Итак, вы начинающий фронтенд-разработчик или программист, интересующийся веб-разработкой и метящий в фуллстек. Есть какие-то знания, есть пройденные курсы, но нет внятного портфолио и недостаточно фантазии, чтобы сделать что-то сносное для этого самого портфолио.
Гайд, изложенный ниже, – это что-то в духе несложной шпаргалки. Она намекнет вам на то, чем заняться, какие проекты выполнить, чтобы потом хвастаться перед работодателем, и какие технологии изучить, чтобы стать универсальным солдатом, способным и простенький калькулятор создать, и полноценный аналог YouTube.
Калькулятор
Раз уж мы заговорили о нем, то с калькулятора и начнем. Это, пожалуй, один из самых часто встречающихся проектов, разрабатываемых начинающими программистами после освоения «Hello, World».
Сделать программу, складывающую дважды два, легко, но задачу можно и усложнить.

Во-первых, в сети много шаблонов с красивыми дизайнами калькуляторов. Повторите один из них. Это прокачает ваши навыки в верстке. Также можно сделать несколько тем оформления и функцию переключения между ними.
-
Прокачиваем квалификацию верстальщика и специалиста по CSS.
-
Добавляем очков к чувству прекрасного.
-
Изучаем полезное расширение Pixel Perfect для сверки дизайна приложения с макетом.
Во-вторых, калькуляторы бывают разных форматов. Некоторые работают в режиме natural language parcing, то есть обрабатывают естественные выражения по типу 10+2/2 в виде текста и производят корректные вычисления. В-третьих, в калькулятор можно добавить конвертер, причем не только устойчивых единиц, но и постоянно меняющихся, таких как валюты разных стран.
-
Работаем с регулярными выражениями.
-
На базовом уровне учимся запускать Node.js-приложения.
-
Учимся работать с библиотекой cheerio для скрапинга данных.
Делать калькулятор можно как на JavaScript в чистом виде, так и на фреймворках. Так как приложение не особо сложное, можно попробовать себя в разработке на vue или React.
Приложение с прогнозом погоды
Сервисы, показывающие погоду, весьма просты в разработке. До тех пор пока вы не начнете добавлять в них функциональность чуть комплекснее базовой.

Для начала нужно подключиться к бесплатному API и добавить прогноз в приложение. С поиском по городам, желательно.
-
Осваиваем API для поиска стран и городов.
-
Настраиваем API для извлечения информации о погоде.
-
Обретаем навыки по работе с REST API.
Также программы с прогнозом погоды требуют симпатичного визуального оформления. Здесь можно разгуляться. Например, менять изображение на фоне в зависимости от погоды или выбранного города.
-
Делаем понятную и не слишком запутанную структуру switch.
-
Создаем анимации при помощи @keyframes.
-
Находим коллекцию изображений или видеороликов на стоках. Будем использовать их в качестве фона для погодных данных.
Если углубиться в дебри, то стоит еще и уведомления прикрутить с автоматическим определением геолокации, чтобы не заставлять человека искать свой город каждый раз при входе в приложение.
-
Учимся работать с GEOLocation API.
-
Учимся работать с Notification API.
Для разработки подойдет и React.js, и его аналоги.
Лендинг
На первый взгляд создание одностраничного лендинга – простая задача, но в реальности весь процесс разработки может потребовать много времени. Во-первых, придется работать с готовым макетом и четко следовать идеям дизайнера. А это сложнее, чем выдумывать дизайн из головы. Мало корректно расположить все элементы, надо еще и сделать их адаптивными, чтобы на экране любого размера ваша работа смотрелась так, как это было задумано дизайнерами. При этом между точками перехода между разрешениями в макете все тоже должно быть красиво (без наплыва объектов друг на друга).
-
Учимся верстать под мобильные устройства.
-
Используем медиа-запросы.
-
Тестируем код в разных браузерах.
-
Работаем с Chrome DevTools (Chrome – самый популярный браузер, поэтому тестировать надо по умолчанию именно в нем).
Можно усложнить себе задачу, начав разработку лендинга на базе компонентного фреймворка типа Svelte, и создать легко переиспользуемые куски кода (кнопки, формы, повторяющиеся блоки и т.п.), чтобы превратить лендинг в шаблон, на базе которого можно будет делать новые лендинги с похожей структурой, но другим визуальным стилем. Тут пригодятся CSS-препроцессоры и фреймворки.
-
Выделяем повторяющиеся куски кода и генерируем классы с понятной системой наследования методов.
-
Прокачиваем навыки работы с TailwindCSS для быстрой замены визуального стиля страницы с помощью внесения изменений в конфигурационные файлы
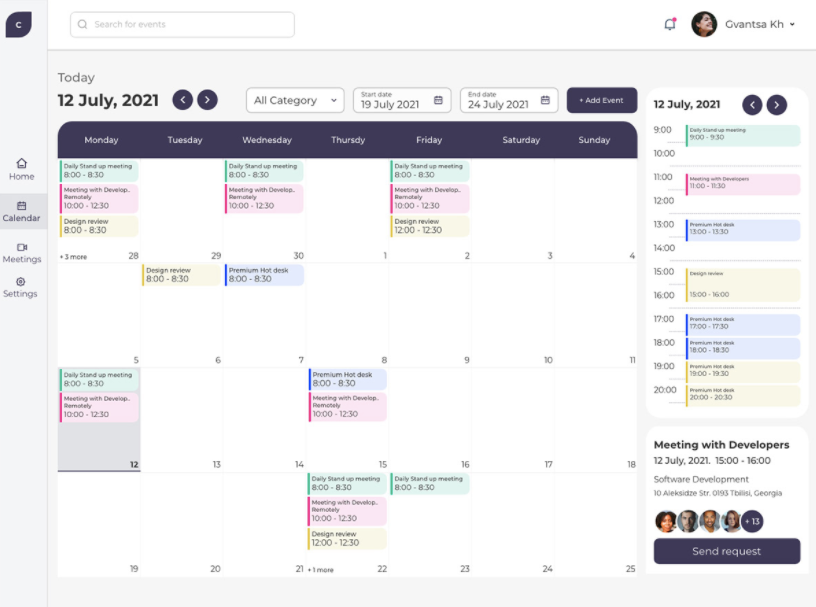
Менеджер задач
 Относительно простой проект, если речь идет о несложном to-do-листе. Но все радикально усложняется, если добавить в него напоминания, возможность просматривать расписание в виде календаря, возможность прикреплять файлы, функцию создания разных списков задач и опцию для пометки элементов с помощью тегов.
Относительно простой проект, если речь идет о несложном to-do-листе. Но все радикально усложняется, если добавить в него напоминания, возможность просматривать расписание в виде календаря, возможность прикреплять файлы, функцию создания разных списков задач и опцию для пометки элементов с помощью тегов.
Добавляем grid-сетку с днями недели или месяца. А также возможность добавлять новые задачи в каждый из дней (надо будет вспомнить, как работать с массивами). Большим плюсом будет реализация функции перетаскивания задач из одного дня в другой.
-
Верстаем страницу, используя flex или grid.
-
Задействуем базовые методы массивов для структурированного добавления данных в базу.
-
Добавляем drag&drop-функциональность.
Чтобы добавить другие описанные выше возможности, можно превратить каждую задачу в объект с определенным набором ключей. Например, с ключом «теги», в который будут помещаться данные из соответствующего поля при создании новой задачи.
А при наличии тегов было бы неплохо добавить систему фильтрации задач по этим тегам, названию и другим характеристикам.
-
Работаем с реляционными базами данных.
-
Используем методы массивов filter и includes для создания алгоритма поиска.
Стек может быть любым, но без фреймворков обойтись будет сложно. Главное, чтобы это не был какой-нибудь монструозный Angular.
Приложение-чат
В интерфейсе чат-приложения нет ничего сложного. Фиксируем положение окна для ввода текста и кнопку для его отправки, далее создаем бесконечное полотно с сообщениями.
-
Применяем свойство sticky.
-
Добавляем анимацию появления новых сообщений на экране.
Куда сложнее реализовать функциональность чата. Для этого придется ближе познакомиться с real-time базами данных. Они в реальном времени обновляют информацию и позволяют создавать проекты, требующие не просто хранения информации, но и ее быстрой обработки, а также доставки на другие устройства.
-
Учимся работать с БД Firebase.
- Интерфейс при этом должен реактивно реагировать на изменения в базе.
Стек технологий не так важен, все равно большую часть времени отнимет не проработка интерфейса, а внедрение ожидаемой бизнес-логики.
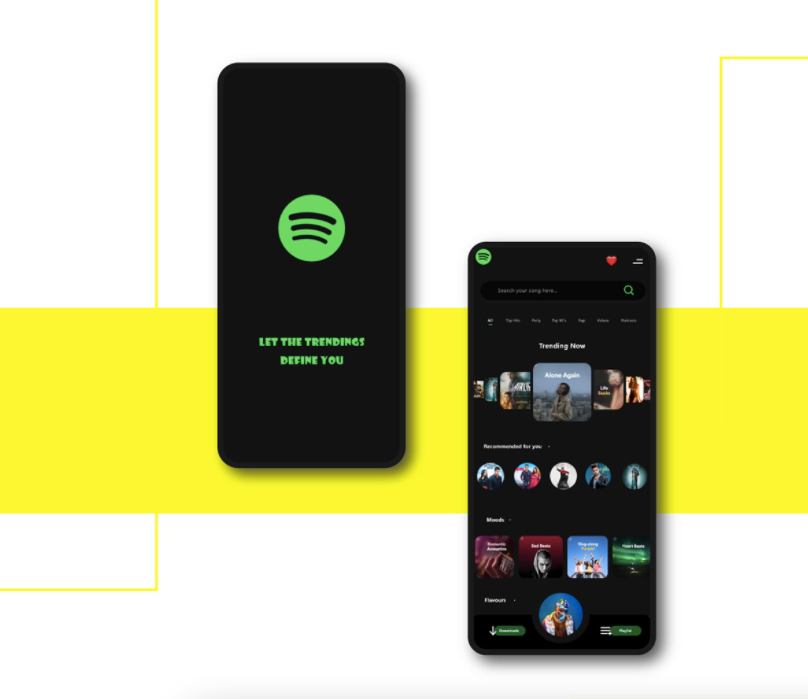
Свой аналог Spotify
 Речь идет не о выкупе прав на музыку и создании коммерческого сервиса такого уровня. Если вы планируете заниматься только фронтендом, то думать о добавлении треков не нужно. Достаточно сделать интерфейс и работающие кнопки, начинающие воспроизведение медиафайлов.
Речь идет не о выкупе прав на музыку и создании коммерческого сервиса такого уровня. Если вы планируете заниматься только фронтендом, то думать о добавлении треков не нужно. Достаточно сделать интерфейс и работающие кнопки, начинающие воспроизведение медиафайлов.
-
Верстаем динамический сайт с философией mobile-first.
-
Изучаем, как работают элементы управления медиаконтентом (создание объектов Audio()).
Чтобы усложнить себе задачу, можно увеличить базу аудиофайлов с одного до нескольких десятков, чтобы в сервисе была хотя бы пара «альбомов». Еще более высокий уровень сложности – подключить API Spotify к своему проигрывателю.
- Учимся работать со сложными API от разработчиков Spotify или Apple Music.
- Практикуем использованием Media API.
Можно сделать приложение функциональнее, добавив другие виды контента. Получится не аналог Spotify, а гибрид музыкального сервиса с копией YouTube. Для него тоже нужно будет сделать кастомные элементы управления.
Это комплексный проект, который научит вас работать с различными состояниями приложения и медиа. Он будет полезен как с точки зрения проектирования интерфейсов, так и с точки зрения погружения в бэкенд.
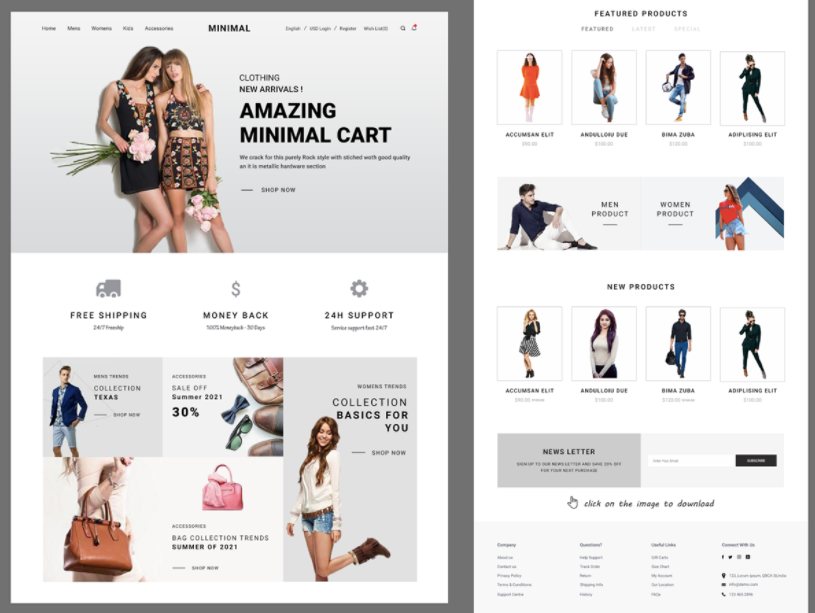
Онлайн-магазин
 Один из наиболее массивных проектов в нашей подборке. Сложно становится еще на этапе проектирования интерфейса, так как придется уделить внимание множеству мелких деталей. Надо научиться добавлять статические элементы, которые будут сохранять свое состояние на разных страницах приложения, а также переиспользуемые компоненты для одежды (или других товаров) из базы данных.
Один из наиболее массивных проектов в нашей подборке. Сложно становится еще на этапе проектирования интерфейса, так как придется уделить внимание множеству мелких деталей. Надо научиться добавлять статические элементы, которые будут сохранять свое состояние на разных страницах приложения, а также переиспользуемые компоненты для одежды (или других товаров) из базы данных.
-
Используем props, чтобы генерировать много похожих элементов с разными свойствами.
-
Тренируем навыки по работе со структурами в духе __layout в Svelte.
-
Достаем данные из БД (метод GET).
Неотъемлемыми частями онлайн-магазинов являются корзины и панели с избранными товарами. Для их реализации надо будет задействовать встроенную в браузер базу данных IndexedDB.
-
Изучаем методы взаимодействия с базой данных IndexDB
-
Используем методы GET и POST для модификации информации в БД.
Чтобы прибавить себе работы, можно сделать свою реализацию базы данных. Для этой цели подойдет LowDB. Это упрощенный вариант NoSQL-базы данных, позволяющий оперировать информацией как обычными JSON-объектами. Еще LowDB по умолчанию поддерживает GET- и POST-методы.
-
Создаем свою базу на основе LowDB и json-server.
-
Публикуем все это дело на хостинге Heroku, чтобы база жила в сети.
Также на подобном сайте должна быть встроенная поисковая система, помогающая находить товары не только по названию, но и по характеристикам (размер, категория, цвет и т.п.)
-
Структурируем данные в объектах, чтобы у тех были четко прописанные свойства, на которые можно было бы ориентироваться при поиске.
-
Создаем систему фильтрации товаров.
Для создания такого приложения подойдут все современные фреймворки, но я рекомендую Svelte. Он заметно упрощает разработку за счет удобного синтаксиса и упрощенной модели наследования компонентов. Но если вы более опытны в React или vue, то это будет подспорьем для вашего портфолио.
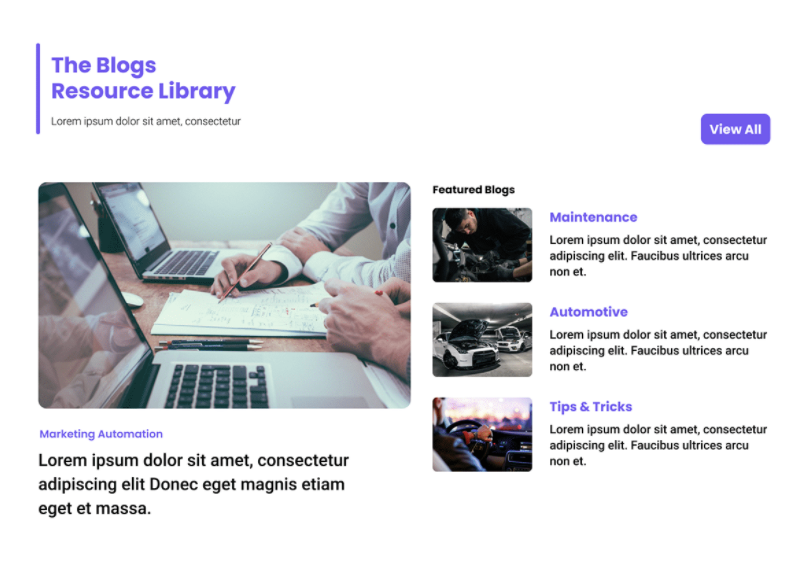
Блог-платформа
Один из сложнейших проектов в плане реализации функциональности. Спроектировать интерфейс блог-платформы не так трудно, достаточно сделать сетку с постами и пару кнопок для добавления постов и их удаления.

-
Верстаем посты при помощи grid.
-
Делаем много переиспользуемых компонентов, чтобы дизайн автоматически применялся к новым постам.
Сложности начинаются на этапе реализации функциональности подобного приложения. Нужно добавлять новые посты в базу данных (метод POST). Добавляться будут тексты и изображения, а для этого понадобится markdown-редактор.
-
Нужно освоить подключение к популярным БД наподобие MySQL или MongoDB.
-
Подключить библиотеку с markdown-редактором или же создать собственный редактор.
У блог-платформы есть пользователи. Нельзя давать возможность оставлять посты кому попало. Нужна функция регистрации новых пользователей.
-
Учимся проводить валидацию пользовательских данных при помощи регулярных выражений.
-
Создаем новые записи в базе данных при регистрации.
-
Используем cookies для автоматической авторизации посетителя сайта.
Нужно установить связь между пользователем в базе данных и его постами, чтобы это был полноценный рабочий блог. Если сможете добавить по тому же принципу еще и комментарии, то будет совсем хорошо.
Вместо заключения
Вероятно, эта шпаргалка вдохновит вас на разработку. Но необязательно реализовывать только написанное или копировать макеты, представленные в статье. Тренируйте фантазию, пытайтесь каждое приложение усовершенствовать и сделать интереснее, чем тысячи таких же. Приветствуются как темы оформления калькулятора с анимированными котиками, так и сложные алгоритмы обработки данных или рекомендации треков в вашем собственном аналоге Spotify.












Комментарии