Сайт маркетолога – это возможность рассказать о себе как о профессионале и повысить свою узнаваемость на рынке. Всего этого можно добиться без привлечения сторонних специалистов. Этому способствуют конструкторы, которые позволяют буквально в несколько кликов создавать сайты.
Как работать в таких сервисах и создать сайт для маркетолога – поговорим в сегодняшней статье.
Шаг 1: Подбираем референсы
Чтобы создать уникальный и запоминающийся сайт, стоит всегда использовать референсы. Чаще всего используется от 3 до 5 референсов – этого достаточно, чтобы определиться со стилем.
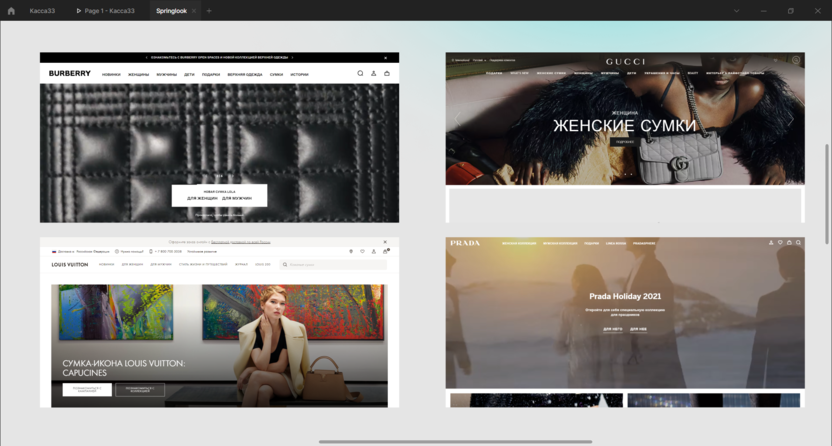
Набор референсов может выглядеть как изображения главных экранов:

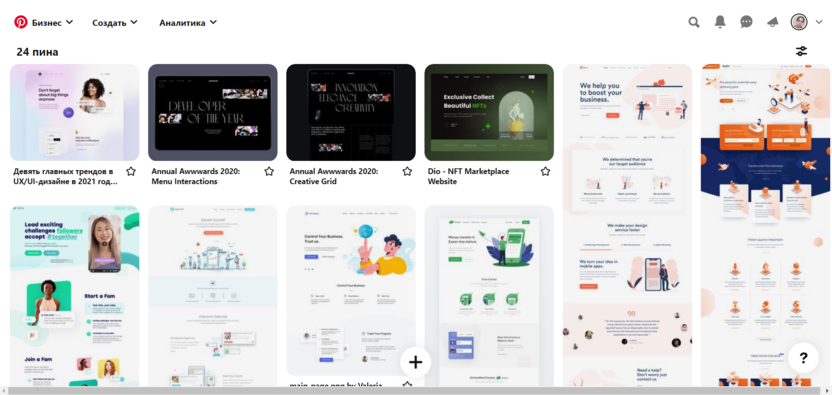
Либо как полноформатная лента в Pinterest:

Рекомендую для начала посмотреть на макеты сайтов в сфере маркетинга, чтобы понять, в какую сторону двигаться. Но необязательно изучать только их, в похожей стилистике вы можете посмотреть и другие работы. Также в каждом макете вы можете помечать какие-нибудь особые фишки, например, это могут быть закругленные кнопки, сплющенные дизайн-элементы и другие детали, которые привлекают внимание.
Найти референсы можно на различных сервисах:
Изучайте макеты, собирайте их в одном месте и в ходе создания сайта опирайтесь на них. О том, как и где сделать сайт – расскажу далее.
Шаг 2: Создаем сайт для маркетолога
Разработка сайта сегодня – это не всегда баснословные суммы и команда специалистов. Как я говорил в начале, все можно сделать с помощью специального конструктора. Оптимальным решением для создания лендинга и даже небольшого интернет-магазина может стать Craftum. На нем сделать сайт можно как с помощью шаблонов, так и с помощью уникальных дизайн-блоков, в которых открыта свобода творчеству.
Конструктор доступен всего за 197 рублей в месяц, а для новых пользователей предоставляется бесплатный доступ на 10 дней, в ходе которого можно не просто ознакомиться с сервисом, но и запустить полнофункциональный сайт.
Давайте приступим к созданию сайта для маркетолога:
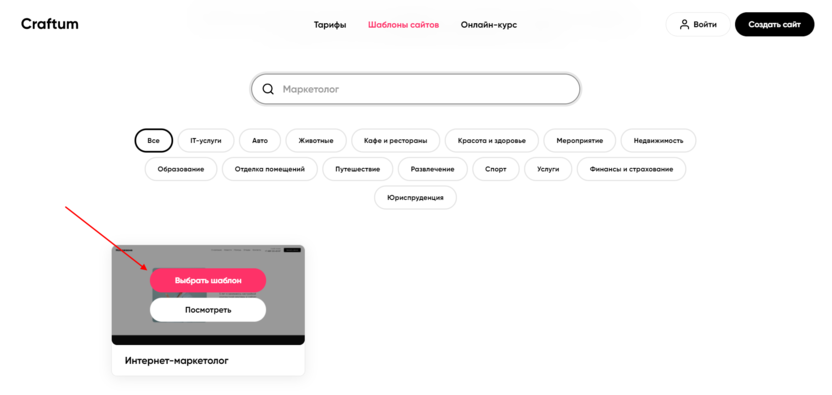
- Первым делом зарегистрируемся на сервисе. Здесь мы можем пойти двумя путями – создать учетную запись сразу на главной странице либо через страницу «Шаблоны сайтов» выбрать нужный шаблон и затем пройти регистрацию. Разницы как таковой нет, но если выбрать шаблон, то можно сразу же приступить к его редактированию. Давайте так и поступим – выберем шаблон для маркетологов и начнем его настраивать под себя. Для этого открываем шаблоны сайтов и вводим запрос «Маркетолог», затем нажимаем «Выбрать шаблон».

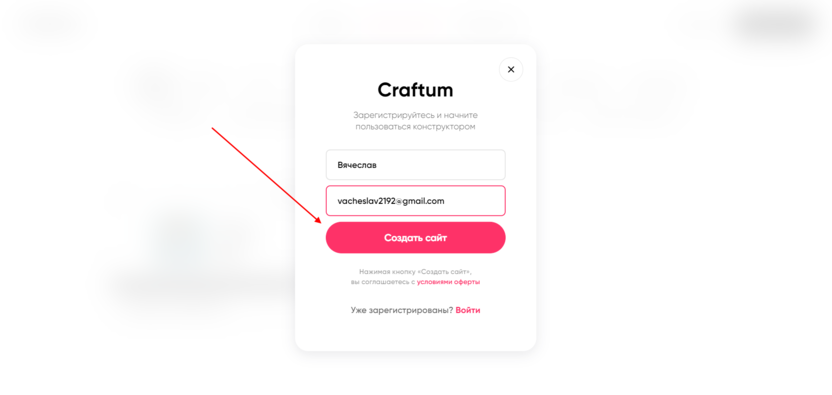
- Вводим имя и почту для регистрации учетной записи и нажимаем «Создать сайт».

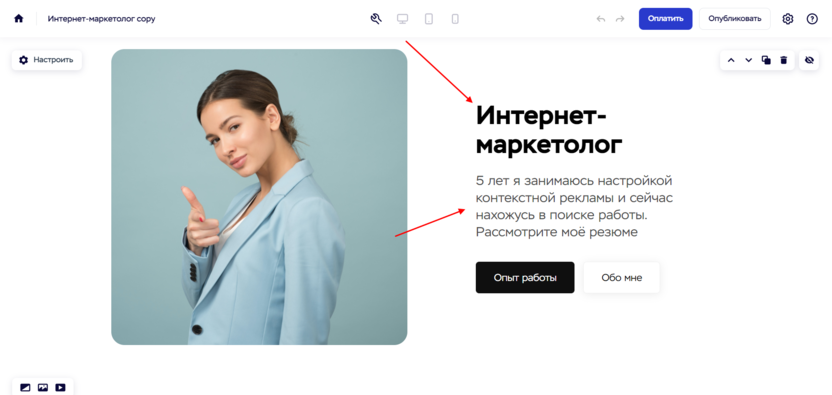
- Готово! Теперь мы находимся в редакторе сайта. По сути, сайт уже готов, необходимо только подстроить каждый из блоков под себя. Давайте начнем с первого экрана – поменяем заголовок, подзаголовок, изображение, а также изменим цвет кнопки. Чтобы поменять весь текст, достаточно по нему кликнуть и ввести свои данные.

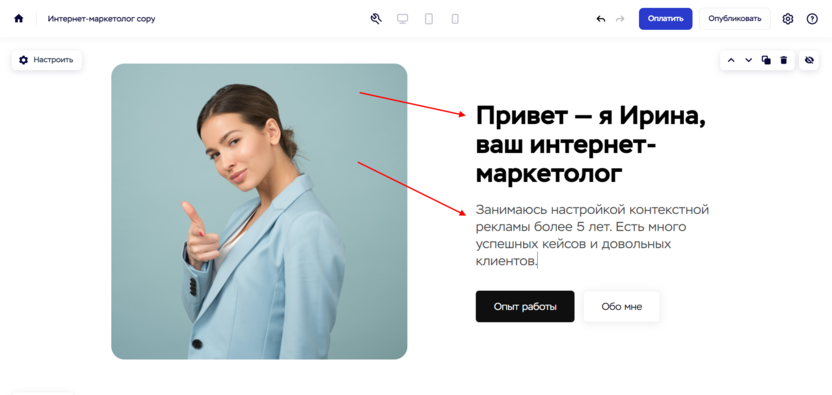
- Заголовок, как правило, рассказывает, что здесь происходит, а подзаголовок уже раскрывает суть заголовка. В шаблоне так и указано – интернет-маркетолог, занимающийся контекстной рекламой. Что-то в этом духе может выглядеть так:

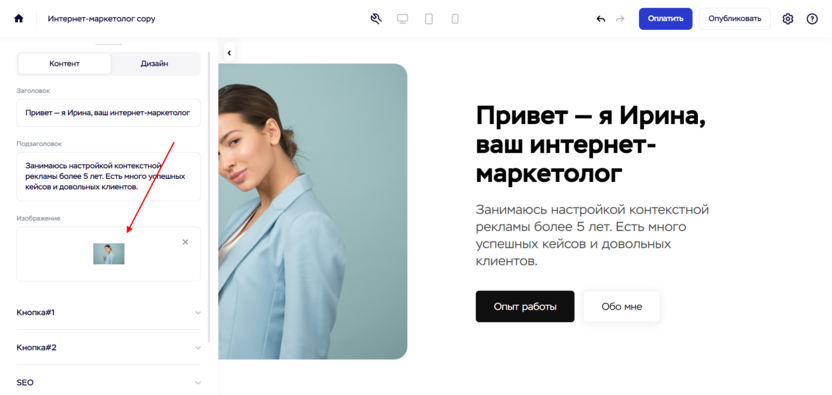
- Поменять фотографию можно в настройках блока, которые открываются через кнопку «Настроить» в верхнем правом углу. Кликаем по ней и во вкладке «Контент» нажимаем на блок «Изображение».

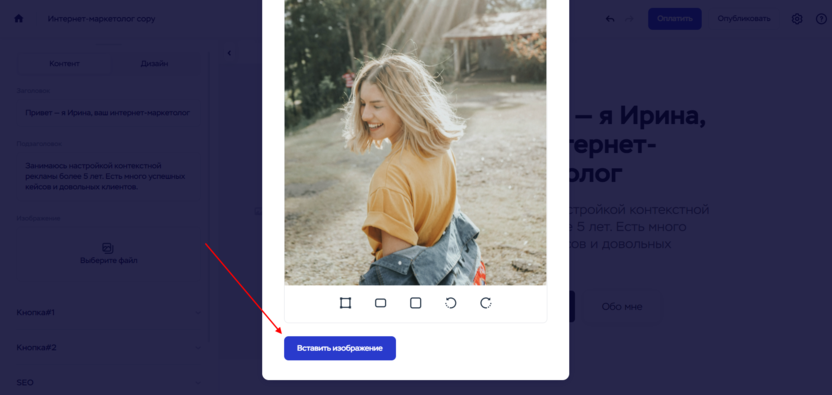
- Здесь мы можем как загрузить собственную фотографию, так и выбрать вариант из галереи конструктора во вкладке «Изображение». В нашем случае, конечно, подойдет только один вариант – со своего компьютера, так как на личном сайте лучше всего размещать фотографию самого себя, чтобы клиенты видели, чей это сайт. Для этого просто перемещаем фотографию в поле и жмем «Вставить изображение».

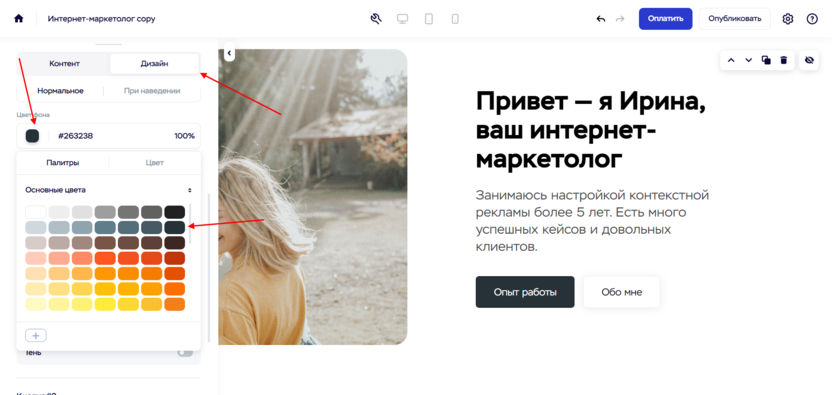
- Теперь давайте перейдем к дизайн-части. Каждый из блоков мы можем редактировать – изменять шрифт, его размер, цвет кнопок и другие элементы, которые есть в блоке. Для примера давайте поменяем цвет кнопки – сделаем ее темно-бирюзовой. Сделать это можно в настройках блока во вкладке «Дизайн» -> «Кнопка №1».

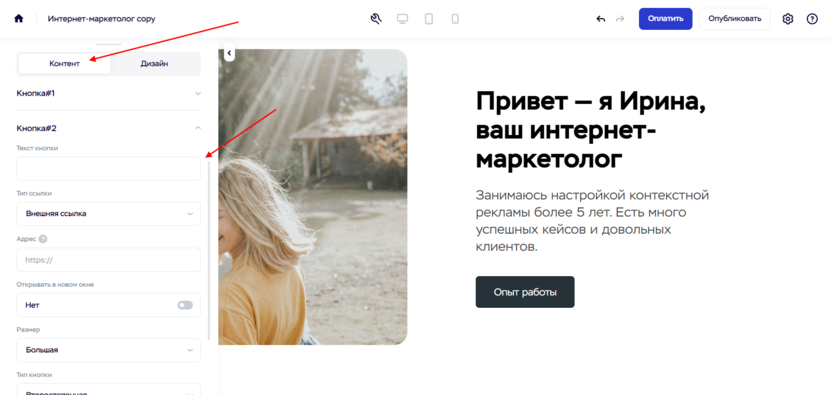
- Также вы можете удалить вторую кнопку, если она будет вам не нужна. Для этого во вкладке «Контент» -> «Кнопка №2» достаточно стареть ее текст.

- На этом я закончу редактирование первого экрана и пойду дальше – расскажу об интересной функции «Дизайн блок». Вы же можете еще немного поиграться с настройками и добиться наилучшего результата.
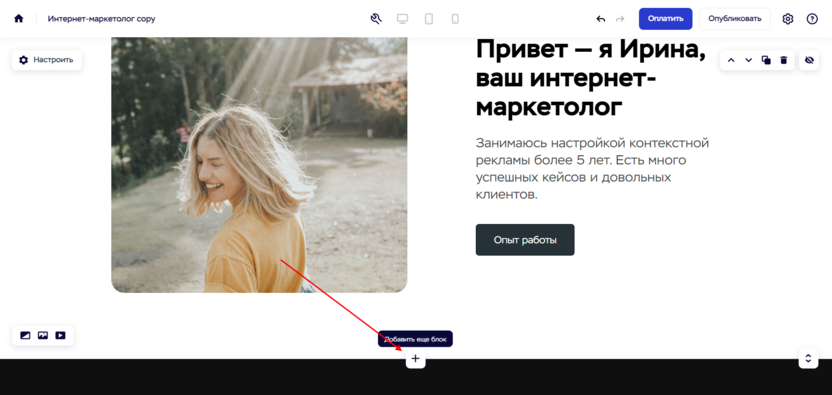
- Дизайн-блок – это про уникальность. Если в шаблонном блоке мы ограничены действиями, то в дизайн-блоке можно делать что угодно. Например, перемещать кнопку, куда нам нужно, добавлять различные дизайн-элементы и прочее. Чтобы добавить такой блок, сначала нужно навести курсор мыши между двумя блоками и кликнуть по кнопке в виде плюсика.

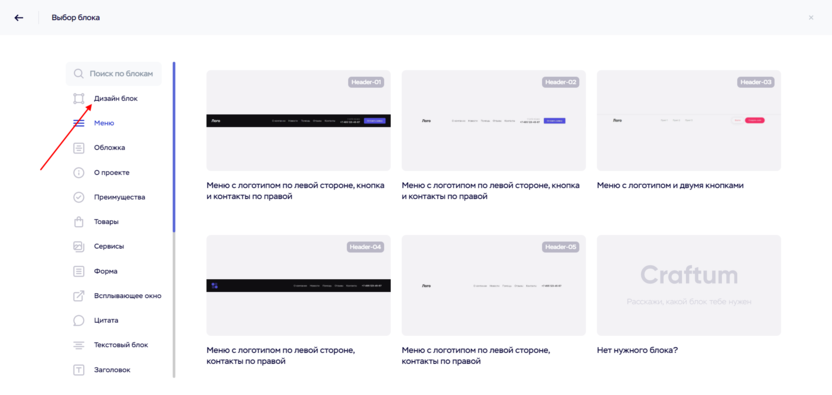
- Таким образом, перед нами открывается библиотека блоков. Дизайн-блок находится в самом верху списка:

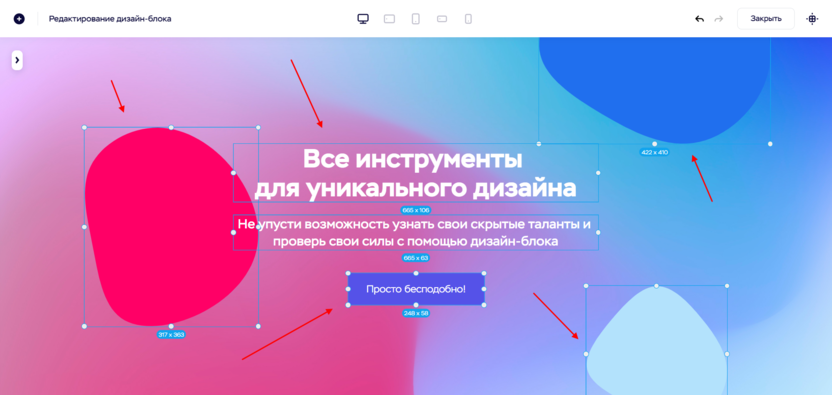
- После выбора блока мы сразу же попадаем в окно его редактирования. Давайте из этого блока сделаем блок «О себе». Расскажем в нескольких пунктах, кто мы есть и почему с нами выгодно работать. Для начала удалим все содержимое – выделяем для этого все элементы с зажатой клавишей «Shift» и нажимаем «Delete».

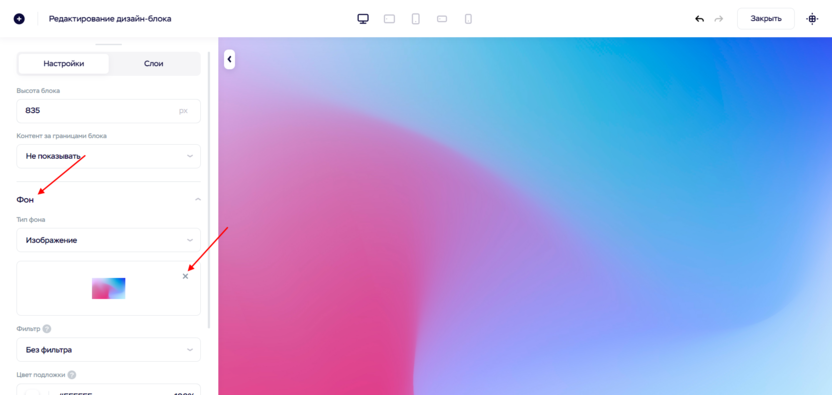
- Также давайте удалим фоновое изображение – для этого открываем настройки блока и нажимаем на крестик в разделе «Фон».

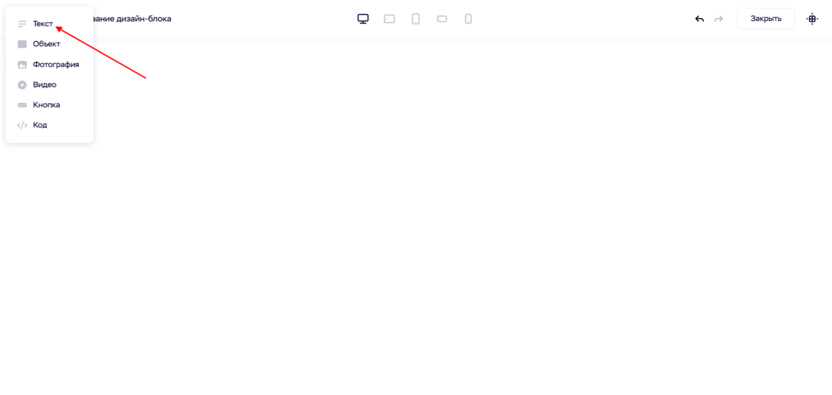
- Перед нами отображается чистый холст. Давайте добавим в него несколько текстовых блоков. Для этого нажимаем на плюсик в верхнем левом углу и выбираем элемент «Текст».

- Вставляем нужный текст и редактируем его! Все очень просто.
- Мы проработали десктопную версию сайта, которая корректно отображается на компьютерах. Чтобы страница хорошо отображалась и на мобильных устройствах, необходимо ее также отредактировать. Сделать это можно с помощью кнопок переключения экранов. В адаптации нет ничего сложного – нужно сделать так, чтобы все элементы блока корректно отображались на телефонах и планшетах. Для этого достаточно их уменьшить и правильно расположить.
Вот так создается любой сайт в конструкторе Craftum. Вы можете конструировать его как с помощью шаблонных решений, так и полностью через дизайн-блоки. Старайтесь придерживаться общей стилистики – используйте один шрифт для заголовков и один шрифт для основного текста. Не используйте больше 3 цветов и следите, чтобы текст везде был одинакового размера. Например, если заголовок второго уровня на главной странице у вас 48px, то он должен быть одинаковым везде.
Как только сайт будет закончен, потребуется его опубликовать – как это сделать, рассмотрим далее.
Шаг 3: Публикуем сайт
Опубликовать сайт в Крафтуме крайне просто:
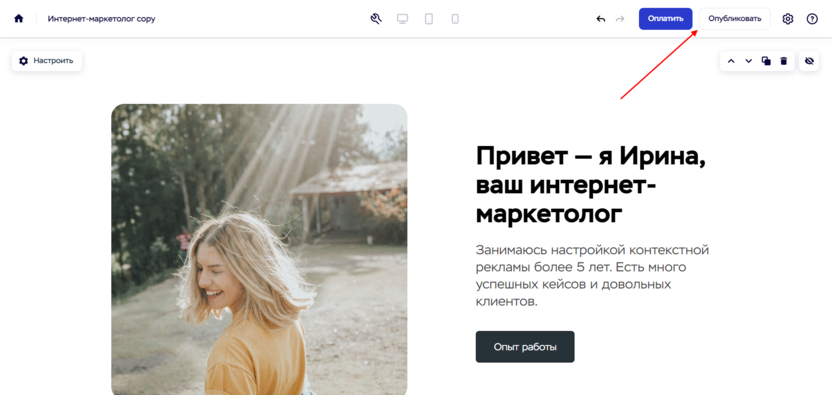
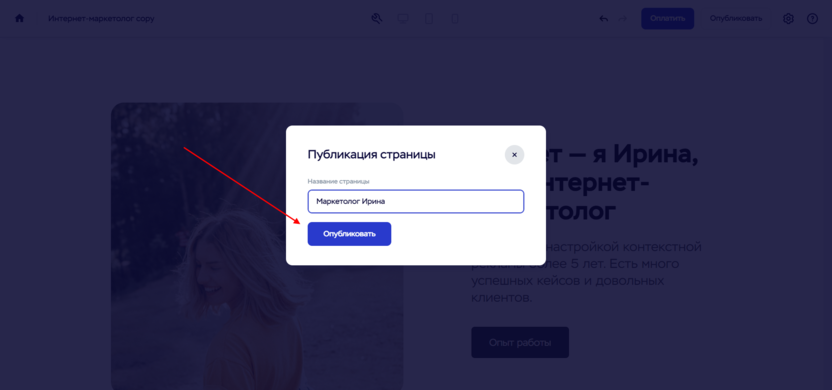
- Сначала в верхней правой части надо нажать на кнопку «Опубликовать».

- Затем ввести название страницы и нажать «Опубликовать» еще раз.

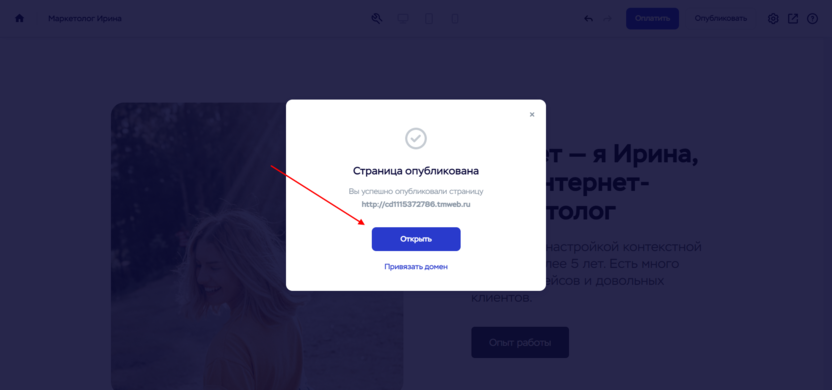
- Поздравляю! Вы создали первый сайт и опубликовали его.

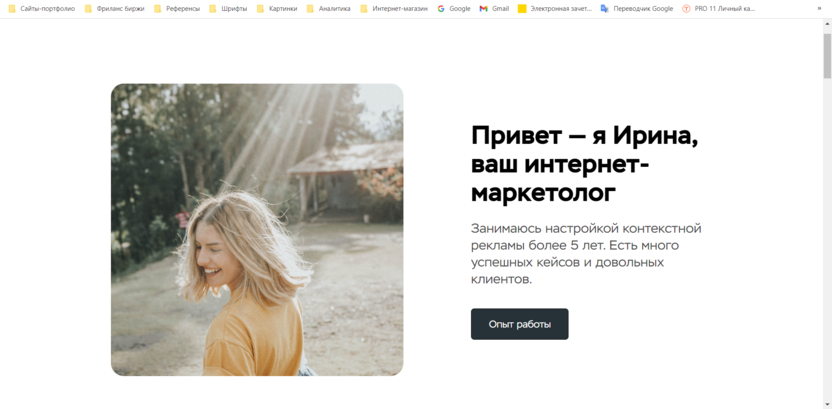
- Теперь в браузере открывается созданный нами сайт:

Обратите внимание на то, что созданный сайт публикуется на техническом доменном имени типа «co1249189397.tmweb.ru». Вы можете установить свой уникальный домен, например irinamarketing.ru. Подробнее о том, как это сделать, вы можете узнать в чате конструктора.
Сегодня мы сделали сайт для маркетолога на базе Craftum. Как оказалось, создать лендинг – это несложная задача, нужно лишь разобраться в функционале и следовать единому стилю.










Комментарии