Visual Studio Code от Microsoft является очень легким, но при этом достаточно мощным и удобным инструментом для редактирования кода. Несмотря на его обширный встроенный функционал, он легко дополняется как сторонними, так и официальными плагинами.
Встречайте – подборка лучших плагинов, а также красивых и лаконичных тем оформления для VS Code!
Live Server
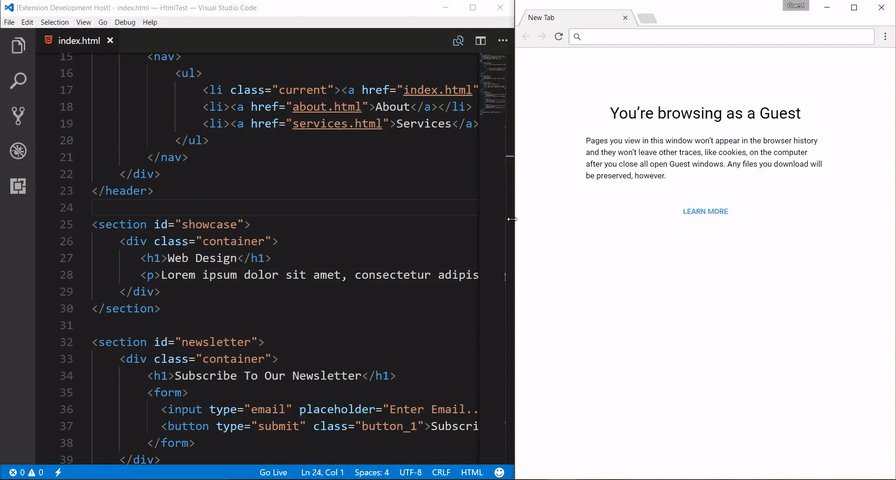
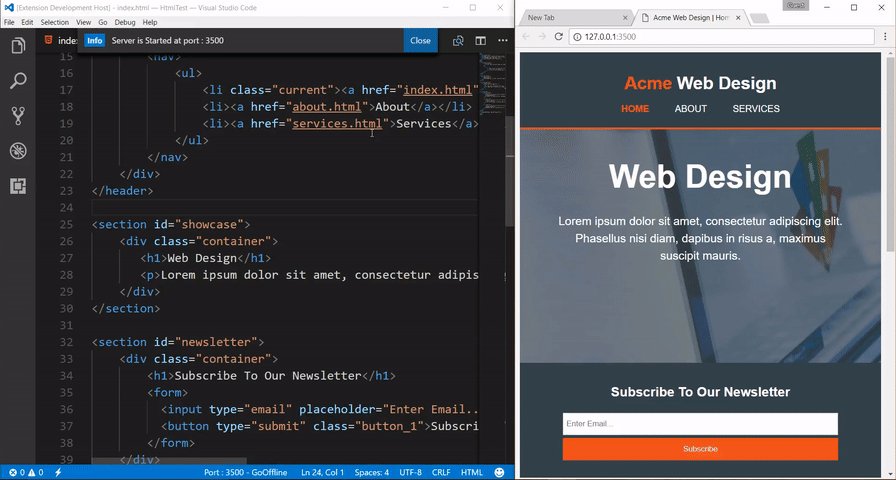
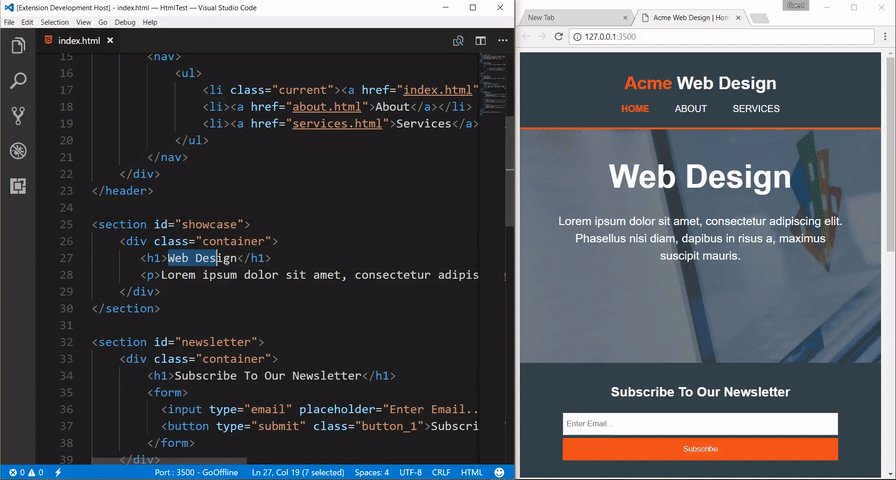
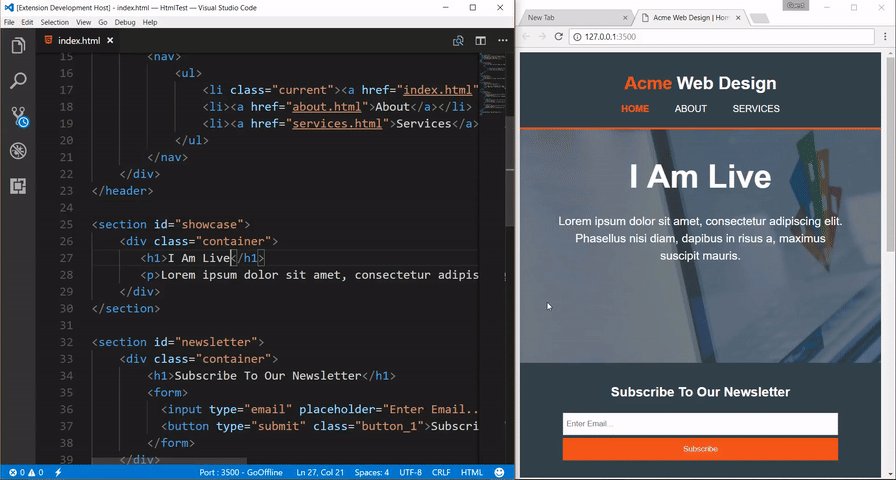
Пожалуй, самый полезный плагин для верстальщиков. Открывает в соседнем с вашим кодом окне вкладку в браузере, которая будет в реальном времени демонстрировать отображение вашего сайта, автоматически при этом обновляясь. Надоело переключаться между окнами редактора кода и браузера? Устали постоянно обновлять страничку браузера? Тогда этот плагин просто создан для вас!

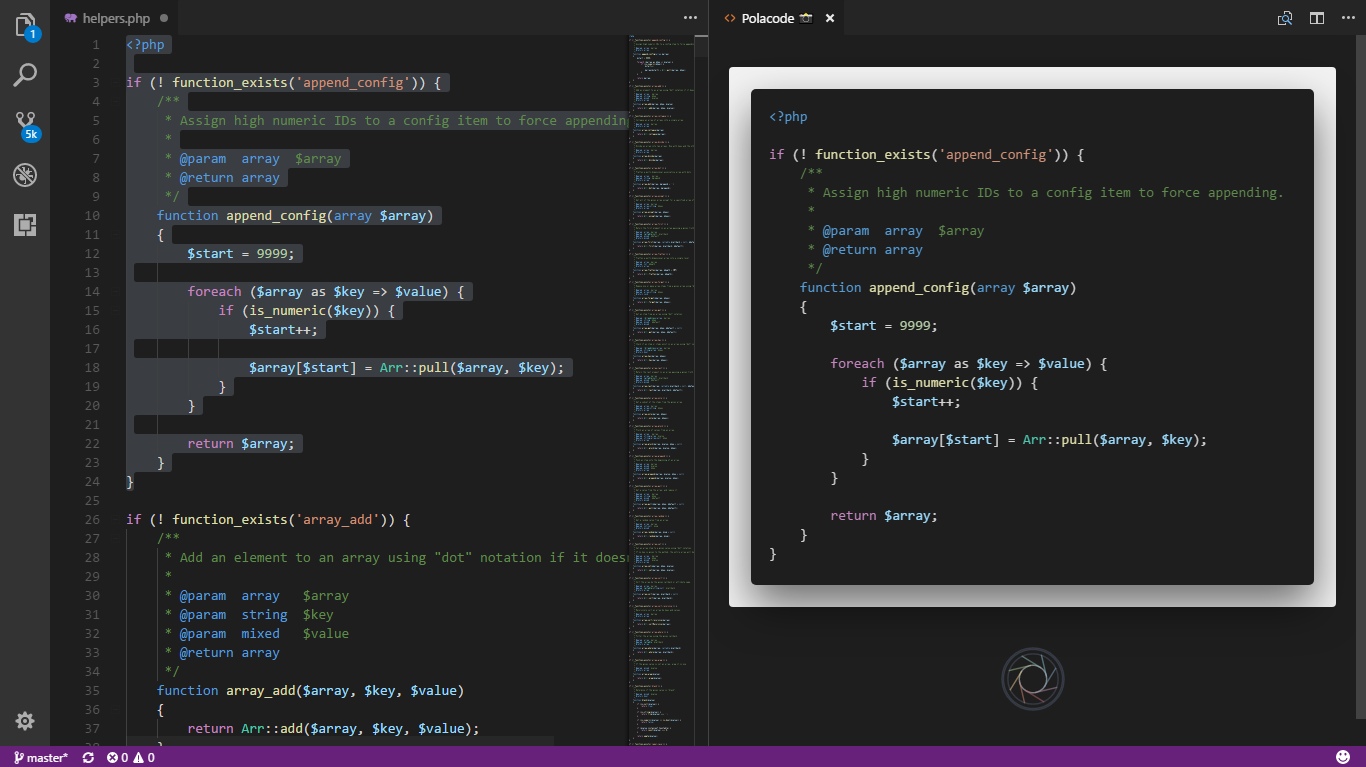
Polacode
Данный плагин подойдет тем, кто любит красиво оформлять свои репозитории в GitHub’е (либо делать красивые скриншоты кода, чтобы отсылать его потом друзьям). Всего в пару кликов вы можете поместить выделенный участок кода в красиво оформленную рамочку в стиле скриншотов с macOS, а также настроить эту рамочку и сохранить получившийся результат картинкой. Кстати, если у вас стоит какая-нибудь тема, то данный плагин сохранит цвет фона и подсветку синтаксиса для участка кода на самом скриншоте. Одним словом – очень полезный плагин.
P.S. У официальной версии плагина имеются проблемы с работоспособностью на свежих версиях VS Code, ниже прикреплена ссылка на рабочую версию уже от другого автора с добавленной настройкой получающихся скриншотов.
А вот и ссылка.

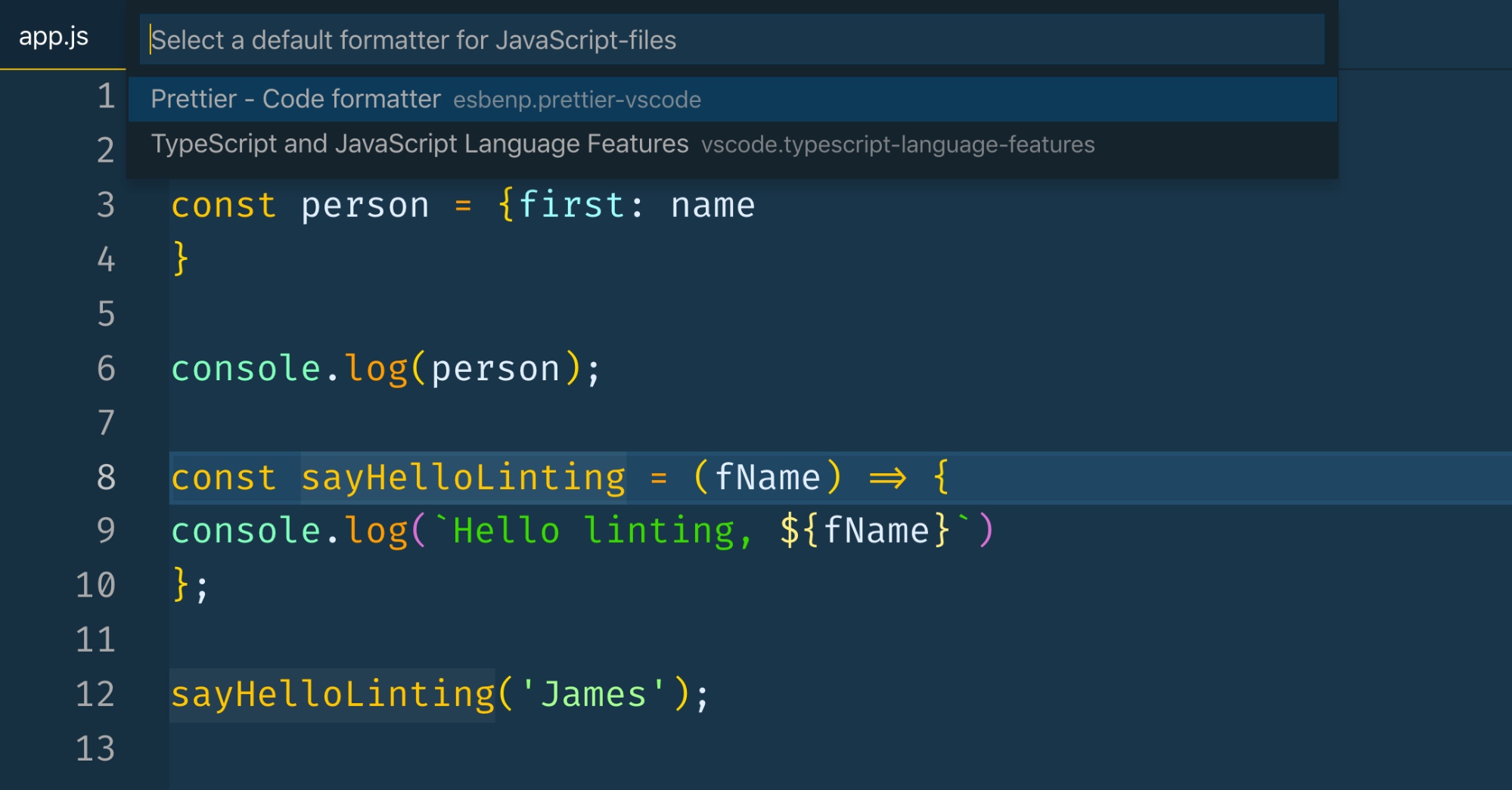
Prettier
Форматирование кода... Если данное словосочетание рождает в вашей голове ужасные ассоциации и гневные воспоминания, то данный плагин, скорее всего, станет для вас находкой даже похлеще, чем Америка для Христофора Колумба. Очень рекомендуется для использования в работе с коллегами, чтобы на споры по поводу стиля кода уходило намного меньше времени (его можно потратить на более полезные занятия).
Всего-то и нужно, что установить сам плагин. Вуаля – можете писать код, как вам заблагорассудится, а Prettier отбросит вопрос форматирования кода в дальний ящик, сделав все за вас по своему код-стайлу.

Смотрите также: Как настроить Visual Studio Code
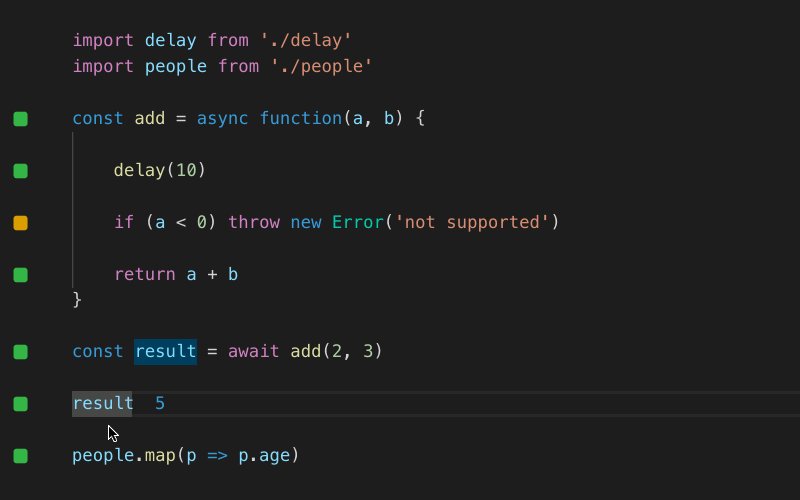
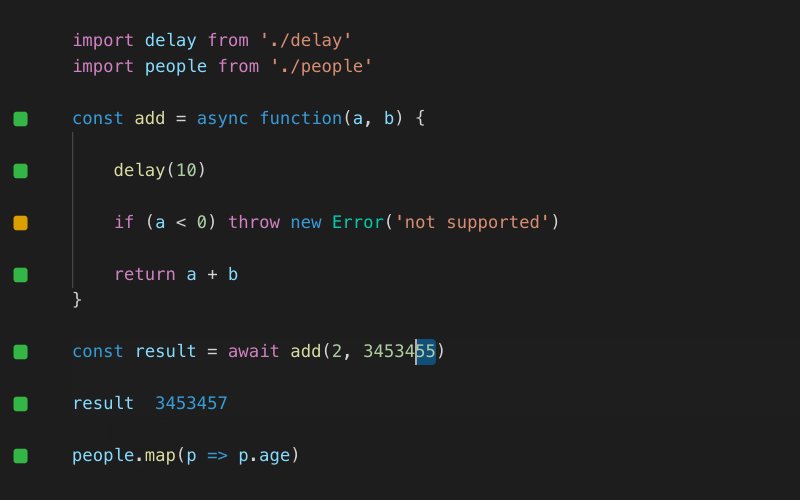
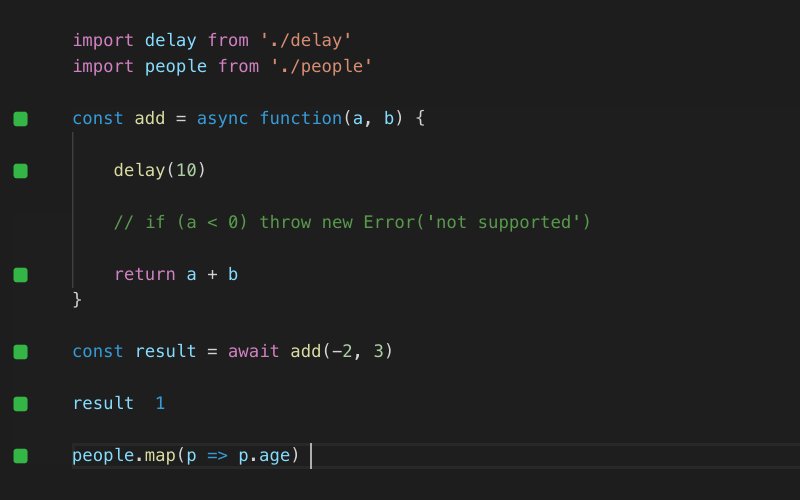
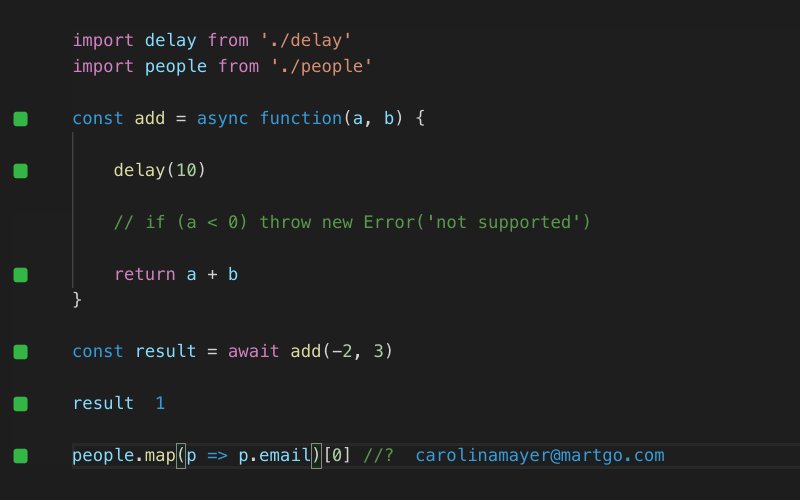
Quokka.js
Устали при написании кода каждый раз запускать его, чтобы проверить работоспособность какого-то участка? Данный плагин решит вашу проблему, ведь он отображает результат выполнения кода прямо в самом редакторе кода. Удобно ведь, да? А сколько времени экономит, убирая нужду в постоянном запуске кода после каждой правки!
Скачать плагин можно на этой странице.

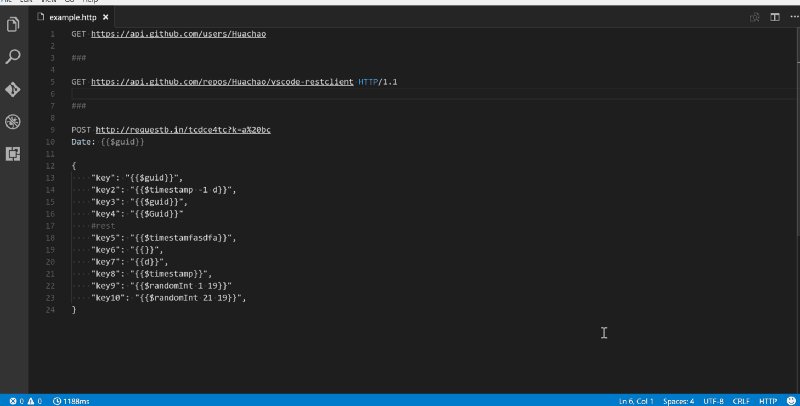
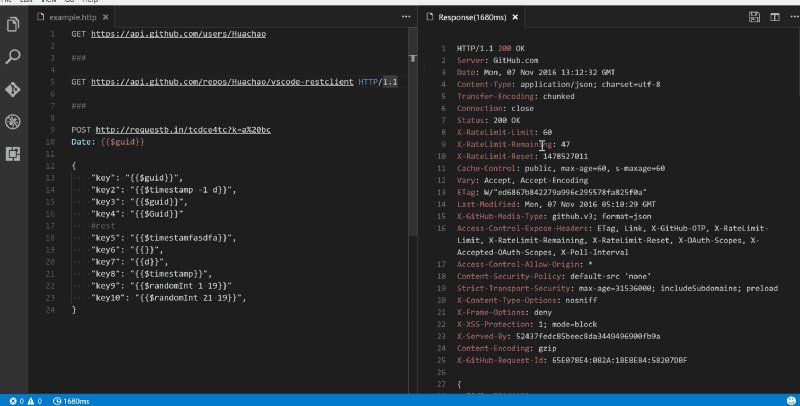
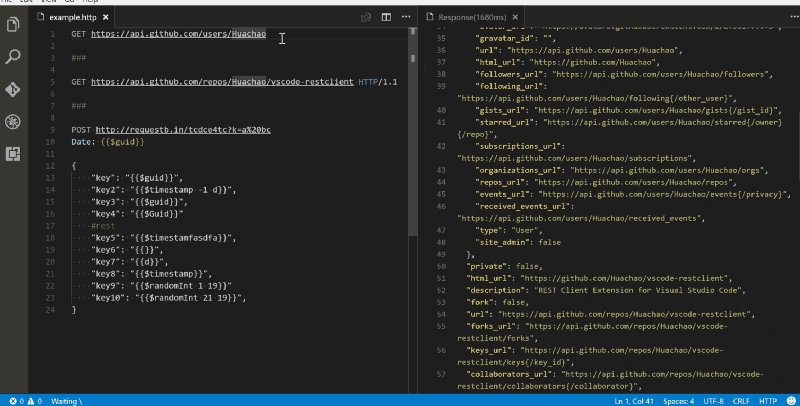
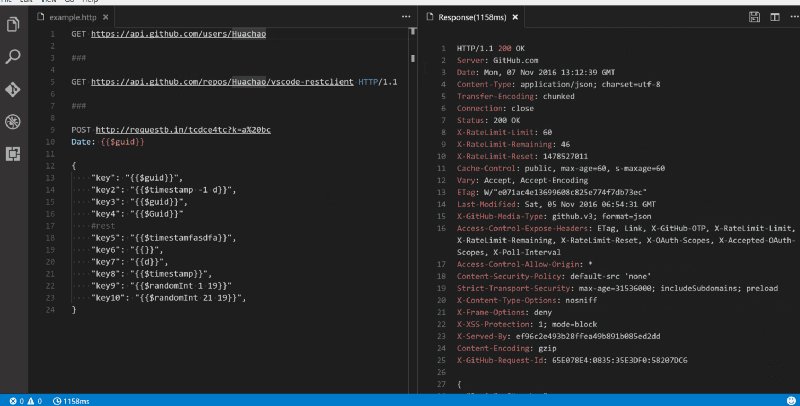
Rest client
При работе с различными API, чтобы не тыкать пальцем в небо, вы, наверное, используете различные сторонние программы для отправки HTTP-запросов, вроде Postman, да? Забудьте про все это, ведь данный плагин позволяет вам отправлять HTTP-запросы и просматривать ответы на них прямо в окне VS Code, отбрасывая нужду в переключении между окнами и задействовании иных программ, кроме самого редактора.
Скачать можно тут.

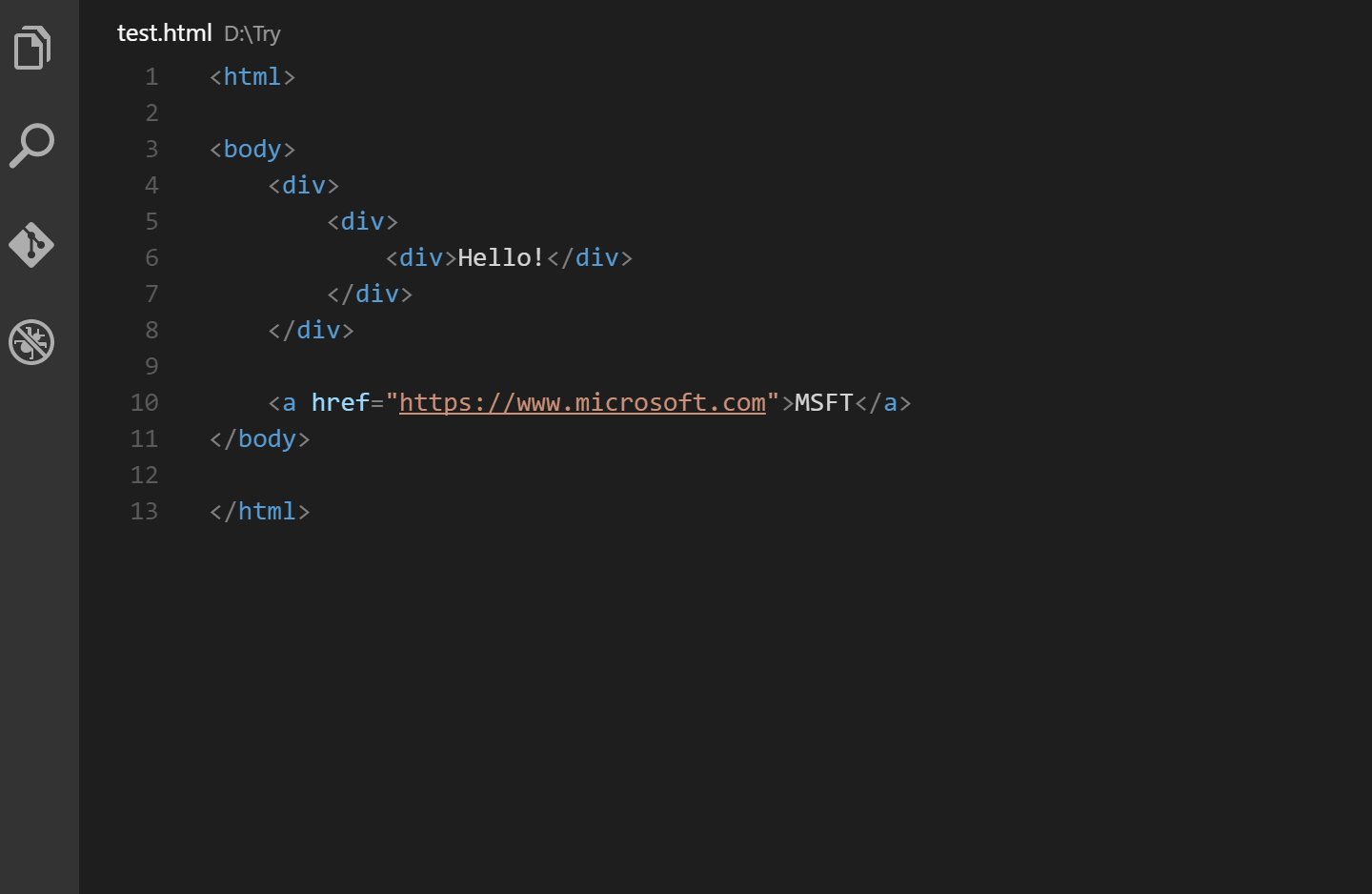
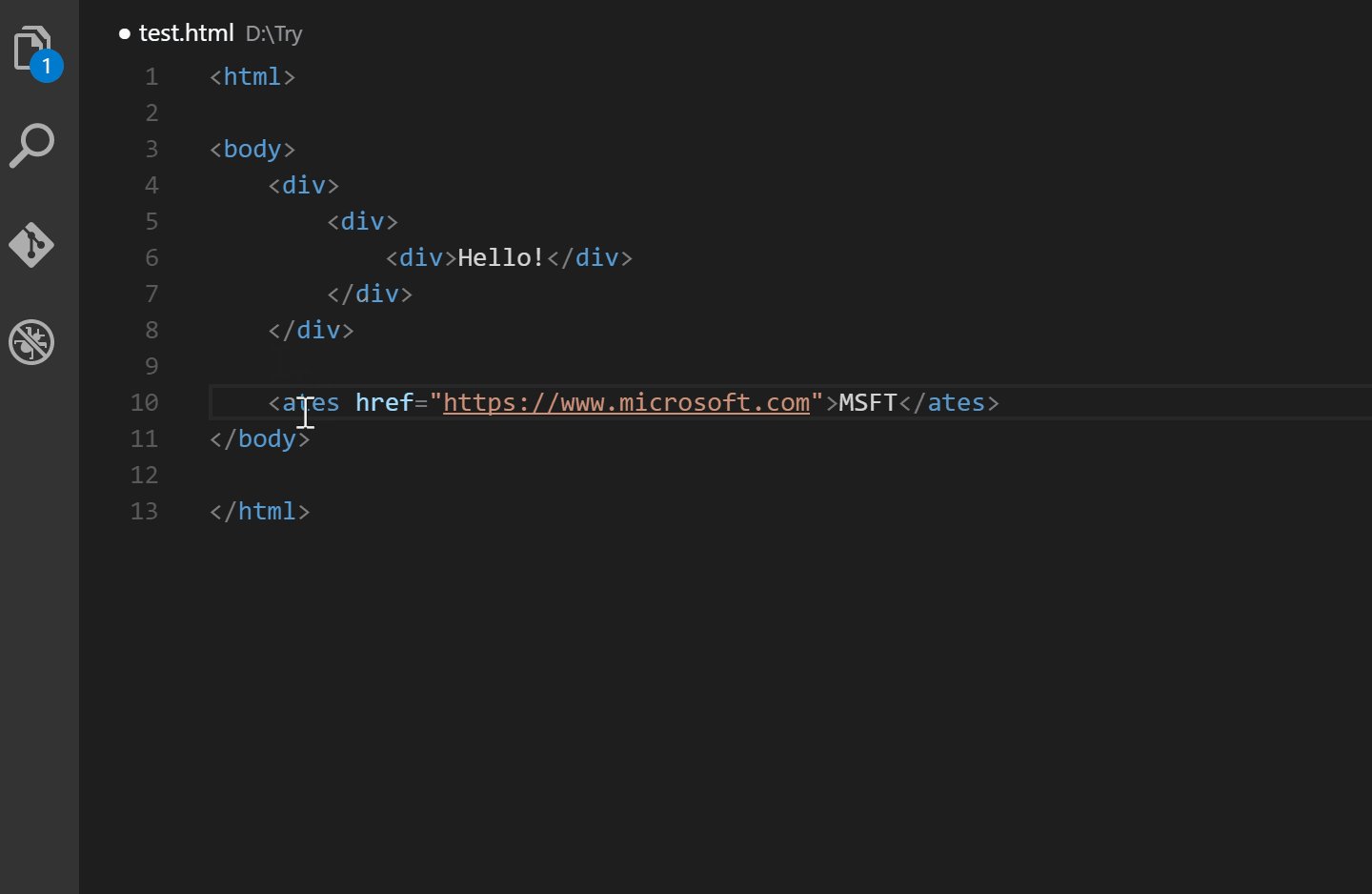
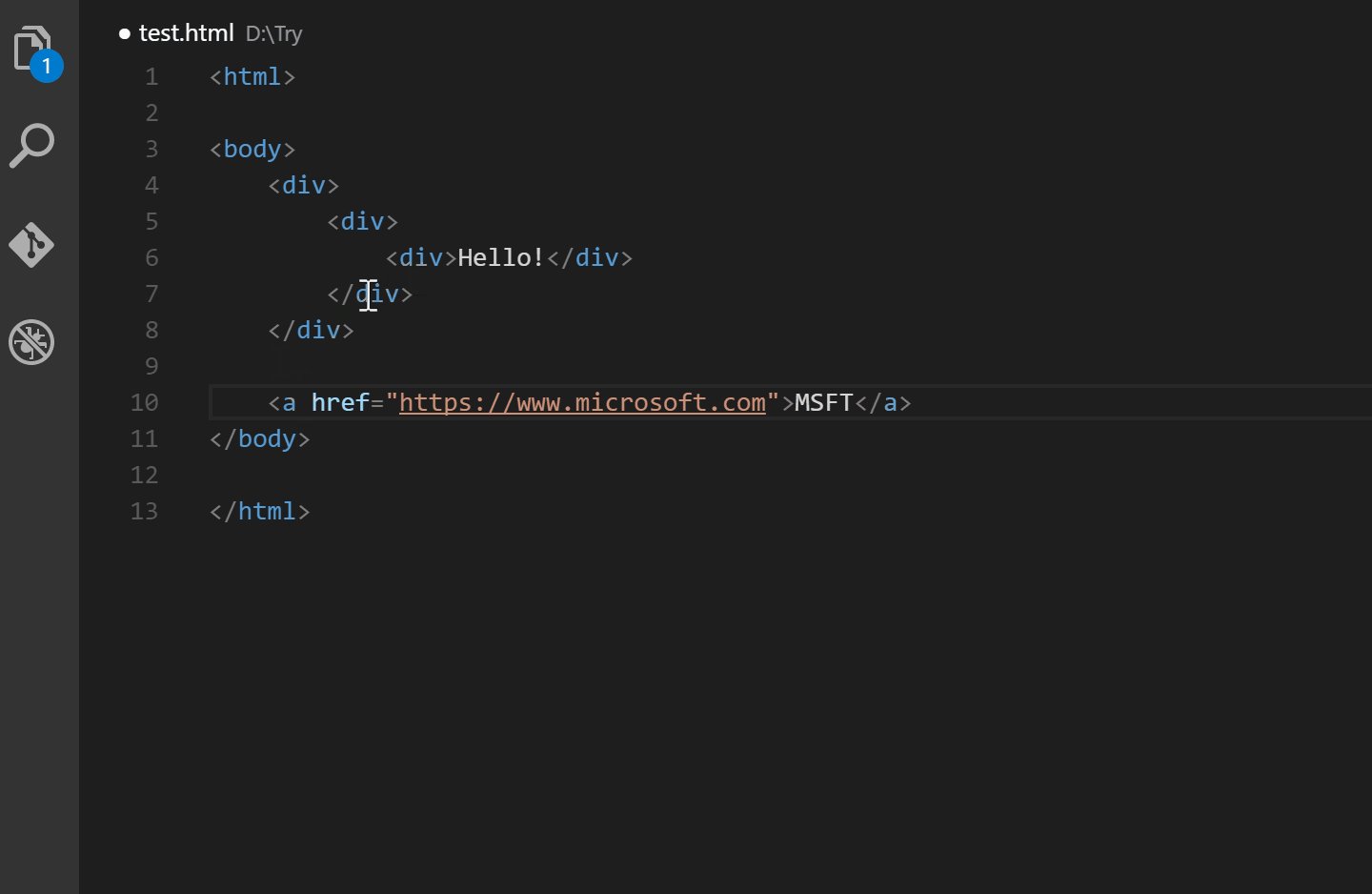
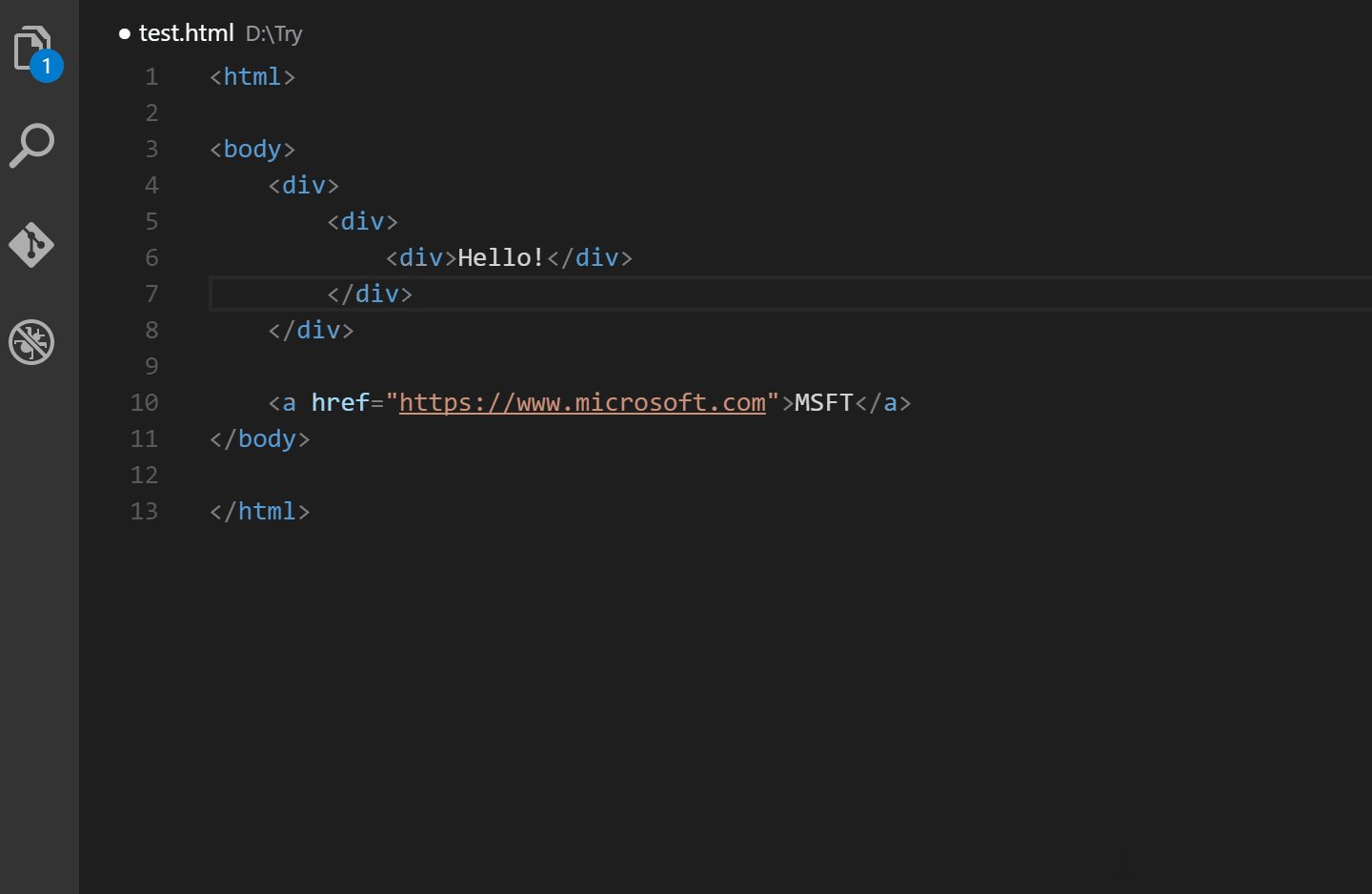
Auto Rename Tag
И снова полезный плагин для верстальщиков. При редактировании HTML/XML-тегов в начале он автоматически редактирует их и в конце. Простой плагин, но как сильно сокращает количество рутинных действий в работе. Как говорится, мелочь, а приятно!
Скачиваем плагин здесь.

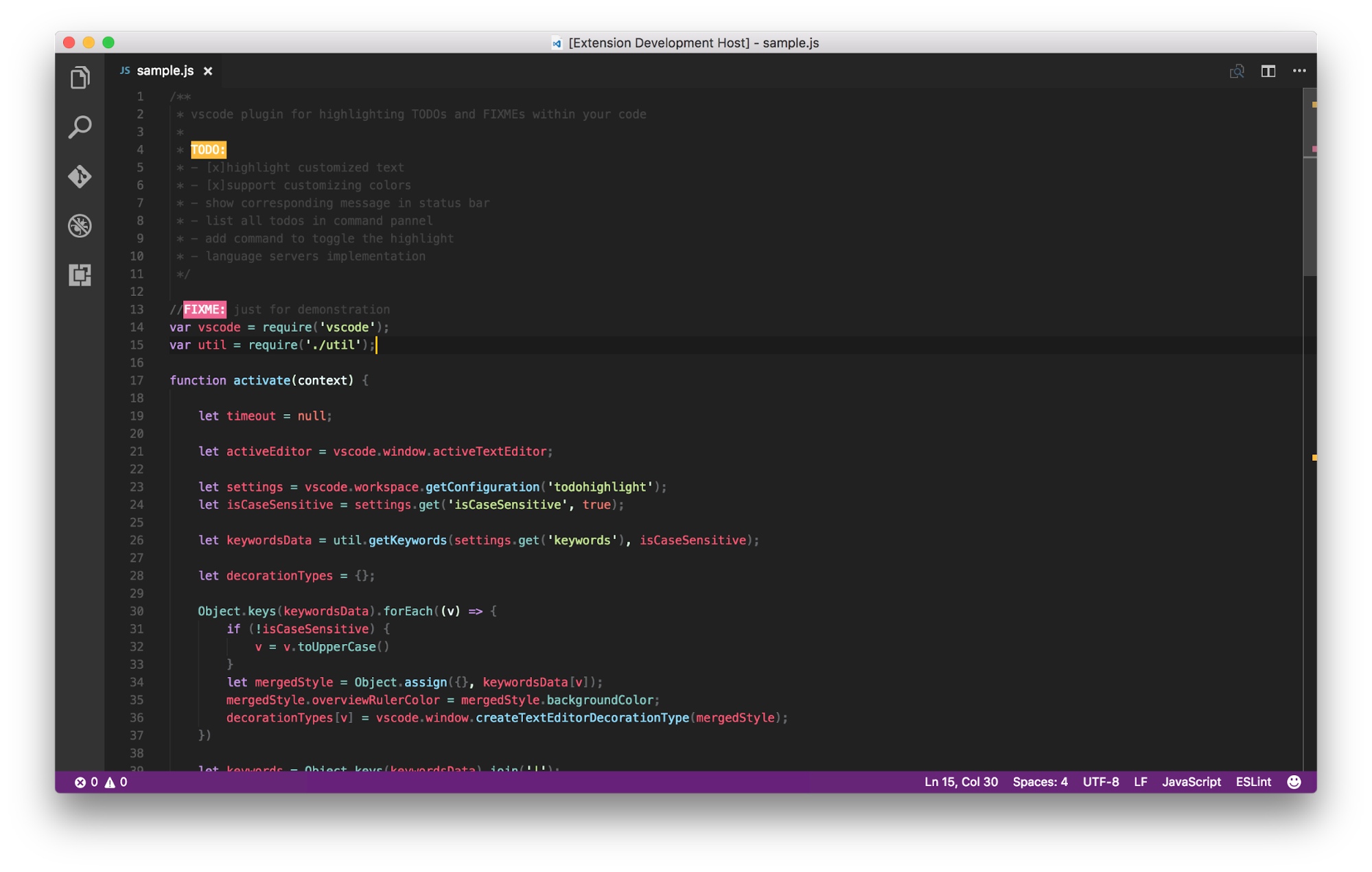
TODO Highlight
Очень любите помечать участки кода тегами TODO и FIXME, но затем забываете о том, что нужно что-то починить или переделать? Данный плагин решит вашу проблему и будет выделять в коде фразы TODO или FIXME. А если таковыми вы ничего не помечаете, то вам не составит труда вставить туда и свои любимые теги, плагин будет и их выделять.
Страница в магазине расширений VS Code.

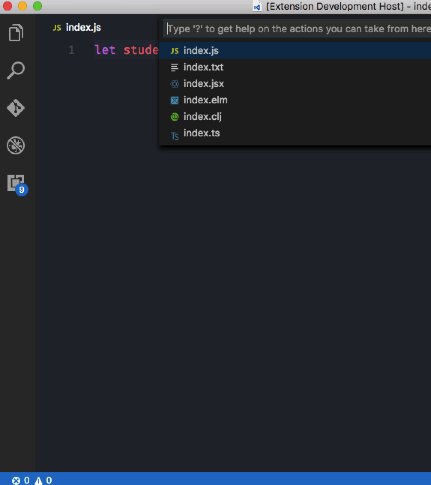
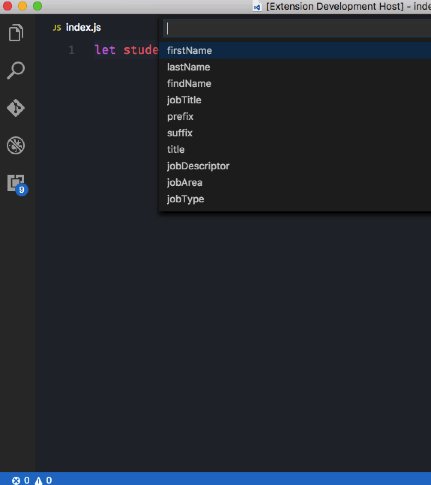
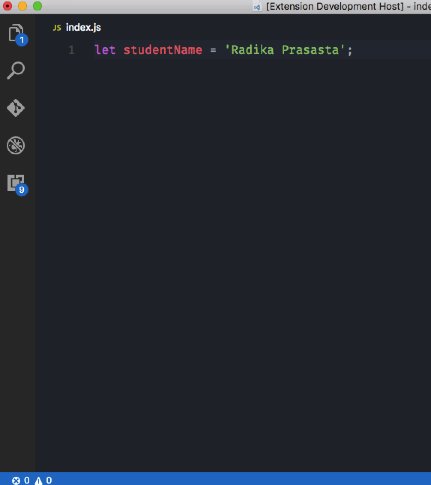
Faker
Предположим, у вас есть участок кода, который работает с данными из базы данных, но вам нужны просто случайно сгенерированные данные, а не взятые из БД. На помощь вам придет Faker, а точнее, сделанный на его основе плагин для VS Code. Достаточно при заполнении полей лишь вызвать соответствующую категорию данных – в нужное поле впишется случайно сгенерированное значение. Категории бывают разные, начиная с имен и заканчивая ссылкой на случайное фото.
Ознакомиться с возможностями инструмента можно на данной странице.

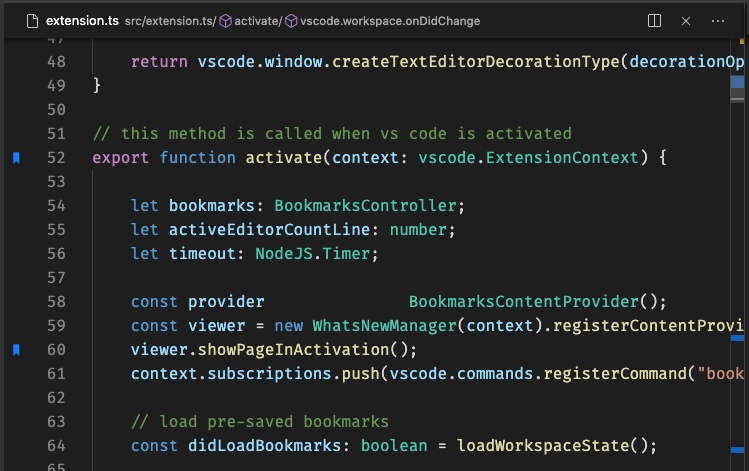
Bookmarks
Данный плагин упрощает перемещение в огромном пространстве кода, оставляя «книжные» закладки на определенных строчках. В общем, название плагина говорит само за себя.
Качаем тут.

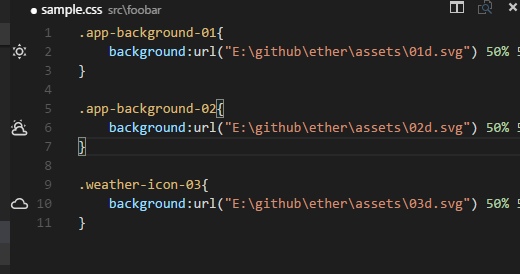
Image Preview
Если в вашем коде уже присутствуют ссылки на какие-то изображения/иконки, то данный плагин покажет вам их в маленьком окошке слева от порядкового номера строки. Пригодится верстальщикам, чтобы не путаться во множестве иконок.

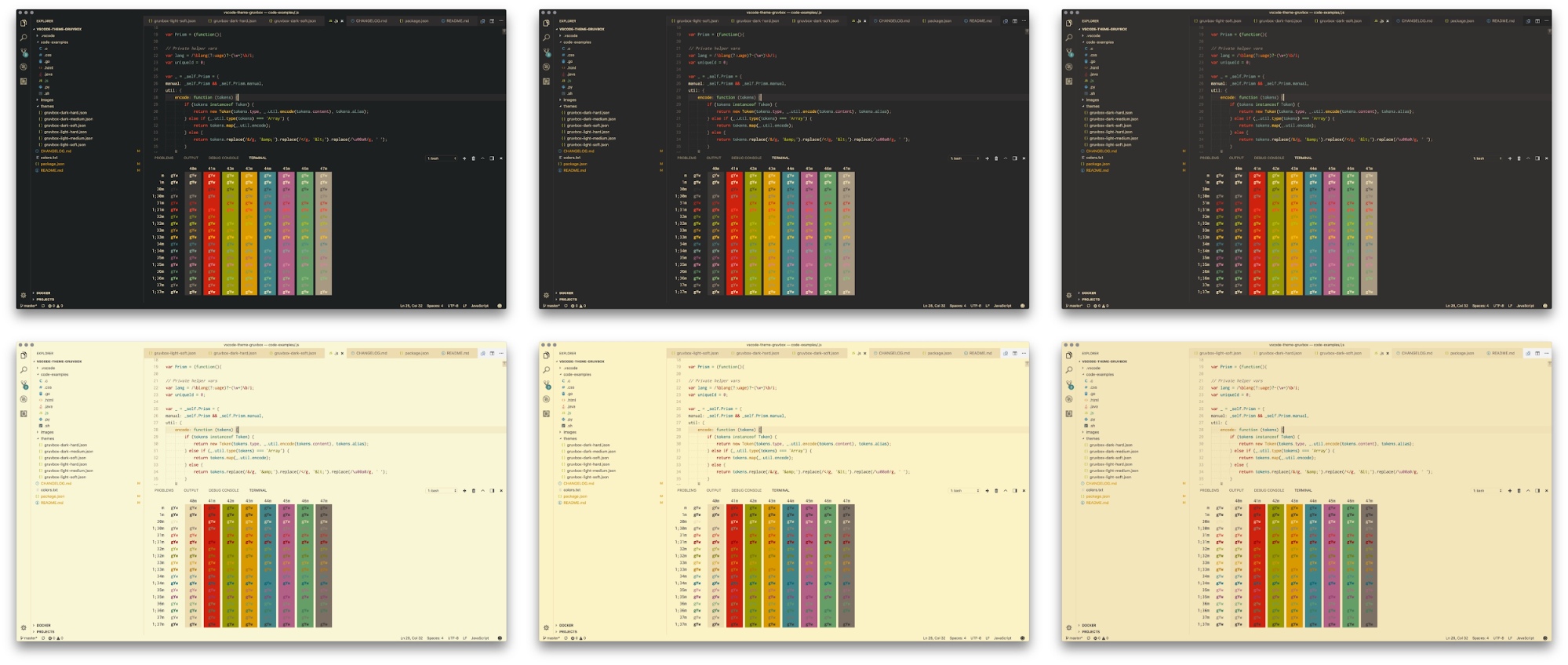
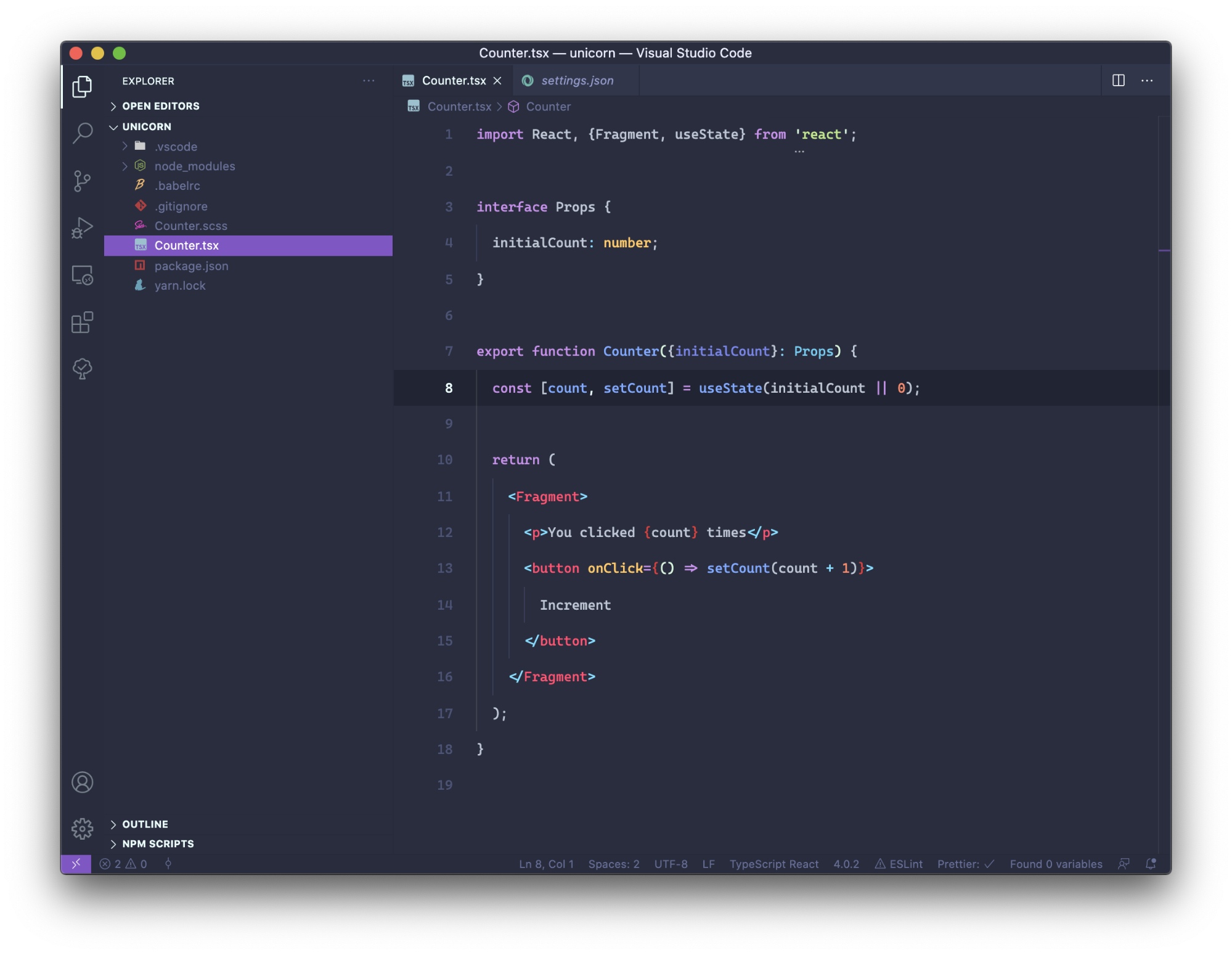
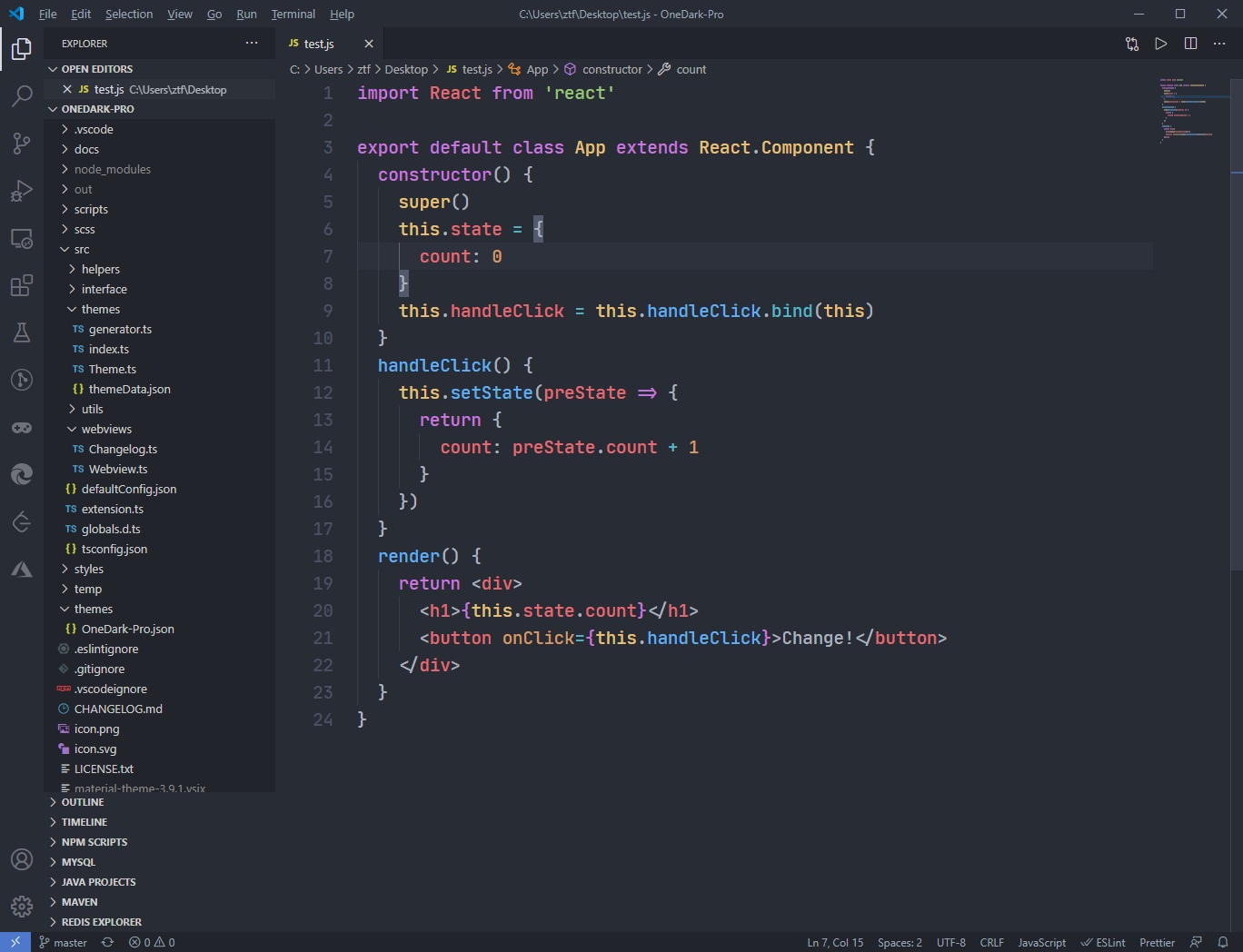
Бонус: лучшие темы для Visual Studio Code
Все эти практичные и полезные плагины – это, конечно, хорошо, но мы совсем забыли про внешний вид редактора кода, а ведь оформление является очень важным аспектом программирования, определяющим визуальное удовольствие от взаимодействия с программой. Здесь не будет комментариев, просто небольшая подборка очень красивых и, по моему мнению, лаконичных тем.
На этом мой топ подходит к концу. Надеюсь, что разработка в Visual Studio Code теперь будет приносить вам намного больше удовольствия. Удачи!
















Комментарии