Основная цель любого вебинара – привлечь внимание пользователей к своей компании, деятельности или продукту. Чтобы достичь нужного количества посетителей трансляции, важно хорошо проработать рекламную кампанию. Один из эффективных способов – создать лендинг и начать его продвигать среди целевой аудитории.
О том, что такое лендинг, как его сделать и какие элементы он должен включать, поговорим в сегодняшней статье.
Почему лендинг?
Landing Page – это одностраничный сайт, состоящий из различных блоков. Его задача состоит в привлечении клиентов. Чтобы они с максимальной вероятностью приобрели товар или записались на вебинар. Как правило, трафик на лендинги направляется с помощью контекстной и таргетированной рекламы, однако иногда используется обычное продвижение через поисковые системы.
Правильно оформленный и структурированный лендинг – это простая возможность привлечь как можно больше зрителей на свой вебинар. Чаще всего это достигается так называемыми триггерными блоками, на которые пользователи обращают пристальное внимание. Например, при создании сайта можно продумать блоки, закрывающие «боли» клиентов. Допустим, если ваши услуги помогают автомобилистам с ремонтом автомобилей марки BMW, то выделите отдельный блок и расскажите об этом поподробнее так, чтобы посетитель сайта удостоверился в том, что вы ему поможете.
Закрыть боль клиента – это не значит, что нужно создать один блок. Нет, это целая работа, в которой последовательно продумана структура, где раздел за разделом подводит пользователя к конечной цели, в нашем случае записи на курс или вебинар.
Что должно быть на лендинге для вебинара?
Перед тем как переходить к разработке сайта, рекомендую продумать структуру сайта и по возможности написать текстовое описание для каждого блока. Важным моментом здесь будет вопрос о привлечении аудитории: надо понять, какая она. Если она холодная, то следует добавить дополнительные блоки, содержащие исчерпывающую информацию как о самом спикере, так и о вебинаре. С горячей аудиторией все просто – достаточно хорошо рассказать о предстоящем вебинаре: что это за вебинар, почему он проходит и почему на него должны прийти, какую боль клиента он закрывает.
Вот основные блоки, которые должны быть на лендинге для вебинара:
- Первый экран. Один из важнейших элементов, который следует максимально проработать – он должен завлечь пользователей так, чтобы они остановились на сайте и начали изучать его дальше. Содержимое, как правило, шаблонное – это заголовок, рассказывающий о том, что здесь происходит; подзаголовок, рассказывающий, что получит пользователь на этом сайте; кнопка, призывающая к действию; ассоциативное изображение, логотип и дата проведения вебинара. Здесь же может быть добавлена навигация по лендингу, номер телефона, ссылки на социальные сети.
- Кому подойдет вебинар. Важный блок, рассчитанный на целевую аудиторию, где рассказывается, для кого собирается это мероприятие (для начинающих музыкантов, профессиональных экспертов в определенной области и так далее).
- Преимущества. Здесь рассказывается, почему должен быть выбран именно ваш вебинар: расскажите о лучших качествах своего продукта в виде кратких заголовков и их описания.
- Гарантии. Если ваш вебинар платный, то расскажите о гарантиях, которые вы предоставляете своим клиентам. Например, при выполнении всех выданных заданий в конце вебинара выдается сертификат о его прохождении.
- Программа обучения. Полезный блок, в котором стоит рассказать о содержании вебинара. Распишите, сколько будет длиться вебинар, какие темы будут затрагиваться и как будет проходить процесс обучения.
- Призыв к действию. Это небольшой блок, в котором, как правило, располагается одна форма с приглашением на вебинар.
- Информация о спикерах. Даже если вы один проводите свой вебинар, то важно рассказать о себе – посетители смогут познакомиться с вами поближе и убедиться в вашей экспертности.
- Отзывы. Хоть сейчас и мало кто доверяет отзывам, как ни крути, они до сих пор работают, особенно на сайтах для вебинаров.
- Форма заявки. Последний блок, где вы призываете пользователя заполнить данные для приобретения вебинара. Обычно это форма, в которой указывается время проведения вебинара, поля с именем, телефоном и электронной почтой, а внизу добавляется кнопка «Записаться».
Можете посмотреть на несколько хороших лендингов, которые были созданы для различных вебинаров:
Стоит также понимать, что вышеперечисленные блоки – это лишь рекомендации. Главное, чтобы первый экран был основой, за которую можно зацепиться. Ну и не стоит упускать наиболее важные разделы, такие как «Кому подойдет вебинар», «Программа обучения», «Информация о спикерах» и «Форма заявки».
Создаем лендинг для вебинара
Разработка лендинга и любого другого типа сайта – это не всегда про большую команду, где под каждую задачу отведены отдельные роли. Такое практикуется и очень хорошо себя показывает, но, как правило, набор квалифицированных специалистов может обойтись в 50, а то и в 200 тысяч рублей.
Бюджетной альтернативой может стать конструктор, в котором создание сайта сводится к простому изменению готовых блоков либо ручному их конструированию. Выбрав хороший конструктор, можно не только сэкономить деньги, но и время. Создание сайта с помощью конструктора обычно занимает всего несколько часов, больше времени уходит на подготовку контента.
В данном руководстве мы рассмотрим создание сайта для вебинара на примере популярного конструктора Craftum.
Что ж, давайте начнем:
- Для начала зарегистрируемся на официальном сайте – открываем его и на главном экране кликаем по кнопке «Создать сайт бесплатно».

- Заполняем свои контактные данные и жмем на «Создать сайт».
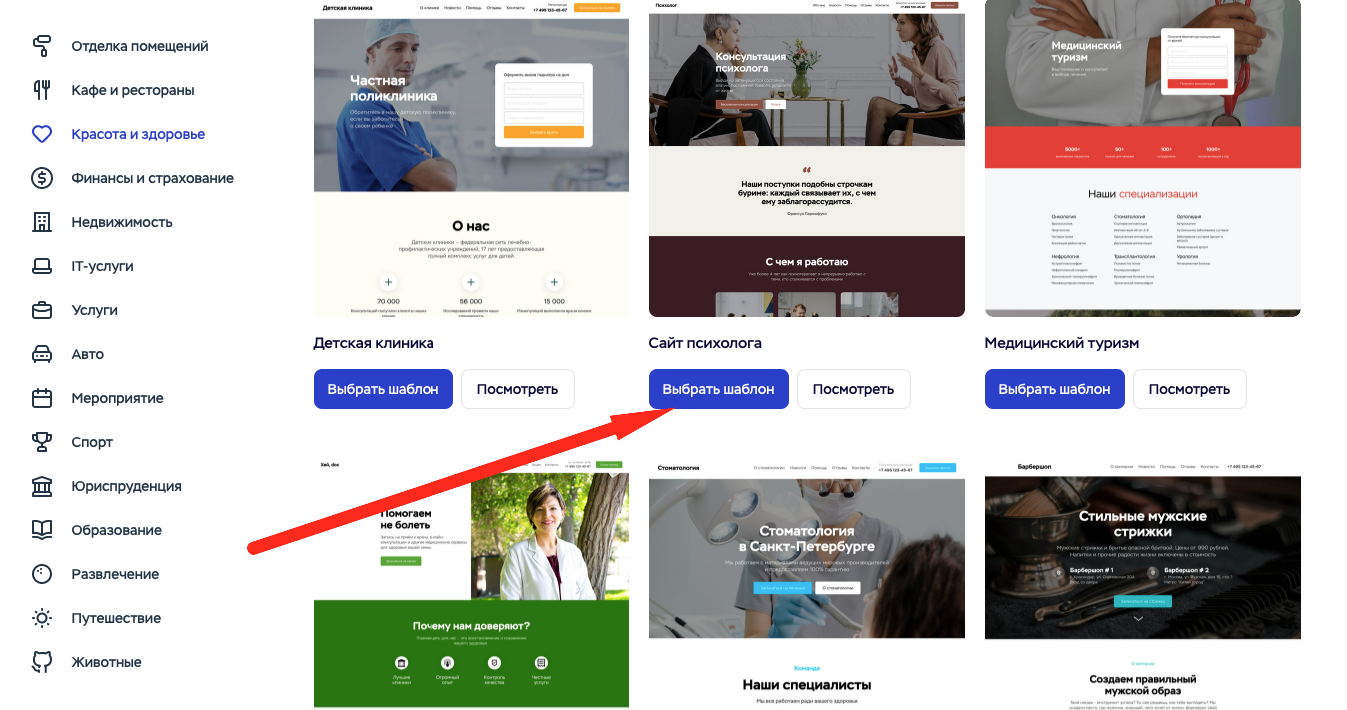
- Мы попадаем на главную страницу конструктора, где для нас открывается доступ к различным шаблонным макетам. Шаблона под сайт для вебинара нет, но ничего страшного, ведь мы можем взять другой и изменить его под себя. Предположим, что мы хотим запустить вебинар, который позволит людям повысить КПД, побороть усталость и сделать свою жизнь эффективнее. Наиболее приближенный для этого шаблон – «Сайт психолога» из раздела «Красота и здоровье».

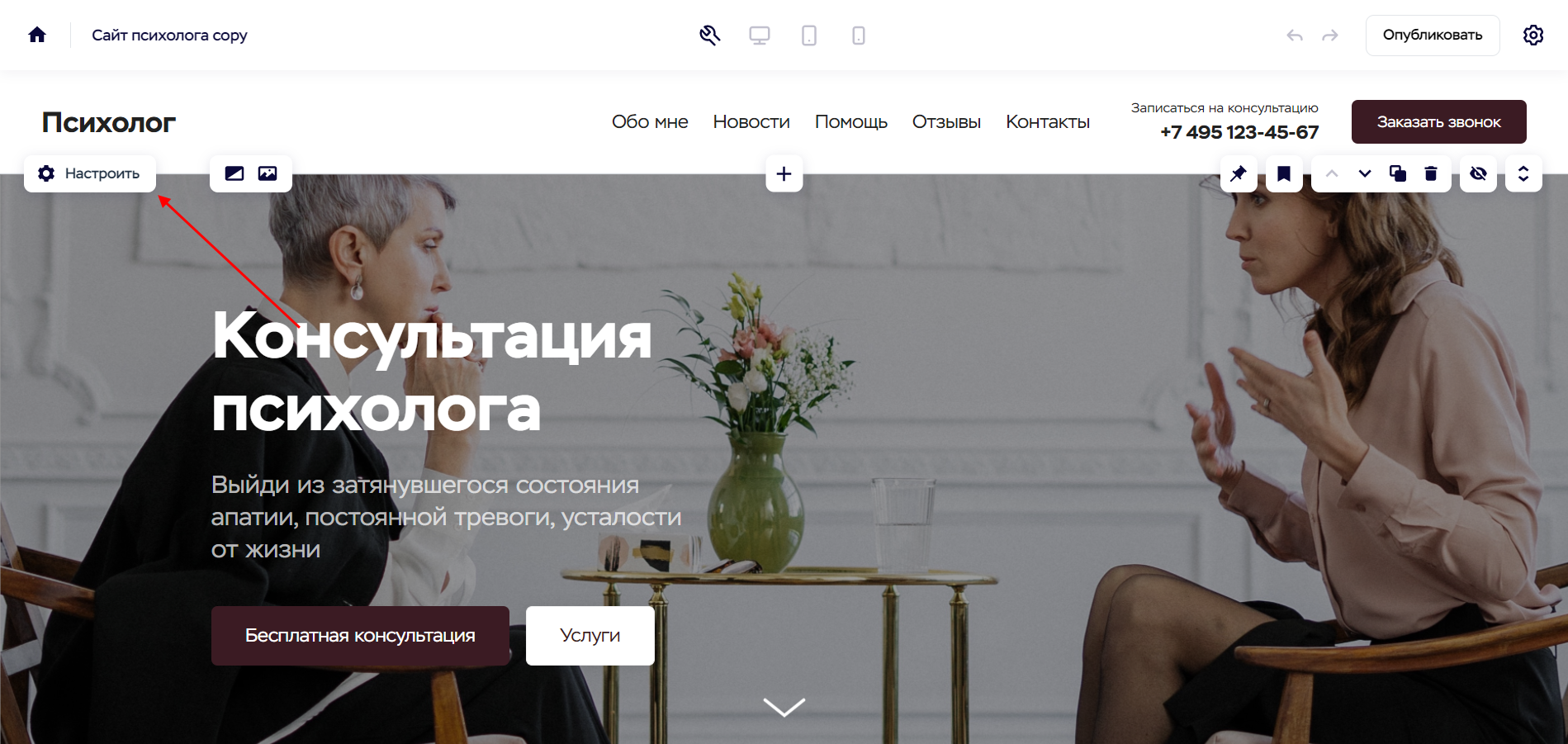
- Вспоминаем, о чем мы говорили ранее: сначала создается первый экран, который включает в себя шапку сайта, заголовок, подзаголовок и кнопки действия. Займемся шапкой сайта – заполним ее своими данными. Для этого наводим на нее курсор мыши и выбираем «Настроить».

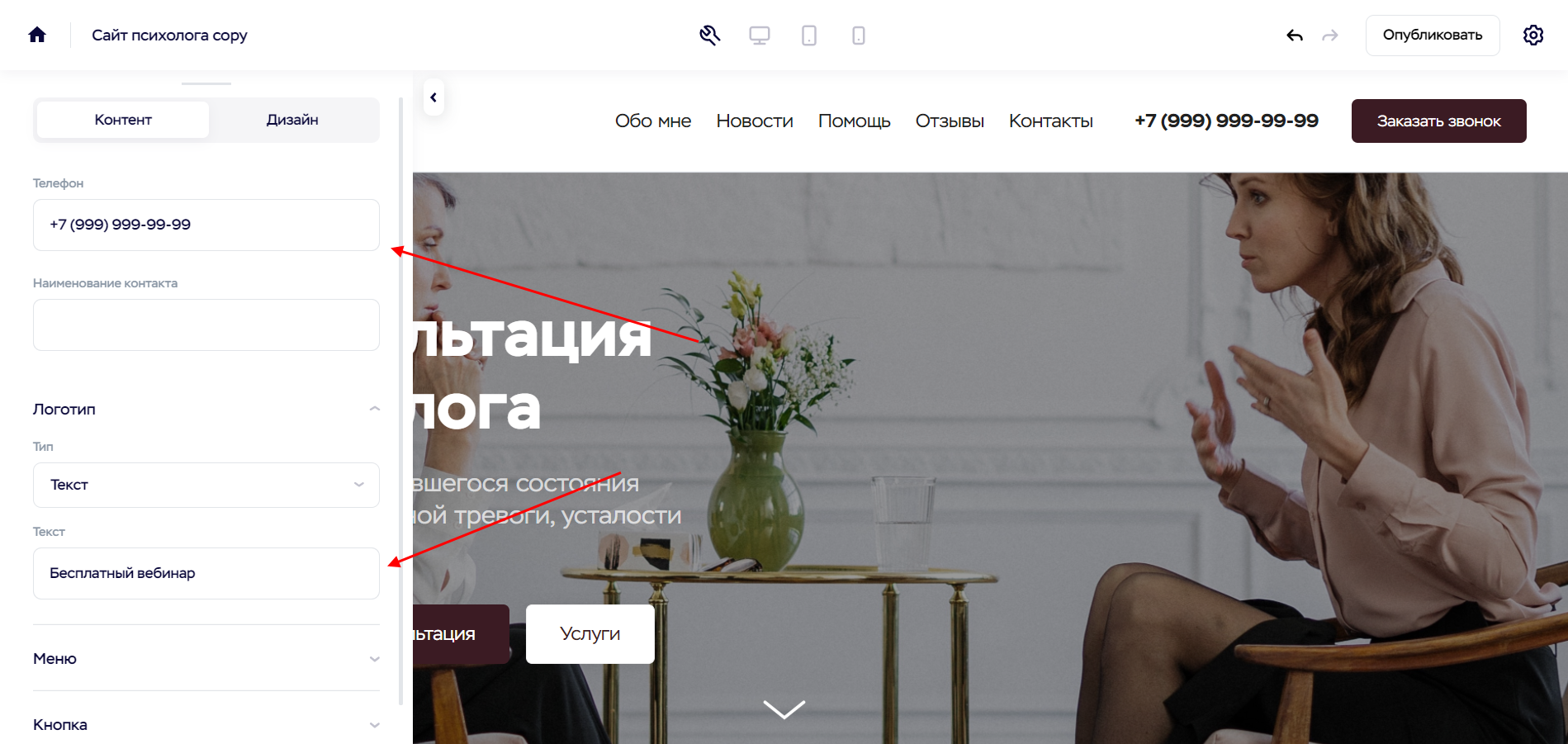
- Изменяем номер телефона, а также прописываем название логотипа, к примеру «Бесплатный вебинар». Если же у вас есть свой логотип в виде картинки, то можете установить его – для этого достаточно изменить тип лого на «Изображение».

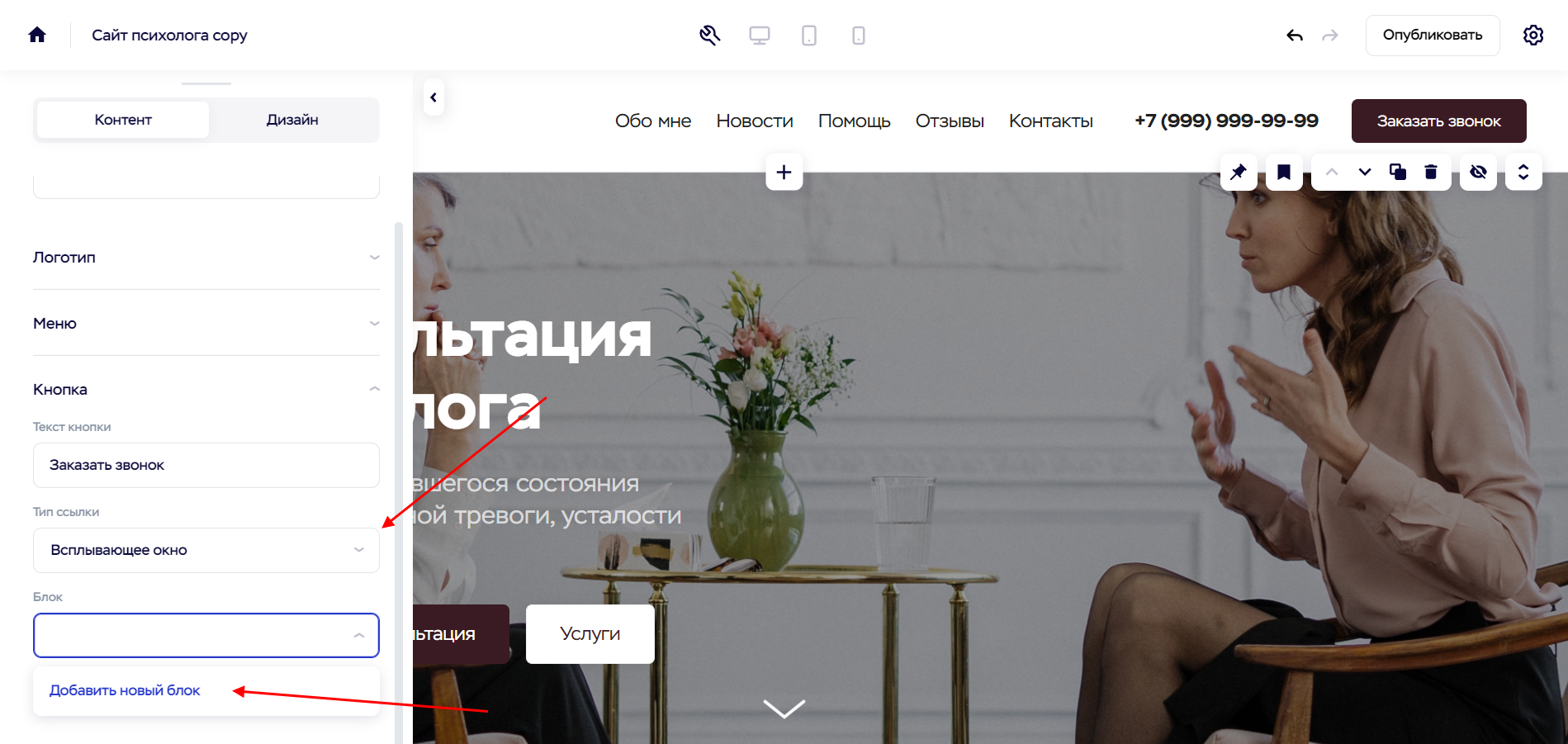
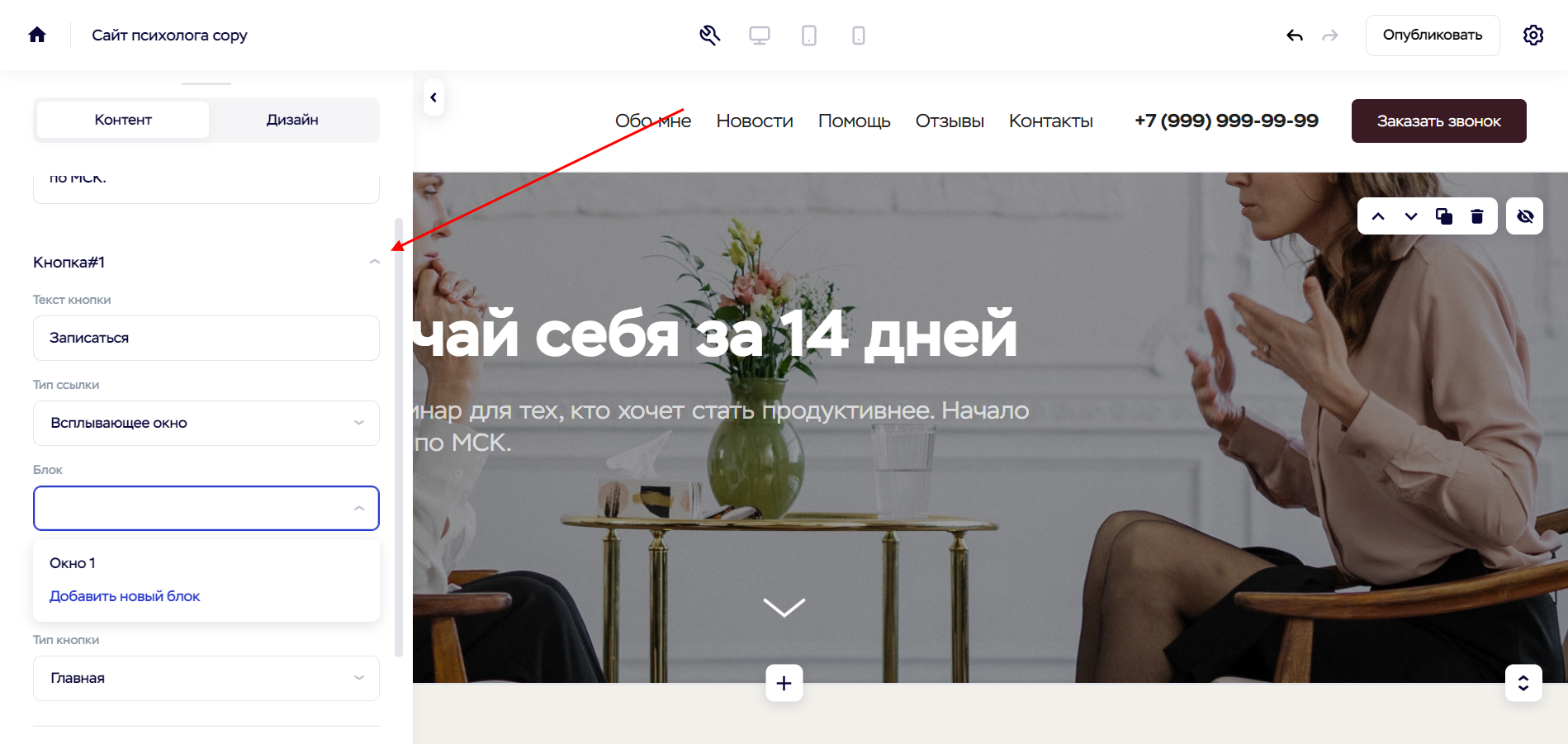
- Меню сайта пока лучше не трогать, так как мы еще не сделали ни одного блока. Когда весь сайт будет готов, потребуется переименовать каждый элемент меню в соответствии с разделом и задать ему якорную ссылку. Кнопку давайте сделаем кликабильной, чтобы пользователи могли оставлять заявку на обратный звонок – выбираем для этого тип ссылки «Всплывающее окно», а в подразделе блок нажимаем на «Добавить новый блок».

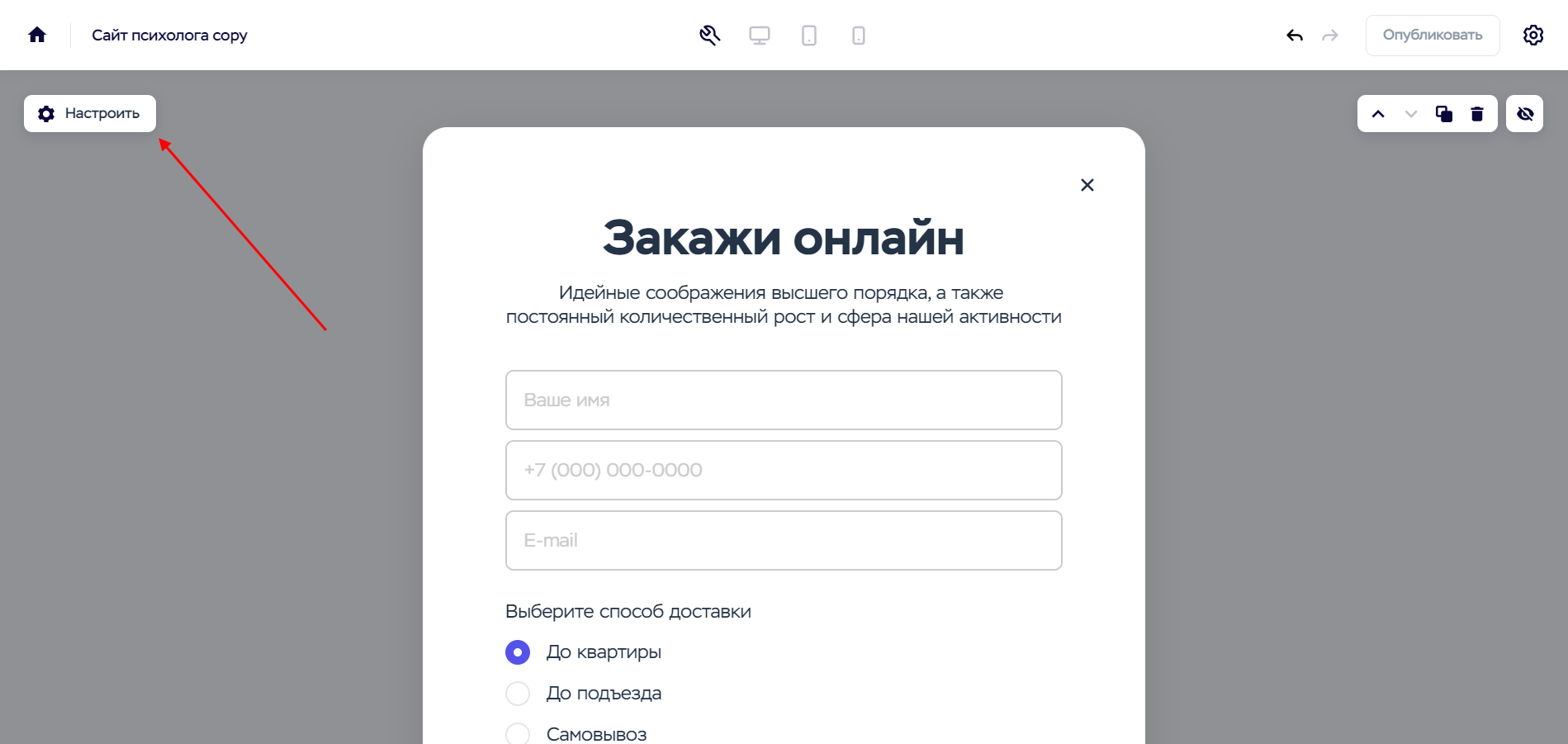
- В результате нас перенаправляет на новый блок с формой. Давайте ее настроим таким образом, чтобы данные отправлялись на почту – перейдем для этого в окно редактирования формы.

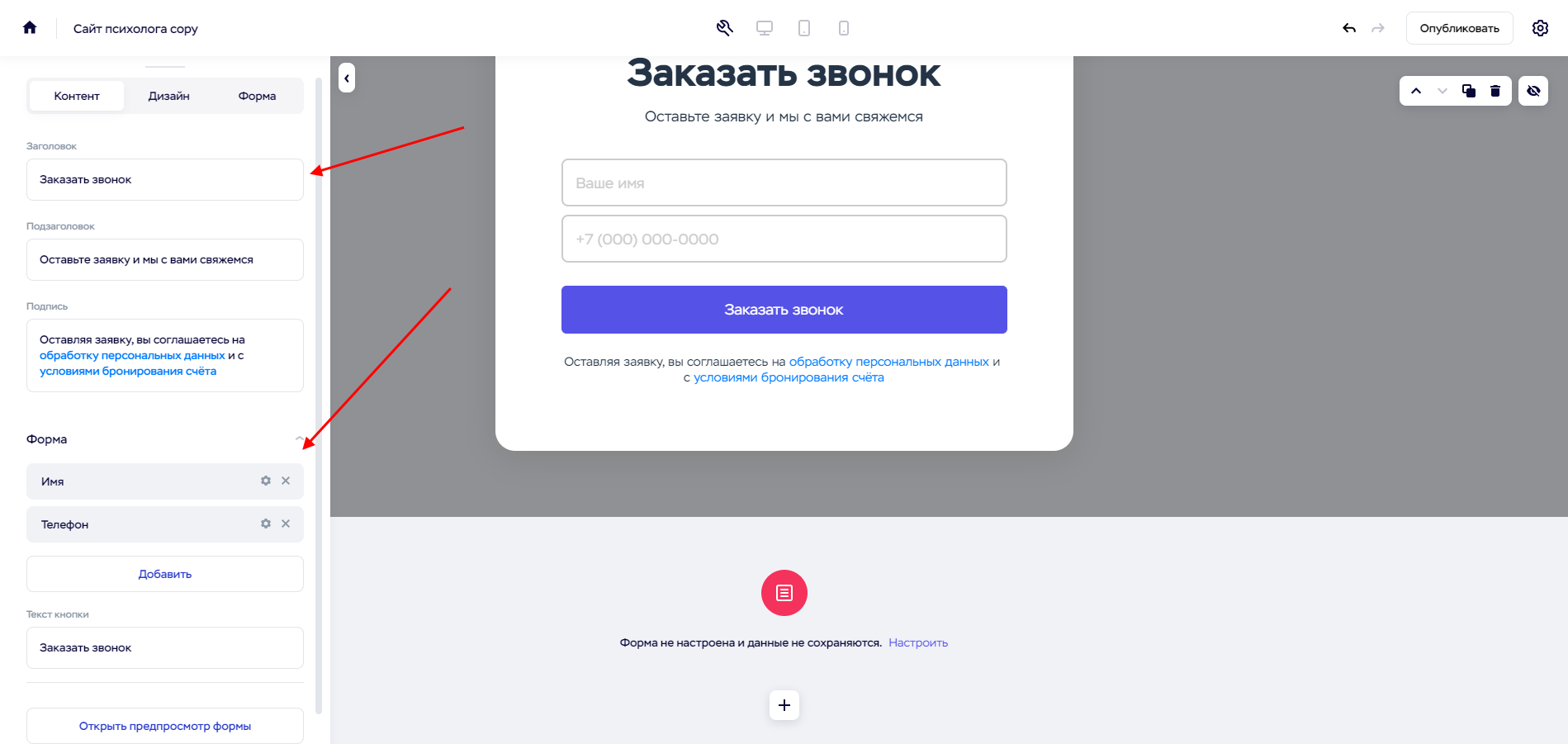
- В разделе «Контент» немного отредактируем форму: изменим заголовок на «Заказать звонок», а в подзаголовке пропишем «Оставьте заявку, и мы с вами свяжемся». В блоке «Форма» оставим лишь два параметра – «Имя» и «Телефон», а названием кнопки пропишем «Заказать звонок».

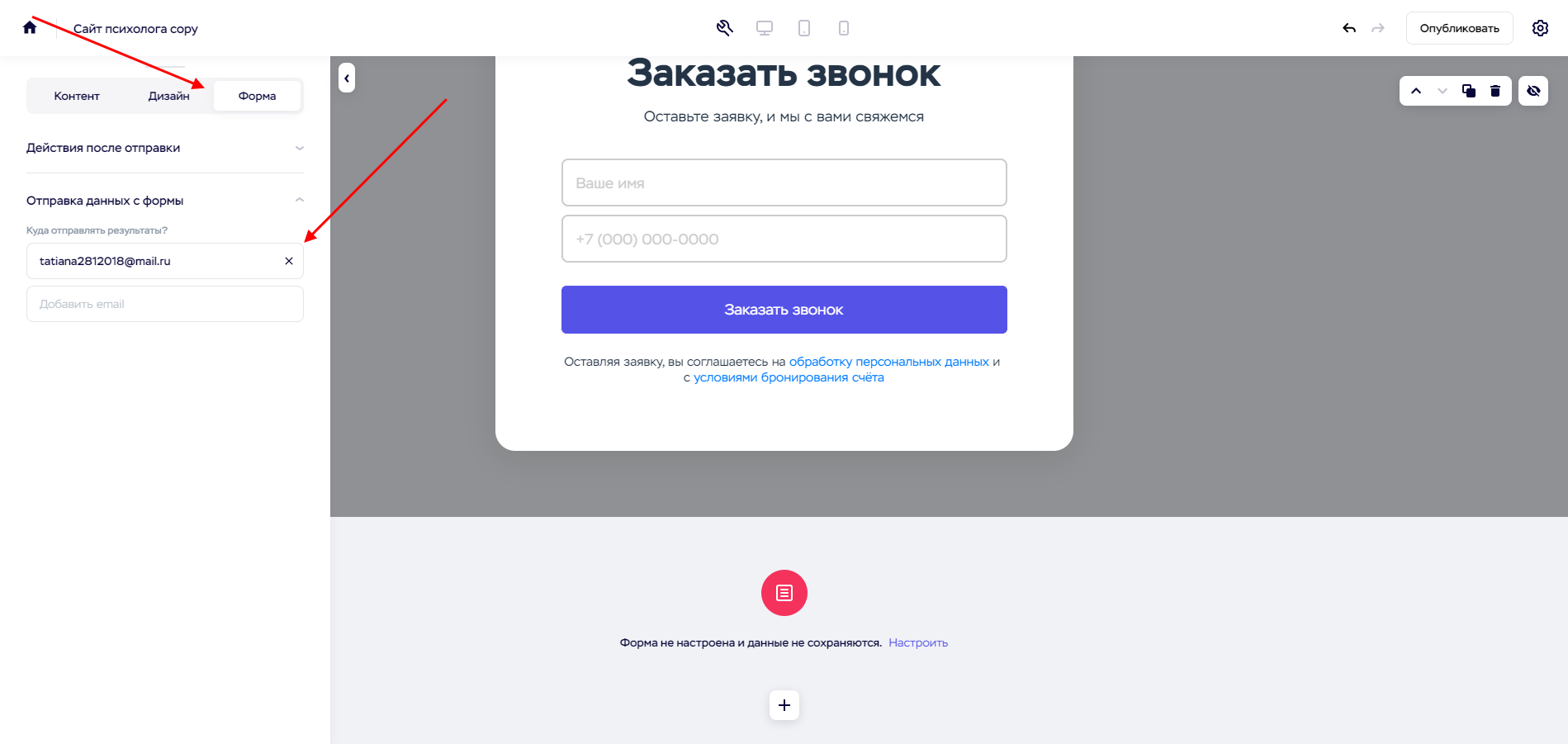
- Теперь перейдем в раздел «Форма» и в блоке «Отправка данных с формы» укажем свою электронную почту.

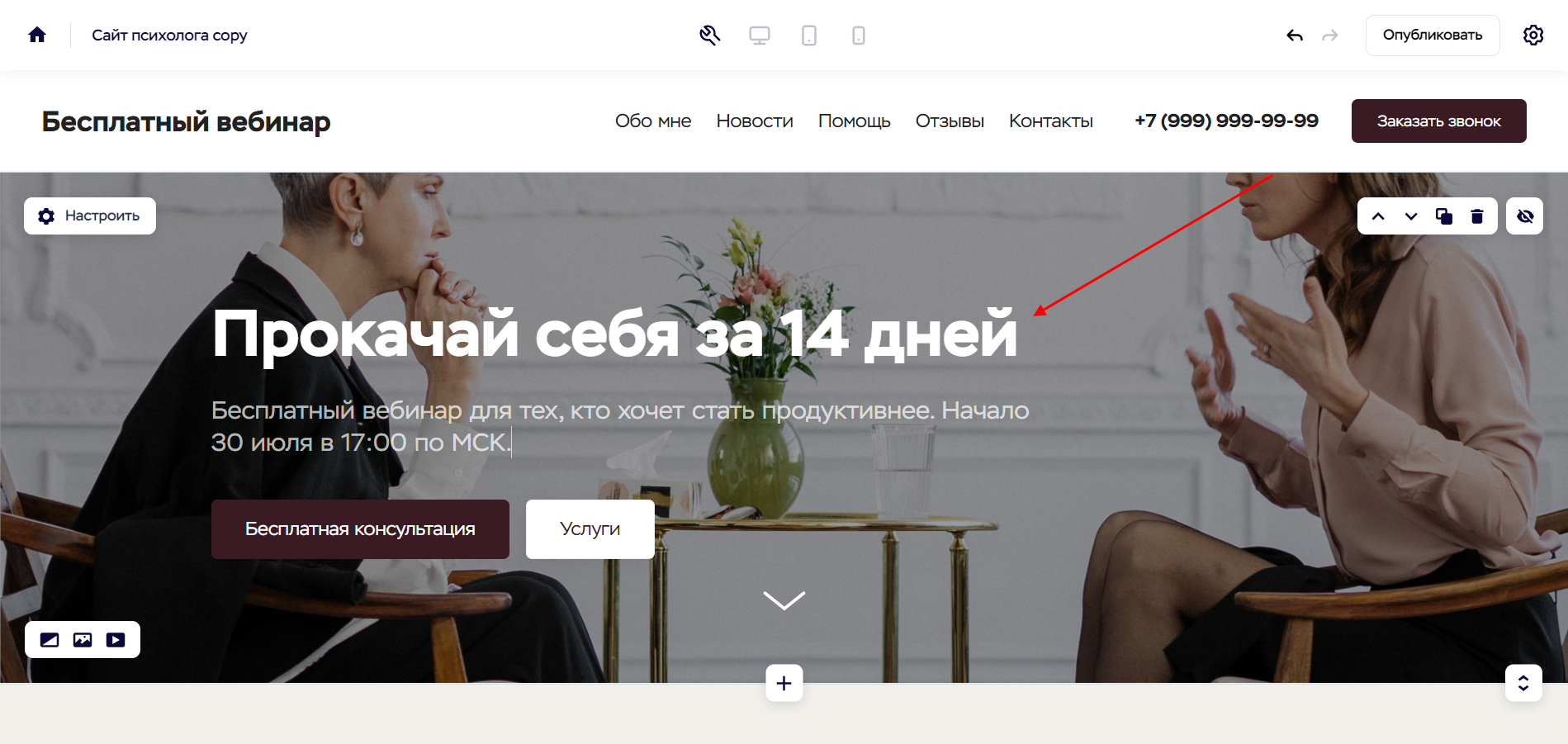
- На этом редактирование шапки сайта закончено, перейдем к основному экрану. Поменяем заголовок на «Прокачай себя за 14 дней», а в подзаголовке напишем «Бесплатный вебинар для тех, кто хочет стать продуктивнее. Начало 30 июля в 17:00 по МСК.».

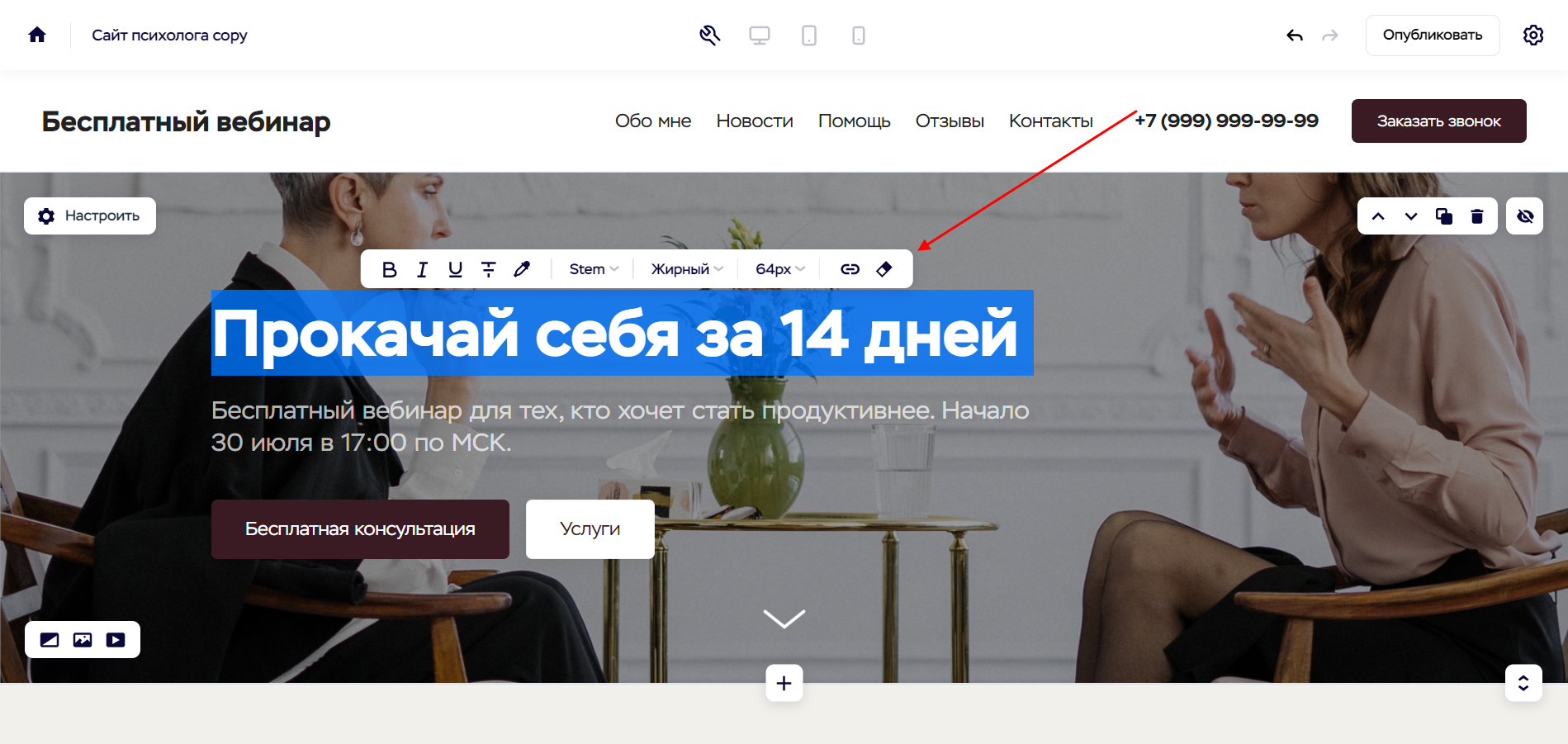
- Если необходимо изменить размер шрифта, его цвет, начертание и прочее, то выделите его и воспользуйтесь всплывающим меню.

- Теперь давайте уберем кнопку «Услуги», которая нам не нужна – для этого переходим в настройки блока, находим там «Кнопка #2» и просто стираем текст. Кнопку «Бесплатная консультация» давайте переименуем в «Записаться», а в качестве типа ссылки укажем «Всплывающее окно». Следует добавить на эту кнопку форму, как мы это уже делали ранее, но только форма будет призывать пользователя записаться на вебинар, а не оставить заявку на обратный звонок – учтите это.

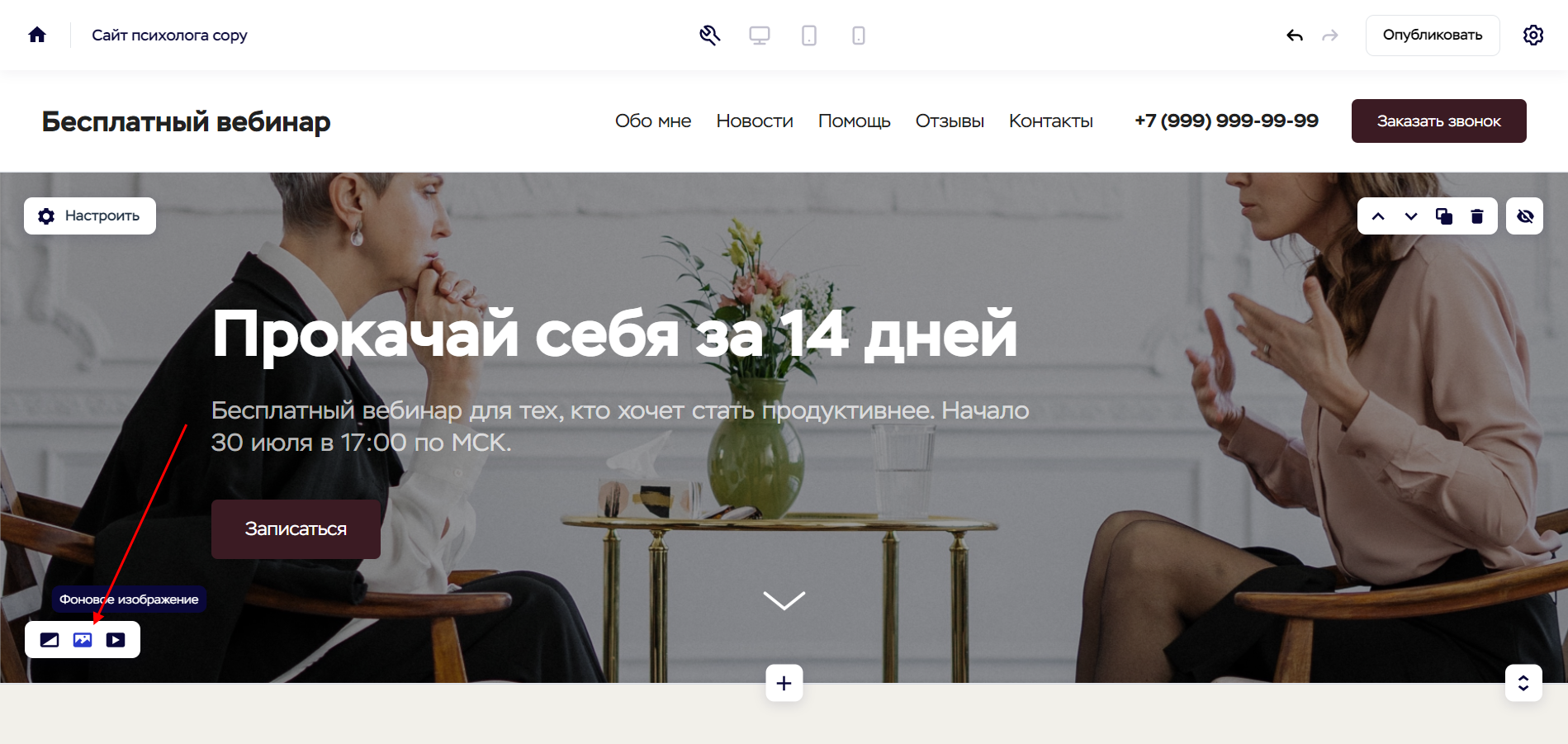
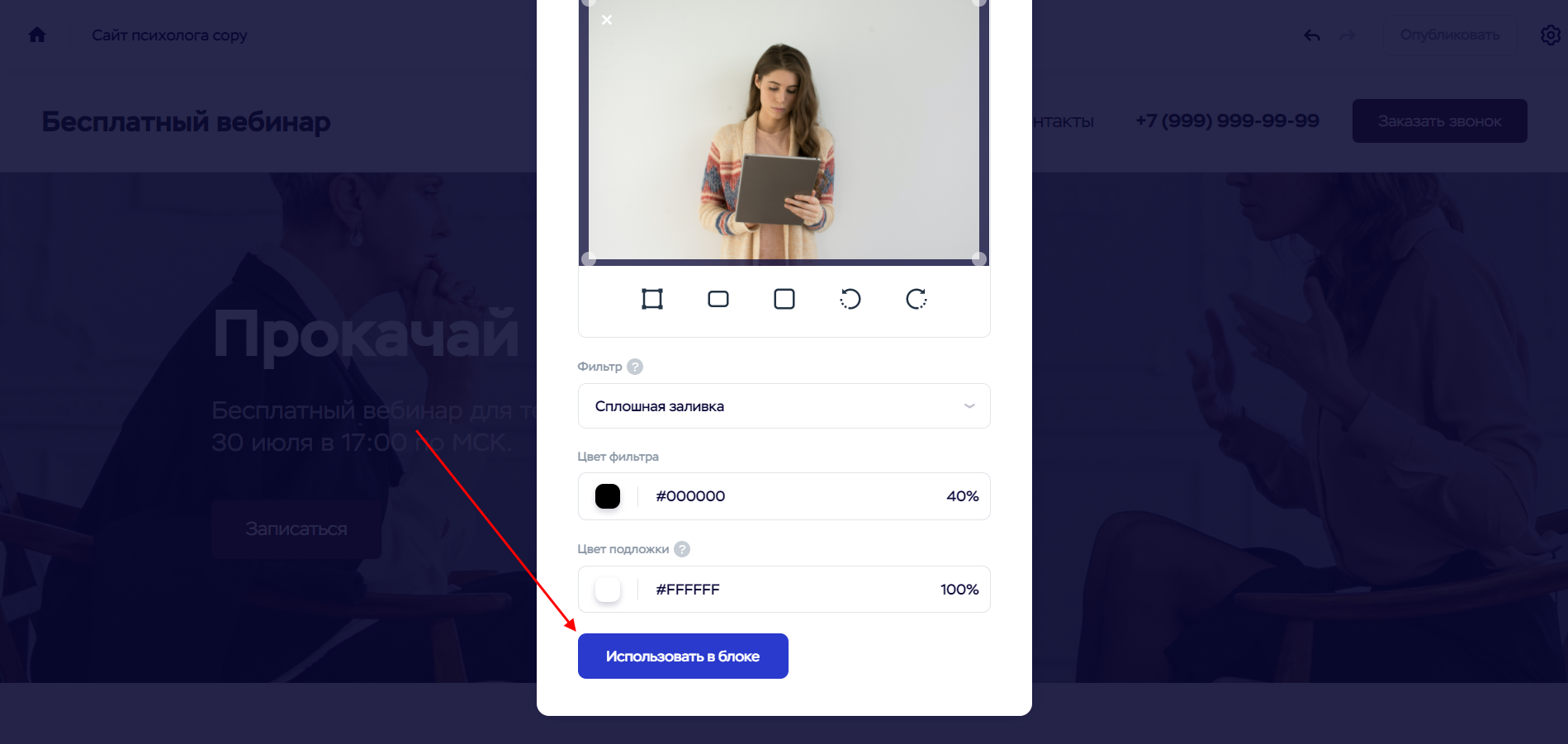
- После того как кнопка будет настроена, можно переходить к редактированию фонового изображения. Вы, конечно, можете оставить то, что сейчас, но лучше установить свою картинку или поискать подходящий вариант на фотостоке типа Unsplash. Также можно выбрать изображение на фон из галереи конструктора – все это делается в окне «Фоновое изображение».

- После того как картинка будет выбрана, останется нажать на кнопку «Использовать в блоке».

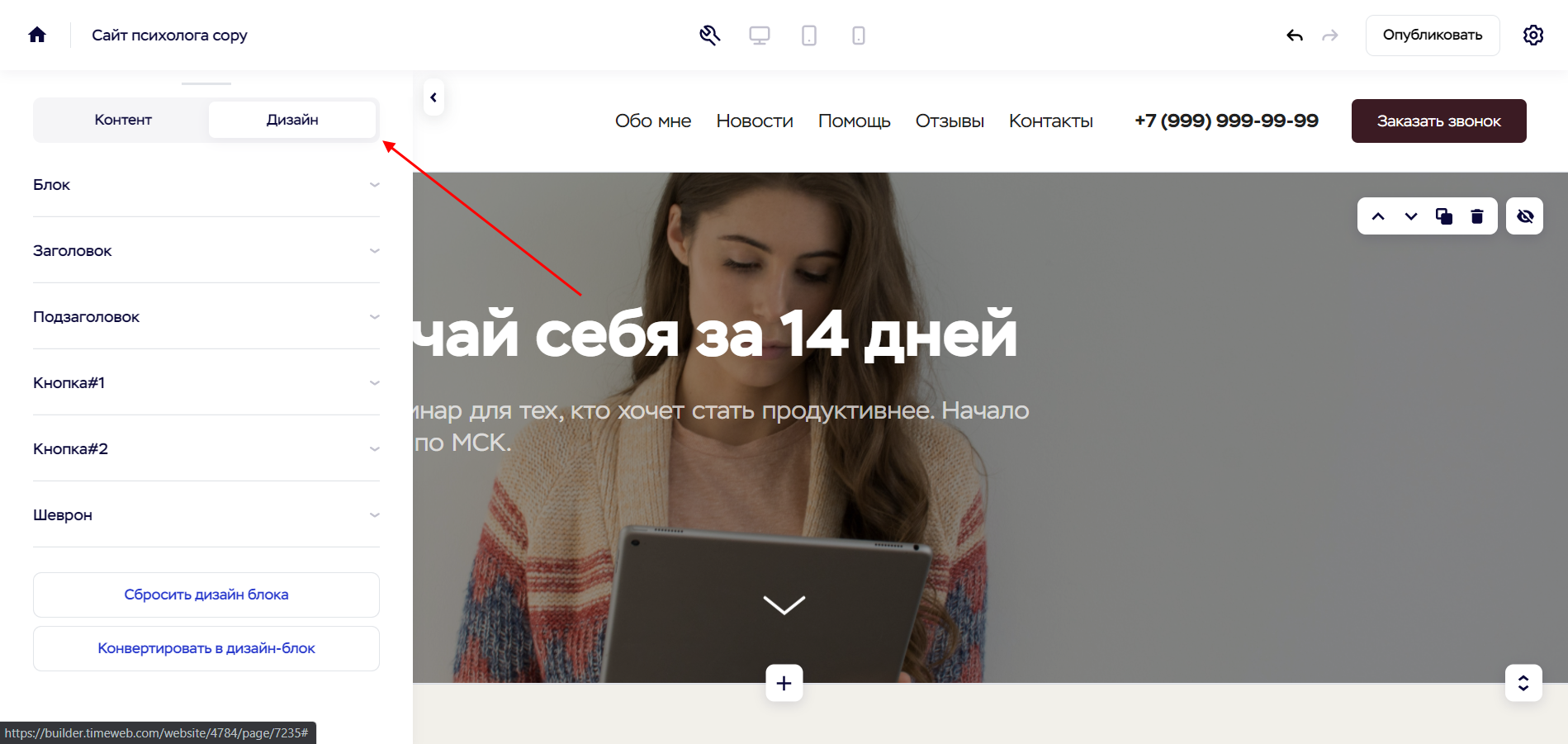
- Как видите, фоновое изображение было изменено. Если вы захотите поменять внешний вид кнопок и других элементов, то это можно сделать в настройках раздела «Дизайн».

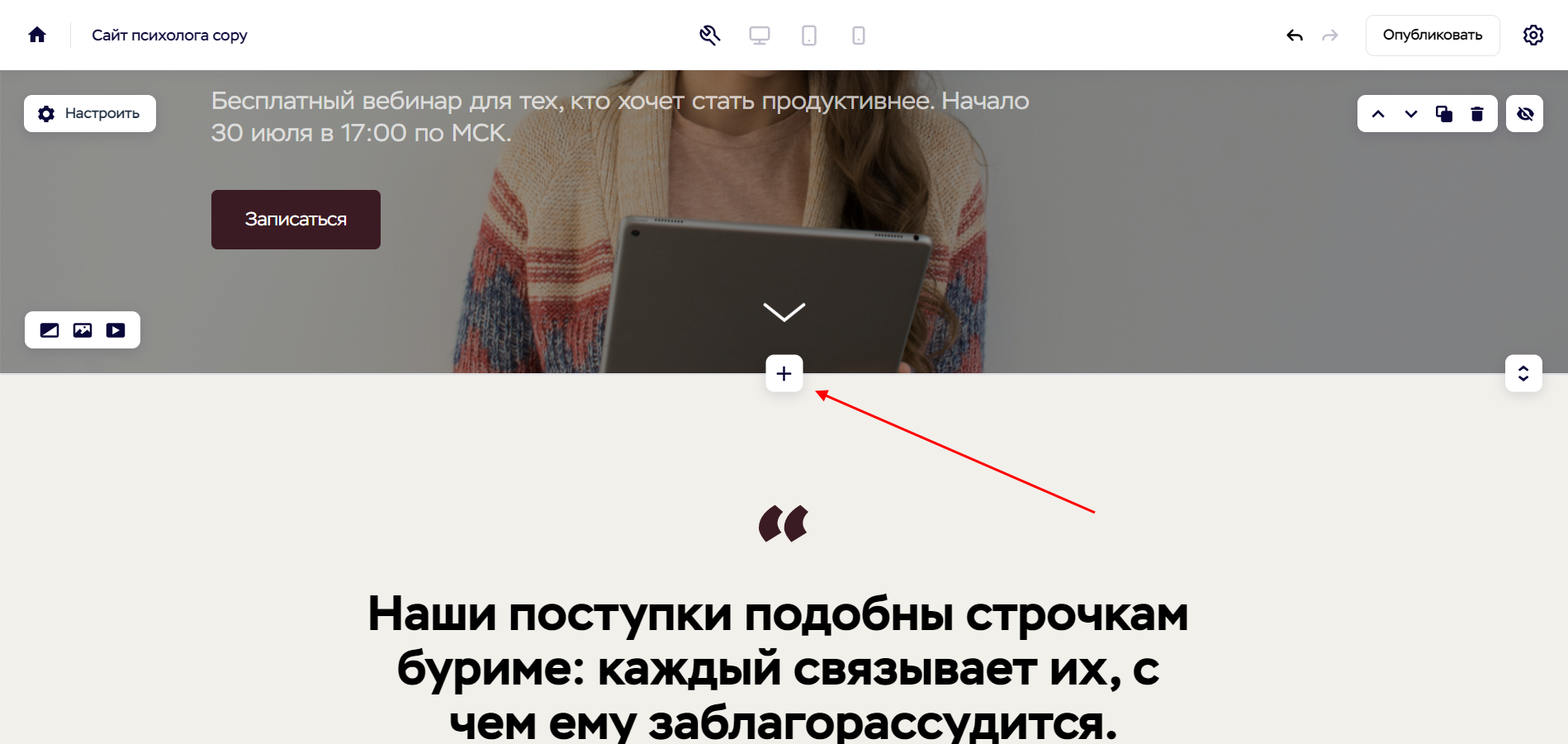
- На этом создание первого экрана завершено. Теперь давайте сделаем следующий блок, где будет рассказано о преимуществах вебинара. Данного блока в шаблоне нет, но не беда – сделаем его самостоятельно. Для этого наводим курсор мыши между блоками и жмем на кнопку в виде плюсика.

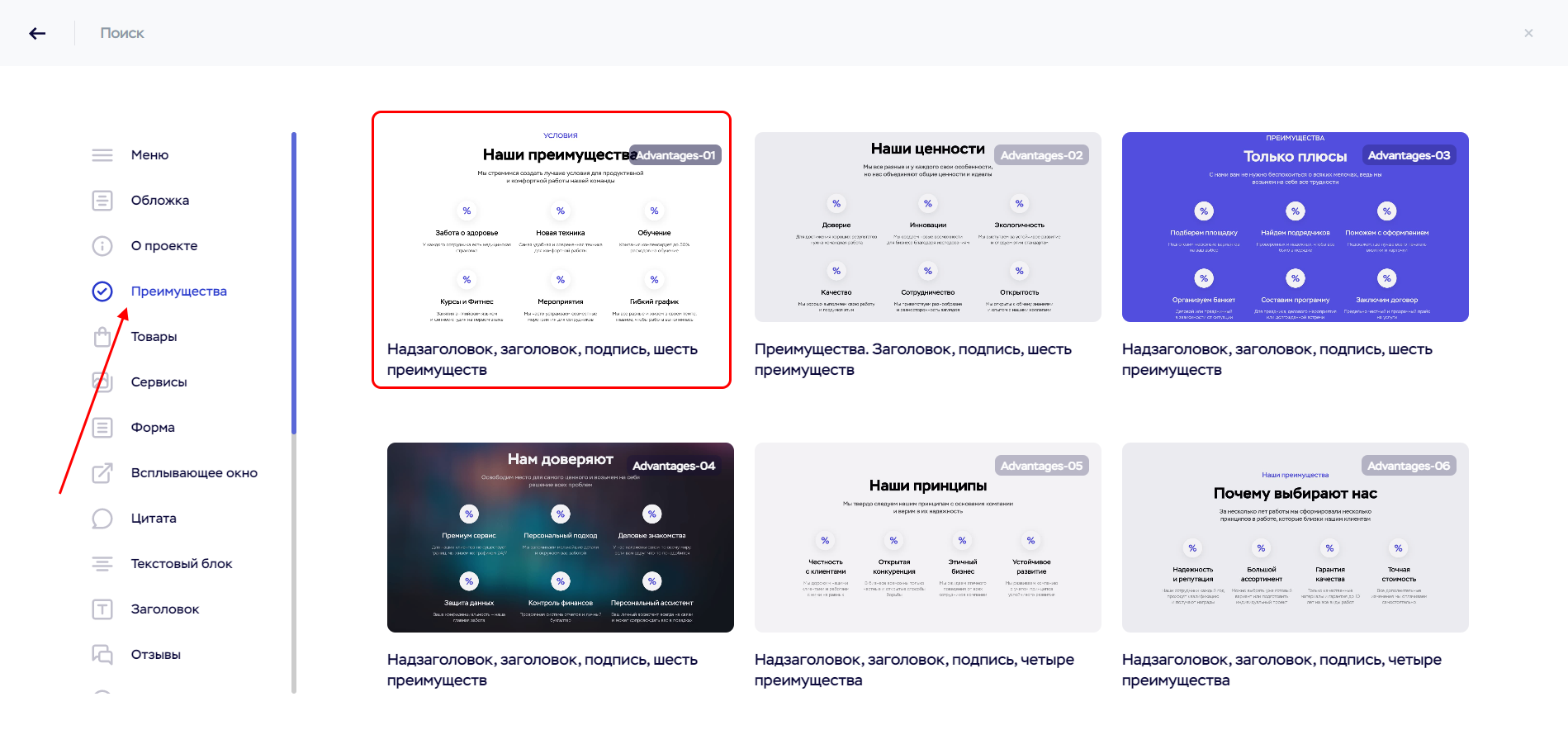
- В отобразившемся окне переходим в раздел «Преимущества» и выбираем подходящий блок. Для примера возьмем первый.

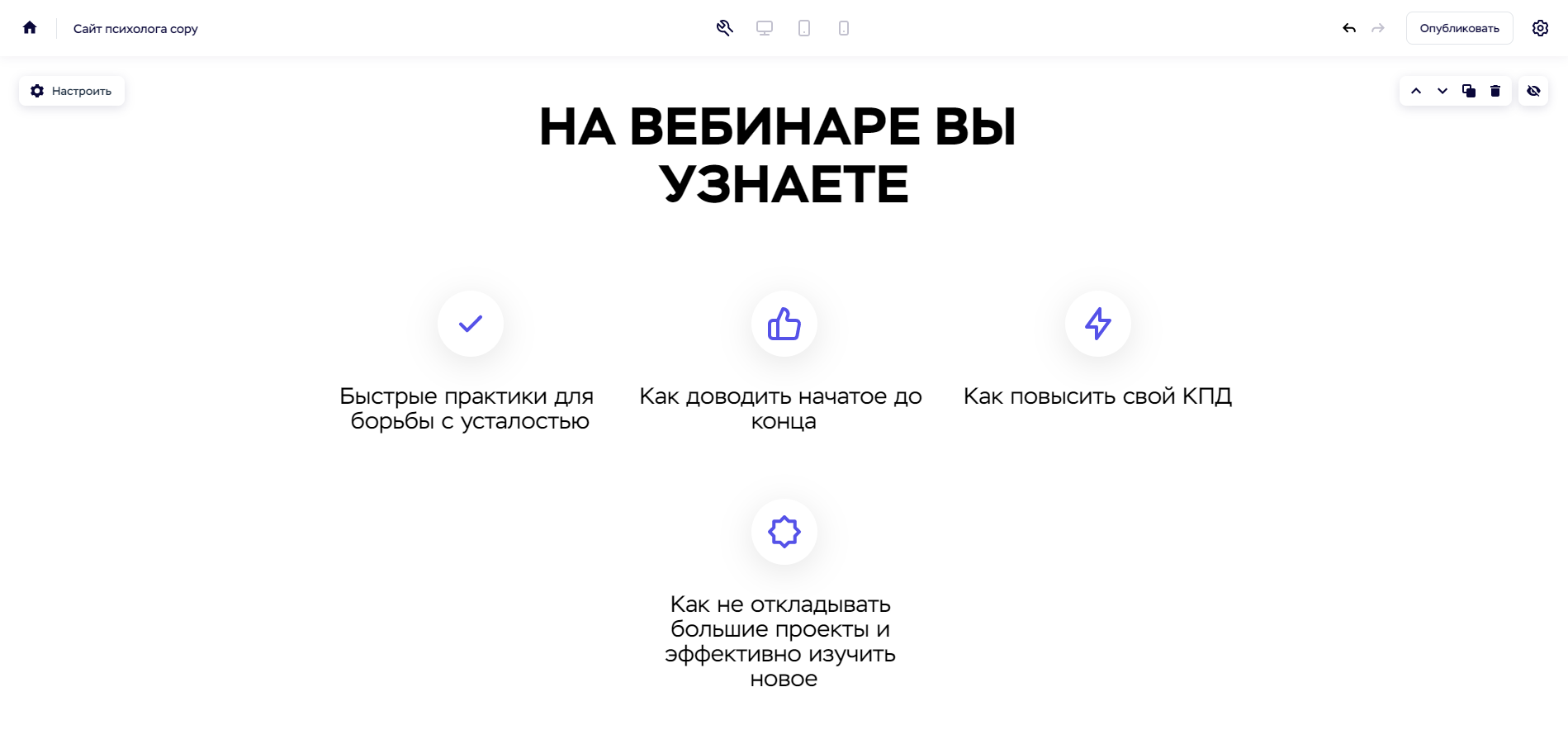
- Отредактируем появившийся блок под себя – заполним каждый из элементов информацией о преимуществах. Расскажите, что пользователи получат на вебинаре, почему они должны пойти к вам, чем вы лучше конкурентов. Также можно сделать кричащий заголовок «НА ВЕБИНАРЕ ВЫ УЗНАЕТЕ».

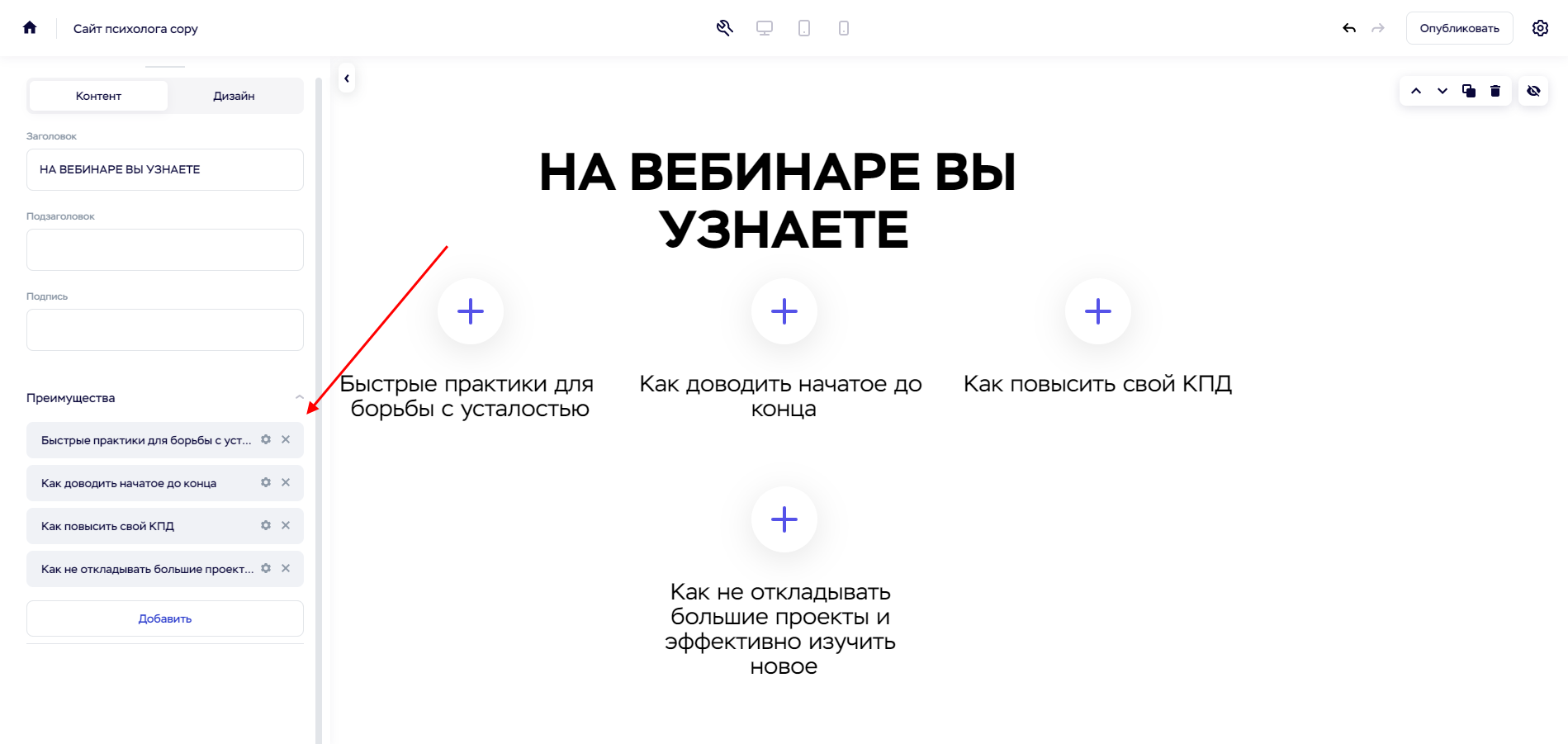
- Обратите внимание на то, что мы создали всего 4 пункта. Удалить ненужные пункты можно через настройки блока в подразделе «Преимущества».

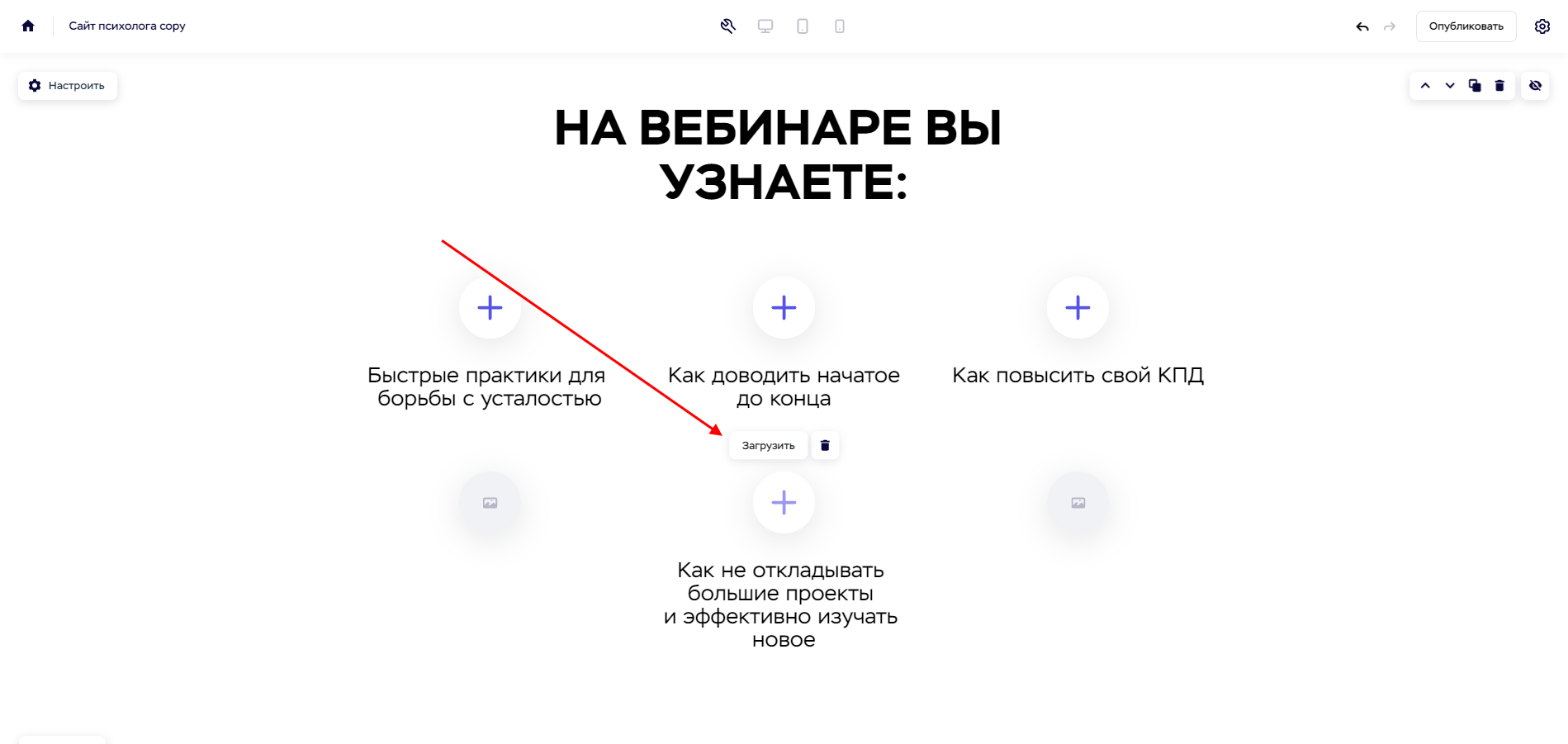
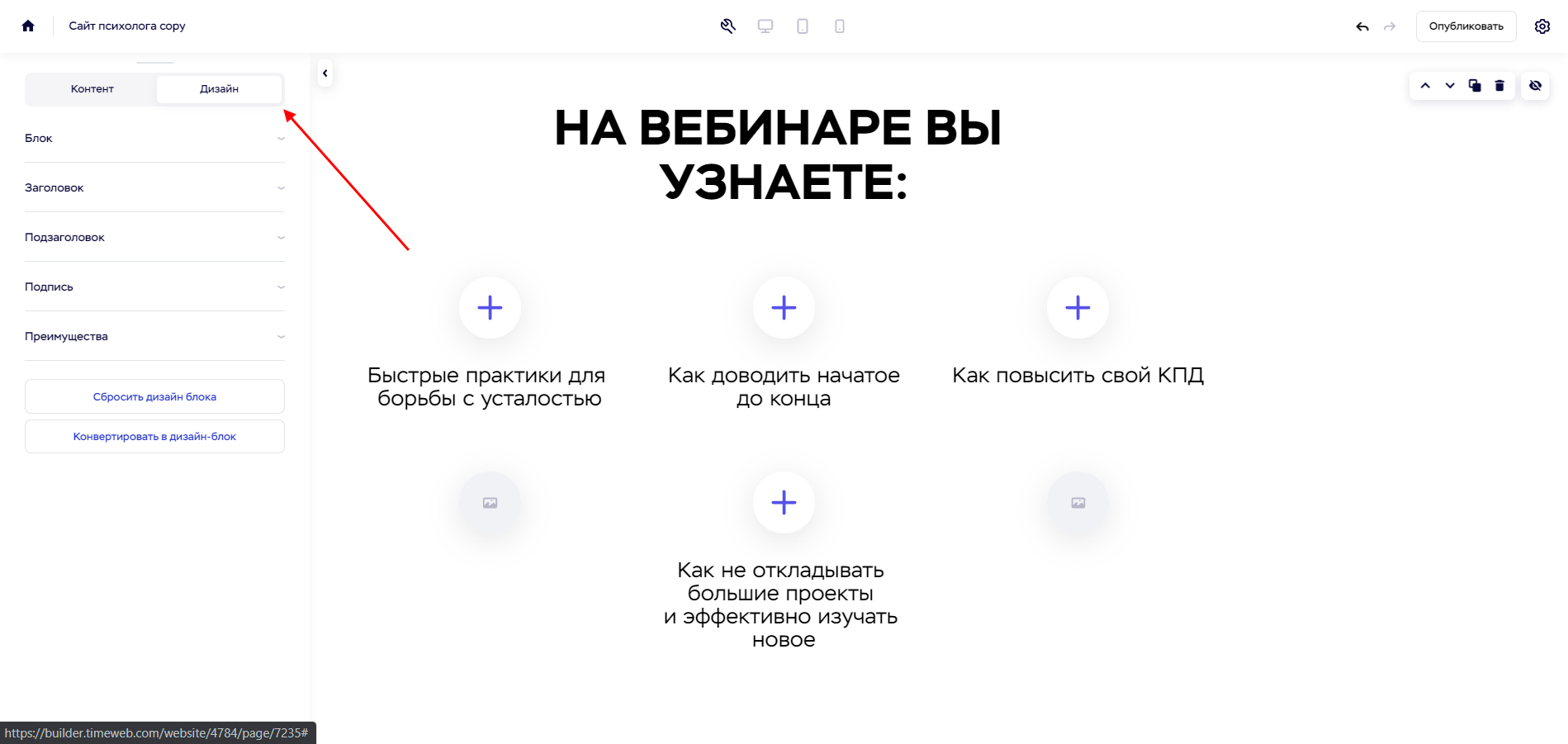
- Также взгляните на синие плюсики – это изображения, которые можно изменить. Например, каждое преимущество можно проиллюстрировать – такой подход позволит привлечь большее количество пользователей. Чтобы изменить изображение, следует навести курсор на плюсик и выбрать «Загрузить».

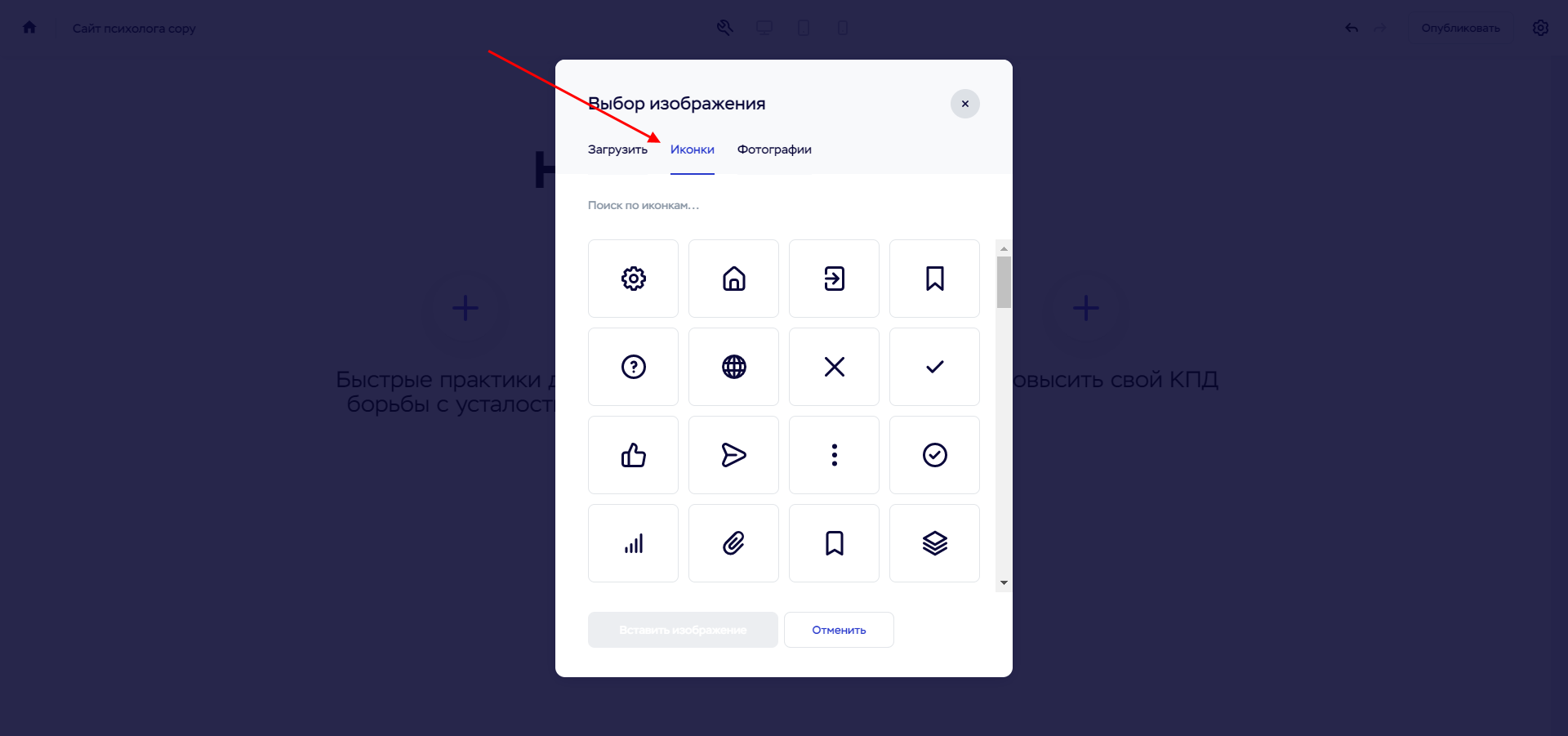
- Выбрать иконки мы можем напрямую из конструктора.

- Подобрав иконки, получим вот такой экран:

- Дополнительно настроить внешний вид блока мы также можем через раздел «Дизайн».

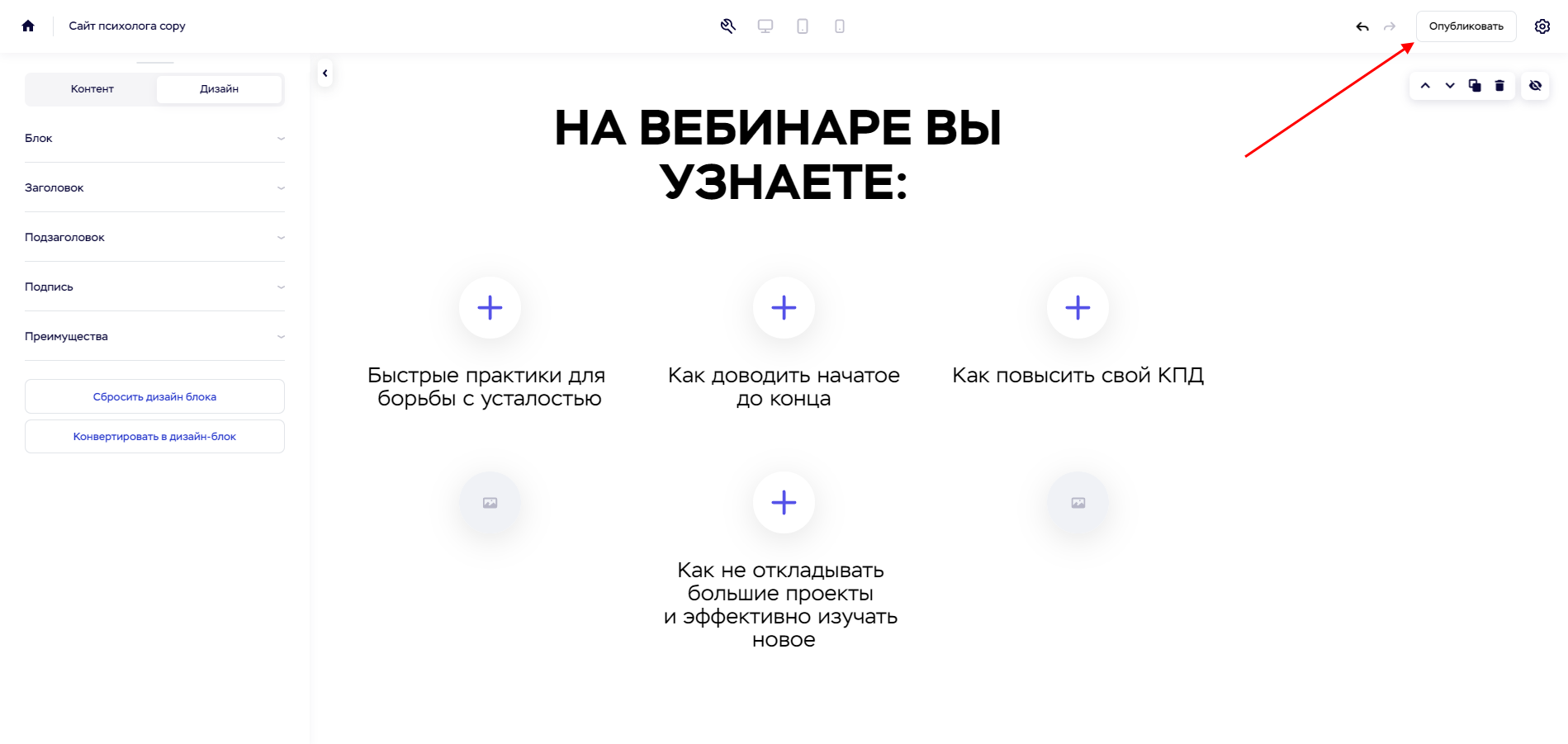
- Таким образом, у нас получилось сделать раздел «Преимущества». Вот так, блок за блоком, происходит создание сайта в конструкторе Craftum. После того как все будет завершено, останется опубликовать сайт – сделать это можно с помощью соответствующей кнопки в верхнем правом углу.

Стоит заметить, что опубликованный сайт будет размещен на домене типа «ce2062644957.tmweb.ru», что отлично подойдет для тестирования, но никак не для продвижения своих услуг, особенно когда речь идет о предстоящем вебинаре.
Рекомендую позаботиться о своем доменном имени – получить его вы можете за дополнительную плату в личном кабинете конструктора. Если же вы оплатите тарифный план на год вперед, то получите домен в подарок в зонах .ru .рф .fun .host .site .space .website или .online.










Комментарии