Мероприятия, фестивали, конференции – все эти события требуют хорошей рекламной кампании, без которой сложно набрать нужное количество участников. Чтобы привлечь аудиторию и продать билеты, следует задействовать множество каналов. Один из таких каналов – сайт. Он играет ключевую роль в продвижении мероприятия: правильно разработанный сайт способен придать событию имидж и сделать его более значимым.
В сегодняшней статье мы поговорим о том, что включает в себя такой сайт и как его можно сделать своими руками.
Сайт мероприятия – каким он должен быть?
Сайт для мероприятия – это про лендинг, побуждающий пользователя приобрести товар или услугу. Развернутая структура на несколько страниц не пригодится, в этом нет никакой необходимости: времени на поисковую оптимизацию нет, есть только время на проработку продающей страницы и ее раскрутку.
Яркий заголовок, преимущества, ценность мероприятия – одни из ключевых элементов, которые должны присутствовать на сайте мероприятия. Подробнее о них и других разделах лендинга поговорим далее.
Первый экран
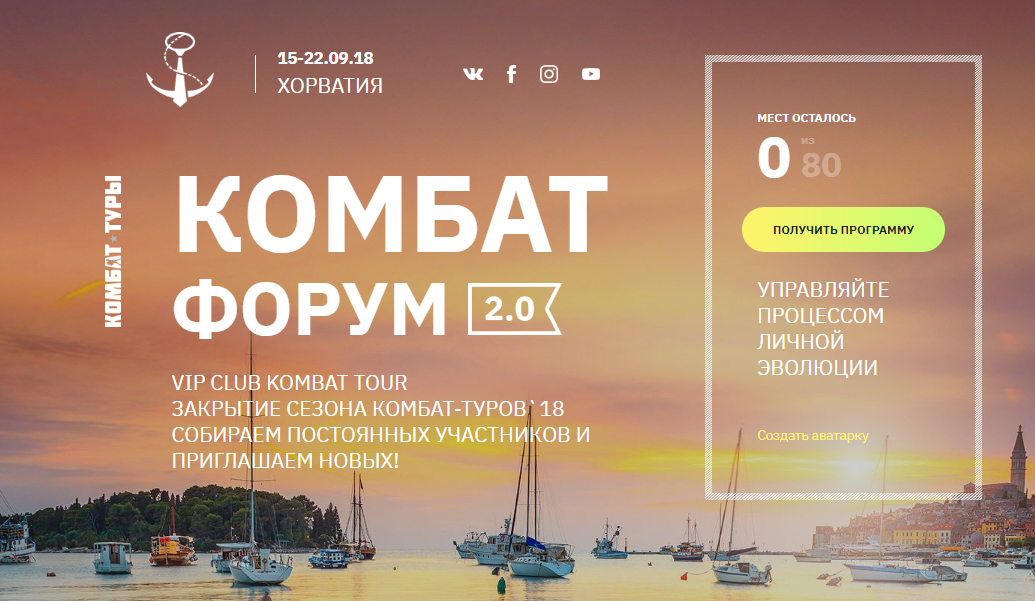
Первый экран – это обложка сайта, которая должна быть запоминающейся, а главное, отвечать на вопрос «Что, где и когда». Выведите здесь всю нужную информацию, чтобы заинтересовать посетителя и побудить его записаться на мероприятие.
Здесь рекомендуется размещать следующие элементы:
- название мероприятия и формат проведения;
- дата и город проведения;
- контакты организаторов в шапке сайта;
- значки социальных сетей и кнопка покупки билета/регистрации.
Например, это может выглядеть так:

Или вот так:

Посмотреть больше примеров первого экрана и макетов сайтов вы можете на специальных сервисах для дизайнеров:
- Behance,
- Pinterest,
- Dribbble.
Подберите несколько таких вариантов, а лучше создайте отдельную папку и соберите коллекцию. Такой подход позволит более детально продумать как структуру блока, так и его внешний вид.
Расскажите, для кого проводится мероприятие
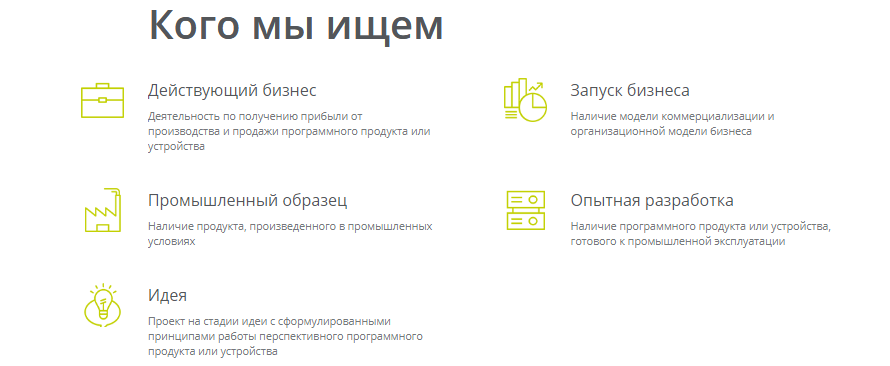
Следующий блок – это, как правило, место, где раскрывается суть события в нескольких предложениях. Постарайтесь сформировать уникальное текстовое предложение, которое будет цеплять и «заставлять» листать дальше либо вовсе убеждать клиента прямо сейчас приобрести билет или пройти регистрацию. Заголовок должен быть кричащим, а вот информацию ниже лучше всего представить в 2-4 тезисах.
Все это может быть выражено в следующем виде:

Либо так:

Преимущества мероприятия
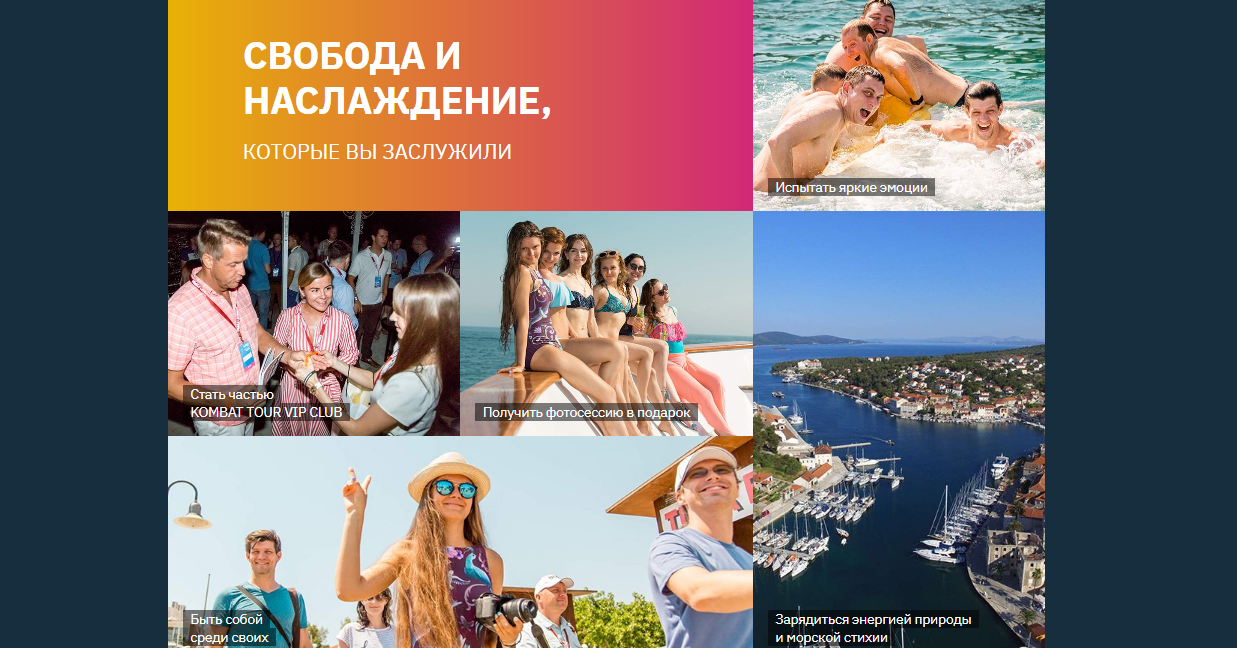
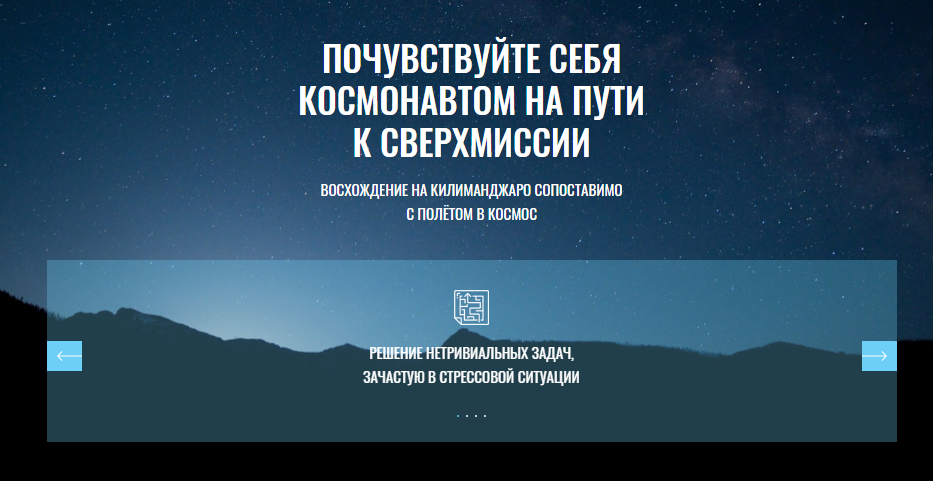
Ценность мероприятия вы можете повысить за счет преимуществ, которые смогут закрыть страхи клиента. Например, посетитель сайта может переживать, что отдаст деньги впустую. Убедить его в этом можно с помощью следующего:
- Попробуйте рассказать об уникальных возможностях, может быть, на вашем мероприятии будут персональные встречи, презентации в подарок и прочее.
- Если вы уже проводили мероприятия, то расскажите, сколько на них было посетителей, спикеров, докладов.
- Если ваше мероприятие охватывает всю страну, то продемонстрируйте это графически.
- Сделайте акцент на формате проведения, например, фестиваль Табтабус проводит выступления в формате Forest TED – на свежем воздухе, без презентаций и сухих докладов.
- Озвучьте те эмоции и навыки, которые получат участники в ходе мероприятия.
Пример:

И еще один:

Этапы мероприятия
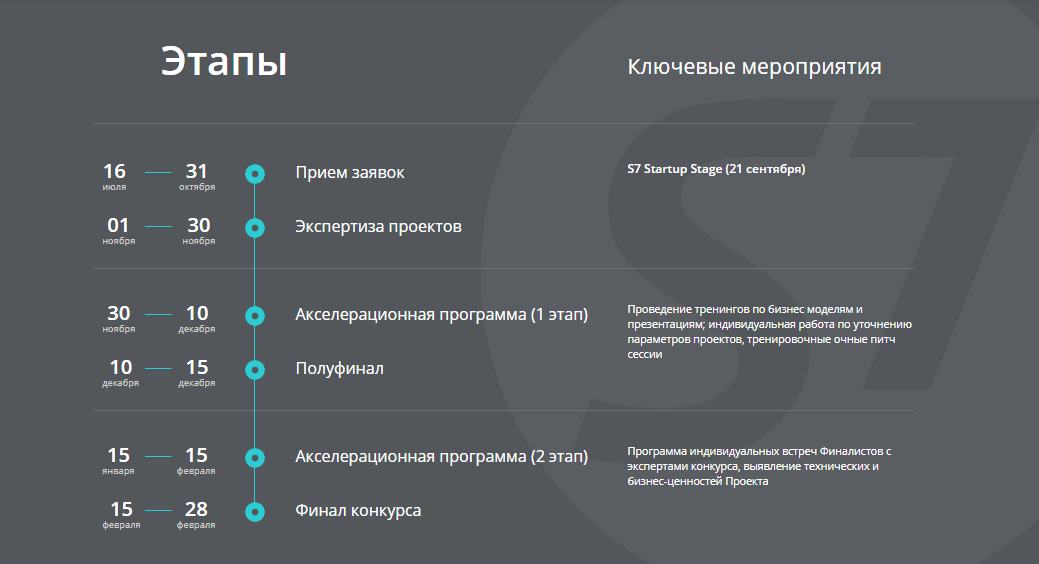
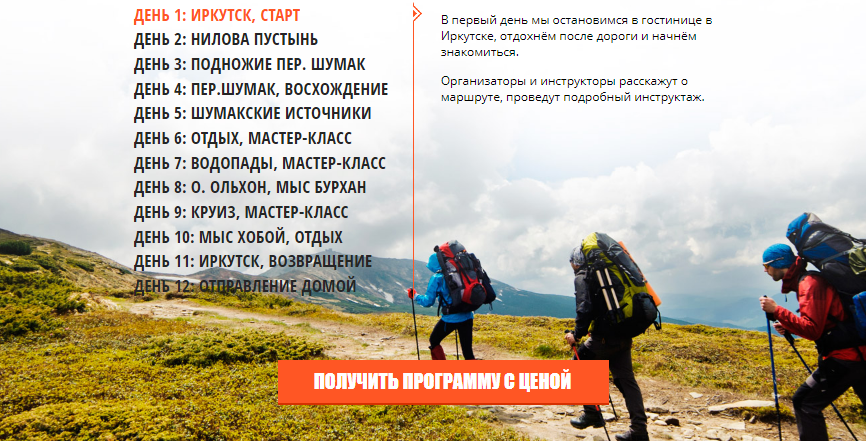
Посетителям мероприятия всегда интересно знать заранее, что им предстоит увидеть. Организуйте для этого целый блок, в котором бы рассказывалось о программе события. Лучше всего проиллюстрировать дни в виде иерархии.
Например, это может выглядеть так:

Или вот так:

Раздел о спикерах
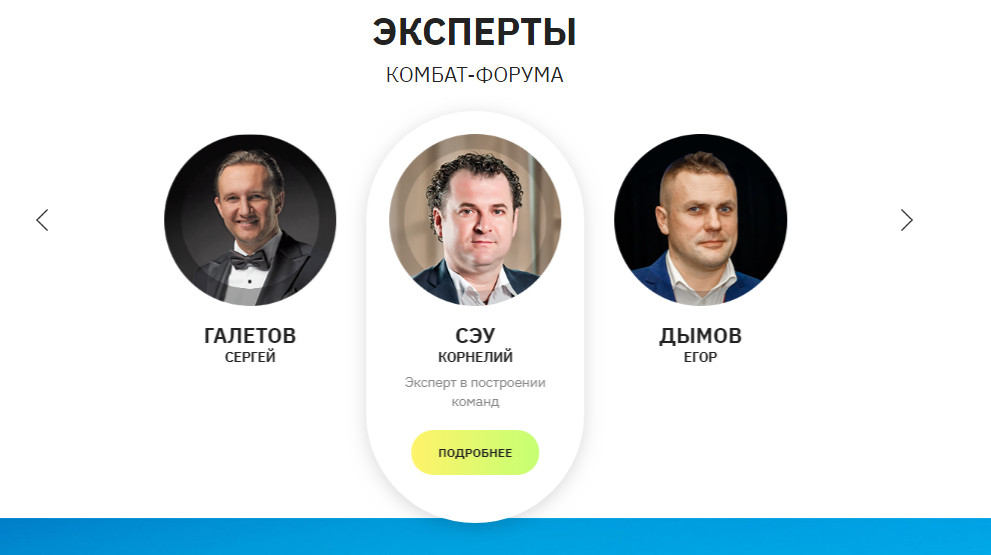
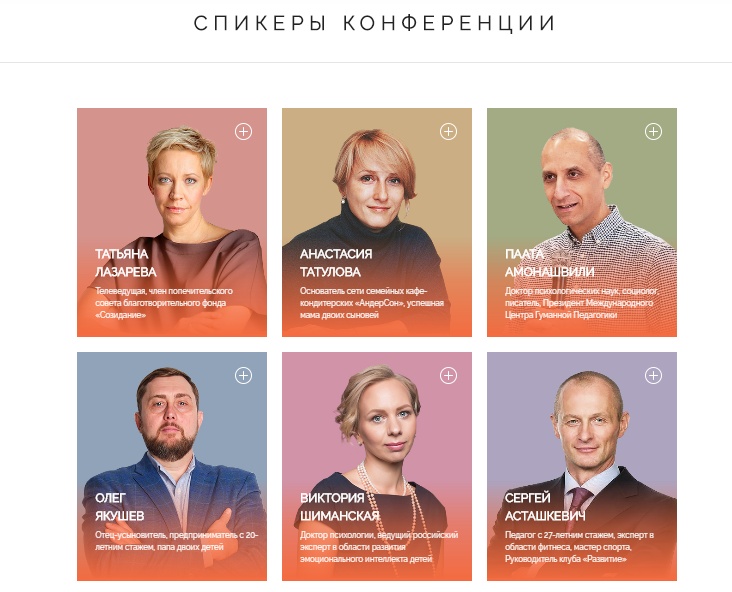
Даже если на вашей конференции нет громких имен, то все равно расскажите о тех лицах, которые будут представлять сие событие. Выложите фотографии и сопроводите их описаниями. Подробные биографии здесь не нужны. Основная задача – показать ценность спикеров, экспертов и модераторов для участников мероприятия.
Вот как это обычно выглядит:

А вот так оформлен блок спикеров на конференции для родителей:

Стоимость мероприятия
Если вы организовываете платное мероприятие, и у вас есть разные типы билетов, то лучше всего это отразить в отдельном блоке. Можно сделать сравнительную таблицу с хорошим графическим оформлением, где будут понятны отличия тарифов. Также можно сделать акцент на определенном типе билетов.
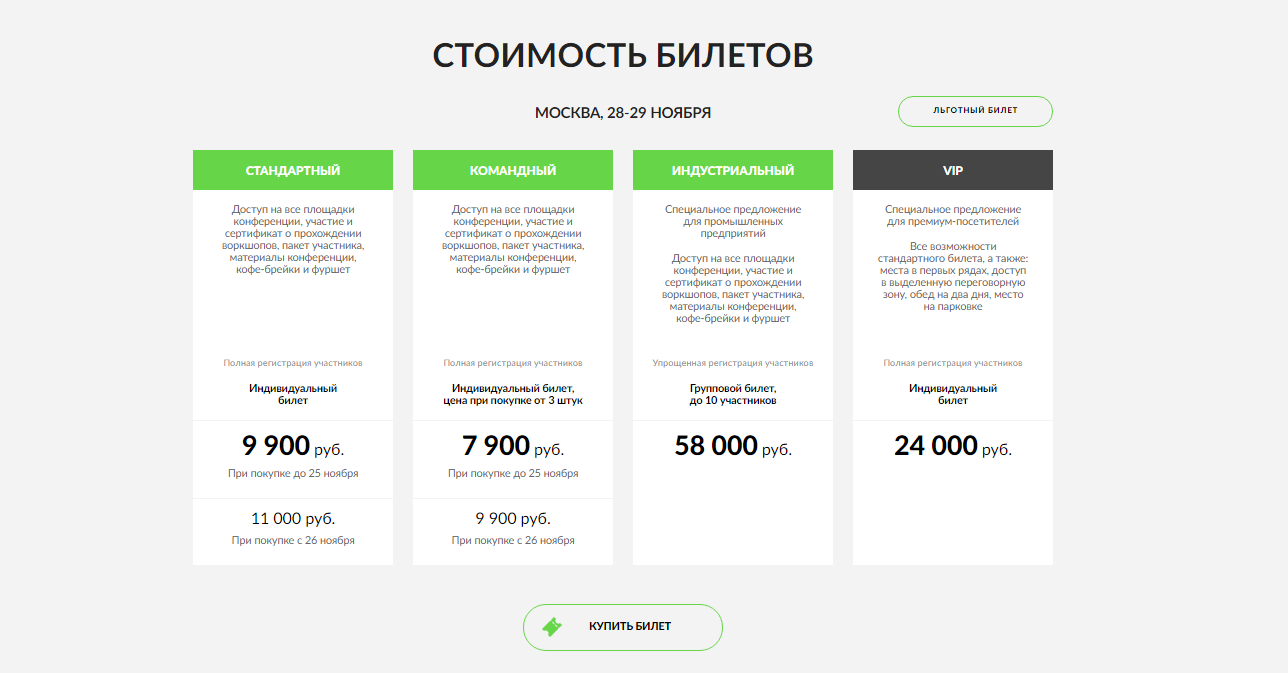
Все это можно показать следующим образом:

Если билеты отличаются в зависимости от количества участников, то можно сделать так:

Отзывы и фотографии
Не сказать, что это обязательный блок, но рассказать об эмоциях предыдущих посетителей не будет лишним. Разместите здесь фотографии, видеозаписи и отзывы. Если вы проводите мастер-класс или семинар впервые, попросите спикера прислать отзывы о его выступлениях на других событиях.
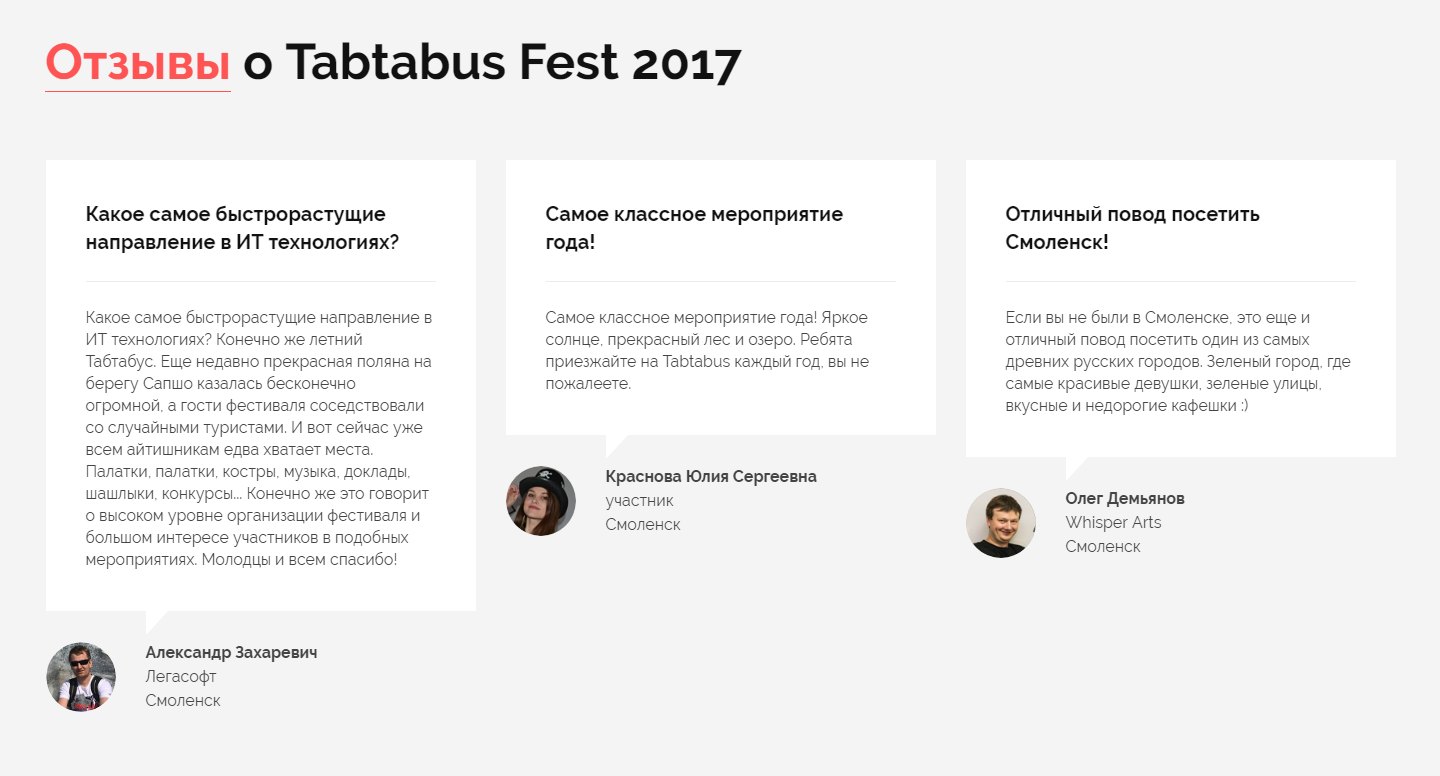
Вот как это было оформлено на Tabtabus Fest 2017:

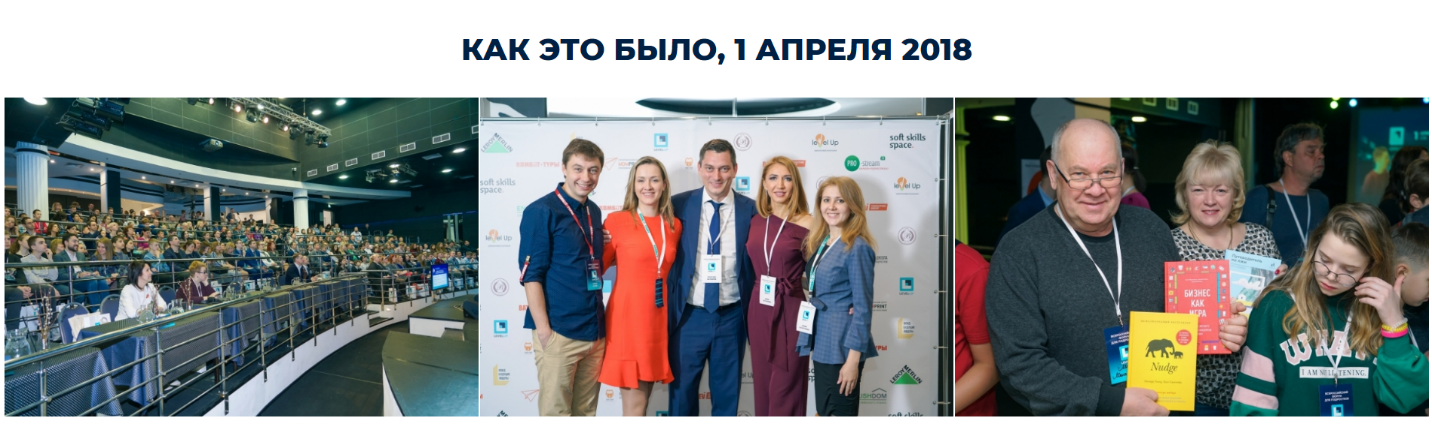
А так можно оформить блок с фотографиями прошедшего мероприятия:

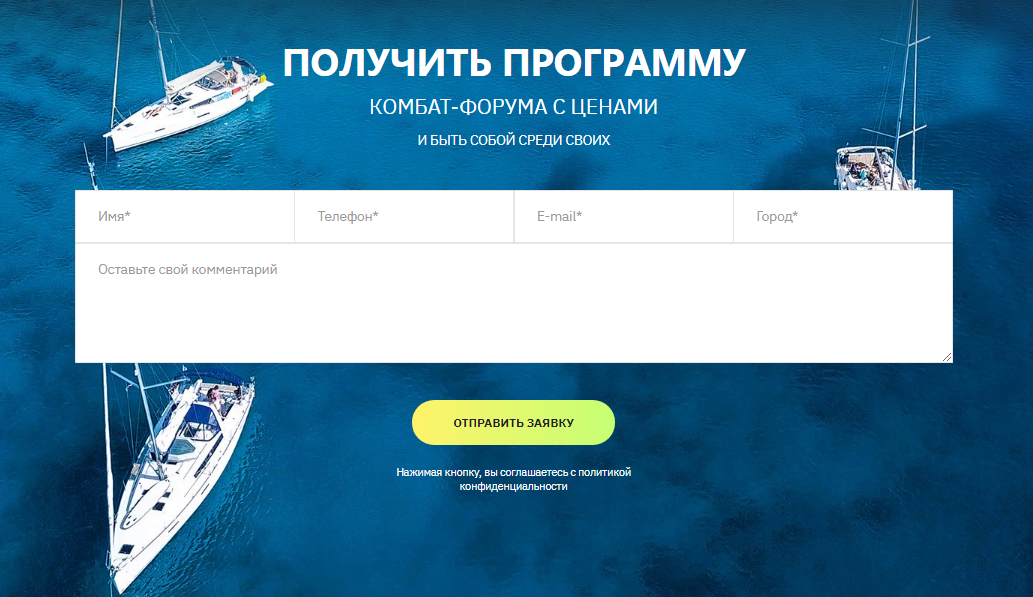
Покупка, заказ билета или регистрация на мероприятии
Подходя к этому блоку, посетитель сайта уже должен быть «прогрет» всей информацией, которая была представлена выше. Здесь нам стоит подтолкнуть его на покупку билета: «Видите, как у нас классно, не хотите пойти к нам?».
Задача этого блока – предоставить пользователю возможность купить билет либо оставить заявку на мероприятие.
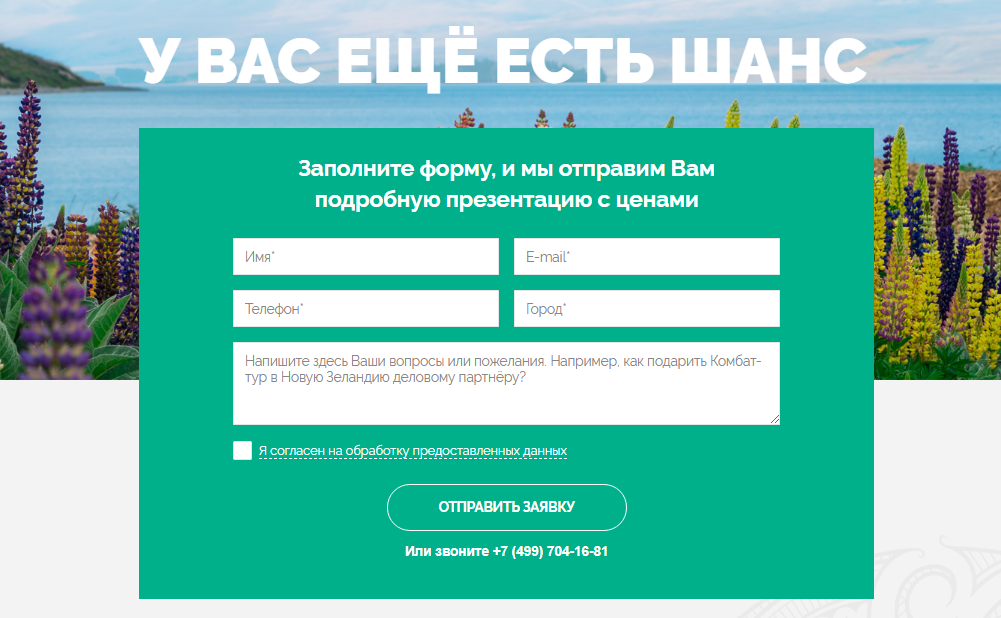
Например, это может выглядеть так:

Либо так:

Мы рассмотрели, как должен выглядеть сайт для мероприятия, и теперь можем переходить к его реализации. Обратите внимание, что вышерассмотренные блоки – это лишь рекомендации. Вы можете добавить свои уникальные разделы, главное, чтобы они были выполнены в том же дизайнерском стиле и не были «белыми воронами».
Создаем сайт мероприятия в конструкторе
Разработка сайта сегодня – это не всегда огромная команда из десятка специалистов. Современные технологии позволяют каждому сделать свой сайт, быстро и недорого. Помощником в этом выступают современные онлайн-конструкторы, в которых создание сайта сводится к простому конструированию блоков.
Один из таких конструкторов – Craftum. Он позволяет разрабатывать сайты различных типов: от лендингов до многостраничников. Работа в нем довольно проста: подбираем один из шаблонов и модифицируем его под себя. Посмотрим, как это выглядит на практике.
- Открываем главную страницу и проходим регистрацию.

- В отобразившемся окне прописываем свои данные и жмем на «Создать сайт».
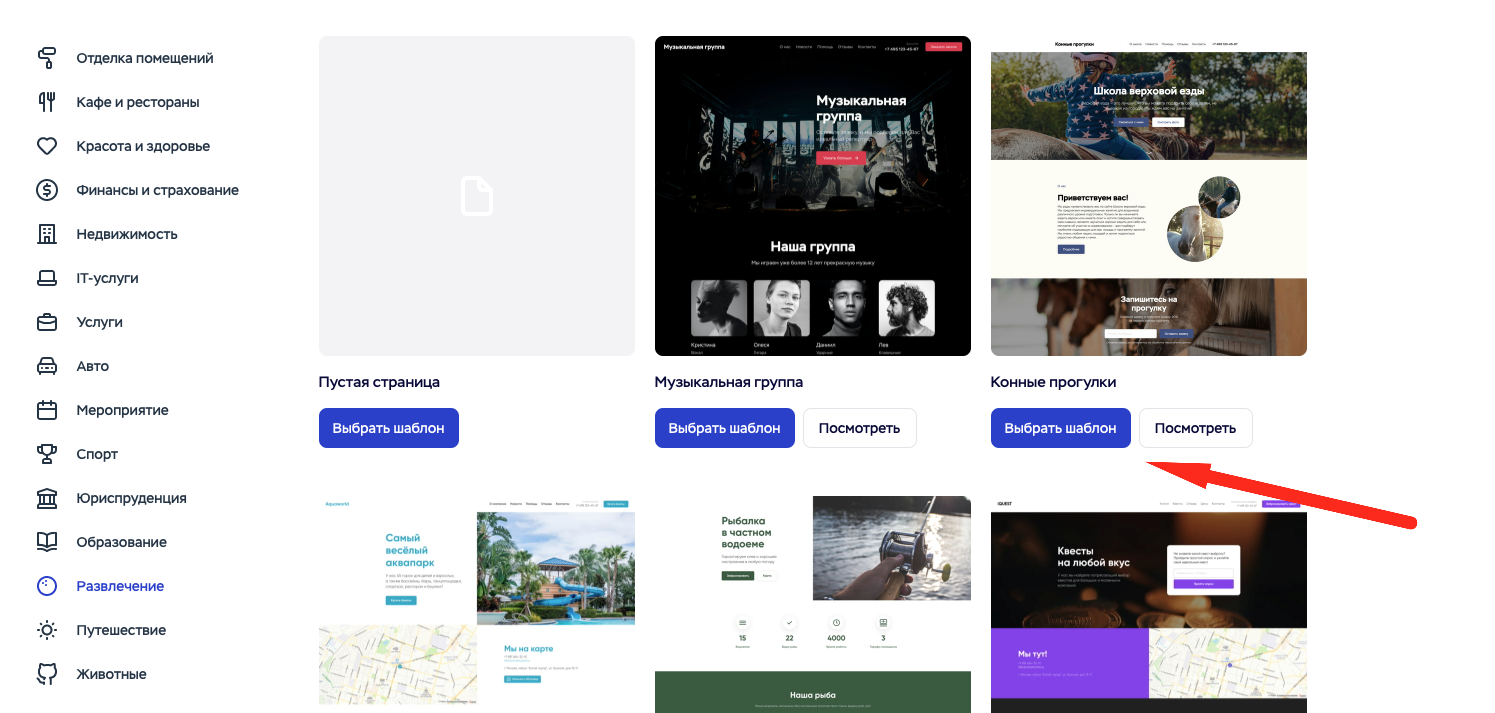
- Выбираем шаблон, на основе которого будем конструировать сайт для нашего мероприятия. Пусть это будет шаблон «Конные прогулки» из раздела «Развлечение».

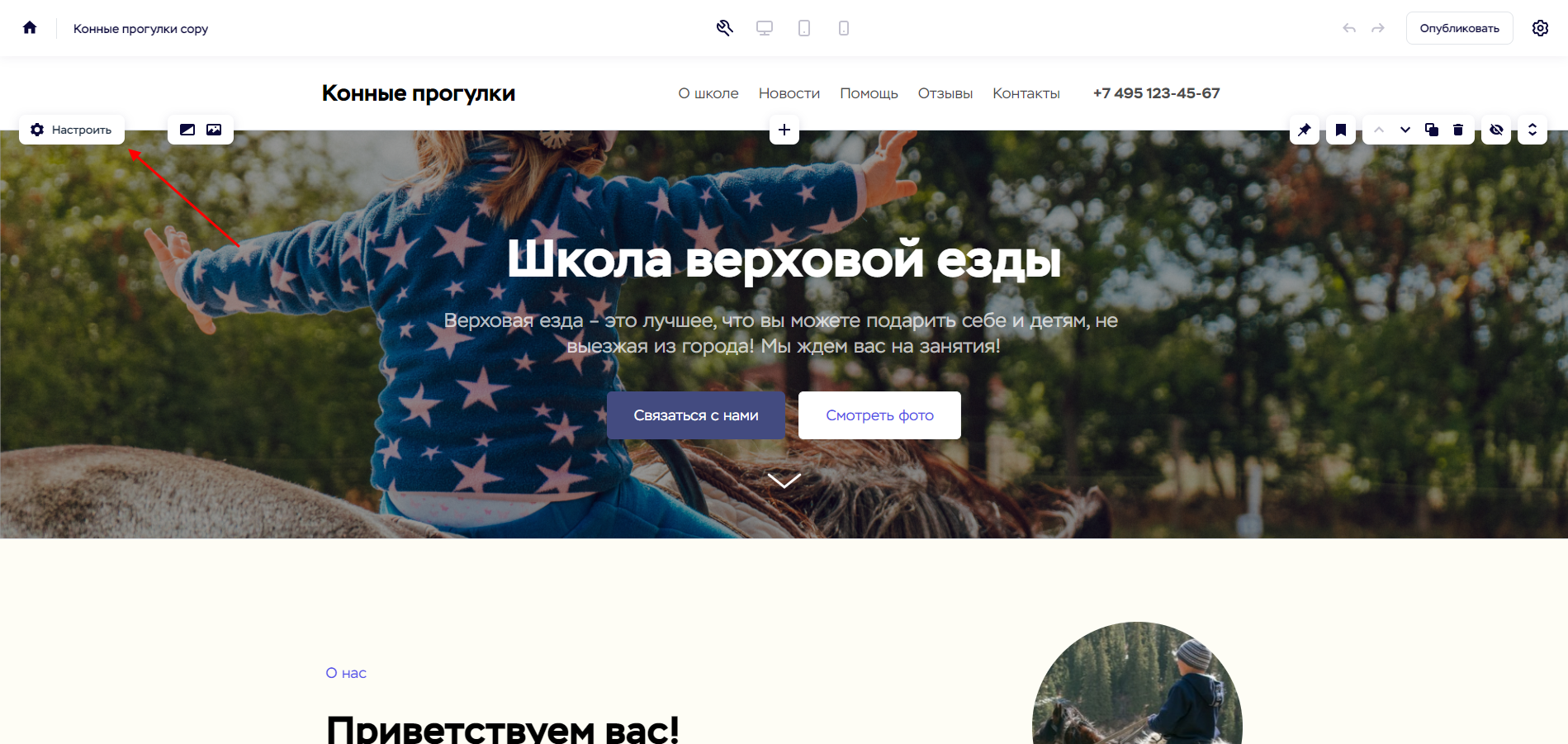
- Как я уже говорил ранее, вся концентрация сайта уходит на первый экран. С него и начнем, но сначала подредактируем шапку сайта, где расположен логотип, меню сайта и номер телефона. Для редактирования наводим курсор мыши на блок и выбираем «Настроить».

- Добавляем свой номер телефона и изменяем логотип, который мы можем представить как в текстовом, так и графическом варианте. Если у вас есть свое лого, то обязательно загрузите его – для этого следует выбрать «Тип» -> «Изображение» -> «Выберите файл». Меню сайта пока лучше оставить, так как мы еще не продумали все блоки. В том случае, если вы уже продумали структуру сайта, измените название разделов, а также установите «Тип ссылки» как «Якорная ссылка» и прикрепите ее к нужному блоку, чтобы пользователь мог быстро перемещаться по сайту.

- Приступим к редактированию главного экрана – здесь нас интересует заголовок, подзаголовок, кнопки и фоновое изображение. Начнем с заголовка, который должен быть простым и в двух словах рассказывать, что здесь происходит. Например, если мы проводим всероссийский форум для подростков, то об этом можно так и сказать, а в подзаголовке раскрыть суть мероприятия, призвать посетителя записаться на событие и указать дату его проведения. Это может выглядеть так: «Наш ежегодный всероссийский форум в Москве. Пройдите бесплатную регистрацию и получите билет на почту. Дата мероприятия: 1 августа.».

- Если нужно изменить размер шрифта либо другие его параметры, то выделите весь текст и воспользуйтесь выпадающим меню.

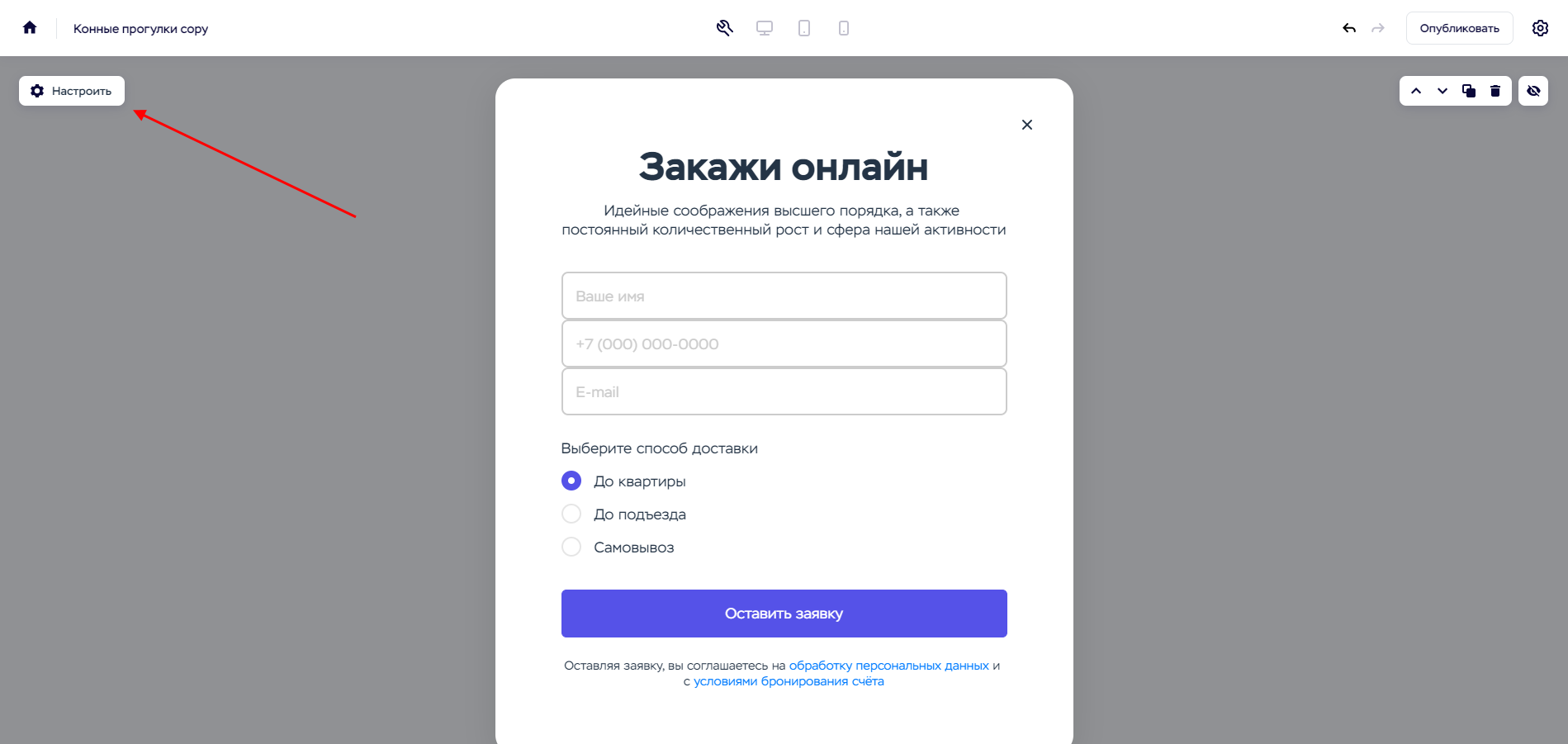
- Теперь давайте сделаем кнопку «Записаться». Для этого открываем настройки блока и в разделе «Кнопка#1» прописываем нужное нам название. Также давайте сделаем так, чтобы по клику на кнопку открывалась форма, где пользователь сможет оставить заявку. Для этого выбираем «Тип ссылки» -> «Всплывающее окно», а затем в «Блок» выбираем «Добавить новый блок».

- В результате перед нами отображается форма заявки, которую также необходимо настроить.

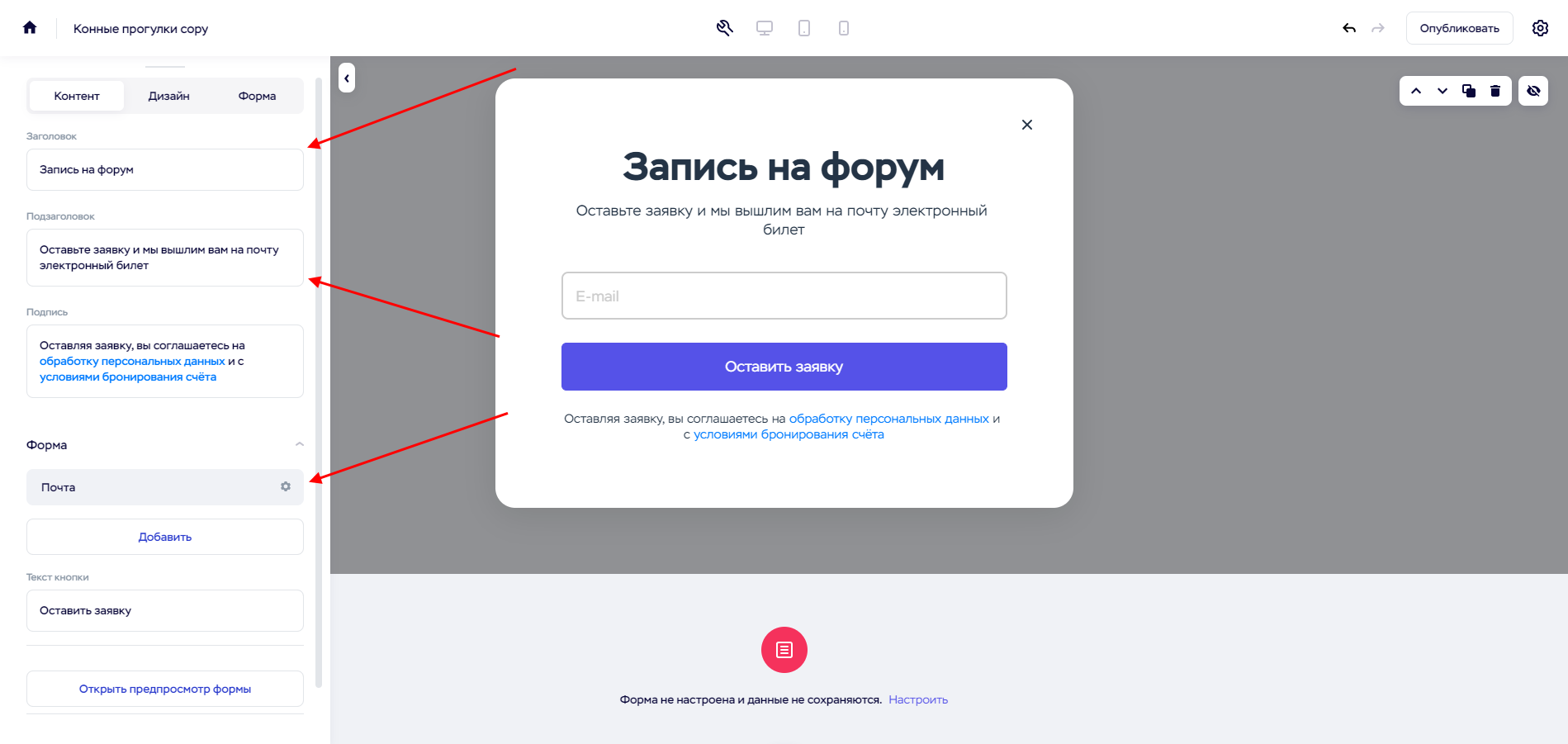
- В заголовке пропишем «Запись на форум», а в подзаголовке добавим надпись «Оставьте заявку, и мы вышли электронный билет вам на почту». В самой форме оставим только одно поле ввода – «Почта».

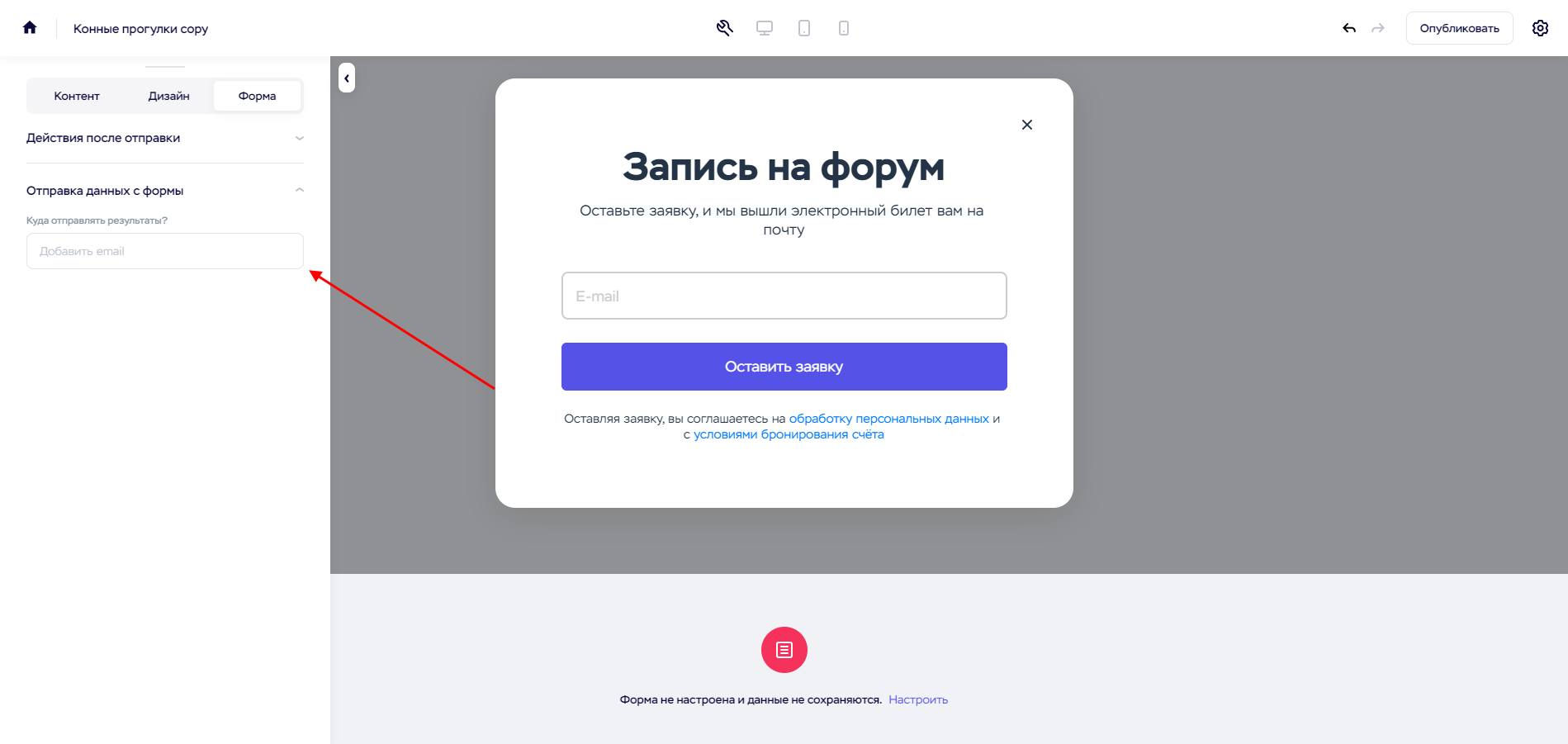
- Осталось сделать так, чтобы данные уходили к нам на почту – для этого переходим в раздел «Форма», раскрываем подраздел «Отправка данных с формы» и заполняем нужное поле.

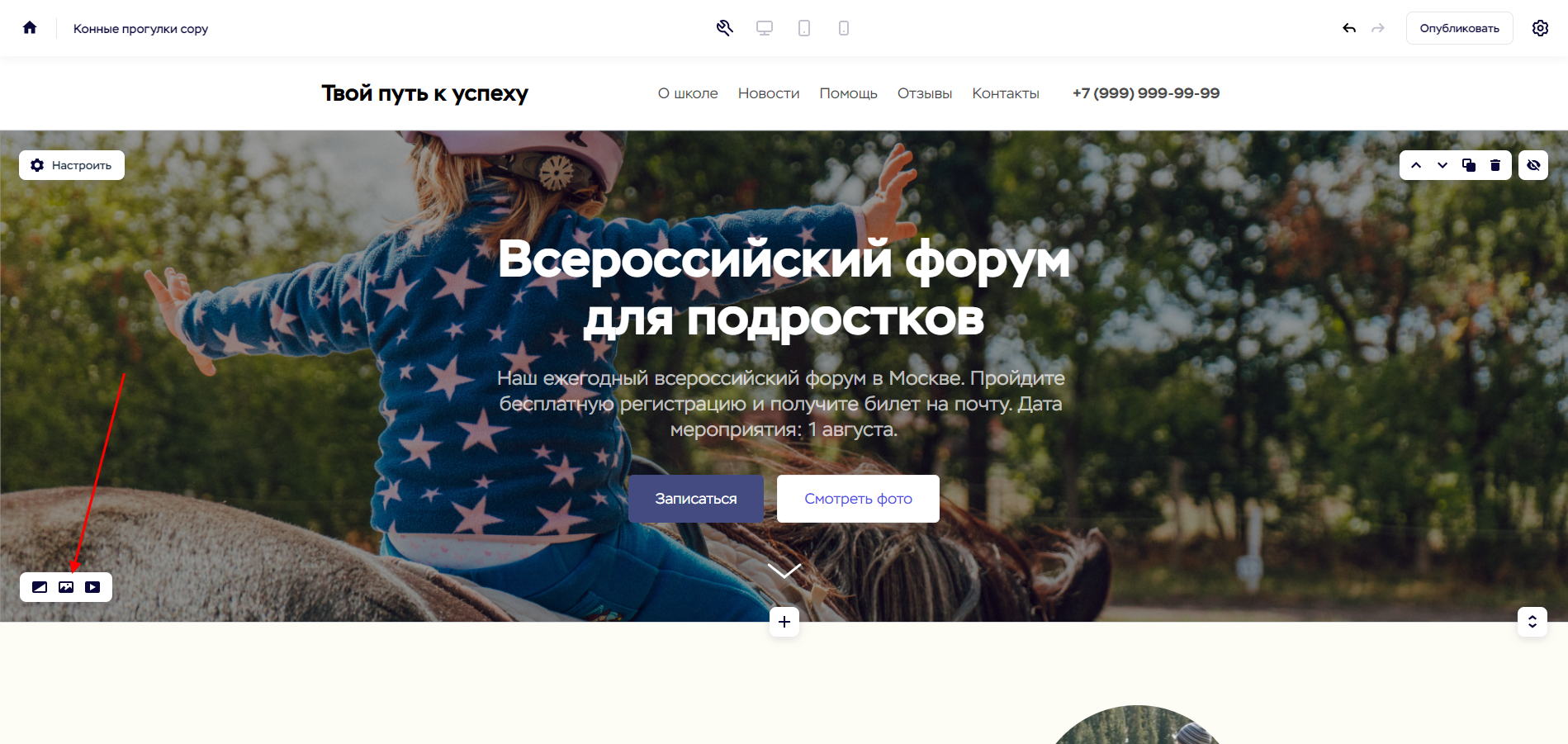
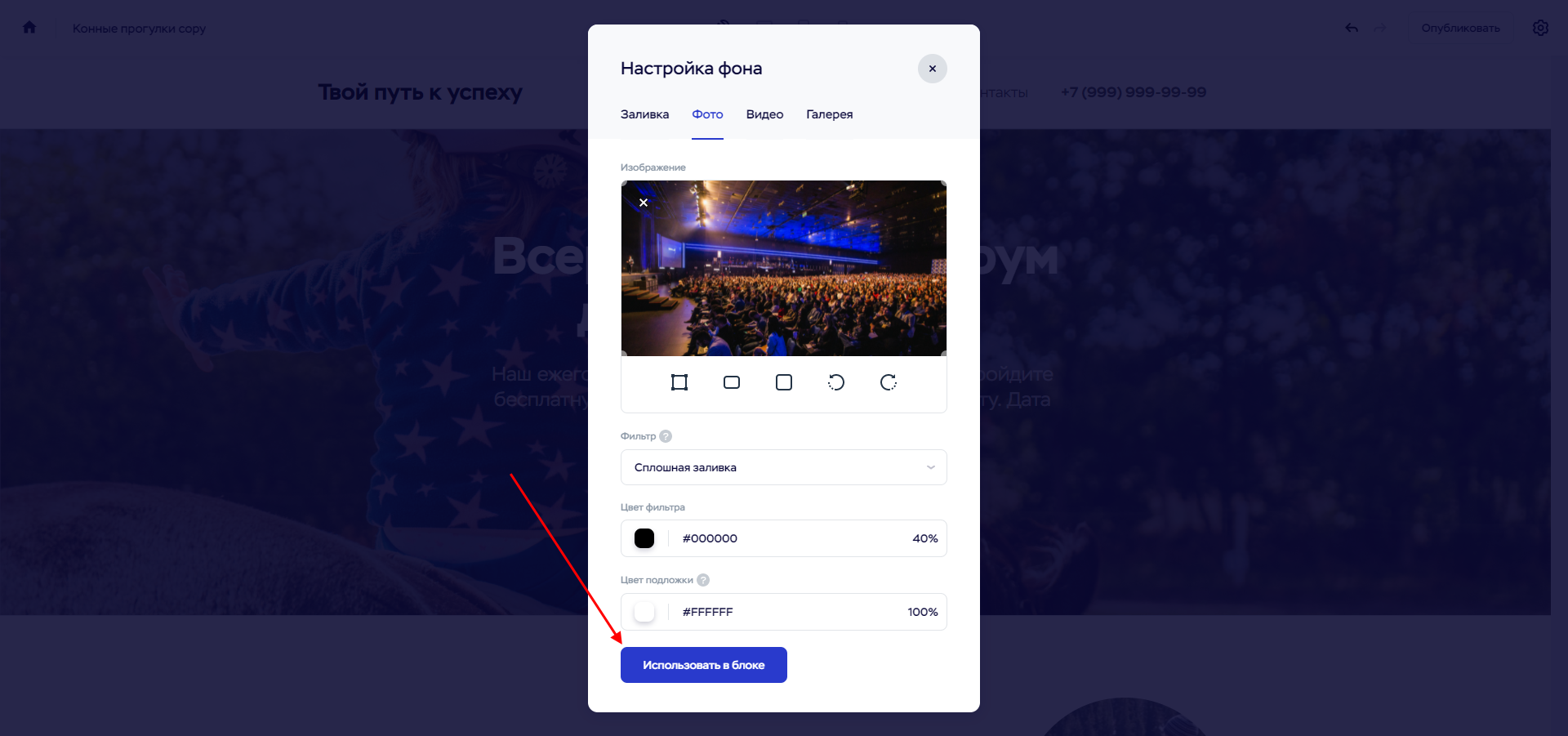
- Форма настроена, теперь пользователь сможет оставлять заявку на приобретение билета. Осталось изменить фоновое изображение, так как сейчас оно не соответствует нашему сайту. Добавить мы можем как свое, так и любое другое из бесплатных источников типа Unsplash. Также мы можем загрузить фотографию напрямую из галереи конструктора. Все это можно сделать через специальный раздел, который открывается с помощью кнопки в нижнем левом углу.

- Загружаем фотографию и жмем «Использовать в блоке».

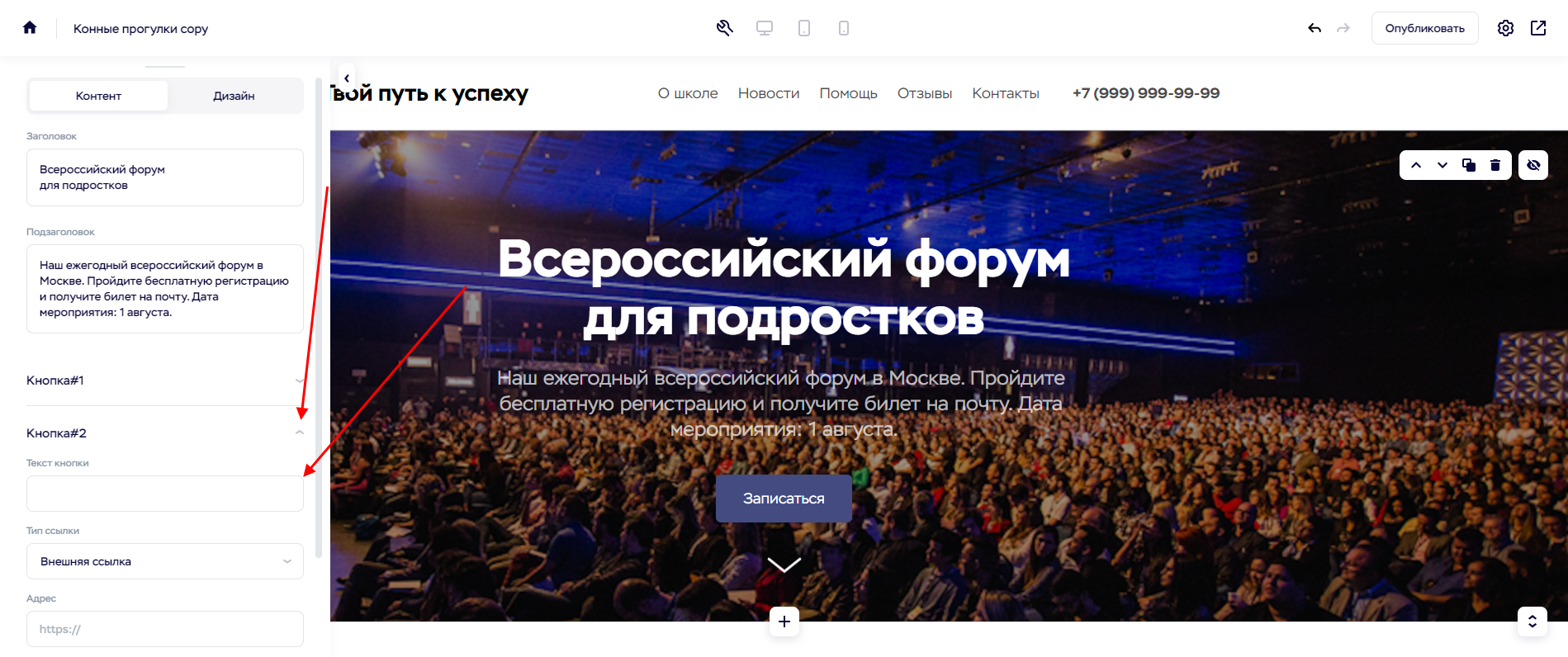
- Последним действием давайте уберем вторую кнопку – она нам не нужна, достаточно только одной. Чтобы удалить кнопку, достаточно в настройках блока стереть с нее текст.

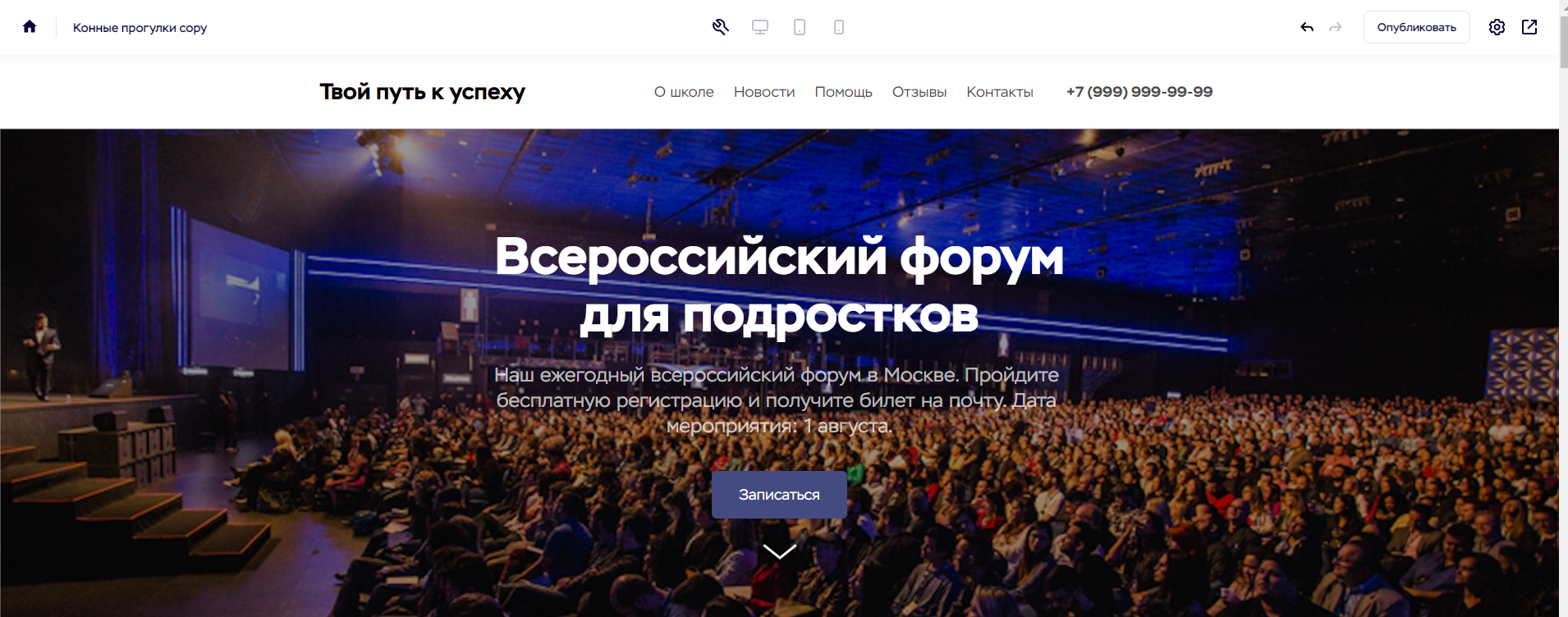
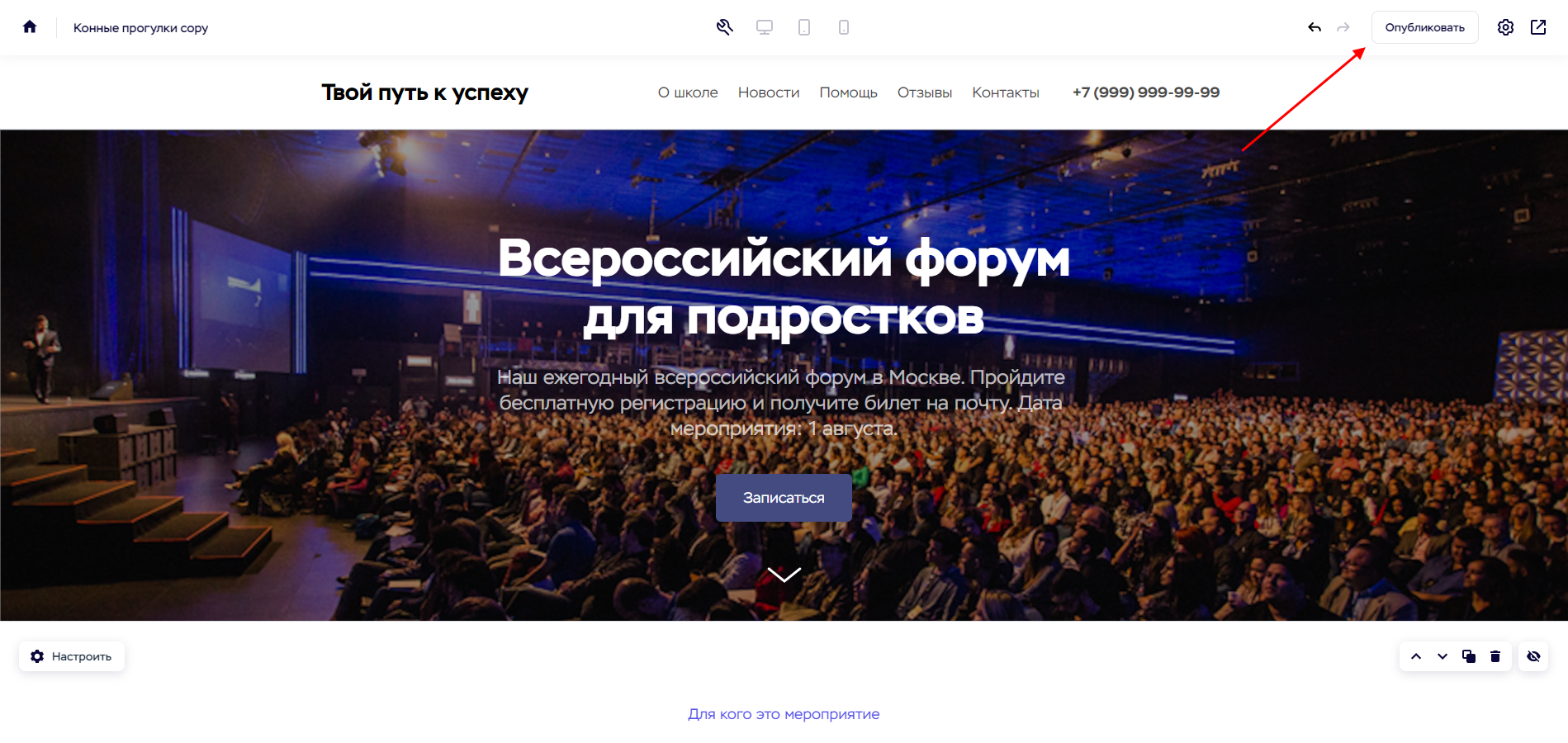
- У нас получился вот такой первый экран:

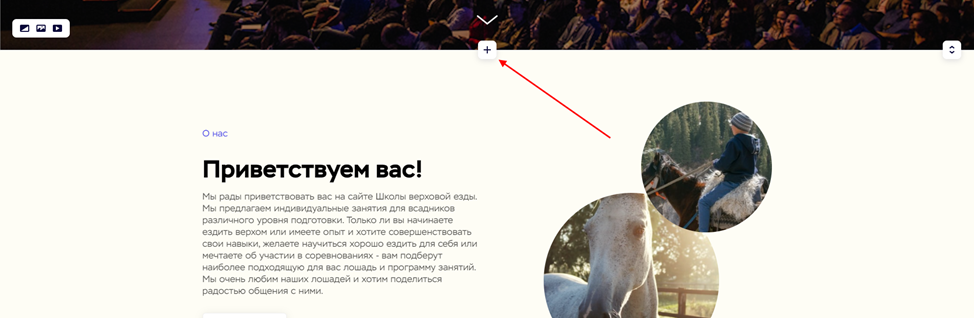
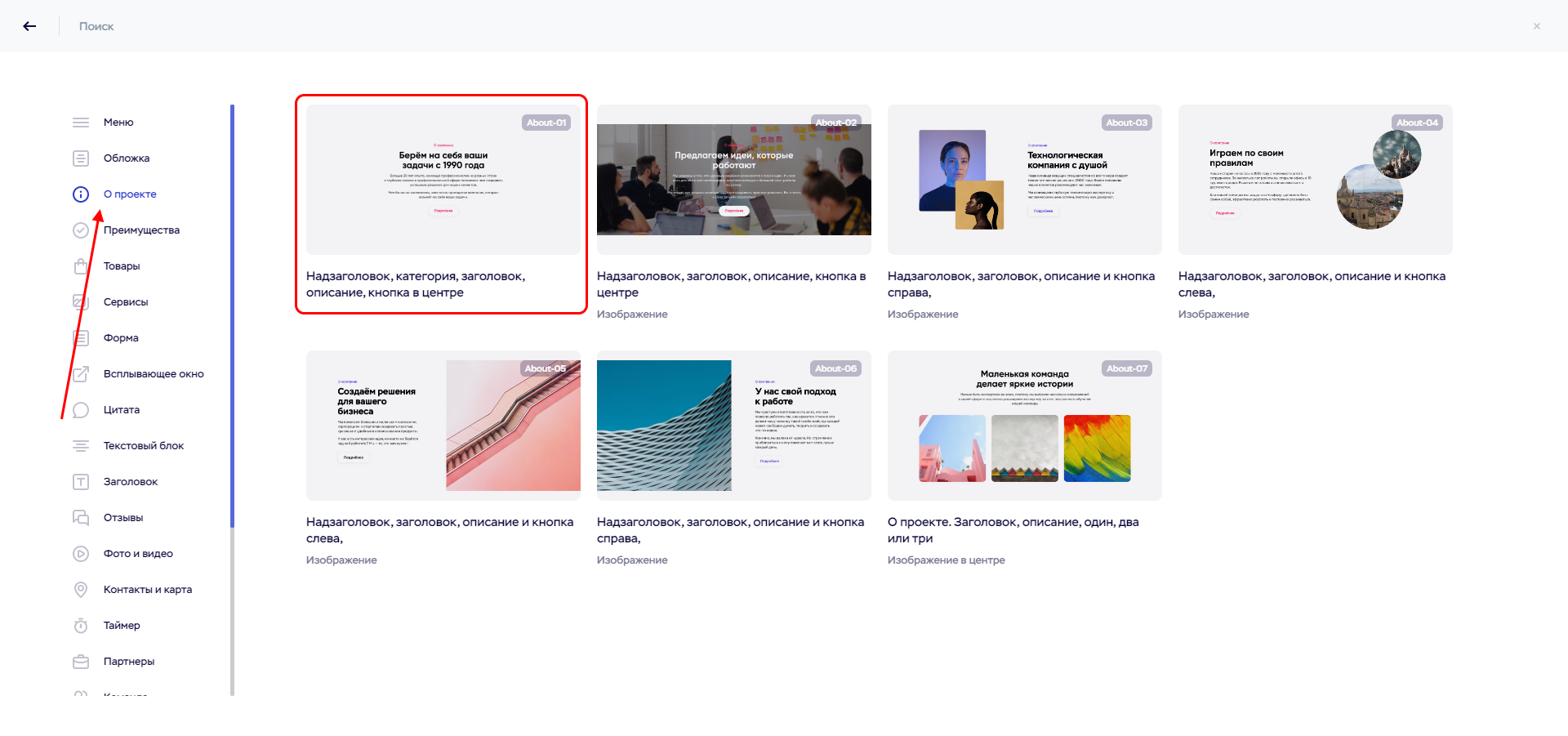
- Теперь давайте расскажем о том, для кого проводится мероприятие. В данном шаблоне нет такого блока, поэтому мы сделаем его сами. Для этого наводим курсор мыши между блоками и жмем на кнопку в виде плюсика.

- Открываем раздел «О проекте» и выбираем один из шаблонных блоков, для примера возьмем первый.

- Изменяем его содержимое и удаляем кнопку – для этого переходим в настройки и просто стираем ее текст.
- Вот так, шаг за шагом, собирается любой лендинг на конструкторе. Дальше вам потребуется создать все блоки, что планировались. Если вы хотите отредактировать внешний вид любого блока, то для этого предназначен специальный раздел «Дизайн». Если потребуется удалить блок, то вы всегда это можете сделать с помощью специальной кнопки с корзиной.
- Как только разработка сайта будет завершена, потребуется его опубликовать – для этого достаточно нажать на кнопку в верхнем правом углу.

На этом руководство по созданию сайта для мероприятия подходит к концу. Обратите внимание, что сконструированный сайт публикуется под доменом типа «co9537352281.tmweb.ru». Это тестовое имя, которое больше подходит для демо-версии. Если же вы собираетесь активно продвигать сайт, то лучше всего приобрести уникальное доменное имя, отражающее суть вашего мероприятия, например studentforum.com.
Подключить такой и любой другой домен вы можете за дополнительную плату через личный кабинет конструктора. Также вы можете получить бесплатное доменное имя в зонах .ru .рф .fun .host .site .space .website .online при оплате годового тарифа.










Комментарии