Figma – это универсальный инструмент, с помощью которого можно решать множество задач. Тут доступно прототипирование интерфейса, построение карты сайта, создание презентаций, прорисовка макета сайта или приложения. Все эти действия можно выполнять в команде – достаточно поделиться ссылкой, и над одним проектом будут работать несколько человек одновременно. И все это бесплатно! Есть платная версия, но она лишь добавляет функционал, который пригодится тем, кому нужен контроль версий. Все эти особенности делают Фигму лидером в сфере приложений для UX/UI-дизайнеров.
В сегодняшней статье я расскажу о 8 сервисах, которые могут заменить Figma.
Sketch

Первое приложение в нашем списке – Sketch. Лучший аналог, который можно найти для операционной системы macOS. Это векторный графический редактор, разработанный голландской компанией Bohemian Coding. Как и в случае с Фигмой, инструмент имеет свое комьюнити и поддерживает множество различных плагинов для упрощения работы. Также в нем предусмотрена командная работа и показ проектов в режиме онлайн.
Дополнительно к этому в Sketch есть глубокая интеграция с нативными средствами macOS: поддержка iCloud, Time Machine, автосохранение, нативный рендер шрифтов, трансляция макетов на мобильное устройство и многое другое.
Особенности:
- позволяет создавать векторные изображения, иконки, ретушировать фотографии, а также подготавливать дизайн веб-сайтов;
- чтобы загрузить Sketch, понадобится всего 38 Мб свободного места в памяти жесткого диска;
- несмотря на англоязычный интерфейс, инструмент прост и удобен в использовании;
- программа относится к ряду условно-бесплатных приложений, чье действие заканчивается спустя 30 дней пробного режима.
Стоимость: есть пробная версия, подписка стоит $9 в месяц
Операционная система: macOS, iOS
Официальная страница: Sketch
Zeplin

Если Figma и Sketch это про дизайнеров и разработчиков, то Zeplin – инструмент именно для разработчиков. С его помощью верстальщики сайтов и фронтенд-разработчики приложений могут получить необходимый программный код для верстки.
Сервис не предоставляет инструментов для разработки графического дизайна проекта с нуля. Для импорта дизайнерских макетов в Zepilin необходимо загрузить специальный плагин для графического редактора, который использует дизайнер. После установки плагина и импорта дизайна в программу Zepelin автоматически сгенерирует спецификацию дизайна, детали программного кода в XML и CSS, стили и другое. Таким образом, разработчики могут получить необходимый код всего в один клик.
Особенности:
- установка ролей и разрешений для сотрудников (администратор, редактор, разработчик, обозреватель);
- просмотр макетов сайтов, мобильных приложений и других интерфейсов;
- экспорт макетов в формате .xml или .css;
- возможность группировки слоев и элементов в макете;
- изменение цвета элементов и слоев.
Стоимость: бесплатно или от $6 в месяц
Операционная система: Windows, macOS
Официальная страница: Zeplin
Blocs

Еще одно приложение для macOS, которое было разработано специально для веб-дизайнеров. Blocs – это быстрое и мощное программное обеспечение для визуального веб-дизайна, которое позволяет создавать адаптивные веб-сайты без написания кода.
Интуитивно понятные элементы управления визуальными стилями, которые придерживаются иерархии и структуры, обеспечивают более удобный для пользователя дизайн без ущерба для качества кода.
Blocs позиционирует себя как конструктор, генерирующий код, чистота и качество которого не уступают работе профессионального верстальщика.
Особенности:
- отлично подойдет для самостоятельной визуальной верстки простых посадочных страниц или лендингов;
- работает как конструктор, с помощью которого дизайнеры могут создавать собственные страницы в формате HTML;
- доступны эффекты анимации;
- приложение стоит 99$, но можно попробовать trial-версию.
Стоимость: $99 единоразово
Операционная система: macOS
Официальная страница: Blocs
Adobe XD

Adobe XD – настоящий конкурент Figma, который обладает практически тем же функционалом, но на платной основе. Это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб- и мобильных приложений. Создан для дизайнеров, творческих коллективов и организаций, которым необходимо творить в большом масштабе.
Особенности:
- интерактивные прототипы с анимацией, голосовым прототипированием, поддержкой игр и предварительным просмотром на мобильных устройствах;
- взаимодействия прототипа с переходами между областями;
- можно открывать файлы из других продуктов Adobe и Sketch;
- возможность совместной работы с файлами или обмена в режиме «только для просмотра»;
- возможность сохранения в облаке со связанными материалами;
- работает со множеством плагинов;
- есть мобильное приложение.
Стоимость: 770 рублей в месяц или 7700 в год
Операционная система: Windows, macOS, Android и iOS
Официальная страница: Adobe XD
Antetype

Antetype – инструмент исключительно для прототипирования. Это профессиональное ПО для macOS, которое было разработано для создания интерактивных прототипов.
Особенности:
- поддерживает более 400 различных виджетов;
- с помощью Javascript можно улучшать возможности прототипирования;
- доступна возможность протестировать свой прототип на любом устройстве.
Стоимость: есть бесплатная пробная версия, платная – от $189
Операционная система: macOS, iOS
Официальная страница: Antetype
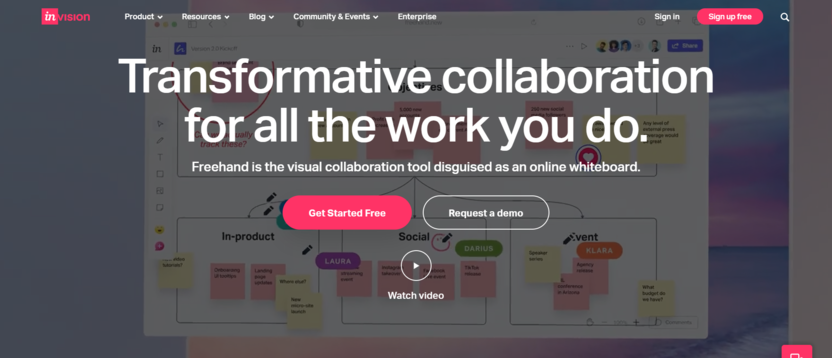
InVision

Еще один инструмент для создания прототипов под названием InVision. Это облачный сервис для веб-приложений и приложений для мобильных устройств. С его помощью команды могут совместно работать над созданием функционального прототипа программы или приложения с интерактивными элементами. Такой подход помогает оценить внешний вид будущего продукта и вносить корректировки в его дизайн.
InVision состоит из нескольких инструментов – доски для проведения мозгового штурма, инструмента для создания интерактивных прототипов и дизайн-платформы для совместной работы. Доска помогает командам генерировать новые идеи для продукта. Она представляет собой чистый лист, где пользователи могут совместно рисовать, делать заметки, комментировать идеи друг друга, вставлять изображения.
Особенности:
- создание прототипов дизайна приложений под разные устройства;
- белая доска для генерирования идей;
- дизайн-платформа для совместной работы дизайнеров и программистов;
- создание резервных копий;
- комментирование;
- просмотр программного кода элементов;
- презентация прототипов;
- создание анимаций.
Стоимость: бесплатно или от $7.95
Операционная система: Web
Официальная страница: InVision
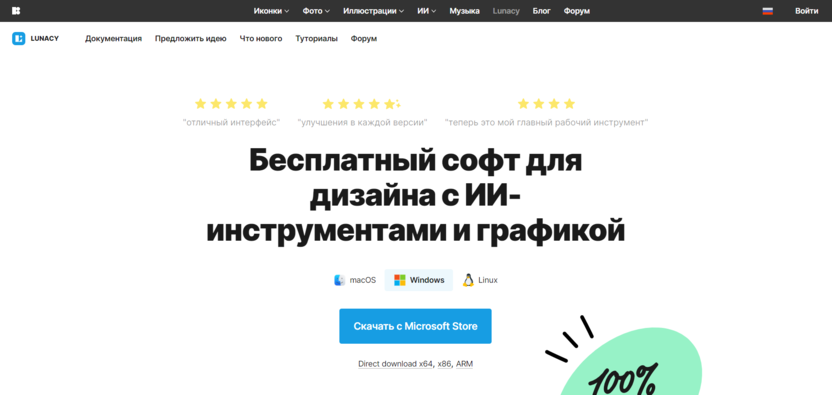
Lunacy

Lunacy – приложение для Windows, которое открывает, редактирует и сохраняет файлы .sketch. Другими словами, это долгожданный Sketch для Windows. Приложение решает кучу проблем разработчиков и улучшает процесс перехода от проектирования к разработке.
В работе над интерфейсами Lunacy позволяет использовать символы и маски, объединять объекты в группы и задавать для каждого из них уникальные стилевые свойства. Из интересных функций стоит отметить инструмент, упрощающий вставку аватаров пользователей в концепт.
Еще одна крутая фишка - автоматическая подгрузка шрифтов Google Fonts. Когда пользователь открывает файл, в котором есть отсутствующие шрифты, Lunacy сам проверит Google Fonts и подгрузит то, чего не хватает.
Особенности:
- чтение любых файлов .sketch всех версий;
- автоматическая загрузка отсутствующих шрифтов Google;
- сохранение файлов .sketch;
- проверка элементов эскиза;
- отображение полей и расстояний между элементами;
- организация страниц и артбордов в документе;
- доступен базовый типографский инструмент;
- теневая копия проекта – функция, которая сохраняет все изменения в чрезвычайных ситуациях;
- конвертирование текста в контур;
- возможность установить цвет рабочего пространства.
Стоимость: бесплатно
Операционная система: Windows
Официальная страница: Lunacy
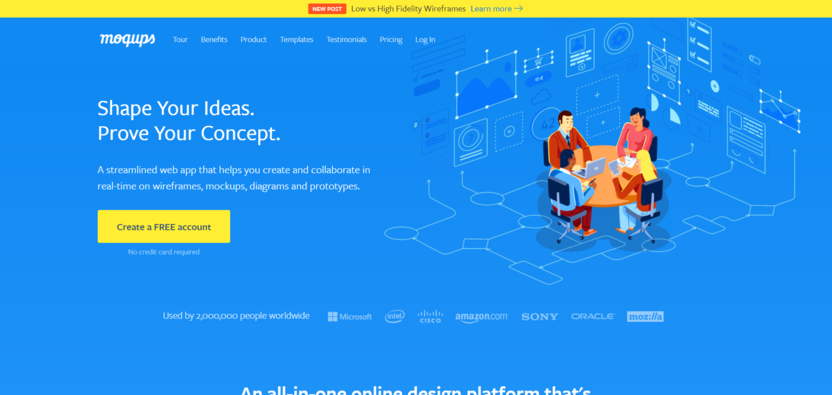
Moqups

Moqups – онлайн-платформа для создания прототипов приложений, сайтов, диаграмм и макетов. Платформа позволяет дизайнерам и разработчикам создавать в реальном времени наглядные дизайны будущих проектов. Moqups также имеет инструментарий для мозгового штурма и создания интеллектуальных карт.
Moqups позволяет совместно работать командам над проектом, добавлять и изменять в реальном времени элементы, оставлять комментарии и заметки. Готовые макеты можно показывать в режиме презентации, а также экспортировать в формате PNG или PDF. Moqups интегрирован в продукты Atlassian, что позволяет прикреплять макеты к задачам в JIRA или документам в Confluence.
Особенности:
- создание прототипов интерфейсов приложений и сайтов;
- белая доска для генерирования идей;
- возможность создания диаграмм и интеллект-карт;
- готовые шаблоны;
- интеграция со сторонними сервисами;
- экспорт макетов в .png или .pdf;
- совместная работа над проектами;
- управление доступом.
Стоимость: доступен бесплатный тариф для 1 проекта до 200 объектов, стоимость платной подписки начинается от $13 за пользователя в месяц
Операционная система: Web
Официальная страница: Moqups
Заключение
Сегодня мы рассмотрели 8 лучших приложений и сервисов для UI/UX-дизайнеров. В первую очередь, все зависит от задачи, которую вы собираетесь решать. Если вам нужно отрисовать простой прототип, то не стоит искать другие решения – для этого отлично подойдет Фигма. Но если же нужно собраться командой, устроить мозговой штурм и сгенерировать новые идеи, то лучше воспользоваться инструментами, которые для этого подойдут лучше.
Если речь о дизайне сайта или мобильного приложения, то здесь уже дело вкуса. Например, для macOS есть Sketch – он очень функциональный и где-то даже превосходит Figma. Также есть и Adobe XD, который, как и Sketch, распространяется на платной основе.
В общем, выбирать вам. А я остановлюсь на Фигме, потому что она закрывает все мои потребности, а если не хватает функционала, то всегда открыта библиотека с плагинами.









![Нейросети для оживления фото: ТОП-9 вариантов [Проверенные и надежные]](/ru/community/article/88/88e6fdf6824ffdb73eefd0e58bd916ce_thumb.jpg)

Комментарии
И что тогда делает Zeplin в статье про аналоги Figma. Разве же это аналог, это совсем другой инструмент для другой цели, а не для дизайна. Как обычно, все в кучу опять смешали(
"Но если же нужно собраться командой, устроить мозговой штурм и сгенерировать новые идеи, то лучше воспользоваться инструментами, которые для этого подойдут лучше."
Можно еще побольше воды налить)) Вот к чему эта фраза вообще в выводах?
Если что, можно купить аккаунт без ограничений в телеграм боте @figmafree_bot