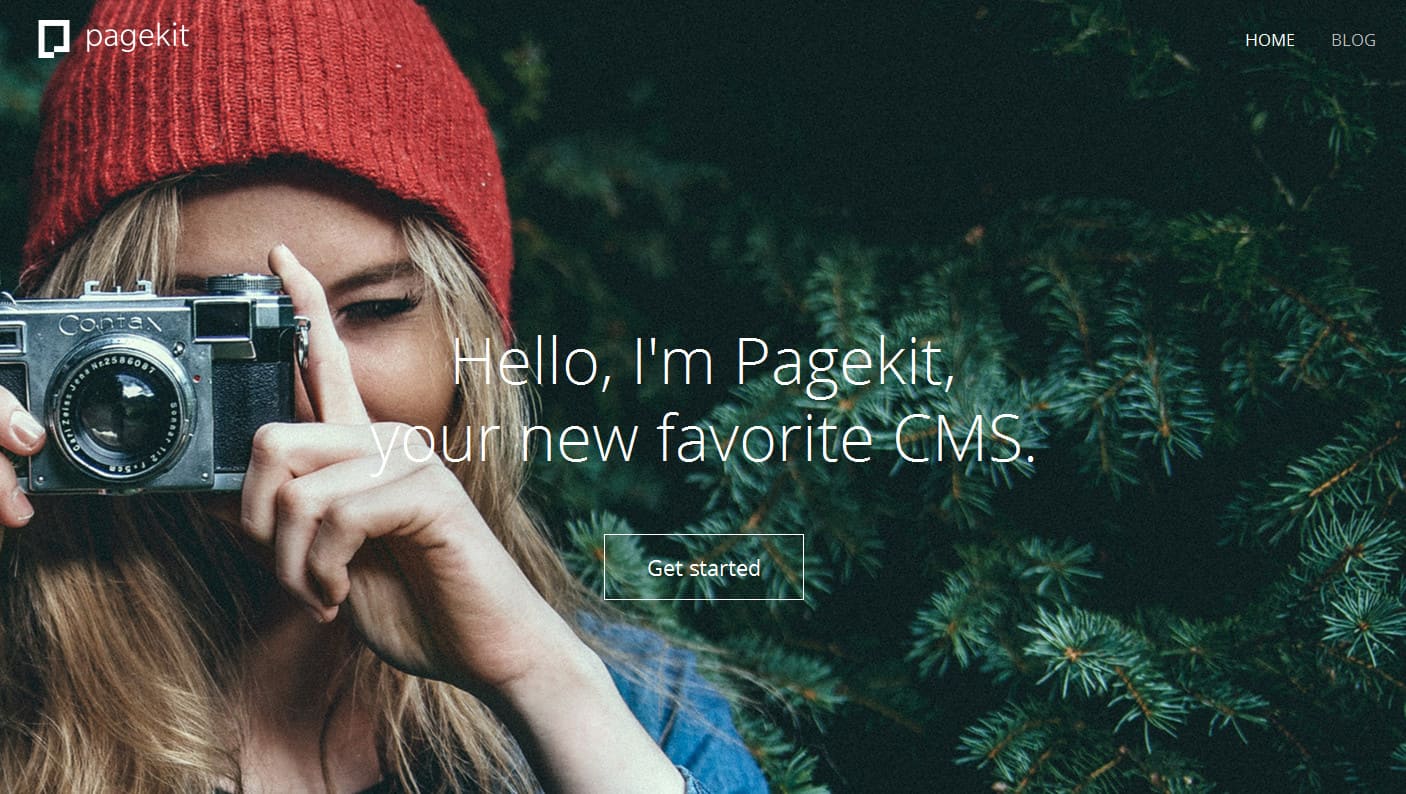
Тенденция, однако. Разработчики клубных шаблонов начинают создавать собственные CMS. Примерно год назад я писал о редакторе Publii от студии Gavickpro. Rockettheme несколько лет продвигает собственную разработку Grav. Pagekit, о котором сегодня пойдет речь, недавно вышел из альф-версии и «оброс» расширениями и шаблонами.
CMS позиционируется разработчиком как очень простая в освоении система. Делается акцент на ее легкости и скорости работы, и, по заверениям студии, сайт на этой системе может легко выдерживать большое количество посетителей, не создавая большой нагрузки на хостинг.
Для тех, кому интересны подробности, CMS построена на Vue.js, компоненте Symfony и других, не менее известных пакетах - Composer, Doctrine, UIkit, jQuery, Gulp, Webpack и так далее.
Установка
Установка стандартна, загружаем архив с официальной страницы https://pagekit.com, распаковываем в директорию, указываем базу, логин-пароль администратора - и через пару минут CMS установлена. Русский язык будет установлен по умолчанию, автоматически.
После установки мы получаем практически пустую систему, присутствует один шаблон (тема) One и только одно расширение Blog, что, наверное, правильно. Не стоит включать в ядро ненужный код, а предоставить возможность владельцу завалить систему мусором самостоятельно (шутка).
Административная панель

Система
Начнем знакомство, кликаем на выпадающем меню на ссылку «Система». Почему знакомство стоит начать с последней вкладки? Поскольку мы еще ничего не ставили, у нас даже нет визуального редактора, что не очень удобно.
Загружаем редактор с Marketpace по ссылке https://pagekit.com/marketplace/package/pagekit/tinymce и открываем вкладку «Расширения», устанавливаем и активируем редактор.
Вкладка «Настройки»
Настройка

Система – здесь можно изменить директорию для загрузки файлов storage, если предложенный вариант чем-то не устраивает. А также включить режим отладки «Debug-панель», в этом случае в нижней части сайта появится панель, где можно посмотреть время загрузки страницы, потребление памяти и другую полезную для тестирования сайта информацию.
Локализация – выбор языка сайта, например, если при установке нужный язык не был установлен автоматически или нужно переключить сайт на другой язык.
Кеш – несколько вариантов кеширования; какой вариант выбрать, это зависит от настроек хостинга, а также от самого сайта, включение кэша на небольших сайтах не дает практически никакого прироста в скорости.
Почта – можно указать имя отправителя, метод отправки почтовых сообщений и сделать тестовую отправку.
Темы

Вкладка со списком всех установленных тем, при клике по «customize» под изображением темы откроется вкладки настройки темы.
Расширения
С этой вкладкой мы ознакомились в самом начале, при установке редактора.
Обновить
Информация о текущей версии Pagekit и возможности обновления.
Информация
Информация о версии PHP, настройке сервера, доступности файлов и директорий на запись.
Вкладка "Site"

Страницы – контент (содержимое) сайта, в этой вкладке можно создавать новые страницы, пункты меню или новое меню, которое может быть привязано к определенным страницам. Материалам сайта могут устанавливаться уровни доступа – публичный, для зарегистрированных пользователей, администраторы.
Виджеты – по сути, это области темы Pagekit, в которые может быть добавлено любое содержимое, от меню и html-кода до расширений. Виджеты публикуются с привязкой к пунктам меню. Они могут быть привязаны как ко всем, так к отдельным пунктам. Не путать виджеты Pagekit с виджетами WordPress. После установки некоторые виджеты, как Hero или Footer, имеют демосодержимое для более быстрого освоения.
Хранилище – список файлов (обычно изображений), загруженных на сайт.
Настройки – вкладка, где можно изменить описание сайта, Favicon, вставить произвольный код в шаблон сайта, перевести сайт в режим обслуживания, а также прописать мета теги.
Вкладка панель управления – сейчас тут практически пусто, по идее разработчиков на странице должна выводиться основная информация о системе, количество зарегистрированных пользователей, статистика просмотров, новые комментарии и так далее
Вкладка «Магазин»

Репозиторий, где можно установить различные расширения и шаблоны. Подобные решения широко распространены в других CMS.
Вкладка «Блог»

Предустановленное расширение для блога.
Сообщения
Страница всех записей блога, после установки содержит одну демозапись.
Комментарии
Список добавленных комментариев.
Настройки
Постоянная ссылка – здесь можно указать, как будут формироваться алиасы вашего сайта, что, конечно, порадует СЕОшников. Можно выбрать формирование по id, дате публикации или указать собственный алиас.
Также на странице можно включить или выключить возможность комментирования, количество сообщений на странице и так далее

Комментарии – настройки комментирования.
Подводя итоги
Несмотря на юный возраст дистрибутива, он активно развивается и за короткий срок вышел из альфа релиза в стабильную версию.
Он намного проще в освоении многих популярных CMS, как Joomla или Wordpress, в течение нескольких часов на нем можно собрать простой, полноценный сайт, каковыми являются более 90% сайтов в сети.
Для опытных разработчиков здесь также представлено множество возможностей, на Pagekit построены такие сайты, как bytecoin.org или ubuntu Budgie.












Комментарии