Рассказываю о том, с чего начать изучение программирования, чтобы стать фронтенд-разработчиком, пишущим сайты и приложения на JavaScript.
Предисловие
Обычно подобные инструкции и роадмапы начинаются с такого обширного понятия, как интернет, а от него отходят в разные стороны ветви с вопросами: «Что такое HTTP?», «Как работает интернет?», «Что такое доменное имя?», «Что такое браузер и как он работает?»...
Но давайте начистоту: если вы задумываетесь о том, чтобы стать фронтенд-разработчиком, то вы 100% имеете представление о браузерах и их назначении, а вникать в технические особенности DNS-серверов на ранних этапах необязательно. Поэтому в этом роадмапе будет меньше теории и больше практики.
И еще момент. В этой статье предполагается, что вы умеете создавать файлы в текстовом редакторе и знаете английский на уровне B2. Придется много читать на иностранных ресурсах и работать с программами в духе Sublime Text или VS Code.
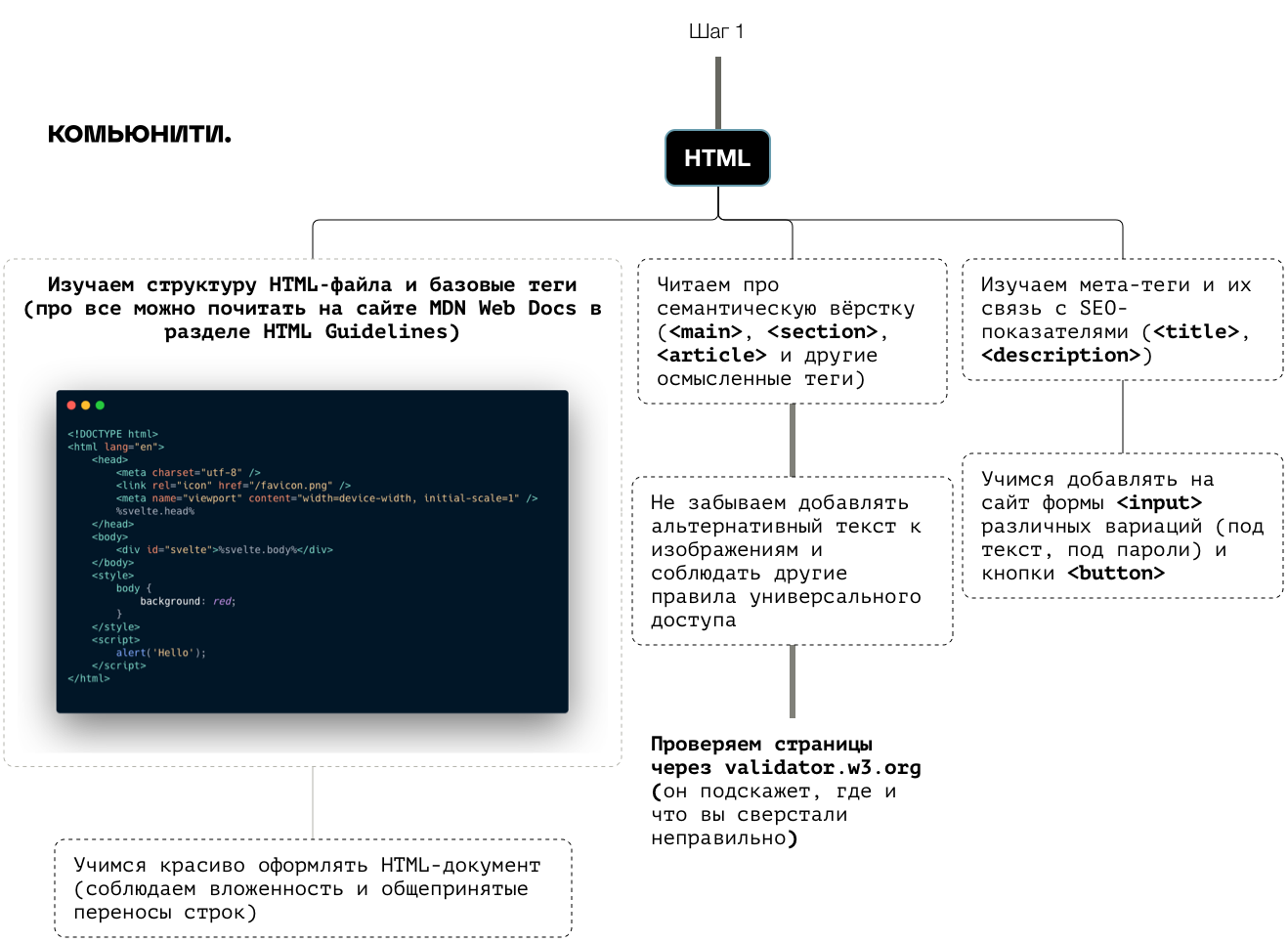
Этап 1: Верстка HTML
Начинать будем с верстки, то есть создания структуры страницы. Некоего скелета для будущего приложения или веб-ресурса.
Перед тем как лезть в изучение JavaScript, нужно сделать пару статичных страничек и придумать юзкейсы для будущего программного кода. Это важно, потому что, начав с JavaScript (или любого другого языка), многие разработчики теряются из-за тотального погружения в логические задачки и нехватки фантазии. Потенциальные фронтендеры попросту не осознают, как применить полученные знания на практике.
Наличие сверстанной страницы частично решает эту проблему, позволяя работать с «реальными» объектами разработки, а не просто решать логические задачки и общаться с голой математикой (оставьте это бэкендерам).
Заодно вы освоите навыки по созданию классов и правильному оформлению HTML в соответствии с правилами валидаторов. Это будет полезно и при стилизации сайта, и при добавлении логики в приложение.
Так что учим семантику HTML, запоминаем базовые теги и принципы оформления блоков с текстом, изображениями и другим контентом. Учимся подключать внешние документы (с программным кодом и стилями) и т.п.

Используемые технологии:
Ссылки:
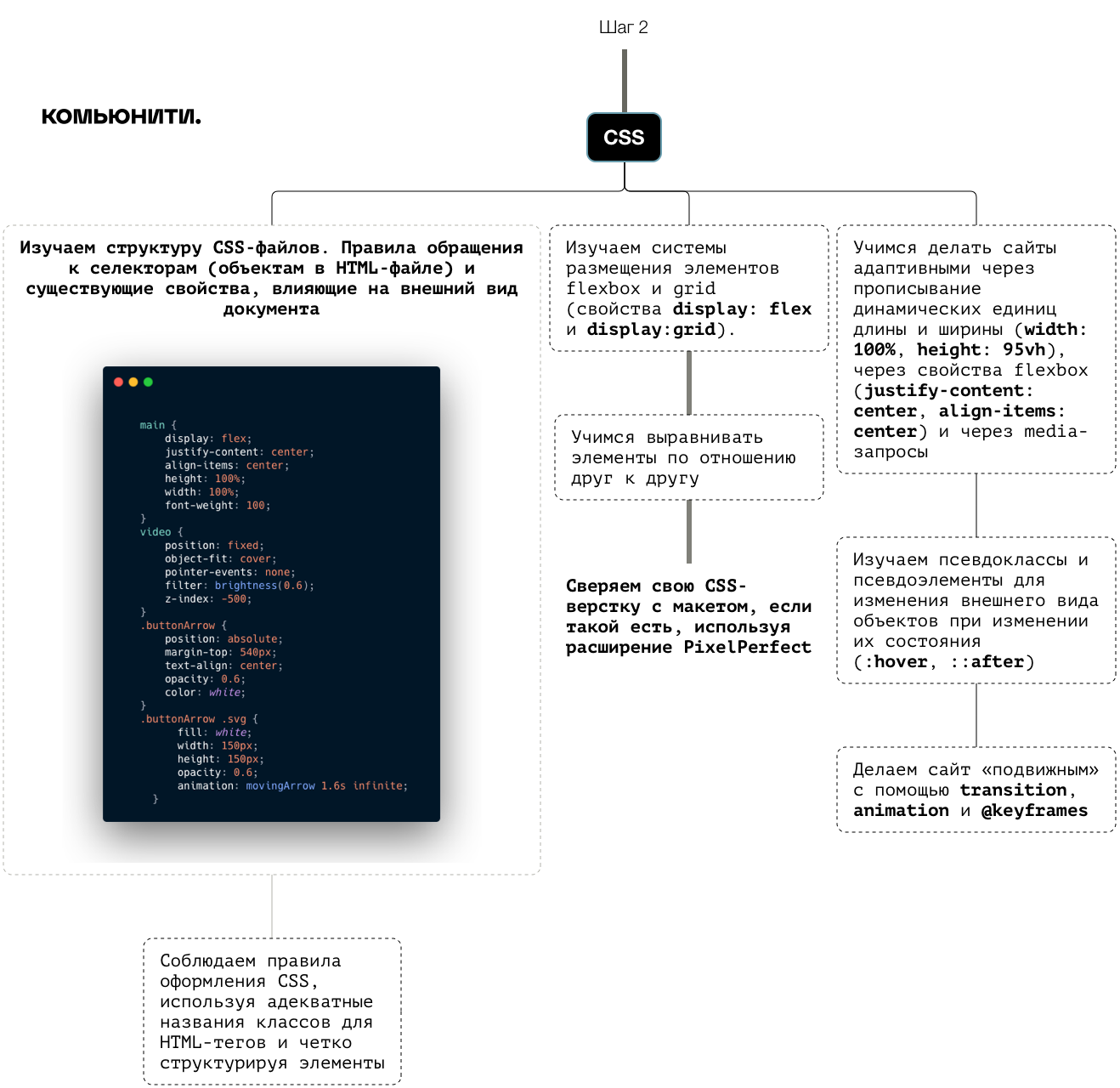
Этап 2: Стилизация при помощи CSS
Следующим этапом станет освоение CSS – каскадной таблицы стилей, отвечающей за расположение объектов на странице и их внешнее оформление.
Суть в том, что в пределах HTML все файлы и блоки текста следуют друг за другом сверху вниз, а шрифты и цвета соответствуют тем, что по умолчанию выставлены в браузере. Если применить CSS, то расположение и внешний вид элементов на странице можно изменить.
Нужно выучить основы оформления стилей и применить их к элементам в HTML-файле, научиться корректно располагать их по отношению друг к другу и сделать так, чтобы сайт был адаптивным для всех разрешений экрана.

Используемые технологии:
-
HTML с классами и ID
Полезные ссылки:
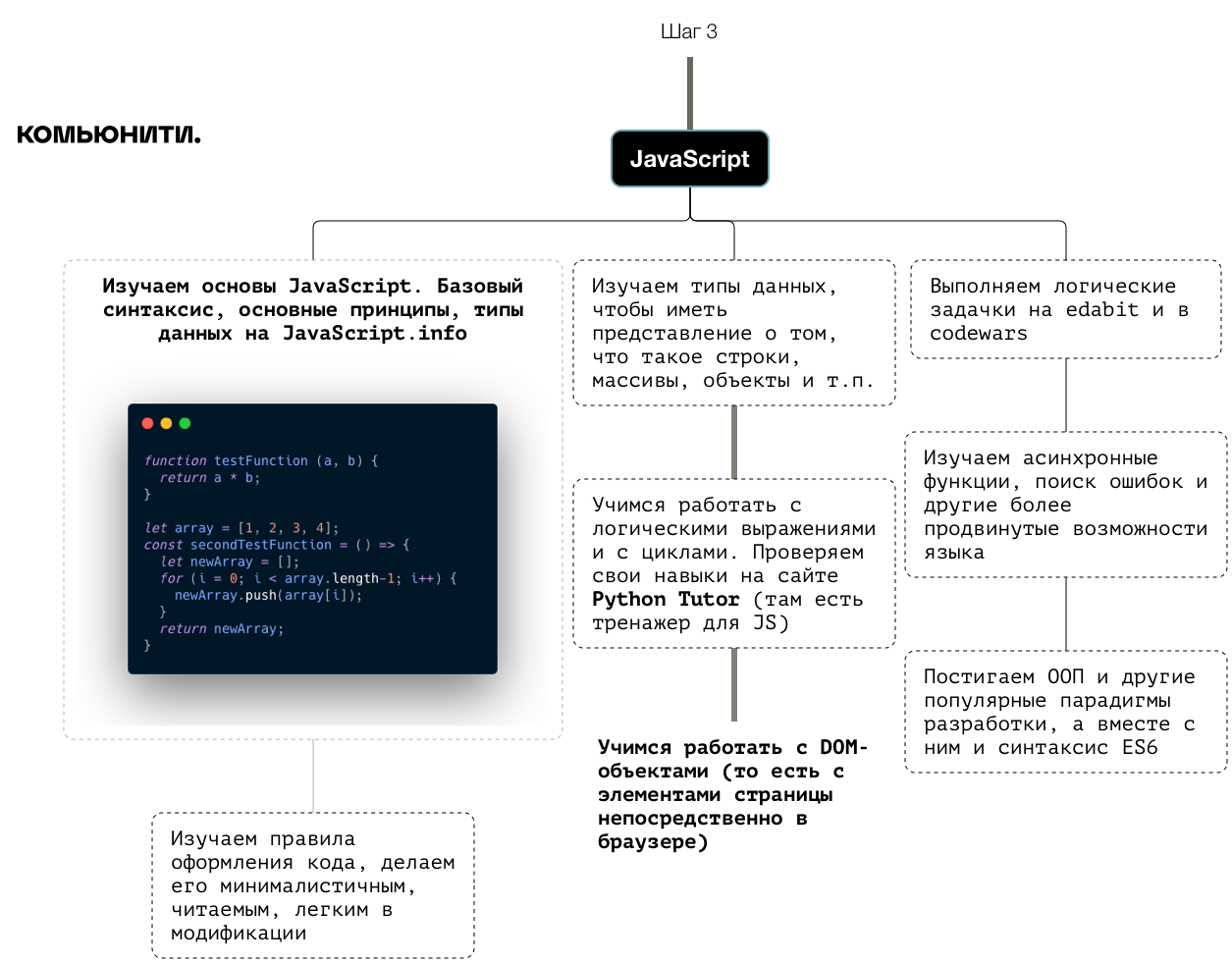
Этап 3: Базовые аспекты JavaScript
Теперь перейдем к настоящему языку программирования (до этого были языки разметки). У нас на руках уже есть статичные стилизованные страницы, теперь мы можем придумать, что с этими страницами сделать (добавить интерактива, кнопок и т.п.).
Сначала придется учить JavaScript в отрыве от HTML и CSS, чтобы понять, как работает программирование в целом и JavaScript в частности. Надо ознакомиться с типами данных, понять, что такое консоль, редакторы кода, переменные, операторы и т.д.
Обучение может проходить параллельно в двух направлениях:
-
Чтение учебников, изучение алгоритмов и проверка своих навыков в сервисах наподобие Codewars. Тут вам поможет ресурс Javascript.info и куча полезных книжек в духе «Грокаем алгоритмы».
-
Работа над собственным сайтом. Надо придумать какой-нибудь алгоритм. Пусть это будет даже простенький калькулятор, главное, чтобы это было нечто свое, что можно «пилить» по ходу самообразования. Тут вам поможет Google и Stack Overflow.

Используемые технологии:
-
JavaScript в чистом виде (так называемый VanillaJS)
Полезные ссылки:
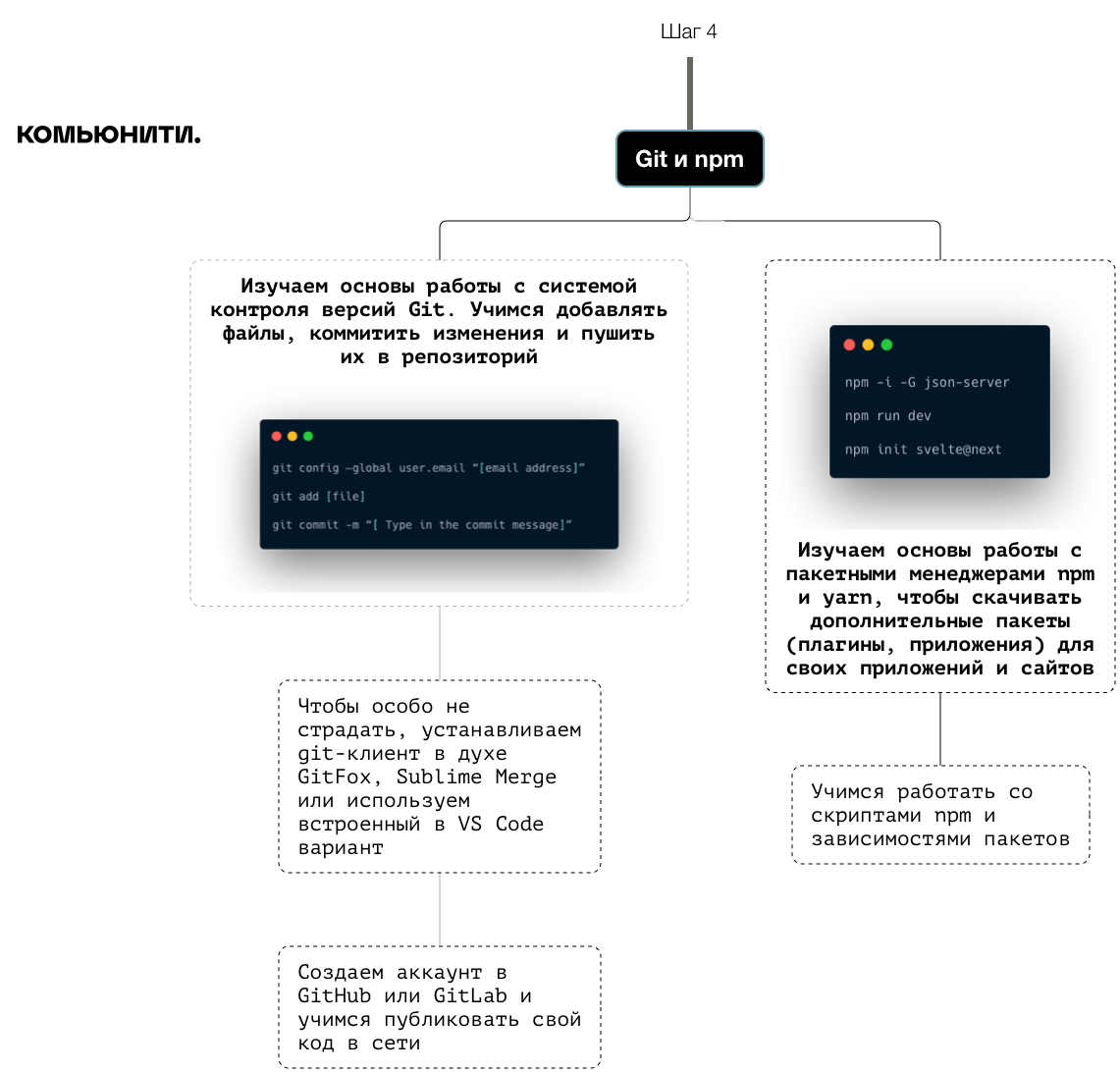
Этап 4: GitHub и пакетные менеджеры
Во многих школах по изучению JavaScript и программирования в целом этот этап становится первым. Но на онлайн-курсах в этом есть необходимость (нужно проверять задания и где-то хранить код). Я же решил перенести этот этап сюда, потому что работать с git трудно. Он запутанный, и пока в нем не освоишься, все дико раздражает. Если начать с git, то может и вовсе пропасть желание работать с кодом.
Но совсем без git нельзя. Важно где-то хранить код и контролировать версии приложения, чтобы каждый этап разработки был «задокументирован».
А еще нужно научиться работать с менеджерами пакетов, потому что мы начнем скачивать уже готовые модули для ускорения разработки или для добавления новых функций, которые слишком сложны для самостоятельной реализации.
Так что наберитесь терпения и вперед читать git-how-to.

Используемые технологии:
Полезные ссылки:
Этап 5: Вспомогательные инструменты
Я в одну главу объединил несколько очень полезных, но необязательных вещей, которые понадобятся для работы с JavaScript, CSS и HTML. Эти инструменты сделают код в разы качественнее и надежнее.
-
Бандлер – это программа, собирающая несколько частей программы в единый проект, попутно обрабатывая код, добавляя в него какие-то свойства и минимизируя его.
-
Prettier – утилита, которая автоматически корректирует форматирование страницы, чтобы код выглядел симпатично и аккуратно.
-
ESLint – плагин, заставляющий программиста писать код в соответствии с определенными правилами (например, используя только современный синтаксис).
-
TypeScript – позволяет обозначать тип используемых в коде данных, чтобы избегать ошибок типизации и сделать код гораздо более надежным.
-
DevTools – браузерные инструменты, которые упростят верстку и позволят проверять гипотезы в отношении CSS, не покидая браузер.

Используемые технологии:
Полезные ссылки:
Этап 6: CSS-препроцессоры и фреймворки
Знать базовый синтаксис CSS, разбираться в переменных CSS, уметь красиво стилизовать код и непосредственно приложение – это круто. Но, скорее всего, вам придется изучить какой-нибудь препроцессор.
Препроцессор – это специальный плагин на языке JavaScript, расширяющий возможности CSS и добавляющий туда циклы, логические вычисления, динамически меняющиеся переменные, вложенность кода и кучу других полезностей.
Также есть полноценные CSS-фреймворки, меняющие подход к стилизации документов и позволяющие вносить изменения в дизайн сайта, не используя CSS-файлы вовсе. Чтобы разобраться в том, как они работают, надо внимательно почитать про PostCSS, LESS, SASS и TailwindCSS.

Используемые технологии:
Полезные ссылки:
Этап 7: JavaScript-фреймворки
Здесь работает та же схема, что и в случае с CSS-препроцессорами. Нужно выбрать какую-то технологию, которая ближе всего лежит к сердцу, и начать ее углубленно изучать. Все фреймворки дополняют JavaScript, добавляя в него новые возможности.
Выбирать желательно из четырех наиболее перспективных – Angular, React, Vue или Svelte.
- React – наиболее востребованный, с ним проще всего найти работу.
- Vue – довольно специфичный, используется реже.
- Angular задействован в корпоративной разработке.
- Svelte – слишком молодой, но амбициозный.

Используемые технологии:
Полезные ссылки:
-
7 популярных фреймворков (статья старовата, но ситуация не особо поменялась)
Этап 8: Тестирование кода
Важная часть работы с кодом – тестирование. По-хорошему, в компании должен быть специальный человек для решения этих задач. Но есть два «но».
-
Иногда компании экономят и взвешивают эту задачу на разработчиков. Это «иногда» происходит достаточно часто, поэтому лучше уметь самому писать тесты и проверять свой код на работоспособность.
-
Уметь самостоятельно тестировать код – это быть уверенным в том, что он работает как следует, и не упрощать работу других отделов компании.
Нужно изучить различные методы тестирования кода и ближе познакомиться с соответствующими программными библиотеками.

Используемые технологии:
Полезные ссылки:
Этап 9: Progressive Web Apps
PWA – это особый вид сайтов. Это сайты, которые выглядят и ведут себя, как приложения. Они могут запрашивать у пользователя его местоположение, присылать уведомления, хранить файлы и другие данные в офлайн-режиме. Делать все то, что вы привыкли видеть в программах для Windows, macOS, iOS или Android, но в пределах браузера.
Для пользователя такие приложения безопаснее, быстрее, симпатичнее и эффективнее с точки зрения энергозатрат. Сплошные плюсы.
Поэтому стоит досконально изучить эту технологию, чтобы разрабатывать функциональные приложения для браузеров, позитивно отличающиеся от решений большинства конкурентов.

Используемые технологии:
Полезные ссылки:
Этап 10: Деплой сайта/приложения
Если уже научились писать код и даже создали какой-то сайт, то пора отправить его в интернет (задеплоить).
Для публикации сайта в сети обычно привлекают отдельного человека, но если вы сделали тестовый проект и хотите превратить его в общедоступное портфолио, то нужно добавить проект в интернет самостоятельно.
-
Статичный сайт можно опубликовать на GitHub. Это бесплатно. Нужно просто запушить его в репозиторий и настроить gh-pages.
-
Небольшой проект для проверки гипотез и демонстрации потенциальному заказчику можно опубликовать бесплатно через сервис Netlify.
-
Если у вас проект посерьезнее и требуется размещение на собственном сервере, то придется изучить принципы работы хостингов и регистрации доменных имен (то, от чего мы отказались в начале пути).

Используемые технологии:
-
GitHub
Полезные ссылки:
Этап 11: Безопасность
По большому счету, заботиться о безопасности нужно не фронтендеру. Какие-то совсем базовые вещи в духе HTTPS гарантируются вам хостингом. Допустить совсем уж очевидные уязвимости тоже не получится, ведь браузеры и языки достаточно хорошо защищены.
Базово стоит разобраться с тем, как работает CORS и как обходить его ограничения. Это поможет избежать проблем с реализацией функций в духе загрузки файлов на сервер.
Для общего ознакомления стоит почитать про топ-10 самых распространенных угроз для веб-сайтов на OWASP.org.

Используемые технологии:
Полезные ссылки:
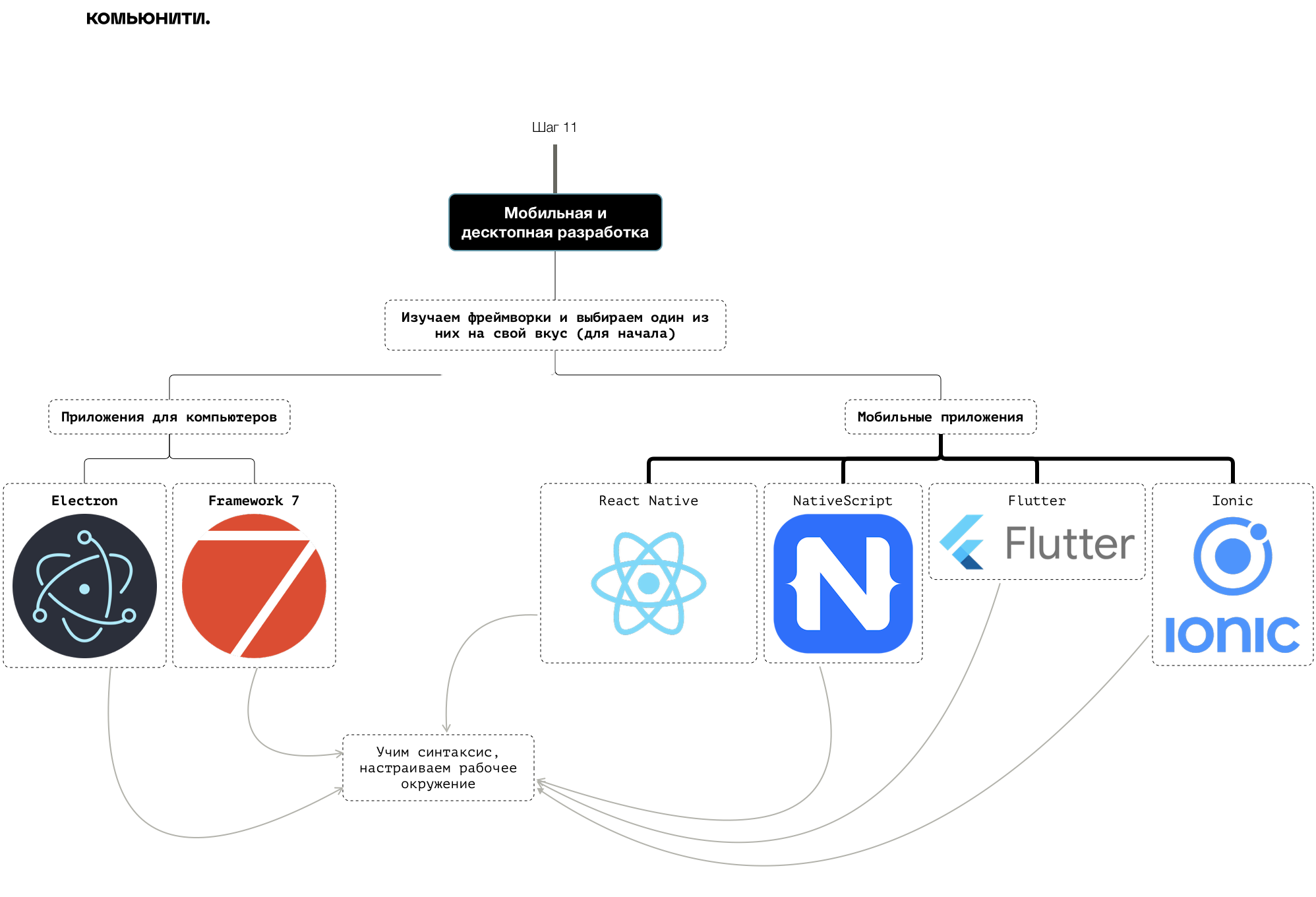
Дополнение: мобильная и десктопная разработка
Для фронтенд-разработчика, успешного в вебе, следующим этапом развития может стать глубокое знакомство с технологиями создания мобильных и десктопных приложений на JavaScript-фреймворках.
Например, Instagram, Twitter, Pinterest, Spotify и десятки других популярных программ создавались с использованием JavaScript-кода.
Специализированные фреймворки позволяют преобразовывать код, используемый в вебе, и превращать его в нативные компоненты для запуска на компьютерных и мобильных ОС.

В этой области популярны технологии:
-
React Native
-
NativeScript
-
Flutter
-
Ionic
-
Electron (для Windows, macOS и Linux)
React Native самый быстрый, он лучше всех продвинулся в области создания нативных приложений. Взгляните на Discord – он написан на React + Electron для компьютеров + React Native для мобильных систем. Выглядит и работает отлично.
Flutter тоже хорош. Довольно популярен и приближен к нативному коду по ощущениям со стороны пользователя.
NativeScript наиболее универсальный, но приложения, созданные с помощью него, все же больше походят на веб-страницы, нежели на полноценные программы.
Используемые технологии:
Полезные ссылки:
Вместо заключения
А что дальше? Дальше учиться. Фреймворков и технологий куда больше, чем описано в этой статье.
То, о чем мы говорим – это один из популярных роадмапов. Просто пошаговый план для общего ориентирования в пространстве. Вам же придется приобрести куда больше знаний и изучить куда больше технологий, в частности тех, что захочет использовать руководитель/заказчик. Но теперь вы знаете, с чего начать путь к фронтенду в вебе.
Хотя нет, это еще не все. Я совсем забыл рассказать о soft skills (гибких навыках) в IT-сфере, а без них сейчас никуда. О значимости и типах софт-скиллов вы можете почитать в статье «Что такое soft skills и как их развить» – изложенная в ней информация обязательно пригодится вам при первом трудоустройстве в IT-компанию.












Комментарии