Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Преимущества Тильды:
- Zero Block. Одна из важнейших особенностей, которая как раз отдаляет Тильду от конкурентов. Благодаря ей можно создавать собственные блоки, включающие в себя 9 типов элементов (тексты, фигуры, изображения, кнопки и так далее), слои и направляющие, формы приема данных и многое другое.
- Невероятная коллекция блоков. Из готовых решений можно найти такие блоки, как обложки, изображения, меню, формы и кнопки, плитки и ссылки, преимущества, этапы и многое другое. Подобные блоки – это отличный способ создать сайт, даже если вы не разбираетесь в дизайне.
- Интернет-магазин. Тильда позволяет создавать не просто сайты-визитки или лендинги, но и целые интернет-магазины. Виджеты корзины, настройка формы заказа, платежные системы, каталог товаров, промокоды и акции... Можно найти весь арсенал для создания крупного магазина.
- Ведение блога. Чтобы создать сайт для блога, ранее нам приходилось нанимать специалиста на WordPress или другой подобной CMS. Сейчас же все можно сделать самому: Тильда полностью адаптирована под подобные задачи.
- Форма сбора данных и управление базой данных клиентов. Без сбора заявок сейчас не обходится практически ни один сайт. Создать подобный функционал на Тильде можно всего в несколько кликов.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
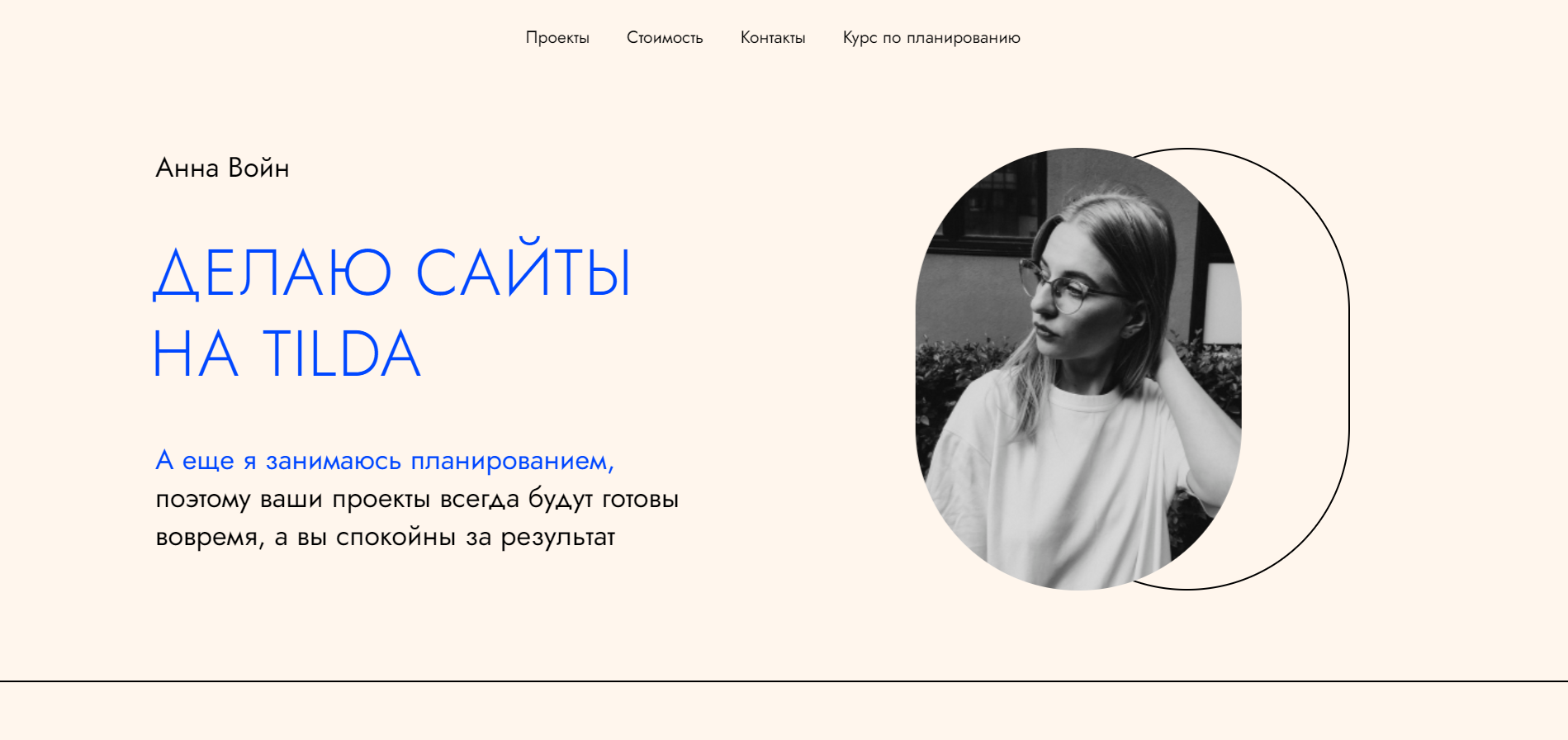
Вот так может выглядеть сайт-портфолио:

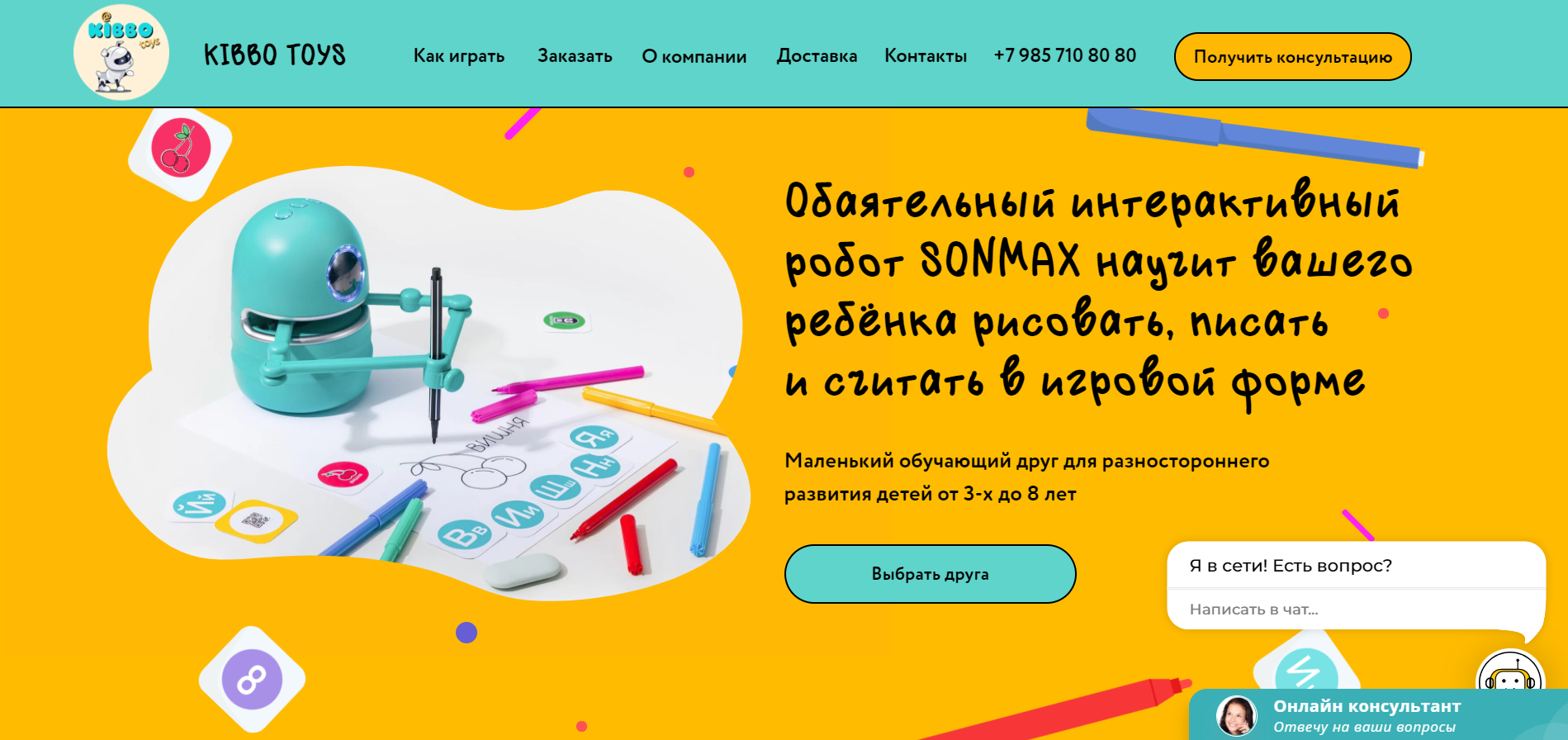
Лендинг для продажи интерактивных роботов:

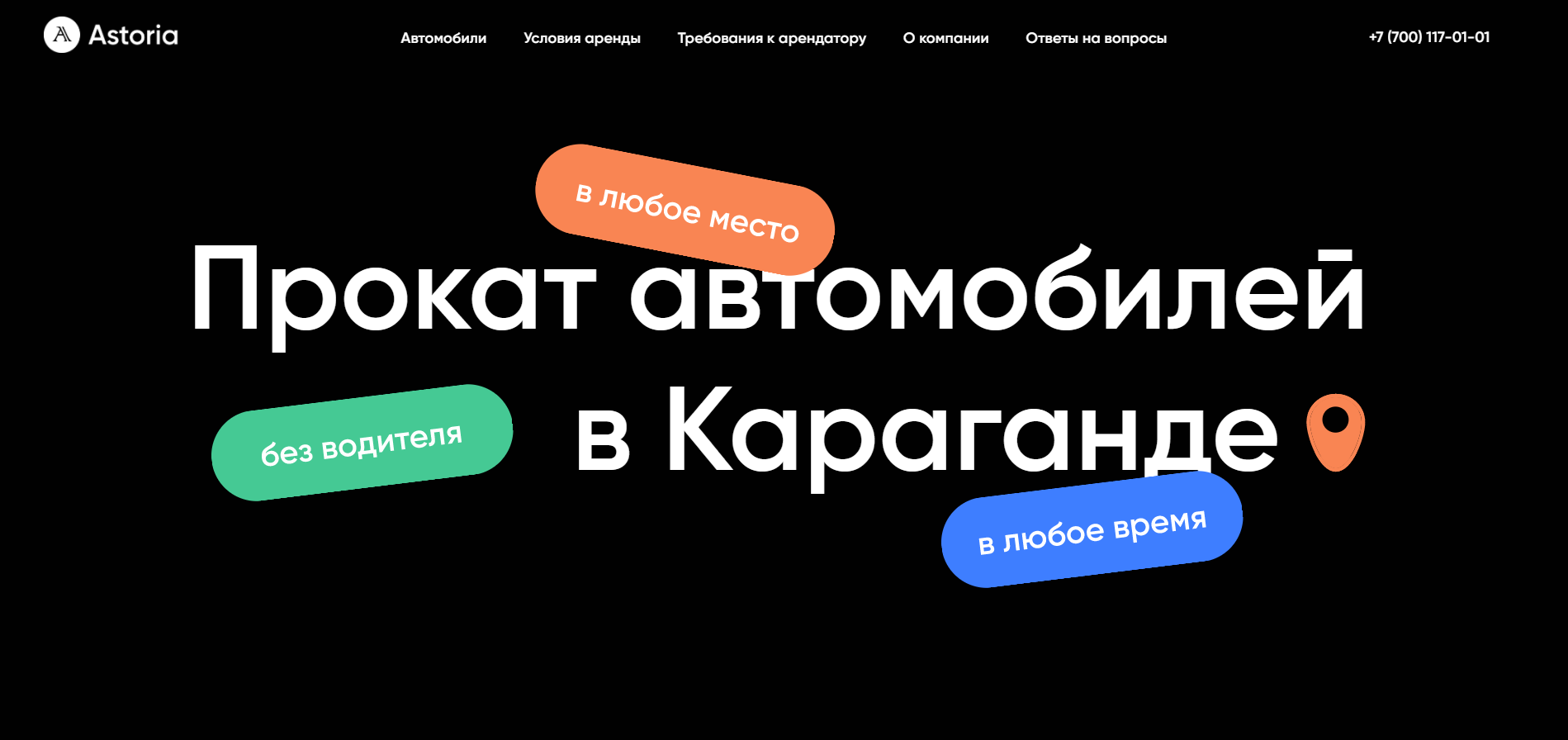
Лендинг для проката автомобилей:

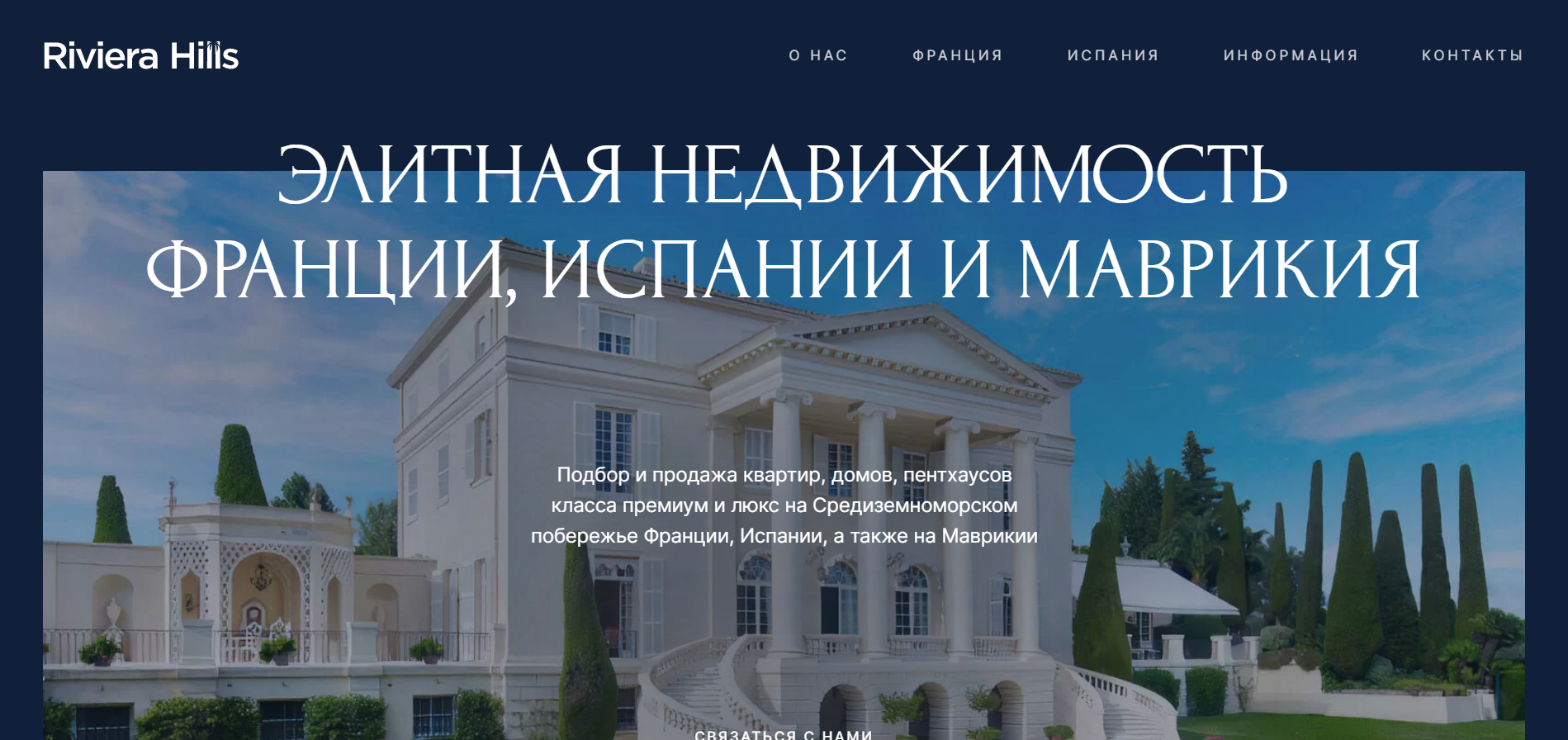
Лендинг для продажи элитной недвижимости:

Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.

Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
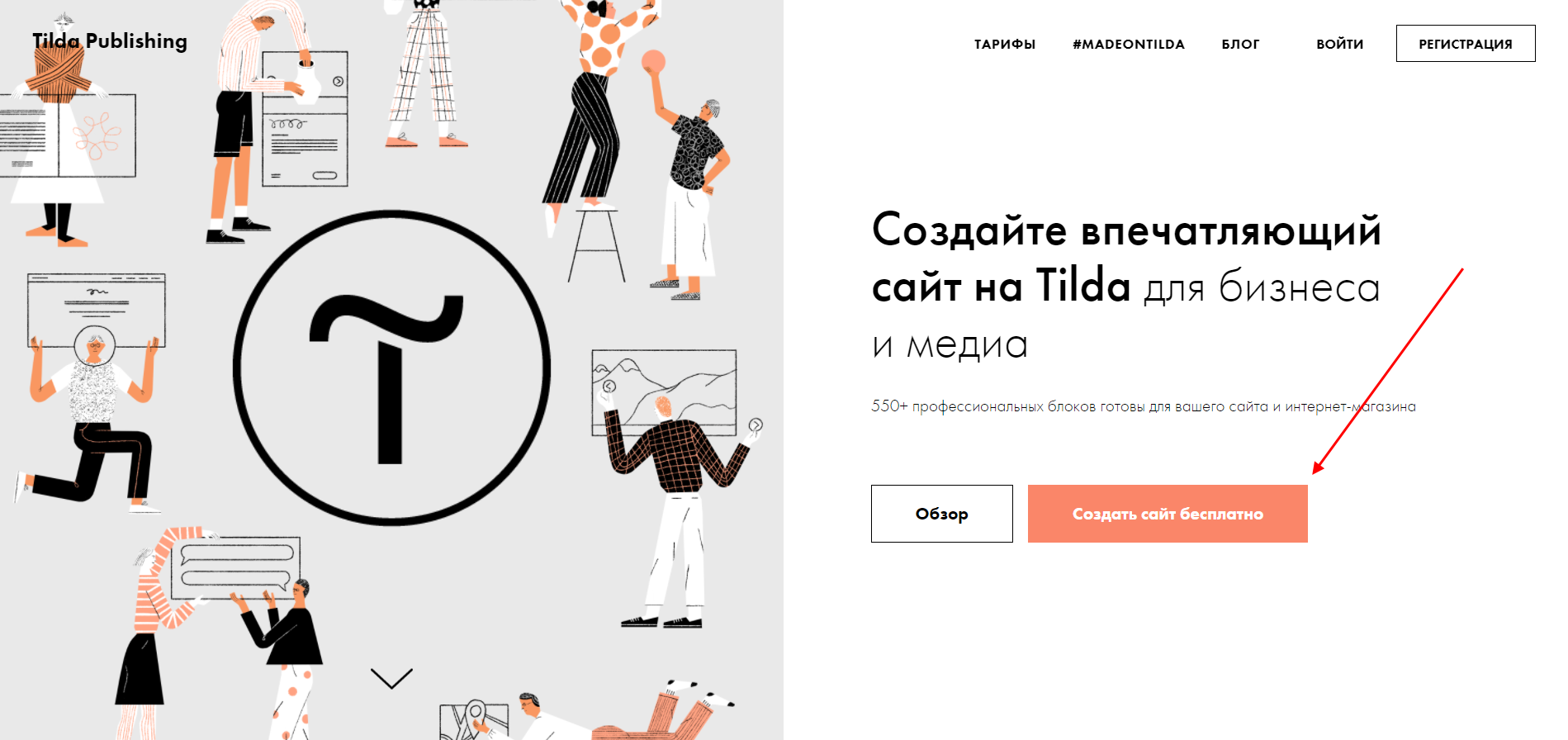
- Открываем официальный сайт и на главной странице нажимаем «Создать сайт бесплатно».

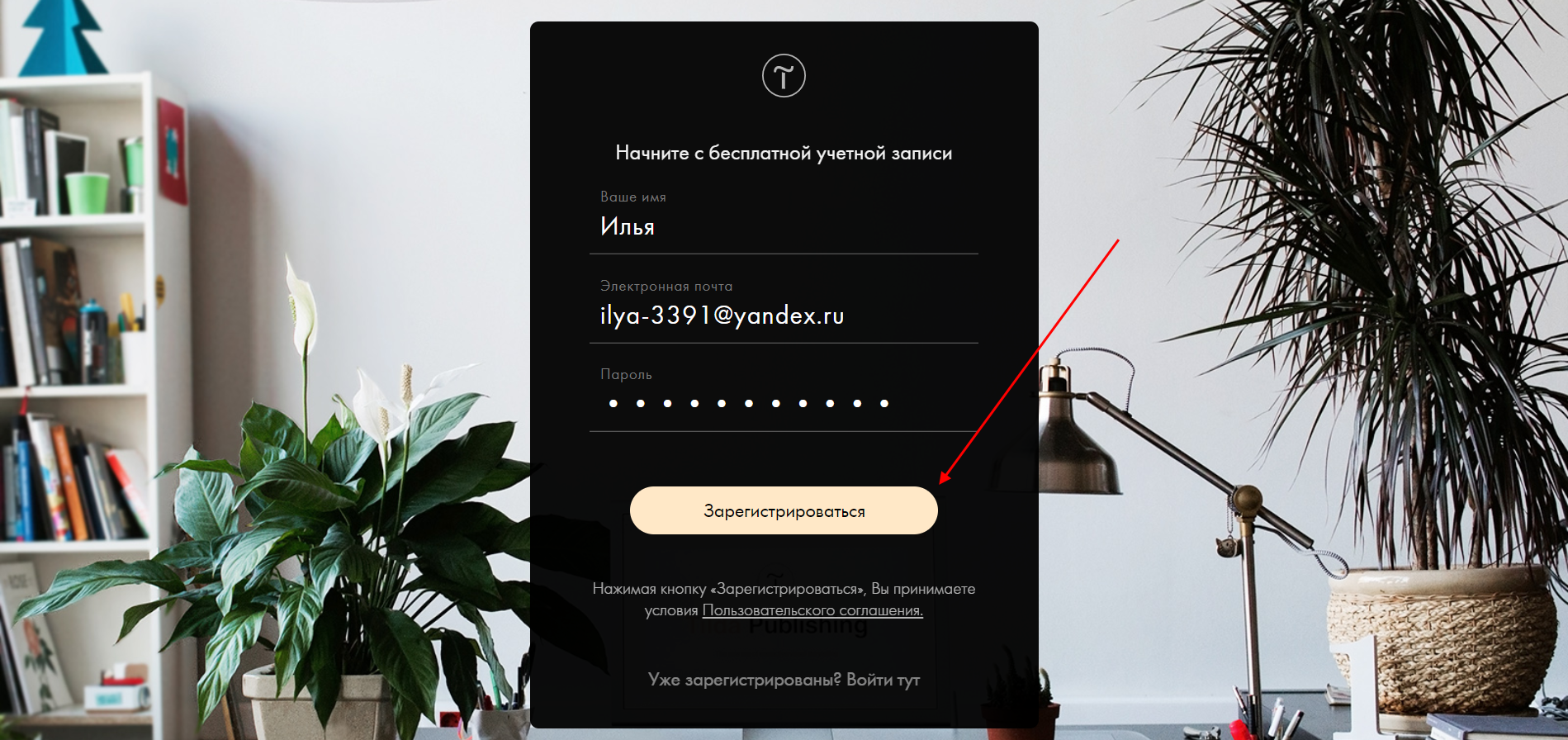
- Указываем данные для регистрации и жмем «Зарегистрироваться». Обратите внимание на электронную почту – проверьте ее корректность, она потребуется для подтверждения аккаунта.

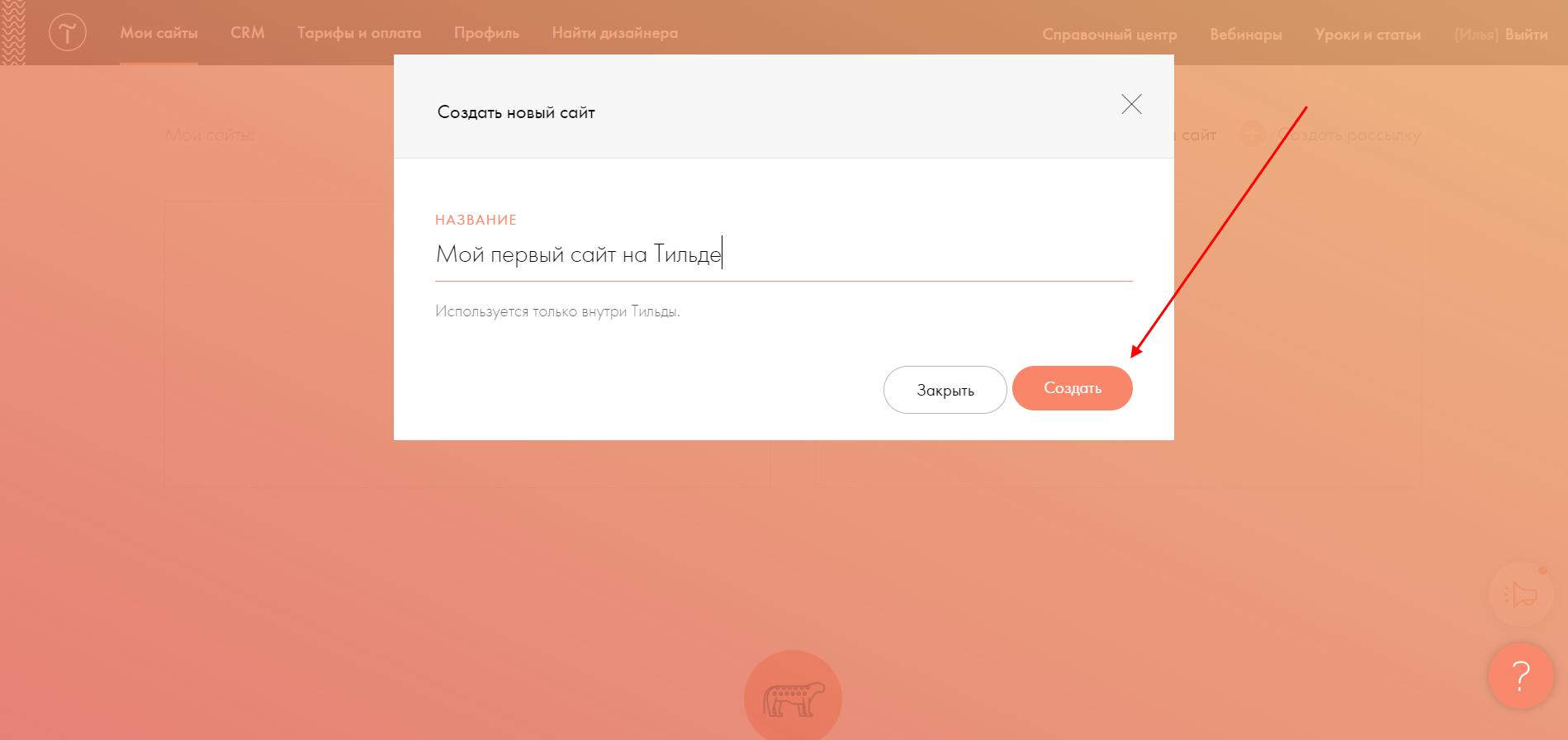
- В результате мы попадаем в личный кабинет, где перед нами отображается модальное окно с просьбой создать новый сайт. Укажем для него название, например, «Мой первый сайт на Тильде», и нажмем «Создать».

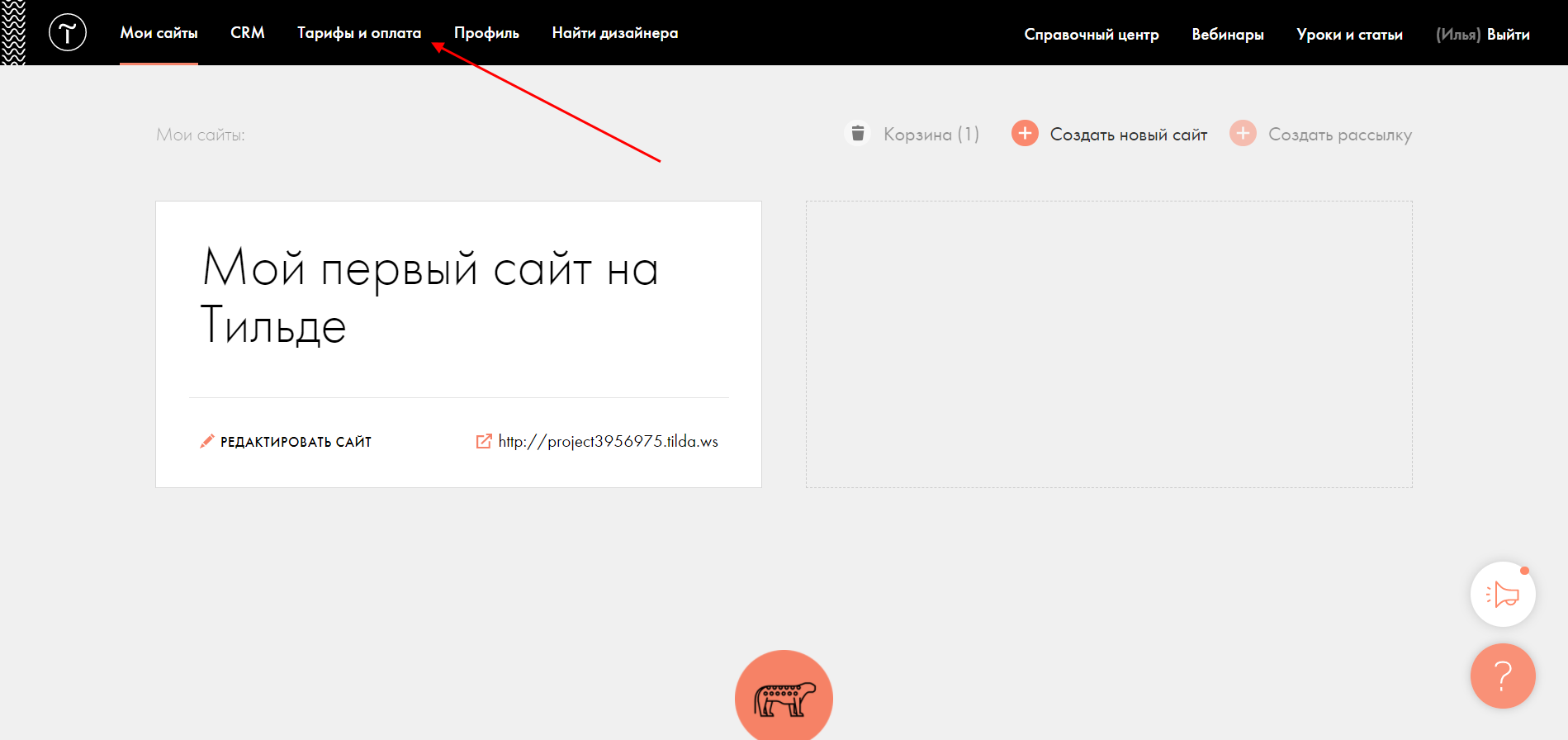
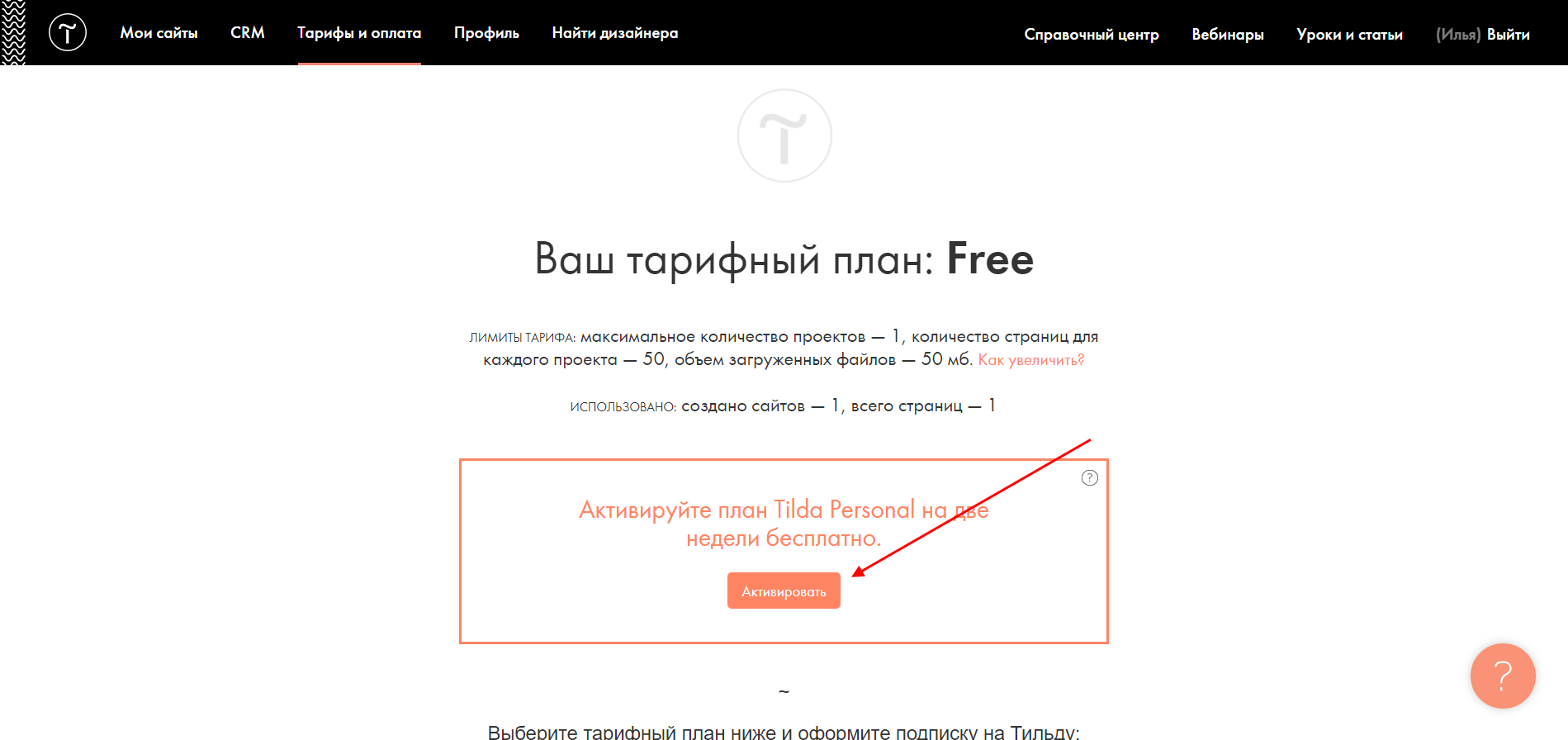
- Перед тем как перейти к редактированию нашего сайта, давайте подключим тариф Personal, который бесплатно предоставляется на 2 недели. Благодаря ему у нас будет доступ ко всему функционалу Тильды, а это значит, что мы сможем создать практически любой сайт. Переходим для этого в раздел «Тарифы и оплата».

- В нижней части выбираем «Активировать».

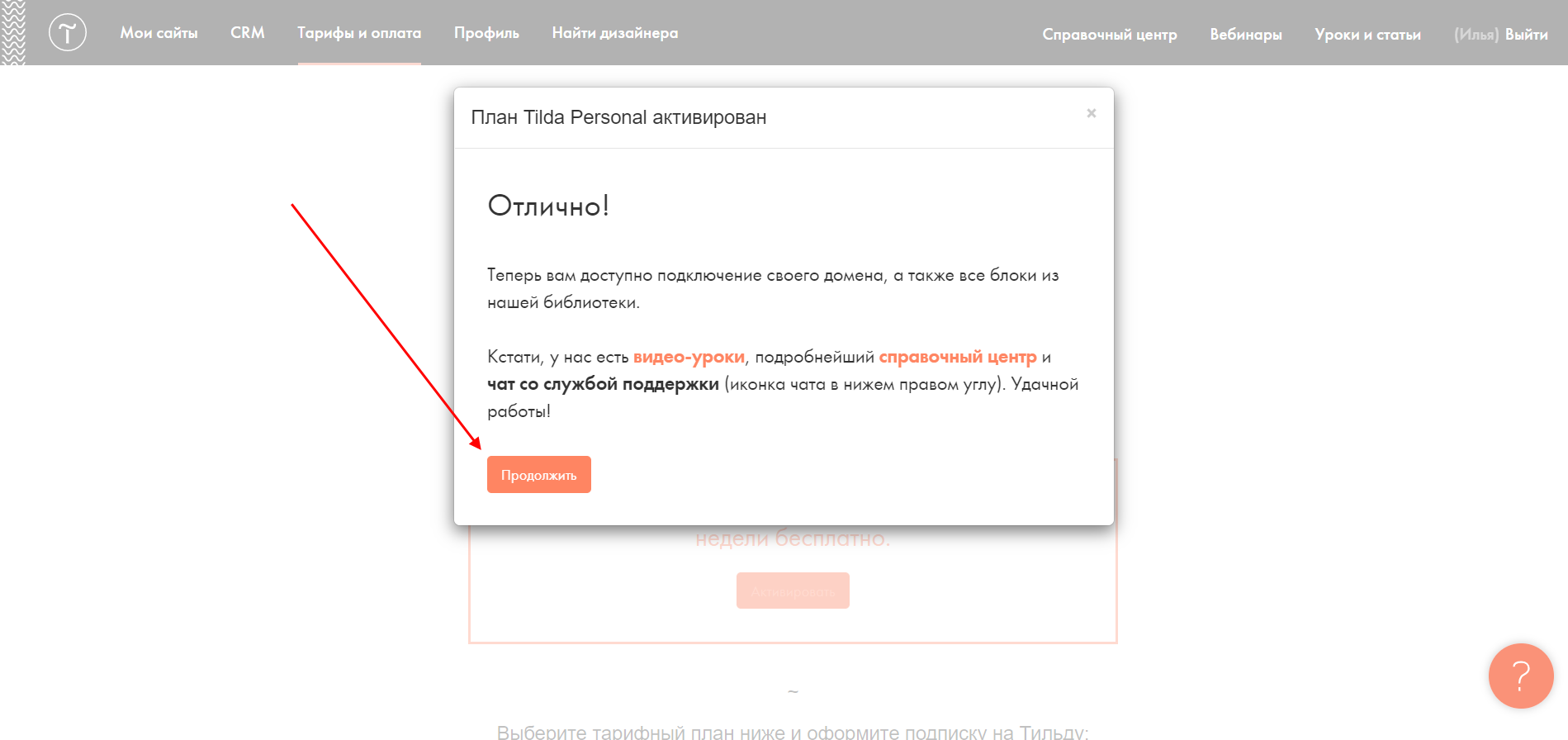
- Далее нас информируют о том, что все прошло успешно – здесь просто жмем «Продолжить».

Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
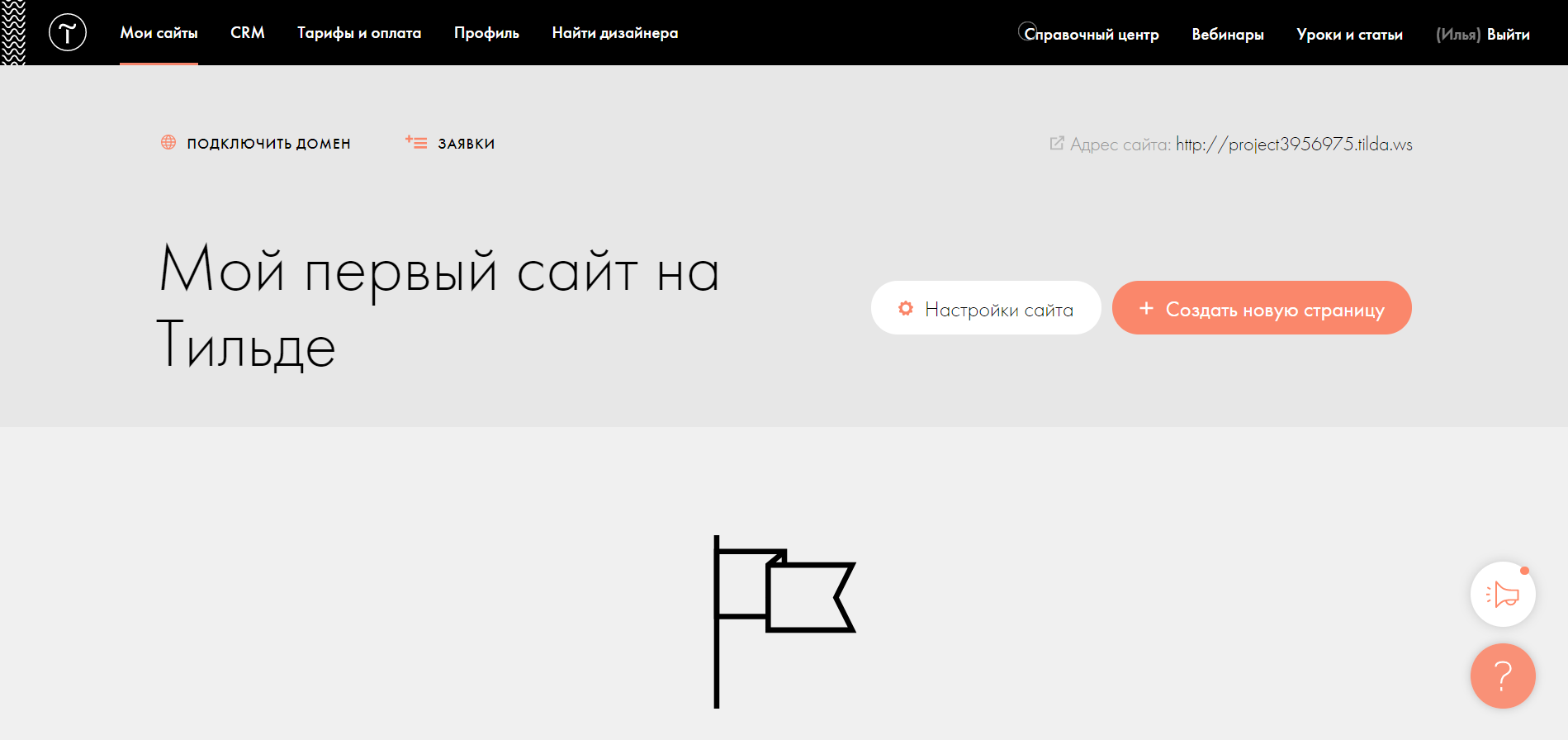
- После того как мы создали новый сайт, перед нами отобразилось главное окно с доступными сайтами – в нашем случае это «Мой первый сайт на Тильде». Приступим к его редактированию – нажмем «Создать новую страницу».

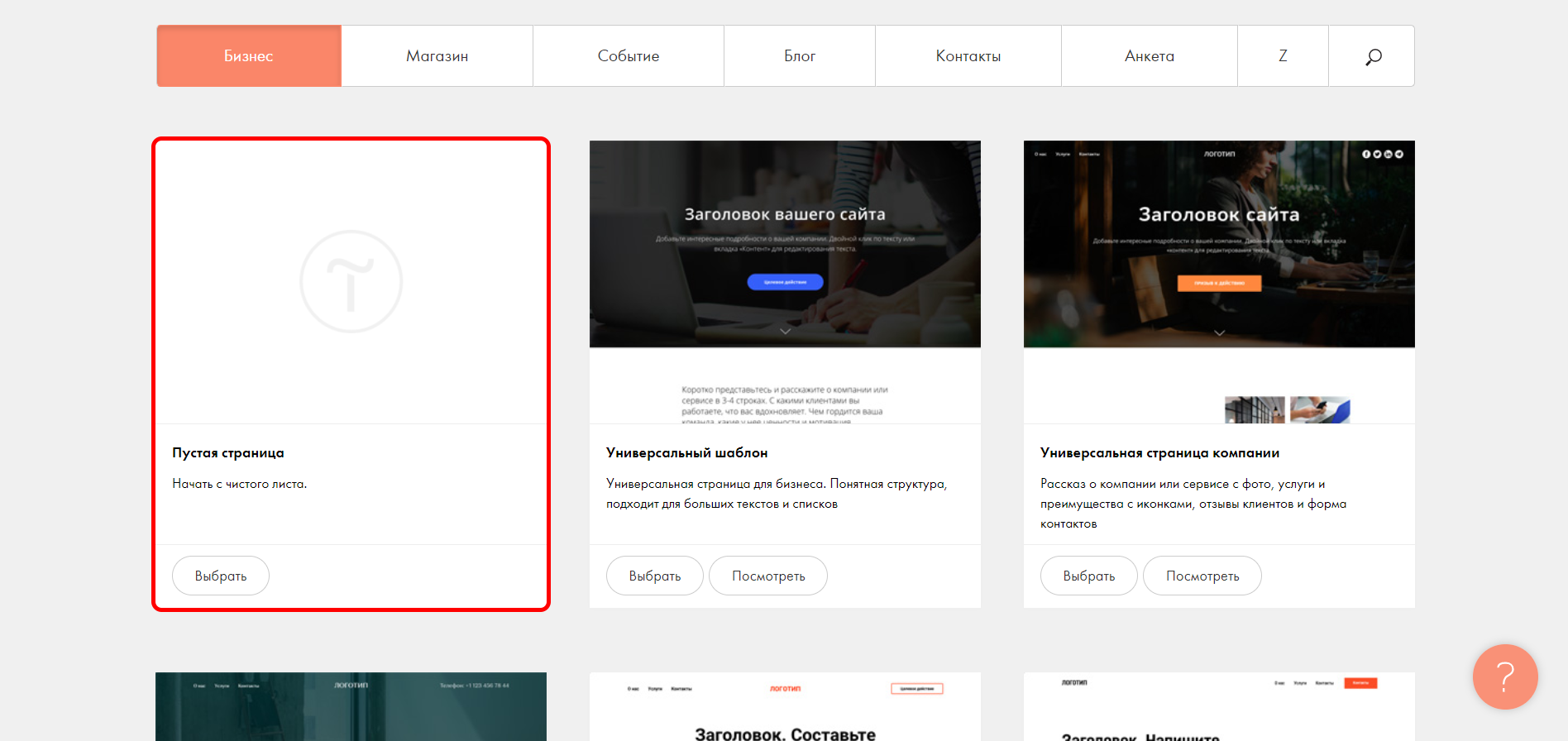
- Здесь перед нами открывается доступ к многочисленному числу различных шаблонов. В ходе статьи мы не будем на них останавливаться, можете посмотреть их самостоятельно. С их помощью можно всего в несколько шагов сделать сайт выбранной тематики, но из этого выходят довольно типичные, шаблонные решения. Поэтому создадим сайт с нуля через блок «Пустая страница».

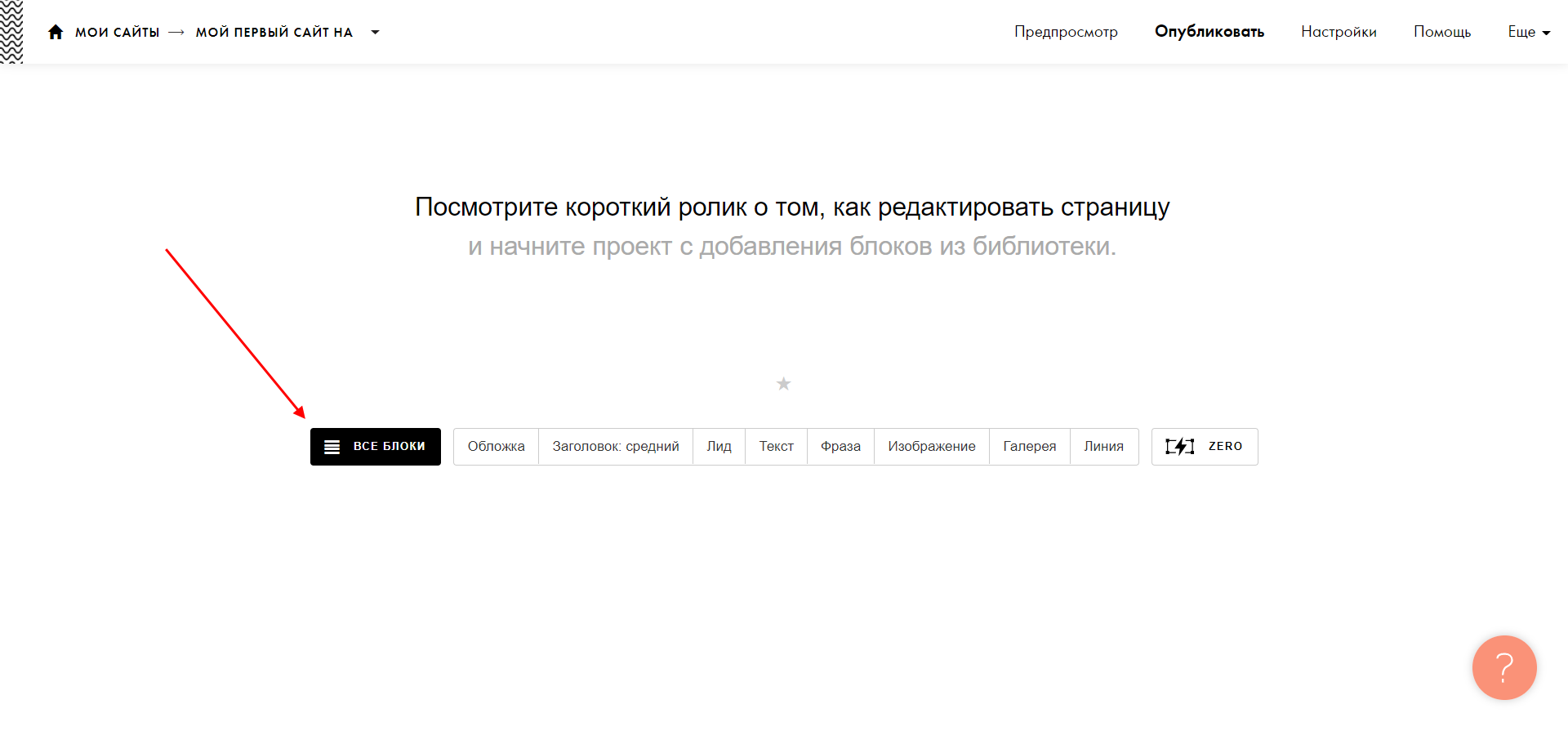
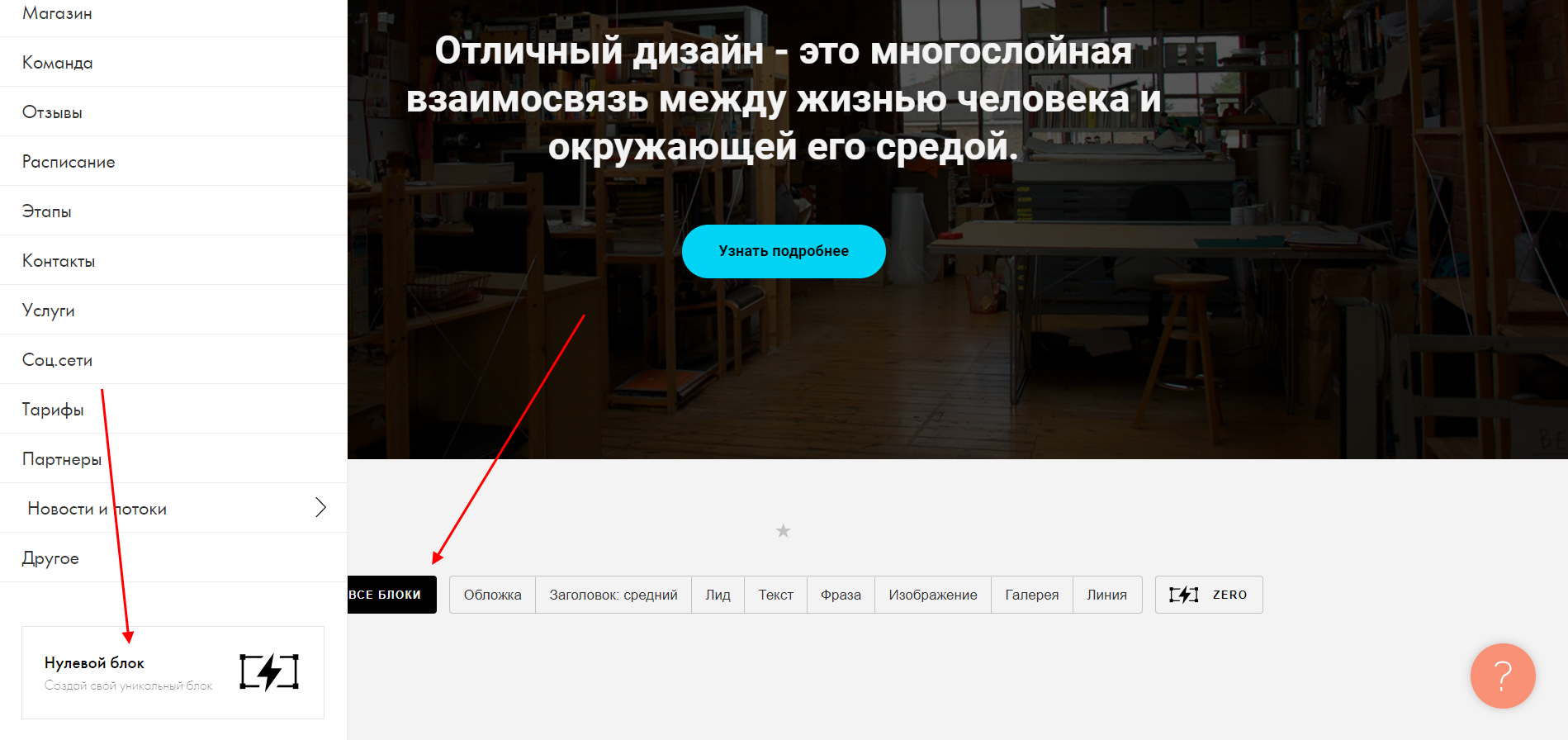
- Для начала выбираем «Все блоки».

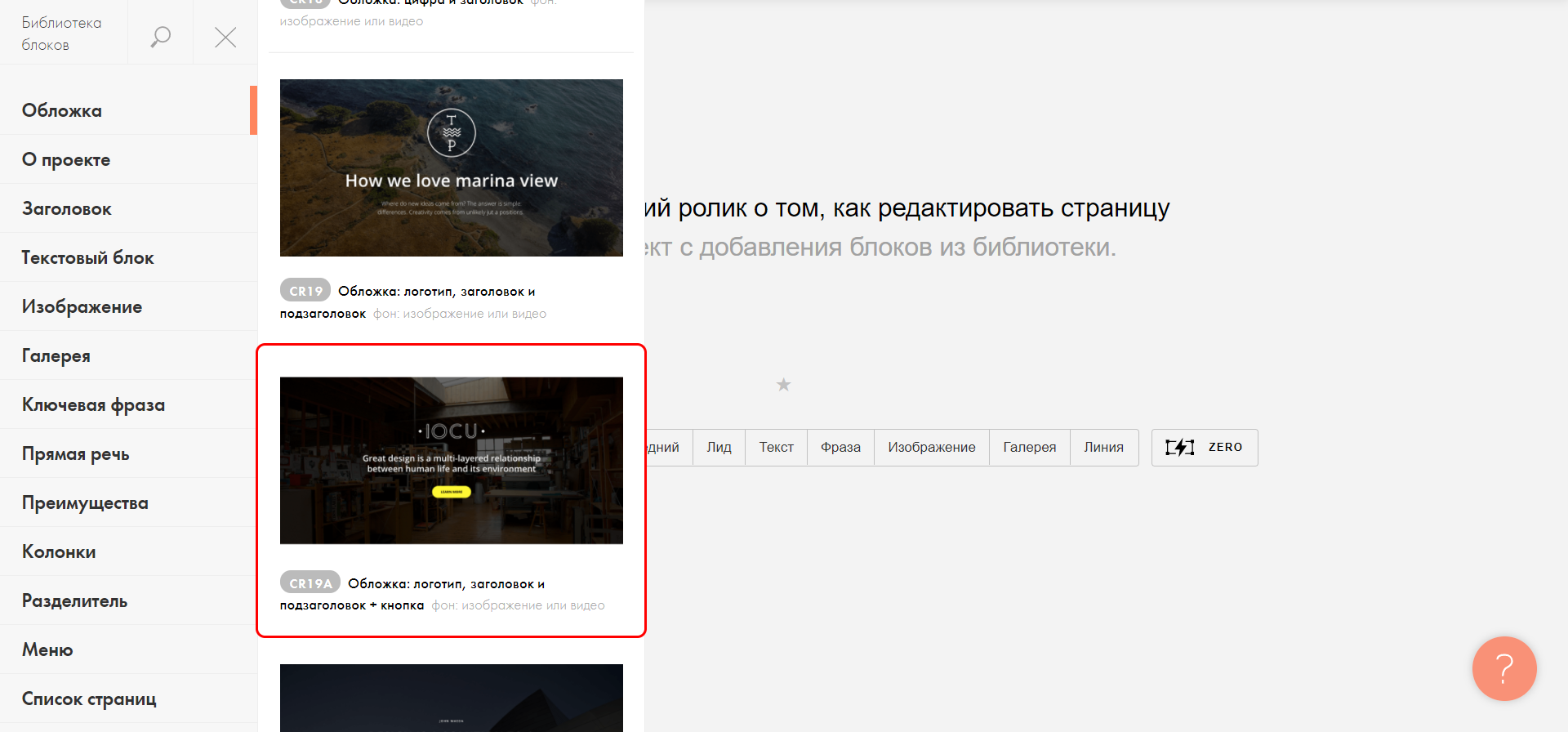
- В отобразившемся меню для нас открывается доступ к различным блокам. Каждый блок включает в себя необходимое содержимое для сайта – например, изображение, описание проекта, преимущества и многое другое. Нас интересует блок «Обложка», предназначенный для создания главного экрана. Открыв его, мы увидим множество различных вариантов – для примера возьмем блок под названием «CR19A».

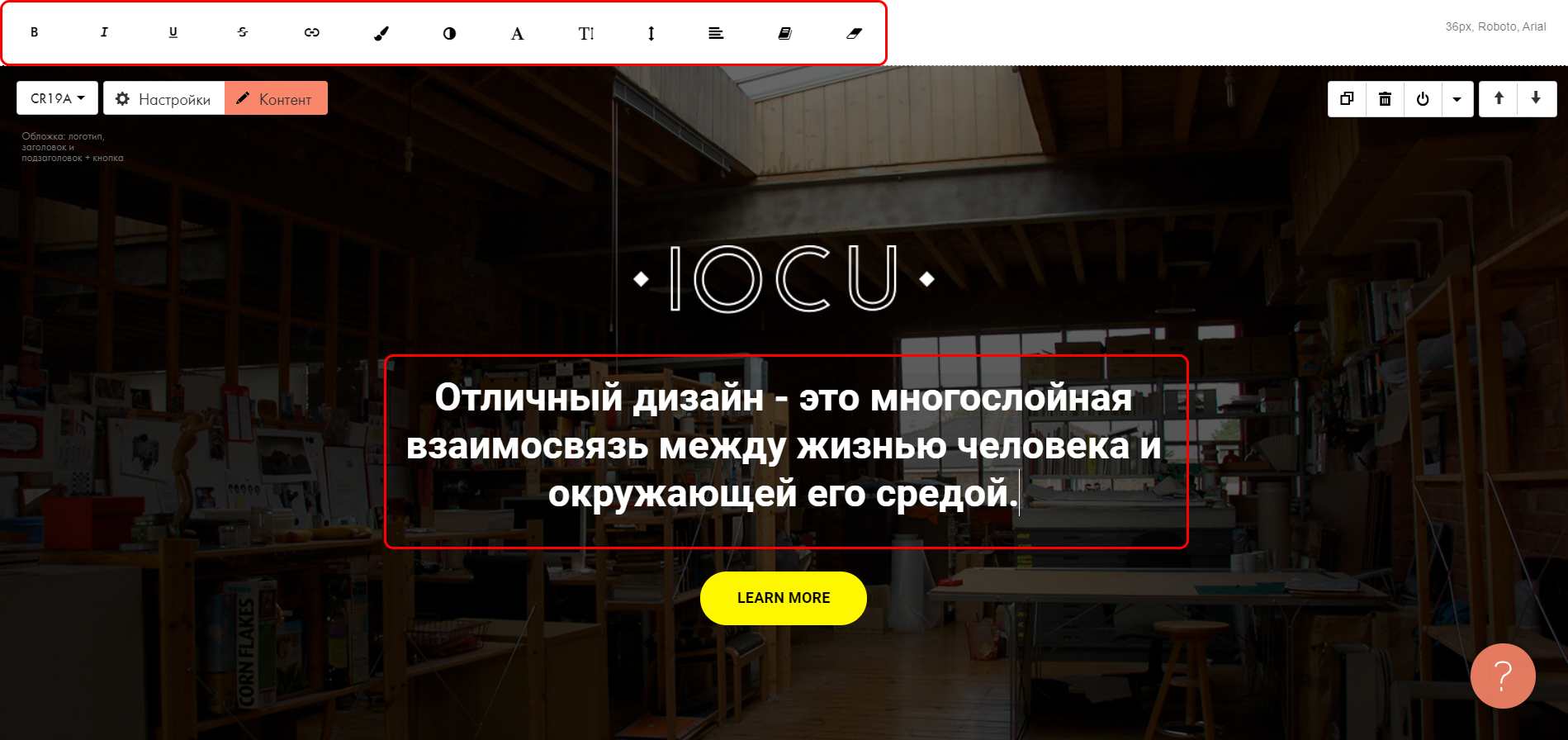
- В результате перед нами отобразится выбранная главная страница. Давайте ее немного подредактируем – первым делом изменим заголовок. Чтобы это сделать, просто кликнем по нему левой кнопкой и изменим текстовое описание. Обратите внимание на верхнее меню, которое появляется при выборе текста – в нем можно изменить начертание, цвет и размер шрифта, прикрепить ссылку и даже указать межстрочное расстояние. Поиграйтесь с параметрами и подберите наилучший вариант.

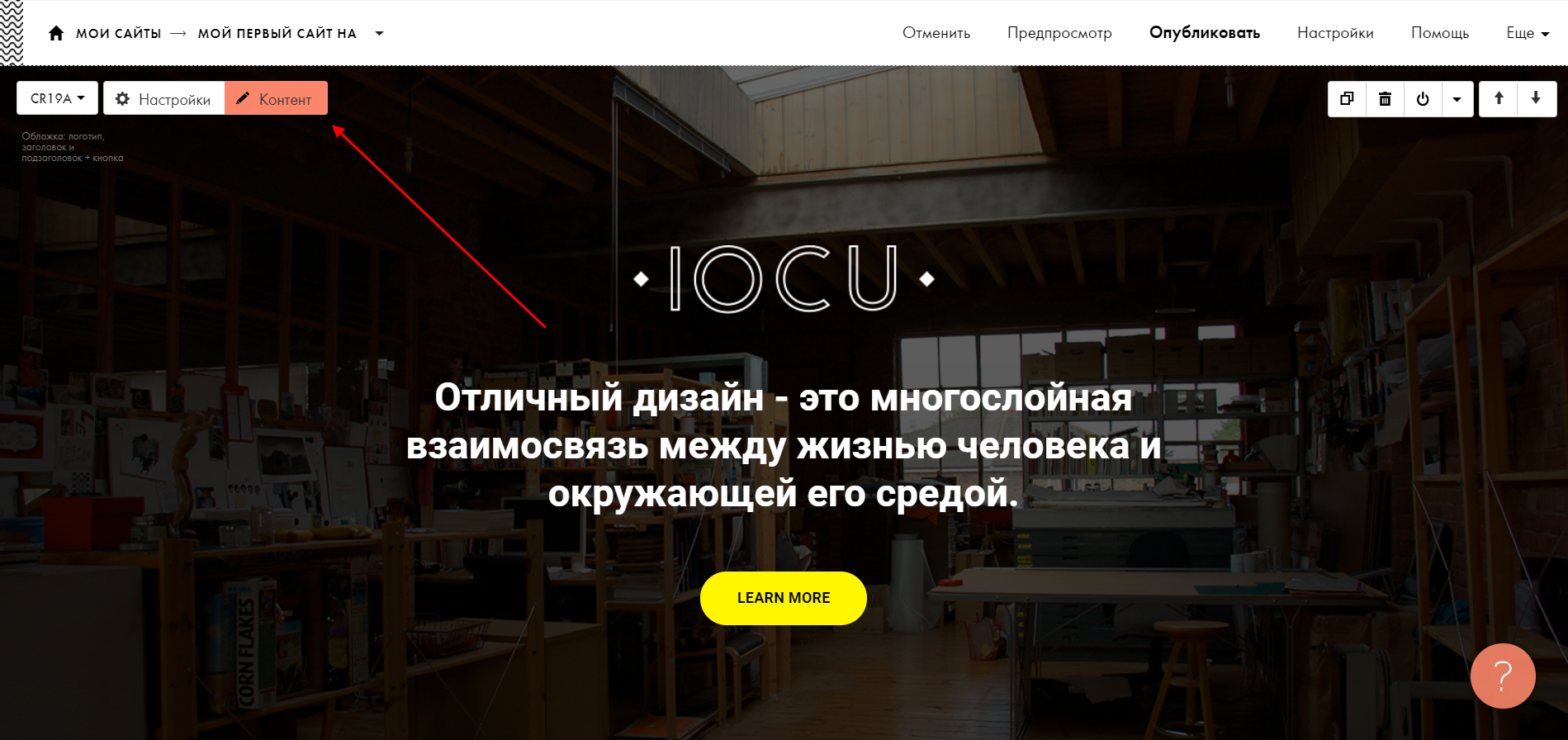
- Также изменим название кнопки – это происходит в разделе «Контент». Чтобы включить отображение этой кнопки, достаточно навести курсор мыши на экран редактирования.

- Пролистываем вниз и указываем название для кнопки, например, «Узнать подробнее». Также добавляем ссылку, которая будет открываться при нажатии на кнопку. В завершение не забываем нажать на кнопку «Сохранить и закрыть».

- Также давайте поменяем цвет кнопки – сделать это можно в разделе «Настройки».

- Следующим шагом нажимаем «Кнопки» и выбираем «Цвет фона». В результате отобразится панель цветов – она предназначена для изменения цвета. Для примера возьмем бирюзовый, вы же можете указать любой другой.

- Вот такая у нас получилась главная страница:

- Перейдем к следующему блоку – «Информация о компании». Его уже создадим с помощью окна редактирования Zero-Block, который позволяет располагать элементы блока так, как вам захочется. Чтобы добавить данный блок, внизу страницы воспользуемся опцией «Все блоки» и выберем «Нулевой блок».

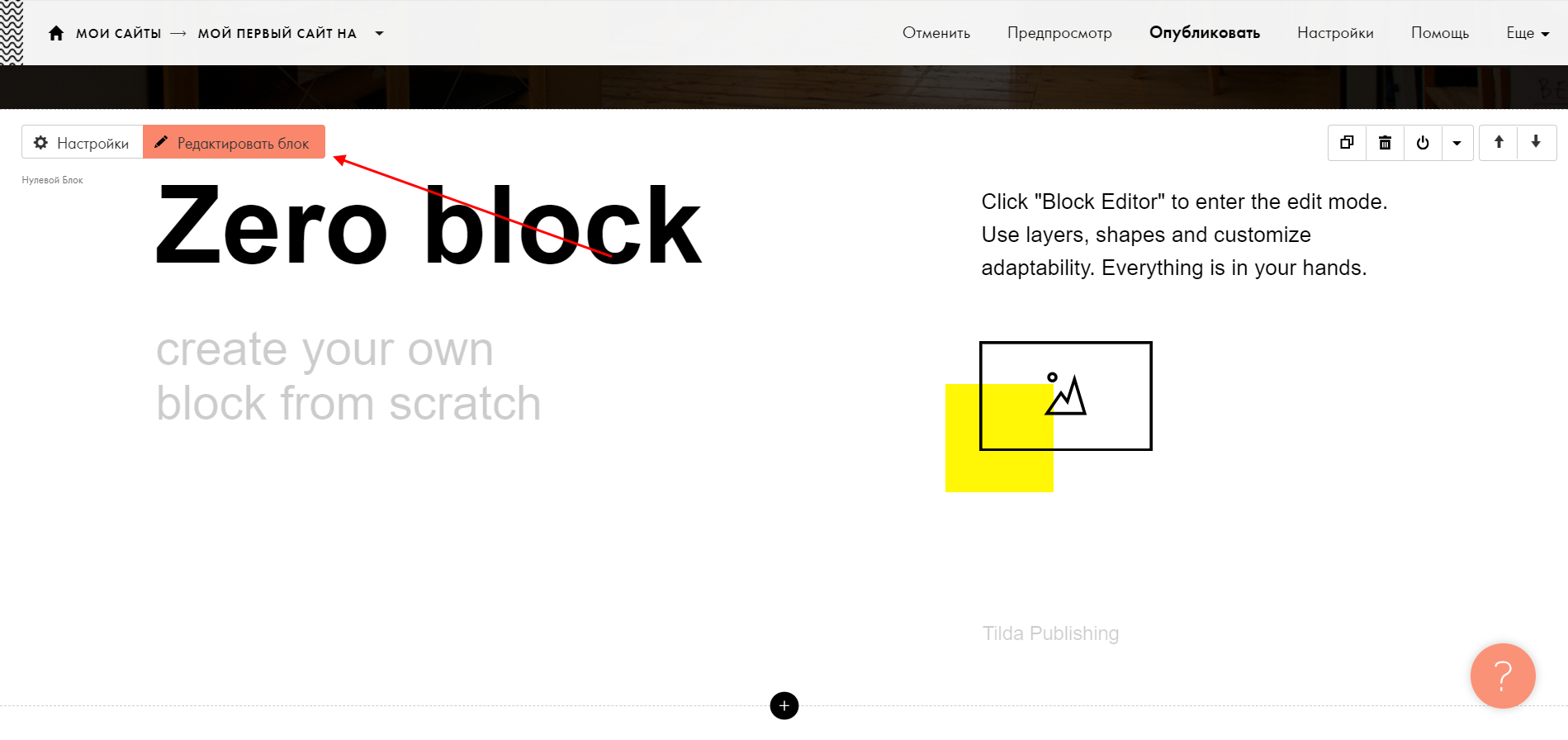
- Блок создан, но пока что он наполнен ненужной нам информацией. Отредактируем ее – для этого воспользуемся опцией «Редактировать блок».

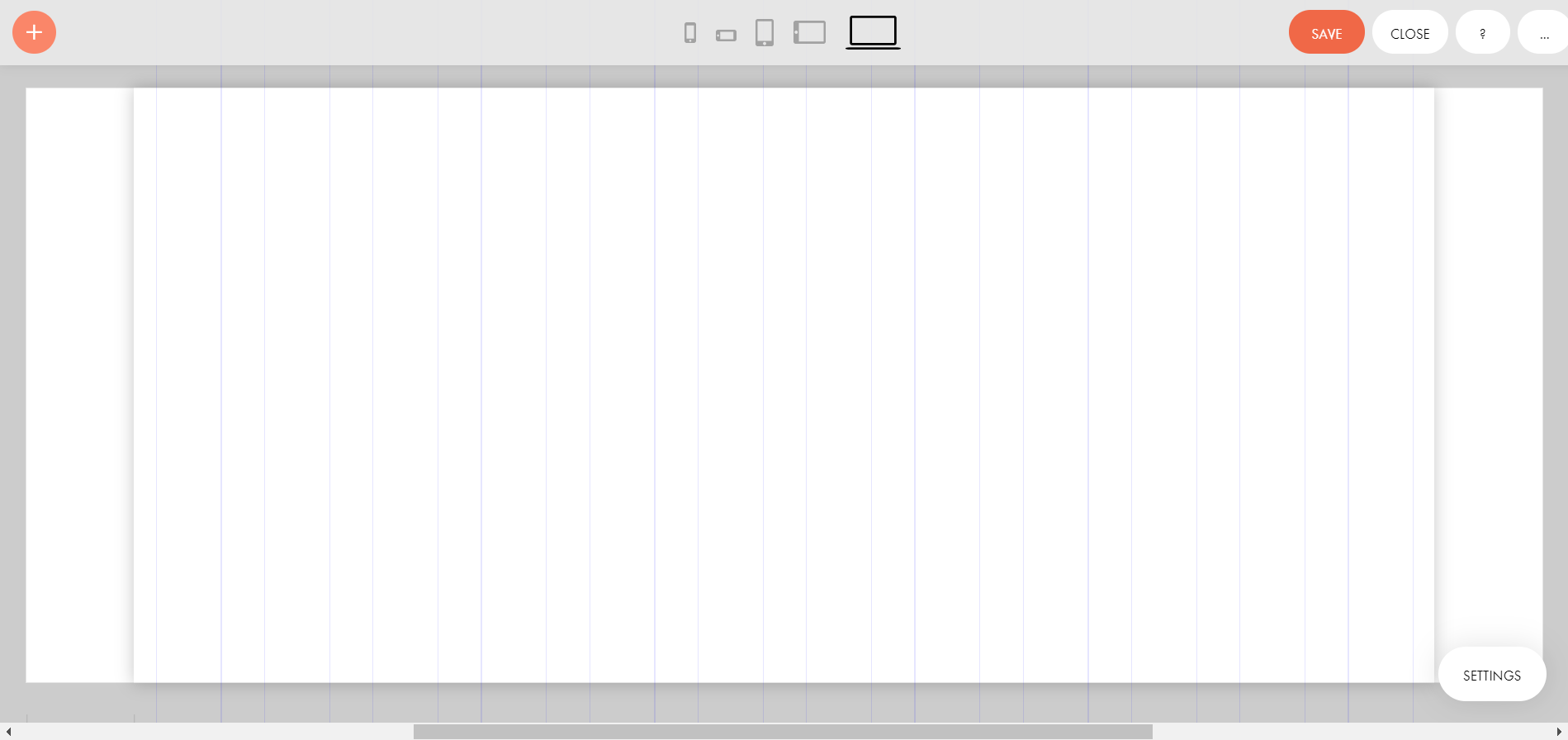
- Мы попадаем в самое сердце Тильды – окно редактирования зиро-блока, в котором можно менять контент и адаптировать его. Первым делом избавимся от старого контента – для этого выделим все объекты комбинацией клавиш «CTRL+A» и нажмем клавишу «Delete». В результате блок станет пустым:

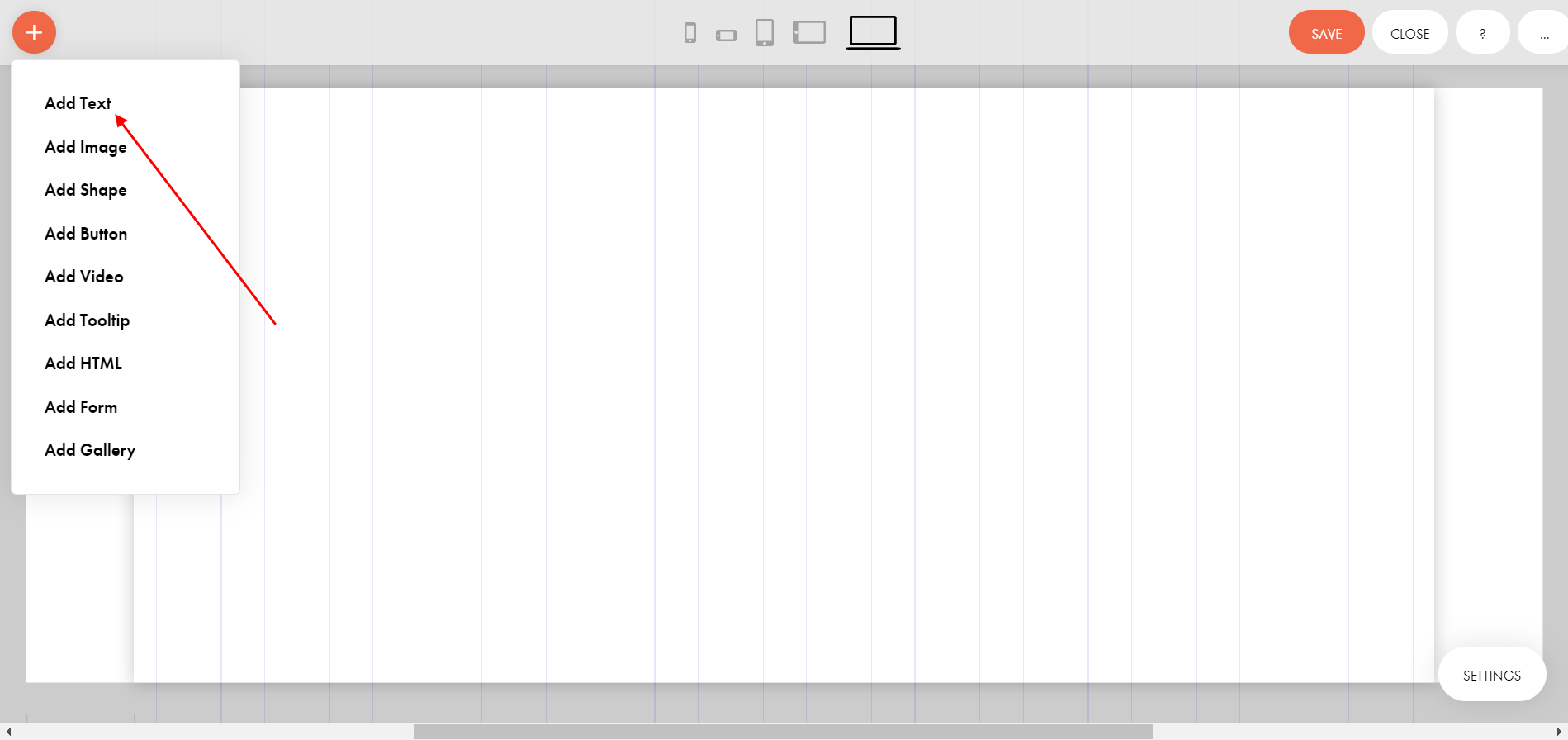
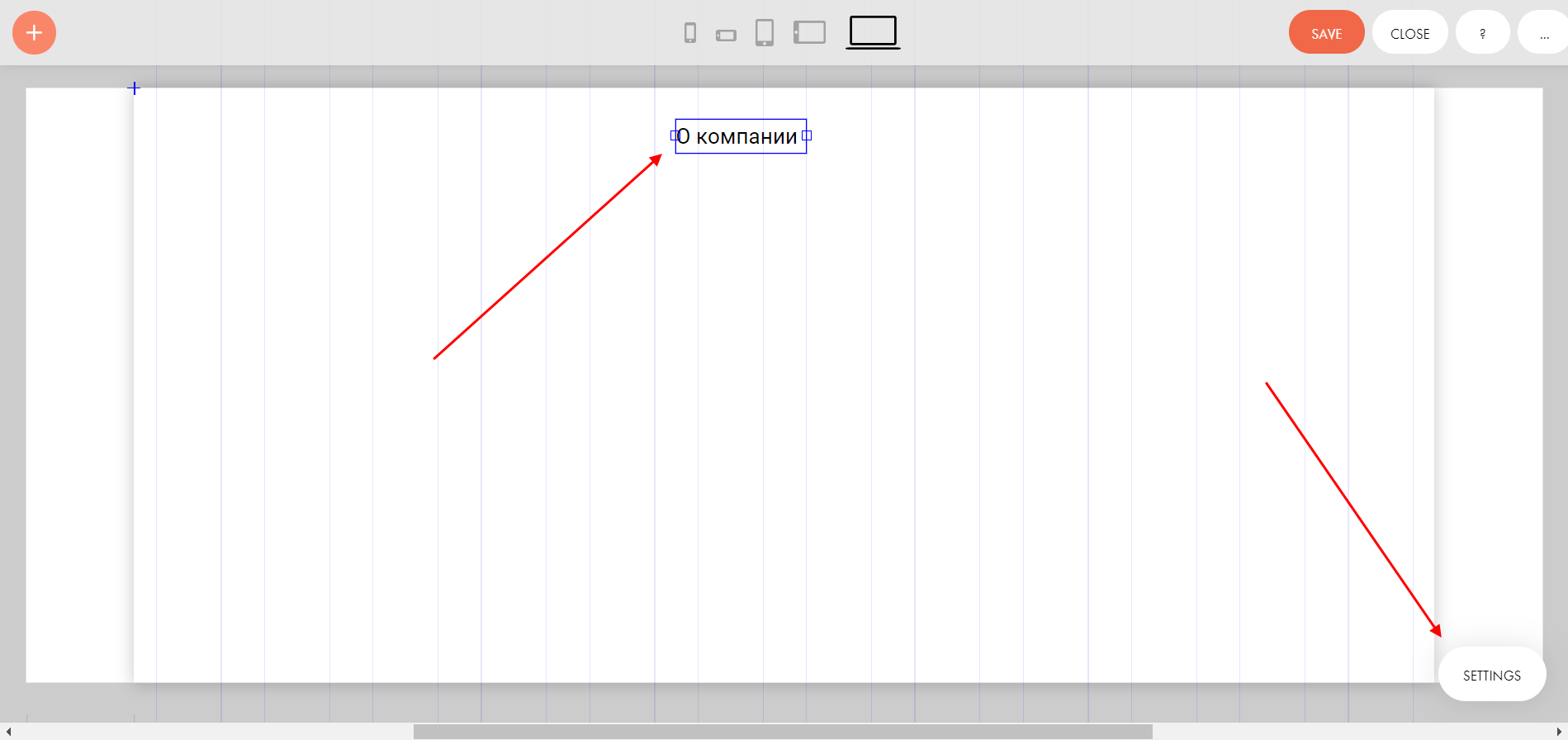
- Так как мы решаемся в этом блоке рассказать о компании, нужно создать соответствующий заголовок. Не будем долго думать и назовем его «О компании». Чтобы добавить заголовок, нажимаем в верхнем левом углу на кнопку в виде плюса и выбираем «Add Text».

- Вводим заголовок («О компании») и нажимаем на кнопку «Settings», расположенную в нижнем правом углу.

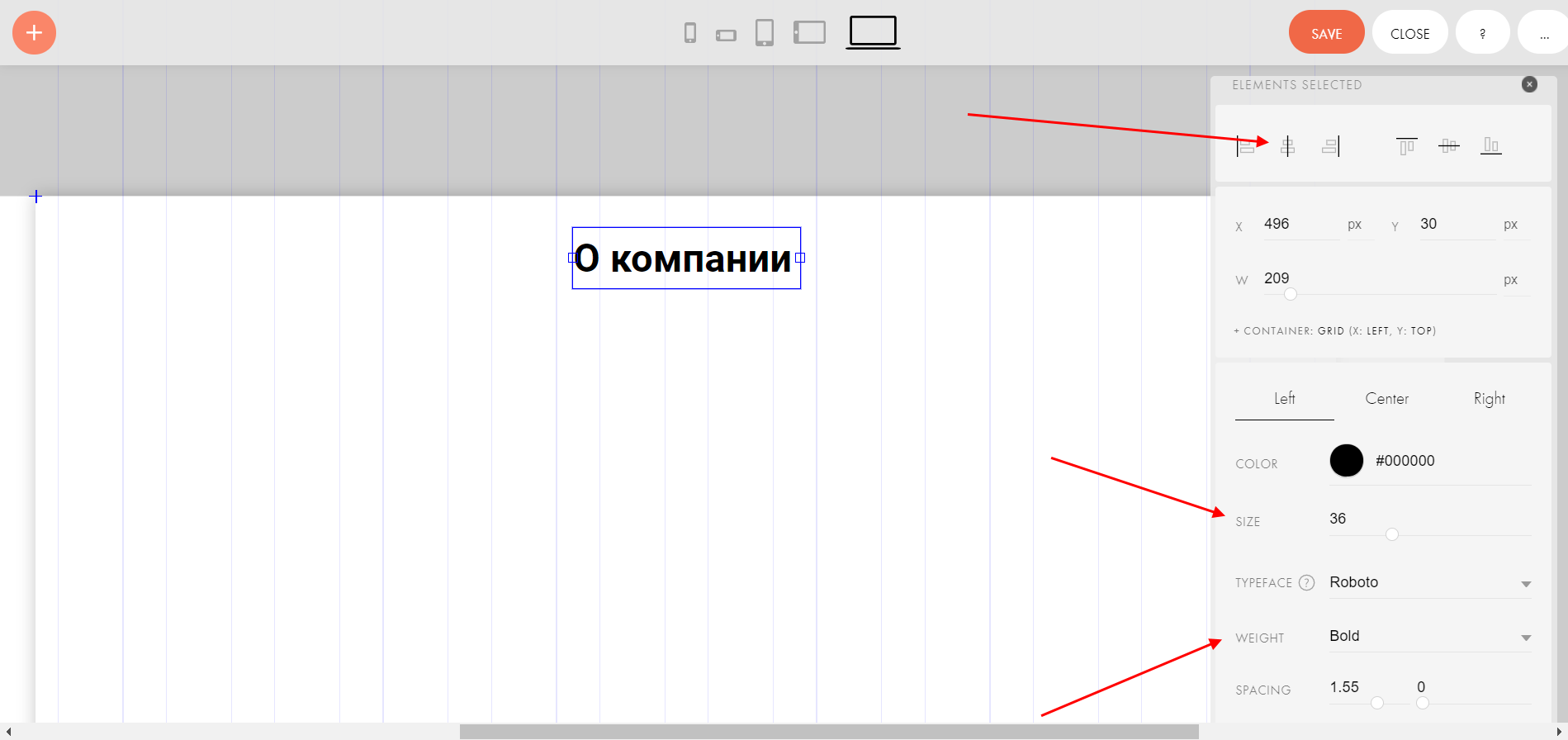
- В отобразившемся окне предоставляется доступ к модификации текстового элемента. Зададим в верхней части расположение по центру, укажем размер шрифта в строке «SIZE» и добавим толщину «WEIGHT».

- Следующим шагом нам нужно написать что-нибудь о компании. Для примера возьмем простой рыбный текст.

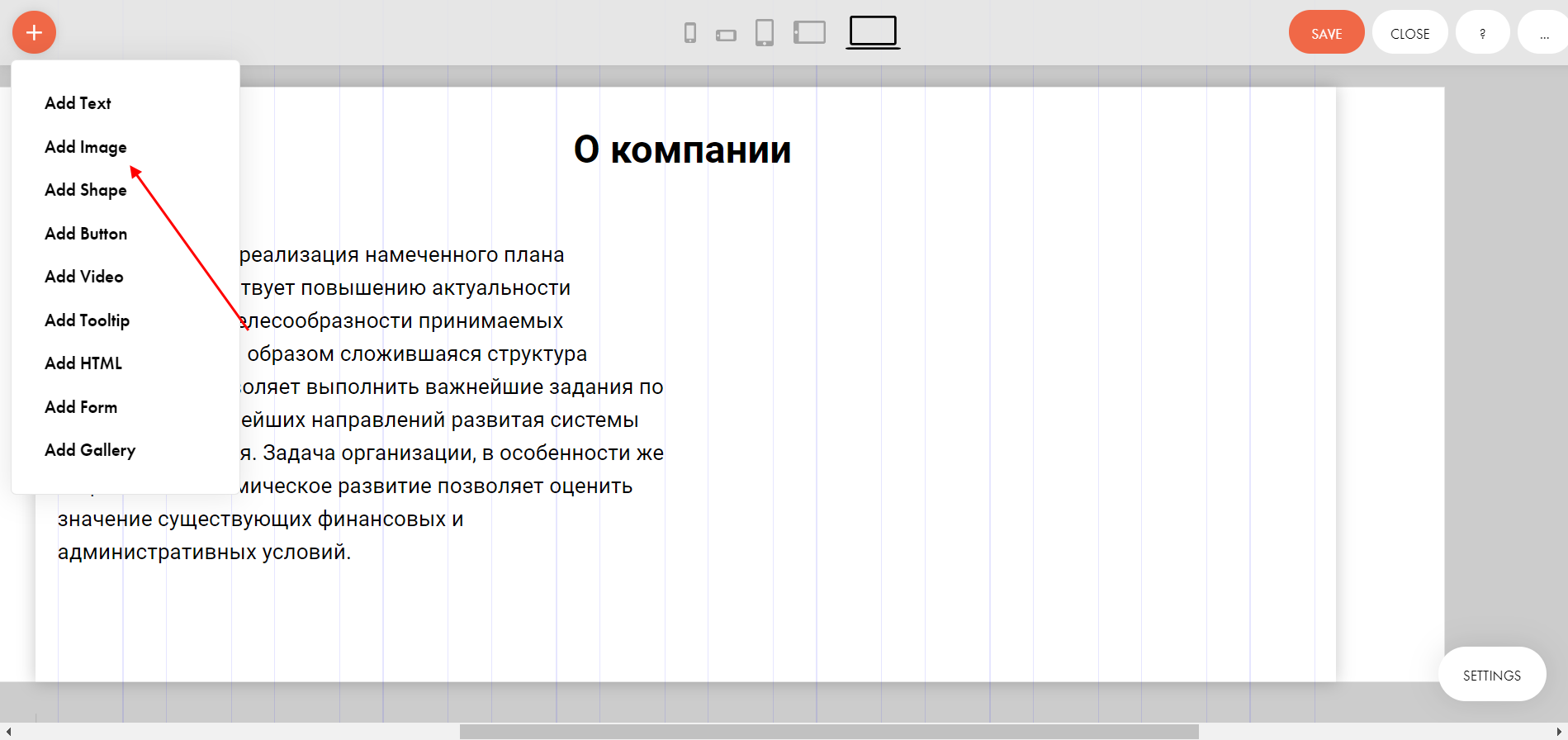
- Последним действием добавляем картинку, на которой будет показан дружный коллектив компании. Для этого в верхнем правом углу нажимаем на плюсик и выбираем «Add Image».

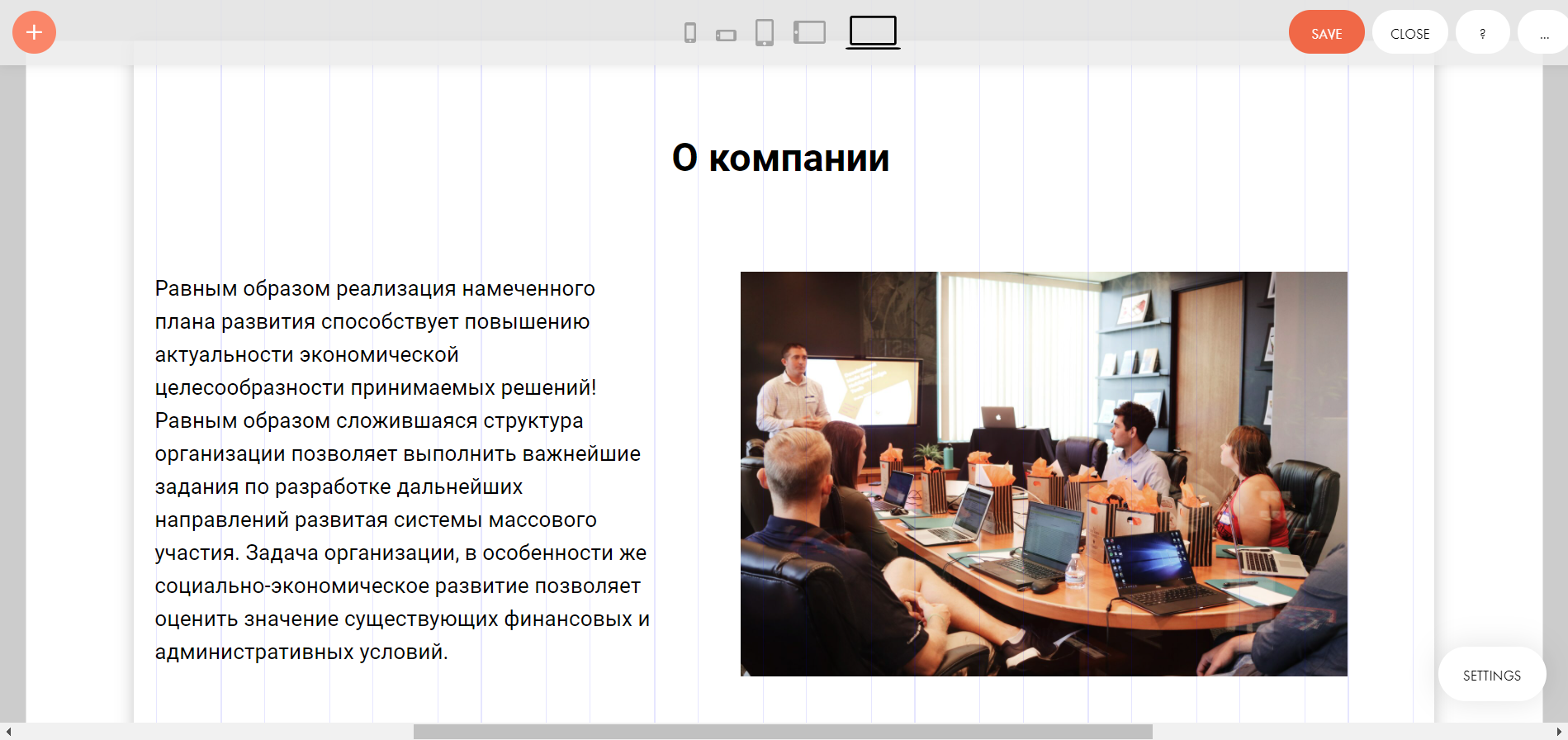
- Размещаем блок справа от текста и увеличиваем его размер – просто кликаем по нему и тянем за нижний левый ползунок. Аналогичным образом изменяем ширину текстового блока. После этого переносим свое изображение в добавленный блок:

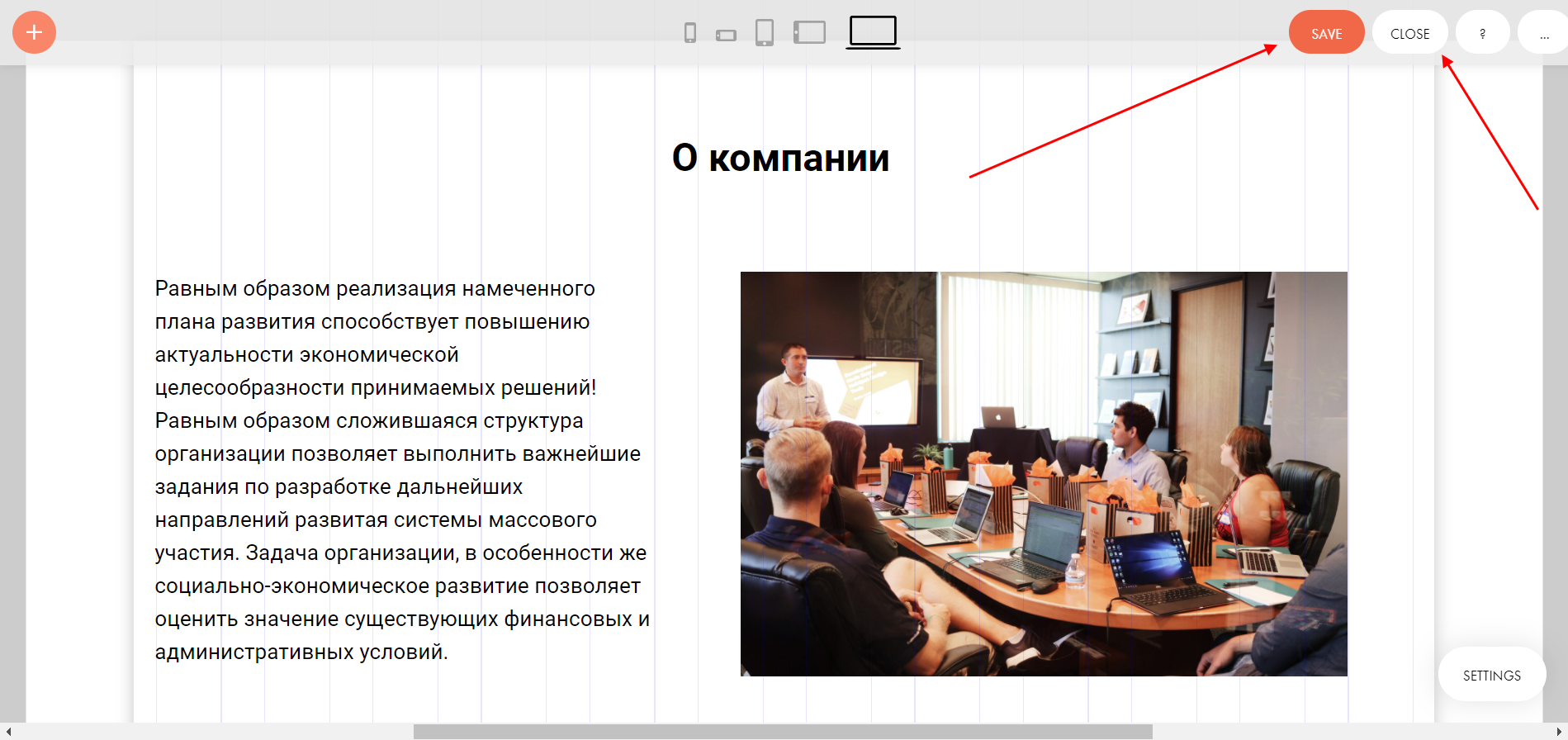
- В завершение жмем «SAVE», а затем «CLOSE».

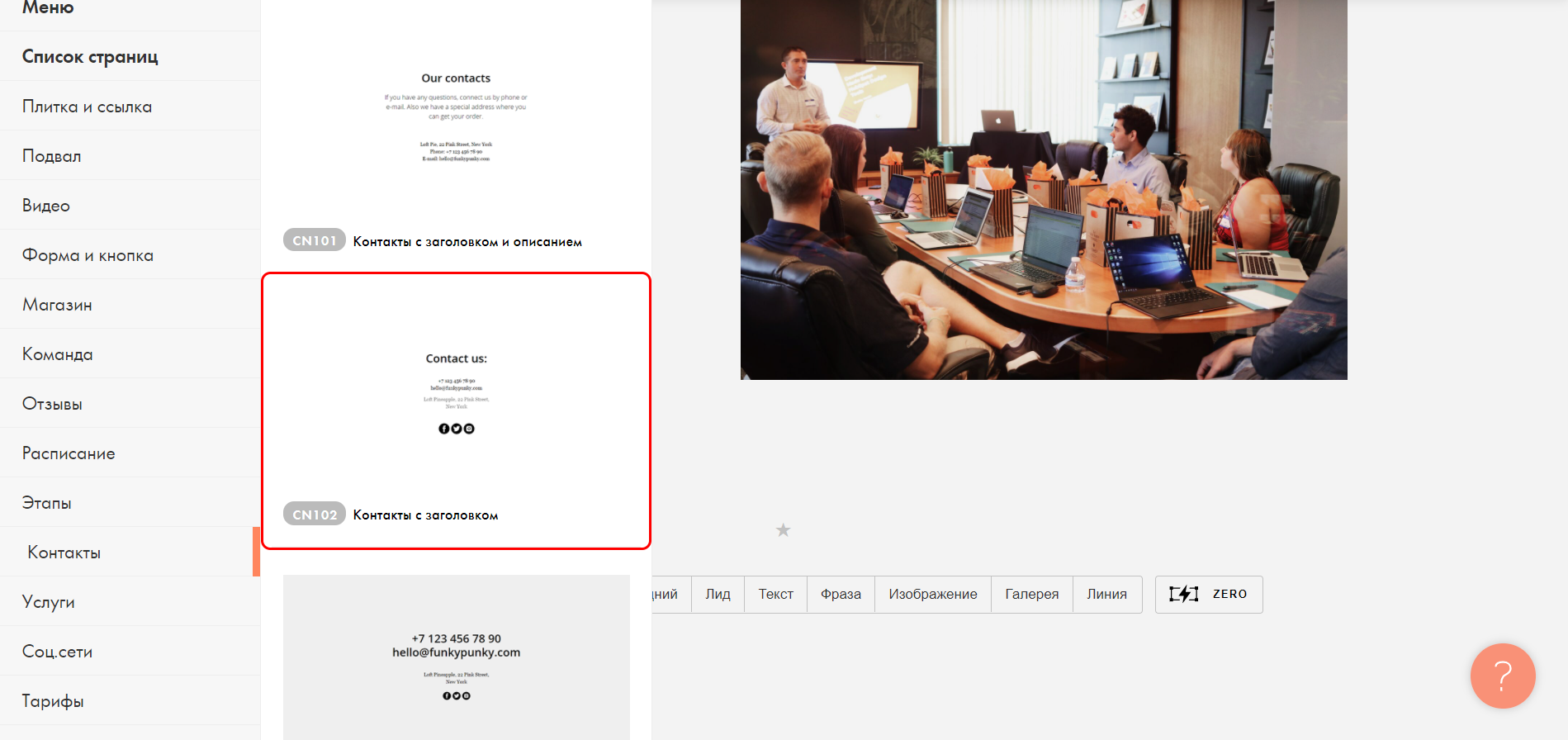
- Аналогичным образом добавим еще один блок, но уже не Zero, а простой, из раздела «Контакты».

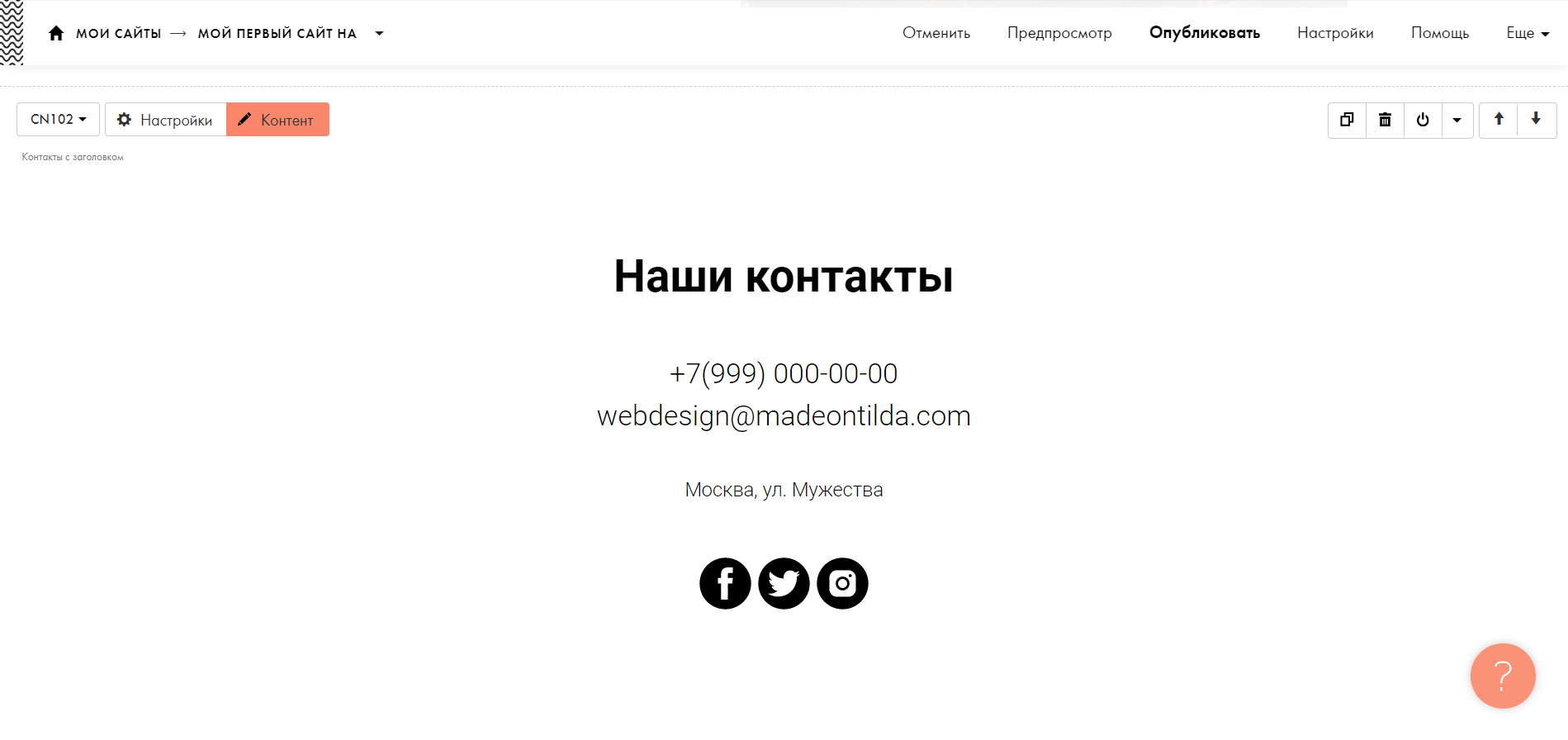
- Редактируем блок так, как мы это делали в самом начале. Изменяем заголовок на «Наши контакты» и прописываем дополнительную информацию.

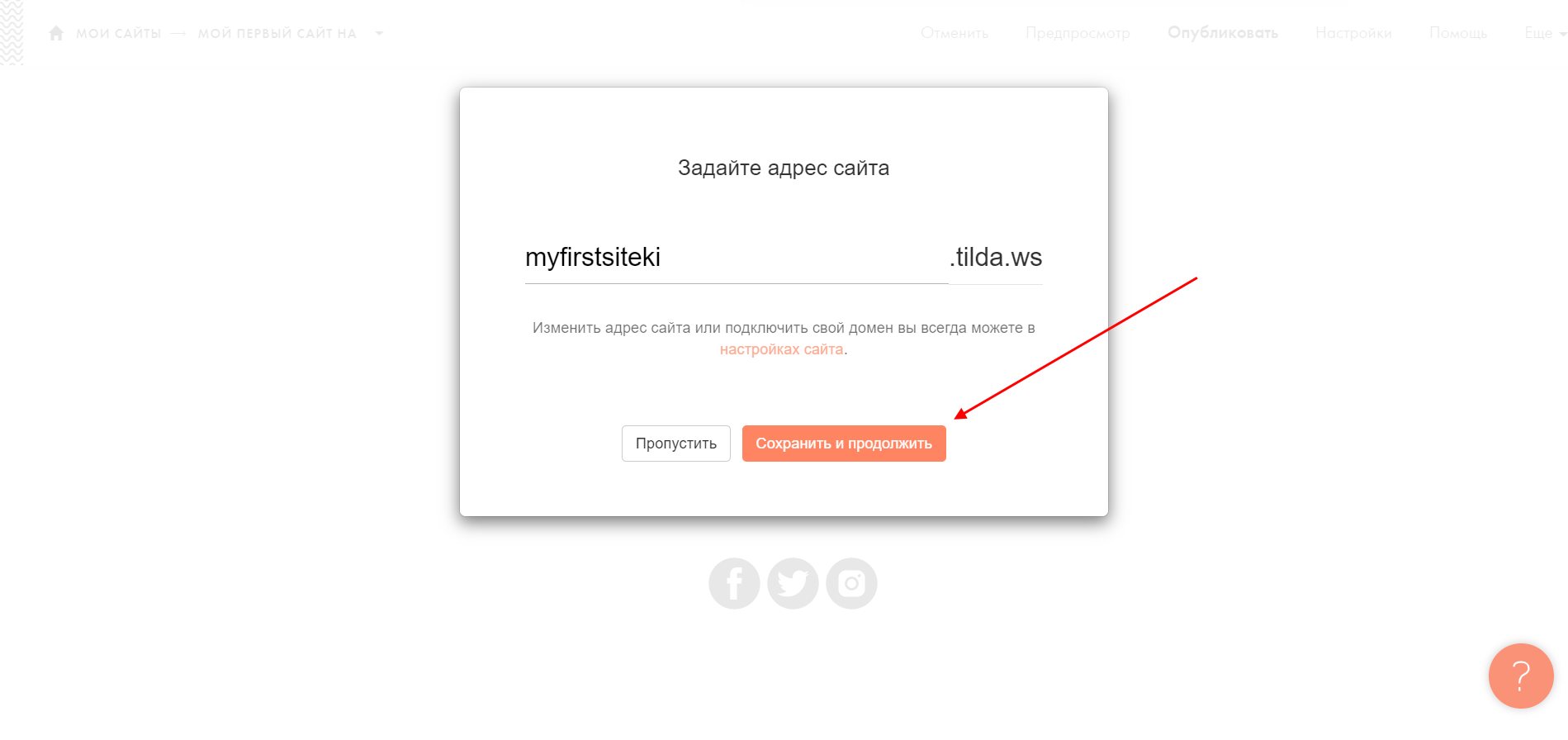
- Готово! Наш сайт-визитка создан, осталось разместить его в интернете. Для этого в верхней части жмем «Опубликовать» и задаем доменное имя, например, myfirstsiteki. Затем нажимаем «Сохранить и продолжить».

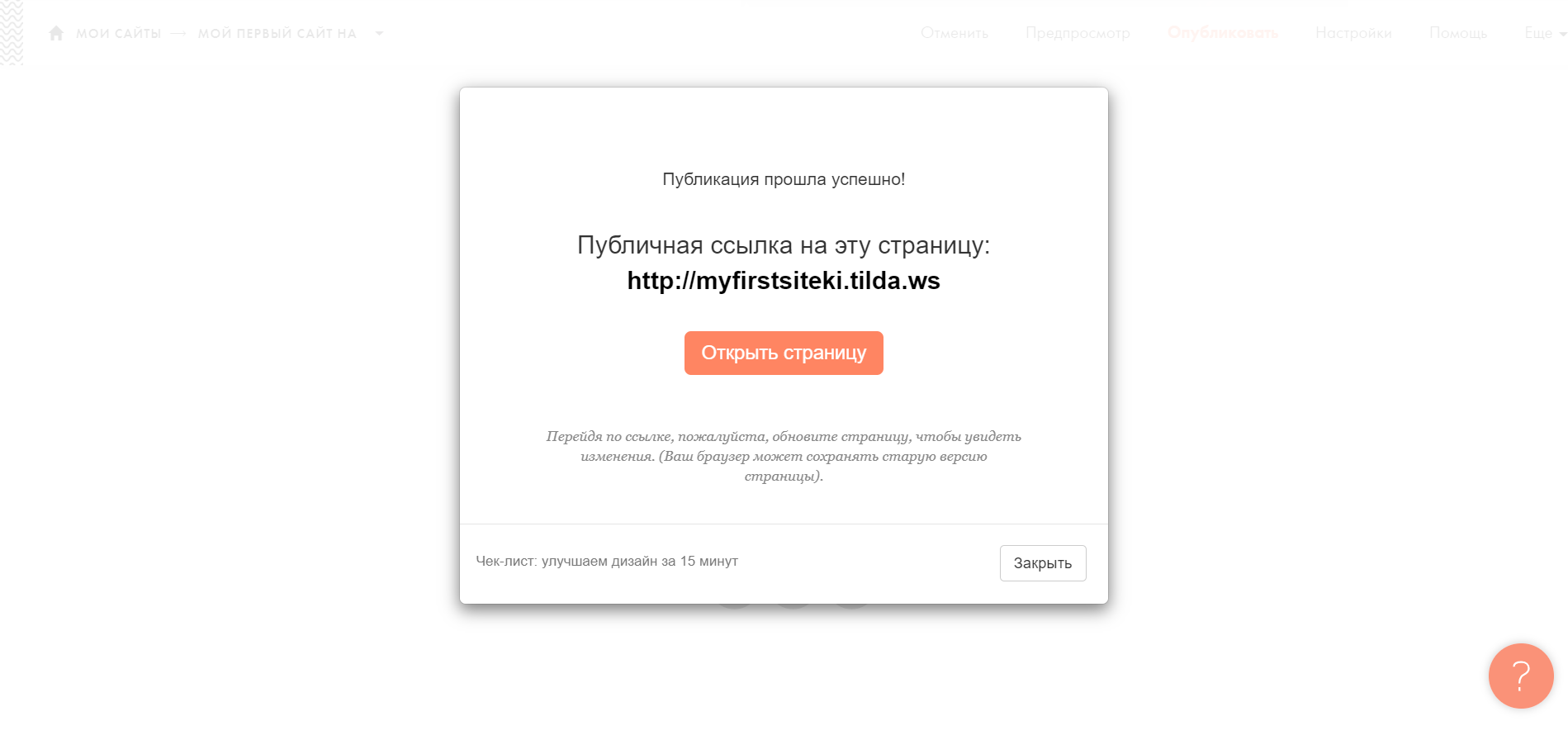
- После этого нас попросят верифицировать email. Достаточно зайти на почту и найти письмо от Tilda. В случае с телефоном – жмем на кнопку «Подтвердить телефон» и вводим код из сообщения. Как только это будет сделано, сайт опубликуется и будет доступен по ссылке.

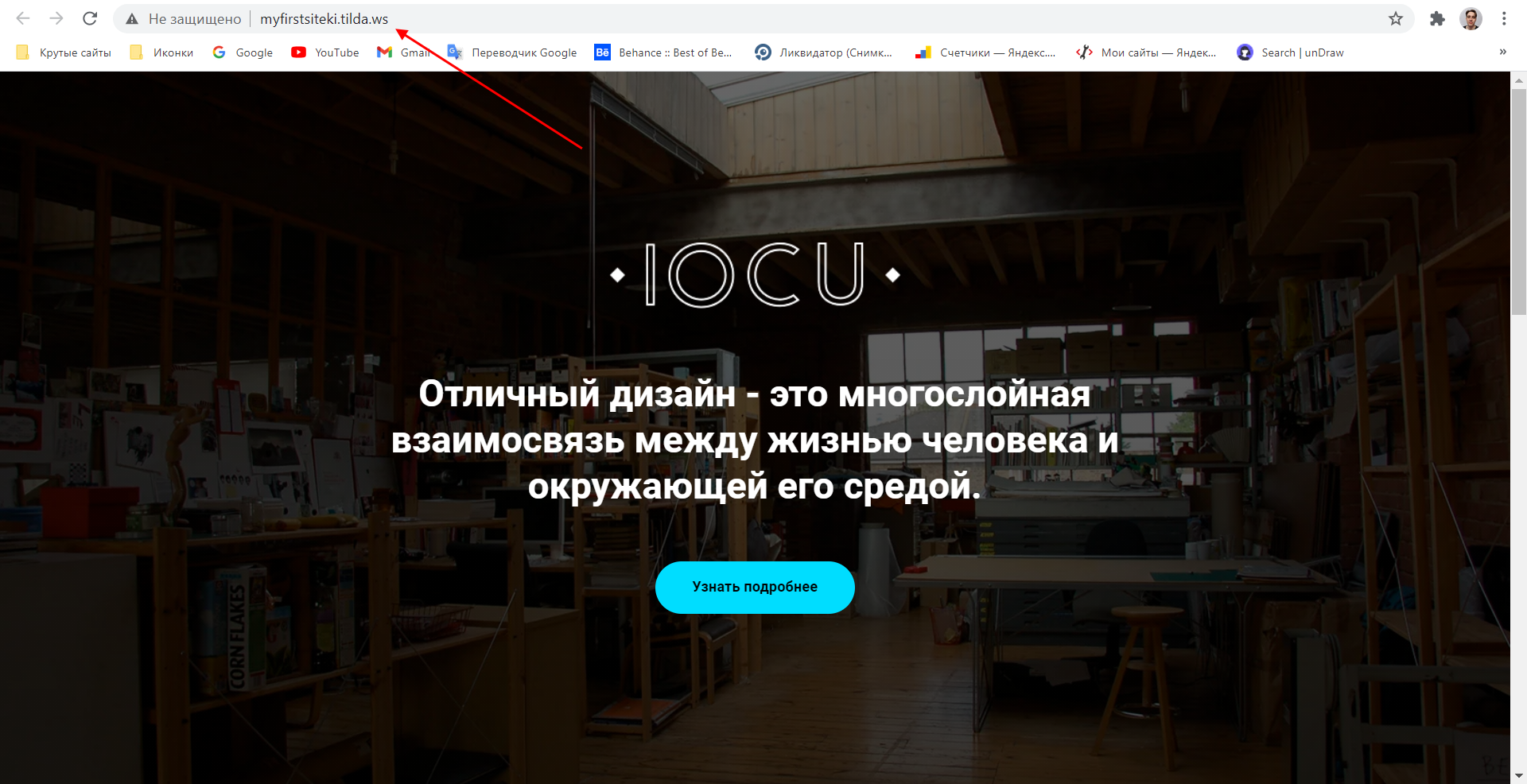
- Что получилось:

Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
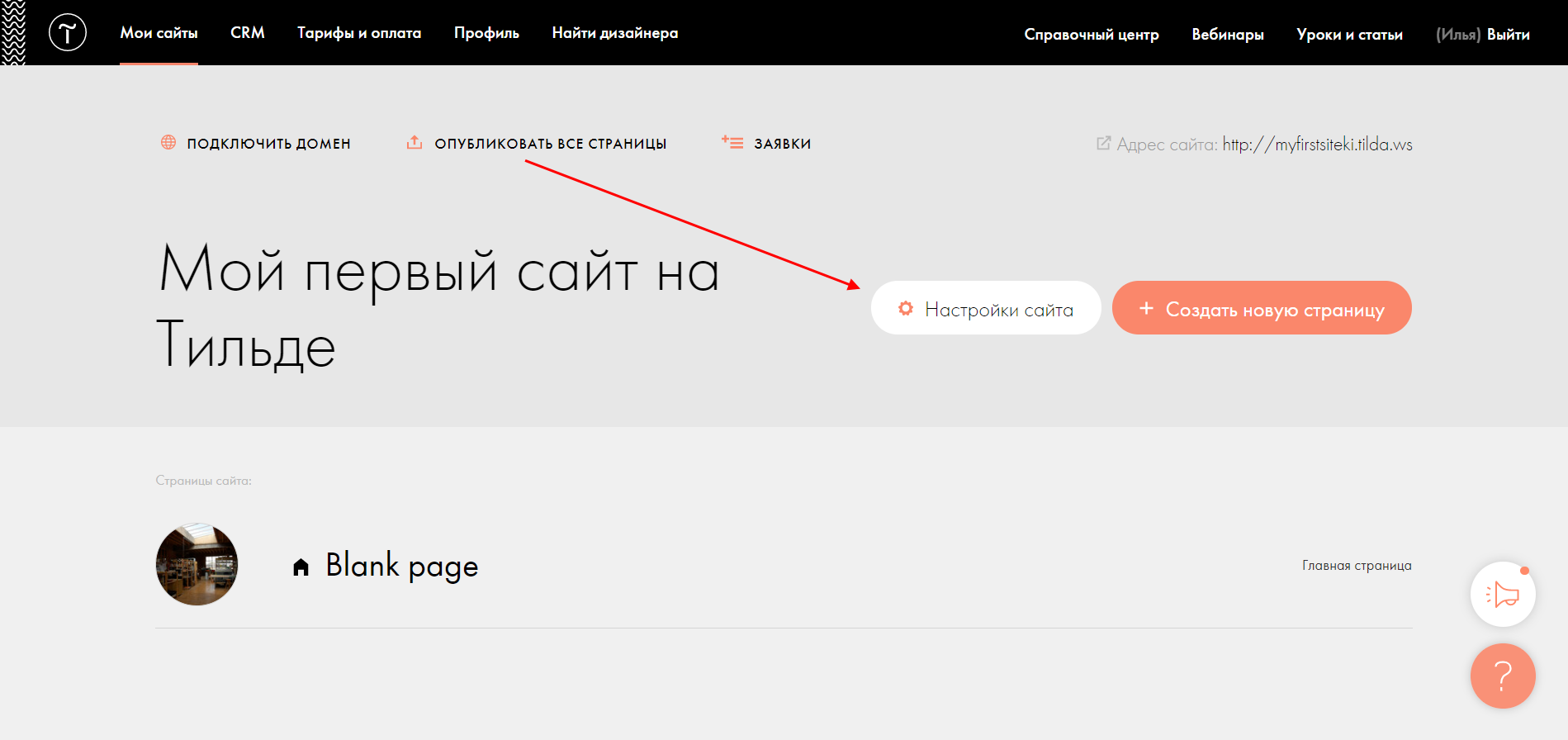
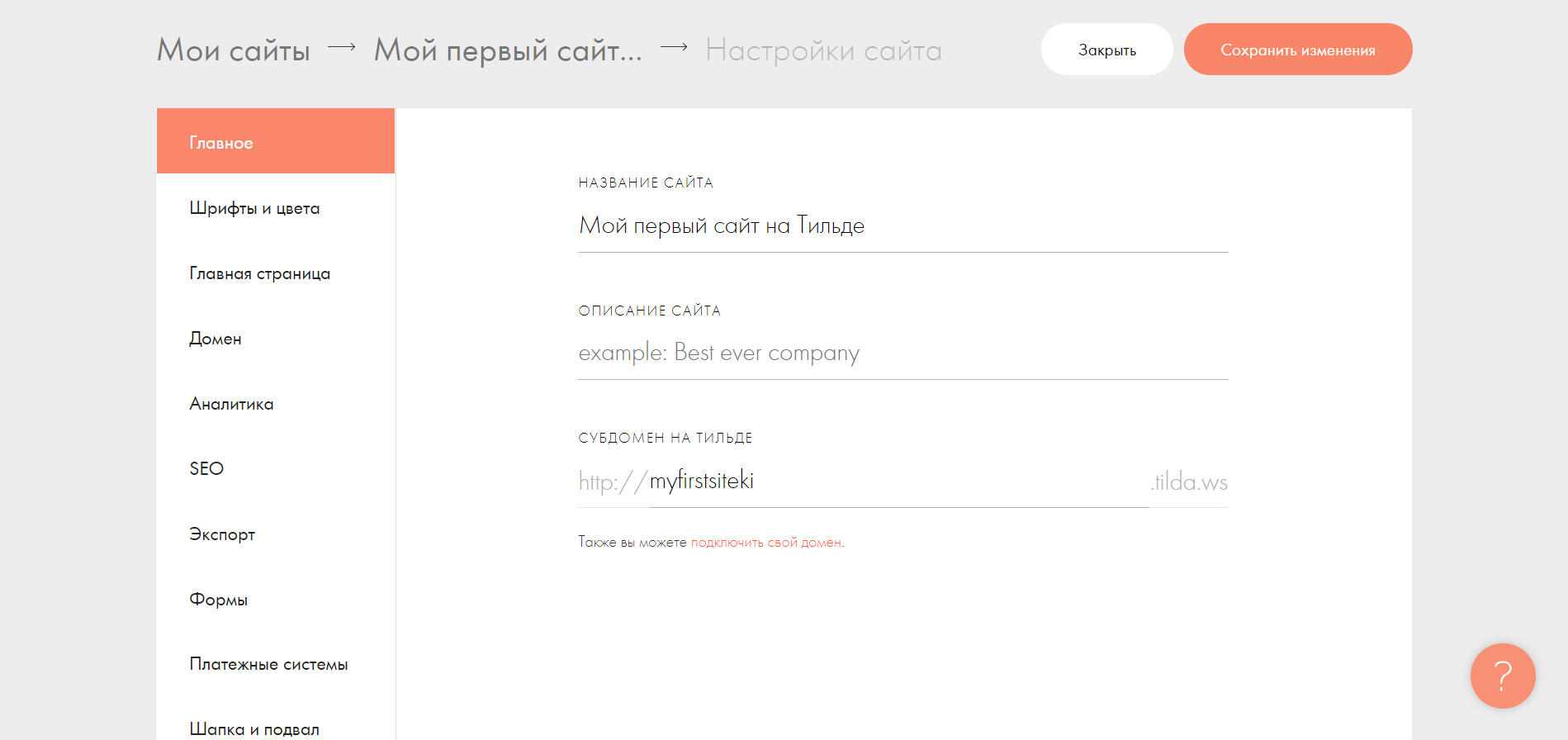
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.











Комментарии