Моя лента
Новое
Популярное
44
В WhatsApp появились фильтры чатов для быстрого поиска сообщений

Разработчики WhatsApp добавили в мессенджер фильтры в разделе с чатами. Заявляется, что это решение ускорит поиск определенных сообщений и сделает его более комфортным.
51
4 лучших способа купить криптовалюту в России на 2024 год

Если вы только начинаете разбираться в криптовалюте и не знаете, с чего начать и как ее приобрести, то данная статья написана именно для вас. В данном материале мы разберем, как выгодно и безопасно купить криптовалюту в России и СНГ.
60
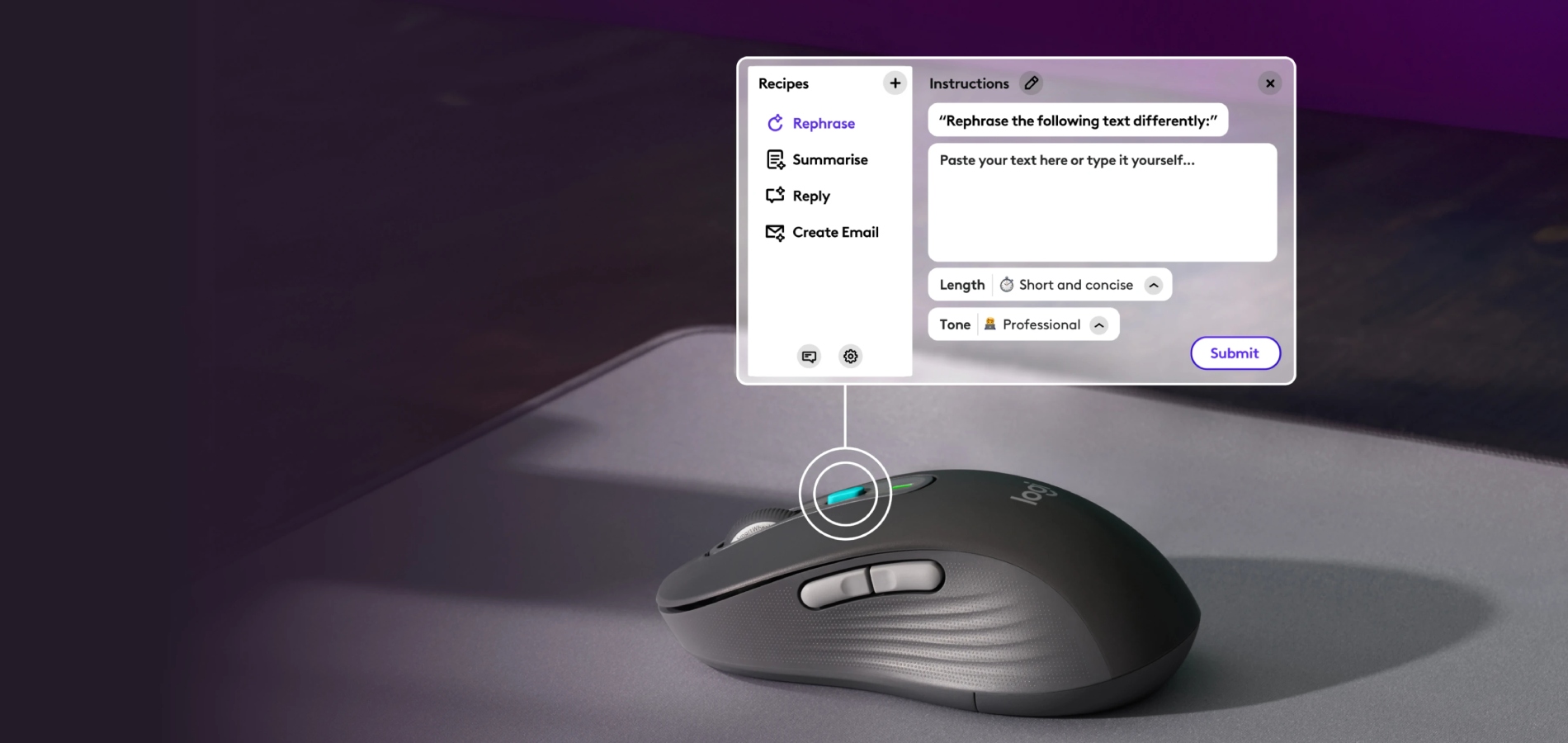
Logitech представила беспроводную мышь с кнопкой вызова ChatGPT

Внедрение ИИ в привычные аппаратные решения становится все популярнее – компания Logitech анонсировала компьютерную мышь со специальной кнопкой, которая вызывает ChatGPT.
88
Как восстановить несохраненные документы в Microsoft Word

В Microsoft Word есть возможность восстановить несохраненные файлы – для этого можно попробовать несколько разных методов, которые я разберу в этой статье.
242
ТОП-15 полезных ботов в Телеграме для маркетинга и аналитики

В этой статье собраны 15 полезных ботов для пользователей каналов в Телеграме: они помогут в размещении и оформлении постов, соберут статистику, проанализируют канал и настроят кросспостинг.
Вакансии в Timeweb
PHP Developer (middle)
🏰 Санкт-Петербург 💷 Зарплата: от 150 000 руб. на руки 💪 Опыт: 3-6 лет 💼 Полная занятость, можно удаленно
Python Developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость, гибридный формат работы
Product Owner / Менеджер продукта MyReviews
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 1-3 года 💼 Полная занятость, гибридный формат работы
Lead / Senior JavaScript developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость