 "The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect".
"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect".
Tim Berners-Lee, создатель World Wide Web и директор W3C
8 советов, как сделать сайт доступным каждому человеку, включая тех, кто имеет ограниченные возможности.
На людях, которые занимаются созданием сайтов, лежит большая ответственность – им надо сделать сайт, который будет доступен и удобен для просмотра абсолютно всем. В этой статье собрано 8 советов, следуя которым вы сможете адаптировать ваш сайт и для людей с ограниченными возможностями.
Что такое веб-доступность?
Согласно W3C, “web accessibility means that every person can perceive, understand, navigate, interact with, and contribute to the web”. Если переводить на русский, то веб-доступность означает, что каждый человек может воспринимать, понимать, перемещаться, взаимодействовать и вносить вклад в Интернет. Это значит, что вся информация на веб-сайте должна быть доступна даже людям с ограниченными возможностями. Как этого добиться? Читайте ниже.
Совет 1
Не делайте зависимость от цвета.
По статистике, один из видов дальтонизма есть приблизительно у 8% мужчин и 0,5% женщин – то есть примерно 300 млн человек страдают от цветовой слепоты. Если говорить о России, то в 2012 году число дальтоников составляло около 4 миллионов.
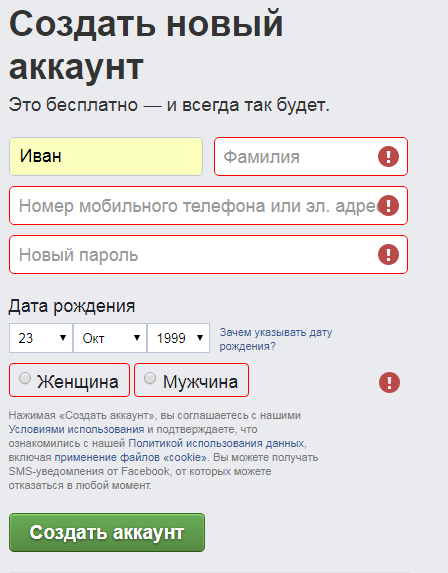
Именно поэтому не следует делать за сайте какую-то важную зависимость, основанную на цвете. Например, правильно заполненные поля обычно помечаются зеленым, а неправильно заполненные – красным. Но человек с цветовой слепотой просто не увидит разницы между двумя полями – и специально для таких людей следует использовать также графические символы. Пример (Facebook):
Кстати, Марк Цукерберг, создатель Facebook, является дейтеранопом, то есть плохо различает красный и зеленый. Поэтому основной цвет Facebook – синий. «Синий – самый многогранный цвет для меня, я могу различить все оттенки синего» (“Blue is the richest color for me — I can see all of blue”) – Марк Цукерберг.
Еще полезно придерживаться минималистичного дизайна. Использование небольшого количества цветов в дизайне – это не только мода, но и удобство, особенно для людей с цветовой слепотой. Поэтому лучше использовать на сайте палитру из 2-3 цветов.
Проблемные сочетания, которые могут вызывать сложности восприятия у дальтоников:
- Зелёный и красный
- Зелёный и коричневый
- Синий и фиолетовый
- Зелёный и синий
- Салатовый и желтый
- Синий и серый
- Зелёный и серый
- Зелёный и чёрный
Если вы хотите посмотреть свой сайт от лица дальтоника, воспользуйтесь сервисом Coblis. В него нужно загружать изображения, поэтому вы можете сделать скриншоты страниц своего сайта и посмотреть, различимо, удобно ли они выглядят для людей с цветовой слепотой, смогут ли они увидеть все необходимые пункты, не происходит ли где-то смешение цветов.
Кстати, проверить себя (нет ли у вас цветовой слепоты) можно по тесту Ишихары.
Почитать о дизайне для дальтоников глазами дальтоника можно в интересной переводной статье на Хабрахабре «Создание дизайна для дальтоников (и вместе с ними)».
Совет 2
Оставьте возможность масштабирования в мобильной версии.
Астигматизм – еще один дефект зрения, от которого страдают около половины населения земного шара. Однако возможность масштабирования будет полезна не только для них, а вообще для любого пользователя – это может значительно упростить ему восприятие информации на вашем сайте.
Поэтому не нужно устанавливать maximum-scale=1.0 – это лишит пользователей возможности делать страницу крупнее:
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
При этом не забудьте проверить, нормально ли ваш сайт выглядит при увеличении (если нет, то поправьте макет).
Совет 3
Используйте атрибут alt.
Несколько важных вещей об атрибуте alt:
- Этот атрибут обязателен для каждого тега изображения (<img>), однако допускается оставлять его пустым. Поэтому если речь идет о какой-то декоративной картинке или изображении, которое не влияет на содержание страницы, можно просто использовать alt=””.
- Скринридеры (программы, зачитывающие информацию на экране) определяют, что тег <img> это картинка, поэтому не нужно повторяться и написать в атрибуте alt «Это картинка, где показано…» – просто сразу переходите к значению, смыслу изображения.
- Важно учитывать не только значение изображения, но и функцию, которую оно несет. Например, если это логотип сайта, нажав на который можно перейти на домашнюю страницу, то в alt лучше написать «Домашняя страница», а не «Логотип».
- Прописывая alt, думайте не только о людях с ограниченными возможностями, но и о тех, кто отключает изображения из-за низкой скорости передачи данных.
А если у вас есть изображения в формате svg, то используйте теги <title> и <desc> для короткой и длинной подписи.
<symbol id="langIcon"> <title>Короткая подпись</title> <desc>Длинная подпись</desc> <path d="M0 2C6.47 2 2 6.48 2 12s4.47 10 9.99 0h24v24H0z" /> </symbol>
Совет 4
Добавьте субтитры и описания к своим видеороликам.
Пожалуй, это один из самых трудоемких советов – в первую очередь из-за того, что он требует большого количества времени для выполнения работы. Есть несколько способов сделать субтитры:
- Если речь о YouTube, то субтитры можно включить при загрузке видео. Правда, это будут автоматически сгенерированные субтитры, которые наверняка будут содержать ошибки и неточности. Но если это англоязычное видео, то субтитры будут более-менее адекватно передавать сказанное в ролике.
- Если же вам нужны точные субтитры, то лучше сделать их самостоятельно (либо нанять какого-нибудь). YouTube понимает стандартные форматы субтитров (.srt, .sub, .sbv), а также дает возможность написать субтитры прямо в своем сервисе – и это очень удобно, особенно если у вас нет программ для создания субтитров.
- Если вы не используете YouTube для размещения своего видео, а загружаете его на свой сервер, то используйте тег <track>, который позволяет указывать текстовую дорожку для видео и аудио файлов – то есть субтитры, заголовки, описания и так далее.
<video controls> <source src="movie.mp4" type="video/mp4"> <track label="English Captions" kind="captions" srclang="eN" src="captions.vtt" default> <track label="Русские субтитры" kind="captions" srclang="ru" src="subs.vtt"> </video>
Более подробно про этот тег можно почитать на ресурсе htmlbook.
Совет 5
Используйте семантическую разметку.
Некоторые считают, что семантическая разметка появилась только в HTML5 – это не так. Она существовала с самой первой HTML-страницы, но с тех пор была значительно переработана. В HTML5 появились новые семантические теги, которые обязательно следует использовать – и не только для SEO.
Основная задача семантической разметки – это создание такой структуры документа, которая будет понятна на всех этапах разработки, вплоть до размещения в сети и посещения сайта пользователями. Например, когда вместо <p> или <span> вы используете <h1>, вы изменяете значение этого элемента, создавая иерархию и структуру информации на странице. И это может значительно помочь скринридерам.
И не забывайте, что важно не просто использовать семантические теги, а использовать их правильно.
Совет 6
Используйте правильные теги.
Вдогонку к предыдущему совету необходимо обсудить использование нескольких тегов, а именно:
Time и Datetime
Элемент <time> отвечает за отображение временных зон и форматов дат, используя стандарт ISO 8601 для показа даты и времени.
Datetime – это необязательный атрибут, который устанавливает дату и время редактирования текста.
<time>14:54</time> Часы и минуты <time>2018-06</time> Год и месяц <time>-03:00</time> Временная зона <time>2h 32m</time> Длительность <p>Первый искусственный спутник Земли «Спутник-1» был запущен на орбиту<time datetime=”1957-10-04”>4 октября 1957 года</time></p>.
Del и Ins
Информация на сайтах постоянно меняется, и нет необходимости оставлять эти изменения незамеченными. При помощи тегов <del> и <ins> вместе с атрибутом datetime можно помечать эти изменения.
Тег <ins> показывает, какие изменения были добавлены в текст документа:
<ul> <li><ins datetime="2017-08-02">Мороженое</ins></li> <li>Конфета</li> <li>Желе</li> </ul>
Тег <del> отвечает за удаленную информацию:
<ul> <li><del datetime="2017-06-05">Пересмотреть фильм.</del></li> <li><del datetime="2017-06-05">Написать статью.</del></li> <li>Прочитать книгу.</li> </ul>
Совет 7
Следуйте веб-стандартам доступности.
Существует еще много информации, которая не упомянута в этой статье. Поэтому вам следует обратиться к двум документам:
Там вы можете найти варианты кода, о которых, может быть, раньше даже не слышали.
Совет 8
Проверьте доступность сайта.
Наконец, после того, как вы выполнили все необходимые действия по улучшению доступности сайта, самое время провести аудит. И в этом вам помогут инструменты из списка ниже:
- ChromeVox – Chrome-расширение, доступное для пользователей Mac и Windows; используйте этот скринридер, чтобы протестировать сайт;
- Accessibility Developer Tools for Chrome – еще одно полезное расширение для браузера, которое позволяет добавить в инструменты разработчика опцию проверки доступности;
- Color Filter – сайт, где вы можете посмотреть, как видят ваш сайт дальтоники;
- W3C Validator – официальный инструмент W3C, который проверит, соответствует ли разметка вашего сайта правилам веб-доступности.











Комментарии