Современные технологии дают возможность создавать веб-ресурсы без знания программирования. На просторах интернета доступно много шаблонных решений, позволяющих в кратчайшие сроки подготовить сайт-визитку или небольшой лендинг. На что стоит обращать внимание, как подобрать систему управления сайтами и установить на нее шаблон – поговорим в сегодняшней статье.
Шаг 1: Подбираем CMS-систему
CMS – система управления веб-сайтами, позволяющая любому пользователю вносить изменения в контент без помощи специалиста. Подобные платформы включают в себя набор уже созданных шаблонов, которые каждый может отредактировать по своему усмотрению. В CMS разрешено добавлять загруженные темы из других источников либо свои собственные – такой подход используют крупные организации или бизнесмены для реализации уникального веб-сайта.
Сегодня можно найти много различных CMS. Особой популярностью пользуются следующие: Wordpress, 1С-Битрикс, Joomla, OpenCart, Drupal и Wix. В каждой из них разрешено создавать свой собственный сайт на основе шаблона, но наиболее используемой системой является WordPress — на ее основе и будет построено наше руководство.
Если же вам захочется выбрать иную систему, то стоит учитывать следующие критерии:
- CMS должна поддерживать редактор, в котором можно работать с текстовыми, графическими и html-элементами.
- Оптимизация под поисковики – поля title, description и keywords должны присутствовать в редакторе. Благодаря этим мета-тегам поисковые системы будут индексировать веб-ресурс, что позволит увеличить его посещаемость.
- Кастомизация данных под потребности юзера.
- Поддержка CRM-систем. Это позволяет легко контактировать с клиентами, оставляющими заявку.
Стоит учитывать и функциональность CMS: для интернет-магазина отлично подойдет OpenCart или 1С-Битрикс. А вот для обычного сайта-визитки можно использовать WP или Joomla.
Шаг 2: Выбираем хостинг и домен
Для создания сайта на основе шаблона необходимо специальное место, на котором будут храниться все данные. Можно использовать домашний компьютер, но это неэффективно и трудозатратно. Хранением сайтов обычно занимаются профессиональные компании, предоставляющие услуги хостинга.
Хостинг позволяет пользователям размещать свой веб-ресурс на сервере. В таких местах разрешено не только загружать html-файлы, но и устанавливать доменное имя, добавлять CMS-систему и даже настраивать базу данных.
Вот несколько правил, которые стоит принимать во внимание при выборе хостинг-провайдера:
- Совместимость с выбранной CMS. Обычно хостинги поддерживают все существующие системы управления контентом.
- Месторасположение сайта. Рекомендуется, чтобы под сайт было отведено отдельное место.
- Многообразие тарифных планов. Если вы хотите развивать веб-ресурс, то нужно сразу отбросить бесплатные сервисы – они предназначены исключительно под домашние проекты. Для веб-сайтов с высокой перспективой следует подбирать хостинг с тарифами различной производительности.
- Круглосуточная техническая поддержка. Обратите на это пристальное внимание, иначе ожидание в случае неполадок может затянуться на несколько часов.
Исходя из вышеупомянутых критериев, остановимся на хостинге Timeweb с 10-дневным пробным периодом. Он обладает средней ценовой политикой и позволяет всего в несколько кликов ставить популярные CMS-системы: WordPress, Joomla, Drupal, MODX и другие. Кроме того, здесь можно зарегистрировать уникальное доменное имя, но об этом чуть позже. Давайте создадим аккаунт на хостинге:
- Открываем страницу выбора виртуального хостинга Timeweb и нажимаем на кнопку регистрации.

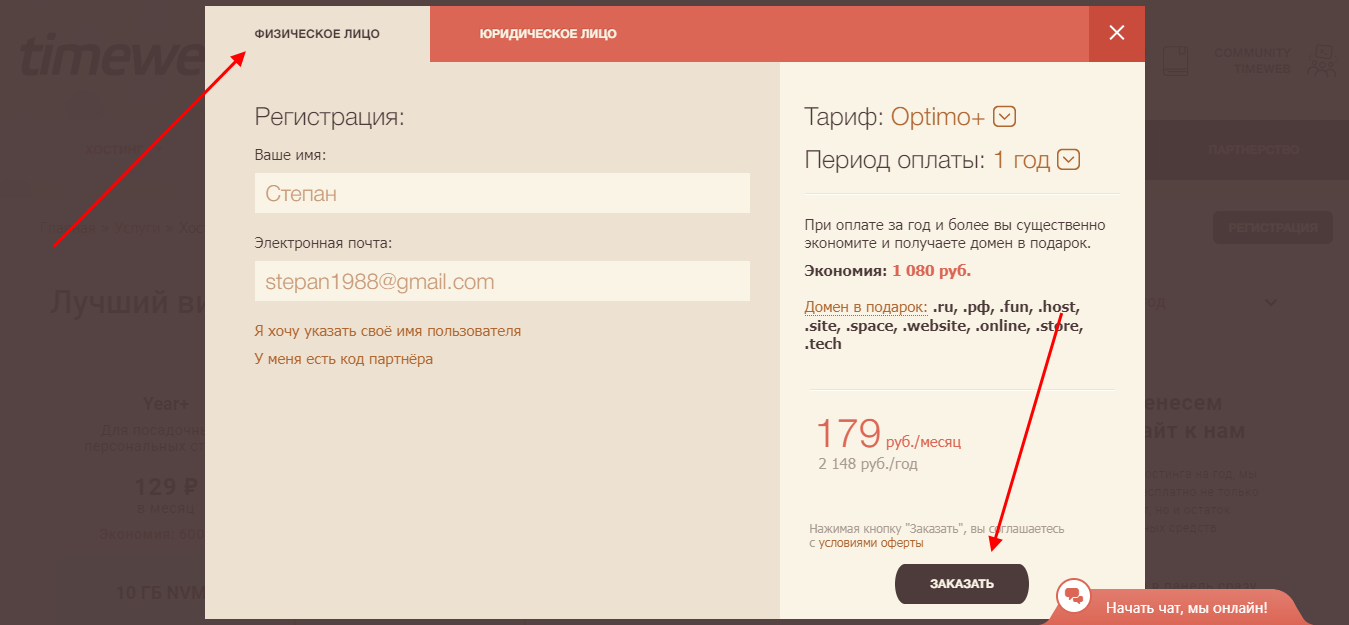
- В отобразившемся окне указываем, на какое лицо будет зарегистрирован аккаунт, вводим данные и жмем «Заказать». Тарифный план пока можете опустить, при регистрации никакие средства списаны не будут, потому что подключится только пробный тариф на 10 дней.

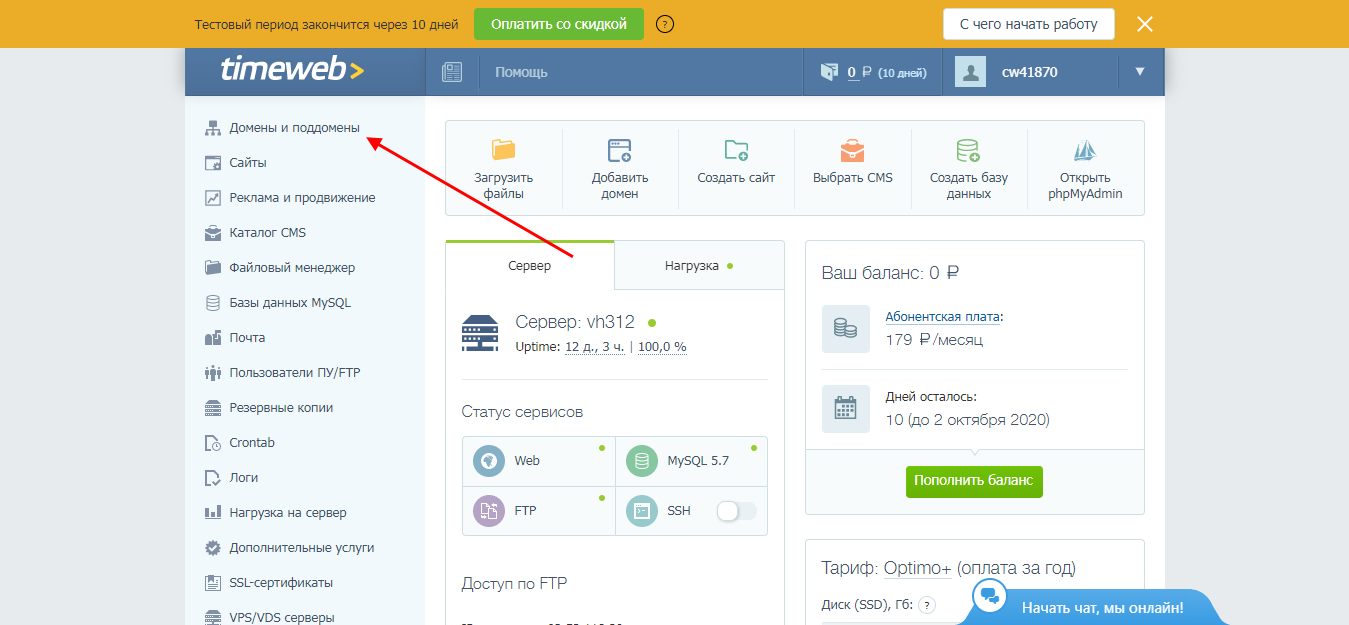
- Как только регистрация завершится, перед нами отобразится окно личного кабинета, в котором совершаются все действия с хостингом.

Оплатить или изменить тарифный план можно в разделе «Тариф».
После выбора хостинга стоит подобрать доменное имя. Оно отражает суть веб-ресурса и включает в себя название организации, например, apple.com. Также оно может выглядеть как apple.ru, apple.net, apple.biz и так далее.
Последнее значение после точки – это первый уровень домена, и он ограничен в вариациях. Второй уровень – уникальное название, созданное пользователем. Если выбранное доменное имя уже используется, то зарегистрировать его нельзя.
Для регистрации домена существует много различных сервисов, например, Timeweb, Reg, Beget и другие. Его стоимость может разниться – от 100 до 5000 рублей и выше. В некоторых случаях можно найти и бесплатное имя, но обычно оно слабо защищено и содержит непопулярный набор символов первого уровня.
Давайте подключим новое доменное имя в личном кабинете, доступ к которому мы получили:
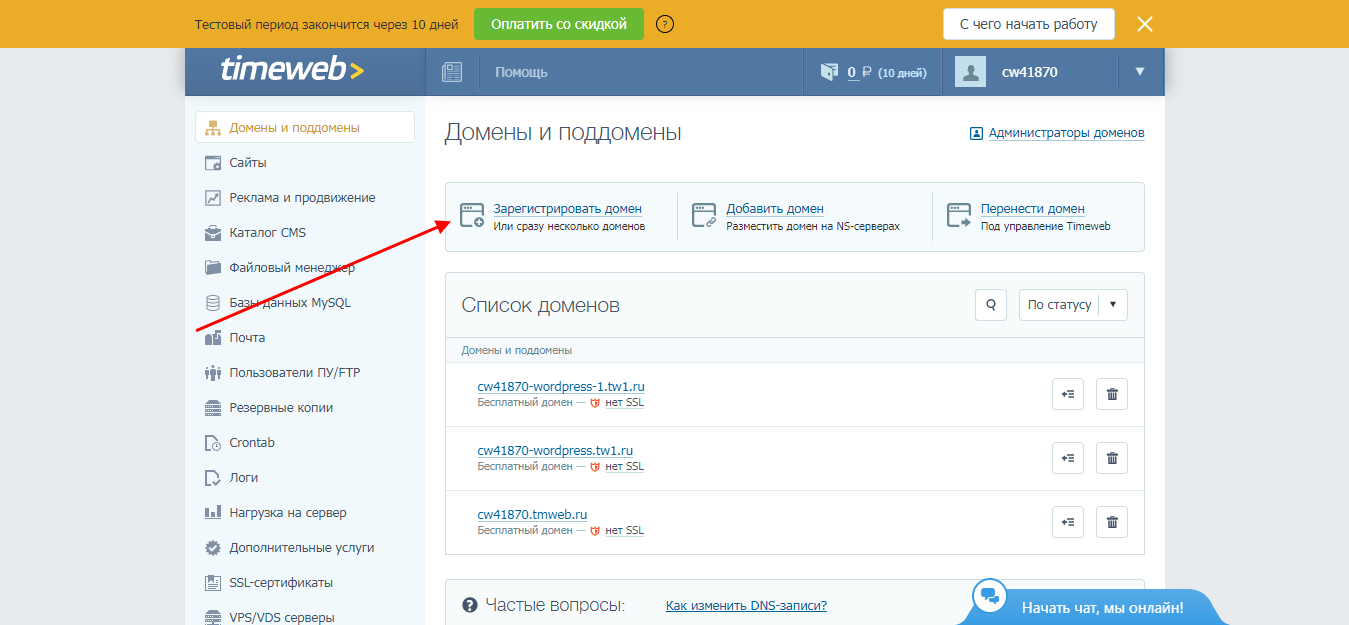
- На хостинге Timeweb для этого существует специальный раздел «Домены и поддомены».

- По умолчанию здесь есть тестовые доменные имена, но для нормального функционирующего сайта они никуда не годятся. Мы можем зарегистрировать новое напрямую через сервис либо добавить другое, зарегистрированное в ином месте. Рассмотрим, как создать новое: нажимаем «Зарегистрировать домен».

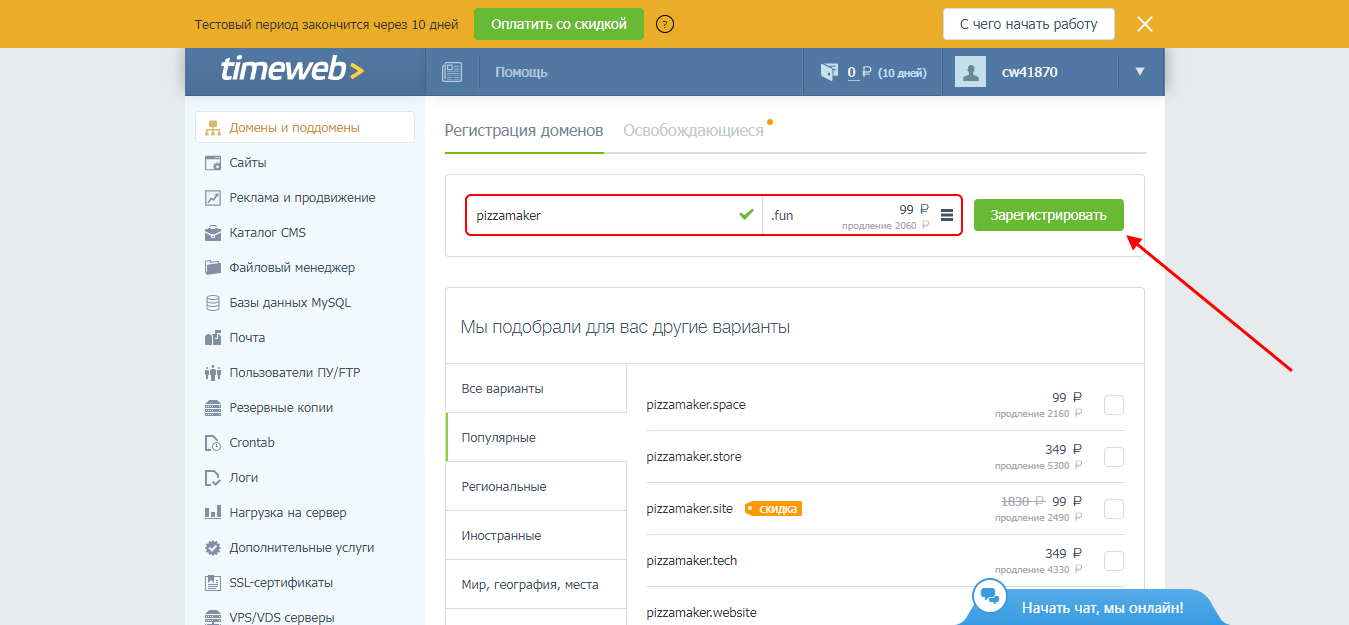
- Вводим название и подбираем первый уровень. Для примера возьмем .fun с основным именем pizzamaker. Обратите внимание, что свободный домен выделяется зеленой галочкой. В завершение кликаем по кнопке «Зарегистрировать».

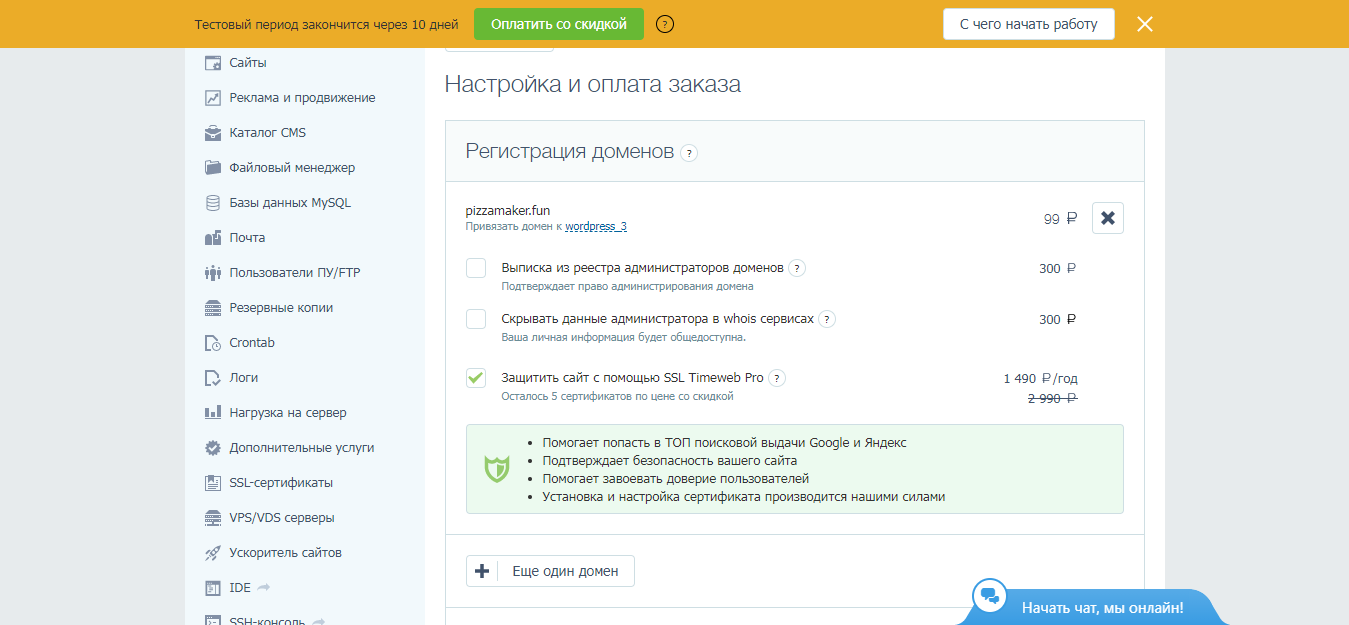
- Осталось заполнить некоторые данные. Если вы планируете развивать свой веб-ресурс, то рекомендуем воспользоваться услугой SSL-защиты, благодаря которой веб-сайт будет работать на основе защищенного протокола.

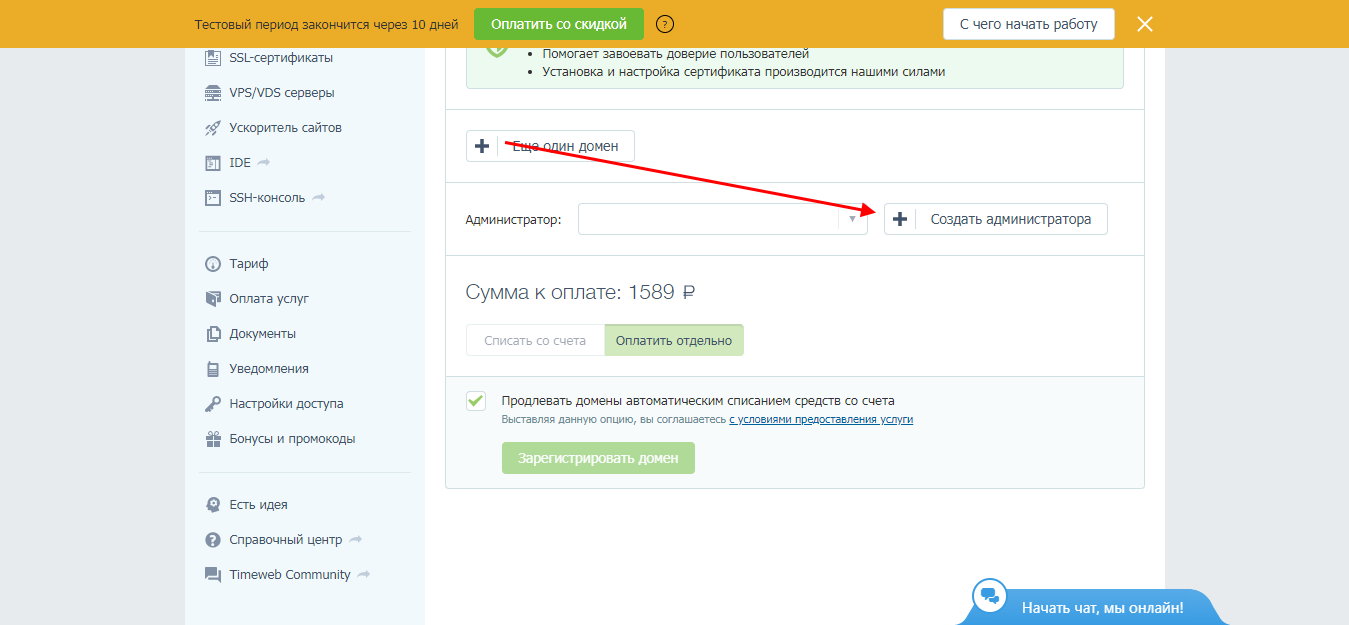
- И последним действием добавляем администратора – это ваши контактные данные, включающие серию и номер паспорта. Это обусловлено законами РФ, в противном случае веб-ресурс может быть попросту заблокирован.

Теперь зарегистрированный домен будет храниться в личном кабинете Timeweb, и его можно использовать на других хостингах при условии, что он не используется ни на каком другом веб-сайте.
Шаг 3: Подключаем CMS
Вот мы и перешли к самому главному – внедрению CMS, на основе которой будет выполняться создание сайта из шаблона. Процедура подключения на Timeweb производится всего в несколько кликов. На некоторых хостингах не предусмотрена встроенная система управления – в таких случаях требуется самостоятельно загрузить необходимый движок на сервис.
Посмотрим, как установить и подключиться к CMS на Таймвэб:
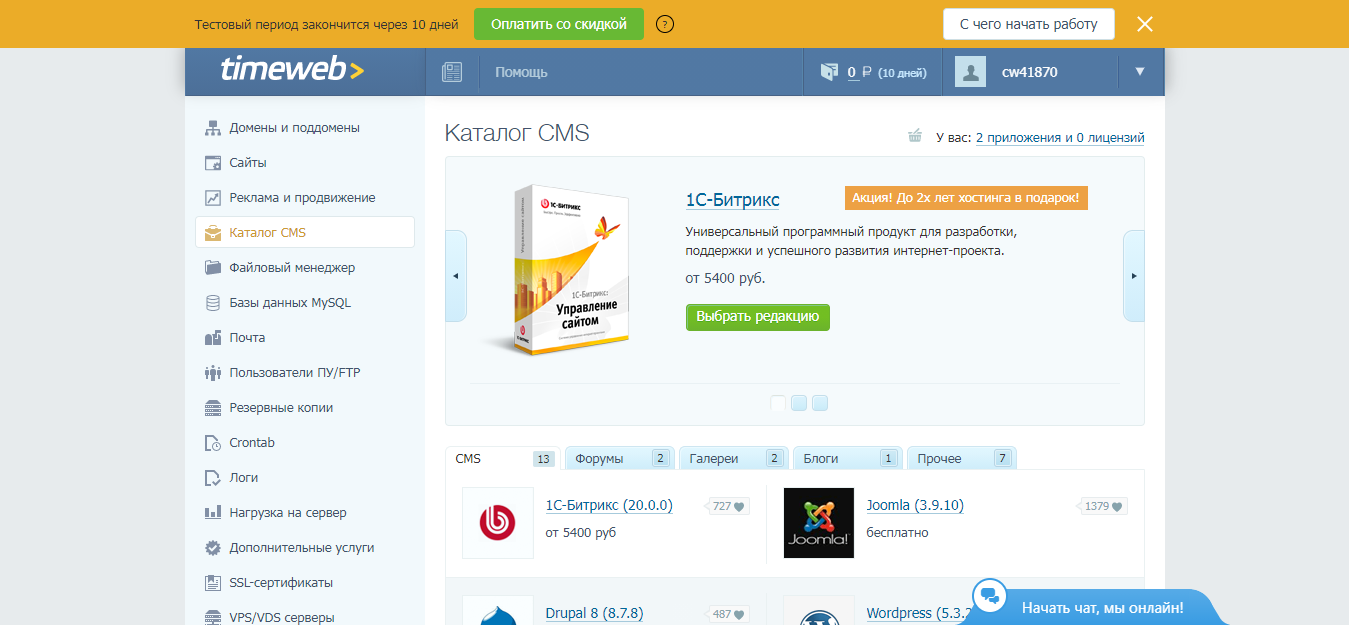
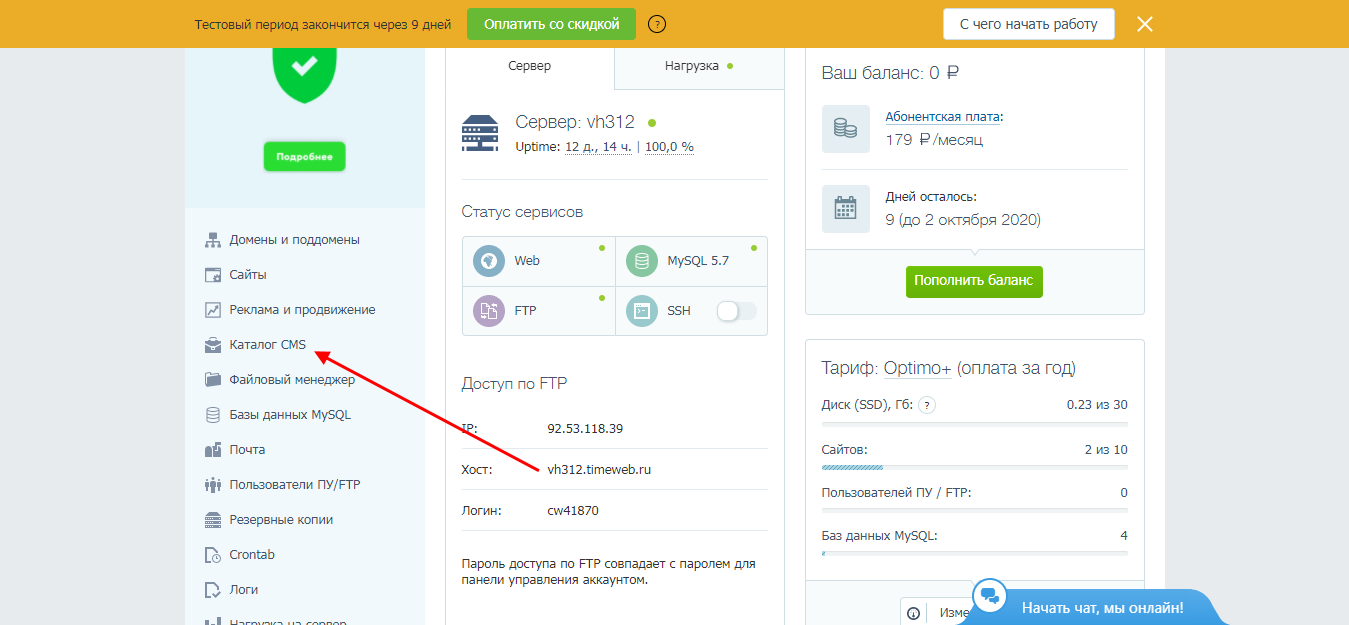
- Открываем личный кабинет и переходим в раздел «Каталог CMS».

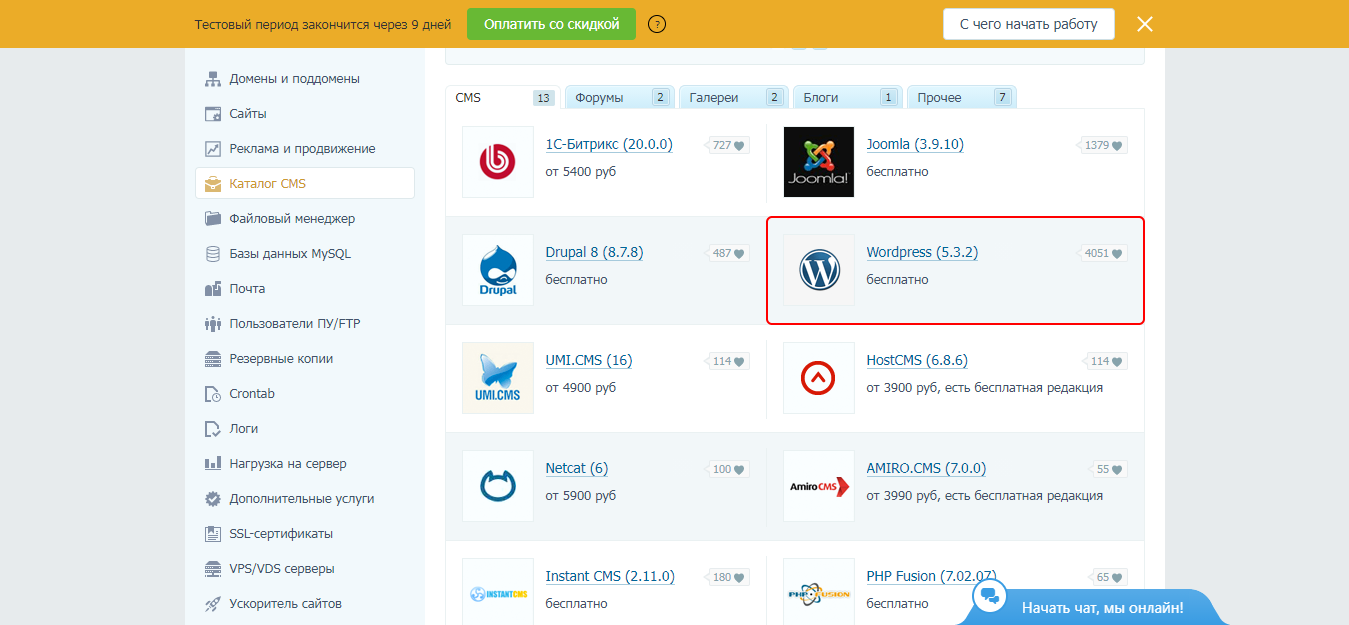
- Выбираем систему управления.

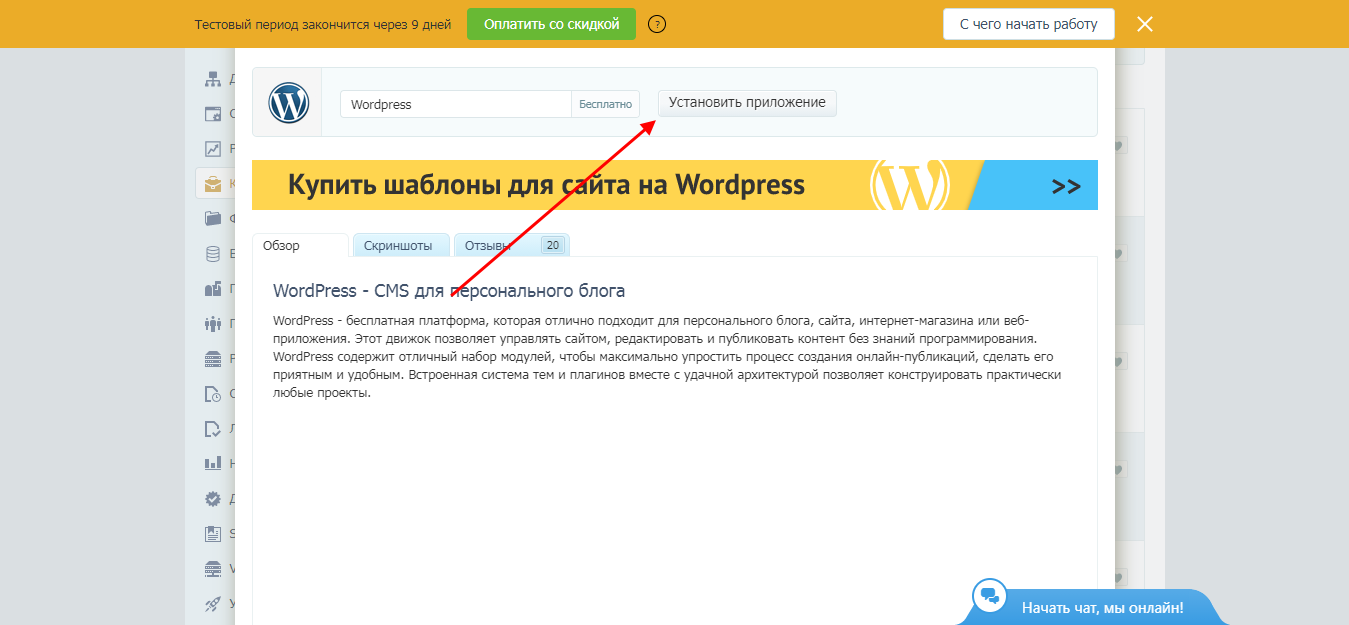
- В отобразившемся окне нажимаем на «Установить приложение».

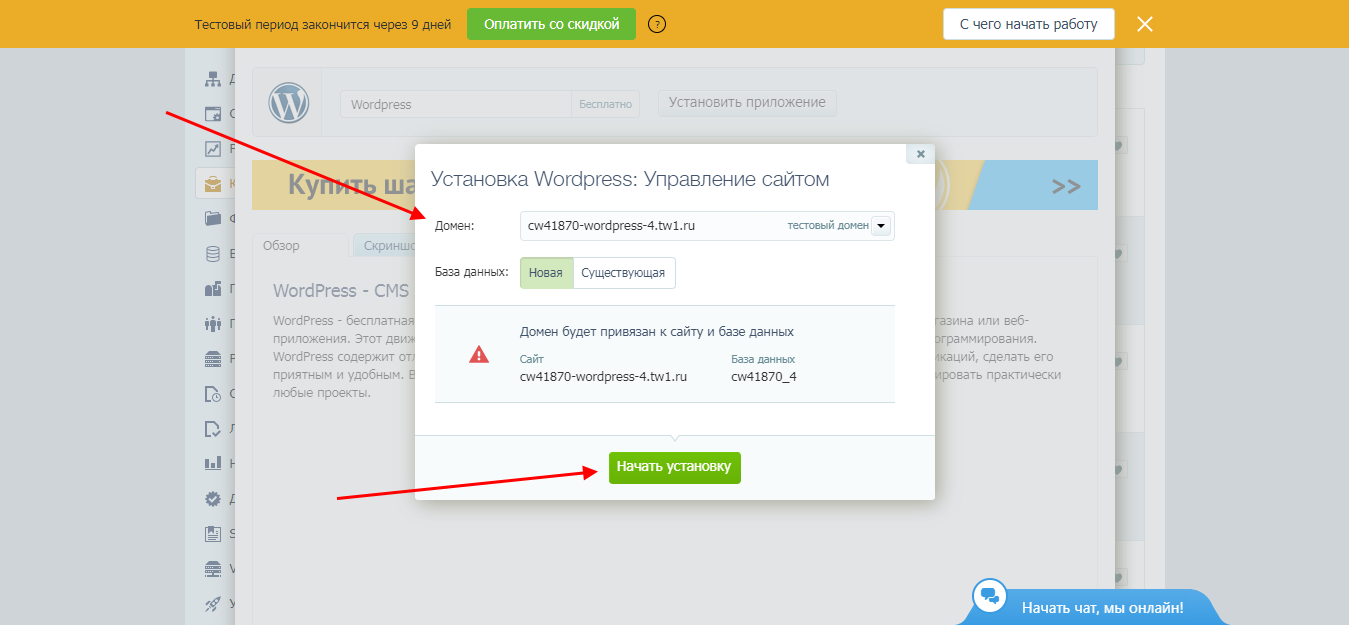
- Следующим этапом указываем доменное имя, которое мы регистрировали ранее. Создаем новую базу данных и начинаем установку.

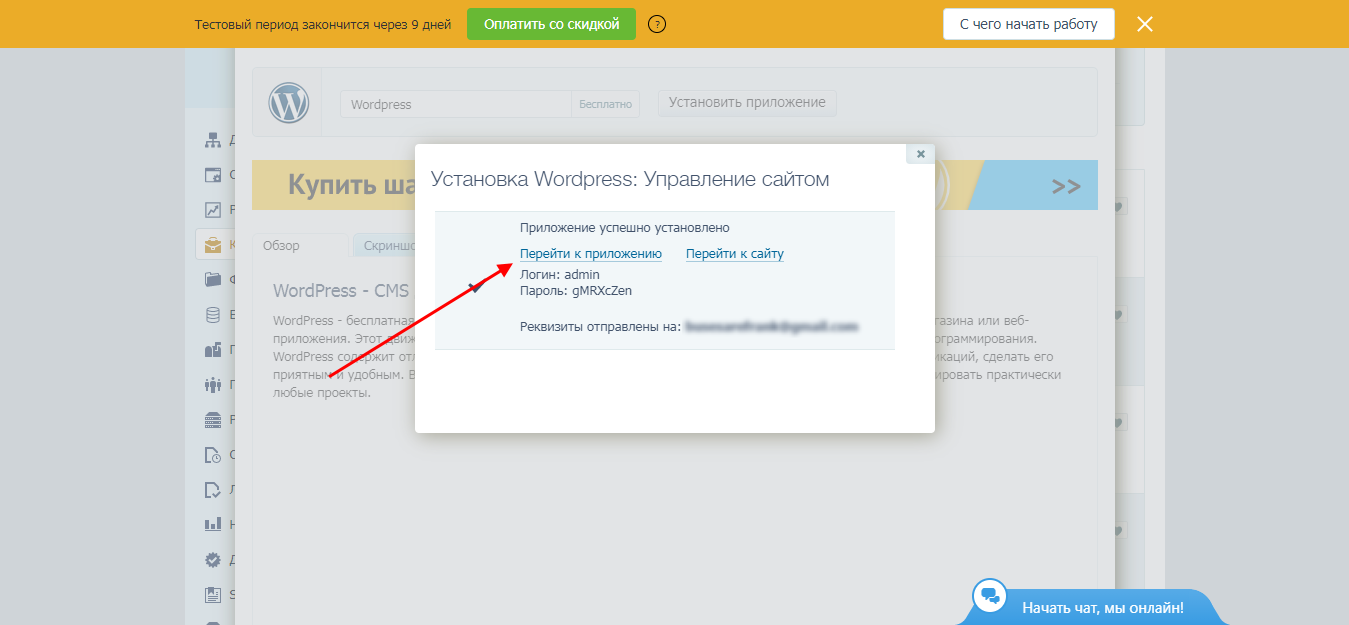
- После успешной установки переходим в личный кабинет.

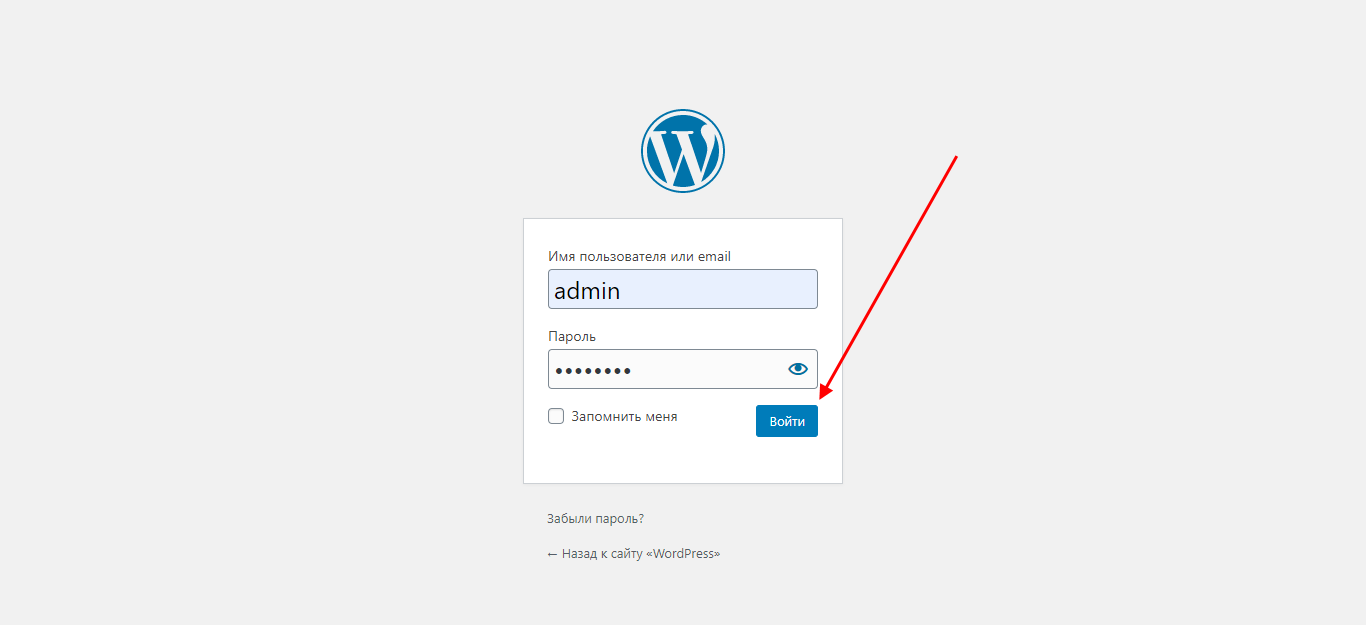
- Вводим данные для авторизации, которые отобразились на экране.

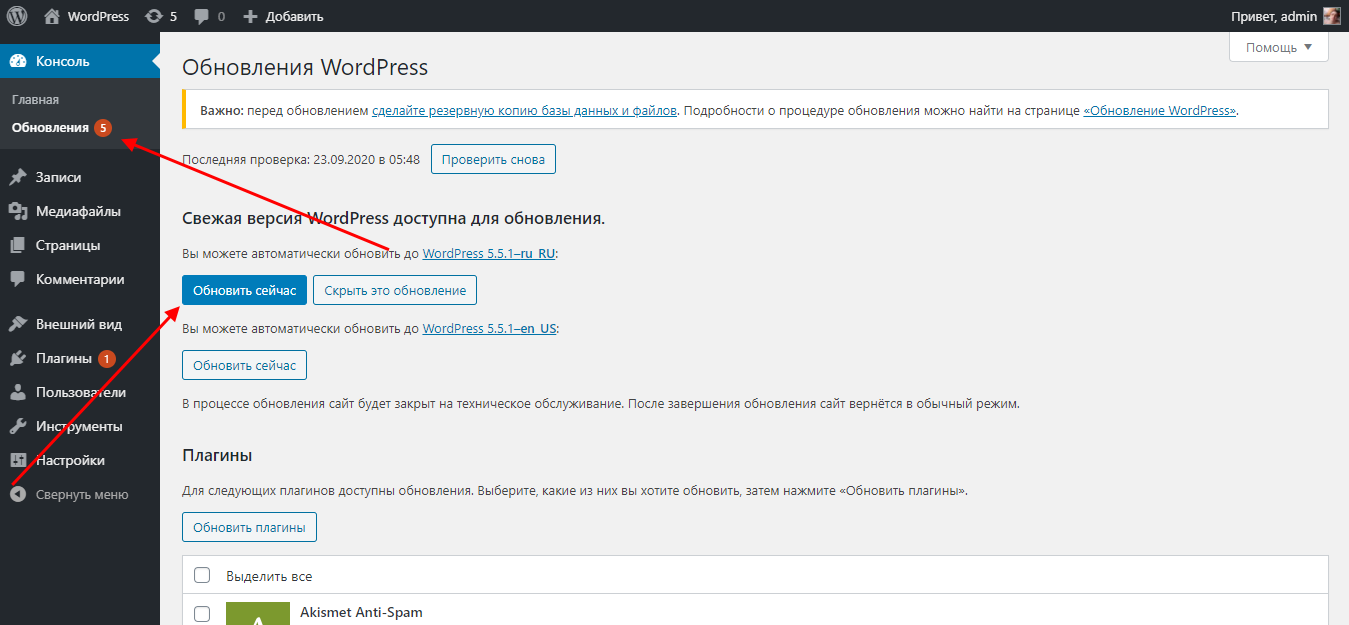
- В результате мы окажемся в административной панели. Первым делом откроем раздел «Обновления» и обновим там все, что нужно.

Теперь мы можем переходить к созданию веб-сайта из шаблона, о чем речь пойдет дальше.
Шаг 4: Загружаем и устанавливаем тему на CMS
Правильно спроектированный шаблон разрешает изменять картинки, редактировать меню шапки и основной контент, добавлять свои собственные стили и многое другое.
Прежде чем начать установку, стоит понимать, чего именно вы хотите. Современные тенденции выделяют следующие типы веб-сайтов:
- Лендинг (сайт-визитка, сайт компании, промо-сайт). Все размещено на одной веб-странице, с помощью которой должны быть закрыты все боли клиента. В результате пользователь должен оставить заявку.
- Блог, портал, форум. На нем пользователи делятся своими мыслями либо полезной информацией, рассчитанной на целевую аудиторию.
- Интернет-магазин. Товары, товары и еще раз товары с удобной оплатой – требуется продумать все до мелочей, чтобы клиент смог комфортно заказать товар.
- Многостраничный сайт. Может включать в себя все вышеперечисленное, но больше подходит для крупных компаний.
Изначально в WordPress встроено 3 стандартные темы, но на этом многообразие шаблонов не заканчивается. В самой системе есть много доступных обложек с бесплатной лицензией. Также есть различные популярные сервисы, включающие в себя множество тем для WordPress. Один из них — WP-Templates.
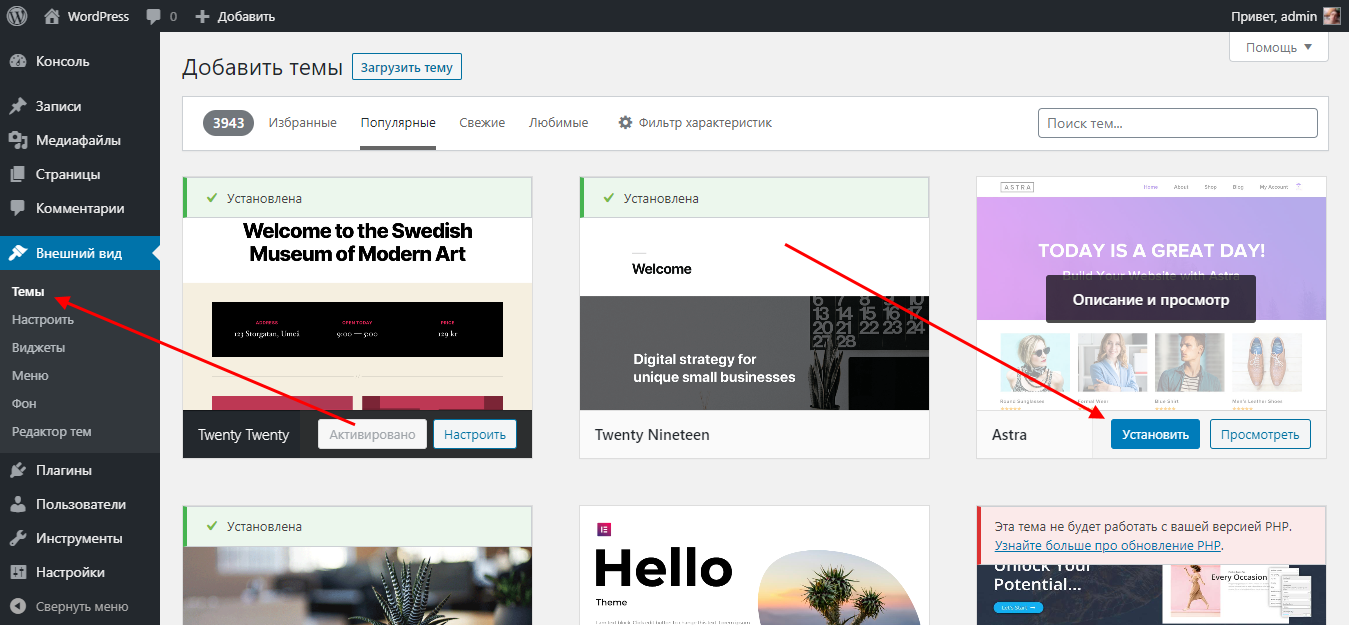
Чтобы произвести установку через административную панель WP, достаточно открыть раздел «Внешний вид» и перейти в «Темы». Затем выбрать один из подходящих вариантов, навести на него курсор и нажать «Установить».
После установки нужно еще провести активацию – просто нажимаем на соответствующую кнопку, расположенную под картинкой.
Установка через сторонние сервисы немного отличается, поэтому давайте рассмотрим и этот вариант:
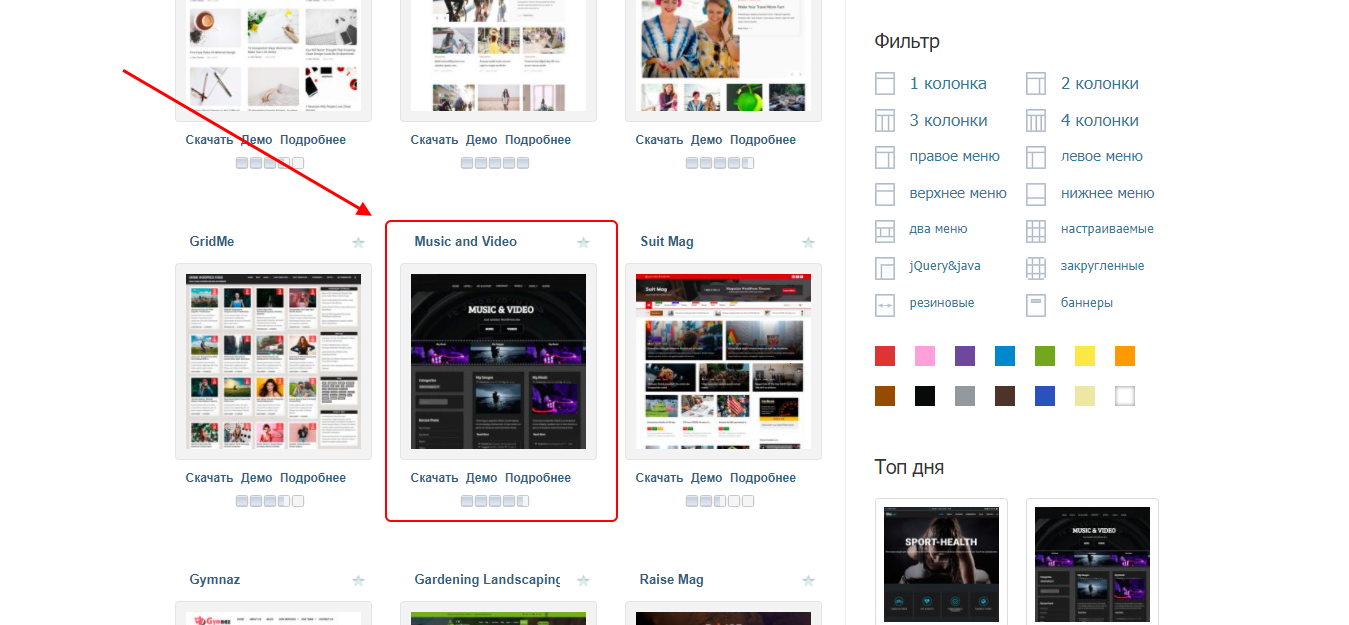
- Открываем сервис с набором шаблонов WP-Temaplates и подбираем подходящую тему. Возьмем для примера «Music and Video».

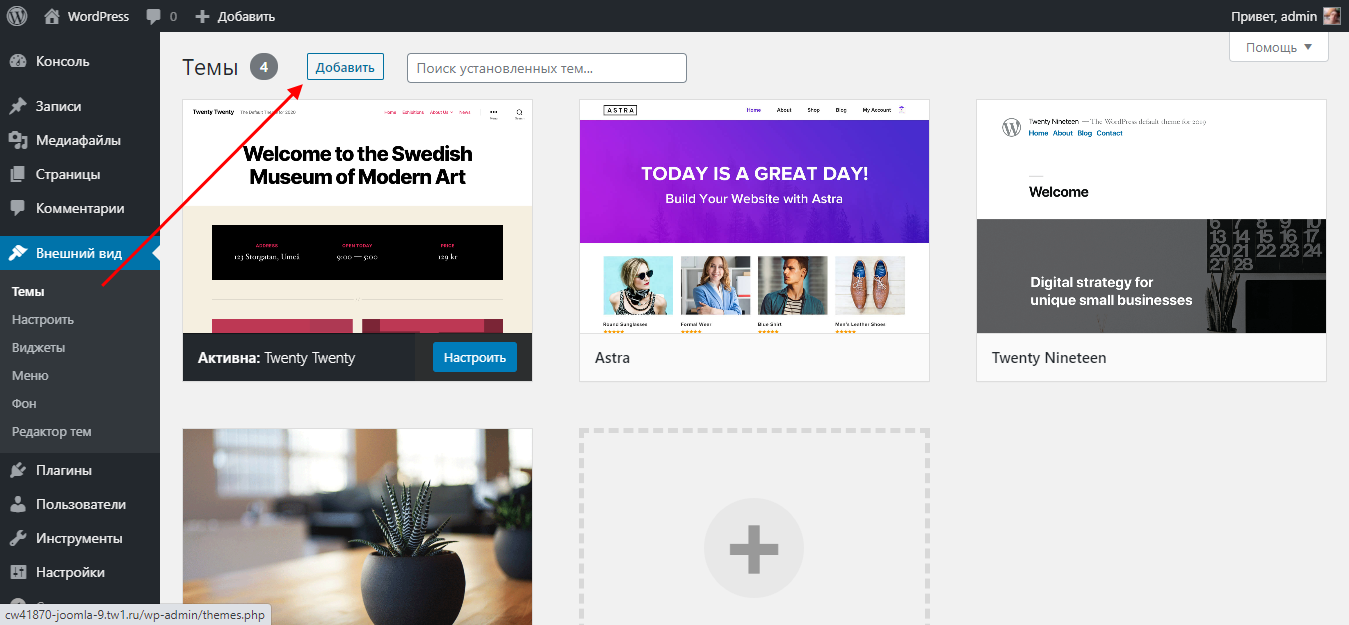
- Возвращаемся в панель управления WP и переходим в раздел «Темы», затем выбираем опцию «Добавить».

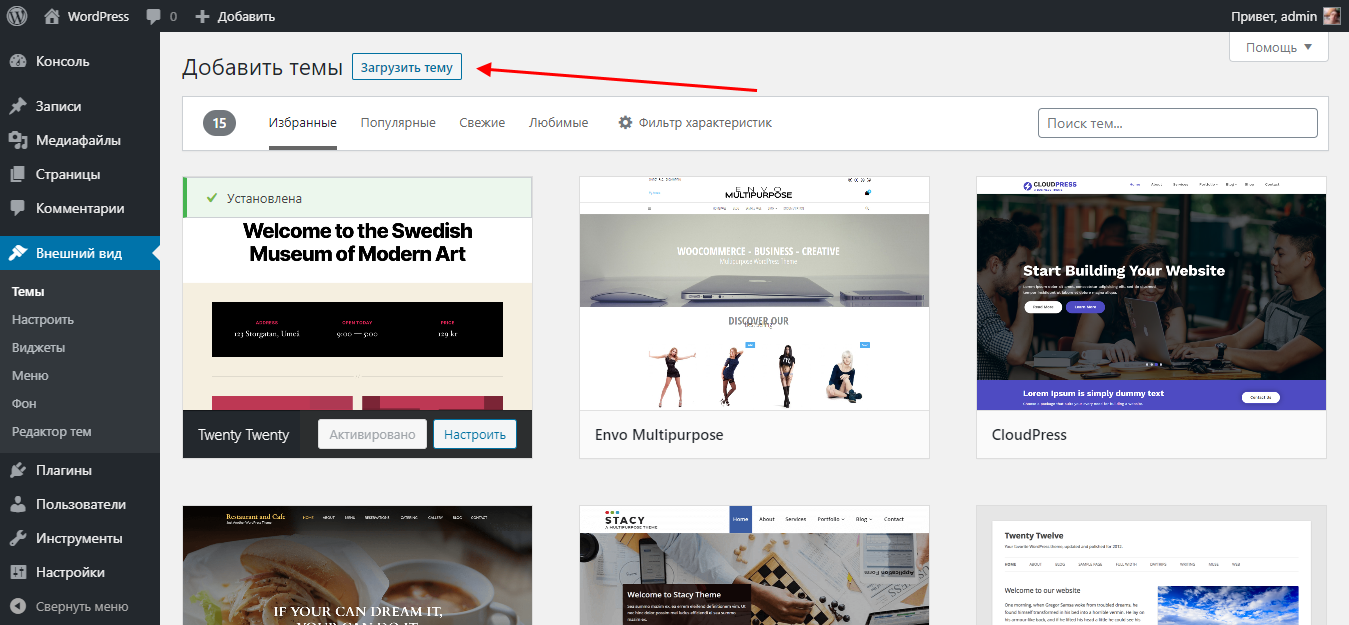
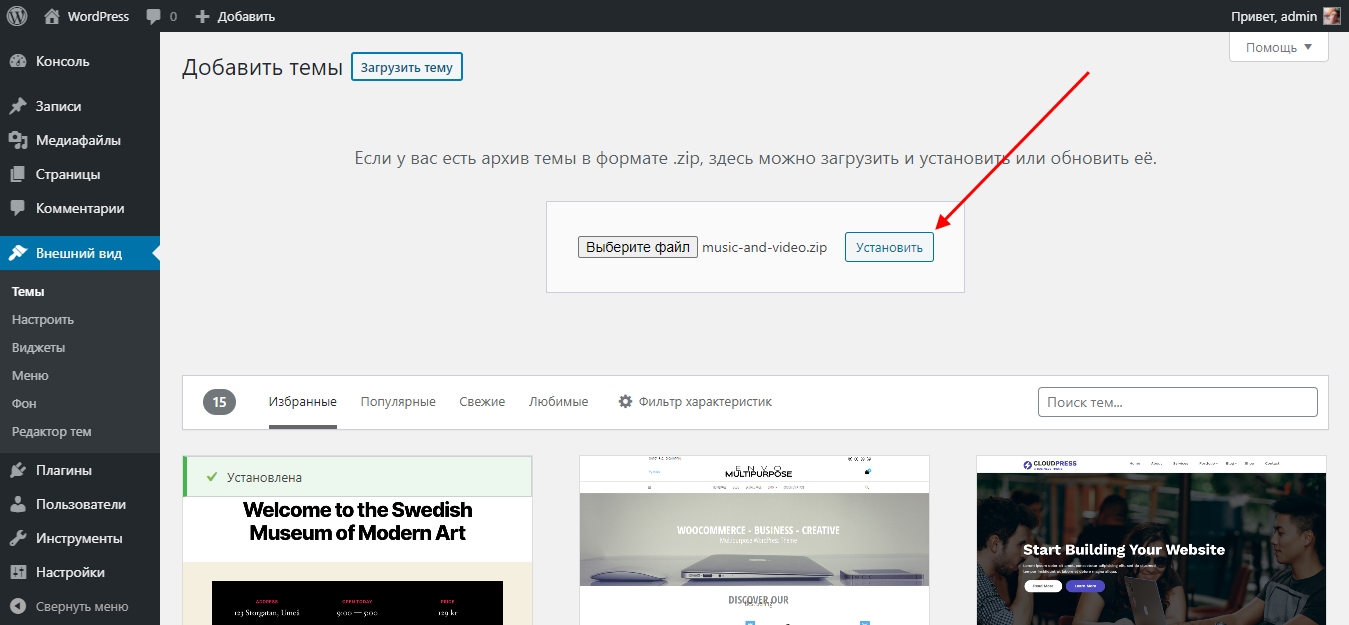
- Далее нажимаем «Загрузить тему».

- Перемещаем в окно загрузки скачанный архив и нажимаем «Установить».

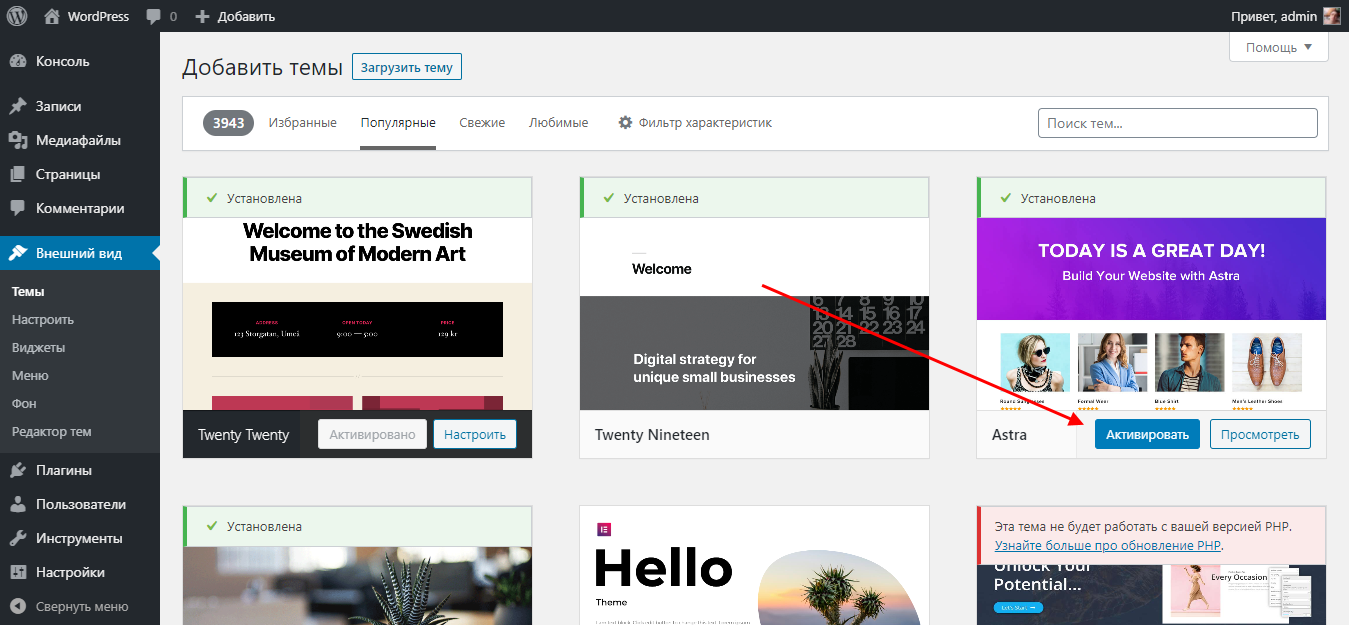
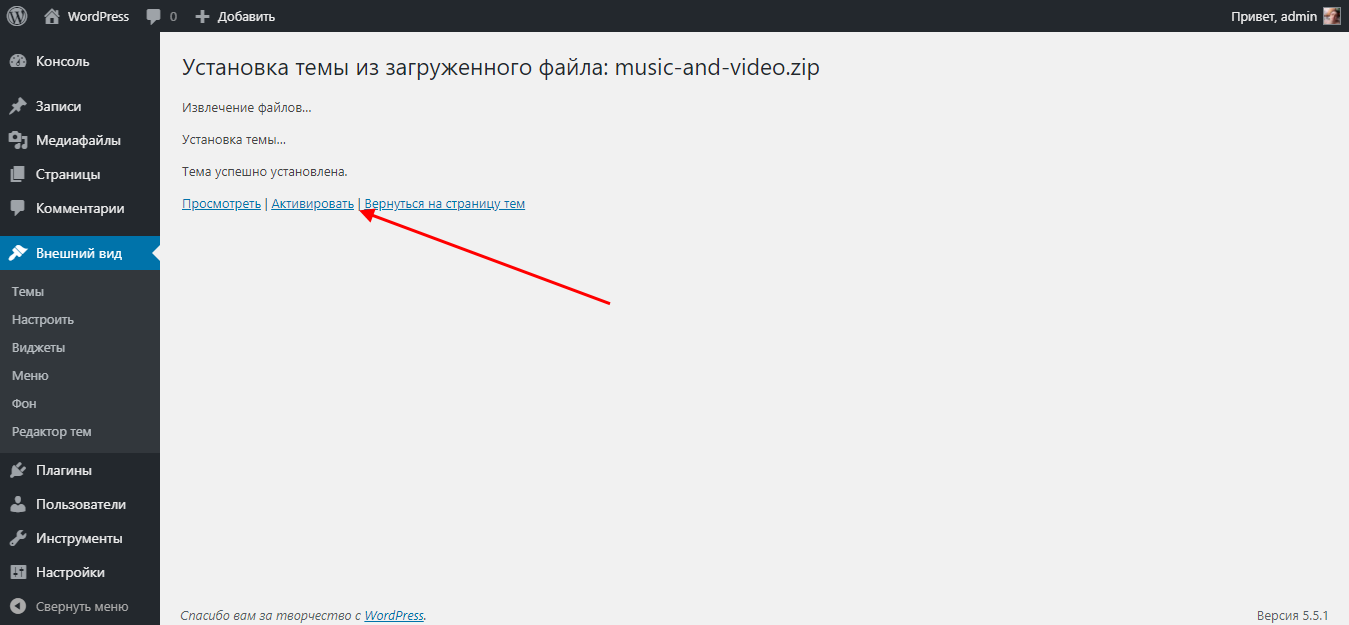
- Последним действием активируем тему.

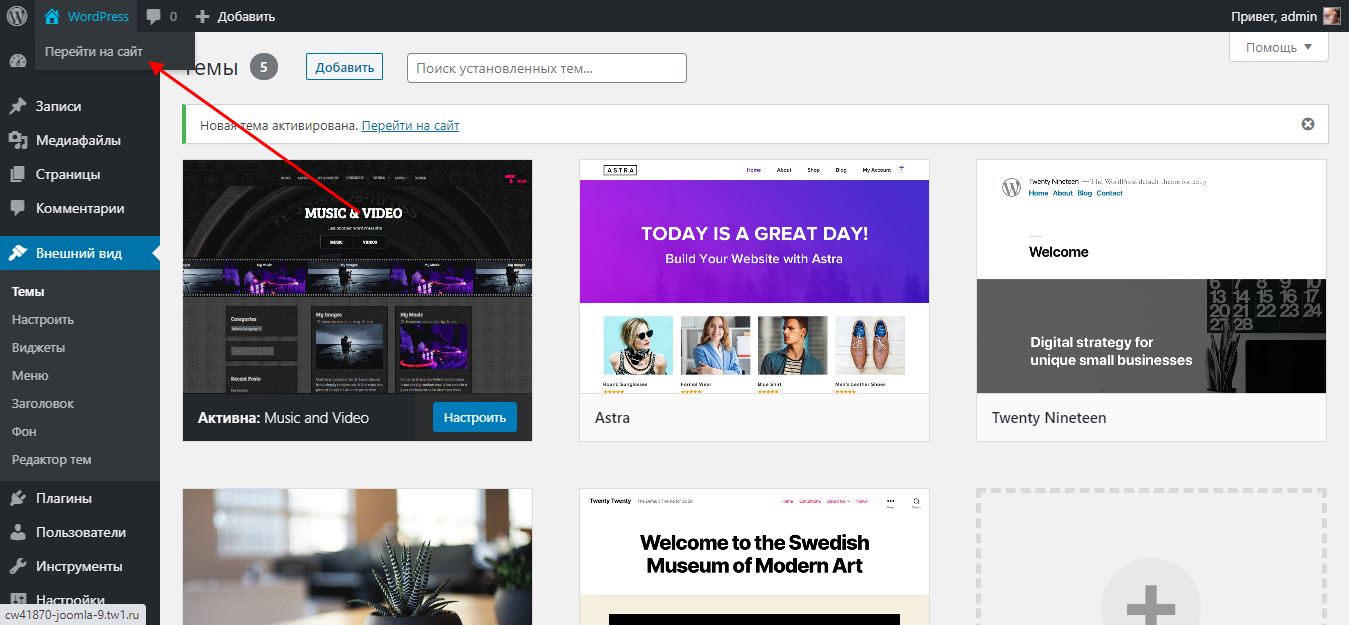
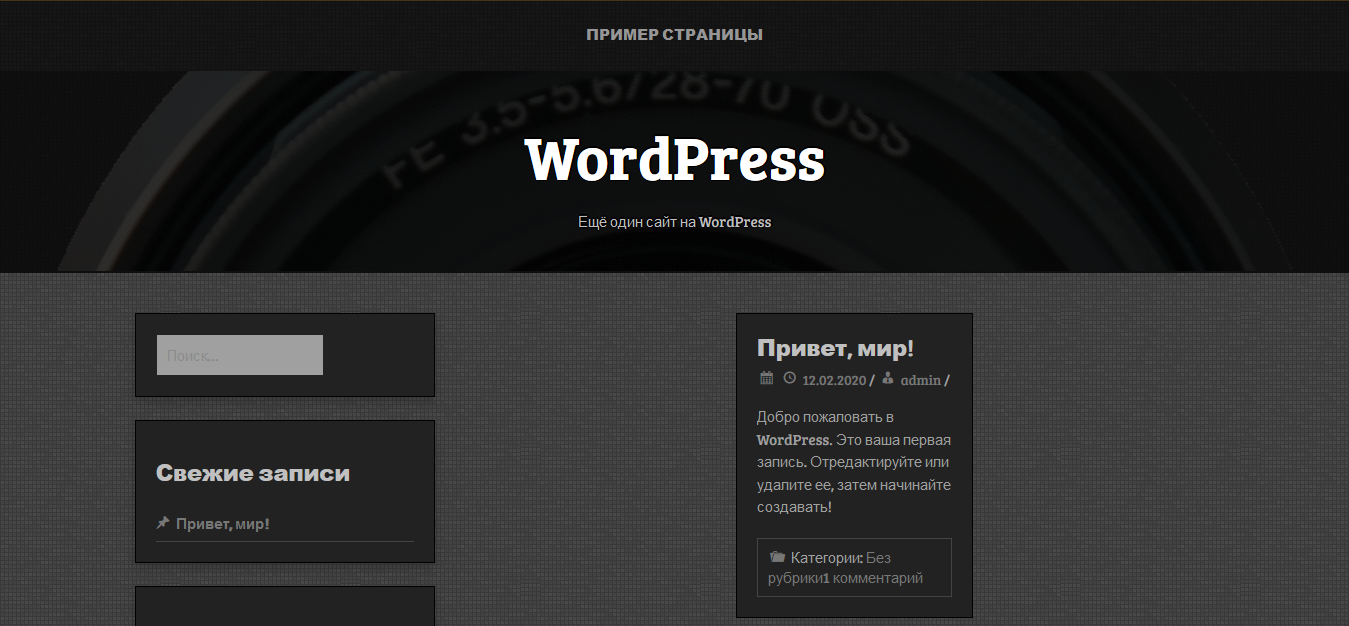
Теперь давайте посмотрим, как выглядит веб-сайт с примененным шаблоном:
Как видим, сайт преобразовался в выбранный образ:
Сейчас перед нами отображен типичный шаблон со своей обложкой. Все это мы можем изменить через специальную панель, подробнее о которой поговорим дальше.
Шаг 5: Редактируем шаблон
Панель редактирования шаблона на WP открывается через раздел со списком всех шаблонных вариантов. Давайте посмотрим, как в него попасть:
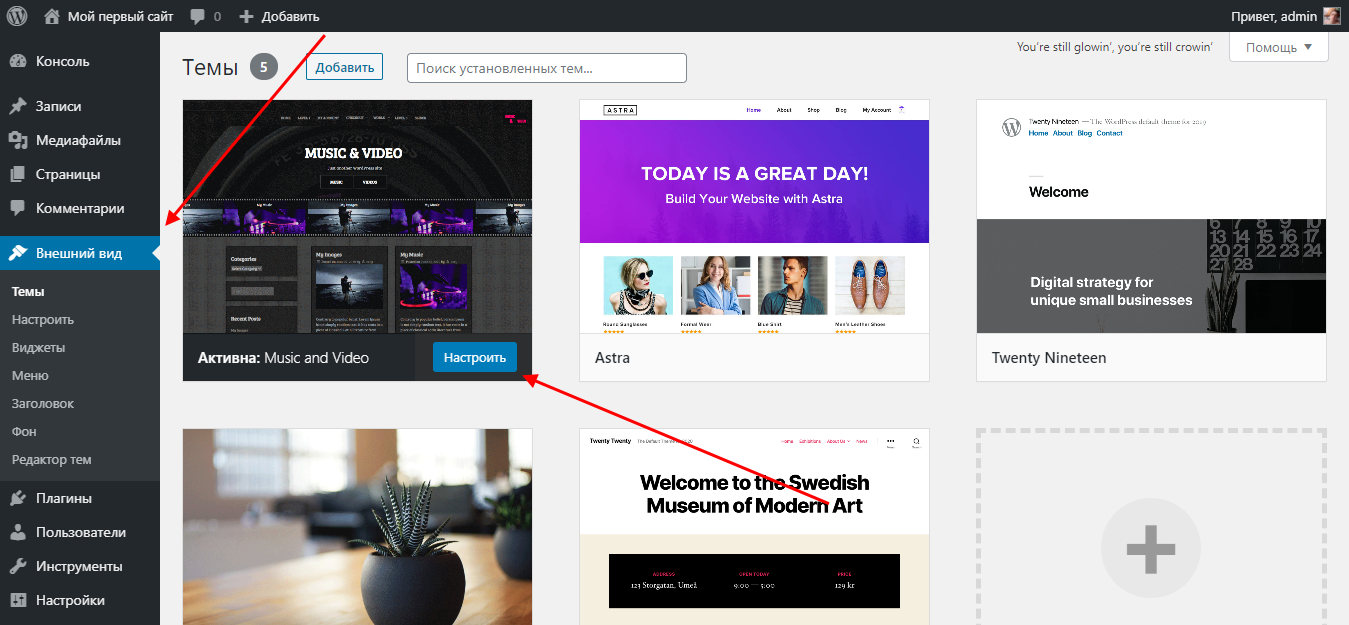
- Переходим в «Внешний вид» -> «Темы» и в правом нижнем углу активированного шаблона, нажимаем на «Настроить».

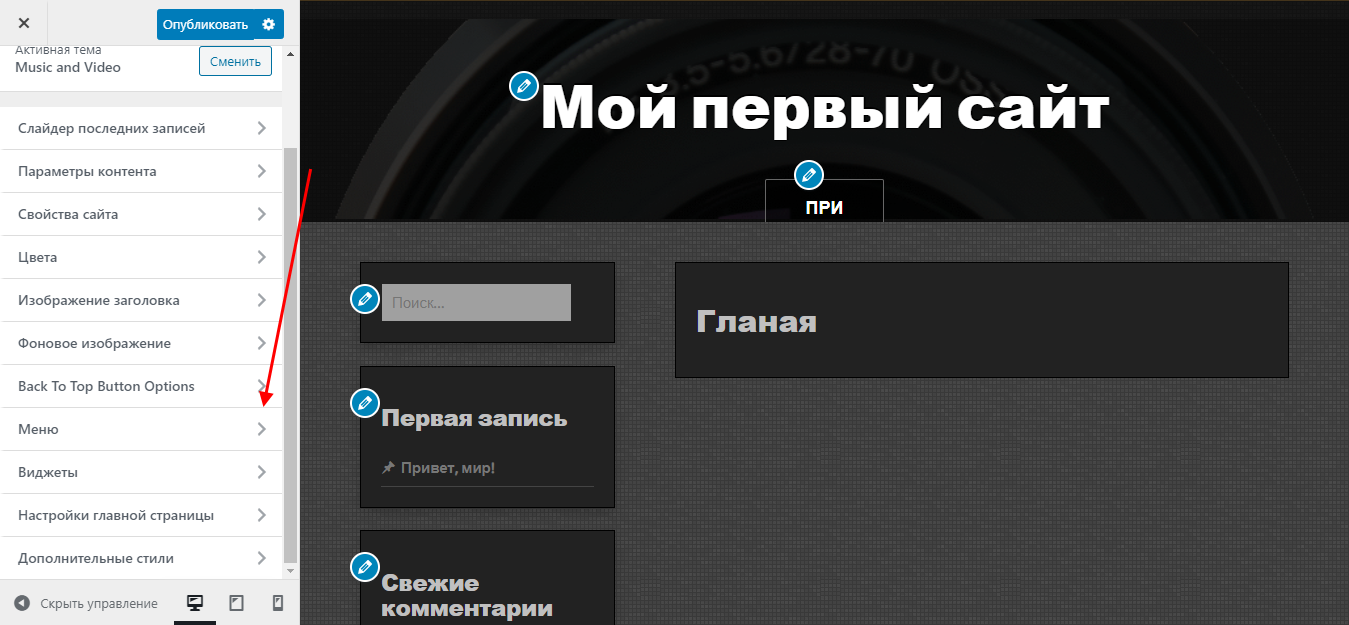
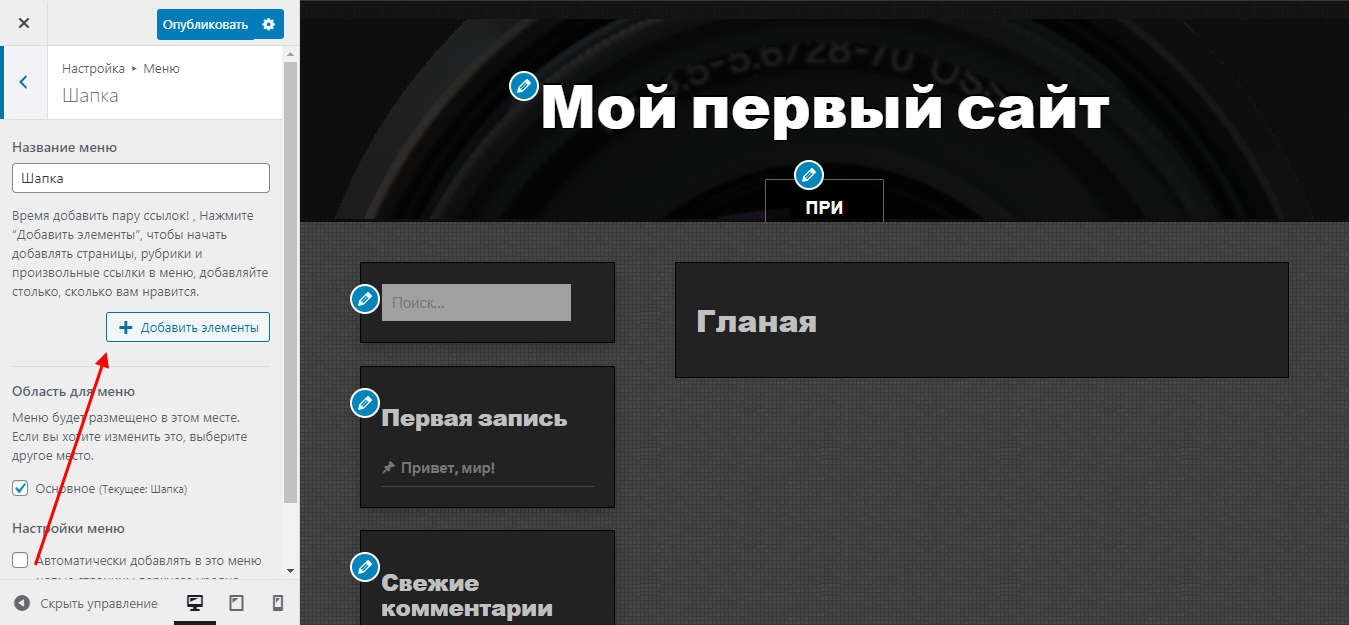
- В отобразившейся странице мы можем выполнять различные манипуляции. Попробуем настроить шапку, включающую в себя меню. Через него пользователи могут легко перемещаться внутри веб-сайта – это один из главных блоков, который должен быть на каждой странице.

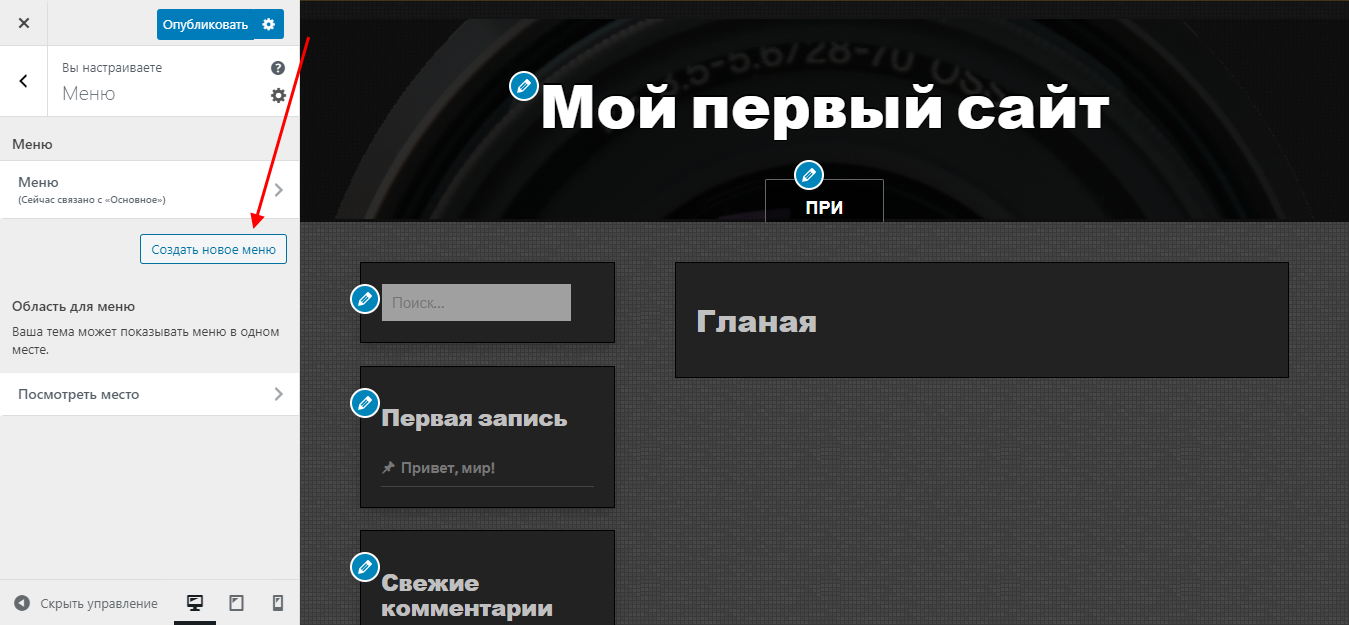
- Далее жмем «Создать новое меню».

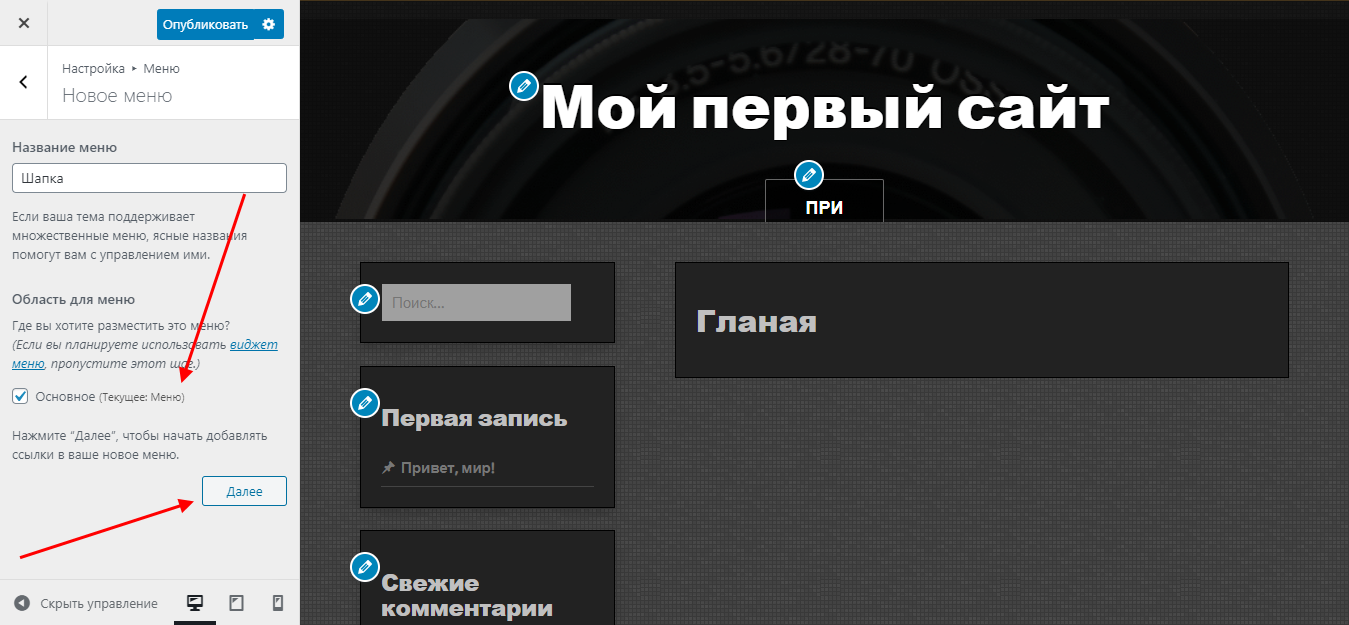
- Задаем название меню и отмечаем его как основное.

- Меню создано, но пока что оно пустое. Добавим в него нужные элементы:

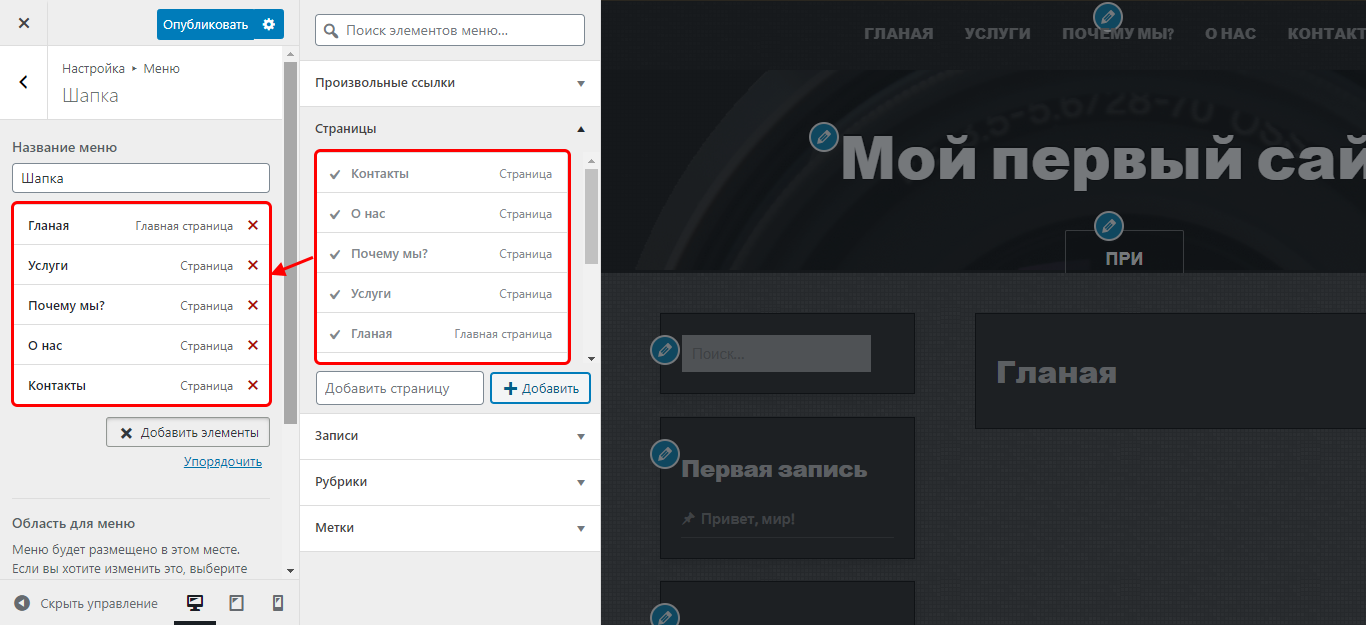
- Здесь мы можем добавить как произвольные ссылки, так встроенные. Рекомендуем воспользоваться вторым вариантом, так как с произвольными ссылками будет сложно настроить перемещение. По умолчанию некоторые страницы уже добавлены – для их активации достаточно нажать на плюс. При необходимости можно внести и другие названия. Например: «Главная», «Услуги», «Почему мы?», «О нас», «Контакты».

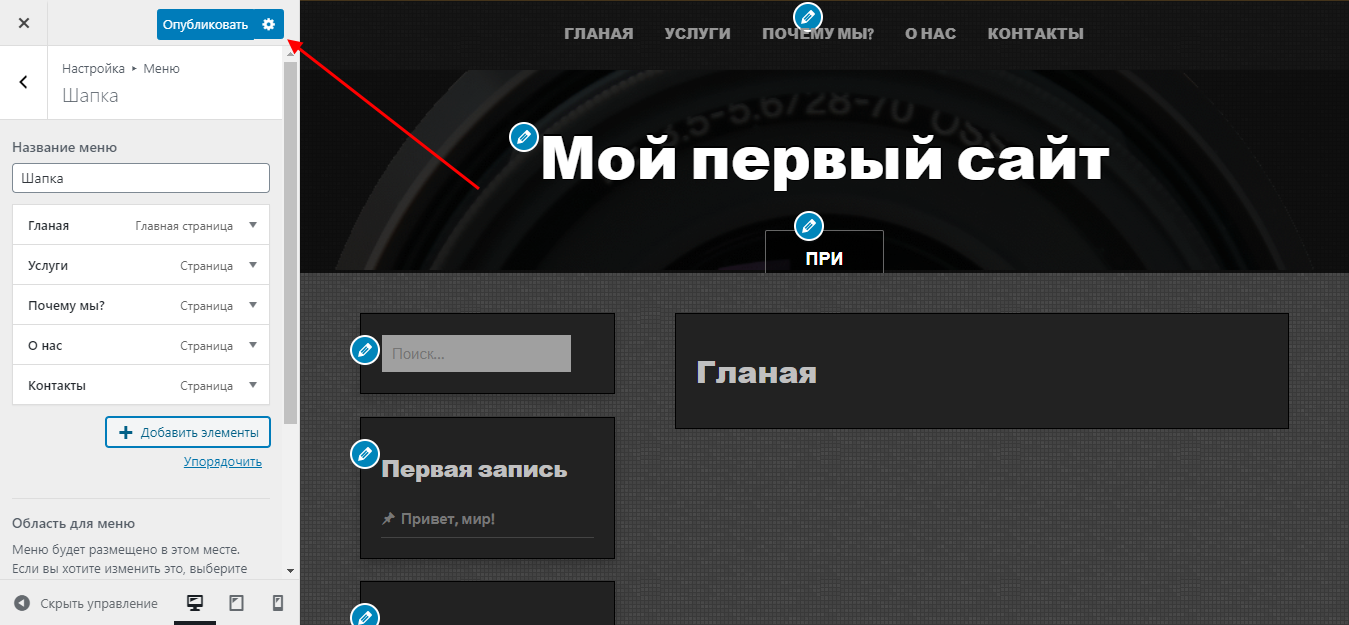
- В завершение кликаем по кнопке «Опубликовать».

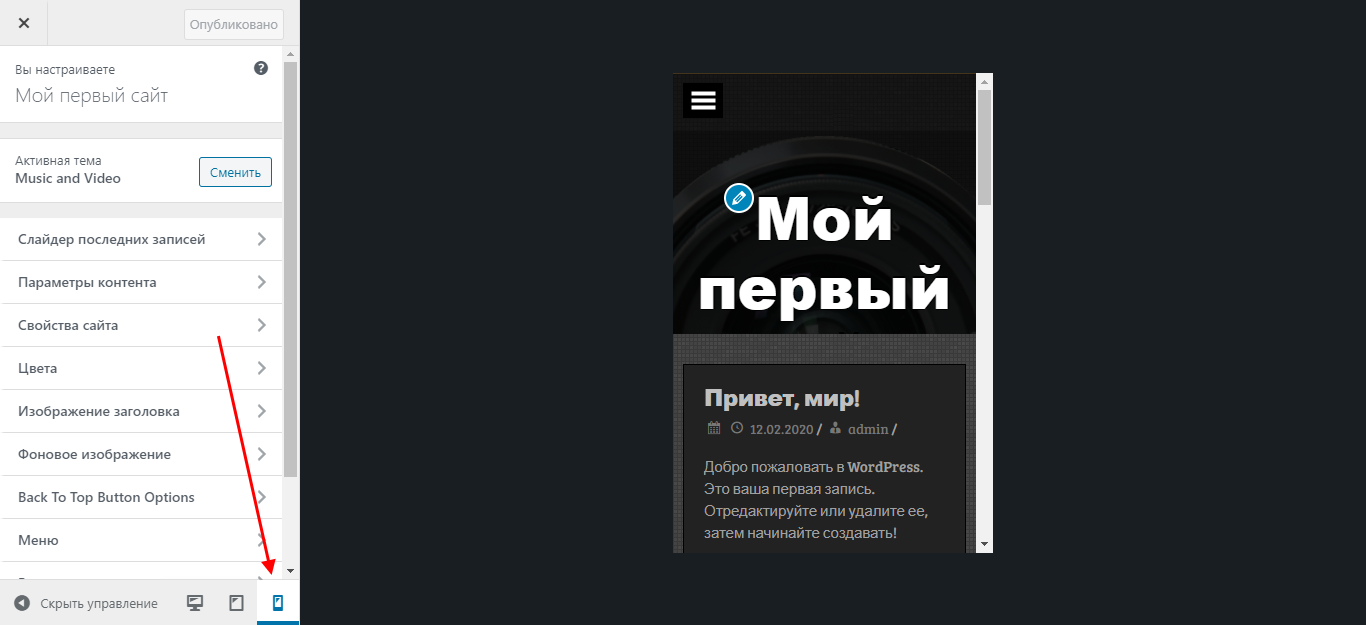
- Проверка меню на мобильных устройствах выполняется с помощью специальных кнопок:

После создания шапки следует фоновое изображение, офферное предложение, кнопка призыва к действию и прочие элементы. В зависимости от типа сайта они могут различаться – например, для интернет-магазина структура веб-сайта выглядит совсем иначе, нежели в простом лендинге.
Для наиболее удачного создания сайта на основе шаблона рекомендуем использовать референсы веб-макетов. Популярные для этого площадки – Behance, Dribbble, Pinterest.
Шаг 6: Подготовка контента сайта
Дизайн сайта – это хорошо, но он никогда не будет работать без грамотно продуманного продающего текста, офферных конструкций и призывов к действию. Последнее используется в основном на лендингах, а вот текстовая составляющая важна везде.
Современные компании обычно прорабатывают прототип сайта: прописывается весь текст, а затем диктуется расположение элементов на веб-странице. Такой подход минимизирует ошибки. Кроме того, с действующим прототипом легко работать и вносить в него изменения.
Типичный многостраничник включает в себя: главную страницу, страницу о компании, контакты, предоставляемые услуги. Повторюсь, что страницы могут отличаться. То же самое относится и к интернет-магазинам. А вот на построение лендинга действуют немного иные правила. Поговорим немного о них:
- Главный экран – это то, что пользователь видит самым первым при посещении веб-страницы. Он должен отвечать на вопросы «Что здесь продают?» и «Как и какую пользу я от этого получу?». Это формируется с помощью офферной конструкции (заголовок+подзоголовок), включающей в себя акционное предложение и кнопку. В шапке указывается номер телефона, кнопка обратной связи, адрес и так далее.
- Последующие блоки должны взаимодействовать с болями клиента. Например, для курсов английского языка стоит подумать, почему клиенты идут изучать язык, и в последующем использовать эту информацию в блоках. Таким образом, к последнему блоку клиент должен получить доверие к компании и закрыть все свои боли.
- Форма заявки. Обязательный блок – с его помощью юзеры смогут оставить заявку, а администратор получить конверсию веб-сайта.
- Контакты. Важный блок, который влияет на конверсию.
Даже если учитывать все вышеупомянутые пункты, то все равно нельзя говорить об успешности веб-сайта. Вы можете создать красивую обертку с продающим текстом, но работать на 100% это не будет, потому что в первую очередь нужна поддержка маркетолога.
Шаг 7: Тестирование сайта
Последний этап, на котором выявляются все недочеты веб-приложения. Такой подход использует любая крупная IT-компания. Важно проверить не только орфографические ошибки на страницах веб-ресурса, но и отследить каждый элемент в десктопной и адаптивной версиях. Ни один клик не должен вызывать сбои в системе. Как только тестирование будет завершено, сайт можно выпускать в свет и ждать первых клиентов.
Сегодня мы разобрали одну из трепещущих тем, которая волнует пользователей без навыков веб-дизайна. Шаблонный вариант не всегда может предложить отличный подход к реализации веб-ресурса, однако он позволяет без знания программирования создать полноценный сайт и получать клиентов. Создавайте, экспериментируйте, вносите нестандартные решения, и у вас все получится. Удачи!












Комментарии