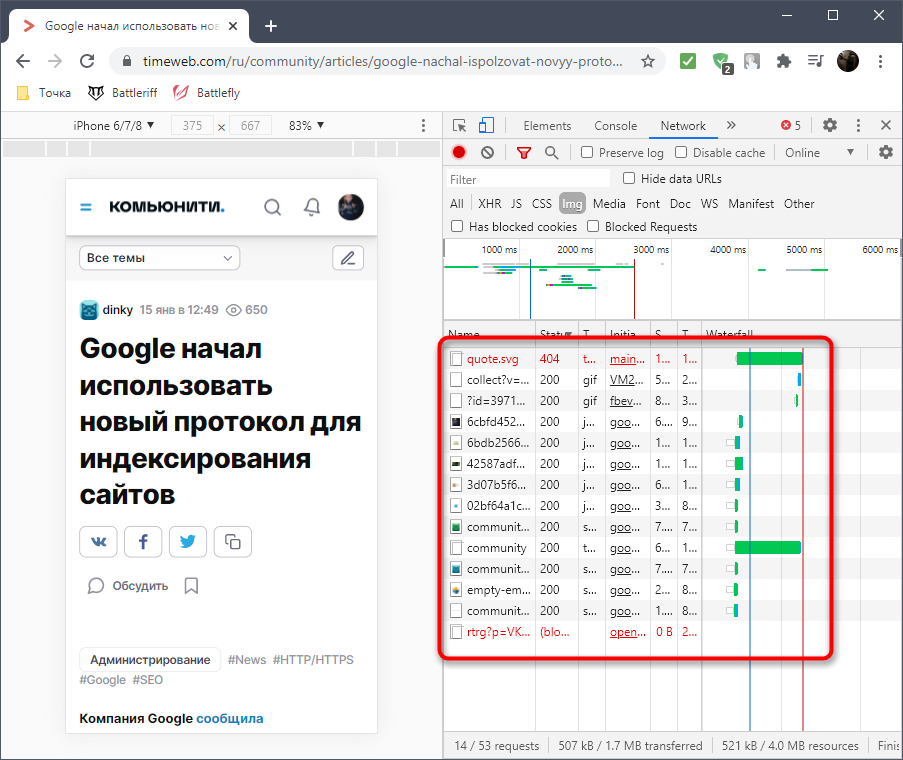
- После обновления страницы изображения начнут загружаться, вы увидите их в списке справа. Ознакомьтесь с показателями, чтобы понять, в каком размере они были загружены и сохраняется ли адаптивность.

Использование атрибута sizes
Дополнительно к атрибуту srcset часто задается атрибут sizes, который настраивается верстальщиком в зависимости от требований к загруженным изображениям. Этот атрибут позволяет указать браузеру размер картинки, который он будет отображать для разных устройств. Ниже вы видите простой пример строчки кода с использованием этого атрибута:
sizes="(max-width: 720px) 100vw, 720px"
Разберем эту строчку, чтобы понимать, как она работает. Браузер считывает код и опускается к этому атрибуту. Если он определяет, что максимальная ширина экрана не превышает 720px, то выводит изображение в полном размере. Если же она больше – выводит в 720px.
Это была общая информация о srcset, который используется для создания адаптивных изображений. Дополнительную информацию об этом атрибуте вы найдете в официальном материале Google по следующей ссылке.











Комментарии