Из бета-версии вышла веб-панель Microsoft Clarity. Она предоставляет владельцам сайтов визуальные тепловые карты, воспроизведения сеансов, фильтры и другие показатели, которые помогут улучшить взаимодействие с посетителями. Обо всем этом — далее подробно.
В среду, 28 октября, компания Microsoft сообщила о новом бесплатном инструменте Clarity, который вышел из стадии бета-тестирования и теперь общедоступен. Впервые проект был запущен в 2018 году в виде закрытой бета-версии.
Если честно, у меня нет больших надежд на этот продукт. Нам не впервые видеть, как технологические компании пытаются повторить успех других технологических компаний. И постоянно проваливаются. Мы видели, как провалился Google+, который был создан из-за успеха Facebook. Мы видели, как Microsoft Edge не смог победить Chrome, хотя был создан, чтобы противостоять доминированию этого браузера.
Теперь Microsoft бросает вызов Google Analytics и Яндекс.Метрике с помощью Microsoft Clarity. Что ж, давайте посмотрим, повторится ли неудача Microsoft Edge или у нас появится альтернатива Google Analytics?

Зачем нужен Microsoft Clarity?
Так что же это такое? Microsoft Clarity — это бесплатный аналитический продукт, созданный для того, чтобы помочь владельцам сайтов лучше понимать поведение посетителей и тем самым улучшить работу своих проектов.
С помощью Clarity мы создали набор инструментов, помогающих вебмастерам принимать обоснованные решения об изменениях в интерфейсе, которые им следует внести в свои сайты. Clarity показывает, какие части вашего веб-сайта вызывают наибольшее и наименьшее взаимодействие.
— The Microsoft Clarity team
Инструмент Clarity предоставляет владельцам сайтов:
- визуальные тепловые карты, иллюстрирующие взаимодействие с пользователем;
- повторы отдельных сеансов;
- информационную панель для общего представления о взаимодействиях пользователей;
- продвинутую систему фильтрации.
О каждом пункте ниже поговорим подробнее.
Пока расскажу о цели данной панели. Ее задача — помочь вам на основе реальных доказательств принять то или иное решение об изменениях на сайте.
Отдельное внимание разработчик уделяет безопасности и конфиденциальности данных пользователей. Также команда Microsoft утверждает, что инструмент максимально прост в использовании и для «не-разработчиков» тоже.
Если вы хотите понимать своих пользователей, не анализируя океан данных, которые могут быть получены при работе с веб-сайтом, Clarity — ваш инструмент.
— The Microsoft Clarity team
Также сообщается, что влияние на время загрузки сайта будет минимальное. Кроме того, не установлено никаких ограничений на трафик, Clarity может обрабатывать любые объемы без дополнительных затрат.
Возможности Microsoft Clarity
На данный момент Clarity предоставляет несколько ключевых возможностей, включая тепловые карты и воспроизведение сеансов, а также панель аналитики. Рассмотрим каждый инструмент подробнее.
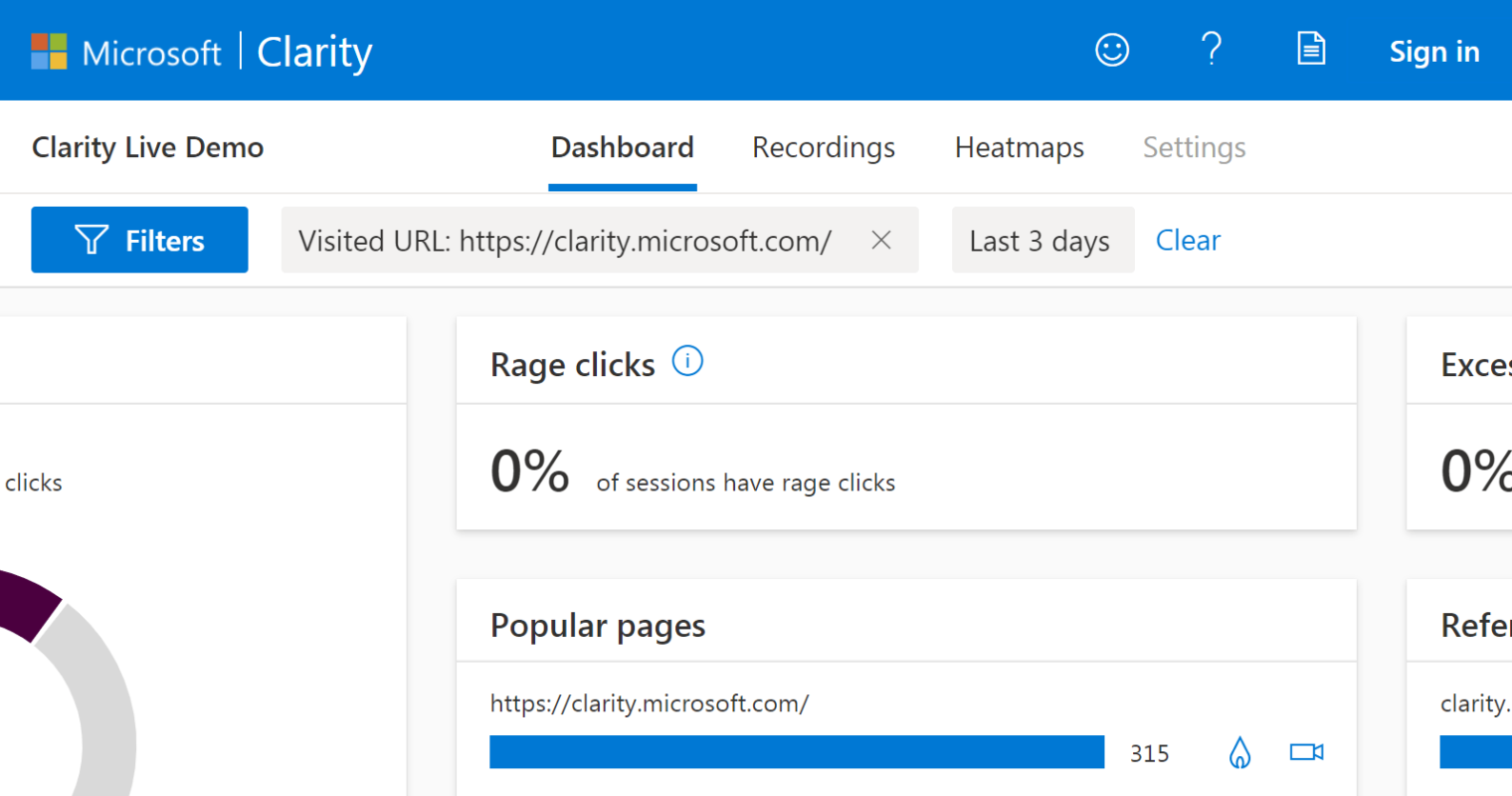
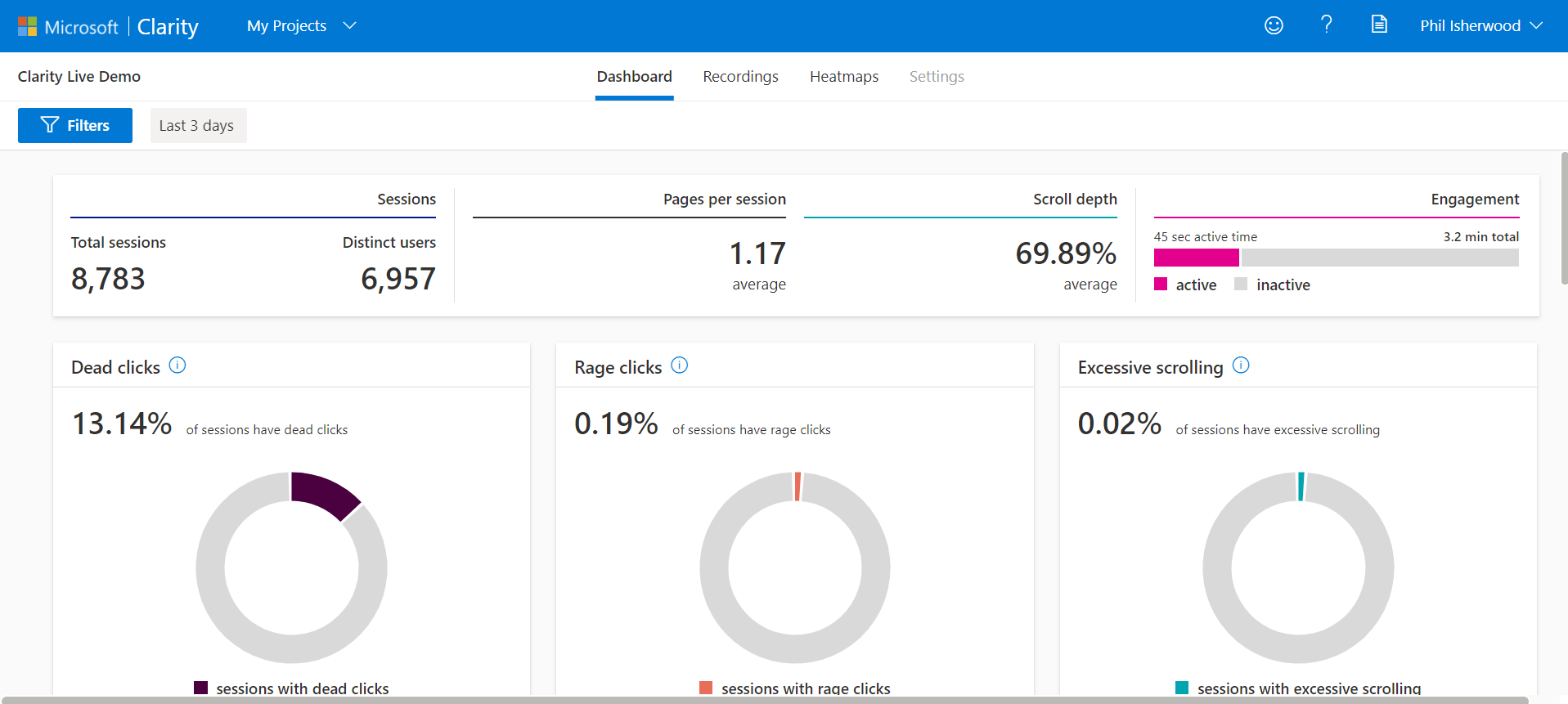
Панель аналитики
На панели аналитики можно получить общее представление о трафике на вашем сайте. Там можно увидеть:
- сколько пользователей нажимали на несуществующие ссылки;
- сколько людей прокручивали страницу вверх и вниз в поисках того, что им было нелегко найти;
- количество ошибок JavaScript, возникающих у ваших клиентов;
- сколько времени средний пользователь тратит на навигацию по вашему сайту;
А также многое другое. Вы сами можете выбрать, какие блоки показывать на главной панели.

Тепловизор
Лично я считаю тепловые карты ключевым нововведением. Они представлены в двух видах: карты кликов (Clickmaps) и карты прокруток (Scrollmaps). Почему они важны? Тепловые карты — наглядный способ изучения огромного числа взаимодействий.
Карты кликов показывают, какой контент на вашей странице важен для пользователей и с чем они чаще всего взаимодействуют (куда они кликают). А карты прокрутки показывают, видят ли пользователи то, что вы хотите показать (до какого момента они скроллят).
На изображении выше показан пример карты кликов. Области, отмеченные красным цветом, имеют самую высокую частоту нажатий и обычно сосредоточены вокруг фокусных точек (например, кнопок или видео). Они должны соответствовать тем частям вашего сайта, на которые вы хотите, чтобы пользователи нажимали. Если это не так, подумайте об изменении расположения контента на странице.
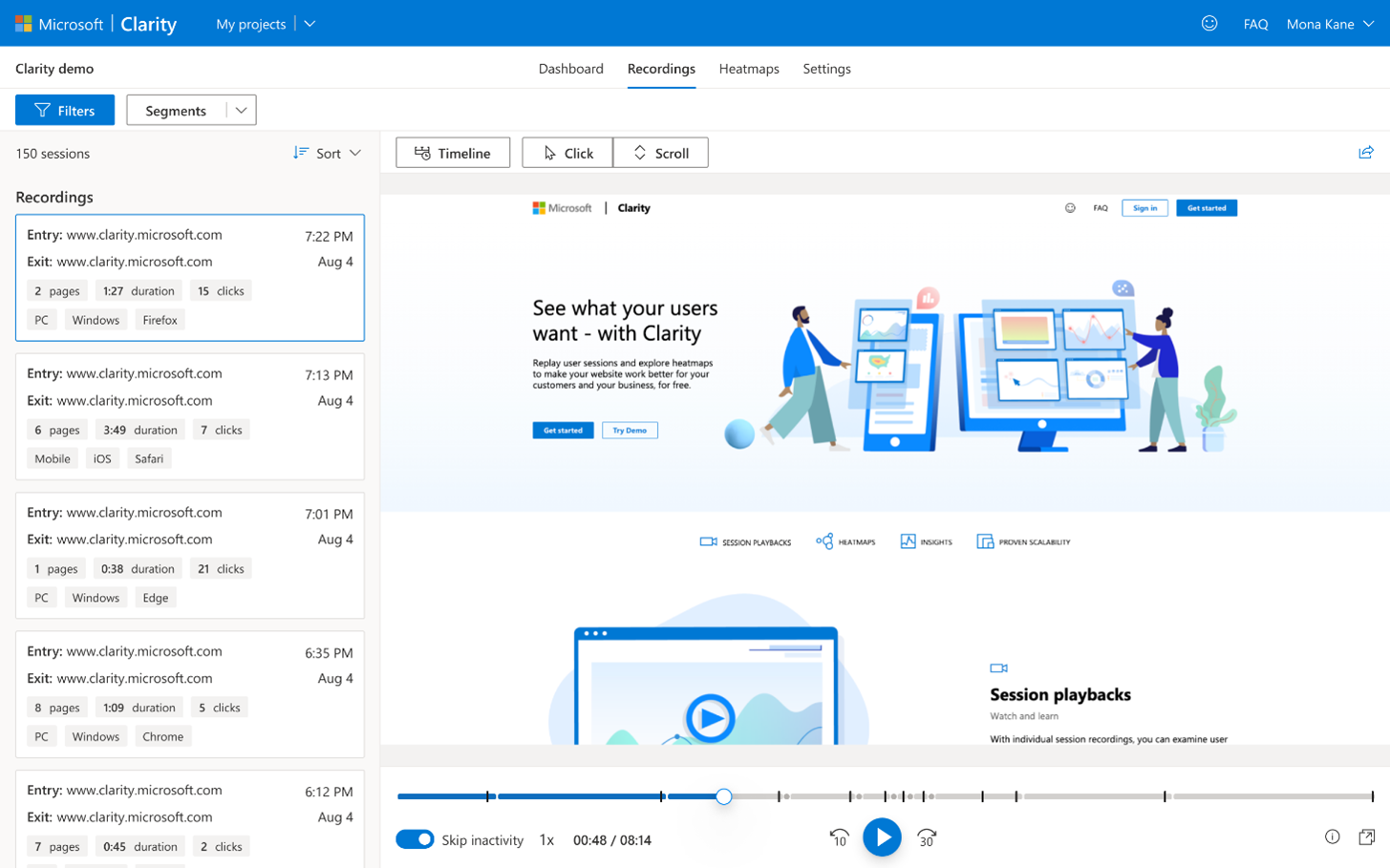
Воспроизведение сеансов
Вы, ваши программисты, ваши дизайнеры — все имеют разное представление о том, как люди собираются использовать ваш веб-сайт. Вы точно уверены, что они найдут нужную информацию на странице?
В Clarity можно посмотреть, что на самом деле происходит на вашем сайте. Похожий функционал представляет инструмент «Вебвизор» в Яндекс.Метрике.
Возможность просматривать записи отдельных сеансов позволяет владельцам сайтов и дизайнерам изучать поведение пользователей, выявлять ошибки и вносить улучшения.

Механизмы фильтрации
В дополнение к обычным фильтрам (временные рамки, браузер, ОС, страна и т.д.) Microsoft Clarity также использует машинное обучение для определения «гневных кликов», «мертвых кликов» и «чрезмерных кликов» на панели инструментов. Также «умную» фильтрацию можно использовать для поиска записей сеансов и тепловых карт.
«Гневные клики» — это когда пользователи неоднократно нажимают на какую-то часть страницы, так как думают, что там есть гиперссылка, хотя на самом деле ее нет. Это может помочь отличить части страницы, которые противоречат здравому смыслу :)
Почему все это важно?
Хотя привлечение посетителей на сайт является вашей основной задачей, этот трафик не поможет вам увеличить продажи, если пользователи не смогут найти то, что они ищут.
Возможность определить, какие части важных страниц отвлекают пользователей, а какие работают хорошо, может помочь вам улучшить взаимодействие с пользователем. А это, в свою очередь, увеличит конверсию.
Поэтому я считаю те данные, которые предоставляет нам Clarity, достаточно важными, чтобы обратить внимание на эту программу.
Например, на основе данных с карты кликов и прокрутки вы сможете разместить ценный контент в центре внимания пользователей. Точно так же информация о «гневных кликах» может помочь вам создавать интуитивно понятные страницы.
С другой стороны, все эти возможности также предлагает нам Яндекс.Метрика, да и Google Analytics далеко не ушел. Кстати, Clarity позволяет нам тут же интегрировать проект с аккаунтом в Google Analytics.
Я думаю, для нас, русских пользователей, Clarity можно установить между Метрикой и Google Analytics. Функции сервиса для работы с интерфейсом достаточно продвинуты, но Яндекс.Метрика предоставляет все то же самое, зато на русском языке.
Однако я должна сказать, что в некотором смысле Clarity выглядит неплохо. Одна вещь, которая, как мне кажется, будет очень полезна для многих вебмастеров, — это «гневные клики» и другие механизмы фильтрации. Так можно замечать на сайте ошибки и исправлять их, прежде чем вы потеряете своих клиентов.
Начать пользоваться инструментом Microsoft Clarity можно прямо сейчас по этой ссылке.












Комментарии