Разбираем лучшие бесплатные расширения для Google Chrome, которые упростят жизнь дизайнерам и разработчикам.
Как включить расширения в Google Chrome
Не все пользователи в курсе, что возможности браузера Google можно расширить с помощью дополнительных расширений, распространяющихся через сайт Chrome Web Store.
Чтобы добавить расширение в Хром, нужно зайти на его страницу в маркете и нажать на синюю кнопку «Добавить» в верхнем правом углу. Либо раздобыть файл в соответствующем формате на другом профильном ресурсе и запустить его двойным кликом мыши.
Через несколько секунд в панели управления браузера появится иконка в виде детали пазла. При нажатии на нее высветится контекстное меню со значками всех установленных плагинов. Отсюда их можно запустить либо перенести на панель инструментов рядом с адресной строкой, чтобы моментально их включать, не заходя в другие меню и не совершая лишних действий.
Топ расширений для Google Chrome, которые нужны каждому дизайнеру и разработчику
Рассмотрим плагины для Google Chrome, упрощающие работу с интерфейсами веб-сайтов.
В подборке есть как решения, помогающие на ранних этапах проектирования страниц и заготовки дизайна, так и те, что нужны лишь для внесения финальных штрихов (для замены оттенков и подгонки размера шрифтов).
ColorZilla
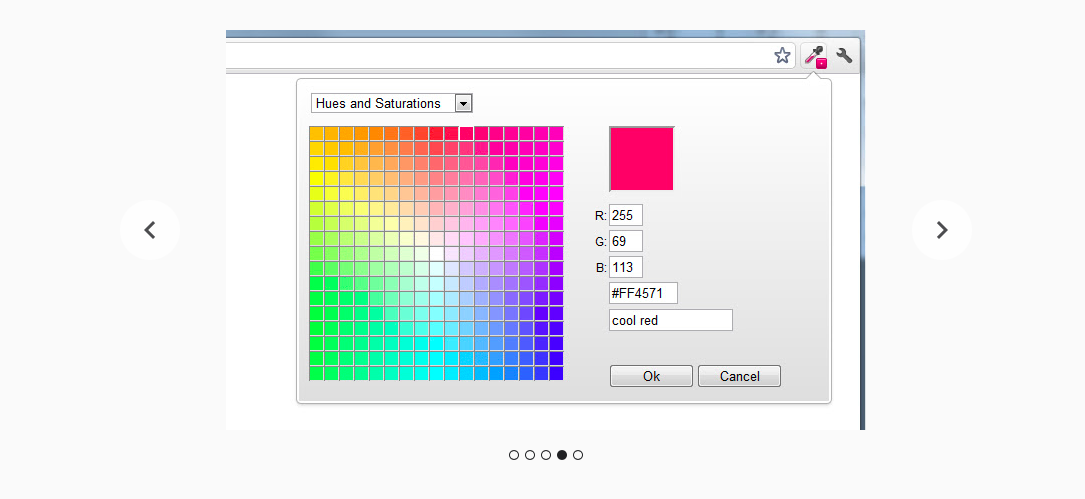
Иногда нужно по-быстрому скопировать цвет, найденный на странице, сохранить его в свою палитру для разрабатываемого проекта или в ту же секунду вставить в редактор кода (или в Фигму). Для этого подходит расширение ColorZilla. Это как встроенный в ОС инструмент «пипетка», но работающий в Google Chrome и доступный в любой момент на каждой открытой странице.

Достаточно кликнуть по иконке ColorZilla, а потом навести курсор на интересующий цвет. Оттенок отобразится в панели управления расширением. Оттуда можно будет в один клик скопировать RGB- или HEX-схему. Или сохранить ее на будущее в том же интерфейсе.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
WhatFront
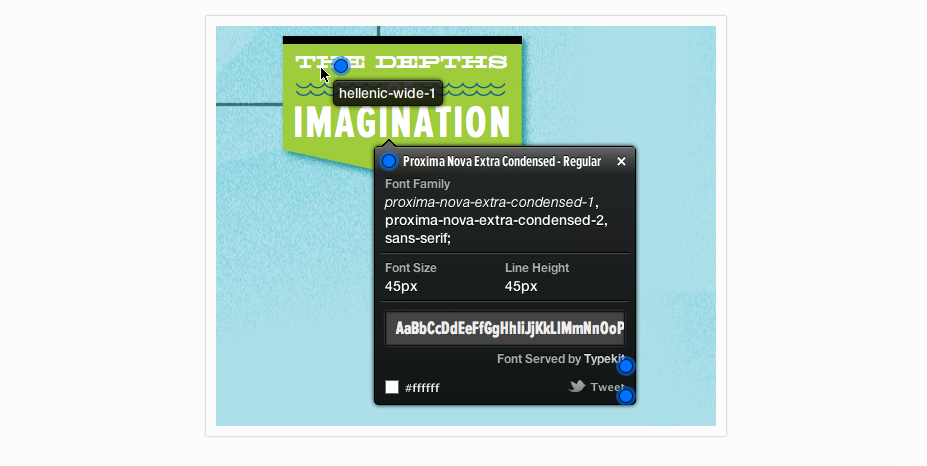
Это дополнение похоже на предыдущее, оно тоже позволяет проанализировать информацию на странице, чтобы потом использовать полученные данные в своем проекте. Только если ColorZilla помогает искать цвета, то WhatFont работает со шрифтами.
Принцип работы аналогичный. Нужно сначала кликнуть по иконке расширения, а потом навести курсор на текстовый элемент. Через несколько секунд WhatFont покажет, какой шрифт используется на сайте.

WhatFont отличается от других похожих плагинов высокой скоростью работы, отзывчивостью и удобным интерфейсом. Практически все процедуры, связанные с этим дополнением, выполняются автоматически и не требуют настройки.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Wireframe
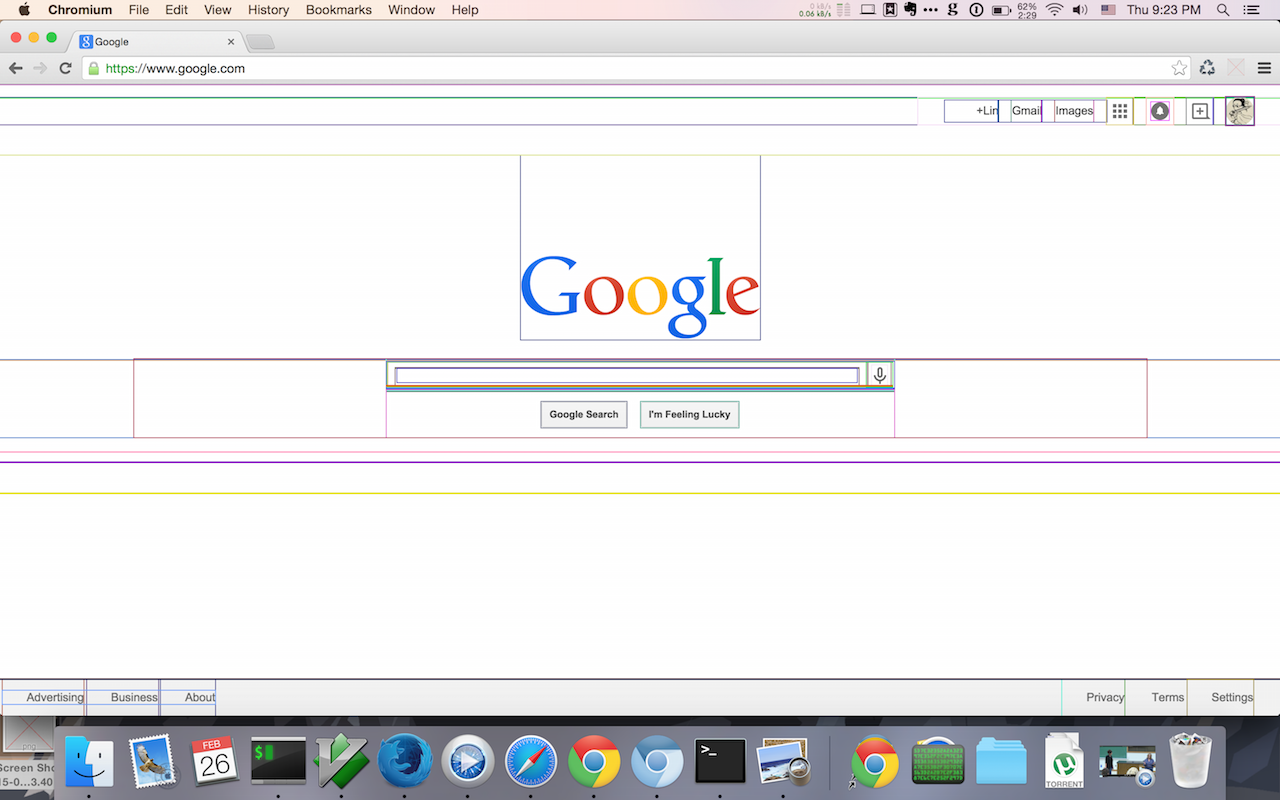
Чтобы было проще разрабатывать дизайн интерфейса, некоторые специалисты каждому CSS-элементу назначают видимые границы (чтобы было видно, какое именно пространство на сайте занимают блоки и как они взаимодействуют). Естественно, это устаревший метод, не особо аккуратный и сложный в реализации.

Wireframe искусственно создает те самые границы. Каждый элемент дизайна обретает оградку, по положению которой можно оценить размер блока, его влияние на другие элементы интерфейса (соседние блоки), адекватность применения padding и margin.
Взглянуть на расположение div можно на любом сайте. Не везде от этого будет польза (на некоторых ресурсах задействуется крайне специфичная структура), но взглянуть на каркас страницы в общих чертах можно, причем сделав один клик, а не редактируя кучу селекторов в CSS.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Evernote Web Clipper
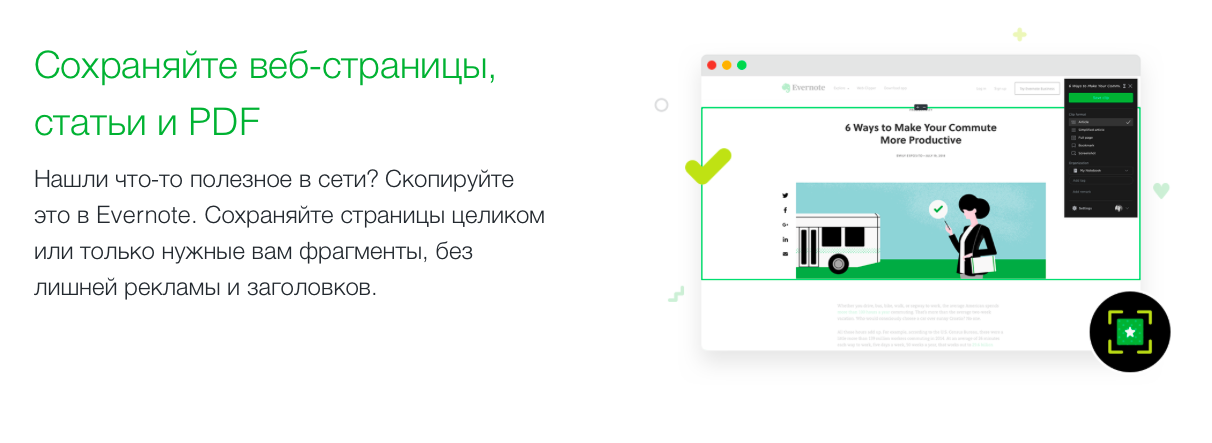
Расширение от создателей одноименного цифрового блокнота. С помощью веб-клиппера создатели Evernote предлагают копировать из сети изображения и «куски» страниц в отдельную папку. Получается что-то в духе скрапбука – книги, в которую вы собираете идеи и источники вдохновения.
Таким образом, можно сохранять любимые цвета, интересные варианты реализации уже устоявшихся функций (анимации и переходы), всевозможные иконки, шрифты и арт-стилистику.

Все сохраненные элементы доступны в блокноте Evernote, а значит, можно просматривать и открывать их с любого устройства. Более того, сам Evernote Web Clipper существует в версии для iOS и Android в качестве системного расширения и позволяет собирать элементы веб-страниц прямо в Evernote.
Для работы с плагином понадобится учетная запись в сервисе.
Расширение распространяется бесплатно, но для работы на нескольких устройствах требуется премиум-аккаунт. Скачать в Chrome Web Store
Google Font Previewer
Шрифт – один из важнейших элементов дизайна на сайте. И дело даже не в семействе или определенной подгруппе шрифтов. Слегка измененный размер, кегль или толщина может оказать заметное влияние на общее визуальное восприятие сайта.
Google Font Previewer позволяет «примерить» несколько шрифтов на готовую страницу или ее отдельные элементы, не редактируя CSS. То есть внешний вид страницы будет меняться временно до отключения расширения. Также в плагине можно собрать коллекцию шрифтов, которые вы используете на регулярной основе, и использовать их на других страницах, чтобы проверить, подходят ли они в их стилистику.
Подходящий шрифт можно сразу скачать из коллекции Google Fonts (если он там имеется).
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Lorem Ipsum Generator
Одно из популярнейших Chrome-расширений для дизайнеров и разработчиков. Оно позволяет генерировать рыбные тексты. Такие тексты используются вместо уникального контента, когда не готов окончательный дизайн, но надо посмотреть, как будут смотреться шрифты в готовом шаблоне. Не приходится заставлять копирайтера делать материалы раньше времени.
Расширение Lorem Ipsum Generator генерирует до 20 предложений. Можно создавать параграфы с тегами и задавать определенное количество переносов строк. Получившийся текст можно сразу скопировать в буфер обмена и вставить в «тестируемый» элемент страницы.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
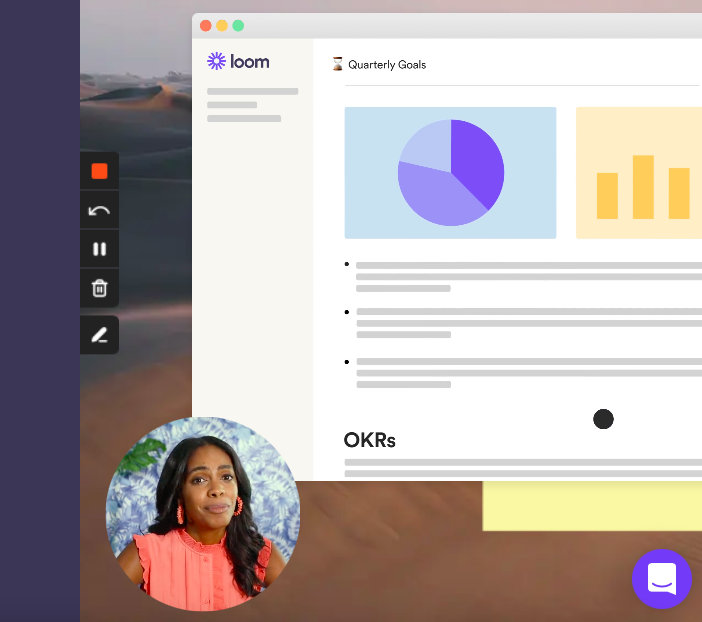
Loom
Удобная утилита для записи экрана. В пару кликов можно включить запись, а приложение зафиксирует все происходящее. Приложение распространяется бесплатно и заметно упрощает взаимодействие между несколькими дизайнерами.

Можно сделать наглядный ролик и запечатлеть баги, анимации или какое-то необычное поведение страницы.
Также в Loom есть функция записи экрана вместе со своим лицом и голосом. Так удобнее рассказывать о новых функциях и изменениях на страницах, демонстрируя элементы интерфейса на ходу. Это повышает наглядность и связь с реципиентами.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Page Ruler
Необходимая дизайнерам линейка встроена практически во все специализированные программы, но отсутствует на системном уровне и в браузерах. Поэтому разработчикам и специалистам в области создания UI часто приходится туго за пределами Фигмы и Фотошопа. А иногда нужно уже на готовом проекте провести попиксельное измерение элементов интерфейса и отстроить каждую деталь.

Page Ruler решает эту проблему. Он внедряет в браузер линейку, с помощью которой можно быстро измерить высоту и ширину элемента, а также его соотношение с другими частями страницы. Плагин измеряет расстояние в пикселях и позволяет идеально подогнать все CSS-блоки.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
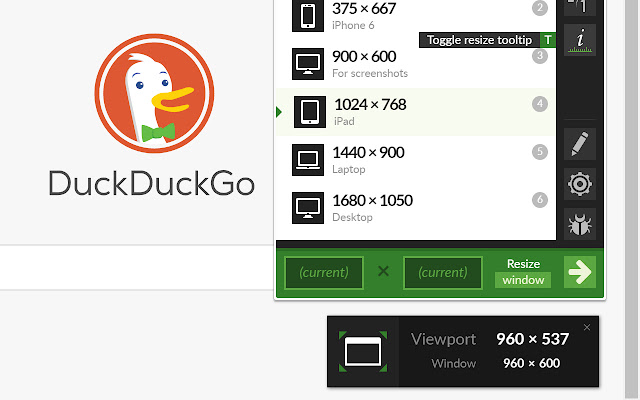
Window Resizer
Обычно у дизайнера огромный монитор, а то и несколько махин по 27+ дюймов с Retina-разрешением. Но у большинства пользователей таких экранов нет. Скорее всего, это будет 13-дюймовый ноутбук, 10-дюймовый планшет или 6-дюймовый смартфон.

Чтобы понять, как страница будет выглядеть на таких «крошечных» дисплеях, необходимо изменить разрешение. Или воспользоваться утилитой Windows Resizer, позволяющей в один клик изменить размер экрана для сайта, не трогая при этом разрешение дисплея в целом.
Можно посмотреть, как разрабатываемый сайт будет выглядеть на MacBook, iPad, iPhone или указать собственное разрешение на выбор. Расширение поможет откалибровать адаптивную верстку для сайта, не открывая его на мобильном устройстве.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
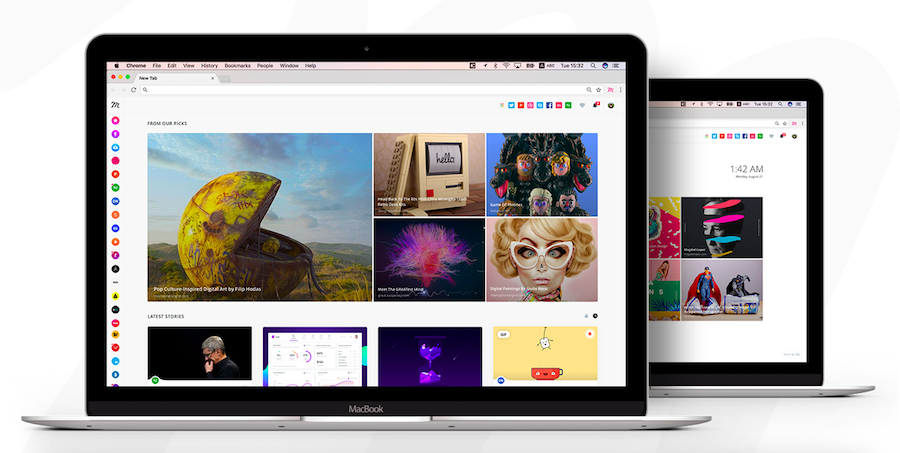
Muzli
Отличный источник вдохновения для всех дизайнеров, который курируется огромным количеством специализированных изданий. Суть работы расширения заключается в замене стартовой страницы браузера на галерею из различных дизайнерских решений. Коллекция собирается из следующих источников:
- Behance – популярный портал для UI-дизайнеров.
- Dribble – площадка для размещения работ художников и разработчиков интерфейсов.
- CSS – галерея для веб-дизайнеров.
- Множество новостных/технологических изданий.

Количество источников можно настроить самостоятельно. Все они отображаются в боковой панели новой стартовой страницы.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
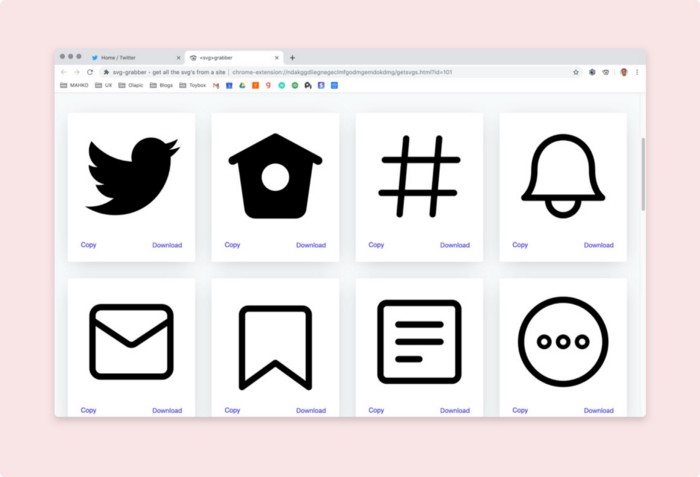
SVG Grabber
Одно из тех расширений, которое нужно редко. Но когда нужно, оно спасает кучу времени и нервов. Иногда дизайнерам требуется быстро сохранить логотип в формате SVG. Звучит просто, но на деле это не так. Вытащить svg-картинки с ресурса сложнее, чем просто сохранить изображения типа .jpeg или .png.

SVG Grabber – дополнение, которое дает возможность вытащить с сайта все svg-файлы одним кликом. При включении SVG Grabber все соответствующие изображения появятся на экране, и под каждым из них будет кнопка Download для загрузки картинки на ПК.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Clear Cache
Плагин Clear Cache очищает кэш браузера, не вызывая никаких интерфейсов и всплывающих меню. Один клик – и кэша нет.
Это может понадобиться в том случае, если вы меняете дизайн интерфейса, но изменения не происходят из-за сохраненного кэша. Если перезагрузка страницы или браузера не помогает, то на помощь приходят расширения такого рода.
Расширение распространяется бесплатно. Скачать в Chrome Web Store
Это последнее расширение в списке лучших.
Думаю, каждый начинающий дизайнер найдет в этой подборке что-то, что радикально упростит рабочий процесс. Ведь зачастую именно мелочей в духе Wireframe или Page Ruler не хватает, чтобы сделать дизайн/разработку максимально приятным занятием.








![Нейросети для оживления фото: ТОП-9 вариантов [Проверенные и надежные]](/ru/community/article/88/88e6fdf6824ffdb73eefd0e58bd916ce_thumb.jpg)


Комментарии