Классические методы отладки на PHP — использование функций error_log, print_r и var_dump. Их проблема в том, что они не помогают отслеживать сам процесс работы кода. Однако с этой задачей справляется Xdebug — один из самых популярных инструментов среди PHP-разработчиков, которые хотят работать, а не страдать.
В этой статье будет рассмотрена отладка PHP с помощью связки Xdebug и VSCode. Если вы пользуетесь PHPStorm, то проблем тоже не будет — настройка выполняется даже проще и быстрее.
Возможности Xdebug
Xdebug — это расширение для PHP, которое позволяет использовать удаленный отладчик в IDE через брейк-пойнты. С его помощью вы можете отслеживать значения переменных. Как итог — ошибки в коде обнаруживаются быстрее, чем при использовании error_log, print_r и var_dump.
Еще одна полезная функция — трассировка стека. Она выводит подробный путь, который привел приложение к ошибке. Он содержит параметры, переданные в функцию. Xdebug также можно использовать как профайлер для поиска узких мест кода. Если добавить внешние инструменты, то получится визуализировать графики производительности. Например, можно использовать WebGrind — набор PHP-скриптов для удобного вывода статистики прямо в браузере.
Кроме того, с помощью Xdebug вы можете проследить, какая часть кода выполняется в процессе запроса. Это дает информацию о том, как хорошо код покрыт тестами.
Подключение Xdebug
Для работы Xdebug PHP должен быть в режиме CGI. Посмотрим на примере хостинга Timeweb, как его включить.
Подключаемся к серверу через SSH. Можно использовать консоль в панели управления Timeweb.
Переходим в папку cd-bin сайта:
// Вместо wordpress — директория вашего сайта cd wordpress/public_html/cgi-bin/
Создаем символическую ссылку командой:
// Укажите нужную вам версию обработчика вместо php5.3 ln -s /opt/php5.3/bin/php-cgi php5.3.cgi
Остаемся в директории cgi-bin и копируем файл php.ini:
cp /etc/php53/cgi/php.ini ./
Добавляем в файл .htaccess сайта две строки:
Action php5.3-script /cgi-bin/php5.3.cgi AddType php5.3-script .php
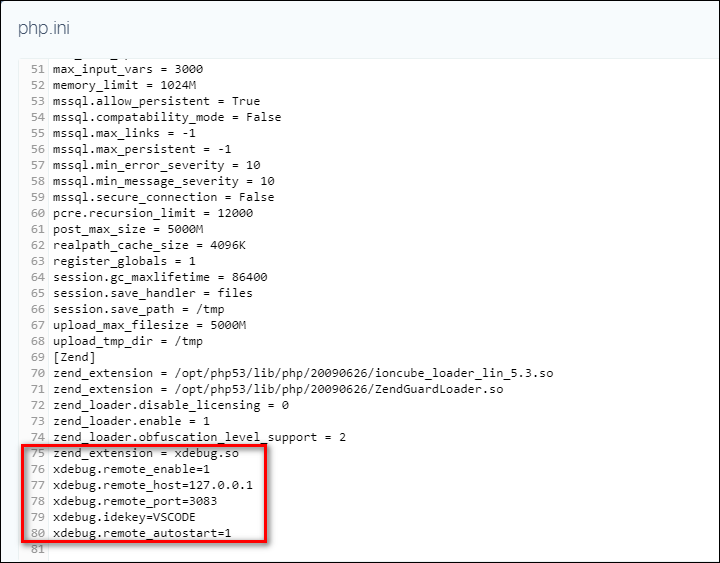
Теперь мы можем управлять параметрами PHP директивами в файле php.ini. Он находится в папке cgi-bin. Открываем его и вставляем в конце следующие строки:
zend_extension = xdebug.so xdebug.remote_enable=1 xdebug.remote_host=127.0.0.1 xdebug.remote_port=3083 xdebug.idekey=VSCODE xdebug.remote_autostart=1
Если указанный порт занят, укажите другой. Можно использовать стандартный для Xdebug — 9000. В качестве idekey я указал VSCODE. Если будете настраивать конфигурацию для PHPStorm, впишите его.

Чтобы проверить, работает ли Xdebug, создадим в корне сайта файл Myfile.php со следующим содержимым:
<?php phpinfo(); ?>
Открываем файл в браузере и проверяем, что все параметры указаны верно.
Организация удаленного подключения
Чтобы выполнять PHP Debug на локальной машине, нужно настроить связь IDE и сервера через SSH-туннель.
На Linux все выполняется парой команд.
// Генерируем пару ключей и сохраняем их в папке .ssh на локальной машине ssh-keygen -t rsa
Приватный ключ сохраняется на локальной машине, а публичный добавляется на сервер. Подробнее об этом, а также о настройке SSH на Windows, вы можете узнать из этой статьи.
На Linux туннель создается командой:
ssh -R 3083:localhost:3083 адрес_сервера -p1024
На Windows туннель настраивается через утилиту PuTTY.
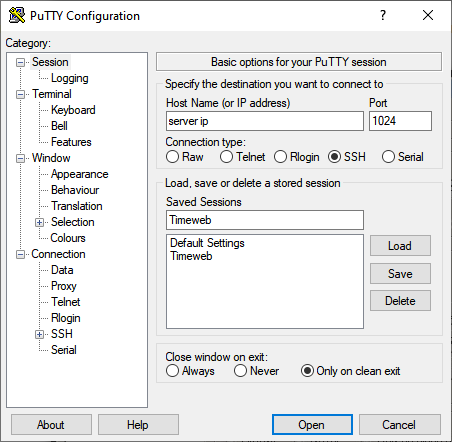
- На вкладке Session указываем имя сервера и номер порта 1024. Проверяем, чтобы был отмечен протокол SSH.

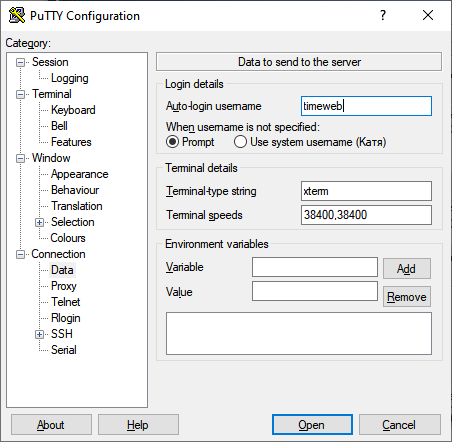
- Переходим в раздел Connection — Data. Указываем логин.

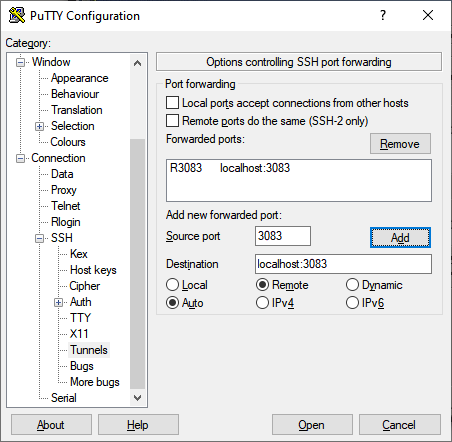
- Переходим в раздел Connection — SSH — Tunnels. Указываем параметры так, как указано на скриншоте. Номер порта пишем тот, который используется в конфигурации PHP на сервере.

- Возвращаемся в раздел Session и нажимаем на кнопку Open. Подтверждаем корректность ключей (только первый раз).
Сессия сохранится под тем именем, которое мы указали в разделе Session. В дальнейшем нужно будет просто запускать ее заново.
Настройка VSCode
Чтобы работать с Xdebug в VSCode, установим два расширения: Sync-Rsync и PHP Debug. Первое нужно для работы с удаленным сервером, второе — для отладки скриптов.
- Открываем в VSCode раздел Extensions (можно использовать сочетание клавиш Ctrl+Shift+X).
- Находим и устанавливаем расширение Sync-Rsync.
- Находим и устанавливаем расширение PHP Debug.
После установки расширений создаем на локальной машине пустую папку и открываем ее через VSCode: «Файл» — «Открыть папку».
Добавляем подпапку .vscode, создаем внутри нее файл settings.json и прописываем в нем настройки для Sync-Rsync.
{ "folders": [ { "path": "/home/локальная папка" } ], "sync-rsync.onSaveIndividual": true, "sync-rsync.executableShell": "/bin/bash", "sync-rsync.shell": "ssh -p 1024 -i /home/user/.ssh/id_rsa", "sync-rsync.delete": true, "sync-rsync.sites": [ { "localPath": "/home/локальная папка", "remotePath": "xxxxx@mysqlxx.tImeweb.ru:/home/xxxxx/domain.ru/htdocs/www/" } ] }
Путь /home/user/.ssh/id_rsa — это место, где лежит файл с закрытой частью SSH-ключа.
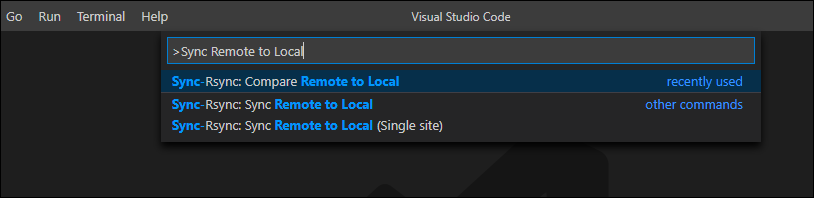
После сохранения файла settings.json нажимаем в VSCode F1, выполняем команду Sync Remote to Local. В локальную папку, указанную в настройках, скопируются все файлы с сервера.

Затем нажимаем на иконку отладки и на шестеренку. В папке .vscode появится файл launch.json. В него тоже нужно внести изменения:
{ "version": "0.2.0", "configurations": [ { "name": "Listen for XDebug", "type": "php", "request": "launch", "port": 3083, "pathMappings": { "/home/xxxxx/domain.ru/htdocs/www": "${workspaceRoot}/" } }, { "name": "Launch currently open script", "type": "php", "request": "launch", "program": "${file}", "cwd": "${fileDirname}", "port": 3083 } ] }
На этом настройка IDE завершена. Можно приступать к тестированию кода.
Debug кода
Мы настроили среду, теперь разберемся, как пользоваться Xdebug.
- Изменим содержимое файла Myfile.php, который мы создали при подключении отладчика. Добавим в него функцию, которую хотим проверить.
- Чтобы загрузить измененный файл на сервер, нажимаем на клавишу F1 и выполняем команду Sync-Rsync: Sync Local to Remote.
- Открываем файл в браузере и проверяем, что синхронизация работает.
- Расставляем в VSCode брейк-пойнты, которые нужны для отладки.
Переходим в режим «Отладка» и проверяем, что выделен пункт Listen for XDebug. Нажимаем на зеленый треугольник или на клавишу F5.
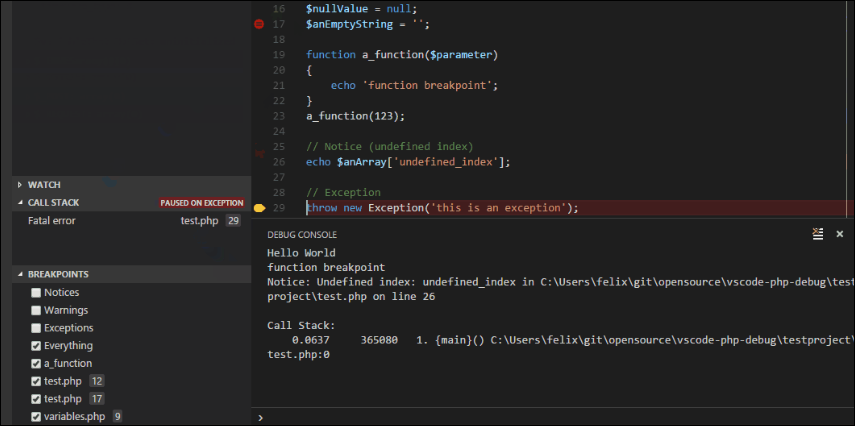
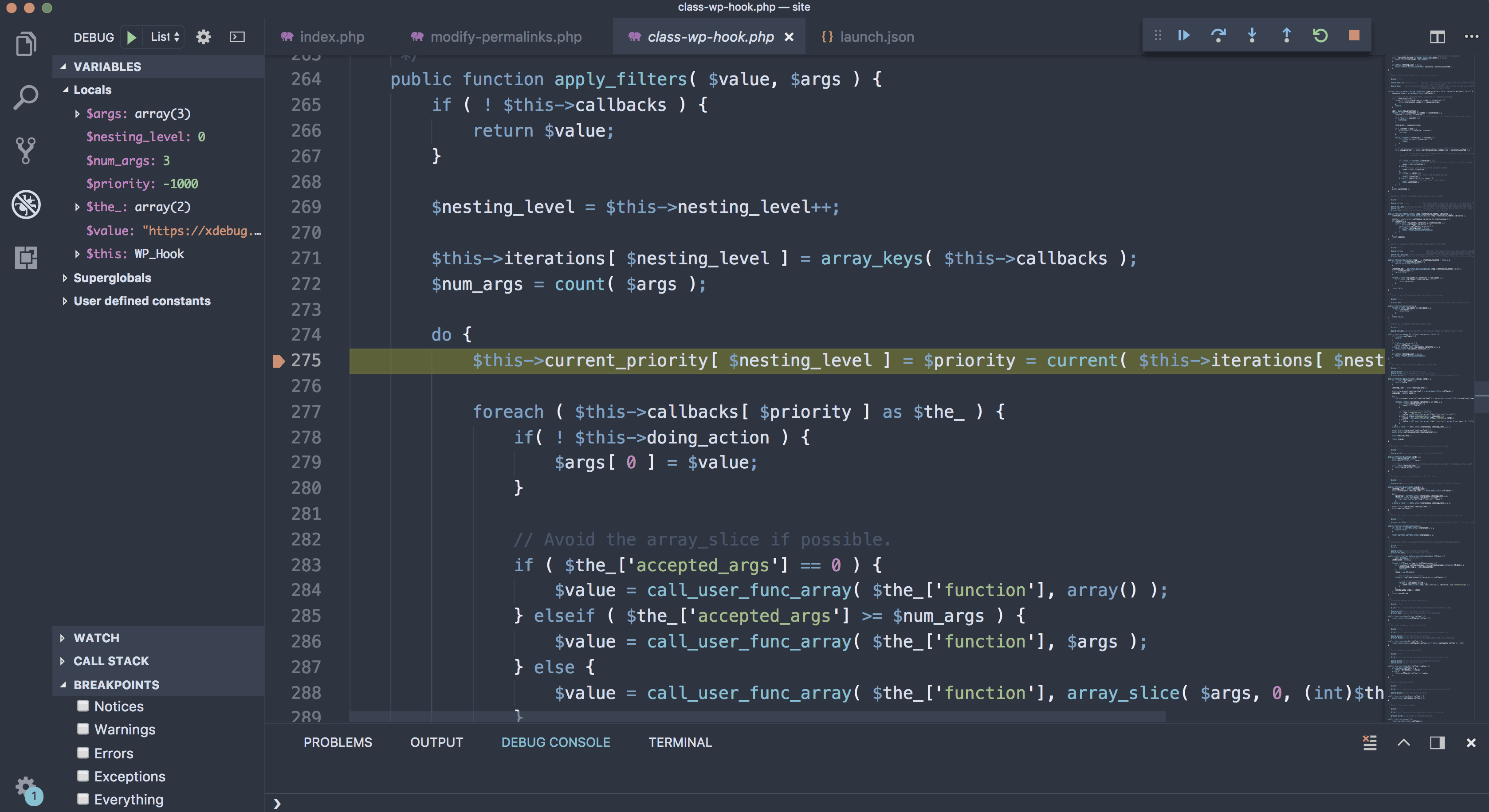
После перезагрузки сайта в браузере возвращаемся в VSCode. В отладчике должны отобразиться глобальные переменные и их значения на момент обработки кода в брейк-пойнте. Вы можете перемещаться по коду, отслеживая изменение переменных на каждом шаге.

Профилирование с визуализацией результатов
Чтобы использовать Xdebug profiler на полную мощность, установим WebGrind. Это набор скриптов, который выводит статистику в браузере. С его помощью можно посмотреть список вызванных функций, количество вызовов, общее затраченное время на вызов и выполнение.
- Скачиваем WebGrind с GitHub.
- Загружаем архив на сервер и распаковываем файлы в корне сайта.
- Создаем папку, в которой будут храниться логи.
- Добавляем в файл php.ini две директивы:
xdebug.profiler_output_dir - /home/xxxxx/domain/папка с логами xdebug.profiler_output_name - cachegrind.out.%p
Затем нужно открыть файл config.php, который находится в распакованной папке webgrind-master. В нем отредактируем две строки:
static $storageDir = '/home/xxxxx/domain/папка с логами/'; static $profilerDir = '/home/xxxxx/domain/папка с логами';
После такой настройки можно выполнять на Xdebug профилирование. Открываем наш тестовый скрипт в браузере. Затем переходим по ссылке www.domain/webgrind-master. В выпадающем списке выбираем только что запущенный скрипт и нажимаем на кнопку Update.
Функции можно скрывать или раскрывать, чтобы посмотреть развернутую статистику. Инструмент также умеет отображать графы вызова функций — для этого используется режим Show Call Graph.
Вывод: когда использовать Xdebug?
Xdebug существенно упрощает отладку PHP-кода. Конечно, если ваш текущий инструментарий удовлетворяет все потребности в поиске багов, то устанавливать дополнительное расширение смысла нет. Но, как показывает практика, без Xdebug сложно провести правильное модульное тестирование или отладку через удаленные брейк-пойнты с возможностью пошаговой проверки кода.












Комментарии