Как сделать фотографию ярче, добавить эффектное свечение или заменить фон на космический пейзаж? Как нарисовать героя мультфильма, создать стильный коллаж или оформить красивый текст для открытки? Все это возможно сделать в Photoshop.
Этот редактор позволяет не только редактировать изображения, но и рисовать, работать с текстом, создавать анимации и даже проектировать интерфейсы. Освоить его можно с детства – достаточно познакомиться с основными инструментами.
В этой статье мы собрали 20 бесплатных уроков, которые помогут ребенку сделать первые шаги в мире цифрового дизайна.
Adobe Photoshop: что это за программа?
Photoshop – это профессиональный графический редактор от компании Adobe, который используют дизайнеры, фотографы и художники по всему миру. Программа позволяет работать с растровыми изображениями, создавать иллюстрации, редактировать фотографии и даже разрабатывать макеты для сайтов и приложений.
Несмотря на широкие профессиональные возможности, Photoshop подходит и для начинающих. В нем есть инструменты, которые легко освоить даже ребенку: кисти для рисования, слои для работы с объектами, фильтры для создания эффектов.
В бесплатных уроках дети познакомятся с основами редактирования изображений и научатся создавать собственные проекты.
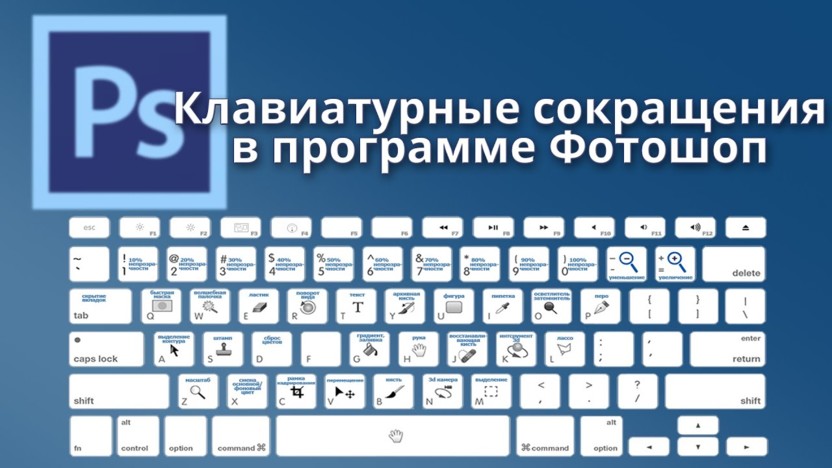
Урок 1. Горячие клавиши в Adobe
Чтобы работать в Photoshop быстрее, дизайнеры используют горячие клавиши – специальные сочетания, которые позволяют быстрее переключаться между инструментами, копировать слои, отменять действия и выполнять другие команды в один клик.
Вот несколько сочетаний, которые помогут ребенку упростить редактирование изображений и работу с текстом:
- Ctrl + N – создать новый файл
- Ctrl + O – открыть изображение
- Ctrl + S – сохранить проект
- Ctrl + Z – отменить последнее действие
- Ctrl + Shift + Z – вернуть отмененное действие
- V – инструмент «Перемещение»
- B – кисть для рисования
- E – ластик
- T – инструмент «Текст»
- Ctrl + T – свободное трансформирование (изменение размера и поворота объекта)
В дальнейшем знание горячих клавиш позволит легко осваивать более сложные инструменты программы.
Смотреть видеоурок: https://www.youtube.com/watch?v=Rq_ODDxgliA

Урок 2. Интерфейс Photoshop
Прежде чем начинать редактировать изображения или создавать свои проекты, важно разобраться в интерфейсе Photoshop. В этой программе много инструментов и панелей, но если понять их назначение, все вопросы отпадут сами собой.
Основные элементы интерфейса
- Рабочая область – центральная часть экрана, где открываются изображения и создаются проекты.
- Панель инструментов (слева) – содержит все основные инструменты для рисования, выделения, ретуши и работы с текстом.
- Панель слоев (справа) – показывает все элементы изображения в виде слоев, которые можно редактировать отдельно.
- Панель параметров (вверху) – меняется в зависимости от выбранного инструмента и позволяет настраивать его характеристики.
- Меню (самая верхняя строка) – включает вкладки «Файл», «Редактирование», «Изображение» и другие, где находятся основные команды программы.
Как освоить интерфейс?
Лучший способ привыкнуть к Photoshop – попробовать выполнить простые действия:
- Открыть новый документ (Ctrl + N)
- Вставить картинку (Ctrl + O)
- Добавить текст (T и кликнуть на рабочую область)
- Нарисовать линию кистью (B)
Когда ребенок освоит расположение основных панелей, ему будет проще переходить к более сложным урокам. Photoshop кажется сложным только на первый взгляд.
Смотреть видеоурок: https://www.youtube.com/watch?v=tA2vALDUPMI

Урок 3. Что такое слои и как с ними работать?
Представьте, что ваше изображение – это стопка прозрачных листов. На одном есть фон, на другом – текст, на третьем – рисунок. Вы можете изменять каждый слой отдельно: двигать, стирать, изменять цвета, добавлять эффекты.
Где найти панель слоев?
Панель слоев находится в правой части экрана. Если она не отображается, включить ее можно через меню Окно → Слои (F7).
Действия со слоями, которые точно пригодятся на первых этапах:
- Создание нового слоя – нажмите Ctrl + Shift + N или кнопку «Создать новый слой» внизу панели слоев.
- Перемещение слоев – просто перетащите слой выше или ниже, чтобы изменить его положение.
- Изменение прозрачности – настройка Opacity (Непрозрачность) позволяет сделать слой полупрозрачным.
- Скрытие и включение слоев – нажмите на значок глаза рядом со слоем, чтобы временно скрыть его.
- Объединение слоев – выделите несколько слоев и нажмите Ctrl + E, чтобы соединить их.
- Удаление слоя – выберите слой и нажмите Delete или перетащите его в корзину на панели слоев.
Смотреть видеоурок: https://www.youtube.com/watch?v=-sDM3twceak&list=PLBvvMtSWguAxkspqaYXzvkz7BOb32D9GT&index=3

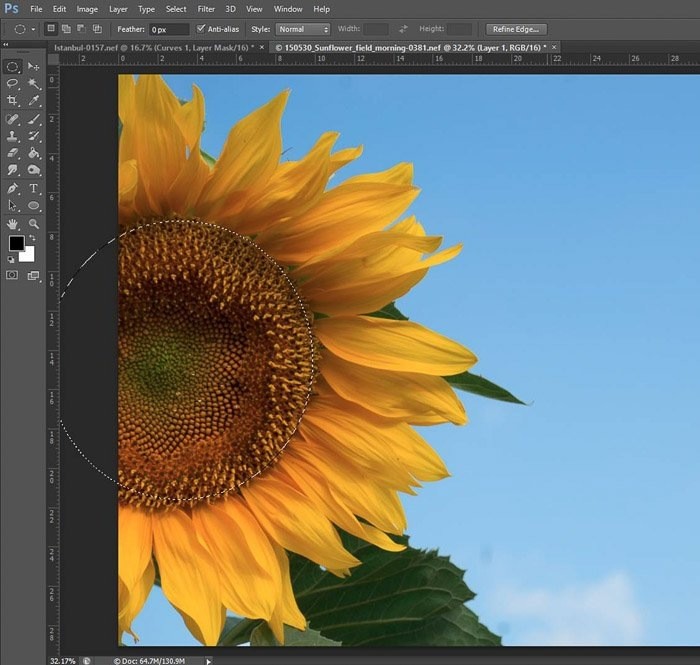
Урок 4. Что такое функции выделения и трансформирования. Как работать с фоном и свойствами?
Чтобы редактировать картинку точечно, нужно уметь выделять объекты, изменять фон, трансформировать элементы и настраивать их свойства.
1. Выделение: как выбрать нужную область?
Выделение помогает работать только с определенной частью изображения, не затрагивая другие элементы.
Для этого могут понадобиться инструменты:
- Прямоугольное и овальное выделение (M) – позволяет выделять области геометрической формы.
- Лассо (L) – используется для свободного выделения объектов.
- Волшебная палочка (W) – выделяет области одного цвета (удобно для работы с фоном).
- Быстрое выделение (Shift + W) – находит границы объектов автоматически.
2. Фон: как изменить или удалить?
Фон в изображении можно заменить, сделать прозрачным или перекрасить.
Как удалить фон?
- Открыть изображение.
- Использовать Волшебную палочку (W) или Быстрое выделение (Shift + W) для выделения фона.
- Нажать Delete, чтобы удалить фон (если слой заблокирован, его нужно разблокировать двойным кликом по иконке замка).
Как заменить фон?
- Открыть картинку с новым фоном.
- Перетащить её на рабочую область.
- Поместить слой с фоном под основное изображение.
- Удалить старый фон и скорректировать детали.
3. Трансформирование: изменение размеров и повороты
Трансформирование позволяет изменять объекты без потери качества.
Основные команды:
- Ctrl + T – свободное трансформирование (масштабирование, вращение, наклон).
- Shift + перетаскивание углов – масштабирование с сохранением пропорций.
- Правый клик по объекту → Деформация – изменение формы объекта.
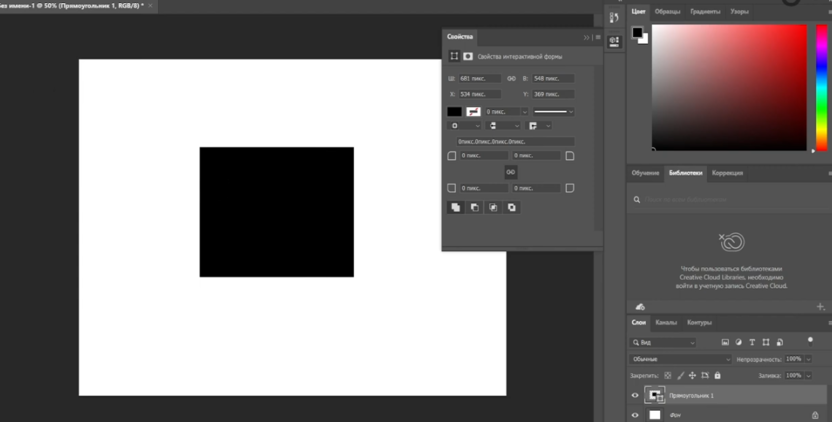
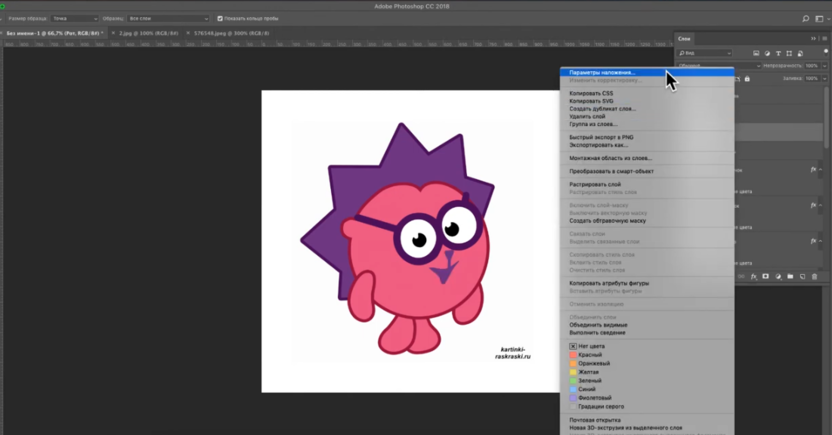
4. Свойства объектов: настройка параметров
Панель Свойства позволяет изменять характеристики слоев и выделенных объектов.
Что можно настроить?
- Размер и положение слоя
- Непрозрачность и заливку
- Цвет границ и заливку фигур
- Тени, свечение и другие эффекты
Смотреть видеоурок: https://www.youtube.com/watch?v=t5W4ETJ9qVE

Урок 5. Как нарисовать одуванчик в Photoshop?
В этом уроке ребенок научится рисовать красивый одуванчик, используя кисти, слои и световые эффекты.
Что нужно сделать?
1. Создать новый документ
- Открываем Photoshop и нажимаем Ctrl + N.
- Выбираем размер холста (например, 1000×1000 px).
- Устанавливаем белый или градиентный фон.
Совет: для создания фона можно выбрать инструмент Градиент (G) и провести линию от темного оттенка к светлому.
2. Нарисовать стебель одуванчика
- Выбираем инструмент Кисть (B) и настраиваем тонкую жесткую кисть (размер 5–7 px).
- Устанавливаем темно-зеленый цвет и рисуем слегка изогнутую линию – это будет стебель.
- Добавляем новый слой и рисуем более светлую полоску вдоль стебля, создавая эффект света.
3. Нарисовать пушинки одуванчика
- Создаем новый слой (Ctrl + Shift + N).
- Выбираем Кисть (B) и настраиваем её размер (примерно 3–5 px).
- Рисуем длинные тонкие линии, отходящие от центра – это основа для пушинок.
- Используем инструмент Размытие (R), чтобы слегка смягчить кончики линий.
Альтернативный способ: можно использовать готовую кисть «Трава» (или найти пушистые кисти в интернете) и нарисовать пушинки автоматически.
4. Добавить объем и свет
- Дублируем слой с пушинками (Ctrl + J) и уменьшаем непрозрачность копии до 50%, создавая эффект легкости.
- Выбираем Кисть (B) с мягкими краями и добавляем световые блики на кончиках пушинок (белым цветом).
- Можно добавить эффект свечения (Стили слоя → Внешнее свечение) для реалистичного эффекта.
5. Добавить детали
- Чтобы одуванчик выглядел натурально, можно нарисовать несколько разлетающихся пушинок.
- Для этого копируем часть головки одуванчика, уменьшаем её размер и размещаем вокруг цветка.
- Можно добавить легкий ветерок, нарисовав дугообразные линии Кистью (B) с мягкими краями.

Урок 6. Как нарисовать Ежика в Photoshop?
Здесь ребенок научится рисовать мультяшного Ежика с использованием кистей, текстур и разных инструментов.
Что нужно сделать?
1. Создаем новый документ
- Открываем Photoshop и нажимаем Ctrl + N.
- Устанавливаем размер холста (например, 1000×1000 px).
- Выбираем светлый фон или создаем градиент (G) для более интересного эффекта.
Совет: фоновый цвет можно сделать слегка бежевым или зелёным, чтобы ежик гармонично смотрелся на фоне природы.
2. Рисуем тело ежа
- Создаем новый слой (Ctrl + Shift + N).
- Выбираем Овальную область (M) и рисуем эллипс – это будет основа тела.
- Заливаем его коричневым цветом (Shift + F5 → Выбрать цвет).
3. Добавляем мордочку
- Создаем новый слой.
- Выбираем Кисть (B) и рисуем небольшой круг светло-бежевого цвета – это голова.
- Добавляем вытянутый носик – небольшую темную каплю на конце мордочки.
- Рисуем глазки (черные точки кистью размером 5-7 px).
4. Рисуем иголки
Их можно рисовать разными способами:
Способ 1: Ручное рисование кистью
- Выбираем Кисть (B) и настраиваем её с заостренным концом.
- Создаем новый слой и рисуем короткие штрихи вокруг тела.
- Используем разные оттенки коричневого, чтобы сделать иголки объемными.
Способ 2: Использование текстуры
- В Photoshop есть готовые кисти для создания эффекта шерсти.
- Можно скачать дополнительные кисти с текстурой иголок и аккуратно прорисовать мех.
5. Добавляем детали
- На отдельном слое добавляем небольшие лапки (короткие изогнутые линии).
- Можно нарисовать яблочко или гриб на спине, чтобы ежик выглядел еще милее.
- Для придания объема используем Размытие (R) на некоторых участках меха.
6. Финальные штрихи
- Создаем новый слой и добавляем тени с помощью мягкой кисти (B).
- Можно использовать Инструмент Осветление (O), чтобы выделить мордочку и лапки.
- Если хочется сделать ежа более мультяшным, можно нарисовать небольшую улыбку и розовые щечки.
Смотреть видеоурок: https://www.youtube.com/watch?v=uKB9Sv8Md_w

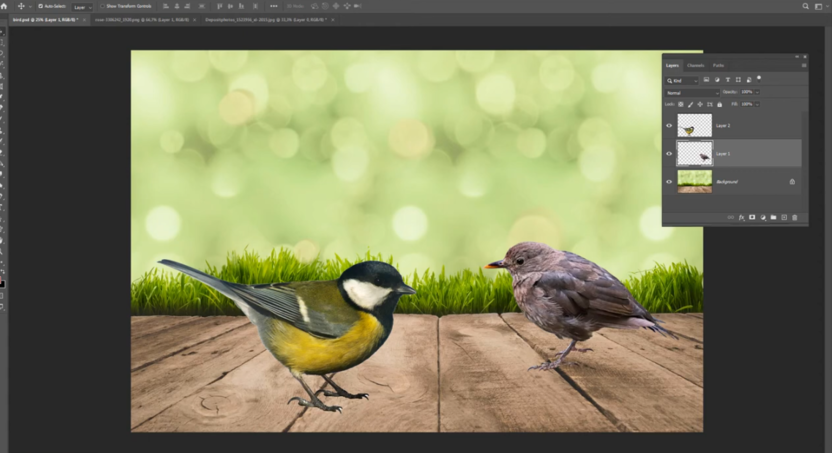
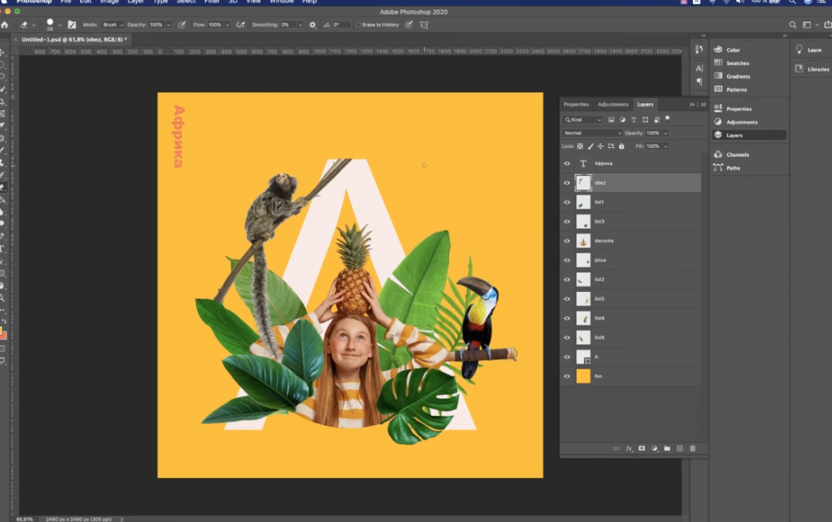
Урок 7. Как создать коллаж в Photoshop?
Коллаж – это изображение, составленное из нескольких картинок, фотографий или графических элементов. В этом уроке ребенок научится работать со слоями, масками и эффектами, чтобы создать красивую композицию.
Что делаем?
1. Создаем новый документ
- Открываем Photoshop и нажимаем Ctrl + N
- Выбираем размер холста (например, 1920×1080 px для широкоформатного коллажа)
- Задаем фон – можно оставить белый, выбрать градиент или добавить текстуру
2. Добавляем изображения
- Открываем фотографии (Ctrl + O)
- Каждое изображение переносим в основной документ (Инструмент «Перемещение» – V)
- Убеждаемся, что каждая картинка находится на отдельном слое (панель «Слои»)
Совет: если фон на картинке лишний, удаляем его с помощью волшебной палочки (W) или маски слоя (клик по значку «Добавить маску» внизу панели слоев).
3. Распределяем элементы коллажа
- Перемещаем изображения, меняем их размеры (Ctrl + T)
- Поворачиваем, наклоняем и накладываем друг на друга
- Добавляем рамки, если хотим, чтобы фото выглядели аккуратнее
Совет: можно создать эффект вырезанных картинок, добавив белые контуры через Стили слоя → Обводка.
4. Добавляем текст и графические элементы
- Выбираем Инструмент «Текст» (T) и вводим заголовок или подписи
- Используем Кисть (B), чтобы нарисовать узоры или добавить световые эффекты
- Можно добавить стикеры, вырезки из журналов или другие декоративные элементы
Совет: чтобы текст сочетался с картинками, можно применить эффекты (Стили слоя → Тень, Обводка, Свечение).
5. Настройка цветов и эффектов
- Добавляем Корректирующие слои (Черно-белый, Цветовой баланс, Яркость/Контраст)
- Если хотим сделать коллаж в едином стиле, можно наложить фильтр или текстуру
Совет: используйте Градиентные карты (Коррекция → Градиентная карта), чтобы придать коллажу необычное цветовое оформление.
Смотреть видеоурок: https://www.youtube.com/watch?v=BsK3tOYNhPY&list=PLZ48flu0IQj_N7VR0rxHGbJXh3Qdk3YUt

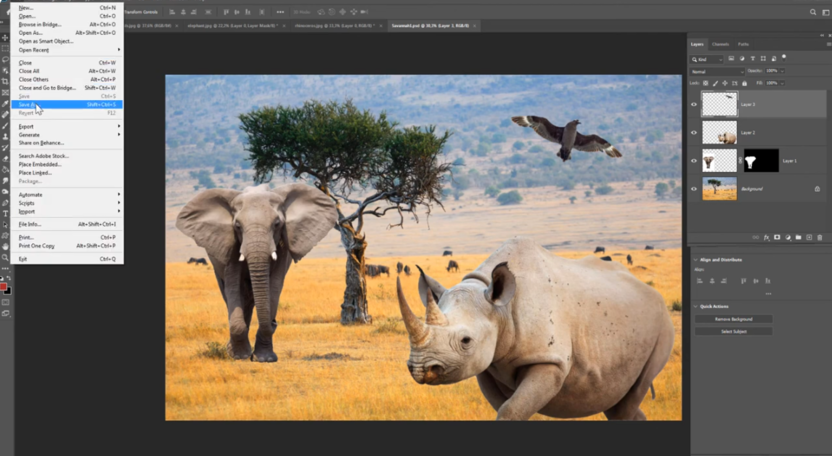
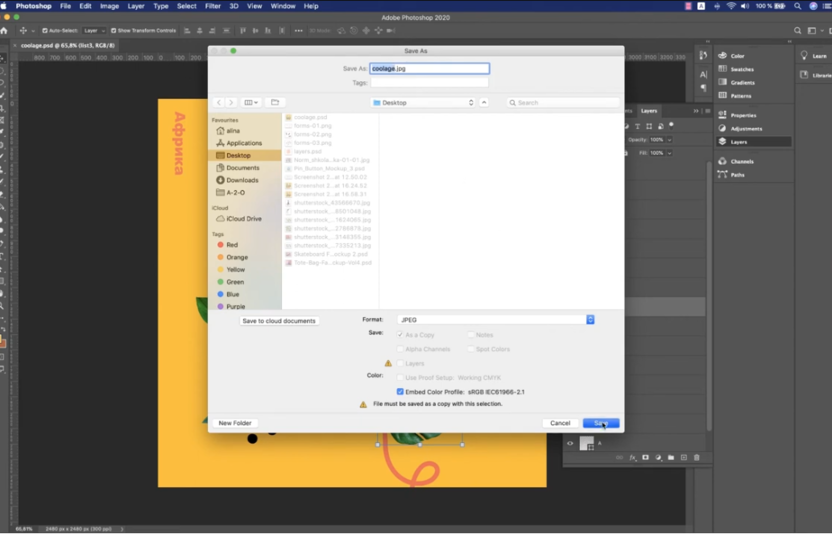
Урок 8. Как сохранить изображение?
После создания рисунка, коллажа или редактирования фотографии важно правильно сохранить работу. В Photoshop есть несколько форматов, и каждый из них подходит для разных целей. В этом уроке ребенок научится сохранять изображения в нужном качестве и формате.
Как сохранить изображение в Photoshop?
- Открываем меню Файл → Сохранить как… (Ctrl + Shift + S)
- Выбираем папку, где хотим сохранить файл
- Вводим название изображения
- Выбираем нужный формат файла
Важно! Если изображение нужно редактировать в будущем, обязательно сохраняем его в формате PSD.
В каком формате сохранять изображение?
Выбор формата зависит от того, где и как будет использоваться изображение.
Основные форматы:
PSD (Photoshop Document)
- Формат для редактирования в будущем
- Сохраняет слои, маски и настройки
- Подходит для работы в Photoshop
JPEG (JPG)
- Формат для печати, соцсетей и веба
- Маленький размер файла
- Сжимает изображение (может теряться качество)
PNG
- Сохраняет прозрачный фон
- Подходит для логотипов, наклеек, графики
- Лучше, чем JPEG, если важно качество
TIFF
- Формат для профессиональной печати
- Максимальное качество, но занимает много места
GIF
- Подходит для анимации и простых изображений
- Поддерживает прозрачность
- Формат для документов и презентаций
- Можно открыть без Photoshop
Смотреть видеоурок: https://www.youtube.com/watch?v=UdYEJPv7ok4&list=PLZ48flu0IQj_N7VR0rxHGbJXh3Qdk3YUt&index=7

Где изучать Photoshop?
Если есть потребность изучать графический дизайн системно и с преподавателем, то лучше обратиться в профессиональные школы.
Школа программирования «Пиксель»
«Пиксель» – это школа программирования для детей, где можно пройти курсы по IT-направлениям, включая графический дизайн. Обучение проходит онлайн и очно, группы формируются по возрасту и уровню подготовки.
Курс графического дизайна для детей 8-13 лет
На курсе школьники изучают Adobe Photoshop и Illustrator, осваивают инструменты фотошопа и создают свои первые дизайнерские проекты.
Формат и длительность:
- Онлайн или очные занятия по расписанию
- Курс состоит из модулей (по 12 занятий)
- Уроки проходят 1 раз в неделю, курс длится 9 месяцев
- Занятия по 90 минут
Возраст и группы:
- Для детей 8-13 лет
- Мини-группы до 12 человек
- Подходит как новичкам, так и продвинутым ученикам
Стоимость:
-
От 800 ₽ за урок. Также можно получить скидку.
Записаться и узнать полную программу курса можно на сайте школы.

Курс Adobe Photoshop от Оксаны Решетнёвой
Пошаговое изучение программы от базовых инструментов до создания иллюстраций и сложных коллажей. Подходит детям от 8 до 15 лет.
Что входит в курс?
- 50 подробных уроков с постепенным увеличением сложности.
- 4 главы: фотообработка, коллаж, иллюстрация.
- 4 бонус-урока.
Формат обучения:
- Записанные видеоролики общей продолжительностью 9 часов 15 минут
- Самостоятельное изучение с доступом к материалам
Стоимость:
-
10 000 ₽ за курс
Записаться на курс можно на сайте.

Курсы Photoshop от EasyCode
Онлайн-курс по Adobe Photoshop для детей, где ученики изучают основные функции программы, создают графику, работают с текстом и редактируют фотографии.
Формат обучения:
- Занятия в режиме реального времени
- Гибкий график: обучение доступно круглосуточно, 7 дней в неделю
- Более 100 групп, к которым можно присоединиться
- Возможность подбора удобного расписания
Чему научатся дети?
- Основам работы в Adobe Photoshop
- Созданию графики и дизайна
- Работе с текстом и изображениями
- Рисованию и фотообработке
Стоимость не указана, поэтому лучше уточнять на сайте школы.

Если вашему ребенку интересен не только цифровой рисунок, но и веб-дизайн, создание интерфейсов и прототипирование, стоит попробовать Figma – еще один популярный инструмент для дизайнеров.
Figma позволяет работать с графикой прямо в браузере, создавая макеты сайтов, приложений и анимации. Она удобна для начинающих, потому что не требует установки и дает возможность работать в команде.
Если хотите освоить бесплатные уроки по Figma, поставьте реакции на эту статью – мы подготовим новую подборку с полезными материалами!








![Обучение по созданию AI-агента: [ТОП-5] курсов по сбору ИИ-помощника](/ru/community/article/95/95864a64b9a5b70d2bfd0a057c3681a7_thumb.jpg)

![Обучение контент-маркетингу с нуля: [ТОП-9] онлайн-курсов на контент-маркетолога с дипломом](/ru/community/article/bf/bfffbaacd734a9b18565230f828bf3b4_thumb.jpg)
Комментарии