Правильные акценты на сайте - ключ к увеличению продаж и более комфортному нахождению пользователей на вашем сайте в целом.
Пусть на ранних этапах разработки сайта (да и - что уж там - после запуска) мало кто задумывается об этой стороне вопроса, но в определенный момент все равно встает вопрос: почему посетители проводят на моем сайте так мало времени? Почему они не нажимают на те кнопки, на которые нужно? Почему они не видят то, что - как мне кажется - хорошо выделено?
В общем, если вы хотите сделать сайт чуть более логичным и, как говорят, управлять взглядом пользователя - эта статья для вас.
В изобразительном искусстве акцент обозначает элемент или область, которая выделяется и подчеркивается при помощи цвета, света или другого приема для того, чтобы зритель обратил на нее внимание.
Так как сайт - это тоже в первую очередь продукт для зрительного восприятия, то законы изобразительного искусства можно применить и для него. Итак, как можно сделать акцент на сайте.
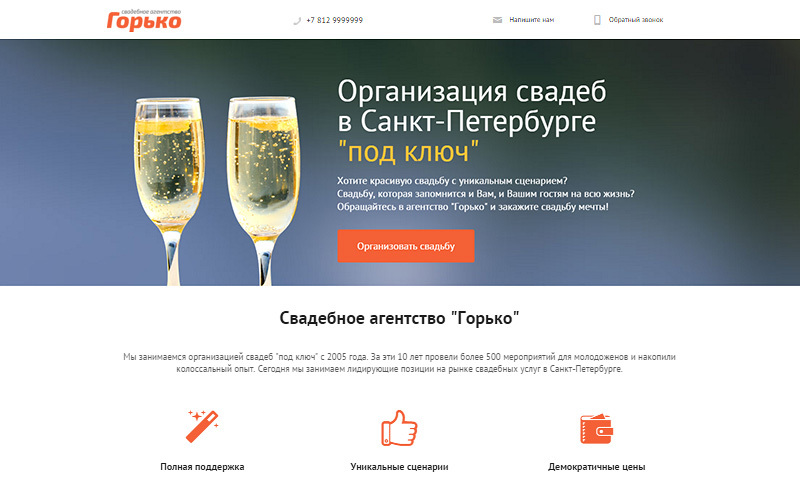
1. Акцентирование цветом
Самый простой и логичный способ, который сейчас используется повсеместно. Хочешь что-то выделить - отметь это ярким или контрастным цветом, который точно привлечет внимание. Чаще всего речь идет о скидках или о кнопках «Купить», «В корзину», но, по сути, найти применение такому акцентированию можно на любом сайте.


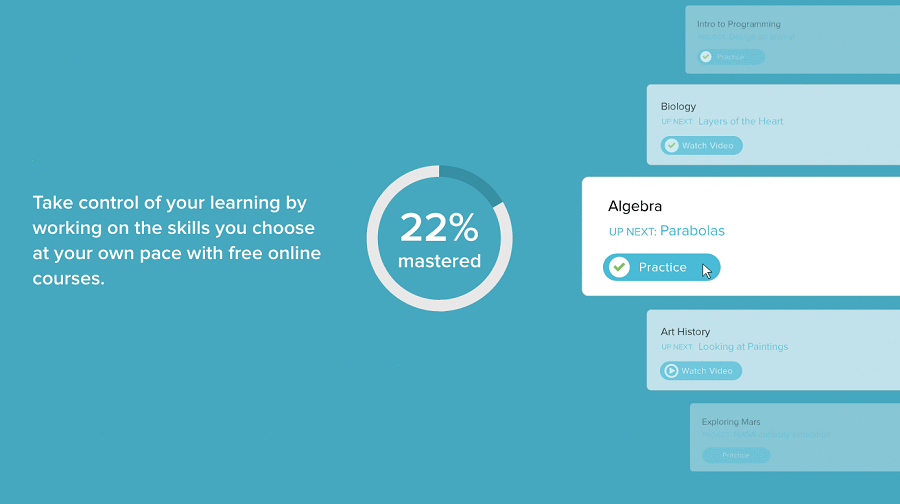
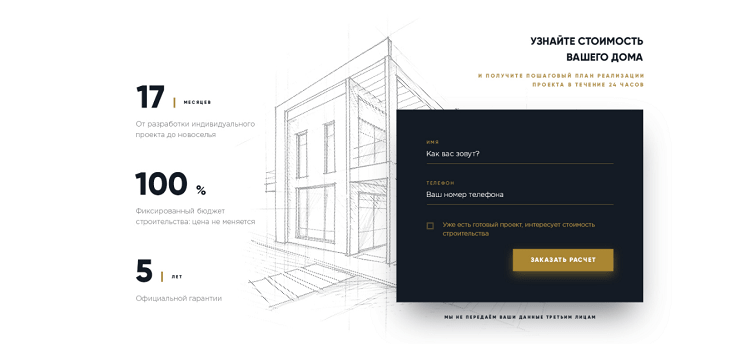
2. Акцентирование пространством
Популярный нынче минимализм можно использовать себе на пользу - например, выделяя нужный элемент при помощи свободного пространства. То, что стоит отдельно, всегда притягивает взгляд.
Здесь будет интересно вспомнить все те сайты, которые переполнены информационными блоками, надписями и фотографиями. Когда заходишь на них, взгляду очень тяжело остановиться на чем-то одном, так как элементы похожи, свалены в кучу и заполняют все пространство. Об этой теме еще будет сказано ниже.
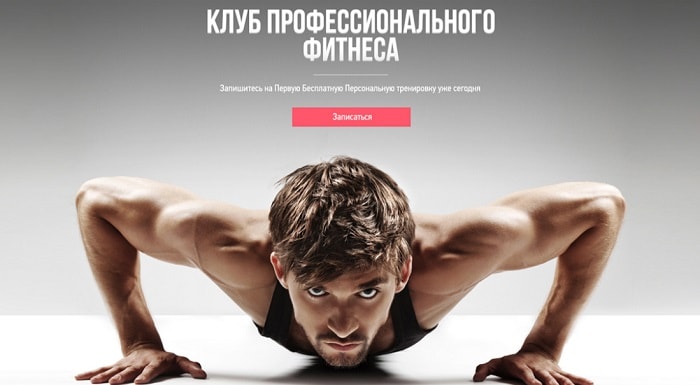
3. Акцентирование размером
Размер - показатель важности. Мелкое сложно увидеть и рассмотреть, в то время как большое сразу бросается в глаза.
Это можно успешно использовать на сайте - делайте крупным все, что важно и что может положительно повлиять на продажи.
По этой же причине магазин с хорошими и большими фотографиями товаров будет иметь больше заказов, чем магазин с фотографиями плохого качества.
4. Акцентирование движением
Если добавить на статичный сайт несколько динамичных, двигающихся объектов, то они сразу привлекут внимание всех посетителей.
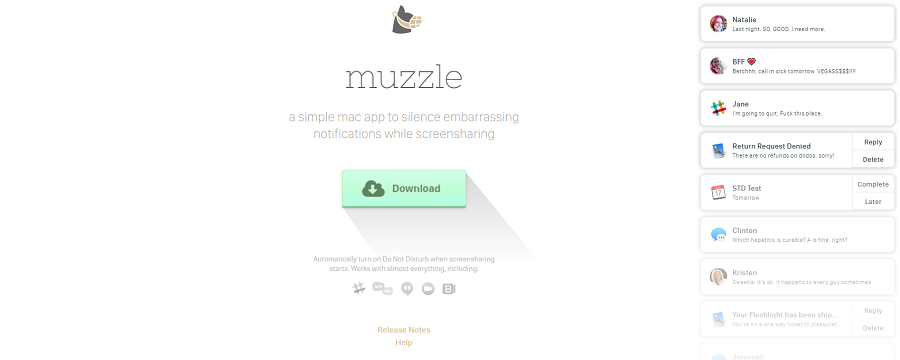
На сайте приложения Muzzle справа показываются всплывающие окна - пользователь сразу понимает, что делает приложение с этого сайта:
Кстати, это хороший пример и по другим пунктам: кнопка загрузки выделена другим цветом, много свободного пространства позволяет сконцентрировать внимание на основных элементах.
Какой вывод можно сделать? Акцентирование = создание отличающегося, выделяющегося на фоне остальных элемента.
Важный момент
Прочитав статью, вы наверняка в голове уже сформировали какие-то идеи, которые нужно реализовать на сайте. Перед тем, как приступить к этому, запомните, что акцентировать, выделять можно только на фоне чего-то.
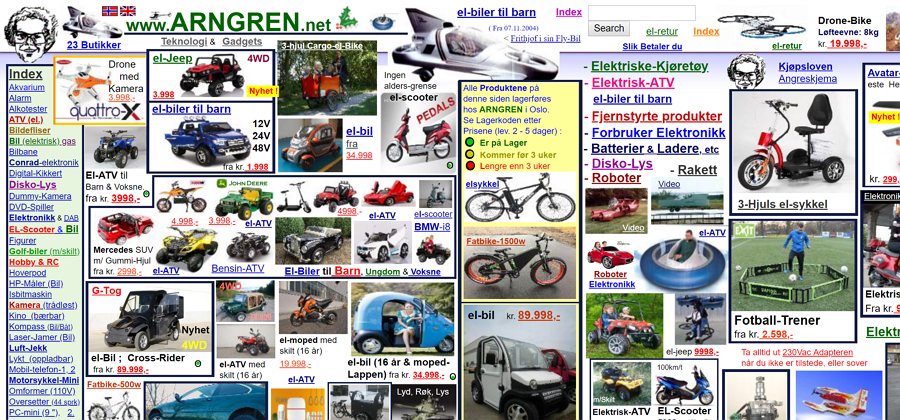
Вспомним прекрасные сайты из 90-х и начала 2000-х, когда люди стремились использовать на сайтах как можно больше разных цветов, картинок, мигающих элементов - все это рябило в глазах и не давало сосредоточиться.
Сейчас большинство уже понимает, что «больше» не равно «лучше», и придерживается умеренности в дизайне. То же самое можно посоветовать и вам - не надо стараться реализовать все типы акцентов, иначе они превратятся в одну большую кашу.
Акцентирование - это как раз возможность упорядочить информацию, а также подсказать пользователю, на что ему обратить особое внимание, что выбрать, какую кнопку нажать.











Комментарии