В этой статье речь пойдет о форматах JPEG, GIF и PNG, а также о двух других, более современных форматах. Большинство веб-разработчиков учатся использовать тот или иной формат путем проб и ошибок, зарабатывая при этом ценный опыт. Однако практически никто не понимает, как именно работает каждый из этих форматов.
Материал этой статьи поможет вам сориентироваться в том, какие алгоритмы сжатия использует каждое из этих расширений, и понять, для каких типов изображений подходит каждый из этих форматов.
JPEG
Этот формат прошел проверку временем, так как появился в далеком 1992 году. Сжатие этого формата происходит следующим образом. Сначала изображение из цветового пространства RGB (от английских “red” – «красный», “green” – «зеленый» и “blue” – «синий») преобразуется в пространство YUV, которое основано на характеристиках яркости и цветности; это пространство наиболее близко к тому, как воспринимает цвета человек. Затем изображение разделяется на пиксельные блоки размером 8х8, и каждый блок раскладывается на составляющие цвета, частота которых затем подсчитывается. Если говорить с точки зрения математики, то получается, что подобное сжатие переносит изображение из пространственной области в частотную область.
В некотором смысле такое сжатие позволяет отказаться от части информации о яркости и цветах. То, какая часть информации будет убрана, напрямую зависит от качества изображения, которое вы хотите получить в итоге.
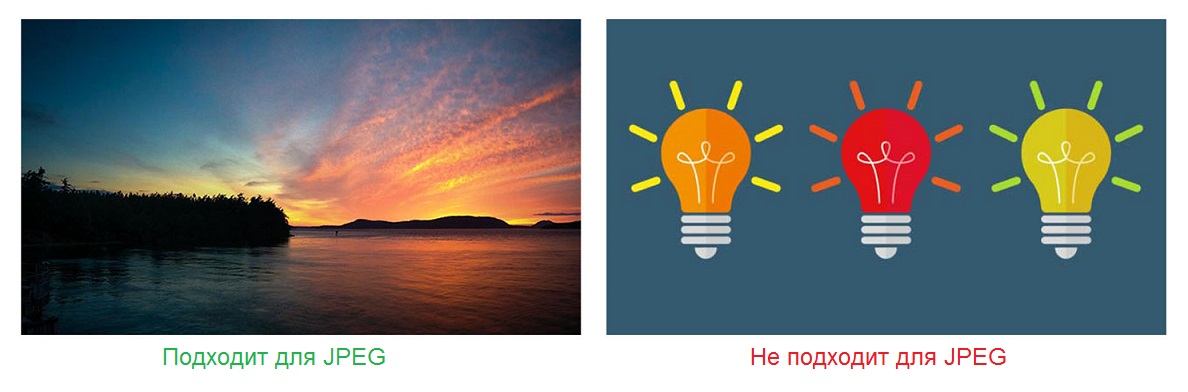
Из этого можно сделать вывод, что лучше всего данный формат подходит для сжатия полутоновых изображений: изображений с огромным количеством цветов и мягкими переходами между ними. Другими словами, JPEG подразумевает, что ваше изображение будет так или иначе похоже на фотографию.
А вот для изображений с четкими краями и детализированными текстурами JPEG, наоборот, не подходит: четкие грани будут стерты, и изображение в целом получится размытым.
Ниже вы видите пример изображений в формате JPEG:

GIF
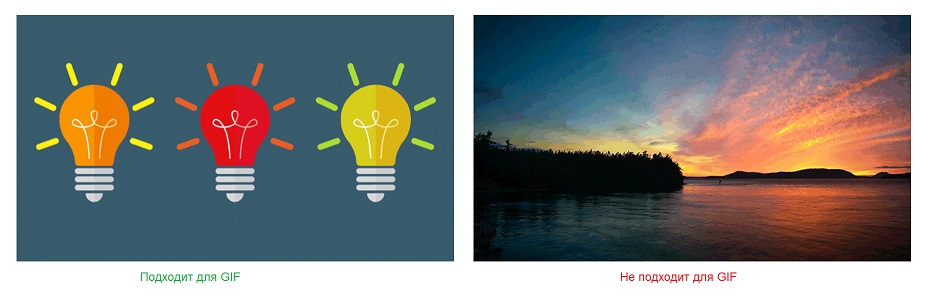
На заре зарождения интернета, если изображение не было формата JPEG, значит, оно было формата GIF. GIF использует для сжатия алгоритм LZW (Lempel-Ziv-Welch – алгоритм Лемпеля — Зива — Велча), который намного проще, чем технология сжатия JPEG. По сути, этот алгоритм сканирует данные изображения и создает короткий код для тех участков, которые повторяются. Поэтому GIF подходит для сжатия изображений, которые состоят из идентичных или повторяющихся частей. Это изображения с четкими формами, которые имеют всего несколько цветов с резкими границами между ними. Именно такие изображения удастся сжать при помощи GIF наиболее эффективно и без потерь.
Несмотря на то, что GIF достаточно простой формат, у него есть пара интересных характеристик – это прозрачность и анимация.
А вот для сжатия изображений с некоторым разнообразием оттенков GIF не подходит: этот формат поддерживает только 8-битный цвет, то есть максимум 256 цветов на одном изображении. Поэтому если вы решите сжать при помощи GIF изображение с широкой цветовой палитрой, то в итоге можете получить постеризованную картинку со значительным падением глубины цветности, которая будет выглядеть ужасно.
Пример изображений в формате GIF:
 Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
PNG
Разработка PNG началась в 1995 году, и уже через год его можно было использовать в качестве полноправного сетевого формата.
Так как PNG задумывался в качестве замены формата GIF, он значительно превосходит предшественника по своим возможностям. Например, PNG обладает следующими преимуществами:
- отсутствие ограничения в 256 цветов;
- поддержка альфа-канала (благодаря этому достигается эффект частичной прозрачности);
- превосходное сжатие (во всех случаях за редким исключением).
Увидеть, как хорошо PNG сжимает разноцветное полупрозрачное изображение, можно ниже:
 Так почему PNG лучше сжимает изображения, чем GIF? Это происходит благодаря новым алгоритмам сжатия.
Так почему PNG лучше сжимает изображения, чем GIF? Это происходит благодаря новым алгоритмам сжатия.
В частности, используя фильтрацию строк, PNG получает гораздо более удобные для сжатия данные: существует 5 разных фильтров-предсказаний, значения каждого из которых подбираются таким образом, чтобы общий вес изображения был наименьшим. PNG предполагает, что рядом расположенные пиксели должны быть похожи, и если это действительно так, то PNG сохраняет данные путем записи разницы между предсказанным и фактическим значениями.
Таким образом, формат PNG, к примеру, позволяет эффективно сжать и вертикальные одноцветные области (в то время как GIF сжимает только горизонтальные области).
Однако, возвращаясь к началу статьи, нужно отметить, что в случае с фотографиями PNG поведет себя лучше, чем GIF, но все же хуже, чем JPEG.
Форматы следующего поколения
JPEG, GIF и PNG – это распространенные и универсальные форматы, которые веб-разработчики могут использовать повсеместно. Однако появляются и новые форматы изображений, которые также обладают интересными особенностями.
WEBP
Этот формат появился в 2010 году, его созданием занималась корпорация Google. WebP использует архитектуру формата мультимедиа WebM.
Алгоритм сжатия похож на тот, который использует PNG: к каждому блоку применяется одна из шестнадцати существующих стратегий предсказания. Благодаря этому достигается гибкость в сохранении изображений как графического, так и фотографического типа.
Так как этот формат принадлежит Google, то в данный момент он поддерживается только браузерами Chrome и Opera.
JPEG-XR
JPEG-XR был разработан компанией Microsoft. Как и все подобные форматы нового времени, JPEG-XR имеет значительные преимущества сжатия перед традиционным форматом JPEG:
- сжатие без потерь;
- более продуктивное сжатие с потерями;
- поддержка альфа-канала с частичной прозрачностью.
Как и в случае с WebP, JPEG-XR это более сложный, эффективный и менее поддерживаемый формат, чем его предшественники. В данный момент JPEG-XR поддерживается только браузерами Internet Explorer и Edge.
Использование форматов будущего сегодня
Несмотря на то, что новые форматы поддерживаются еще не всеми браузерами, вы можете использовать их на своем сайте уже сейчас.
Новая версия языка разметки позволяет веб-разработчикам размещать одно и то же изображение в нескольких форматах для того, чтобы браузеры самостоятельно решали, какой из них загружать. Код будет выглядеть следующим образом:
<picture>
<source type="image/webp"
srcset="sun.wepb" />
<source type="image/vnd.ms-photo"
srcset="sun.jxr" />
<img src="sun.jpg"
alt="A beautiful sun" />
</picture>
Другой способ выводить разные изображения для разных посетителей – сделать так, чтобы за вывод информации отвечала не клиентская, а серверная часть. В этом случае разным пользователям будут показываться разные картинки по одному и тому же адресу.











Комментарии