Те, кто занимается разработкой сайтов уже некоторое время (скажем, пару лет), наверняка ловили себя на мысли, что они, по сути, делают примерно один и тот же макет. Да, тренды появляются и уходят, однако большинство сайтов все равно выглядят одинаково: почти все используют 12-колоночную сетку (привет, Bootstrap), адаптивную разметку и так далее. На подобные сайты уже скучновато смотреть, да и пользователям они не всегда удобны.
Поэтому в этой статье я хочу затронуть те стороны CSS, о которых разработчики забывают (или вообще не знают). Может, вы и для себя откроете что-то новое (либо добавите то, о чем у меня не сказано). Итак, поехали.
1 Режимы наложения CSS
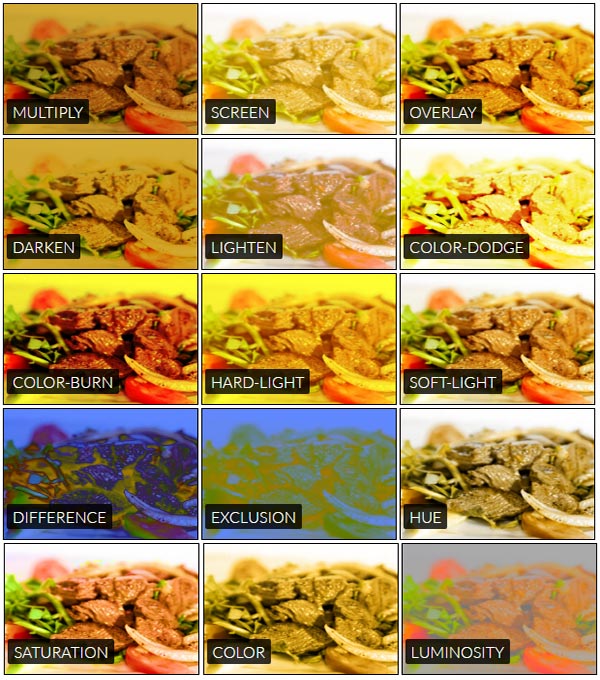
Эти режимы определяют, как одно изображение накладывается на другое. Те, кто когда-нибудь работал в программах редактирования изображений вроде Photoshop, наверняка уже поняли, о чем идет речь.
В каждом из режимов цвета на конечном изображении будут выглядеть по-разному. Всего существует 15 возможных режимов наложения, конечный цвет вычисляется в зависимости от исходных цветов и выбранного режима. Примеры:
- overlay – наложение – светлые части становятся светлее, темные – темнее;
- darken – затемнение – выбирается темное значение;
- color-dodge – цветовое осветление – задний фон становится более ярким, за счет этого все изображение смотрится более контрастным.
И так далее.
Режимы наложения можно использовать для того, чтобы сделать контент на сайте более уникальным. По сути, одно изображение имеет 15 различных цветовых вариаций, и можно выбрать любое из них, меняя всего одно значение в CSS.
Все возможные варианты наложения на примере смотрите тут.
Для того, чтобы задать режим наложения, нужно использовать mix-blend-mode:
mix-blend-mode: overlay
Свойство применимо ко всем элементам, то если при его указании элемент будет смешивать свои цвета с другими накладывающимися элементами.
Что делать, если с каким-то элементом режим наложения не нужен? Изолировать его:
div { isolation: isolate; }
Теперь к содержащему div изображению не будет применяться режим наложения.
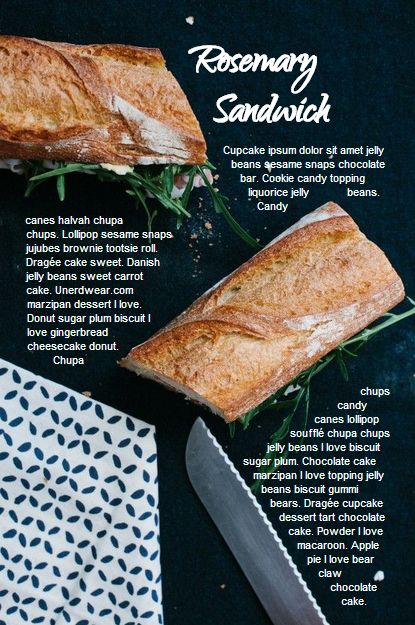
Как на практике применять подобный эффект? Допустим, вам нужно подогнать все изображения под определенную тему. Вместо того, чтобы открывать графический редактор, вы можете просто добавить нужный режим наложения – и вуаля, нужный эффект достигнут:
2 Маскирование
Маскирование (masking) - это одна из популярных операций (наряду с отсечением), которая используется для скрытия части элемента. Части под маской будут частично или полностью непрозрачны. При помощи масок на странице можно создать изображение интересной, креативной формы.
Существует три способа сделать маскирование: использовать изображение с прозрачными частями (например, png), использовать CSS градиент либо SVG-элементы.
img { mask-image: url(mask.svg); }
В отличие от растровых изображений, состоящих из пикселей, векторные изображения SVG можно масштабировать и изменять практически без потери качества.
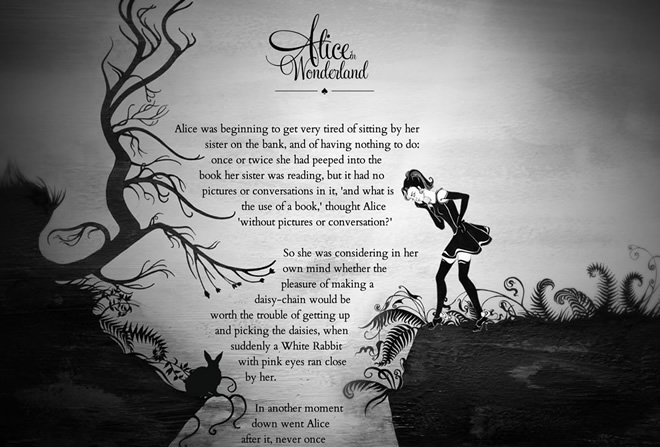
Маску можно использовать для создания интересных эффектов. Например, если использовать вот такое изображение и маску:
То на странице при прокручивании вниз можно сделать так, чтобы буквы постепенно бледнели и заходили за скалы:
3 Отсечение
Отсечение (clipping) уже упоминалось выше - еще один способ поменять форму изображения. Принцип работы - все, что входит в выбранную область, будет отображено; все, что остается за краями, отображаться не будет.
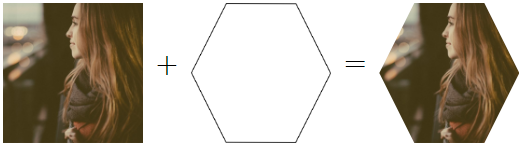
Отсечение, в отличие от маскирования, дает возможность использовать некую базовую векторную фигуру, по которой и будет определяться, что войдет в зону отображения, а что нет:
В CSS давно существует свойство clip, которое позволяет обрезать изображения по четырем имеющимся сторонам:
img { position: absolute; clip: rect(10px, 290px, 190px, 10px); }
Тем не менее свойство clip уже устарело - сейчас используется свойство clip-path.
Clip-path можно использовать либо на CSS (здесь доступны разные фигуры: polygon, circle, ellipse и так далее); либо на SVG (здесь для обертывания элемента будет использоваться элемент clipPath).
CSS
img { clip-path: url(#clipping); }
SVG
<svg> <defs> <clipPath id="clipping"> <circle cx="284" cy="213" r="213" /> </clipPath> </defs> </svg>
4 Формы CSS
Здесь речь пойдет о shape-outside и shape-inside.
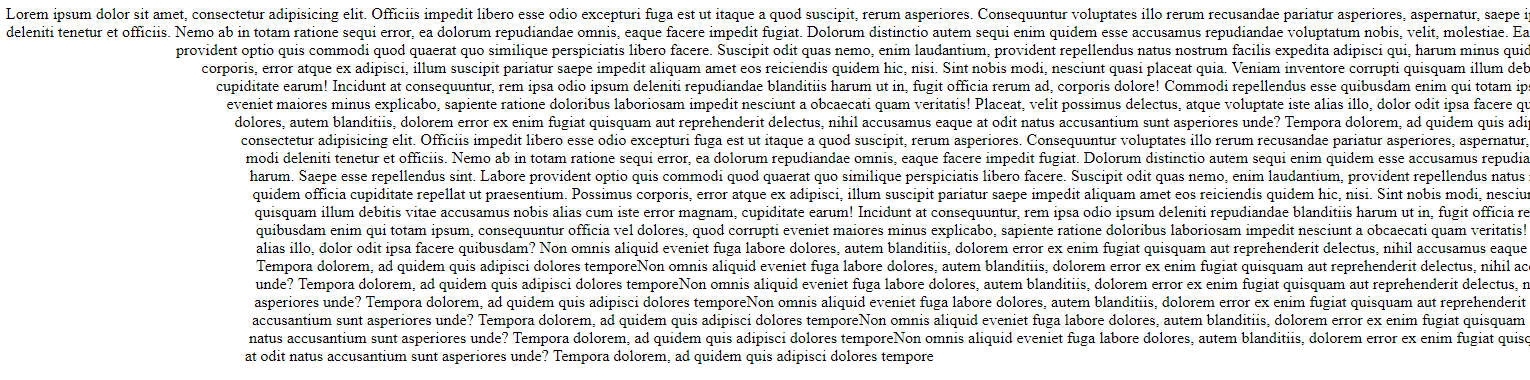
Shape-outside используется для того, чтобы создать внутри элемента форму, и вокруг этой формы и будет происходить обтекание.
div { shape-outside: ellipse(100px 200px at 50% 50%); clip-path: ellipse(100px 200px at 50% 50%); width: 300px; height: 500px; float: left; opacity: .2; background-color: purple; }
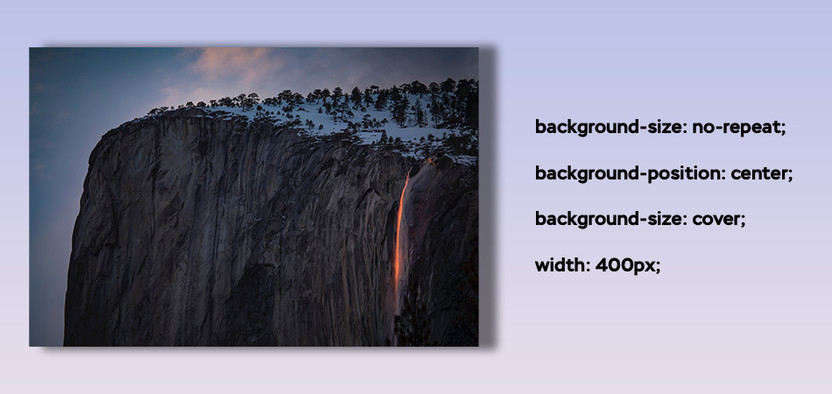
А выглядеть это может вот так:
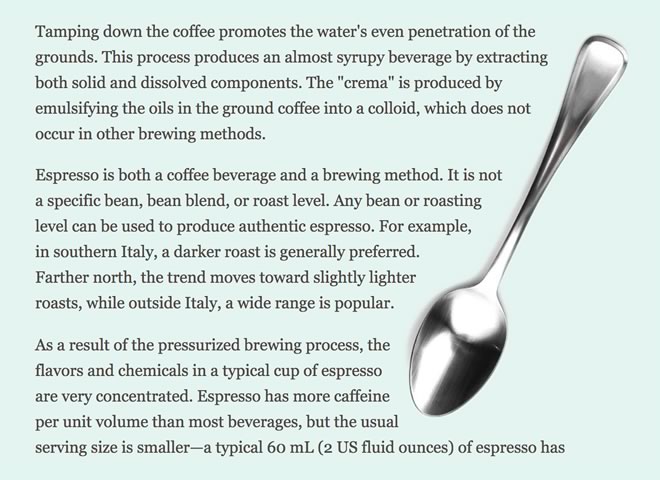
На странице shape-outside можно использовать, чтобы сделать вот такую красоту:
Shape-inside, наоборот, создает форму, внутри которой будет происходить обтекание.
.container{ shape-inside: circle(400px, 60px, 160px); }

В целом использовать формы удобно и полезно - они могут внести значительное разнообразие в дизайн сайта. Можно сделать вот такие интересные изображения:
 5 Анимация с использованием SVG
5 Анимация с использованием SVG
SVG - формат, который уже активно используется в вебе. Он векторный (SVG - Scalable Vector Graphics - масштабируемая векторная графика), а значит, изображение будет нормально отображаться на экране с любым разрешением.
Но использование в качестве отдельной картинки - это не единственное, что для чего вы можете использовать SVG. Этот формат отлично подойдет для анимации с помощью CSS.
Надо помнить, что SVG лучше всего использовать для изображений, при рисовке которых используется несколько геометрических фигур и формул: иконок, логотипов, простых векторных рисунков.
У SVG, помимо прочих преимуществ, есть еще важное отличие от растровых изображений: текст, вставленный в SVG, хранится в теге <text>, то есть его можно найти, с ним можно взаимодействовать прямо в коде.
Создание SVG-анимации при помощи CSS в целом похоже на анимирование любого другого элемента в HTML: нужно использовать переходы, трансформацию и ключевые кадры.
Самое удивительное при работе с SVG: вы можете взять любую часть и анимировать ее при помощи CSS. А значит, можно делать интересные динамические эффекты даже без использования JS. SVG имеет собственное DOM API, и если вы хотите углубиться в изучение этой темы, обязательно остановите свое внимание на DOM API.
А для начала я советую изучить вот эту статью.
Примеры красочных анимированных рисунков смотрите здесь и здесь.
Заключение
В этой статье перечислены 5 интересных возможностей CSS - но, конечно, их гораздо больше, многое осталось за пределами этой статьи. А чем вы пользуетесь в разработке? Что используете, чтобы сделать сайт интереснее?











Комментарии