Atom – это многофункциональный текстовый редактор от разработчиков GitHub. Он поддерживает огромное количество различных расширений, благодаря которым его можно сравнить с настоящей средой разработки. Другая особенность – платформа Electron, на которой держится Atom. Она включает в себя Node.js и движок от Chrome – такой инструментарий позволяет разрабатывать приложения для рабочего стола на основе веб-технологий.
О том, чем еще хорош Atom и как им пользоваться, поговорим в сегодняшней статье.
Установка Atom
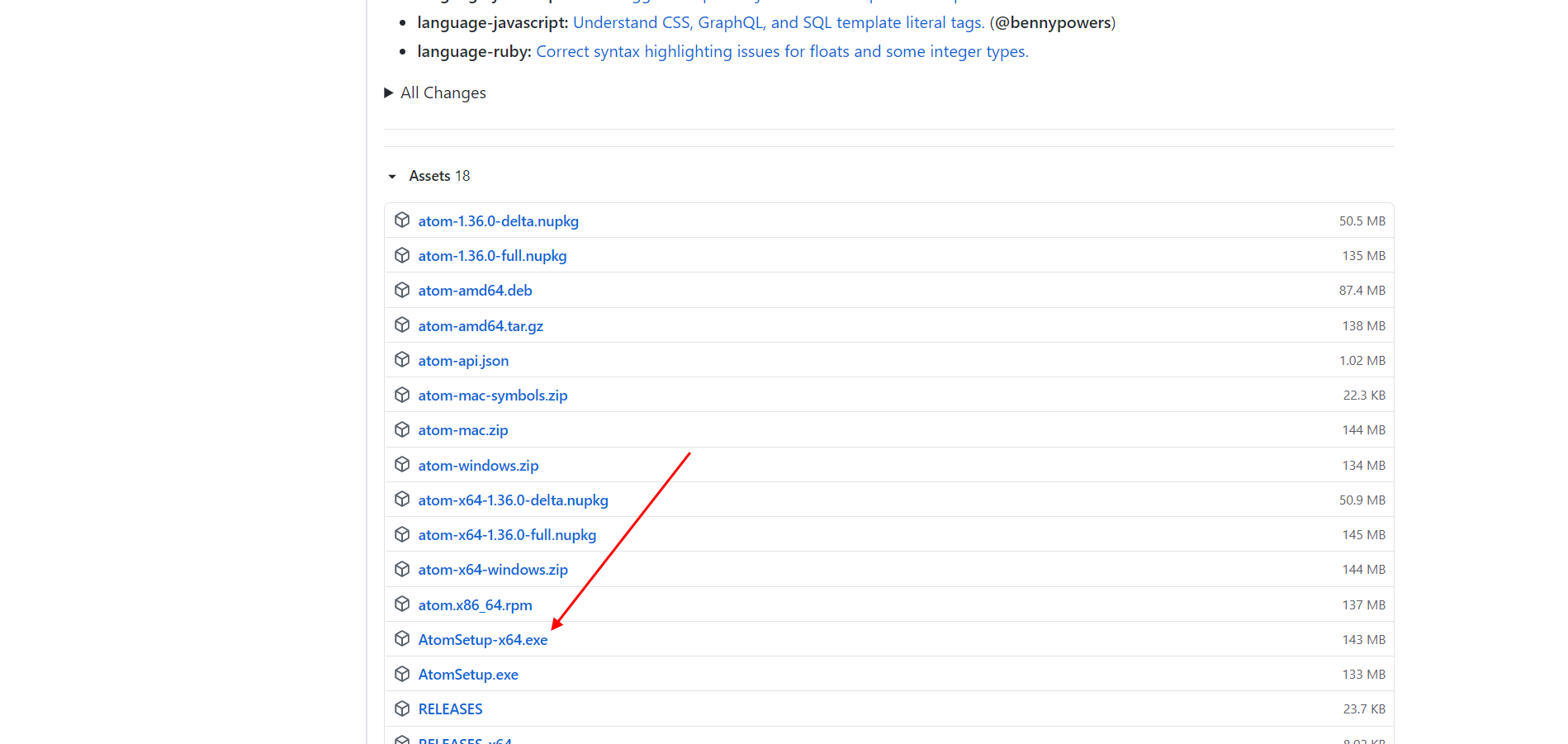
Скачать текстовый редактор для ОС Windows мы можем напрямую из GitHub. Переходим по этой ссылке, пролистываем вниз страницы и находим там файл AtomSetup-x64.exe.

После запуска установщика перед нами отобразится небольшое окно, информирующее нас о том, что программа находится в процессе установки.

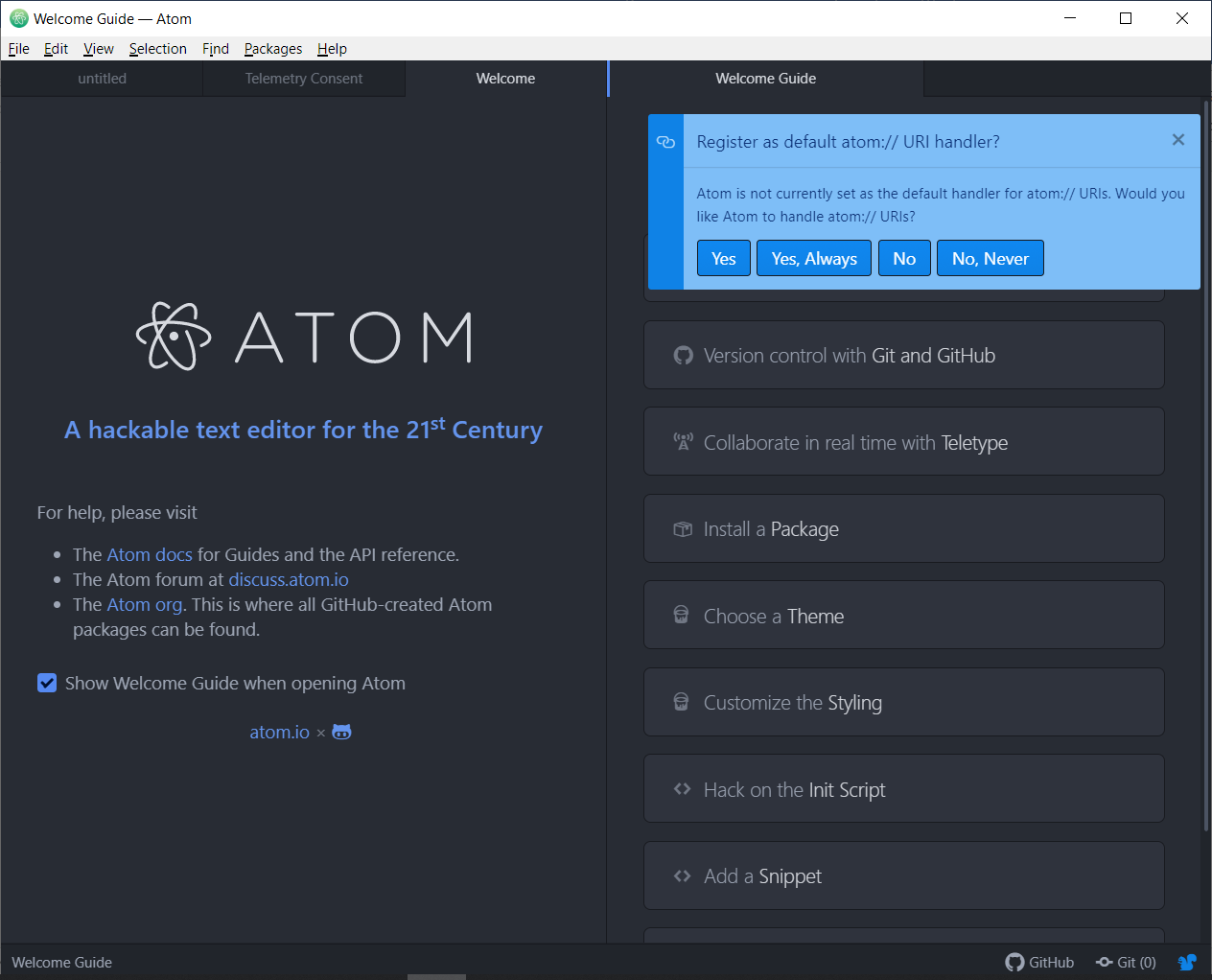
Как только инсталляция будет завершена, откроется новое окно – главный экран самой программы. С него мы и будем начинать взаимодействие с редактором, но об этом уже в следующем разделе.

Если вы пользователь операционной системы Linux, то для нее вы также можете скачать установщик из того же репозитория. Там доступны deb- и rpm-пакеты, а также есть возможность собрать программу из исходников.
Установка выполняется с помощью следующей команды:
sudo dpkg -i atom-amd64.deb
Для Ubuntu мы также можем воспользоваться менеджером пакетов snap:
snap install atom
Как пользоваться Atom
В данном разделе мы рассмотрим весь необходимый функционал, который может потребоваться каждому веб-разработчику.
Устанавливаем пакеты
Пакеты – это одна из ключевых особенностей, с помощью которых можно расширять функционал программы. Их установка проста: достаточно открыть поисковое меню, найти нужный пакет и нажать на кнопку установки.
Выглядит это следующим образом:
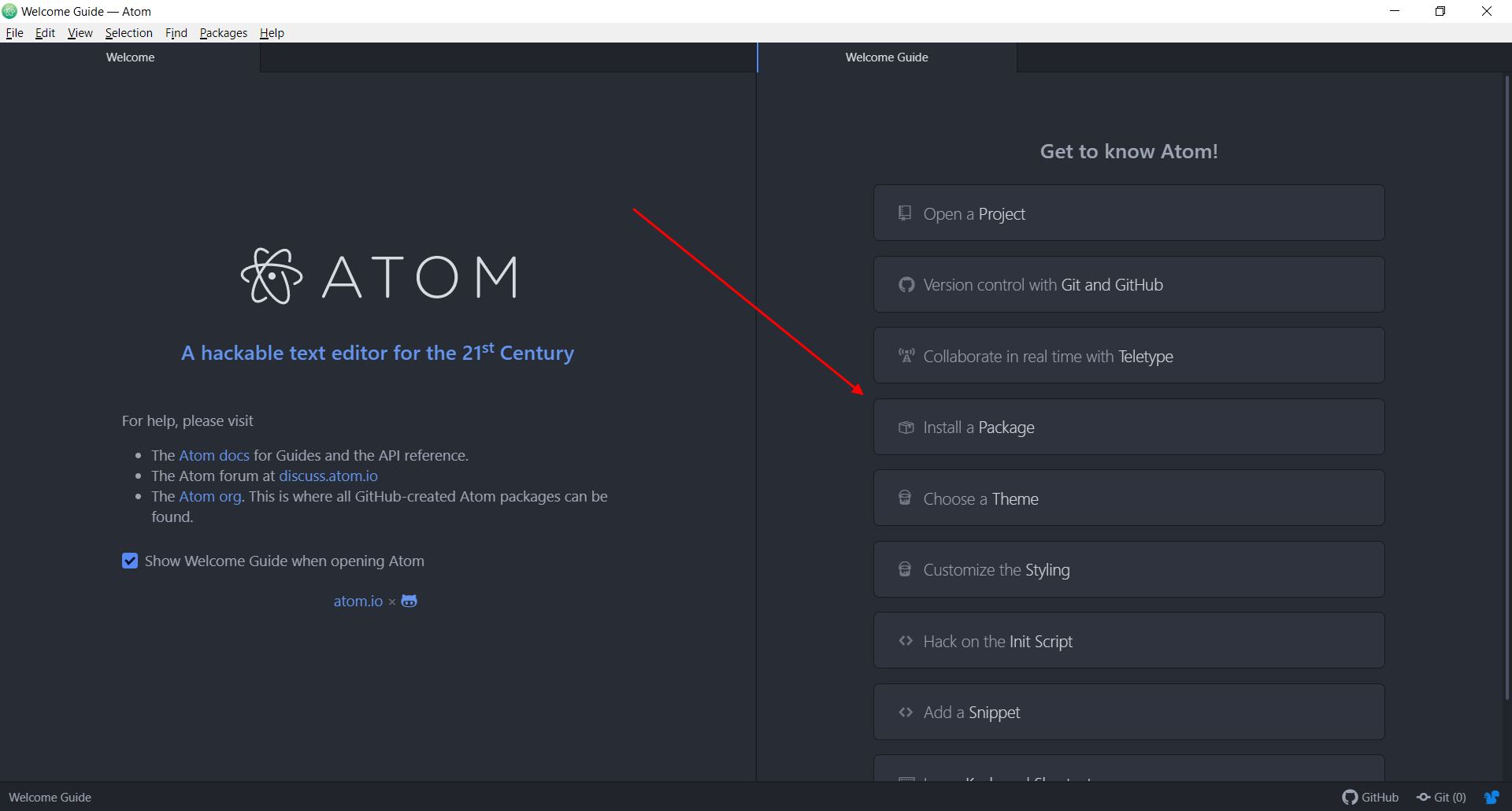
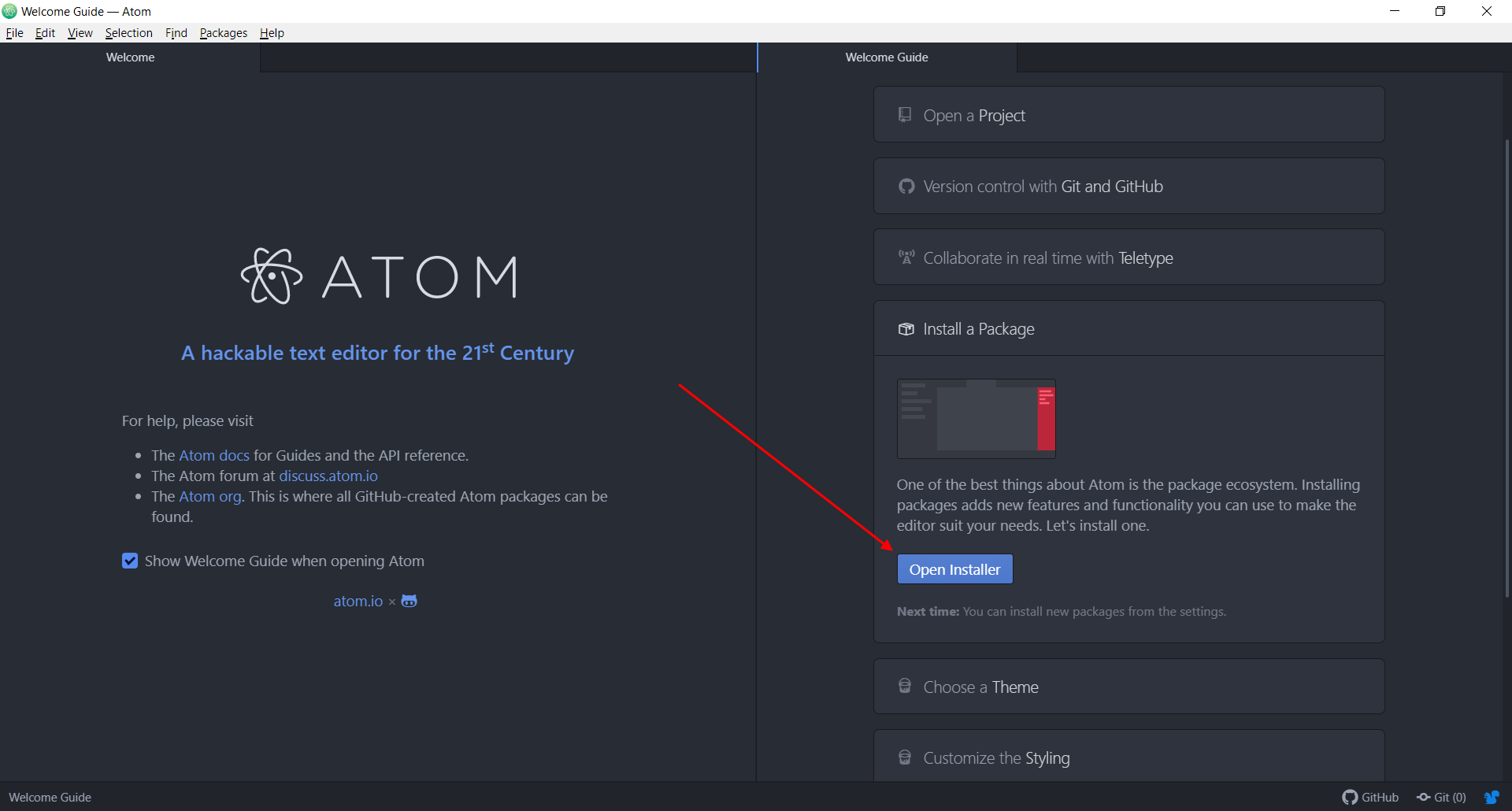
- Запускаем программу, если он еще не открыта, и на главном экране выбираем «Install a Package».

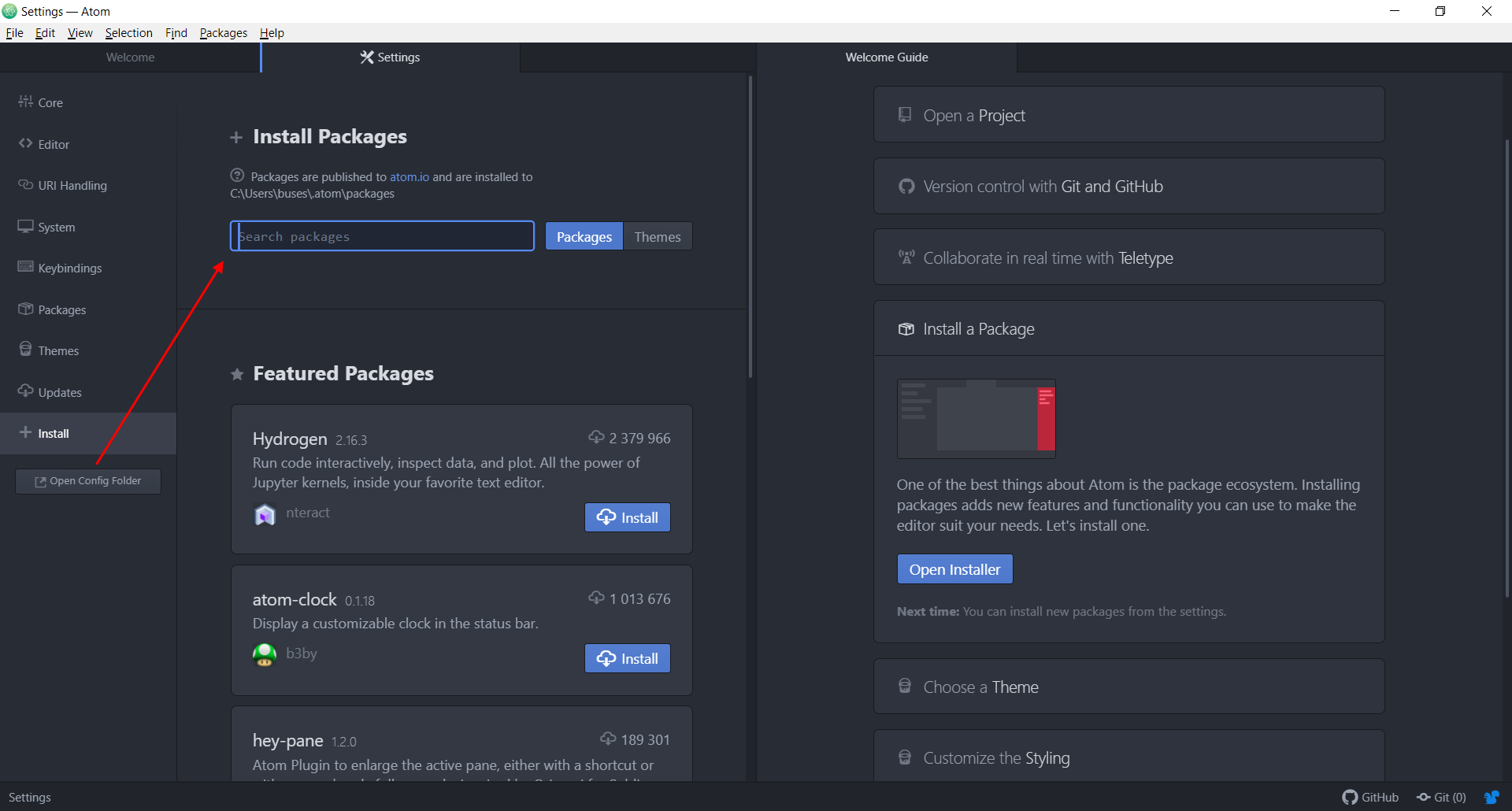
- В раскрывшемся окне выбираем «Open Installer».

- Перед нами открывается дополнительная вкладка в левой части окна. Это поисковая форма, через которую можно находить и устанавливать всевозможные пакеты Atom.

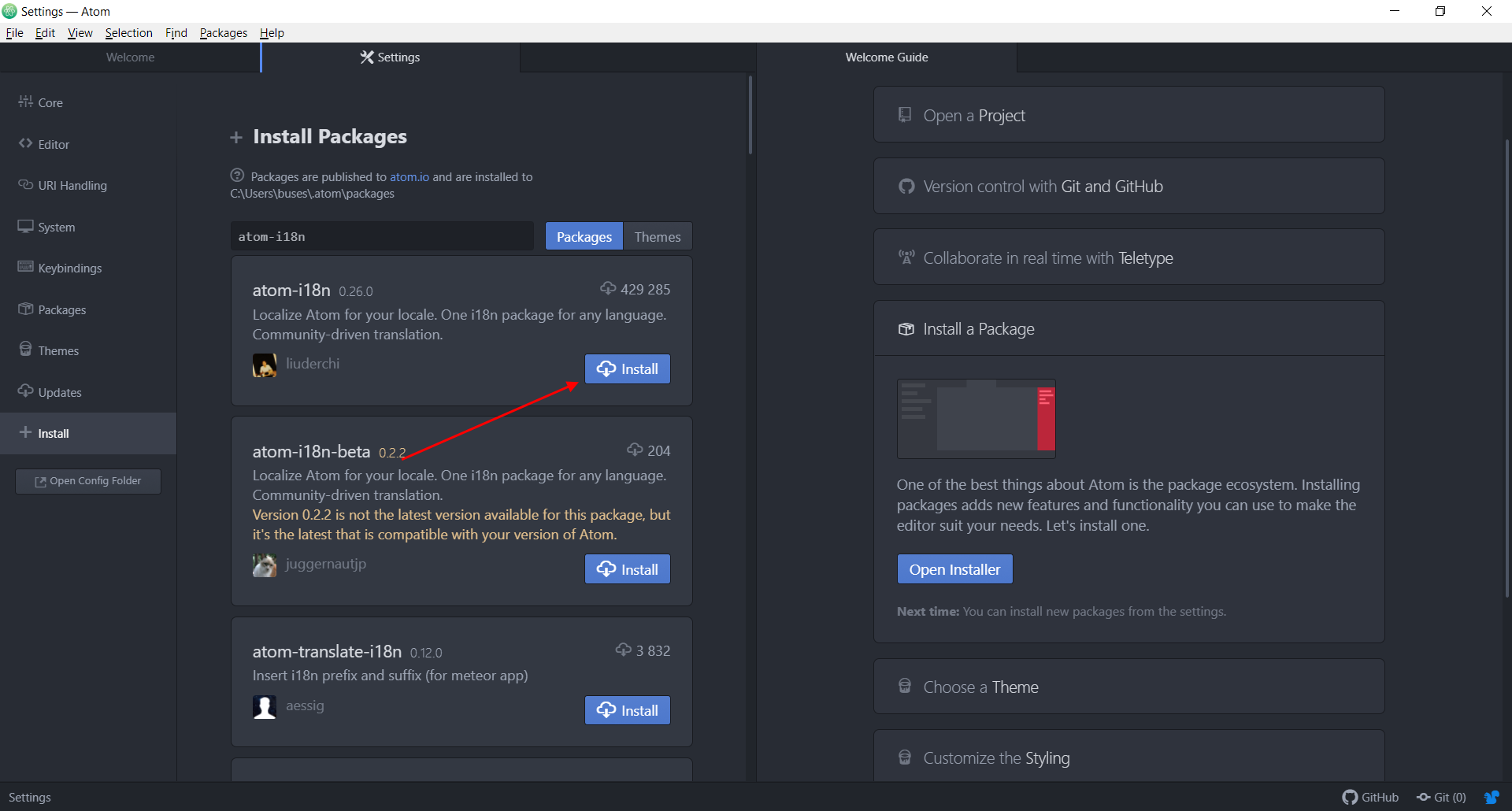
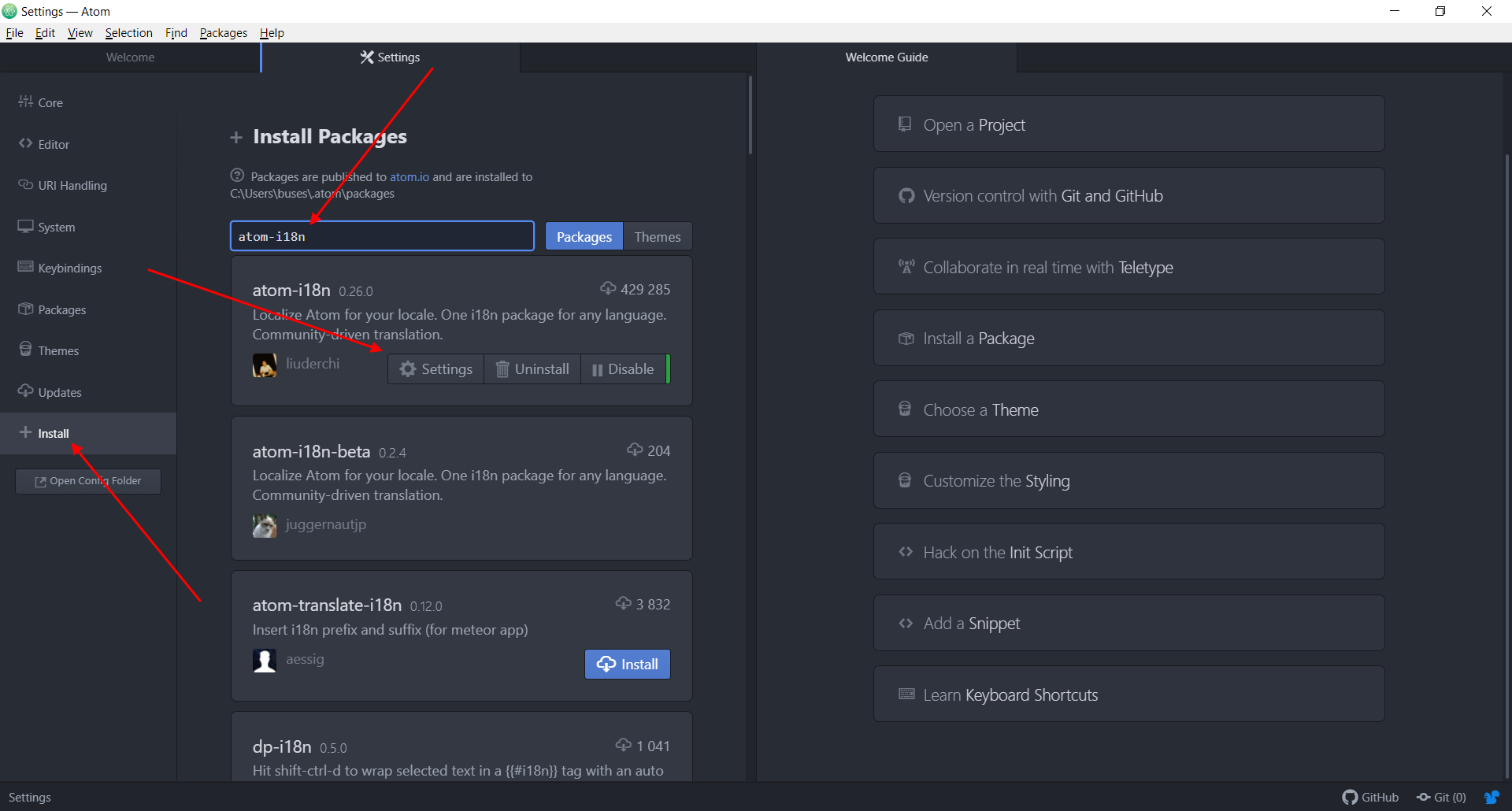
- Для примера давайте установим пакет, позволяющий изменять язык программы. Он называется atom-i18n – вводим его в строку поиска и в первой карточке нажимаем на «Install».

Вот такими простыми действиями мы можем устанавливать любые расширения в редакторе Atom. О том, как ими пользоваться, поговорим далее.
Русифицируем Atom
Многие не рекомендуют русифицировать Atom, так как разработчику нужно постоянно практиковать свой английский. Однако, если вы только начинаете погружаться в разработку, лучше начать с русскоязычного интерфейса.
Для русификации у нас уже все установлено, достаточно нажать пару кнопок:
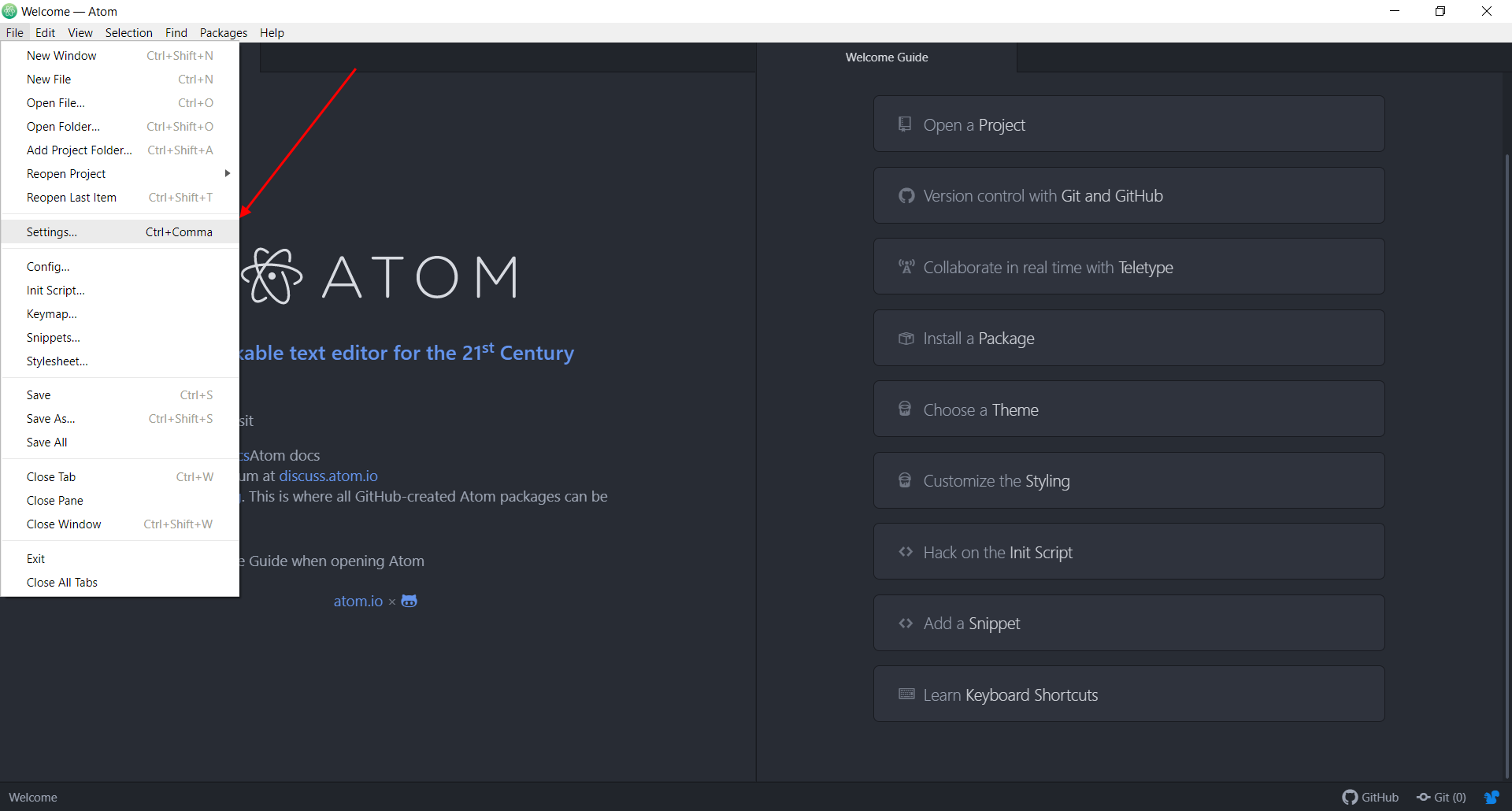
- В верхнем меню кликаем по «File» и выбираем «Settings…».

- Следующим шагом переходим в подраздел «Install» и вводим название установленного ранее расширения. Затем жмем на «Settings».

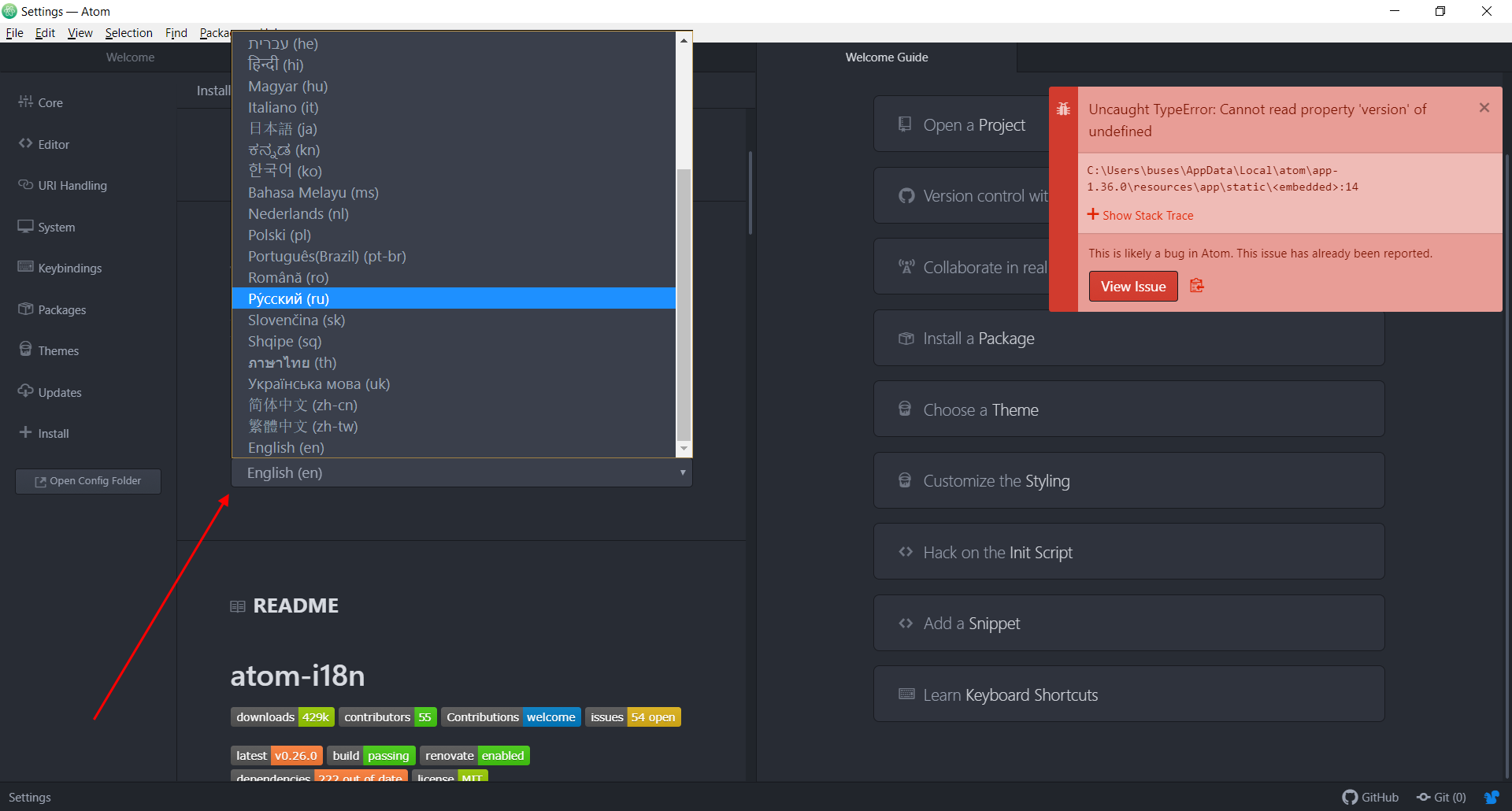
- Пролистываем немного ниже и кликаем по кнопке «English (en)». В отобразившемся окне выбираем нужный нам язык.

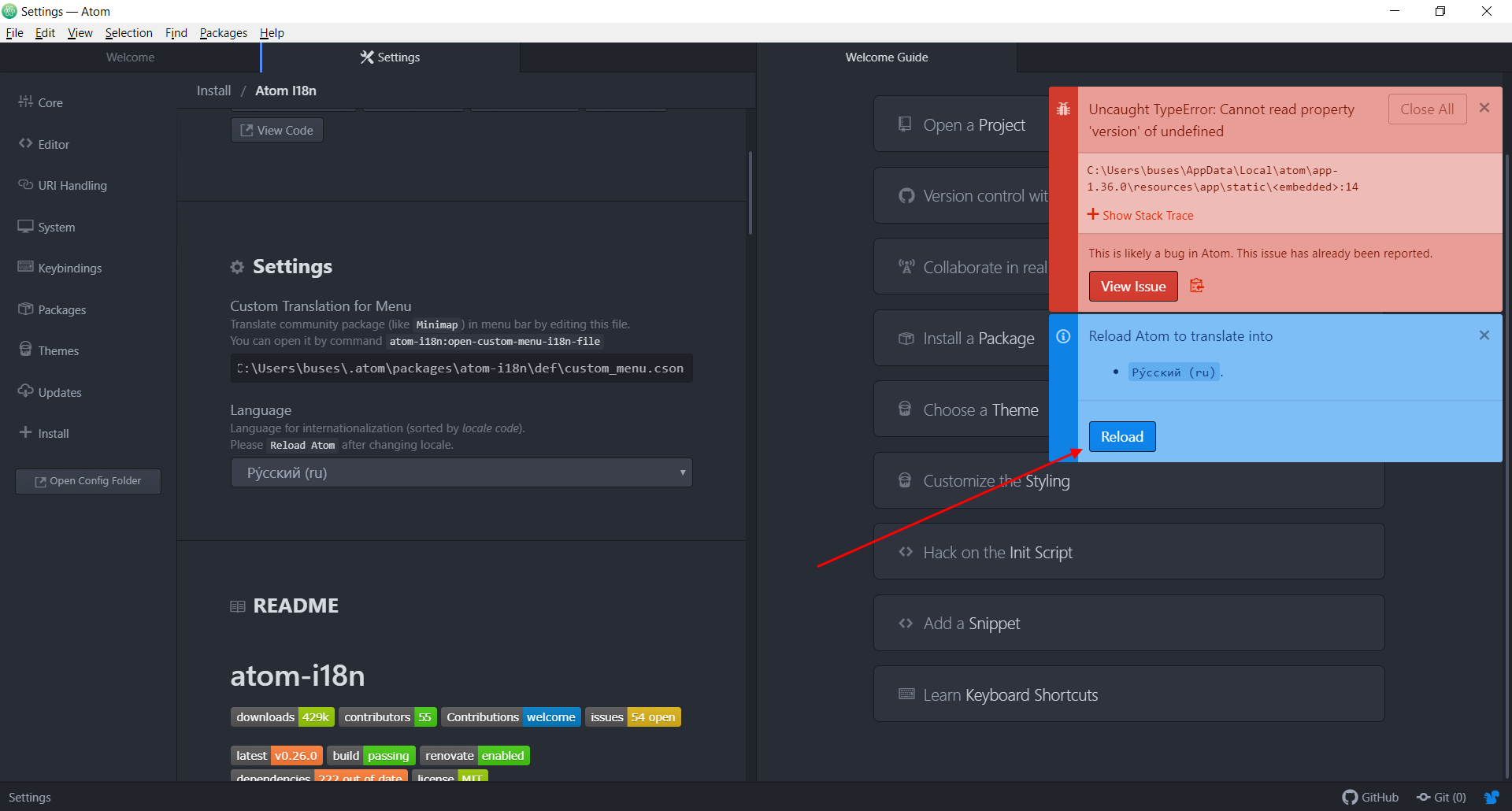
- После этого в правой части отобразится новое окно с кнопкой «Reload». Кликаем по ней – таким образом мы перезагрузим программу и сделаем ее русифицированной.

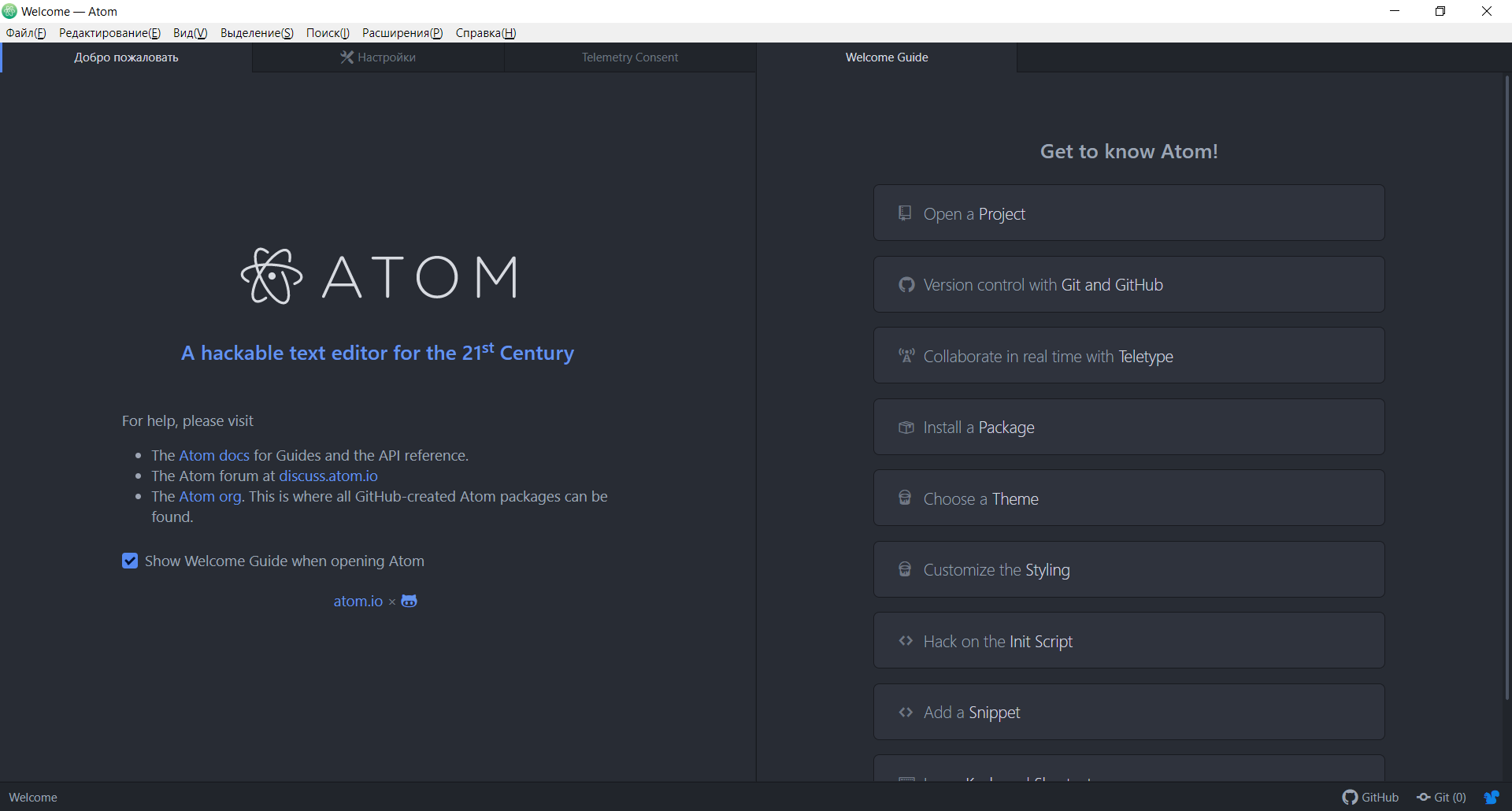
- В результате мы получаем переведенный на русский язык текстовый редактор Atom.

Обратите внимание на то, что основные кнопки для начала работы не были переведены, но если открыть настройки или посмотреть на меню, то там все будет на русском.
Изменяем тему оформления
Не совсем обязательные действия в виде выбора оформления темы, но иногда хочется изменить стиль программы. Для это необходимо выполнить следующее:
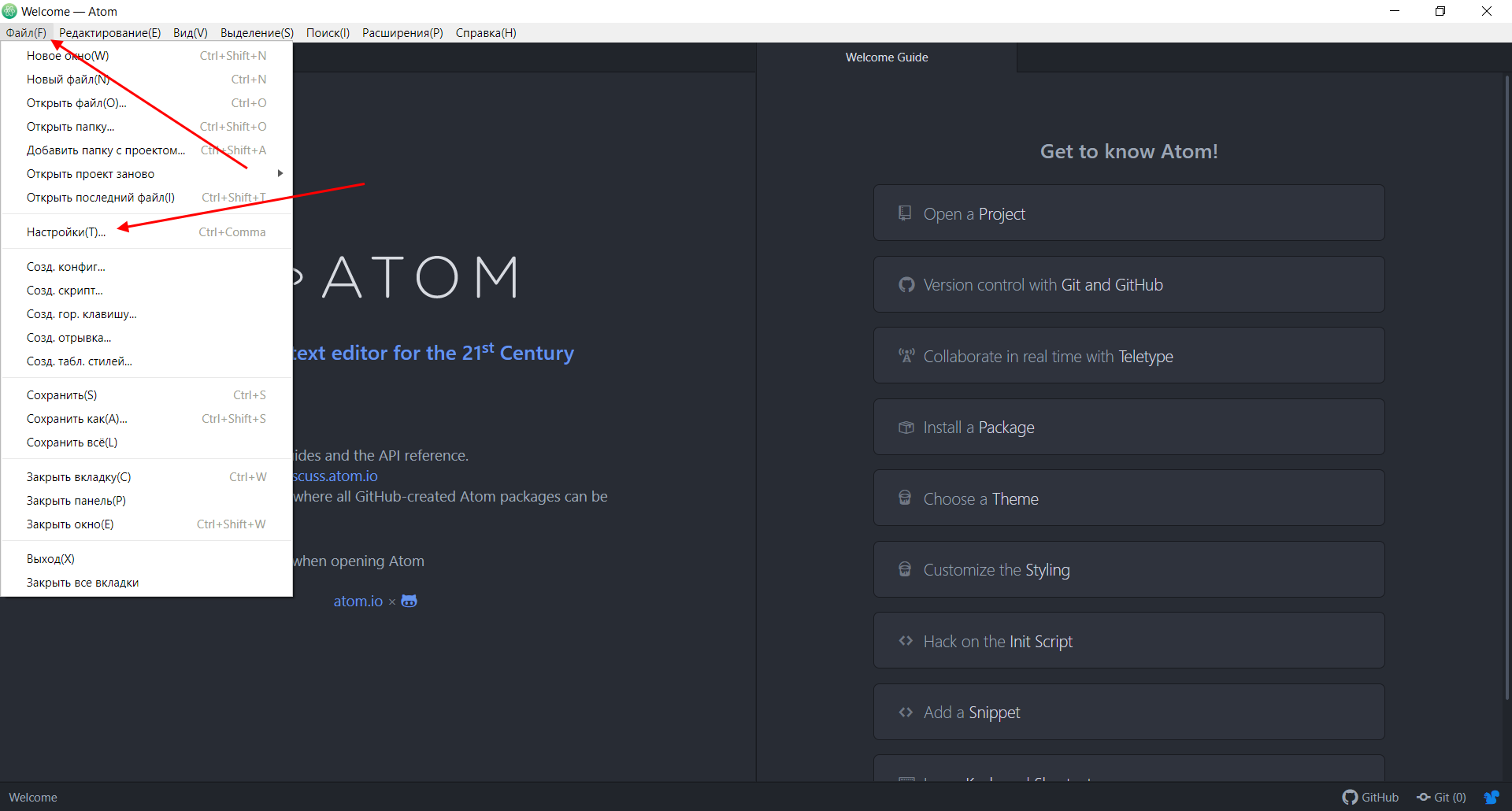
- Открываем в меню «Файл» и выбираем «Настройки…».

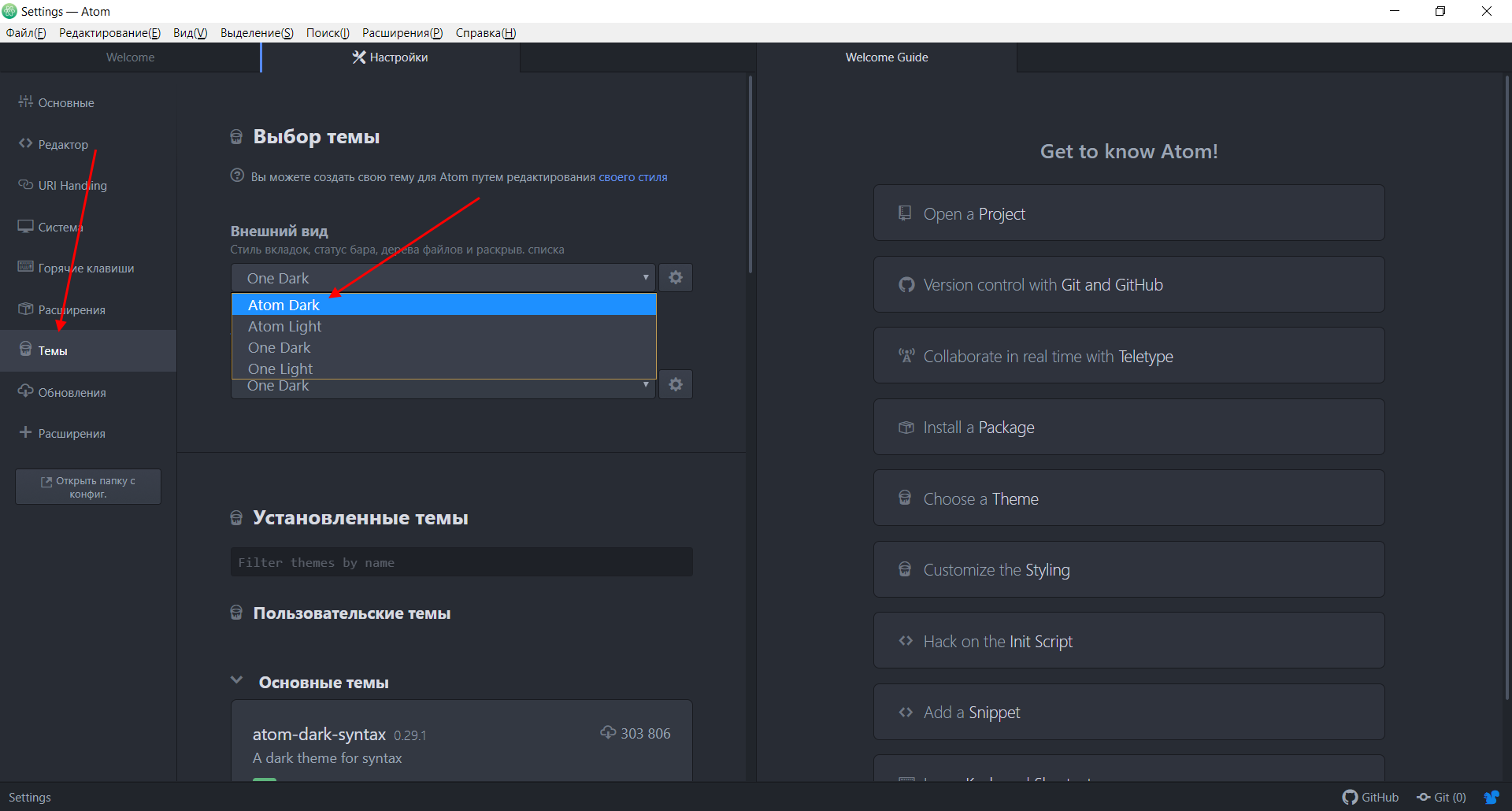
- Переходим во вкладку «Темы» и в правой части находим блок «Внешний вид». Именно через него мы и можем изменять оформление редактора. Для примера давайте выберем «Atom Dark» и посмотрим, как преобразится окно программы.

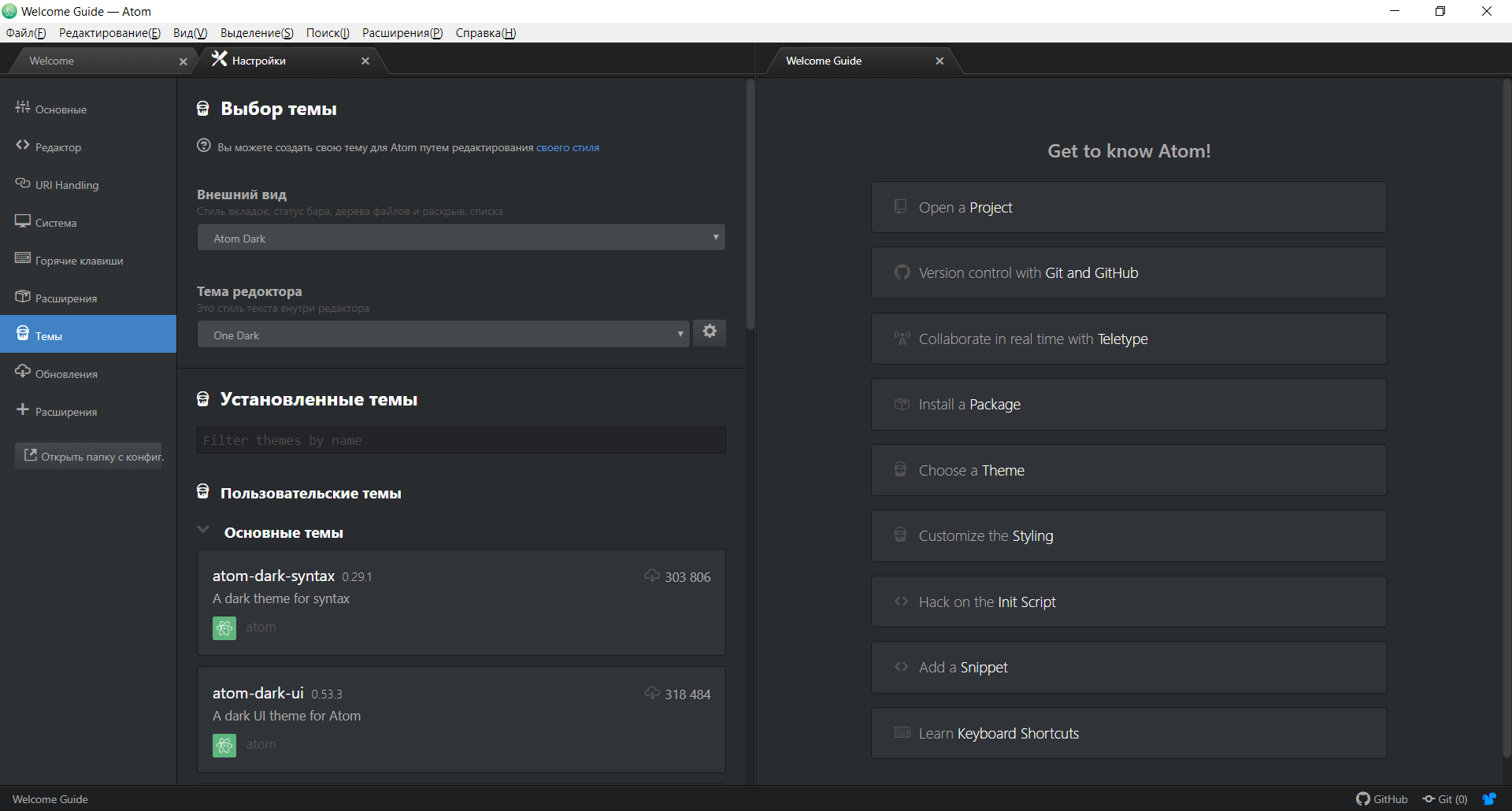
- В результате получаем:

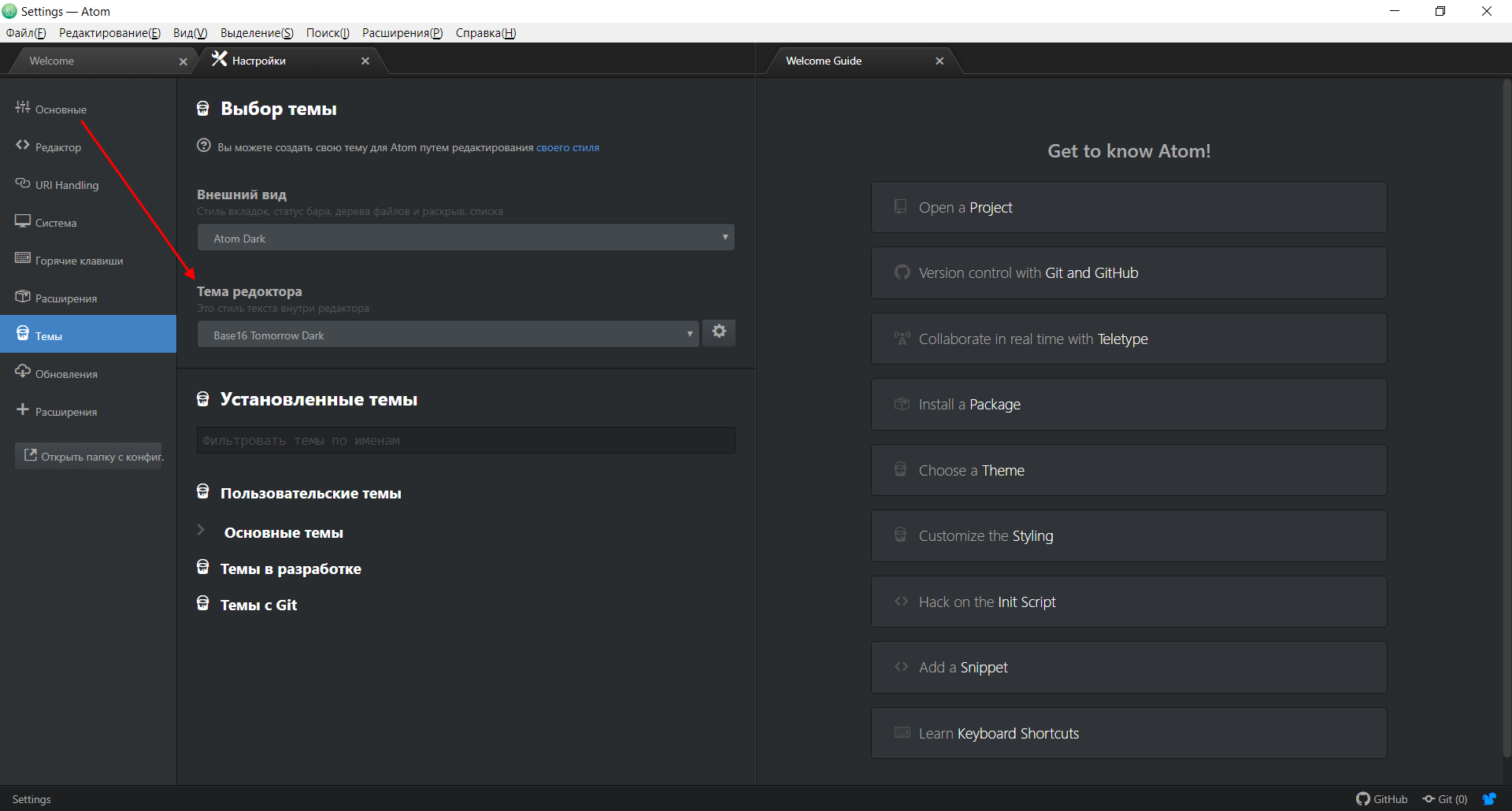
- Здесь же мы можем отдельно поменять тему редактора кода.

Подсветка синтаксиса и ошибок
Изначально в Atom подсветка синтаксиса доступна для всех популярных языков: PHP, HTML, Json, SQL, XML, CSS, CoffeeScript, JavaScript, Java, C/C++, Go. При необходимости мы можем добавить подсветку и для других языков.
Если вы пользуетесь шаблонизатором twig, то в Linux его можно добавить через пакет:
atom-twig
Для улучшения вида файлов можно установить пакет:
logo-file-icons
Также вы можете установить пакет Linter для подсветки ошибок. Например, чтобы добавить Linter для PHP, CSS, JSON и HTML, следует установить расширения:
- linter
- linter-ui-default
- linter-php
- linter-csslint
- linter-json-lint
- linter-htmllint
Теперь, если вы допустите ошибку в PHP или другом поддерживаемом языке, то текстовый редактор сразу же об этом сообщит.
Поддержка GIT
Думаю, не нужно объяснять, что такое система контроля версий. Сегодня она используется практически везде. Чтобы синхронизировать Atom и GIT, достаточно установить пакет git-plus. Если в папке проекта есть Git-репозиторий, то вы будете видеть измененные и новые файлы, а также их текущее состояние.

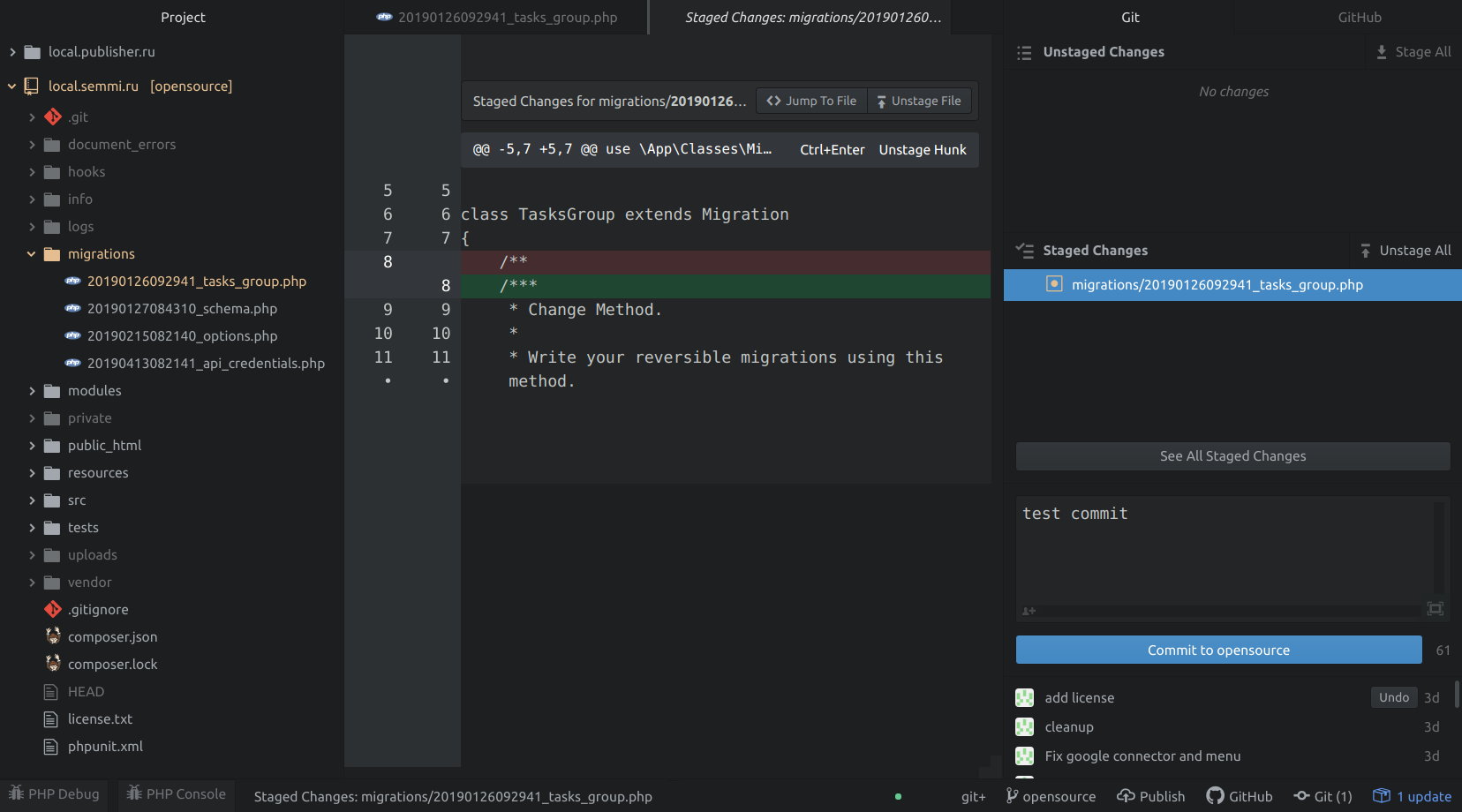
При необходимости мы можем сделать и коммит – для этого необходимо в нижнем правом углу нажать на кнопку Git. Затем указать измененные файлы, ввести описание коммита и нажать на кнопку «Commit to имя_ветки». Возле кнопки Git мы также можем найти другие кнопки, предназначенные для переключения между ветками и публикации изменений в удаленный репозиторий.
Автоматическое форматирование
Без автоматического форматирования кода сегодня практически никуда. Всего в один клик можно отформатировать нужный фрагмент кода – для этого достаточно установить дополнительные расширения. Например, чтобы подключить форматирование для PHP, то следует скачать atom-beautify и php-cs-fixer.
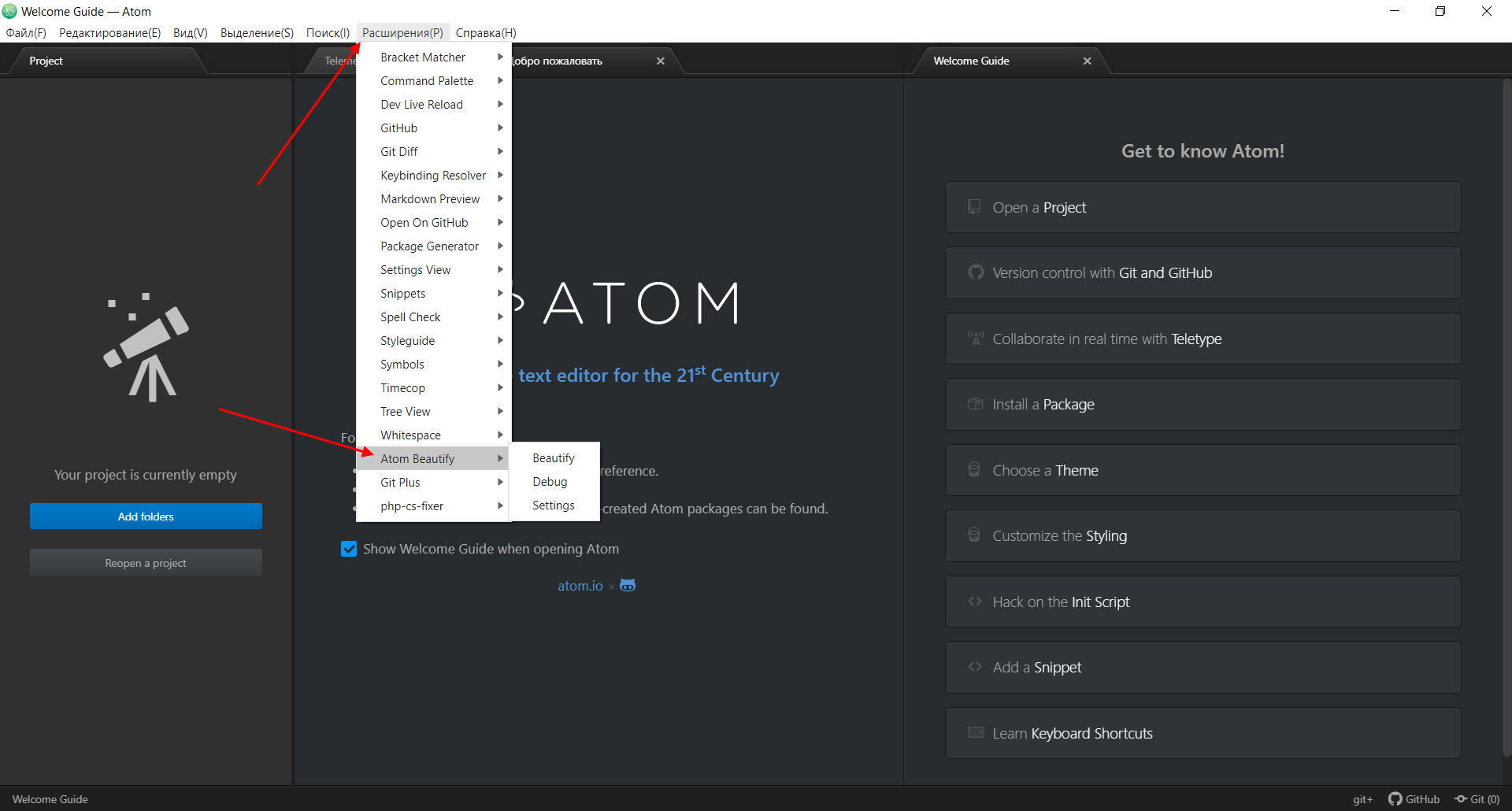
После установки вы можете перейти в меню «Расширения» и увидеть все доступные плагины.

Редактор в стиле VIM
Если вы привыкли работать с редактором Vim, то в Atom можно подключить все возможности Vim. Для этого следует установить два дополнительных расширения:
- vim-mode-plus
- ex-mode
С помощью него мы можем перемещаться по тексту с помощью клавиш h, j, k, l, выделять его с помощью v, использовать y, x и p для копирования и вставки, / для поиска, а также команды vim, например :w, для сохранения документа.
Префиксы в CSS
Префиксы в CSS позволяют обращаться к определенному браузеру и задавать свойства, именуемые только для него (-webkit, -moz, -ms). Писать каждый раз такие длинные слова не очень удобно, поэтому лучше воспользоваться специальным расширением autoprefixer. Оно автоматически прописывает префиксы к выделенному коду.
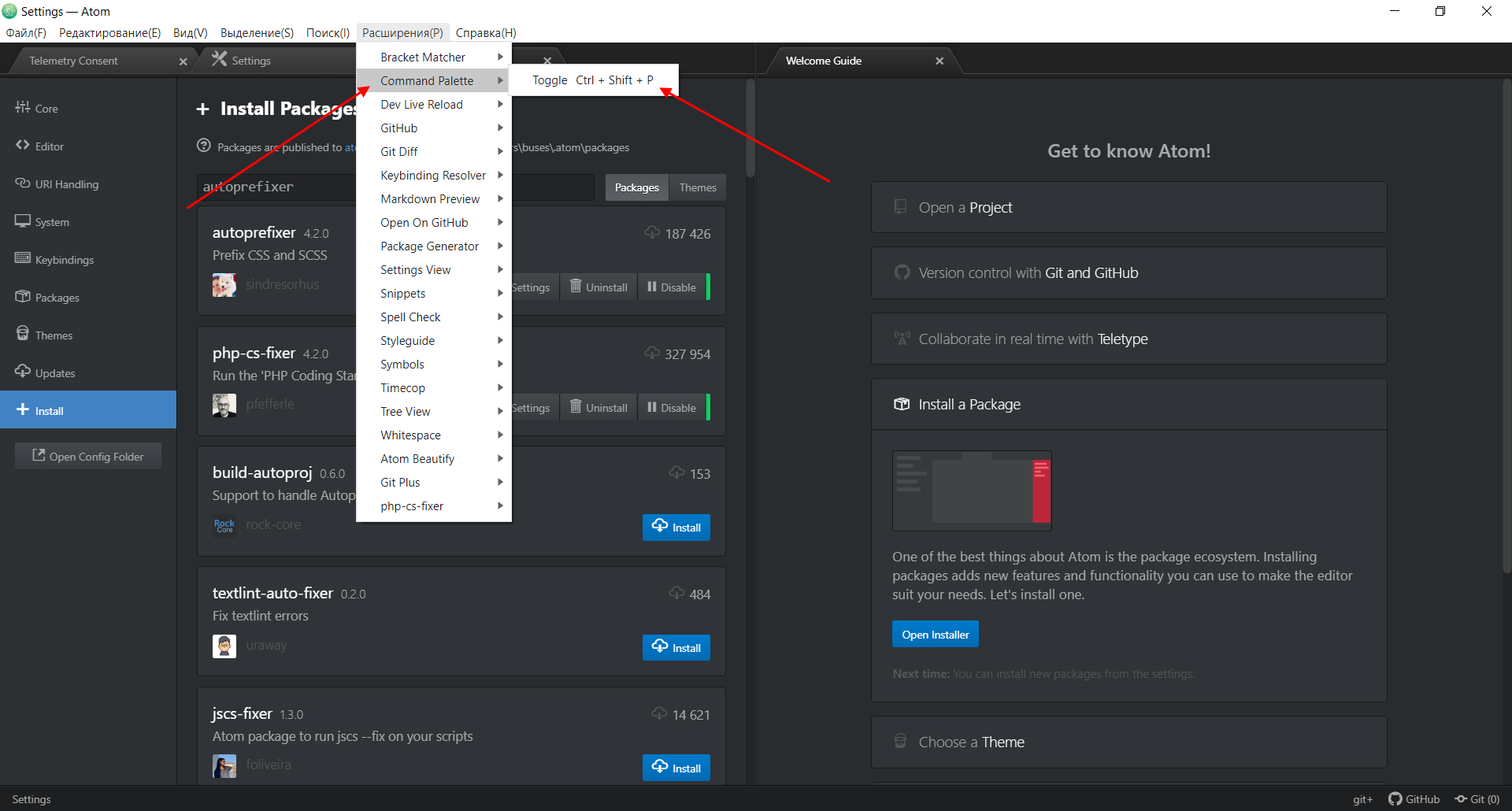
Как только пакет будет установлен, выделяем нужный фрагмент кода и переходим в меню «Расширения» -> «Command Palette» -> «Toggle».

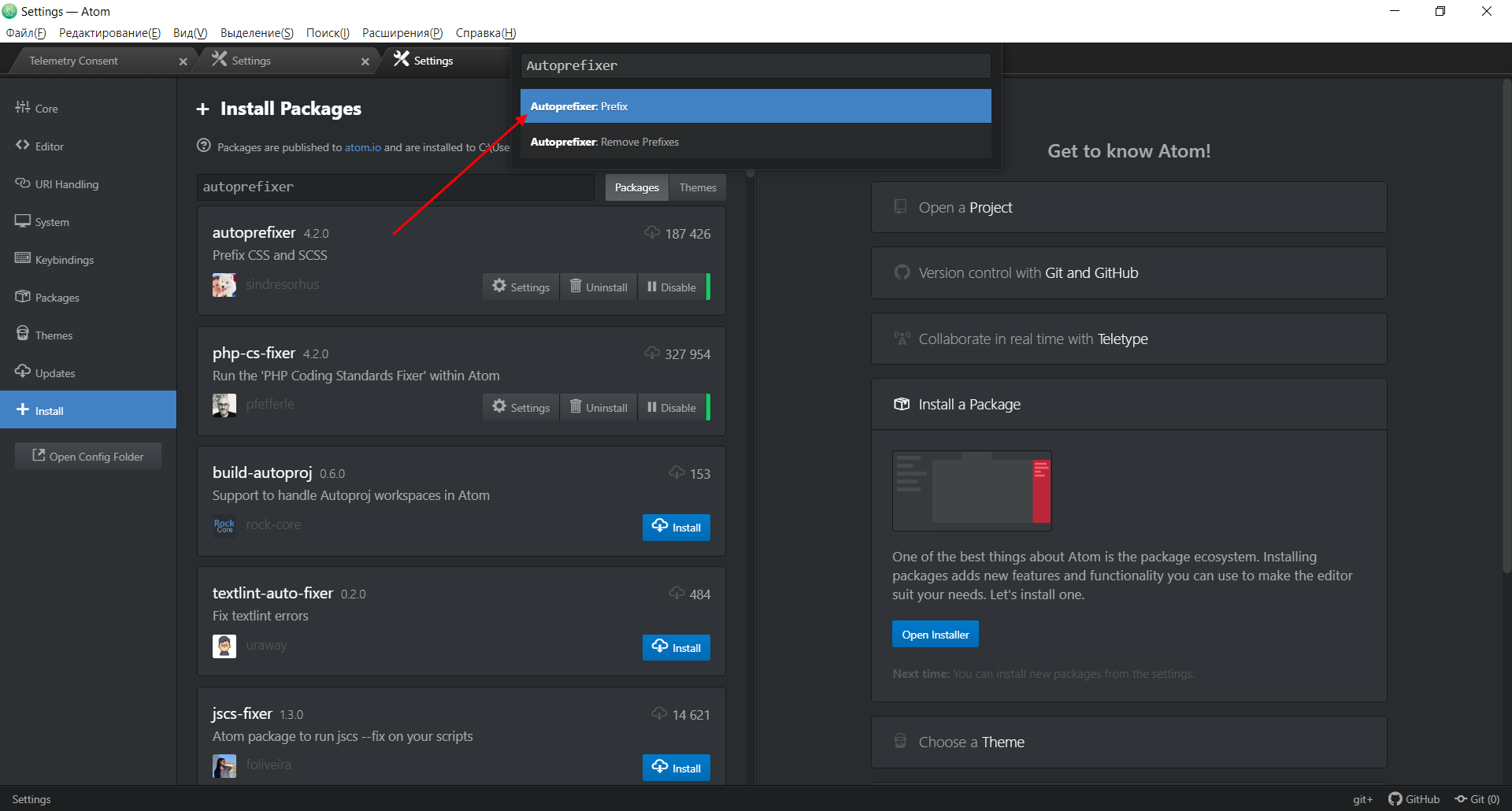
В отобразившейся поисковой строке вводим запрос «Autoprefixer» и кликаем по первой строке.

Таким образом, в CSS произойдет автоматическая расстановка префиксов.

Отладка в PHP Atom
Если вы планируете работать с крупными проектами, то без отладки не обойтись никак. Для PHP в этом может помочь специальный отладчик Xdebug. В Ubuntu для его установки следует выполнить команду:
sudo apt install php-xdebug
После этого открыть файл xdebug.ini командой:
sudo vi/etc/php/7.2/mods-available/xdebug.ini
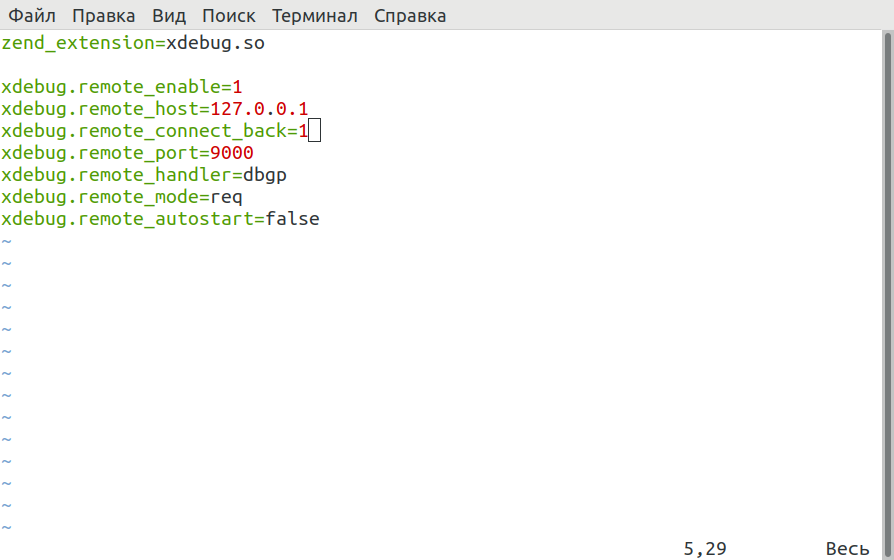
В файл прописать следующие параметры:
zend_extension=xdebug.so xdebug.remote_enable=1 xdebug.remote_host=127.0.0.1 xdebug.remote_connect_back=1 xdebug.remote_port=9000 xdebug.remote_handler=dbgp xdebug.remote_mode=req xdebug.remote_autostart=false
Обратите внимание на значение параметра xdebug.remote_autostart – оно должно быть false. В противном случае отладчик будет запускаться для всех скриптов, что требуется далеко не всегда. Чтобы применить внесенные изменения, необходимо перезапустить веб-сервер командой:
sudo systemctl restart apache2
Дополнительно нужно установить еще один пакет php-debug – в нем также следует прописать все зависимости, которые предлагает среда:

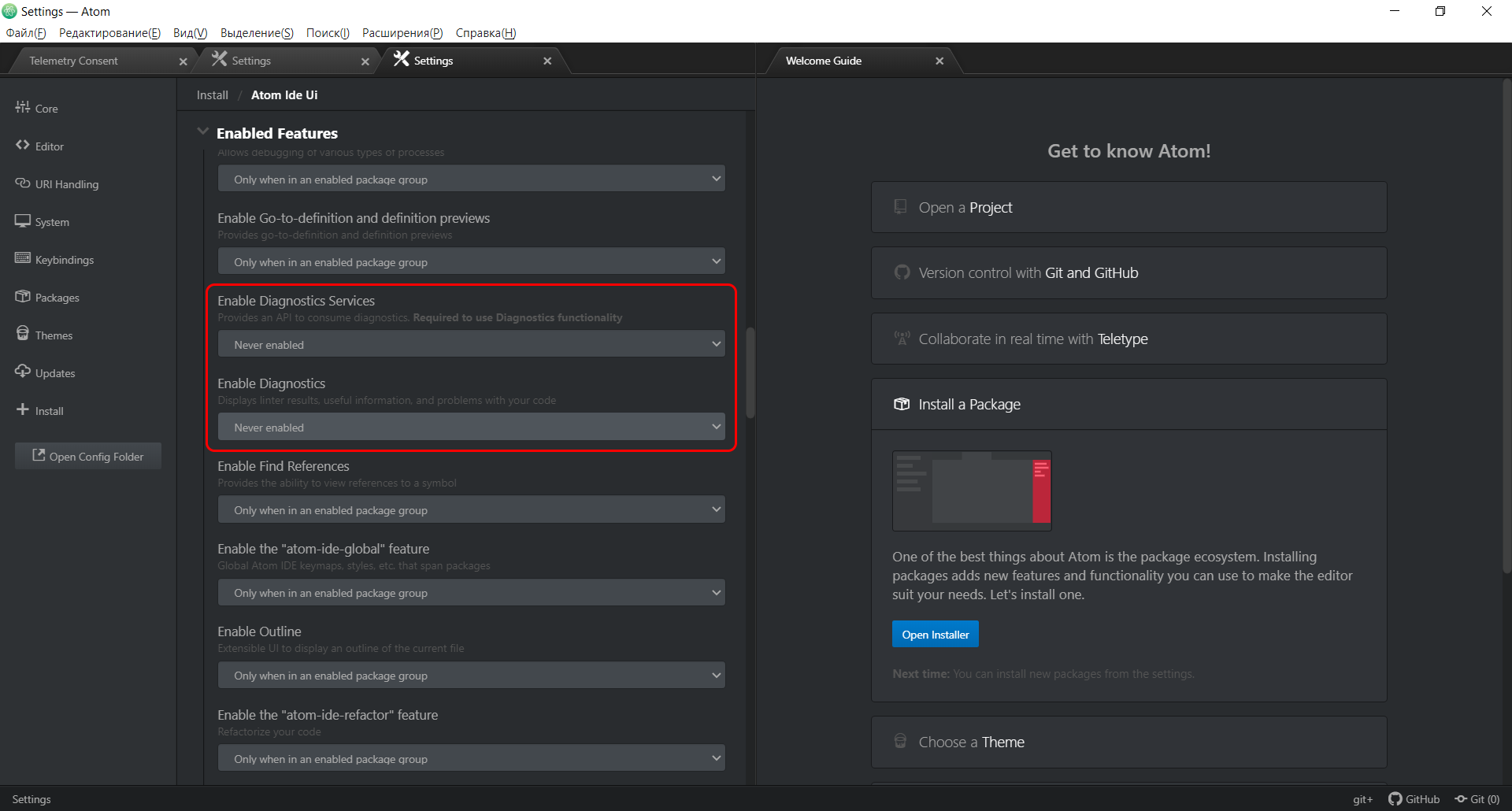
Также рекомендую отключить показ надписи « You have both linter and atom-ide-diagnostics enabled, which will both display lint results for Linter-based packages», которая будет появляться при каждом запуске. Для этого необходимо открыть настройки пакета atom-ide-ui и в пункте «Enabled Fetures» деактивировать опции «Diagnostics Services» и «Diagnostics». Достаточно их раскрыть и выбрать «Never enabled».

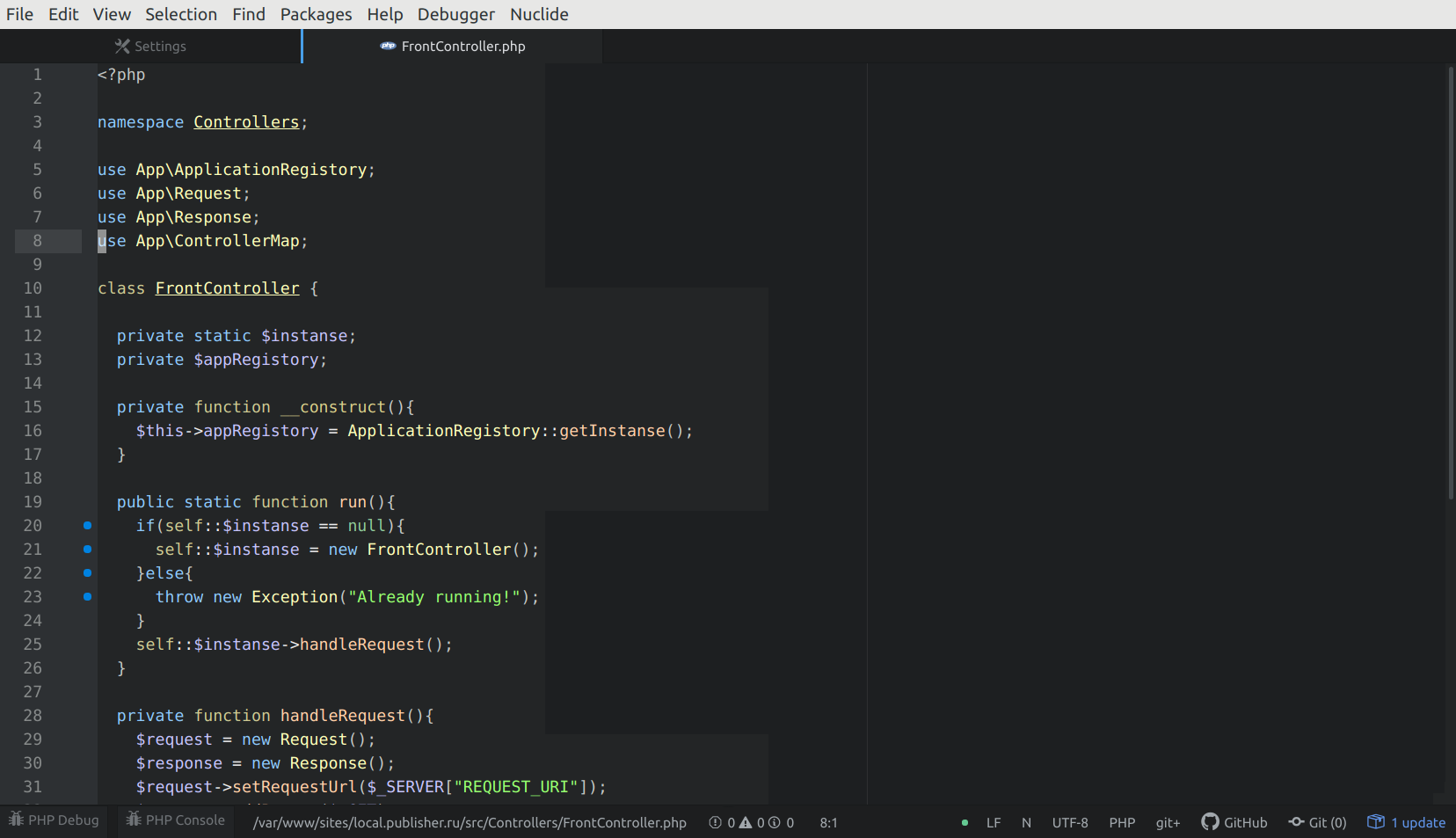
Теперь можно включить отладку – для этого следует кликнуть напротив строчки, на которой нужно поставить точку остановки.

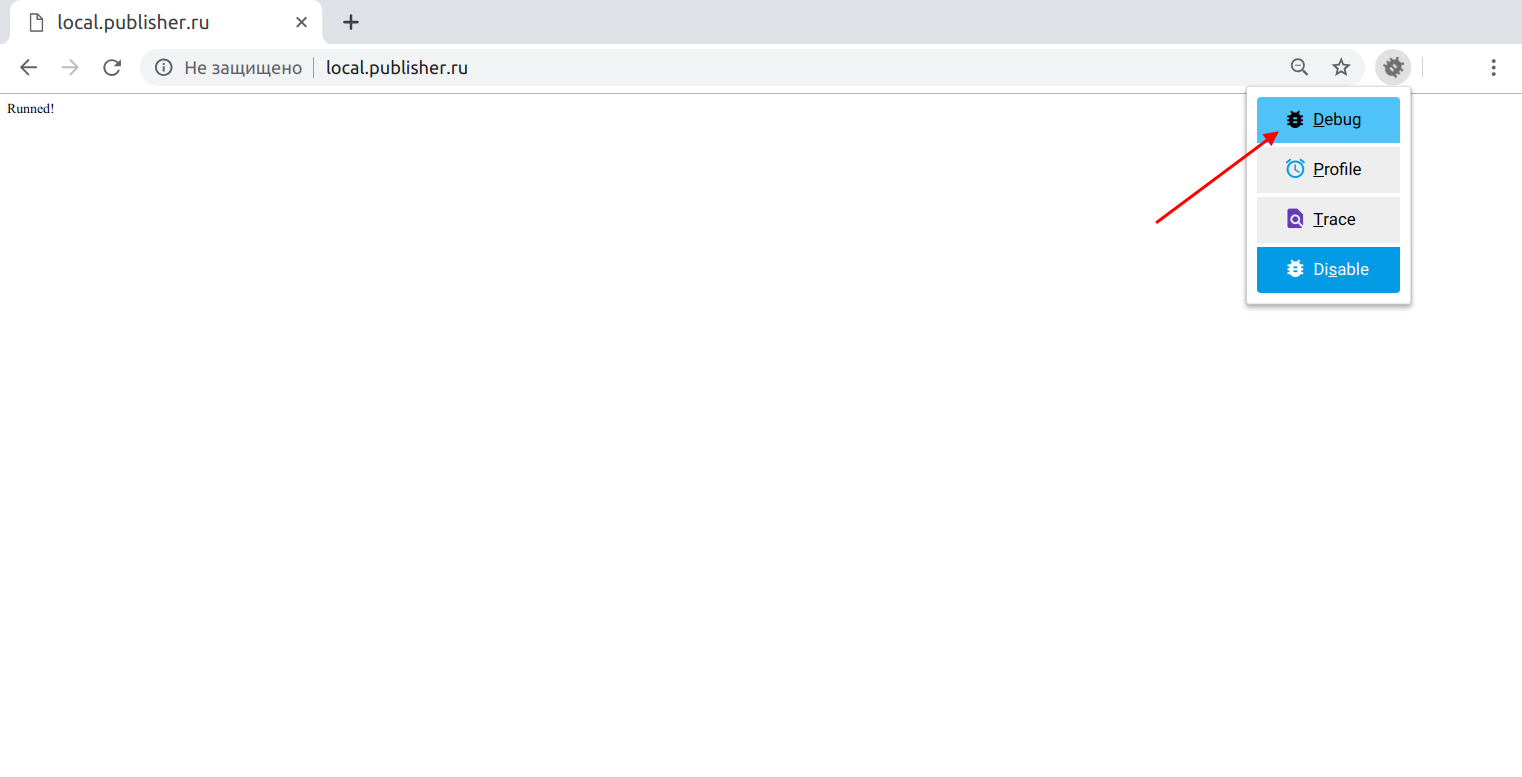
Теперь следует поработать с браузером, так как по умолчанию отладка там отключена. Потребуется скачать дополнительное расширение Xdebug helper. Загружаем его, затем в верхней части активируем и жмем «Debug».

Осталось перезапустить страницу – в результате в Atom должен запустить отладчик.
Работа с проектами в Atom
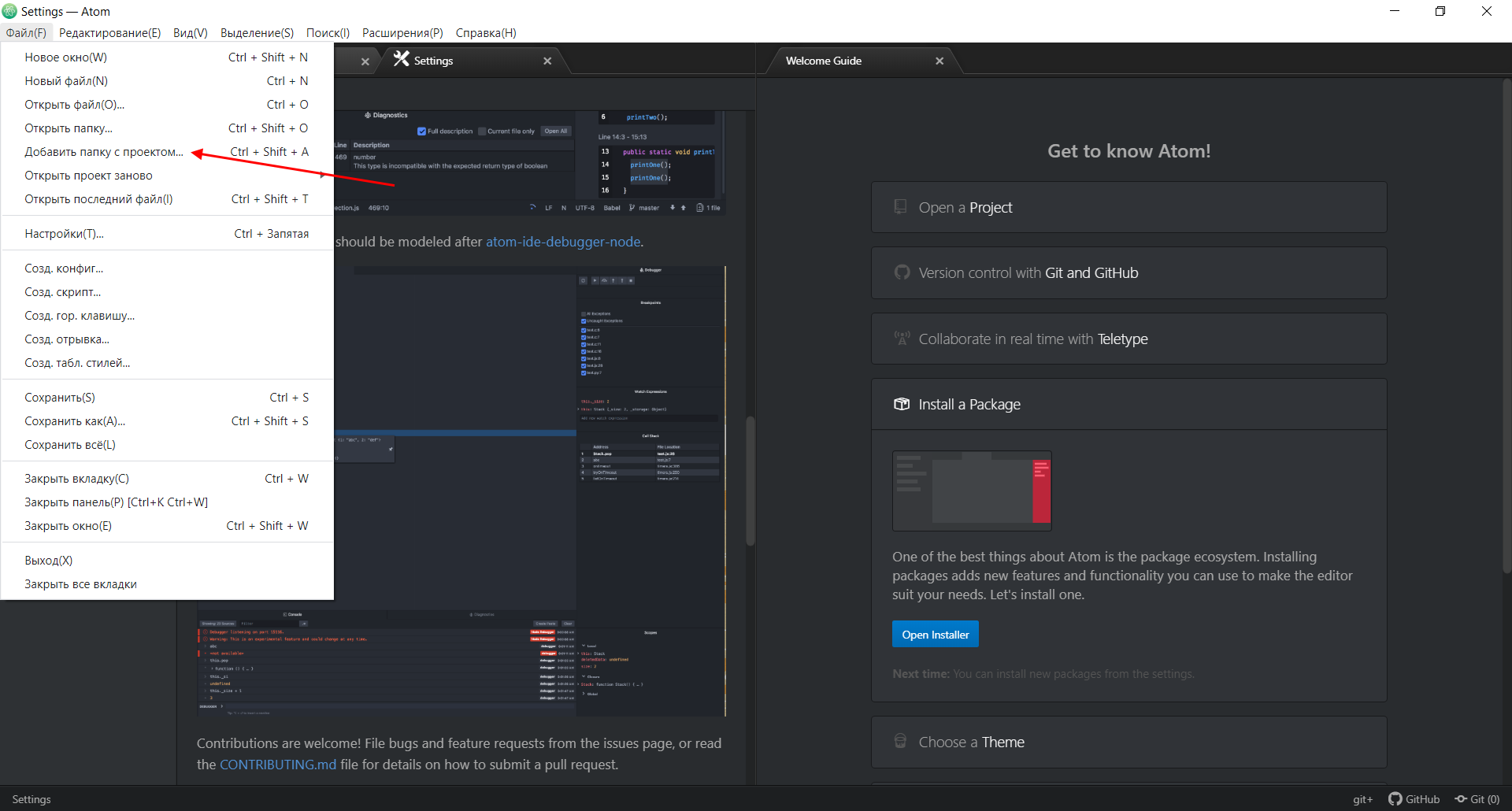
Вот и подходит к концу мое руководство по использованию редактора Atom. Осталось рассказать еще о такой особенности, как проекты. Мы можем не просто открывать css-, html- и php-файлы, но и загружать целые проекты. Это удобно, когда в разработке задействуется большой набор файлов. Для этого необходимо выбрать «Добавить папку с проектом».

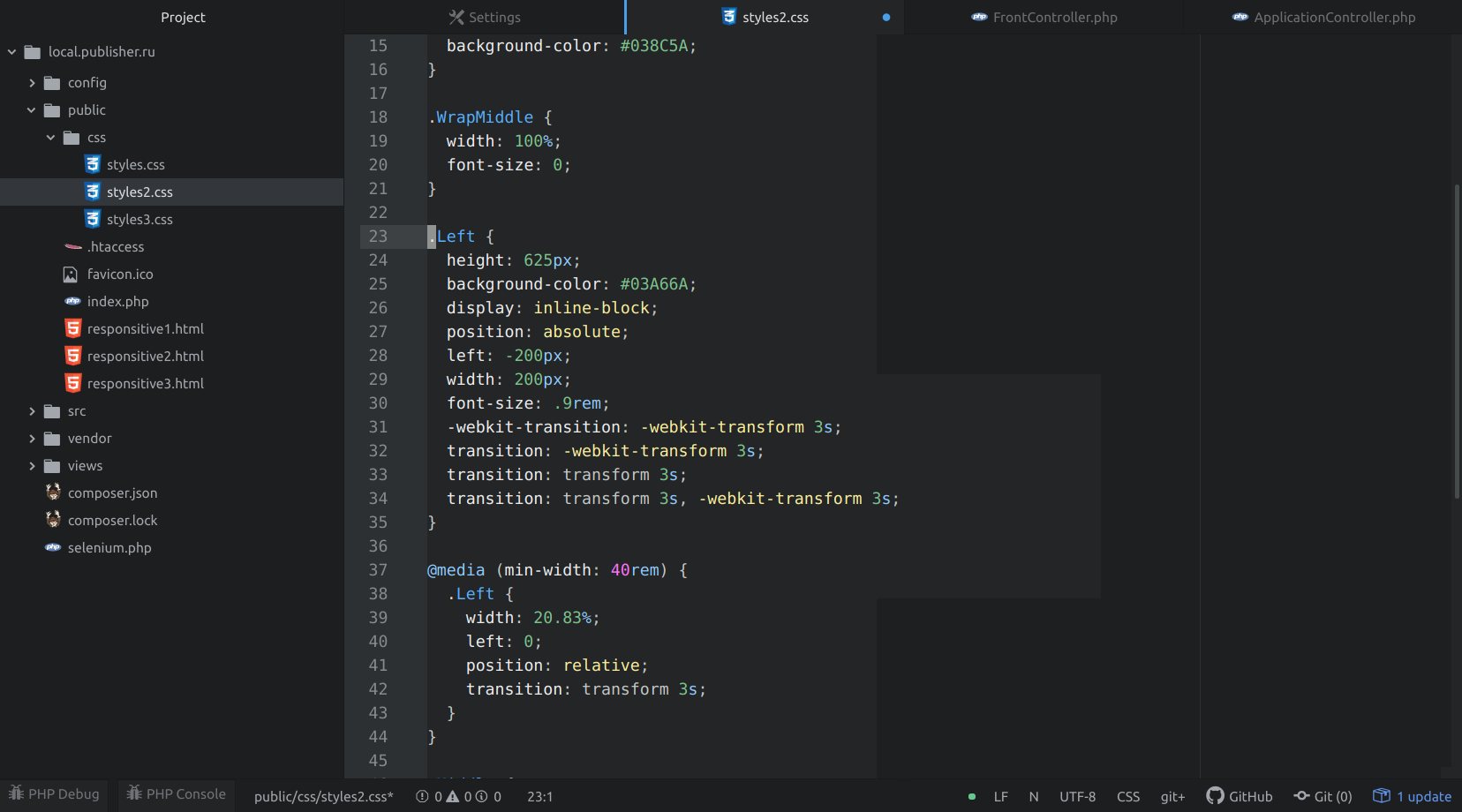
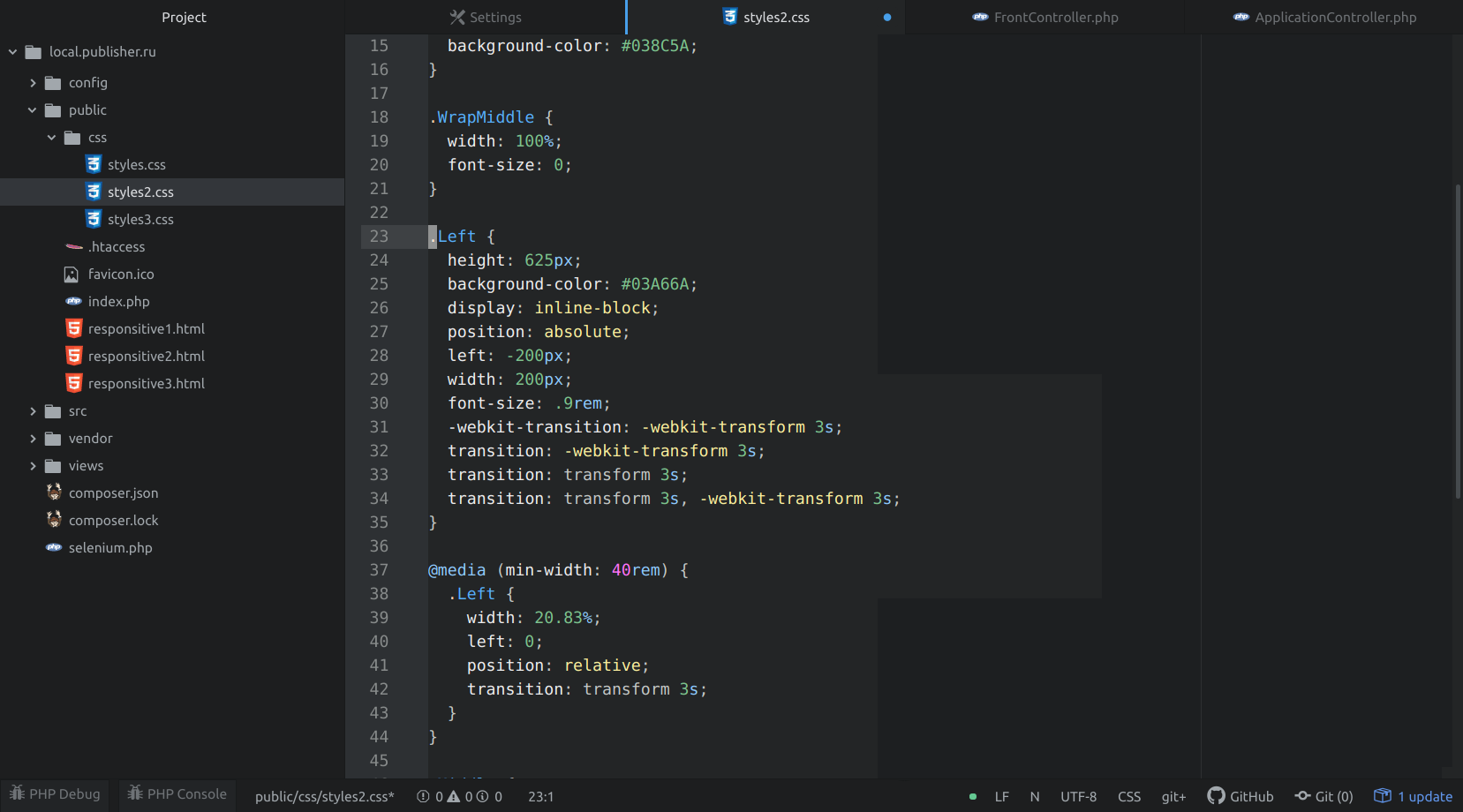
Теперь мы увидим проект в виде дерева:

Горячие клавиши
Горячие клавиши – это то, с чем нужно дружить. Использование различных комбинаций ускорит вашу работу в разы, поэтому рекомендую ознакомиться с ними поближе. Не нужно их заучивать, просто время от времени используйте, и они сами запомнятся.
- Ctrl + S – сохраняет файл;
- Ctrl + Shift + P – запускает консоль;
- Ctrl + Shift + T – открывает последнюю закрытую вкладку;
- F5 – сортировка;
- Ctrl + P – открывает поиск по проекту;
- Ctrl + F – поиск и замена;
- Shift + Ctrl + F – поиск по всем файлам проекта;
- Ctrl + Shift + D – дублирует строку;
- Ctrl + / – комментирует строки;
- Ctrl + J – складывает строки в одну;
- Ctrl + Alt + F2 – позволяет поставить метку около строки;
- F2 – перемещение между метками строк;
- Ctrl + Space – вызывает автодополнение;
- Ctrl + K + U – устанавливает буквы заглавными;
- Ctrl + K + L – устанавливает буквы маленькими;
- Ctrl + M – позволяет перейти к закрывающейся или открывающейся строке;
- Ctrl + Shift + : – вызывает подсказку;
- Ctrl + Alt + V – превью SVG-файлов;
- Ctrl + Alt + B – автоматически расставляет отступы в коде;
- Alt + Ctrl + I – вызывает инструменты разработчика.
Сегодня мы поговорили о мощном текстовом редакторе Atom, который отлично подойдет как для начинающих, так и для опытных веб-разработчиков. Надеюсь, что статья была для вас полезной, и теперь работа с этим редактором кода для вас не страшна. Спасибо за внимание!












Комментарии