В этой статье пойдет речь о создании своего шаблона для Joomla 3.х с возможностью изменения настроек через административную панель самой системы управления.
Зачем это нужно? Наверняка вы слышали о том, что CMS Joomla «тяжелая», в ней постоянно выскакивают ошибки, «едет» верстка, «отваливаются» скрипты. В основном это связано с шаблоном, который вы используете, а именно – с подключением множества плагинов и скриптов, фреймворков (как css/js, так и php), которые в процессе работы сайта и для его продуктивности практически не нужны. Поэтому мы сталкиваемся с долгой загрузкой в Google Page Speed и многочисленными ошибками, которые влияют на продвижение сайта в поисковиках.
Для решения этой проблемы мы сделаем свой шаблон (template), в котором можно будет настраивать внешний вид, менять цвета, добавлять информацию. Настройками можно легко управлять с помощью административной панели самой Joomla.
Чтобы справиться с задачей, достаточно навыков верстальщика и немного времени, чтобы разобраться со структурой и логикой работы. Вы сможете интегрировать любой тип сайта – от визитки до интернет-магазина.
Итак, статья для вас, если:
- Вы хотите создавать свои шаблоны для CMS Joomla 3.x и продавать их либо обеспечивать удобство для наполнения контентом и ведения для заказчика.
- Если вам надоели клубные «тяжелые» шаблоны с кучей ненужных настроек и скриптов.
- Если не хотите использовать шаблоны со сторонними ссылками и вредоносным кодом, что снижает шансы на продвижение ресурса.
Структура шаблона
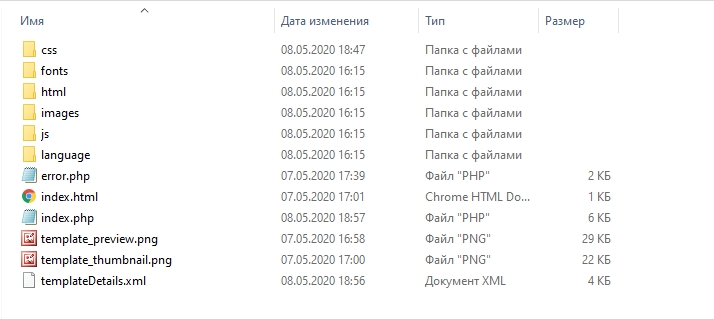
 Для начала нам необходимо создать папку со следующим содержимым. Попутно поясняю, что и зачем нужно, простым языком, чтобы разобраться мог каждый (начнем с конца):
Для начала нам необходимо создать папку со следующим содержимым. Попутно поясняю, что и зачем нужно, простым языком, чтобы разобраться мог каждый (начнем с конца):
1. templateDetails.xml – файл, в котором мы описываем информацию о разработчике, версии, вносим информацию о содержимом, позиции модулей, языковые файлы, настройки.
2. template_preview.png, template_thumbnail.png – изображения шаблона, можно в Adobe Photoshop сделать в виде иконок. У меня они такие:
3. index.php – главный файл, в котором будет подключение скриптов, параметров, модули. И самое главное – верстка.
4. index.html – пустой файл html, который должен содержаться в каждой папке, чтобы мошенники не смогли просмотреть содержимое.
5. error.php – страница 404, можно настраивать как угодно, тем самым уйти от стандартной страницы 404 Joomla, которая выглядит не очень презентабельно :)
6. language – языковые файлы, если собираетесь делать шаблон мультиязычным.
7. js – папка со скриптами, со временем можно подключить все самое необходимое для работы сайта.
8. images – говорит само за себя, здесь хранятся картинки шаблона. Рекомендую здесь хранить картинки, относящиеся только к оформлению, так как будет неудобно грузить картинки для статей именно в папку шаблона.
9. html – папка для переопределения модулей и компонентов Joomla. Об этом поговорим позже, но, забегая вперед, скажу, что в этой папке храним все то, что не должно перезаписаться при обновлении модуля или компонента.
10. fonts – в эту папку можно подключить шрифты для сайта, если таковых нет на Google Fonts. Гугл шрифты лучше подключать через основной шаблон. Так вы получите более высокую оценку в Google Page Speed.
11. css – папка со стилями для шаблона, которые мы подключим к нашему шаблону.
Файл templateDetails.xml
Дальше нам нужно заполнить этот файл содержимым, которое будет описывать позиции модулей, настройки, информацию о версии и разработчике, языковые файлы. Рассмотрим подробнее.

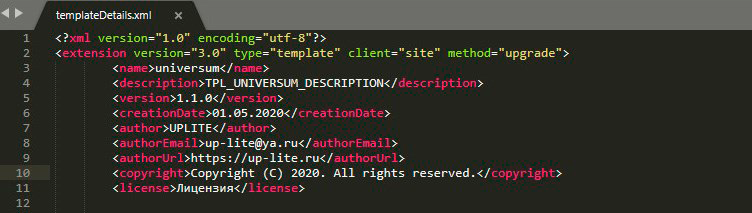
1. Первая строчка обязательная, содержит версию xml и кодировку:
<?xml version="1.0" encoding="utf-8"?>
2. Далее открываем тег extension и начинаем описывать наше приложение:
<extension version="3.0" type="template" client="site" method="upgrade">
Указываем версию Joomla, тип расширения, клиент установки и метод установки.
3. Рассмотрим следующие строчки.
Имя шаблона:
<name>universum</name>
Описание шаблона:
<description>TPL_UNIVERSUM_DESCRIPTION</description>
В данном виде содержится языковая переменная (как пример), ниже рассмотрим, как это используется на практике.
Версия приложения:
<version>1.1.0</version>
Дата создания:
<creationDate>01.05.2020</creationDate>
Автор (разработчик):
<author>UPLITE</author>
Здесь и так все понятно :)
<authorEmail>up-lite@ya.ru</authorEmail>>
Тоже не нуждается в пояснении:
<authorUrl>https://up-lite.ru</authorUrl>
Копирайт:
<copyright>Copyright (C) 2020. All rights reserved.</copyright>
Информация о лицензии:
<license>Лицензия</license>
Всю информацию в этом блоке описываете на свое усмотрение.
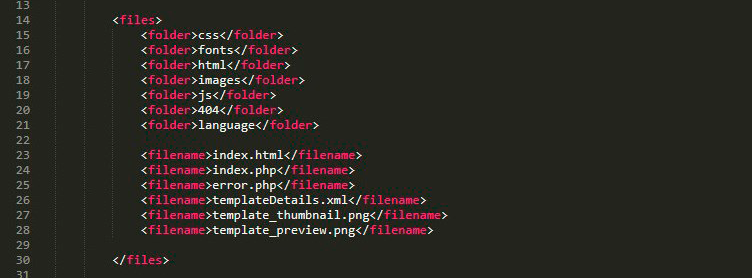
4. Следующим шагом нужно описать файловое содержание, то есть перечисляем в теге files все файлы и папки, которые необходимо установить.

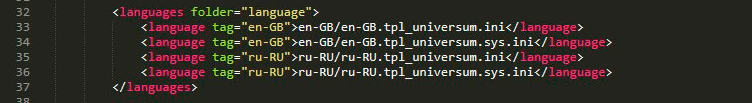
5. Языковые файлы. Если вы делаете шаблон для русскоязычной аудитории – в этом нет необходимости, можно не добавлять этот раздел, а в теге description выше в описании шаблона можно просто написать русское описание напрямую. Но, если приложение предназначено и для других стран, достаточно будет добавить англоязычную версию по примеру ниже.

Языковые файлы при установке добавятся в глобальную папку языков и автоматически будут подхватываться Джумлой в зависимости от выбранной локализации в админ-панели.
Самое главное – верно указать теги и названия файлов. Все аналогично для любой локализации, сейчас рассматриваем на примере русской локализации.
- ru-RU.tpl_universum.ini – для лицевой части шаблона, отображения на сайте.
- ru-RU.tpl_universum.sys.ini – для административной части. Описываем позиции модулей, переменные, описание настроек.
Выше мы добавили:
<description>TPL_UNIVERSUM_DESCRIPTION</description>
TPL_UNIVERSUM_DESCRIPTION – это и есть переменная, которую мы запишем в языковой файл, и Joomla будет «подтягивать» значение из него.
Открываем файл ru-RU.tpl_universum.ini и записываем значение переменной:
TPL_UNIVERSUM_DESCRIPTION="<div style='background:#EDF4FA;border-radius: 5px;padding: 15px;margin: 0 0 15px;'><p>Спасибо за установку шаблона от студии Аплайт</p><p>При возникновении вопросов - пишите на почту up-lite@ya.ru, или группу вконтакте <a href='https://vk.com/uplite_msk'>Аплайт ВК</a></p></div>"
Можно записать любое значение, главное – без перехода на новую строку, иначе работать не будет. Также можно использовать html для красивого оформления сообщений.
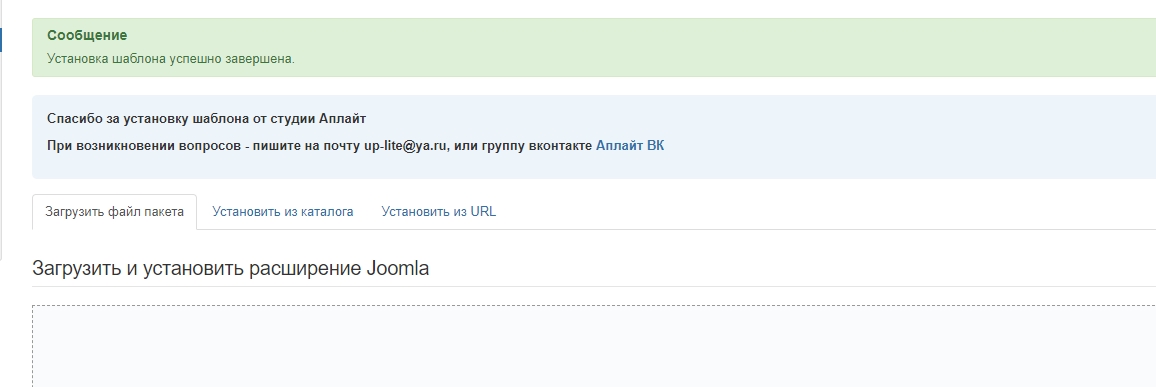
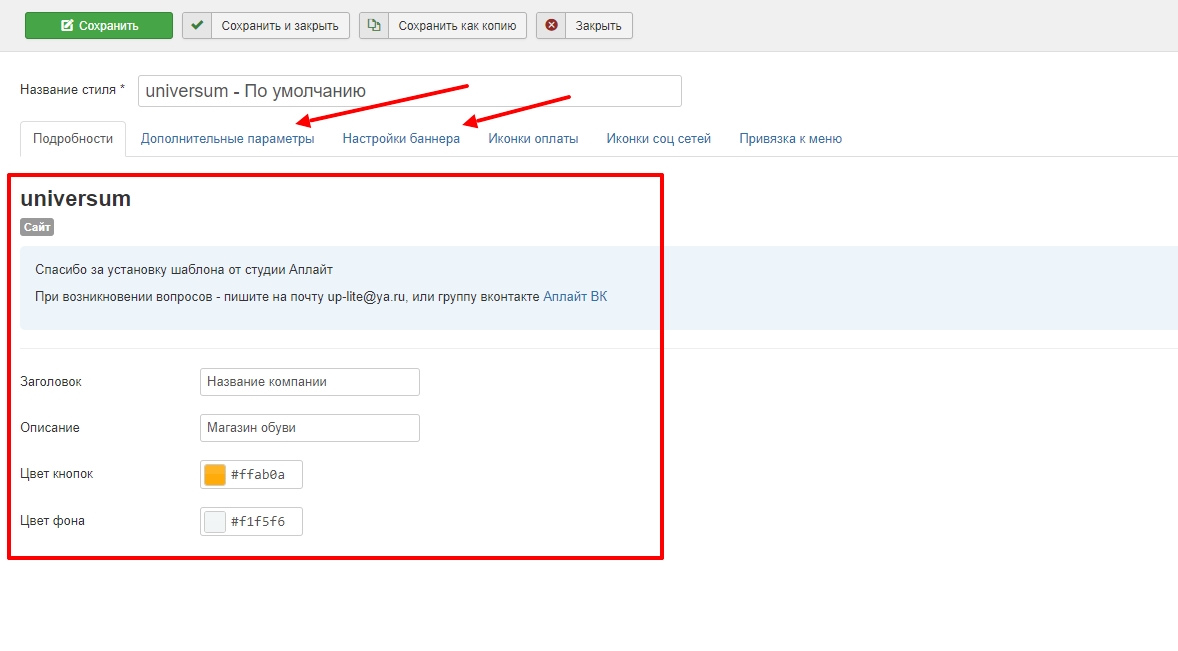
Результат добавления description можно увидеть при установке шаблона:
 Чтобы увидеть эту же информацию в настройках, необходимо эту же переменную добавить в файл ru-RU.tpl_universum.sys.ini:
Чтобы увидеть эту же информацию в настройках, необходимо эту же переменную добавить в файл ru-RU.tpl_universum.sys.ini:
 Идем дальше.
Идем дальше.
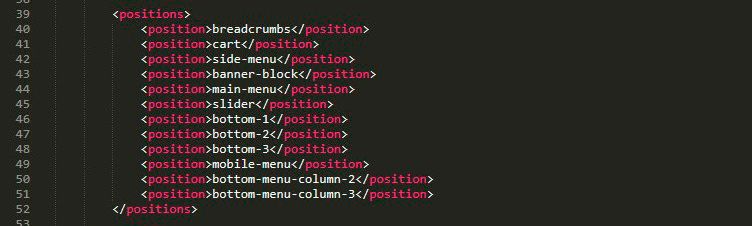
6. Описываем позиции шаблона (что и где у нас будет выводится), для этого потребуется раздел positions:

Если у вас уже есть html-верстка, то важно заранее продумать, какие блоки и позиции нужны, где и что будет повторяться, и, исходя из этой информации, спланировать позиции модулей. Если прописать позиции напрямую в шаблоне и не указать ее в этом файле, это повлияет только на отображение списка позиций при публикации модуля, но можно записать вручную, и модуль опубликуется.
7. Параметры шаблона. В этом разделе мы можем указать настройки, которые можно менять в административной панели Joomla. Это удобно, чтобы клиенту или администратору не пришлось открывать файлы с кодом, а можно было изменить информацию в пару кликов. Настройки шаблона могут быть самые разные и зависеть только от вашей фантазии. Мы рассмотрим самые основные, которые помогут вывести необходимую информацию и отредактировать цвета оформления, зачастую этого достаточно. Далее по примеру можно добавить более гибкие настройки шаблона, а также неограниченное количество вкладок для удобства группировки настроек по смыслу.

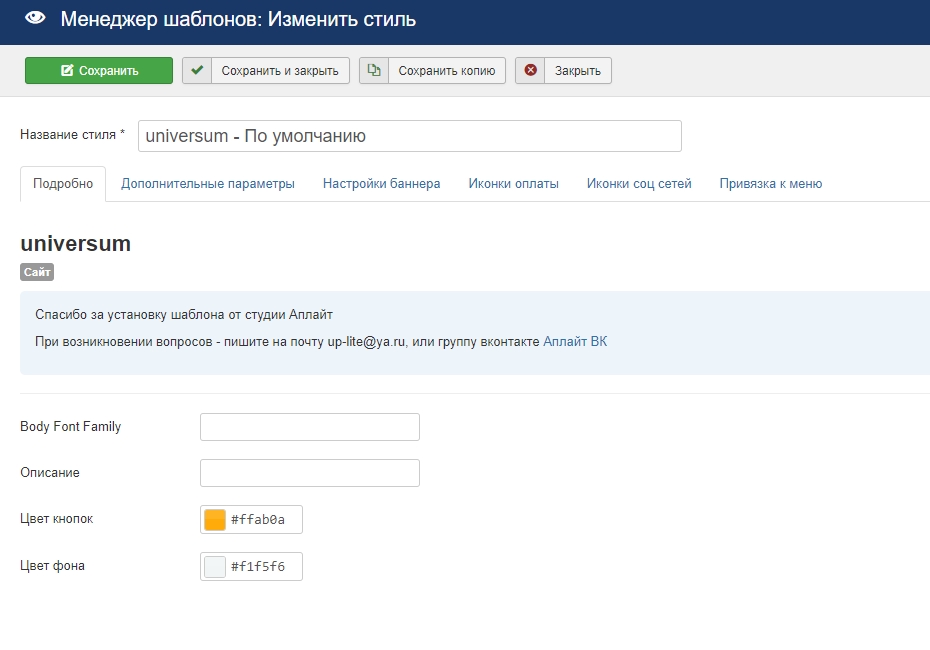
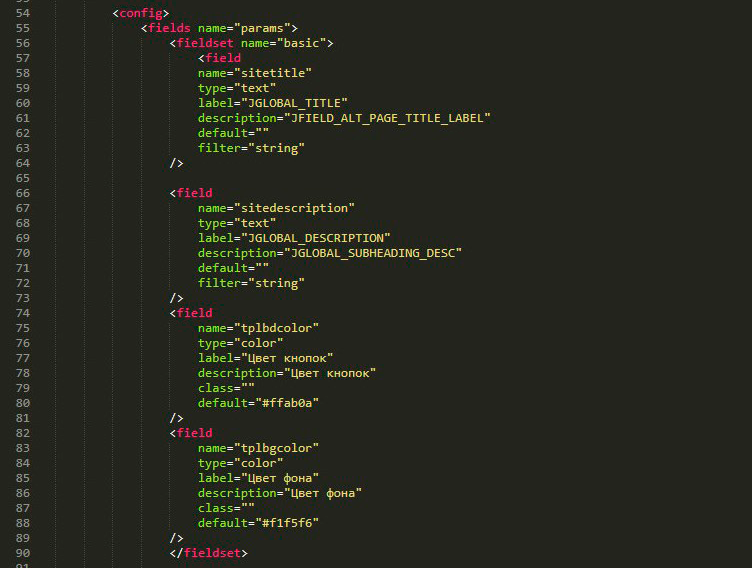
Задать настройки шаблона нам поможет раздел config. Вот так выглядят параметры в админ-панели Joomla:
 Тегом <fieldset name="basic"> можно задать вкладки, внутри fieldset располагаем поля настроек. Рассмотрим, из чего состоят поля.
Тегом <fieldset name="basic"> можно задать вкладки, внутри fieldset располагаем поля настроек. Рассмотрим, из чего состоят поля.
Название поля:
name="sitetitle"
Ти поля:
type="text"
Метка:
label="TPL_BODY_FONT_FAMILY_LABEL"
Описание:
description="TPL_BODY_FONT_FAMILY_DESC"
Значение по умолчанию (может отличаться в зависимости от типа поля):
default=""
Все типы полей можно посмотреть на официальном сайте Joomla.
Языковые переменные, о которых мы говорили выше, их необходимо прописать в файле ru-RU.tpl_universum.sys.ini для отображения в админке:
TPL_BODY_FONT_FAMILY_LABEL и TPL_BODY_FONT_FAMILY_DESC
Если шаблон рассчитан только на русскоязычную аудиторию, то можно написать напрямую в значениях полей на русском языке.
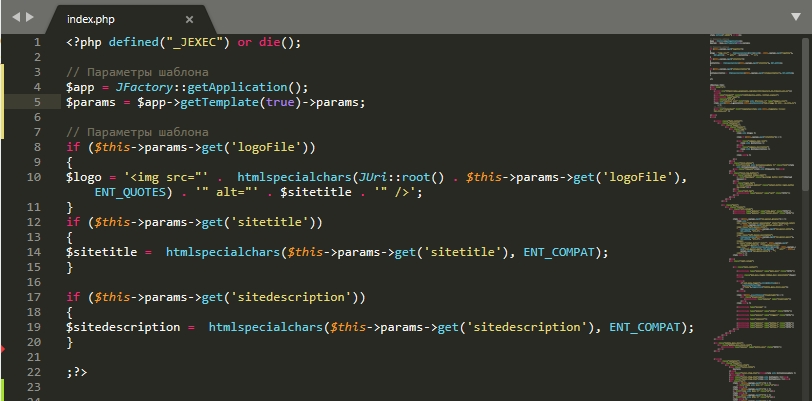
Файл index.php
В этом файле и будет вся наша верстка будущего сайта, в который мы добавим вывод наших настроек и обязательных параметров Joomla для корректной работы сайта.
Первой обязательной строчкой php файла является следующее выражение:
<?php defined("_JEXEC") or die();
;?>
Далее нужно передать параметры в шаблон следующим образом:
$app = JFactory::getApplication(); $params = $app->getTemplate(true)->params;
Затем передаем сами параметры и записываем в переменные – на примере title, description и лого:
if ($this->params->get('logoFile'))
{
$logo = '<img src="' . htmlspecialchars(JUri::root() . $this->params->get('logoFile'), ENT_QUOTES) . '" alt="' . $sitetitle . '" />';
}
if ($this->params->get('sitetitle'))
{
$sitetitle = htmlspecialchars($this->params->get('sitetitle'), ENT_COMPAT);
}
if ($this->params->get('sitedescription'))
{
$sitedescription = htmlspecialchars($this->params->get('sitedescription'), ENT_COMPAT);
}
Начало файла шаблона index.php:
Продолжаем наполнение шаблона, дальше следуют стандартные блоки html. Код приведен ниже:
<!doctype html> <html lang="ru"> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1"> <jdoc:include type="head"/> <meta charset="UTF-8"> <link rel="shortcut icon" href="<?php echo $favicon; ?>" type="image/x-icon"> <!--style--> <link rel="stylesheet" href="/templates/<?php echo $this->template; ?>/css/tpl-style.css" /> <script src="/templates/<?php echo $this->template; ?>/js/main.js" type="text/javascript"></script> </head>
- <jdoc:include type="head"/> – используется для загрузки скриптов модулей и компонентов, а также скриптов самой Joomla.
- <link rel="stylesheet" href="/templates/<?php echo $this->template; ?>/css/tpl-style.css" /> – загрузка файлов стилей шаблона.
- <script src="/templates/<?php echo $this->template; ?>/js/main.js" type="text/javascript"></script> – загрузка файлов скриптов шаблона, можно загрузить в футере для увеличения скорости загрузки сайта.
Далее в теге body вы вставляете свою верстку, а в места для контента – специальные переменные для вывода контента из админки по позициям, которые мы описывали выше в файле xml.
<body>
Здесь наша верстка
<?php echo $logo; ?> - выводит логотип, заданный в параметрах шаблона
<?php echo $sitetitle; ?> - выводит title, заданный в параметрах шаблона
Таким образом выводим все параметры, заданные в настройках.
<jdoc:include type="modules" name="slider" /> - выводит модуль в позицию slider
<jdoc:include type="message" /> - для вывода системных сообщений Joomla
<jdoc:include type="component" /> - для вывода компонентов (материалы блога и так далее)
</body>
В остальных папках и файлах содержится наша верстка, и у каждого она своя.
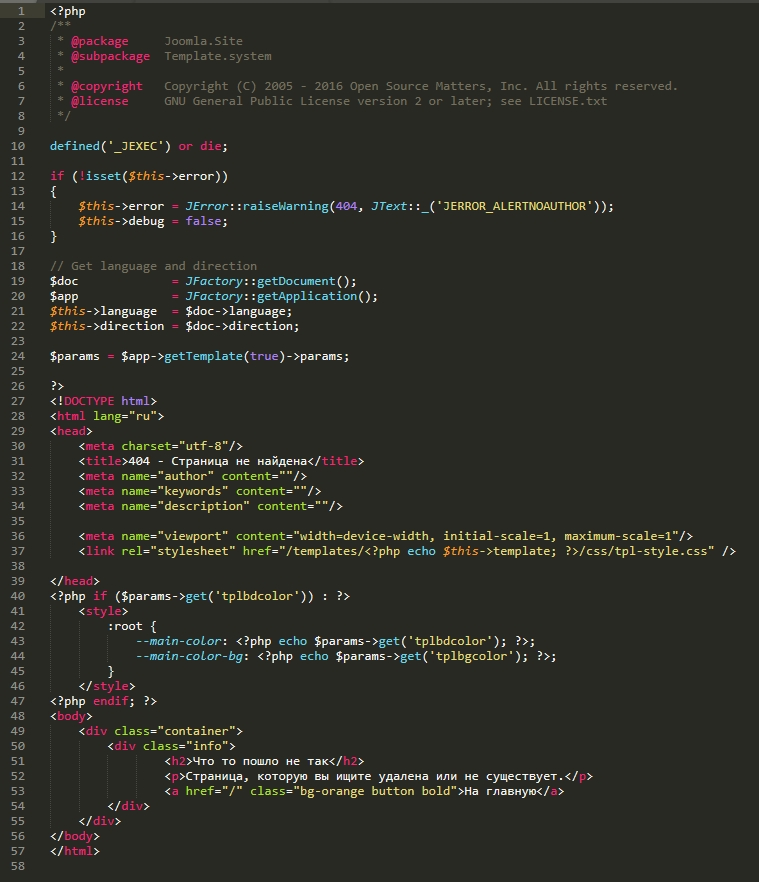
Файл error.php
Имеет смысл рассмотреть еще файл error.php – в нем мы показываем, как должна выглядеть страница 404, у меня он такой (также можно «подхватить» все параметры из настроек шаблона – все зависит от фантазии и верстки страницы):

Вот и все, минимальный набор для установки шаблона готов!
Установка шаблона
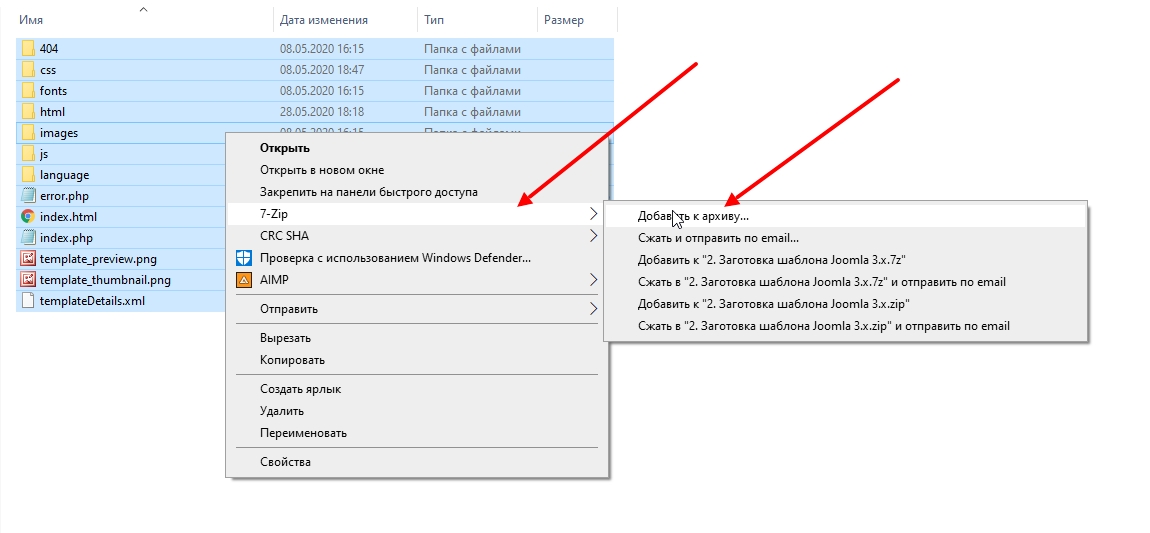
Делаем архив:

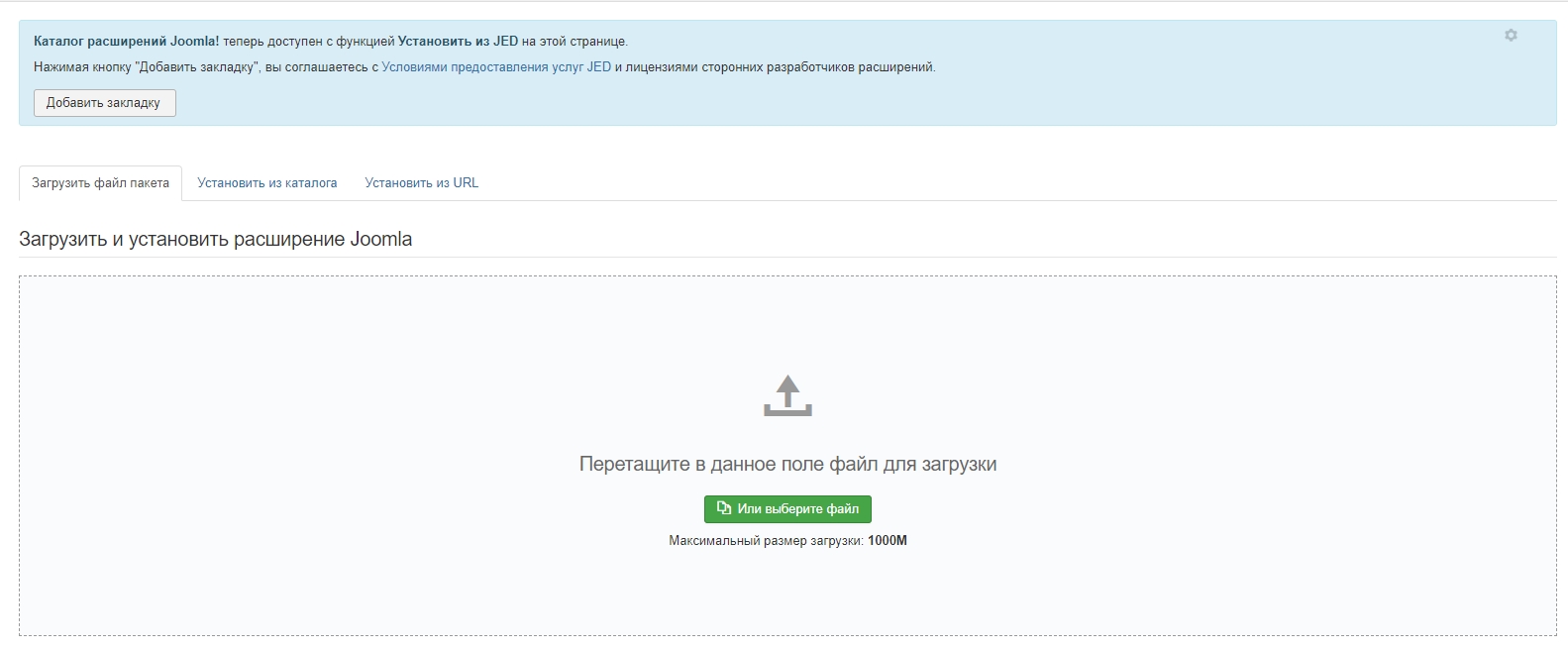
Заходим в административную панель Joomla и устанавливаем наш шаблон:

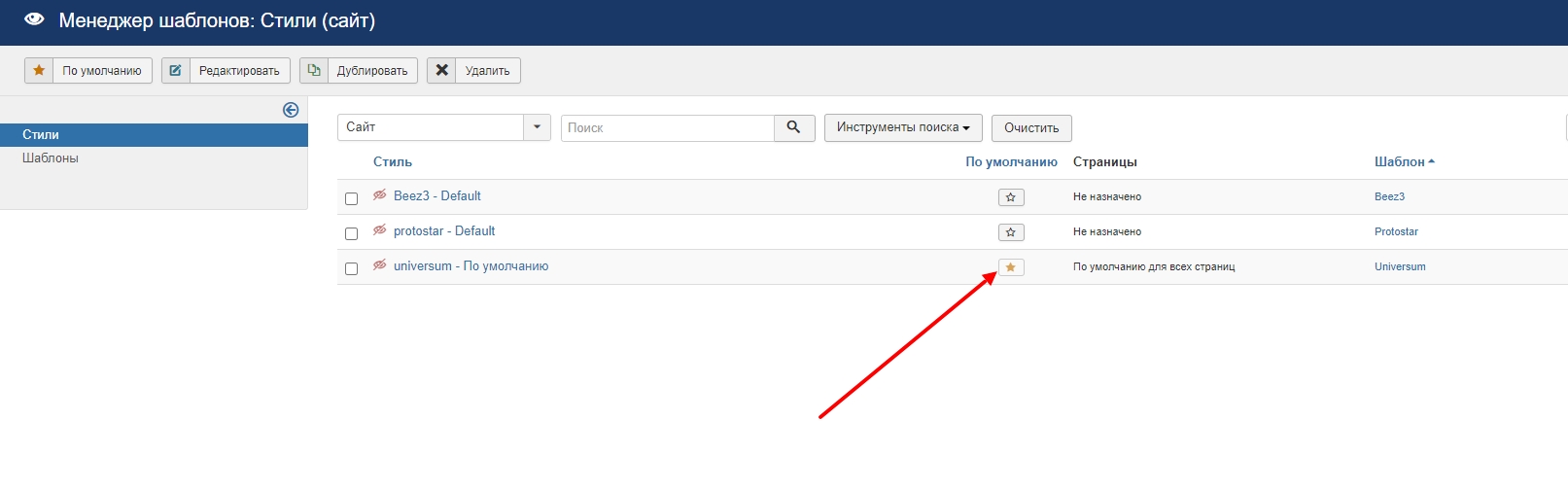
Выбираем наш шаблон по умолчанию и переходим на сайт, чтобы убедиться, что все работает:

Для примера прикрепляю к статье свой шаблон. Вы можете установить его и посмотреть на внутреннюю «кухню», а также задать вопросы в комментариях.














Комментарии
У кого если что не поехало, проверяйте права на каталог к шаблону.
В версии Joomla 4.4.0-alpha2 4.4.0-alpha2 строка не:
$app = Factory::getApplication();
а:
$app = JFactory::getApplication();
Верный код $app = Factory::getApplication();
В начале файла, после открывающего php тега идёт секция с use.
Добавьте там use Joomla\CMS\Factory;
Действительно, так и есть. Спасибо!