
Что такое заголовки?
При слове «заголовок» вы могли подумать о теге <title> - но нет, в этой статье речь пойдет о тегах <h1>…<h6>.
Разница между этими тегами заключается в уровнях: <h1> - это заголовок первого уровня, <h2> - заголовок второго уровня и так далее. Чем выше уровень, тем более важным считается блок после заголовка; то есть тег <h6> будет наименее значимым заголовком из всех представленных. В свою очередь тег <h1> считается наиболее важным из всех этих тегов и вторым по значимости для SEO-продвижения (первый по значимости – тег <title>, который определяет заголовок документа).
Эти теги используются для того, чтобы логично оформить содержание страницы, структурировать ее для того, чтобы текст был разбит на логические части, и материал более легко воспринимался читателями.
Важное дополнение: теги <h1>…<h6> не используются для выделения текста; если вам нужно выделить фразу жирным, используйте тег <strong>, а не <h6> (если стиль этого заголовка просто выделение жирным).
Как использовать заголовки?
Правило номер раз – на странице должен быть только один тег <h1>.
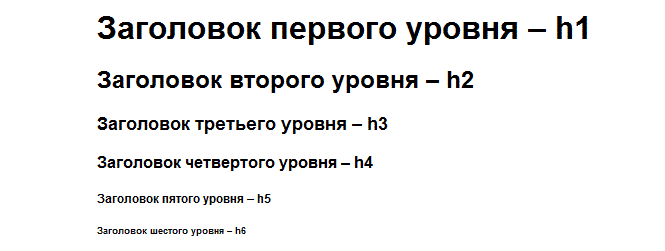
Правило номер два – заголовок с тегом <h1> должен быть самым крупным, в то время как остальные заголовки <h2>…<h6> должны быть меньше (размер меняется в зависимости от уровня, чем ниже уровень, то меньше размер заголовка):
(если вы сейчас прочитали эти строки и поняли, что у вас на сайте сделано не так, то это уже повод внести некоторые корректировки в оформление сайта)
Правило номер три – структура страницы обязательно должна иметь иерархию. То есть вы не можете сначала использовать заголовок <h1>, а затем сразу <h4> или <h5> - после первого уровня идет второй уровень, а значит, после <h1> должен идти тег <h2> - и никак иначе. Тут дело не только в абстрактном «правильно», но в самом оформлении материала, который для адекватного восприятия должен поддаваться какой-то логике.
Правило номер четыре – теги заголовков парные:
<h1>Название статьи</h1> <p>Вступление.</p> <h2>Заголовок статьи 1</h2> <p>Часть статьи 1.</p> <h3>Подзаголовок статьи 1</h3> <p>Пункт 1 части 1.</p> <h3>Подзаголовок статьи 2</h3> <p>Пункт 2 части 1.</p>
Советы для названия заголовков
Советы ниже актуальны для заголовков всех уровней, будь то первый уровень <h1> или какой-то из уровней ниже.
Заголовки должны:
- выстраиваться в иерархическом порядке;
- не оканчиваться точкой;
- иметь смысл, передавать идею следующего за ним текста (а не просто для «пусть будет»);
- быть даже в небольших статьях, которые можно разделить на несколько частей;
- не иметь грамматических ошибок (наличие таковых может снизить релеватность заголовка).
Другие советы, которые можно дать при составлении заголовков:
- не стоит злоупотреблять заголовками и делать на странице множество <h2>…<h6> - поисковые боты могут расценить это как переоптимизацию сайта либо спам;
- в заголовках должны быть прямые вхождения ключевых слов, так как это повысит релевантность страницы в отношении этого запроса; однако слишком большая плотность ключевых слов не пойдет в плюс – поисковые боты будут игнорировать подробные заголовки из-за переоптимизации;
- заголовки должны быть уникальными (повторяющиеся заголовки поисковые системы могут не учитывать);
- заголовок должен быть близок к началу документа (то есть к началу HTML-кода): чем выше заголовок, тем более высокое значение он имеет (по сравнению с другими элементами страницы);
- желательная длина заголовка – не более 60 символов; это связано с поисковыми системами, которые воспринимают определенное количество символов (и длинный заголовок могут обработать не полностью).
Отдельно можно сказать о дизайне заголовков – будет здорово, если все заголовки на странице будут отличаться от другого текста (даже если речь идет не о <h1>, а о <h5> или <h6>). Можно как-то стилистически выделять заголовки, например, ставить их на цветную плашку или выделять шрифтом.
А подзаголовки можно нумеровать, при этом ставить цифры в виде картинок. И удобно, и красиво.
Как использовать тег <h1>
Тег <h1> имеет свои отличия от других тегов, поэтому про него нужно поговорить отдельно. Тут можно дать следующие советы:
- на странице должен быть только один тег <h1>;
- тег <h1> должен быть на каждой странице;
- тег <h1> должен отличаться от <title>, но не кардинально;
- тег <h1> не должен состоять только из ключевых слов, их лучше использовать в разбавленной форме;
- тег <h1> должен побуждать к чтению статьи, поэтому при его придумывании рекомендуется воспользоваться советами относительно «цепких» заголовков;
- не следует использовать знаки препинания.
Как выглядит структура заголовков
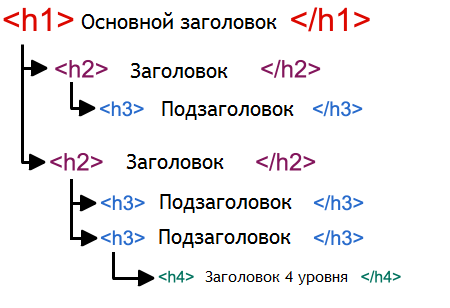
Чтобы понять, какую структуру должна иметь страница, ориентируйтесь вот на этот план:
Частые ошибки
За правильной разметкой нужно особенно следить при использовании бесплатных CMS и отдельных шаблонов – в некоторых случаях <h1> и подзаголовки других уровней могут стоять совсем не там, где они должны быть (например, <h3> выделяет заголовки блоков). Это встречается в WordPress, поэтому если вы видите, что виджеты в сайдбаре имеют теги заголовка, измените их на другие (например, на <span>).
Также иногда заголовки включают какие-то посторонние элементы вроде изображения или ссылки, и это негативно отражается на SEO.
Другая типичная ошибка – наличие на странице нескольких тегов <h1>. Этот тег должен быть один и только один.
Зачастую теги <h1>…<h6> могут быть неправильно оформлены в визуальном текстовом редакторе в панели администратора: их не закрывают, оставляют пустыми или включают туда очень много текста. Важно не только, что вы напишите в заголовках, но и то, как вы это сделаете – поэтому следите за оформлением.
Если возвращаться к тексту, то ошибки стандарты: слишком много ключевых слов, знаки препинания и так далее (обо всем этом уже писалось выше). Однако важно помнить и о содержании самого заголовка – он должен соотноситься с текстом. который идет далее.
То есть заголовок должен выполнять свою функцию. Потому что когда он ее не выполняет, начинаются проблемы.
Бывают, кстати, ошибки наоборот – когда вместо того, чтобы поставить тег заголовка, ставят теги <p> и <span> с каким-нибудь стилем.
Еще бывает, что, прочитав все выше, человек решает отказаться от заголовков и не использовать их в маленьких текстах. И тут нужно понимать, что практически любой текст можно разбить на небольшие части, и соответственно озаглавить их.
Заключение
Если вы хотите использовать SEO для увеличения конверсии на своем сайте, то вам нужно внимательно относиться к заголовкам на страницах сайта и к их оформлению. Ничего сложного в этом нет, главное – следуйте советам, перечисленным в этой статье, и не забывайте также о том, что главное, для кого вы пишите заголовки и делаете правильное оформление – это посетители сайта (а не поисковые боты).











Комментарии